Did you notice Astra’s settings not reflecting correctly after the update to the latest version? The reason behind this is that Astra’s data is not being rendered correctly and requires you to clear Astra’s Cache.
This is not to be mixed with your Site cache or your browser cache. The Astra Cache actually means that all CSS and JS from all Astra addons are combined into a single Js and CSS file. This gets cleared after you toggle any addons or make any changes in the customizer.
To resolve the same please follow one of these two steps –
Steps to Save Astra’s Customizer settings
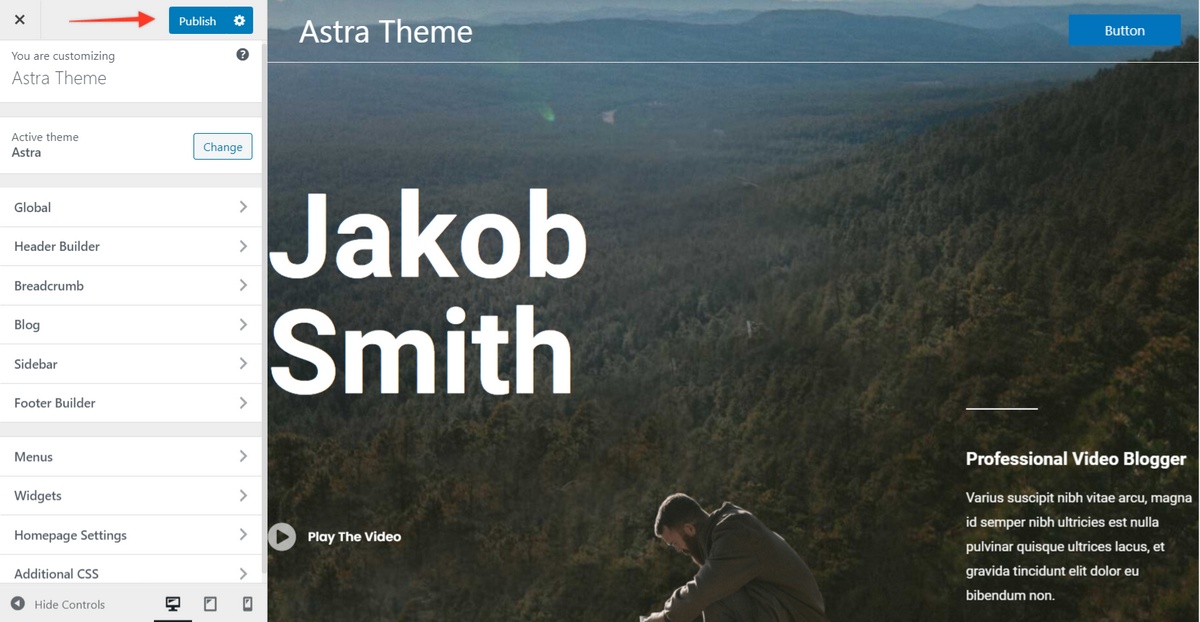
Step 1: Visit the WordPress Dashboard > Appearance > Customize
Step 2: Modify some settings and Publish/Update the Customizer Settings.
Step 3: Hard Refresh using Ctrl + Shift + R / ⌘ Cmd + Shift + R on the concerned page and confirm if it resolves the issue.

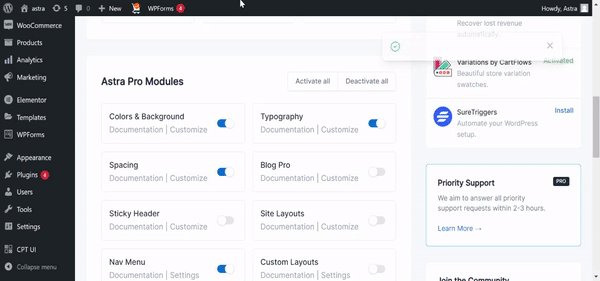
Steps to Activate/Deactivate a module from the Astra Options page
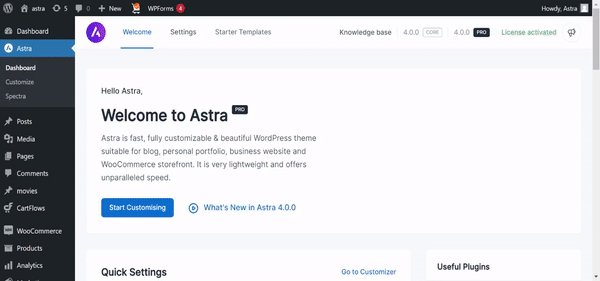
Step 1: Visit the WordPress Dashboard > Astra > Dashboard
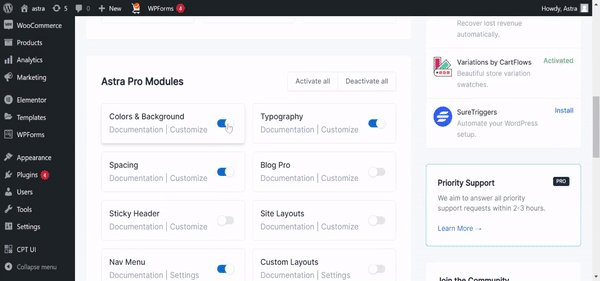
Step 2: Besides the Astra Pro Modules — Deactivate and Activate one of the Pro modules.
Step 3: Hard Refresh using Ctrl + Shift + R / ⌘ Cmd + Shift + R on the concerned page and confirm if it resolves the issue.

Keep in mind that these options refer only to Astra Cache. If you made some changes to your content or changed some Customizer settings, and you don’t see the changes on your front end, you might still need to clear your Site cache and your browser cache.
Related Articles
