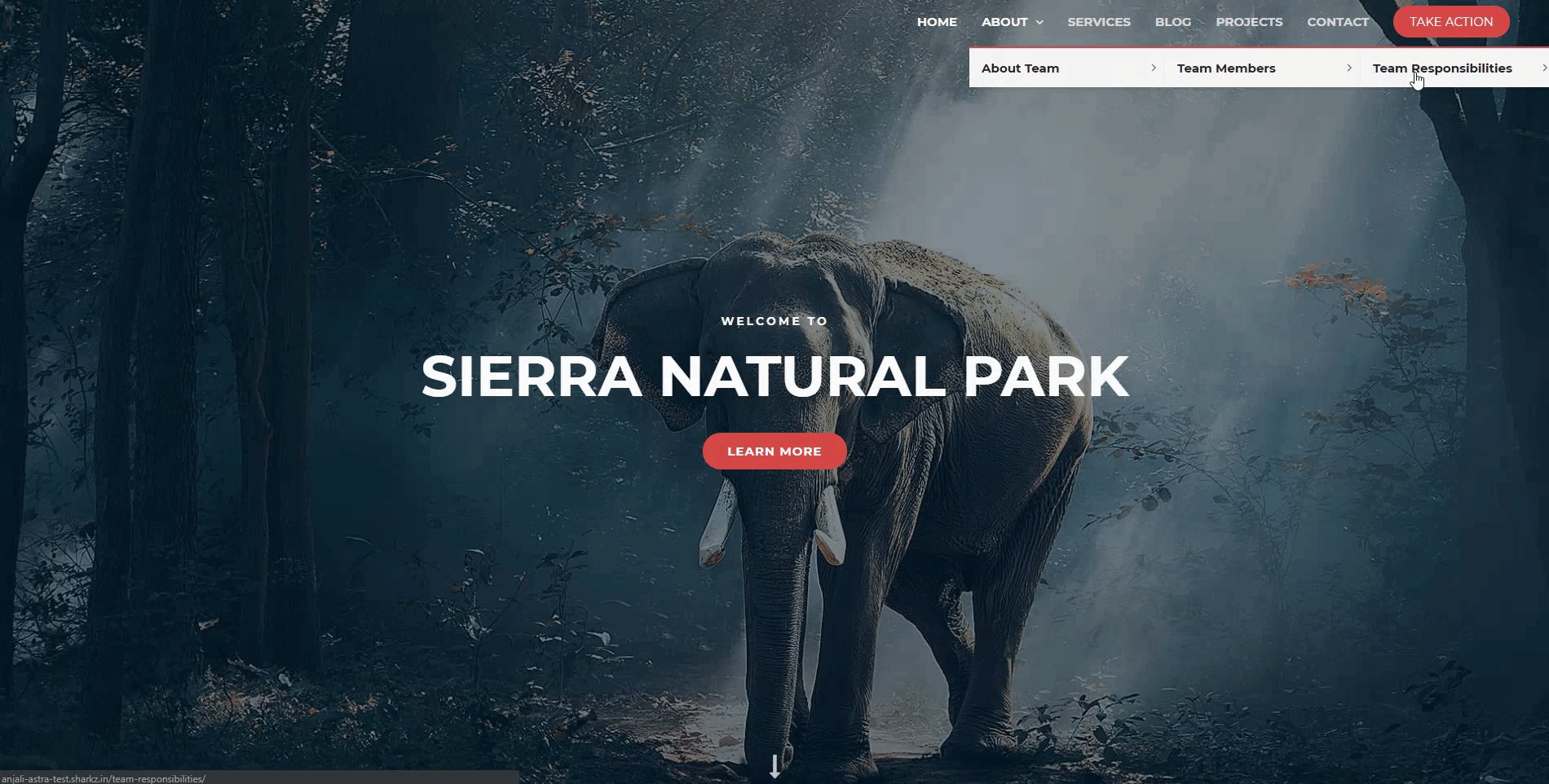
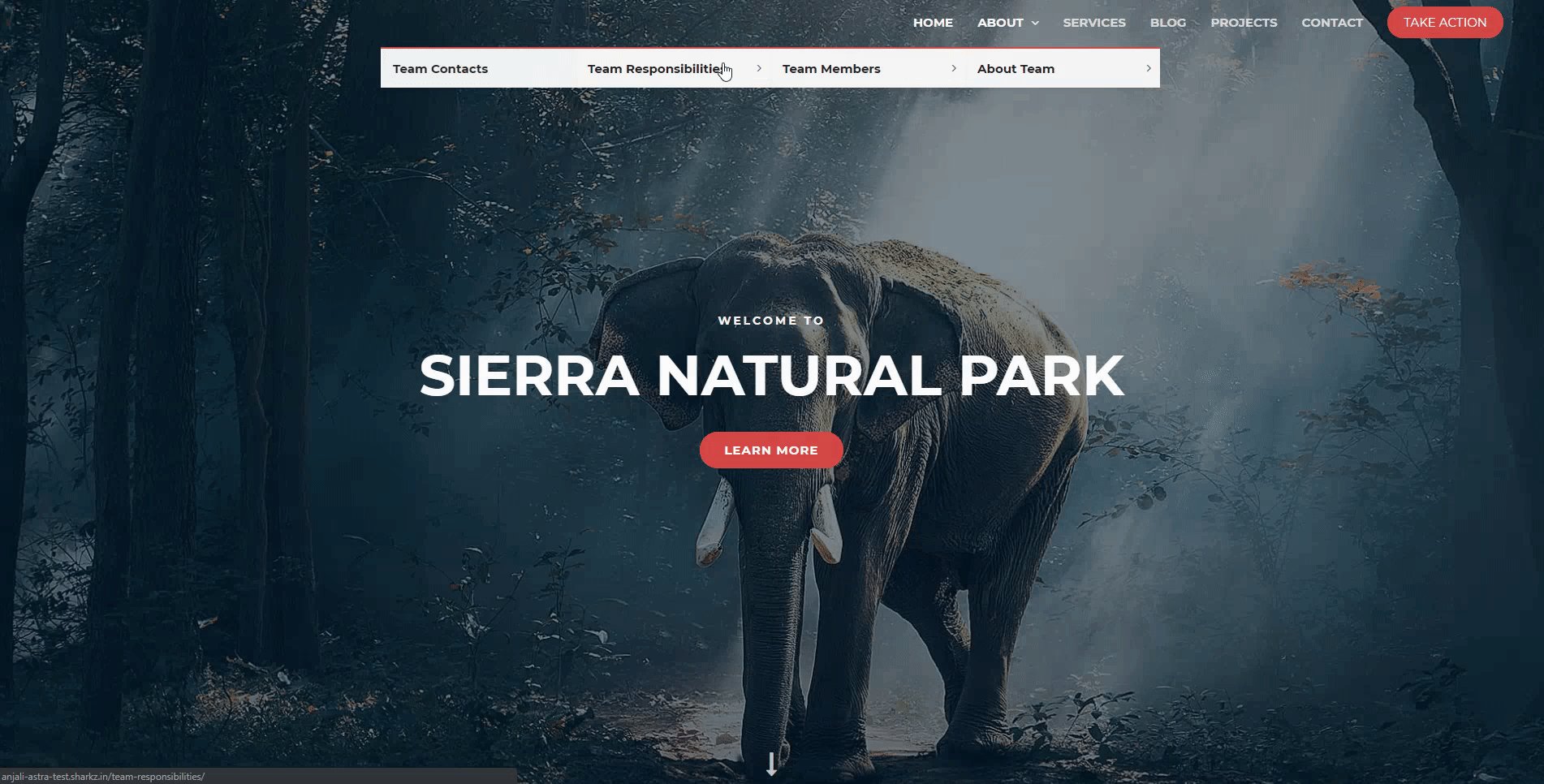
By default, the submenus will open to the right side. Sometimes if the submenu structure is long, it might open out of the viewport on the right and the user will not be able to see it.

To fix this add the below-mentioned CSS class to the parent menu whose submenu is displaying out of the viewport.
ast-left-align-sub-menu For example:
If following is the menu structure:
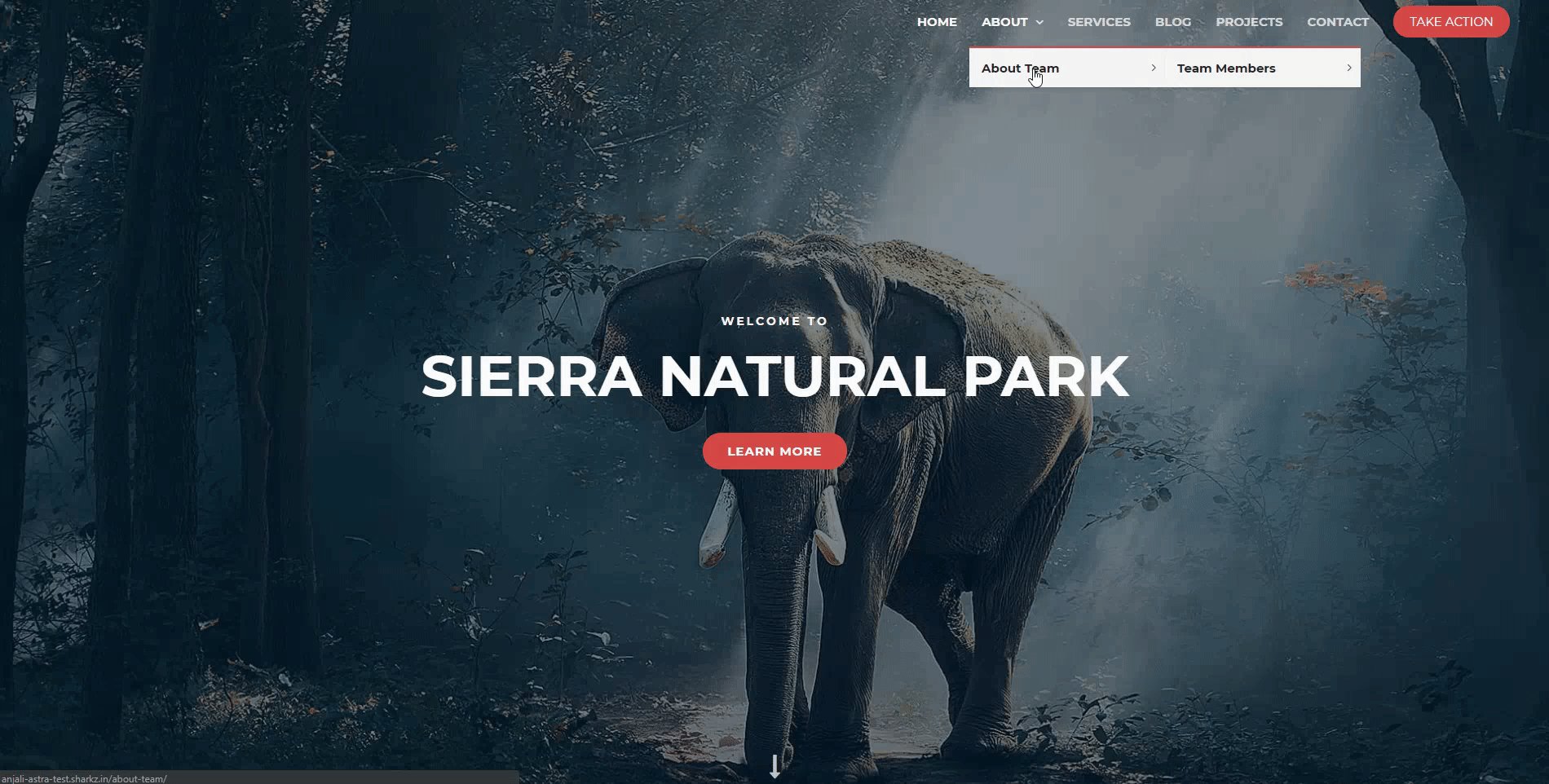
About
> About Team
>> Team Members
>>> Team Responsibilities
>>>> Team Contacts
Then add a CSS
Detailed steps to add CSS class –
Step 1: From the dashboard navigate to Appearance > Menus.
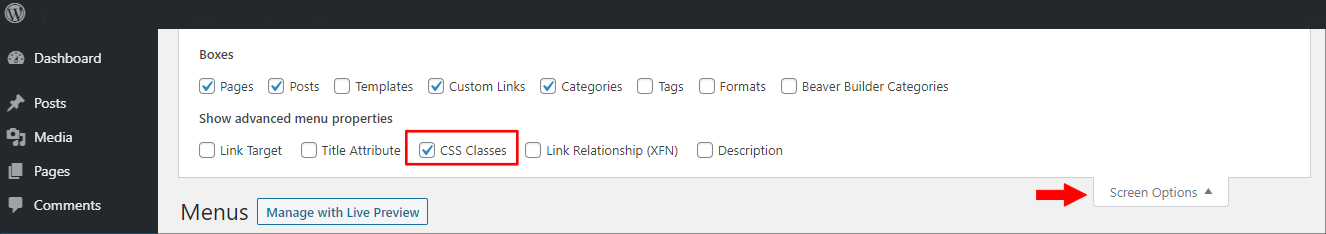
Step 2: At the top right corner click on Screen Options and enable the CSS Classes option.

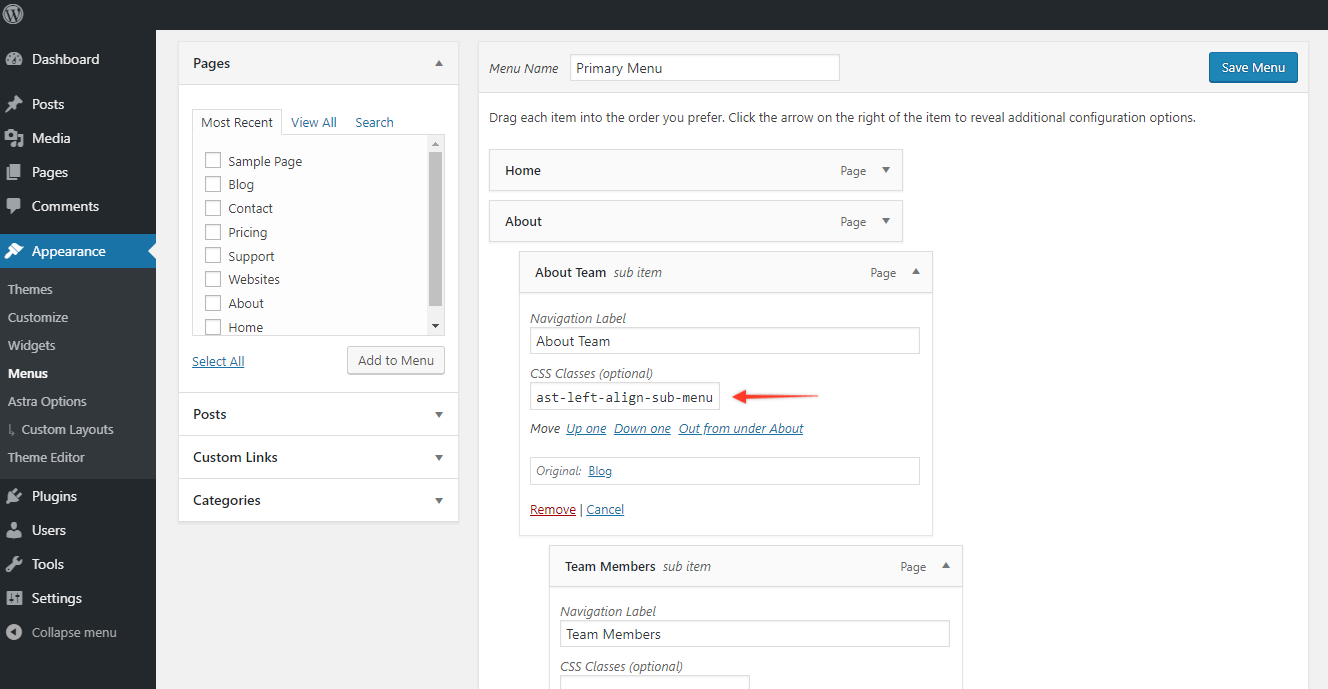
Step 3: From the menu structure click on the menu whose submenu needs to be opened at the left.
Step 4: Add CSS class ast-left-align-sub-menu and click on save.

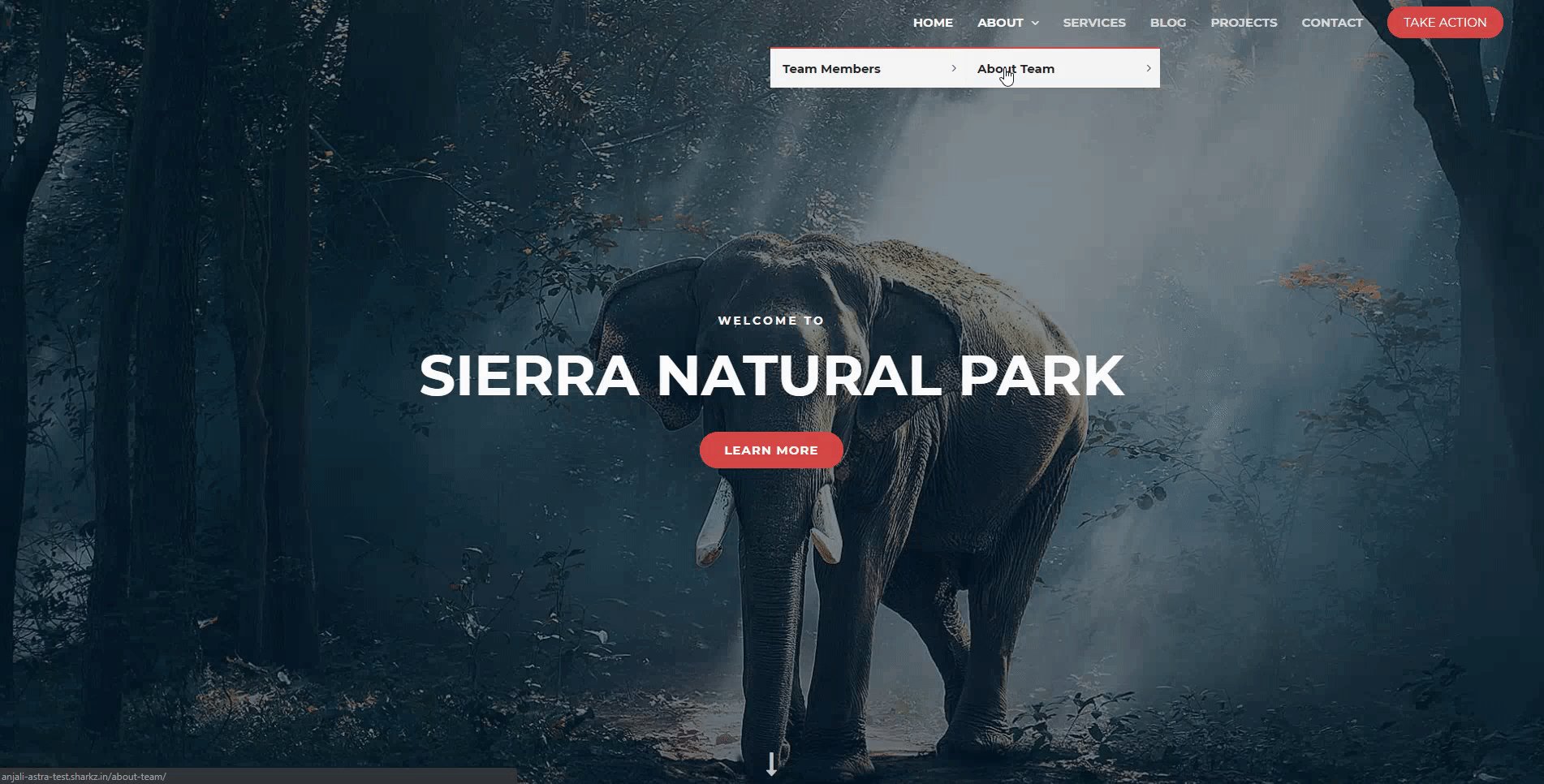
Now the submenus will open like –

If you are still unable to change the directions in which your submenus are opening, please reach out to our customer support team and we will be happy to take a look into your website.
