Menu color plays a significant role in the design of any website. Your navigation menu is extremely important when it comes to producing fantastic user experiences. It facilitates visitors’ viewing and access to various parts of your website.
Therefore, your navigation menu must appear and function as you intend.
In this document, we will explain step-by-step the process of how to change the color of the primary menu.
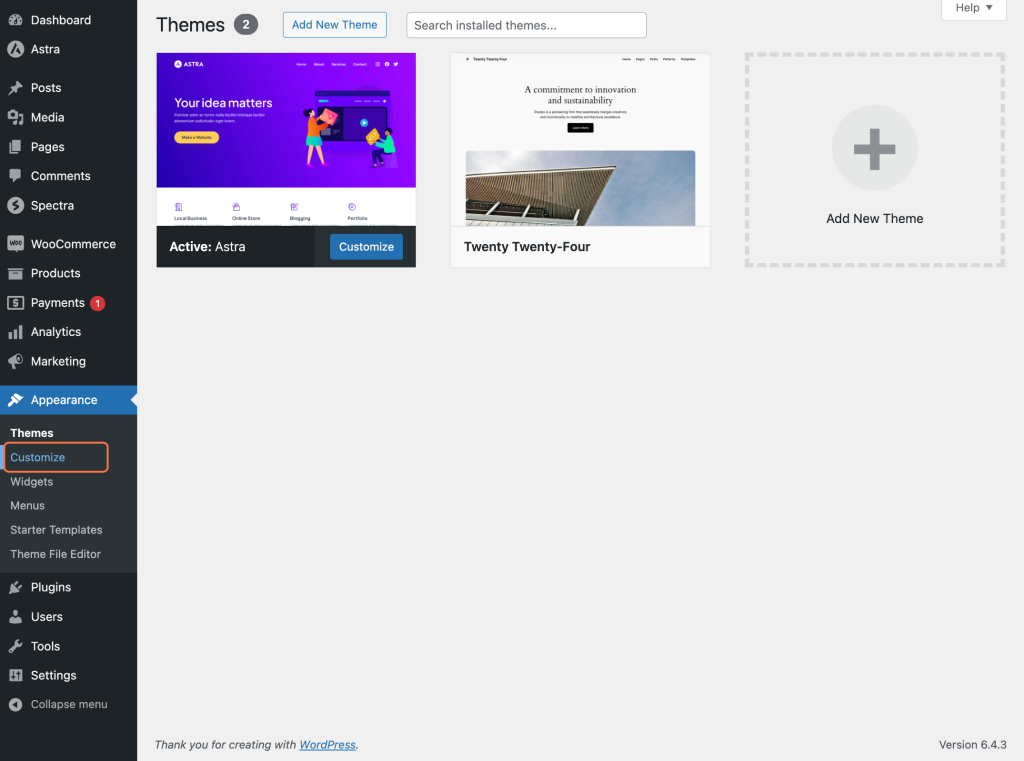
Step 1: Navigate to the WordPress dashboard. Click on Appearance and select Customize.

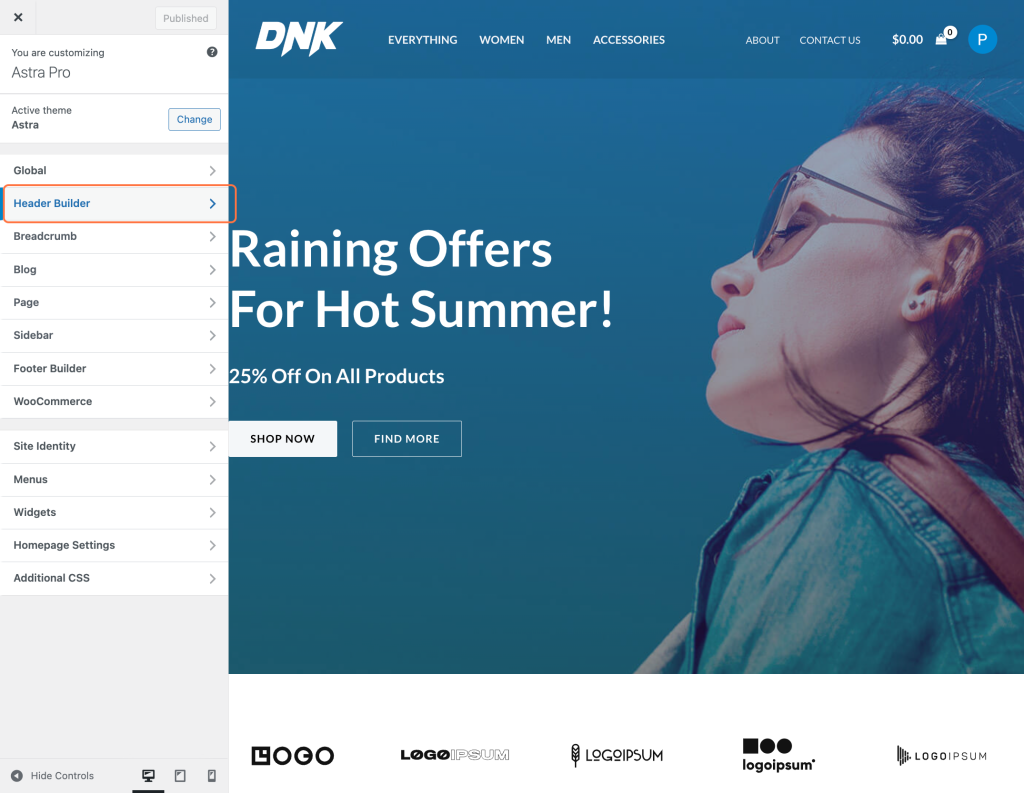
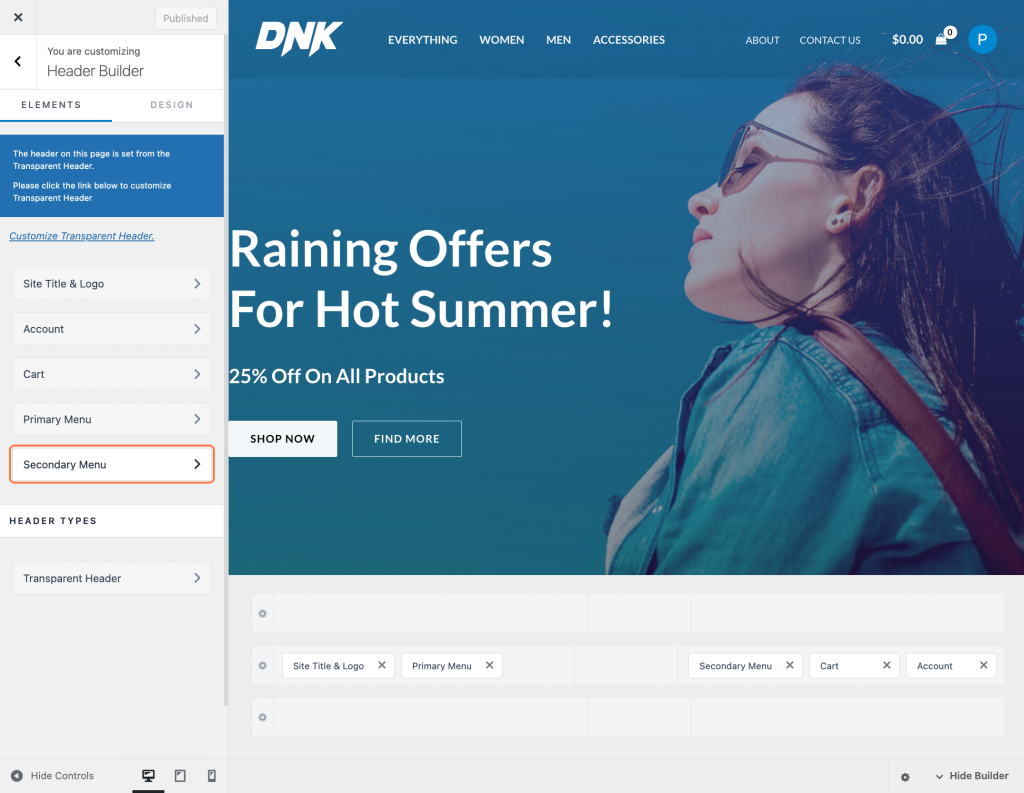
Step 2: Once you are inside the customizer, you will need to click on the Header Builder.

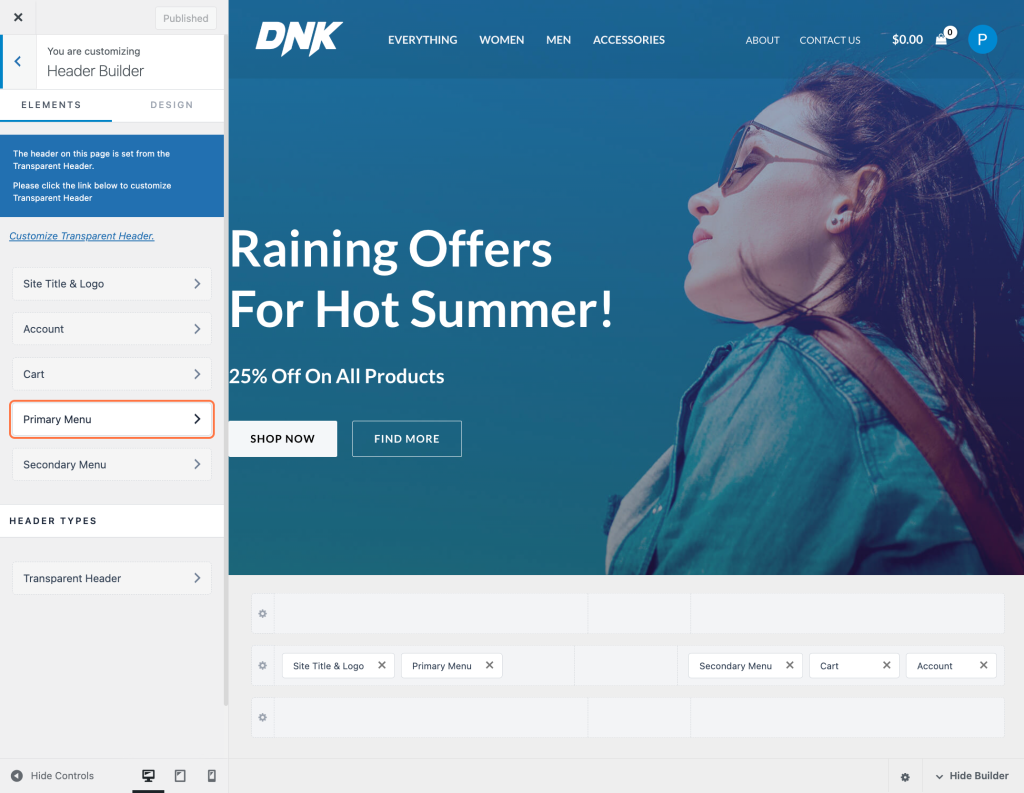
Step 3: Once you are inside the header builder, click on the Primary Menu.

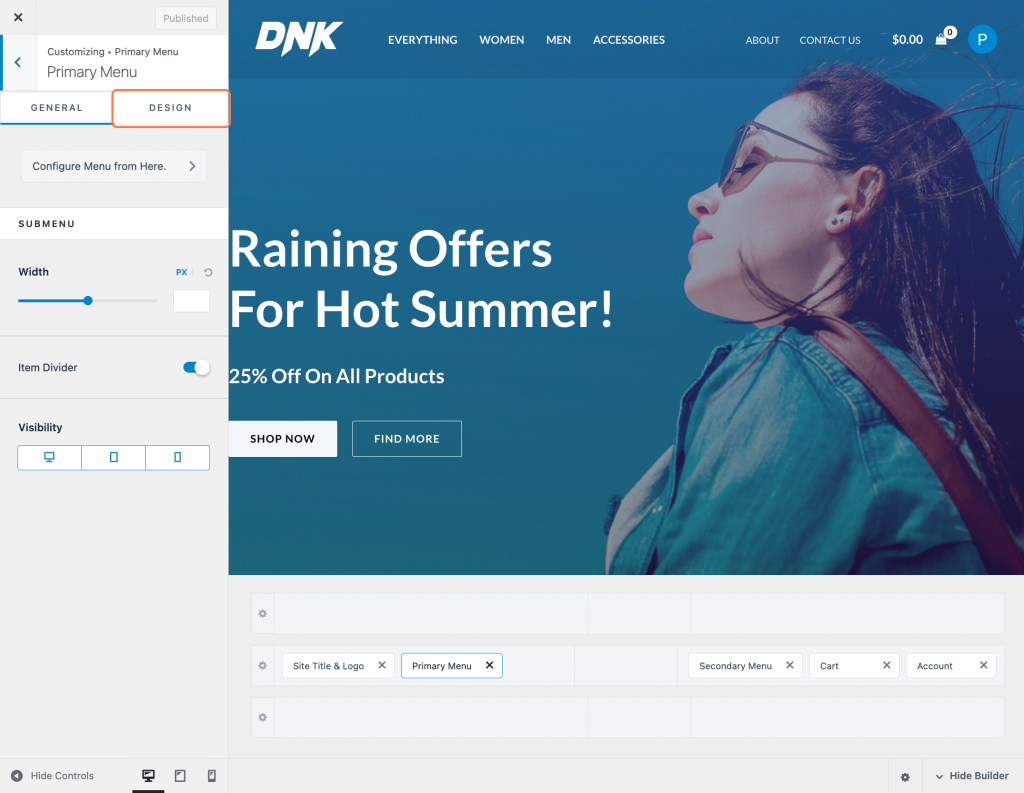
Step 4: Head over to the Design tab.

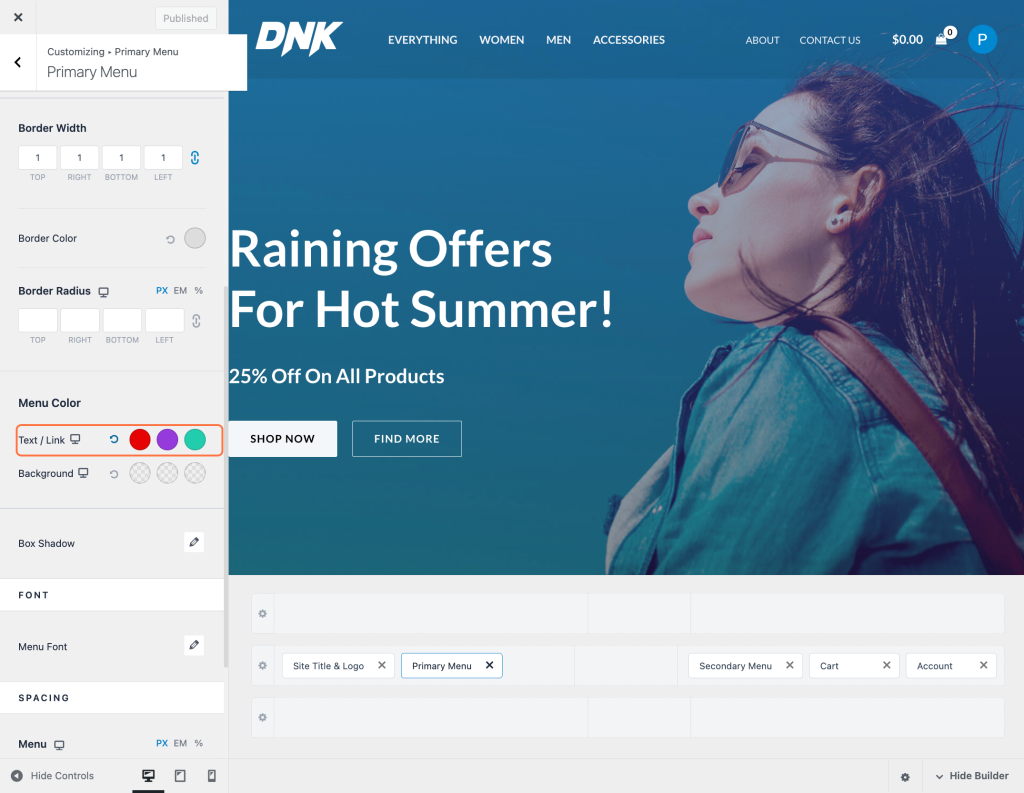
Step 5: Scroll down to the menu color. You can change the text/link color as well as the background color by clicking on the color selector.
You can adjust the colors of all these options as per your requirements. For example:

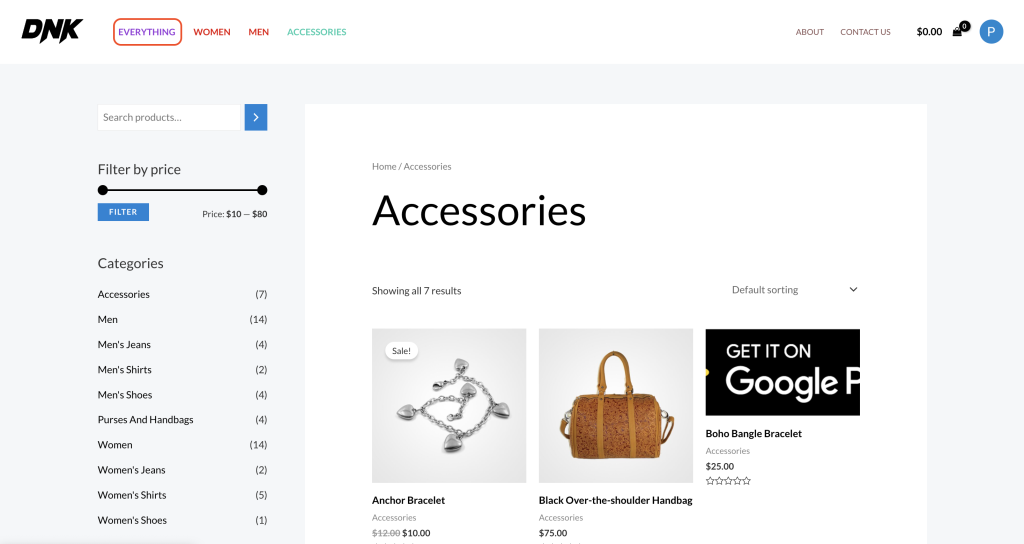
There are three different color options. This is how they’ll show up on the website after the above color changes.
- Normal – This is how the menu looks like when you first load the webpage. It’s the default appearance of the menu.

- Hover – This is the color that people will see when they over their mouse over the menu components. This is the color users will see when they hover over menu components.

- Active – The Active state refers to the menu item that is currently selected or being used.

You can also change your submenu color from the Customize > Header Builder > Secondary Menu > Design tab.

If you are facing any issues trying to edit the submenu colors, please refer to this article.
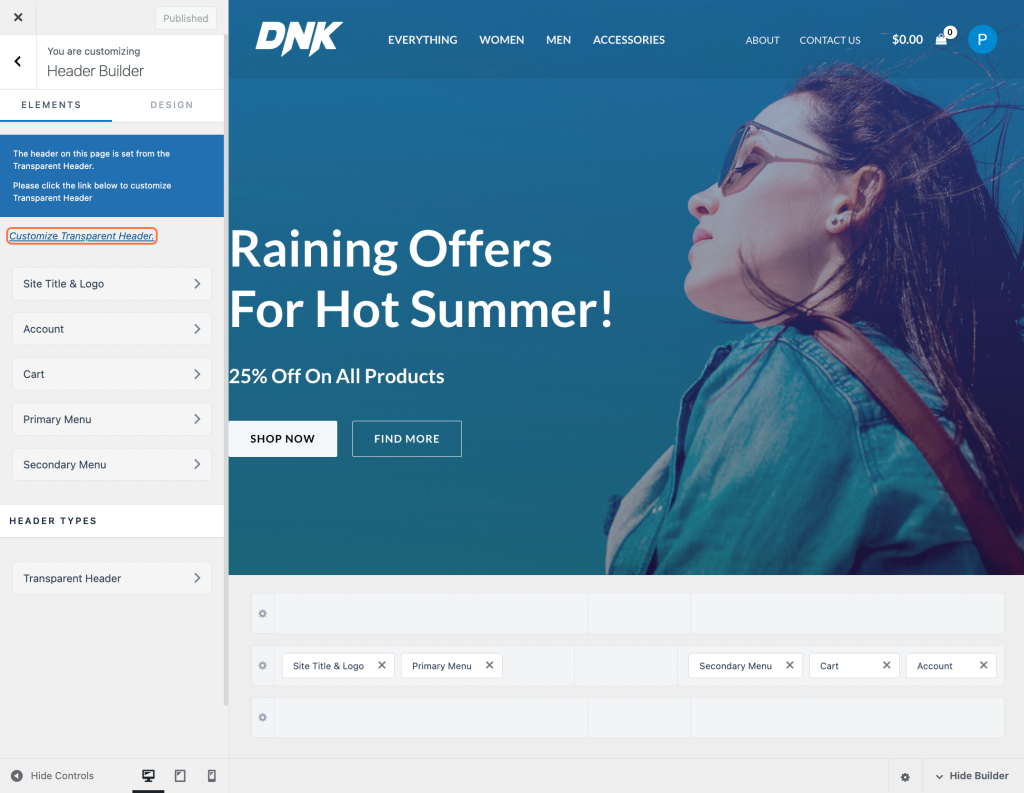
Also, If you have a transparent header enabled on your site, the above options might not work for you. In that case, please follow the steps below to change the color of the menu items,
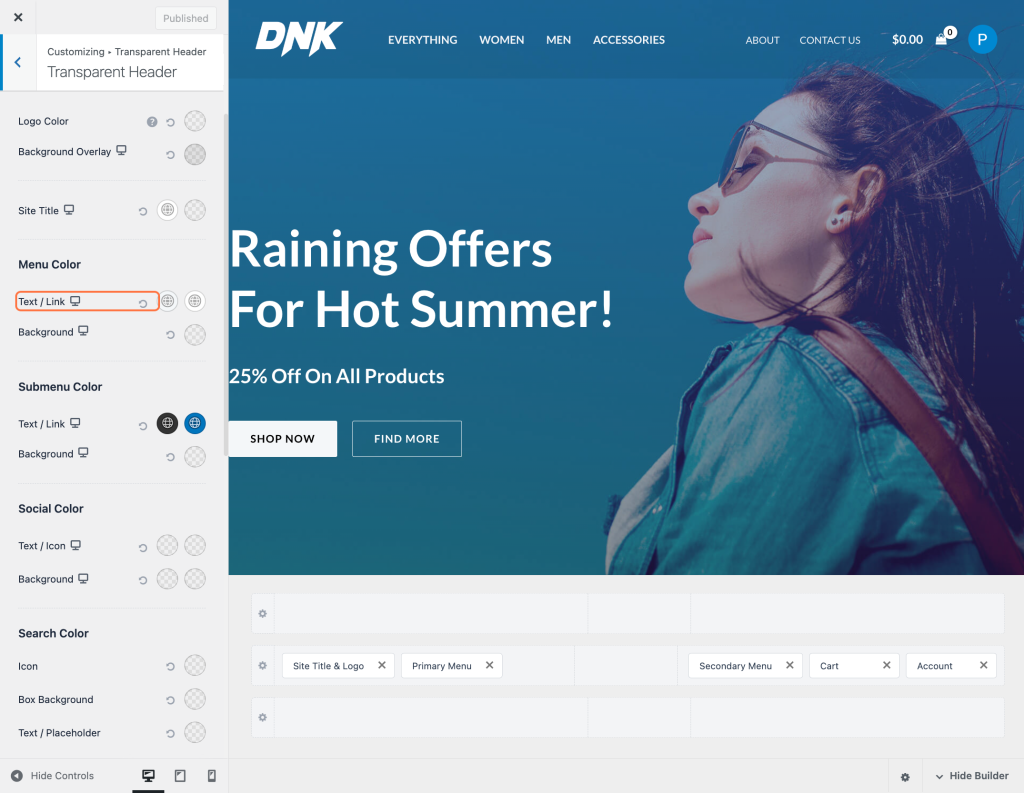
After step 2 above, please click on the Customize Transparent Header option.

Here, navigate to the Design tab, and under the menu color option, click on the color button to change the color of the menu items.

For more information about the transparent header, please refer to this article.
If you face any issues please reach out to our support team. We’re always here to help!
