To enhance the visual hierarchy of your footer widgets and ensure they seamlessly integrate with your website’s design, customizing the title’s heading tags for footer widget is essential.
By adjusting these tags, you can maintain an organized appearance throughout your site’s layout.
This comprehensive guide will provide a step-by-step walkthrough, simplifying the process of modifying footer widget titles’ heading tags to align perfectly with your desired design.

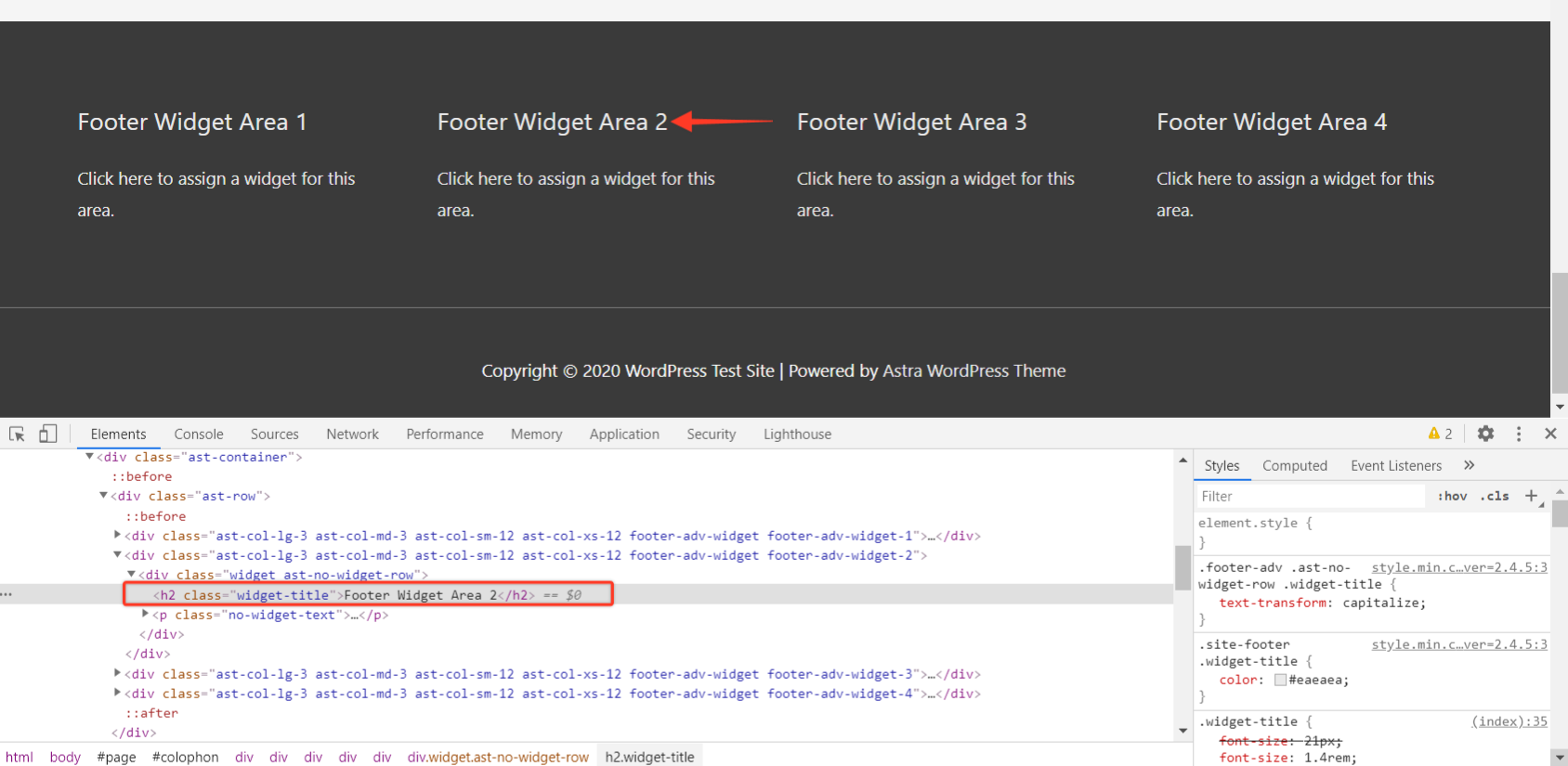
How To Change Footer Widget Title’s Heading Tag
If you wish to change footer widget title’s heading tag, you can use the following custom code. Add the respective filter code in the child theme’s functions.php file.
// Footer Widget 1
add_filter( 'astra_advanced_footer_widget_1_args', 'widget_title_footer_1_tag', 10, 1 );
function widget_title_footer_1_tag( $atts ) {
$atts['before_title'] = '<h1 class="widget-title">';
$atts['after_title'] = '</h1>';
return $atts;
}
// Footer Widget 2
add_filter( 'astra_advanced_footer_widget_2_args', 'widget_title_footer_2_tag', 10, 1 );
function widget_title_footer_2_tag( $atts ) {
$atts['before_title'] = '<h3 class="widget-title">';
$atts['after_title'] = '</h3>';
return $atts;
}
// Footer Widget 3
add_filter( 'astra_advanced_footer_widget_3_args', 'widget_title_footer_3_tag', 10, 1 );
function widget_title_footer_3_tag( $atts ) {
$atts['before_title'] = '<h4 class="widget-title">';
$atts['after_title'] = '</h4>';
return $atts;
}
// Footer Widget 4
add_filter( 'astra_advanced_footer_widget_4_args', 'widget_title_footer_4_tag', 10, 1 );
function widget_title_footer_4_tag( $atts ) {
$atts['before_title'] = '<p class="widget-title">';
$atts['after_title'] = '</p>';
return $atts;
}
// Footer Widget 5
add_filter( 'astra_advanced_footer_widget_5_args', 'widget_title_footer_5_tag', 10, 1 );
function widget_title_footer_5_tag( $atts ) {
$atts['before_title'] = '<div class="widget-title">';
$atts['after_title'] = '</div>';
return $atts;
}You can choose from the required filter for the respective widget and update the tag as per your requirement.
For example, if you are looking to update the Third Footer widget title, for that you will need to copy the code just as below and paste it in your child theme’s functions.php.
add_filter( 'astra_advanced_footer_widget_3_args', 'widget_title_footer_3_tag', 10, 1 );
function widget_title_footer_3_tag( $atts ) {
$atts['before_title'] = '<h4 class="widget-title">';
$atts['after_title'] = '</h4>';
return $atts;
}Note:
If you have built the Footer using the Footer builder of Header Footer builder, please use the below code –
add_filter( 'astra_footer_widget_1args', 'widget_title_footer_1_tag', 10, 1 );
function widget_title_footer_1_tag( $atts ) {
$atts['before_title'] = '<h1 class="widget-title">';
$atts['after_title'] = '</h1>';
return $atts;
}Note:
Please note, that you pick the correct filter having the number and update the heading tags as required.Refer this doc on How to Add Custom PHP Code?
