Introduction:
The Astra theme, renowned for its versatility and user-friendly design, has recently undergone significant updates to its Container Layout options. In an effort to simplify the choices available and enhance the overall user experience, the Astra development team has introduced three new layout options. This comprehensive document aims to provide you with a detailed understanding of the changes and guide you through the transition seamlessly.
Revamped Container Layout Options:
The previous five Container Layout options have been refined and consolidated into three new options, each catering to specific design preferences and content requirements:
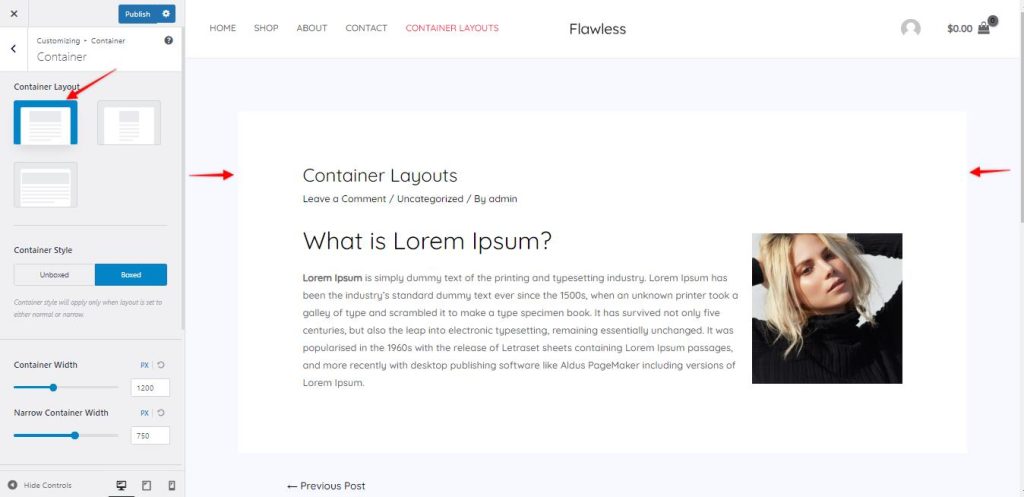
Normal
The “Normal” layout offers a default container width of 1200px. This versatile option provides a balanced width for most websites, allowing for optimal content presentation. It serves as a go-to choice for many users seeking a standard layout with a broad range of compatibility.

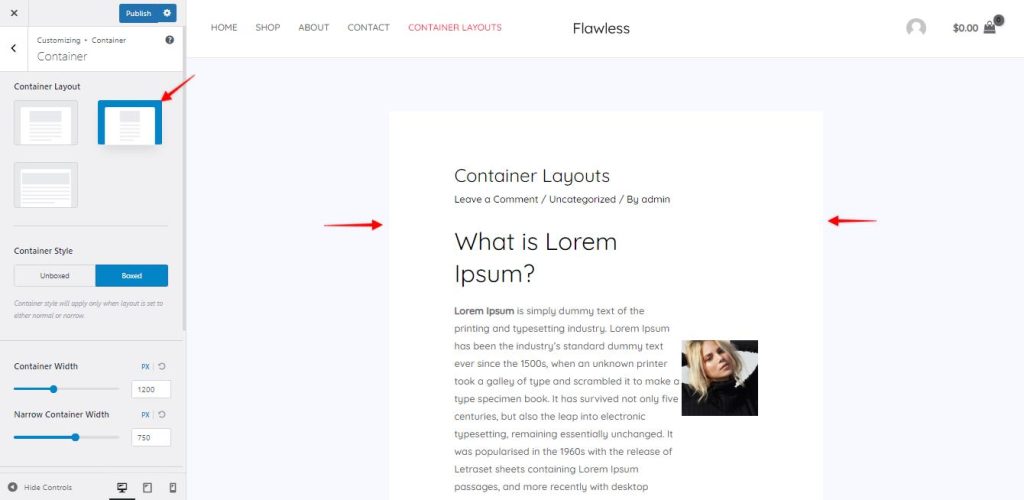
Narrow:
The “Narrow” layout, with a default container width of 750px, is ideal for websites that favor a more compact design or have limited content to display. This option provides a sleek and focused appearance, ensuring efficient use of screen real estate.

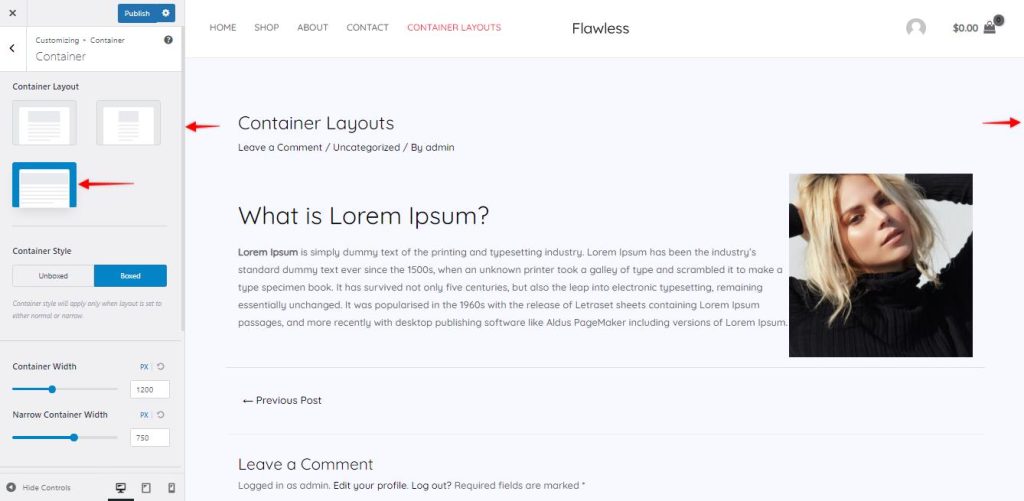
Fullwidth:
The “Fullwidth” layout is designed for those seeking a more immersive and spacious feel. With a default container width set to 100% of the screen, this option allows your website’s content to stretch seamlessly across the entire width of the browser window. It offers a visually impactful experience for users.

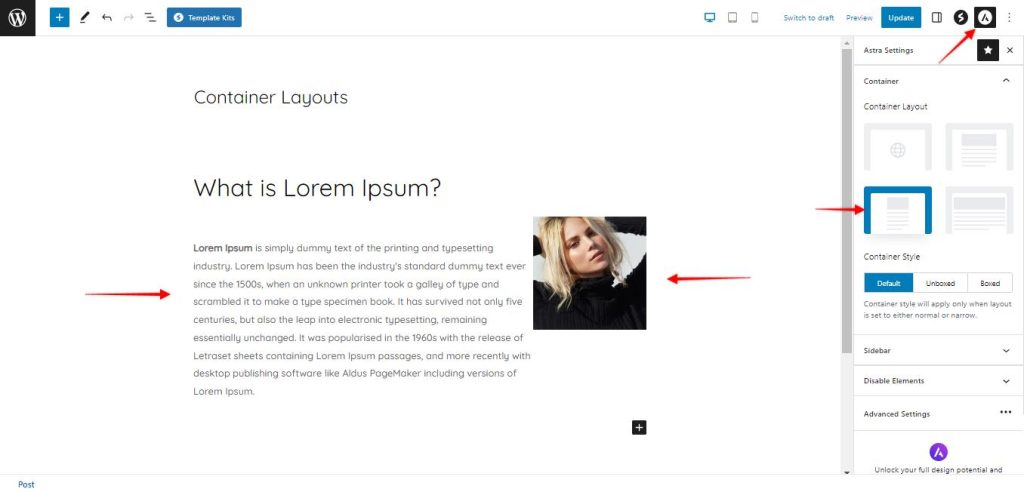
Meta Settings:
You can change how your website looks by choosing different layout options. You can find these options when you are editing a page. There are two places where you can change them: the global settings and the page settings.In the global settings, you can choose a layout option that will apply to your whole website. It’s like setting a default layout for all the pages.
But, if you want to change the layout for a specific page, you can do that in the page settings. The page settings have more importance than the global settings. This means that if you set the layout to be full width in the global settings, but then set it to be narrow in the page settings, the narrow layout will be used for that page. So, just remember that the page settings have more power and can override the global settings. This allows you to have different layouts for different pages if you want.
To change the meta settings of a page, once you edit the page, click on the Astra Icon in the top right corner which will open the Astra settings. You can choose the container layouts based on your requirement from here.

Ans: We wanted to make it simpler for everyone to choose how their website looks. Based on your feedback, we decided that having three options instead of four would be easier to understand and use.
Ans: If you’re already using the Astra theme, you can switch to the new layout options automatically without impacting the basic design of your website. You can also change it if you don’t like the current layout of your website.
Ans: When you update to the latest version of Astra, your existing layouts will automatically be changed to the new layouts without you needing to do anything. Please check out our Migration Documentation to know more about this.
Ans: If you have any trouble seeing the new layouts after updating, try clearing your cache and refreshing the page a few times. This should help the changes to show up correctly. If you still have concerns or issues with migrating to the new layouts after updating, please reach out to us by opening a support ticket. We’re here to help you!
Ans: We have made sure that the website performance remains fast, just like before. The changes we have made are related only to the Layout Options, so you can expect the speed and performance of your website to be consistently excellent, just as it has always been.
Combining Sidebar Style with Container Style and Layout:
To create visually appealing pages and posts, you can combine the Sidebar Style option with the Container Style and Sidebar Layout options. For example, you can select the “Normal” layout, set the “Container Style” to “Boxed,” and choose the “Unboxed” style for the sidebar. This combination allows for creative customization possibilities.

Conclusion
In conclusion, the Astra theme’s container layouts have been revamped to offer a wide range of customizable options, significantly improving the user experience. With intuitive interfaces, seamless integration with page builders and plugins, and a focus on user-centric design, Astra empowers website creators to effortlessly build captivating and successful websites. Embrace the revamped options, enjoy the enhanced user experience, and unlock the full potential of your website with Astra.
