Global Color Palette is a feature that allows you to set one or more color palettes. This way you can control colors across your entire website from one place. Also, you can change the colors for your entire website by simply switching to another color palette.
The Global Color Palette feature is available with the Astra theme since version 3.7.0. You can find these settings under Appearance > Customize > Global > Colors.

Setting Palettes
There are three palettes available, each of them containing nine colors in total. These colors are connected throughout the palettes. This means, that when you switch between the palettes, colors will be replaced with their matching colors in the currently activated palettes.
For example, let’s say that the “Color 1” is set blue in Palette 1, and set to green in Palette 2. Switching from Palette 1 to Palette 2 will change all settings linked to “Color 1” from blue to green.
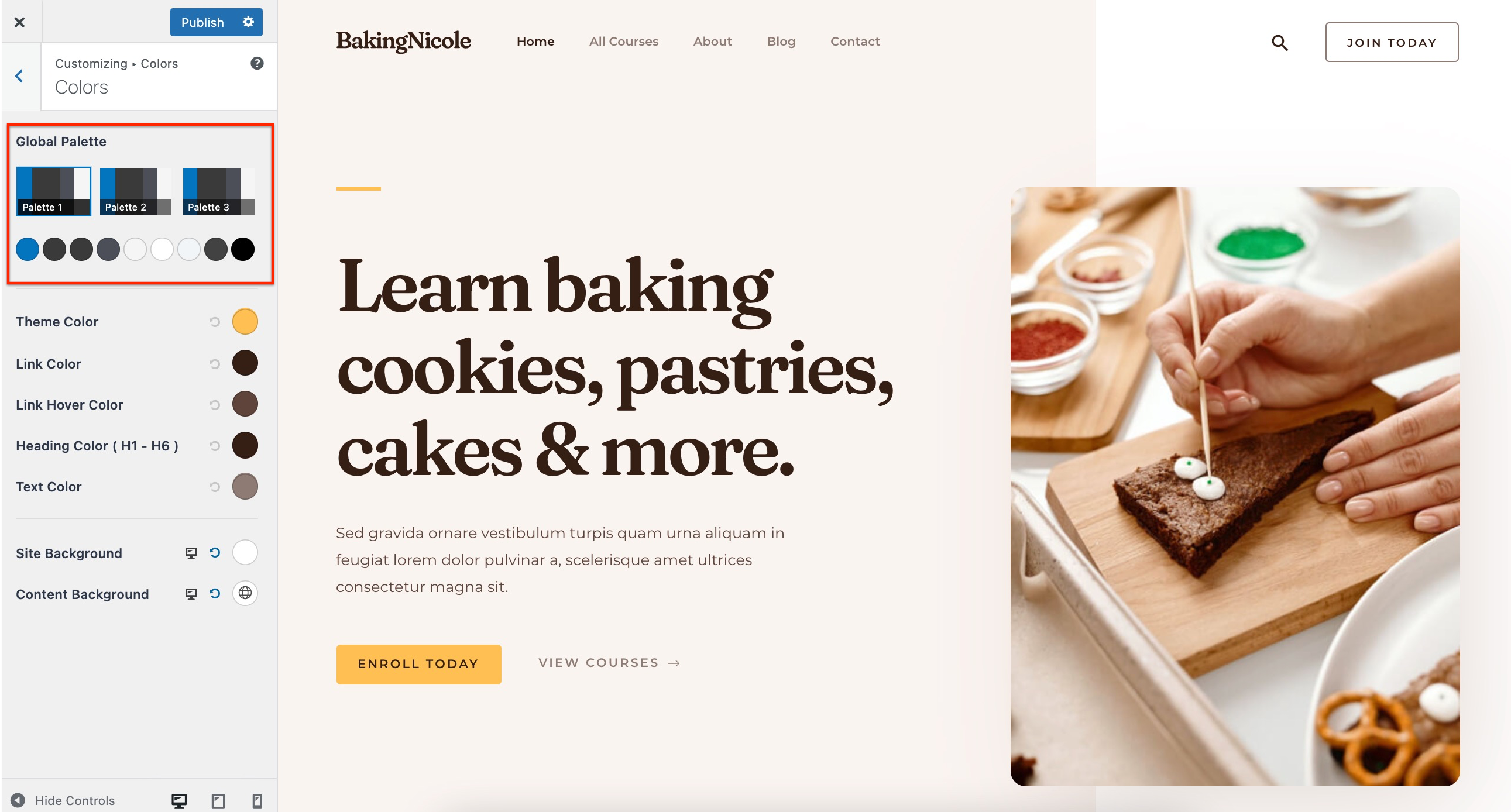
Let’s start by editing palettes, following these steps:
Step 1 – Click on one of the three available palettes to start editing. This will show you available color slots;
Step 2 – You can set each of these colors by clicking on the color slot. This will open a color picker.
Step 3 – Choose the color you want to apply to this slot;
Step 4 – In the same way, you can set all other colors;
Step 5 – Click the “Publish” button to save changes.
You can repeat these steps for each of the three color palettes.
Also, the Astra Theme is one of the first default themes to implement theme.json for Gutenberg Color Palette, so the palette colors can be edited this way too.
Note:
Though theme.json enables template editor, since the feature is still in development, we have disabled it until WordPress 5.9 is out.
Linking Global Colors
Each palette color can be used for any of the color settings on your website. You just need to link the global palette color to your settings and you’re done.
Let’s show you how to link the global colors. For this example, we’ll be linking the button colors:
Step 1 – Let’s say we have a button in the header. To link its background color with global color, just edit the setting and from the global color palette select the color you want. Clicking on any color from the palette will link it to the current color.
Step 2- Now if you navigate to navigate Appearance > Customize > Global > Colors and try to change the color that you linked in the above step, you will observe the linked color will change automatically.
Step 3 – Click the “Publish” button to save changes.
Though you set your Global Color Palettes, you can still use your static colors, as you did previously, for any color settings in your customizer.
Keep in mind that changing any color settings to some other static color will disconnect the palette colors for these settings. This means that the palette colors will not be automatically applied to these settings anymore.
To use palette colors for these options again, you need to link them again.
Switching Between Palettes
Now that you have all the color settings linked to Global colors, you can switch between your three palettes to completely change the way your website looks.
You only need to activate another Global Color Palette and all colors will be replaced on your entire website with the matching color set for this palette:
Let’s say that we set the “Color 1” in our “Palette 1” to orange color. In our “Palette 2” the “Color 1” is set to purple color. This means, that when our Palette 1 is active, all website elements linked to the “Color 1” are orange. Switching to “Palette 2” will automatically change all of these elements to purple color.
Let’s show you how we did this in our example:
Step 1 – Navigate to the Global Palette option (Appearance > Customize > Global > Colors);
Step 2 – Click on “Palette 1” to activate and set the “Color 1” to the orange color;
Step 3 – Click on “Palette 2” and set the “Color 7” to the purple color;
Step 4 – Navigate to Appearance > Customize > Global > Buttons
Step 5 – Here, click on the “Border Color” and link it to the “Color 1”. This will make the button border white orange when Palette 1 is active, and purple when you switch to Palette 2.
Step 6 – Click the “Publish” button to save changes.
This way, you can easily switch all of your website colors with just one click. For example, this way you could use your standard website color palette most of the time, and switch to the remaining two palettes for special occasions. Thus, you could make adjustments to your whole website for the New Year holidays, St. Valentine’s day, Winter or Summer season, etc. in just one click.
Global Color Palette for Your Content
Global Color Palette is compatible with both Gutenberg and Elementor.
Your active palette colors will be available with your page builder color options out of the box – just set your palette colors and use them for your content too. Check it out:
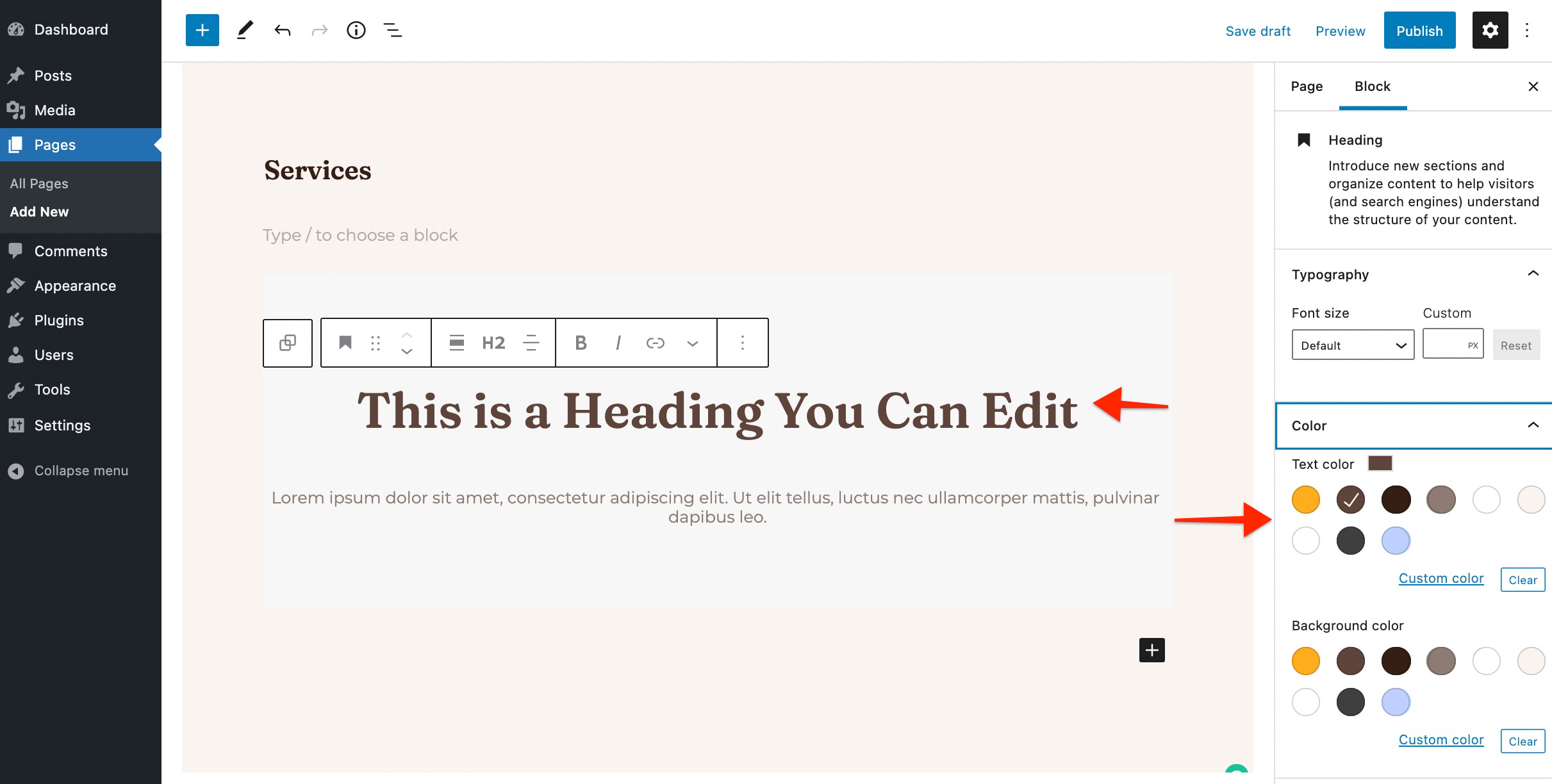
Gutenberg Blocks:

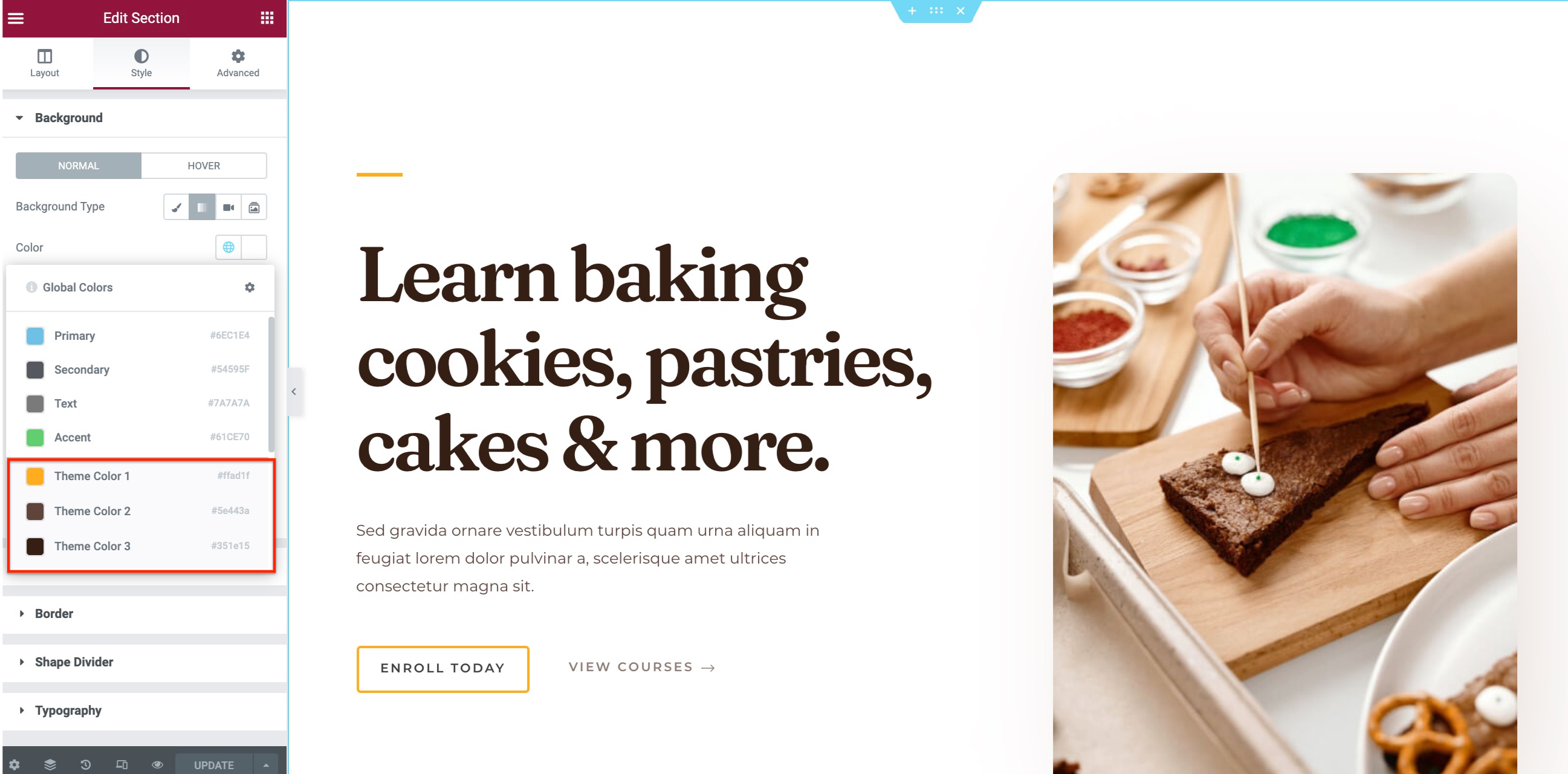
Elementor Widgets:

Same as with Customizer options, these colors will adjust to your palette selection. Thus, when you change your color palette, your content colors will change accordingly.
If you are looking for more information about the color palettes and their usage, please read this article.
