In this document, we will show you how to make super cool buttons for your website using “Button Presets” and how to style your button as per your requirements.
Whether you’re just starting your journey with Astra or you’re a seasoned pro, we’ve got your back with simple steps that will help you design buttons that truly stand out using the button presets.
Let’s get started!
What are Button Presets?
Button Presets are pre-designed button styles that come with Astra.
Think of Button Presets as ready-made button designs that make your buttons look awesome. You can use these presets in your design with a single click.
There are two types of Button Presets available now:
- Solid Buttons: They’ve colors filled in, making them look solid.
- Transparent Buttons: The buttons have borders that define their shape.
Now, each of these buttons has three choices you can pick from.
- Sharp Boxed Corner: There’s the boxed one with sharp corners, the kind of square-ish look.
- Semi-Rounded Corner: Then there’s the semi-rounded corner, where the corners are a bit smoother but not all the way.
- Rounded Corner: And finally, the fully round corners, which, as the name suggests, are all nice and curvy.
Here is what they look like:
These button presets already look great but if you need to make changes to the button designs before you use them, then you can customize them very easily.
How to Use the Button Presets
With these styles, you don’t need to be a design expert to make your buttons look great. All you have to do is pick the style that suits your website’s vibe and the design of all the buttons on your website will be changed accordingly.
To change the button presets follow the steps below:
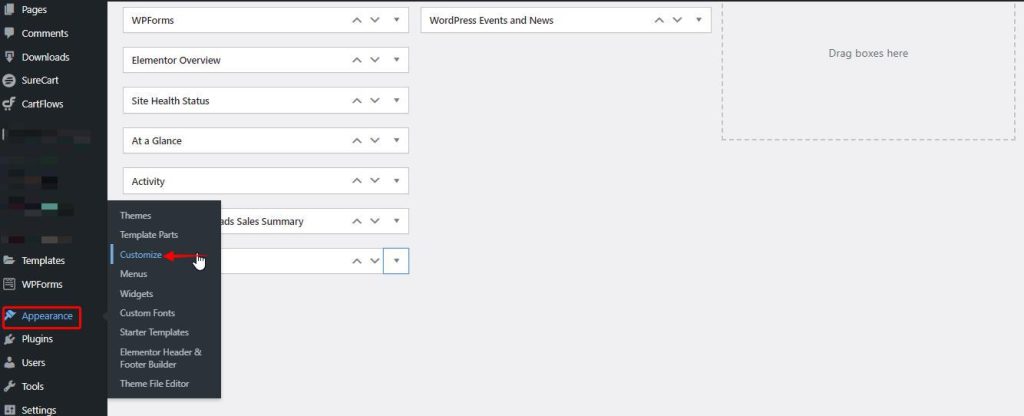
- Navigate to Appearance > Customize from your WordPress dashboard.

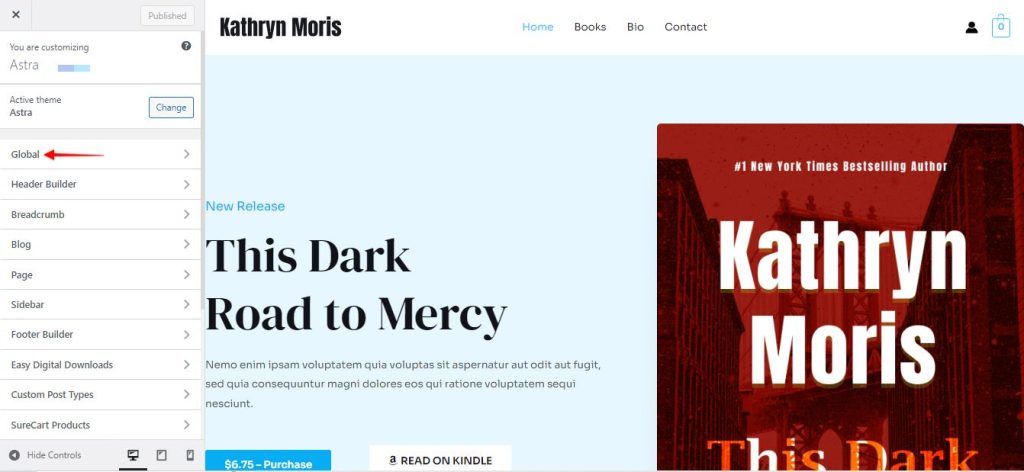
- In the Customizer settings, click on Global.

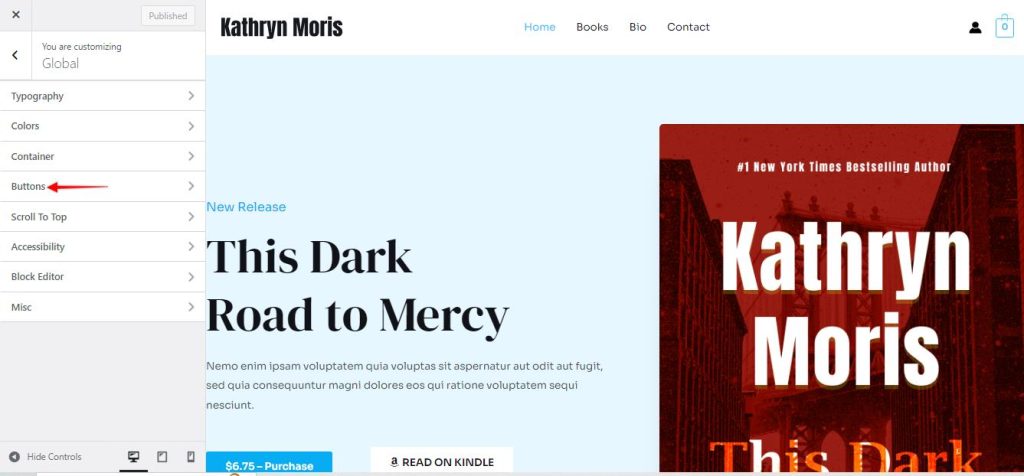
- Under global settings, select Buttons.

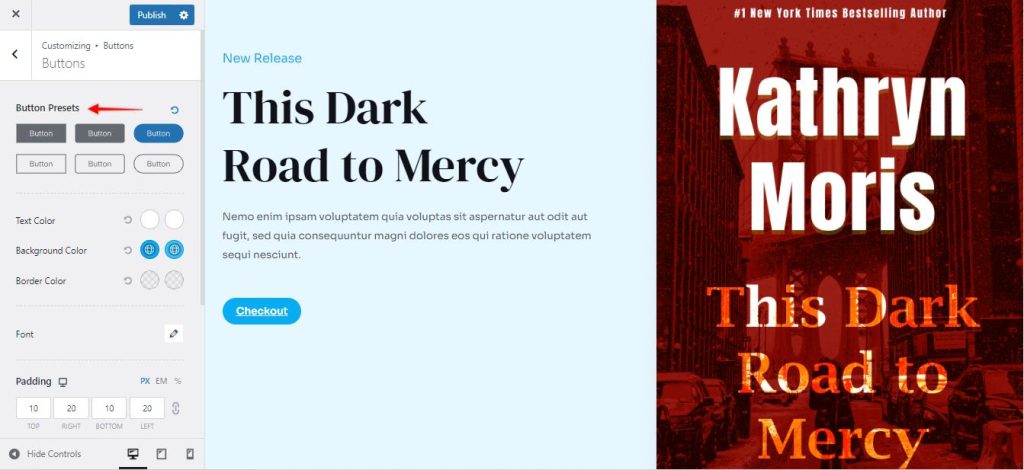
- You will see the button presets at the top of the page.

- Click on the button preset that you would like to change and all the buttons on your website will be changed accordingly.
How to Customize Your Buttons
You can further customize the buttons using the options available inside the buttons menu of the customizer.
Here are the options that you have:
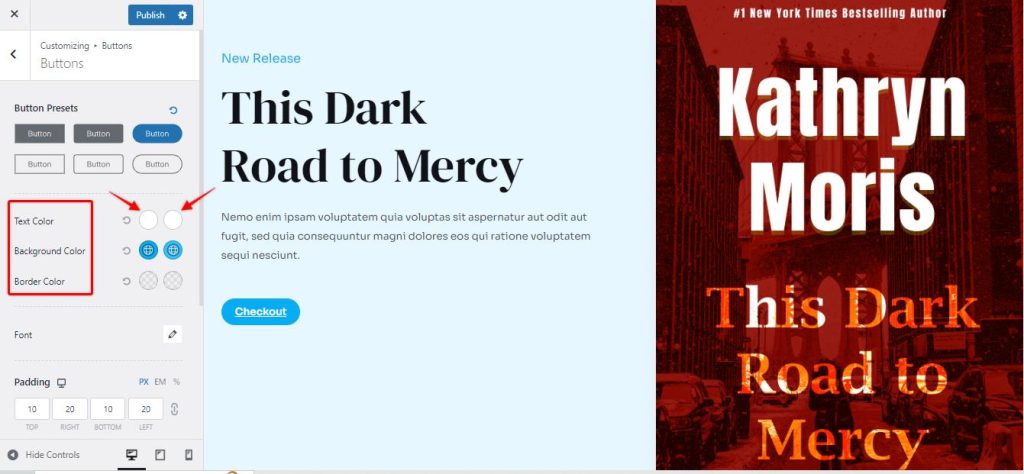
- Color: You can change the button text color, background color, and border color for normal and hover conditions using this option.

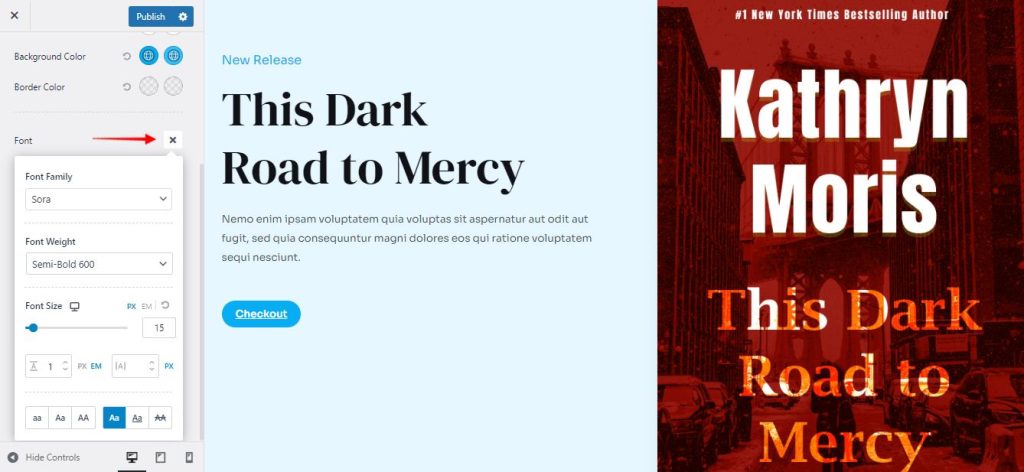
- Font: The font option lets you change the font family, font weight, font size, capitalization, and font decorations as well. Simply click on the pencil icon next to the font option to open the font menu.

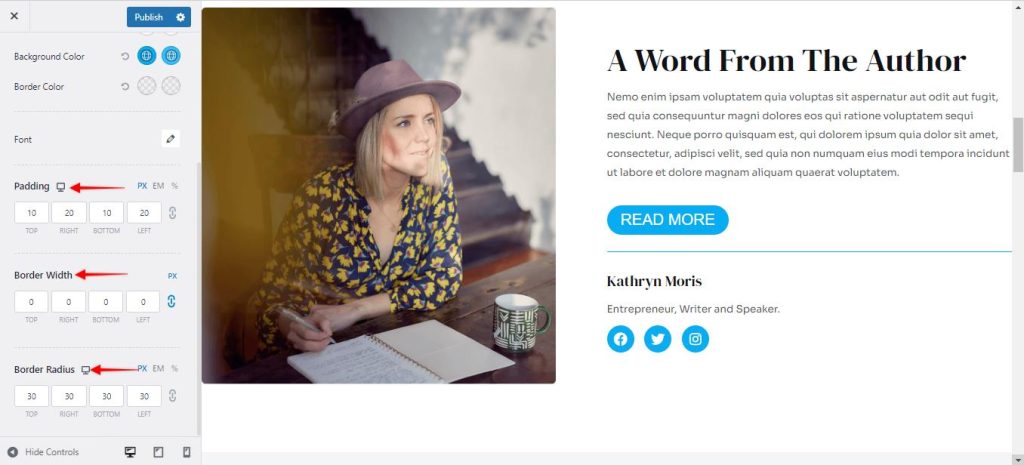
- Padding: This option lets you add a space between the content inside the button and the borders of the button.
- Border Width: This option lets you adjust the thickness of the line that forms the outer edge of the button.
- Border Radius: This option lets you control the smoothness of the corner of the buttons to round off the corners and to make them less sharp.

When do the changes apply?
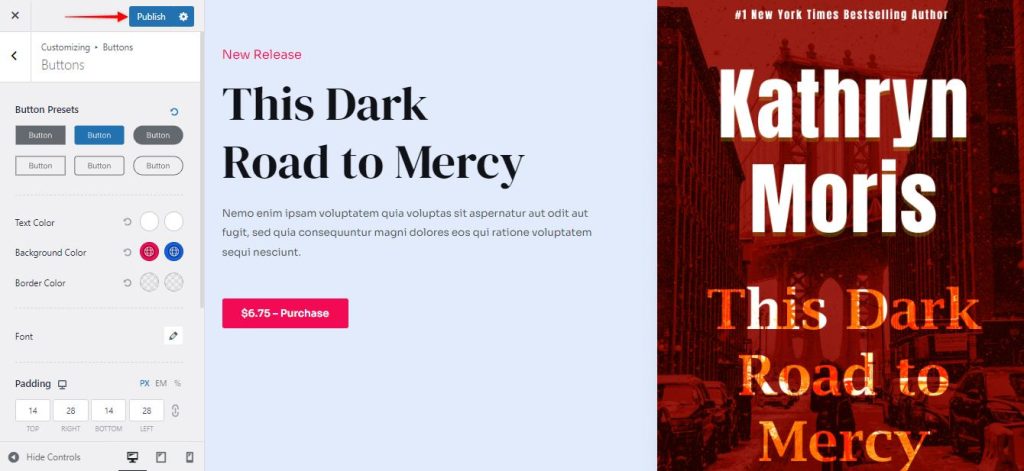
You have the freedom to modify the colors until you’re satisfied with the result.
To make sure all these changes stay on your website forever, just click the “Publish” button at the very top of the customizer.

In conclusion, Button Presets in Astra provides you with a whole range of options to make your buttons look awesome.
Whether you’re into solid colors or outlines, and whether you prefer sharp corners, slightly rounded edges, or fully round curves – there’s a style for everyone.
