Astra does not come with Font Awesome Icons but uses a custom font icon. The library we have used is lightweight and contains only the necessary icons required for the theme.
But Font Awesome Icons can be easily added with the external plugin. Below are the steps to add Font Awesome Icons to Astra:
Step 1: Choose a plugin from the WordPress repository that allows loading a Font Awesome library to the site. For Example – Better Font Awesome.
Step 2: Install the plugin on the site.
Step 3: You can now use shortcode for font awesome icons anywhere on the site including the header, footer, sidebar, etc.
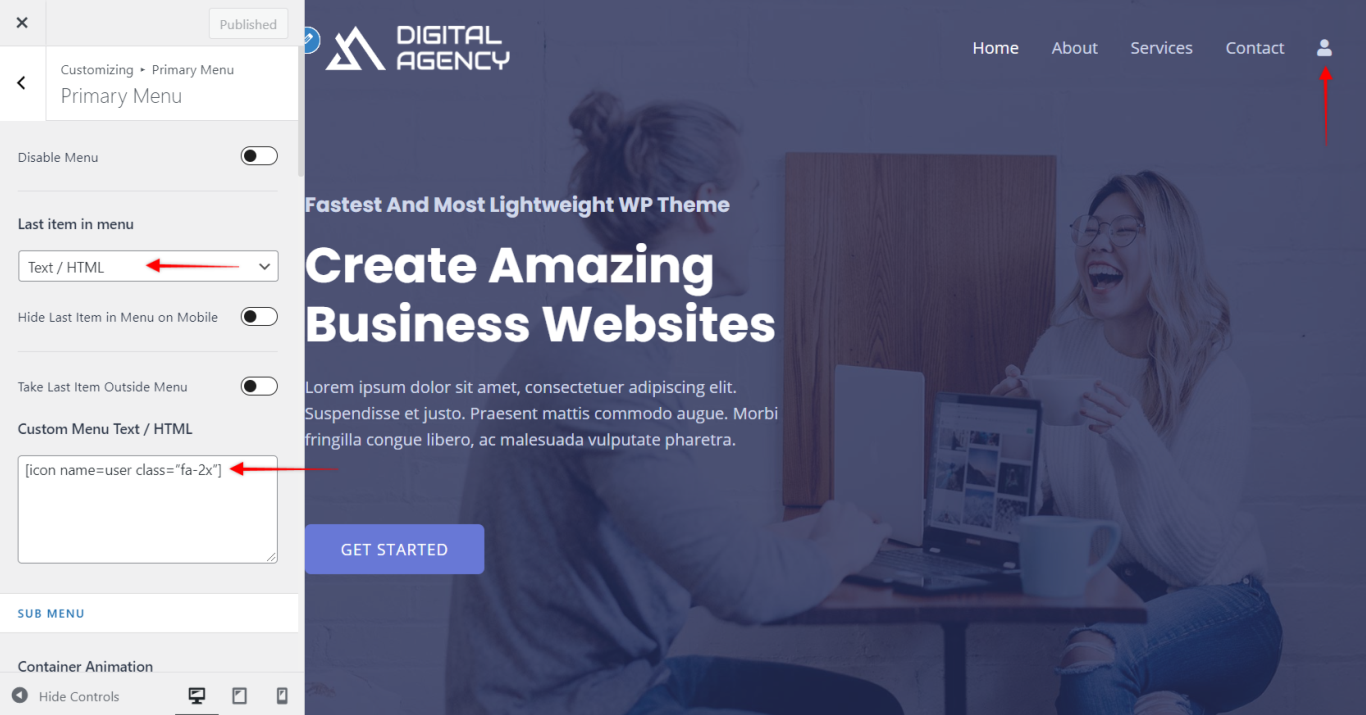
Step 4: For example – [icon name=user] will display the user icon from Font Awesome. [icon name=user class=”fa-2x”] will display a bigger icon. It depends on the plugin methods. You can enter the shortcode in the Text/HTML field on the site.
That’s it!

Following similar steps, you can add any font icon library on your website such as Entypo, etc.
Conclusion
Font Awesome icons are a valuable asset to elevate the design and functionality of your Astra-powered WordPress website. Adding these icons is a simple yet powerful way to enhance your site’s appearance and user experience. Embrace the creative possibilities and captivate your audience with stunning Font Awesome icons on your Astra-powered website! Happy icon designing!
