Astra is a popular WordPress theme that offers a built-in breadcrumb feature. The theme also offers various customizations with dedicated colors and typography options.
How to Enable Breadcrumbs?
To enable breadcrumbs you just need to have the Astra theme installed and activated. To explore the settings, from the WordPress dashboard navigate to Appearance > Customize > Breadcrumb.
In this article, we’ll see –
- Breadcrumb Settings in Astra
- Display Breadcrumbs Anywhere with Shortcode
- Support for third party plugins
Breadcrumb Settings in Astra
Below are the available settings for Breadcrumb
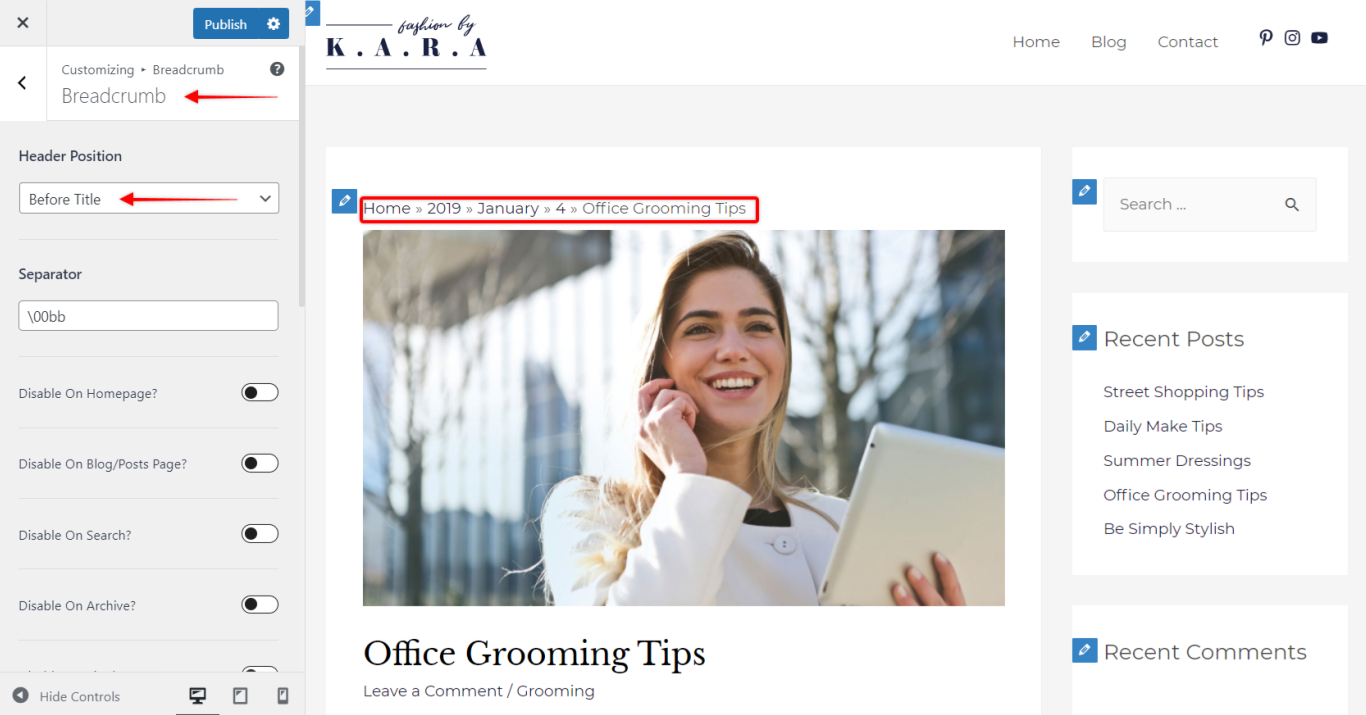
- Position: This option allows you to choose a location to display breadcrumbs. Choose where you wish to display them. Current, you can choose to display it inside the header, after the header or before the title.
Separator : You can set custom separators between breadcrumb links.- Disable Breadcrumb on specific pages/
post : You will see a list of pages and posts where you can disable breadcrumbs. These include categories, archive pages, 404 pages, etc. (You can disable breadcrumbs on individual pages and posts through the post meta settings) - Alignment: You can select the alignment to display your breadcrumb
- Spacing: Adjust the spacing from all sides

Color and Typography options for Breadcrumb
By default, breadcrumbs will inherit the color and typography from the theme. But in case you wish to highlight them with different colors and typography, you have dedicated options for Breadcrumbs. In the Customizer, navigate to – Customize > Breadcrumb > Typography
Display Breadcrumbs Anywhere!
Currently, Astra lets you display breadcrumbs in three places only – inside the header, after the header, before title.
What if you want to display it anywhere on the page or post? You can do that using a shortcode.
Paste this shortcode anywhere in any custom layout, text, or HTML block on your website and see the breadcrumb appear there –
[astra_breadcrumb]Support for third-party plugins
Along with the built-in breadcrumb feature, Astra also supports breadcrumbs from the following external plugins –
You can turn off Astra’s default options and use breadcrumbs from the above plugins. Although the breadcrumbs are fetched from the above plugins, you can still manage the styling such as colors and typography through Astra.
How to Set External Plugin Breadcrumbs with Astra?
1. With Yoast SEO Plugin:
- Install and Activate the Yoast SEO Plugin
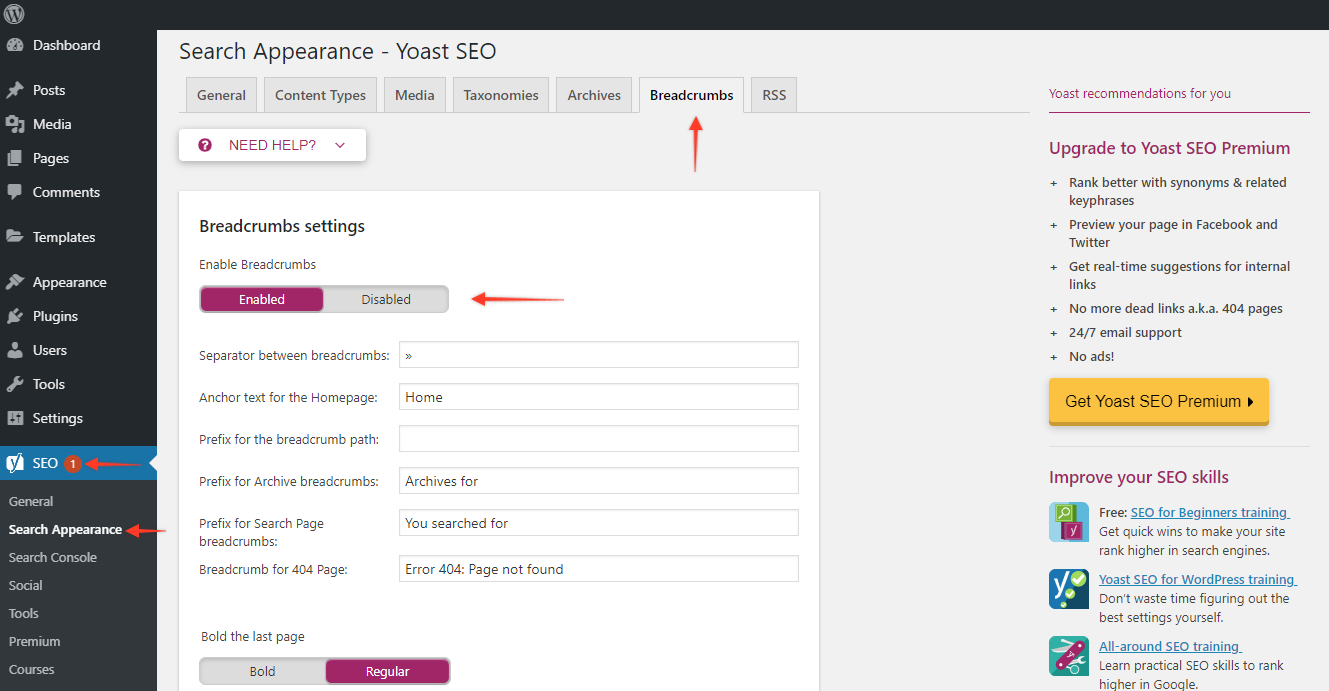
- Activate Breadcrumb for Yoast SEO Plugin from WordPress Dashboard > SEO > Search Appearance > Breadcrumbs > Enable Breadcrumbs
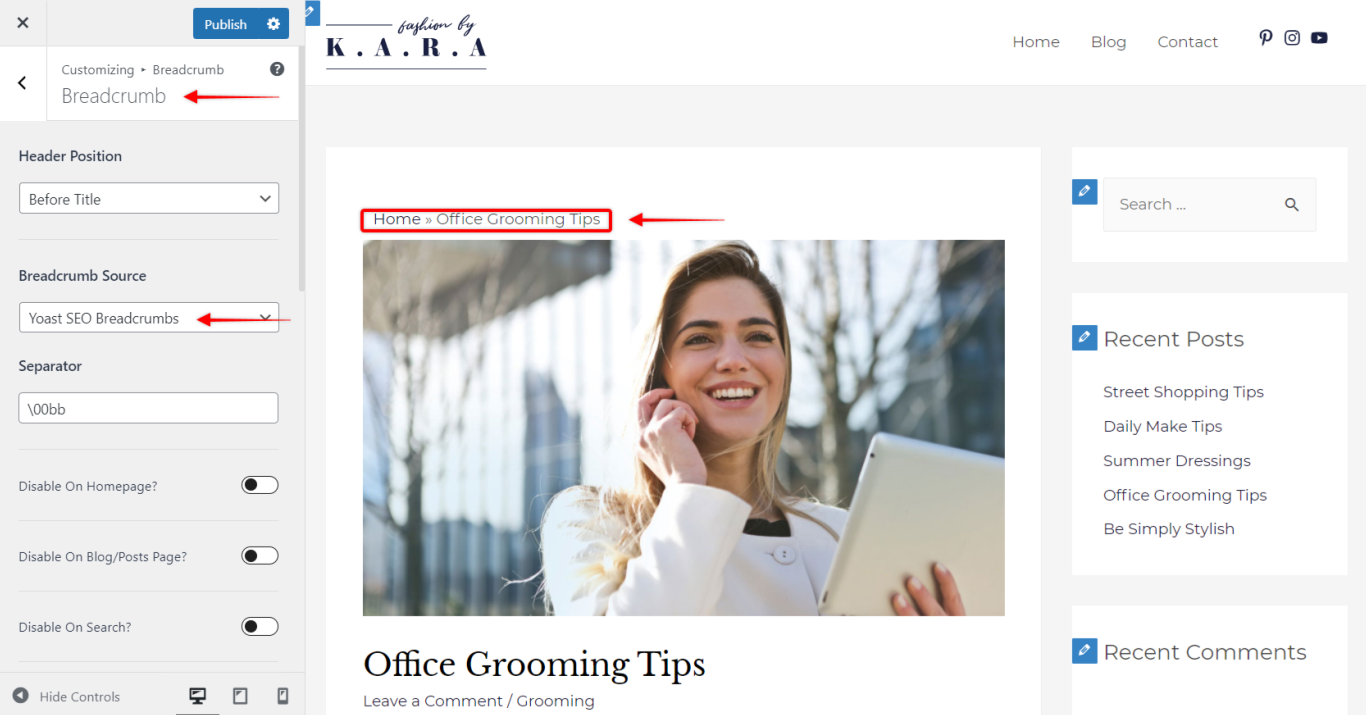
- You will see an option in the Customizer > Layout > Breadcrumb > Breadcrumb Source.
Select Yoast SEO Breadcrumb. - Now the Yoast SEO Breadcrumb markup should start appearing on the pages instead of the default Astra Breadcrumb.
- All Color and Typography options from the customizer will override the styling of Yoast SEO Breadcrumb.
- All options to disable breadcrumb on specific locations will also work with the Yoast SEO plugin.
Yoast Backend Settings:

Yoast Option in the Customizer:

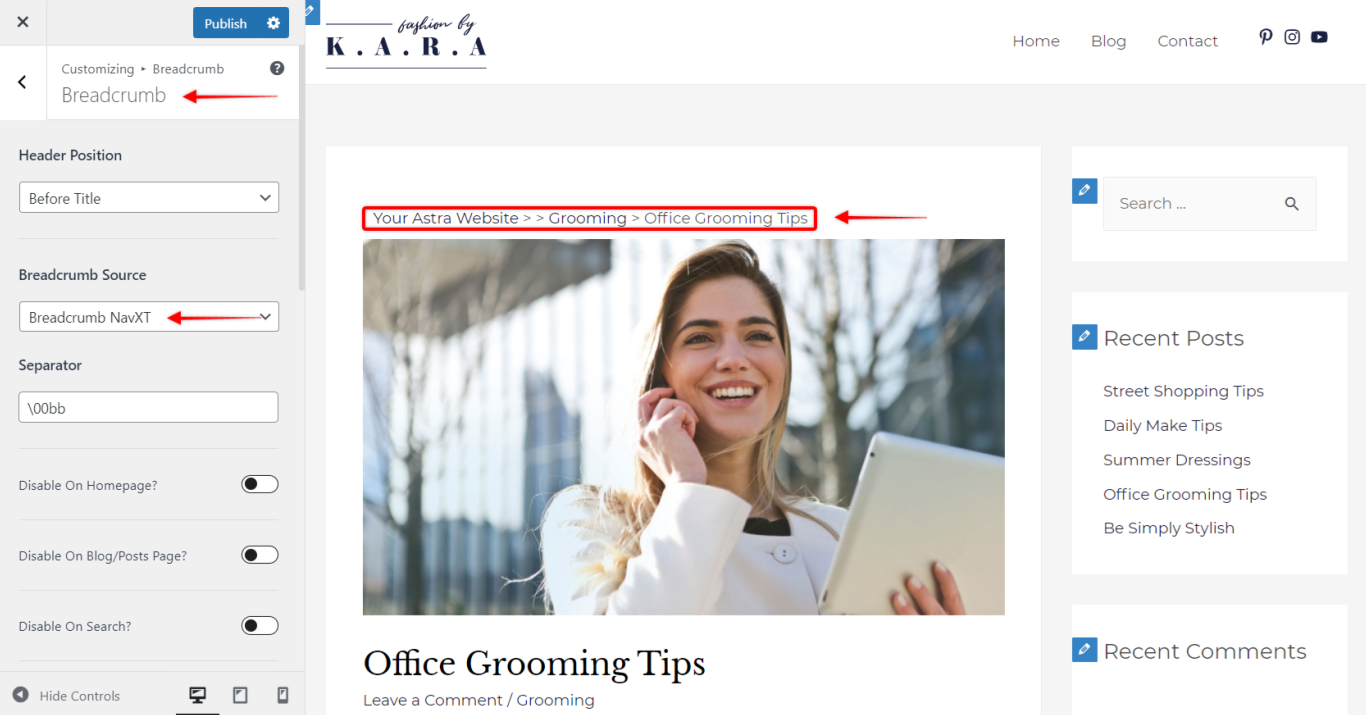
2. With Breadcrumb NavXT Plugin
- Install and Activate the Breadcrumb NavXT Plugin
- You will see an option in the Customizer > Breadcrumb > Breadcrumb Source. Select Breadcrumb NavXT.
- Now Breadcrumb NavXT markup will start appearing on the pages instead of the default Astra Breadcrumb.
- All Color and Typography options from the customizer will override the styling of Breadcrumb NavXT.
- All options to disable breadcrumb on specific locations will also work with the
Breadcrumb NavXT plugin.

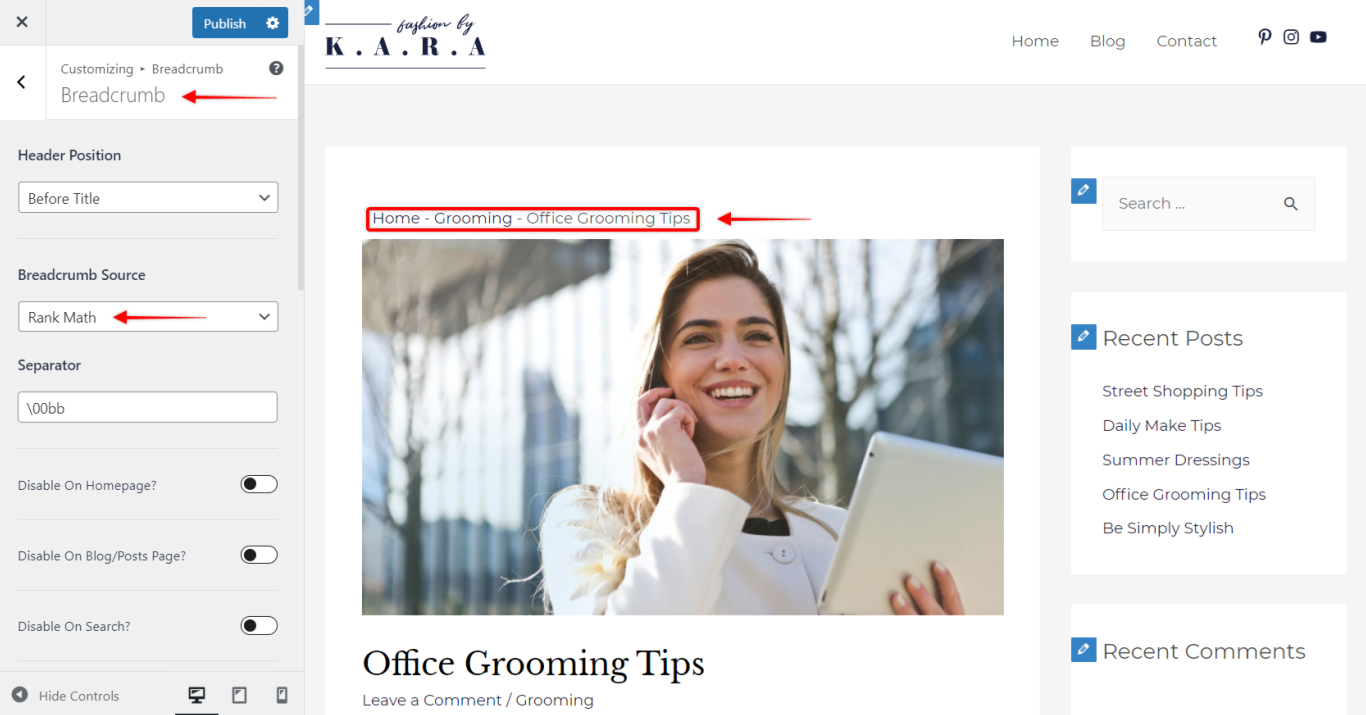
3. With Rank Math Plugin
- Install and Activate the Rank Math Plugin
- Set Breadcrumbs through Dashboard > Rank Math > General Settings > Breadcrumbs
- You will see an option in the Customizer > Breadcrumb > Breadcrumb Source. Select Rank Math.
- Now Rank Math markup will start appearing on the pages instead of the default Astra Breadcrumb.
- All Color and Typography options from the customizer will override the styling of Rank Math.
- All options to disable breadcrumb on specific locations will also work with the Rank Math plugin.

4. With SEOPress (PRO) Plugin:
- Install and Activate both the SEOPress free and PRO Plugins
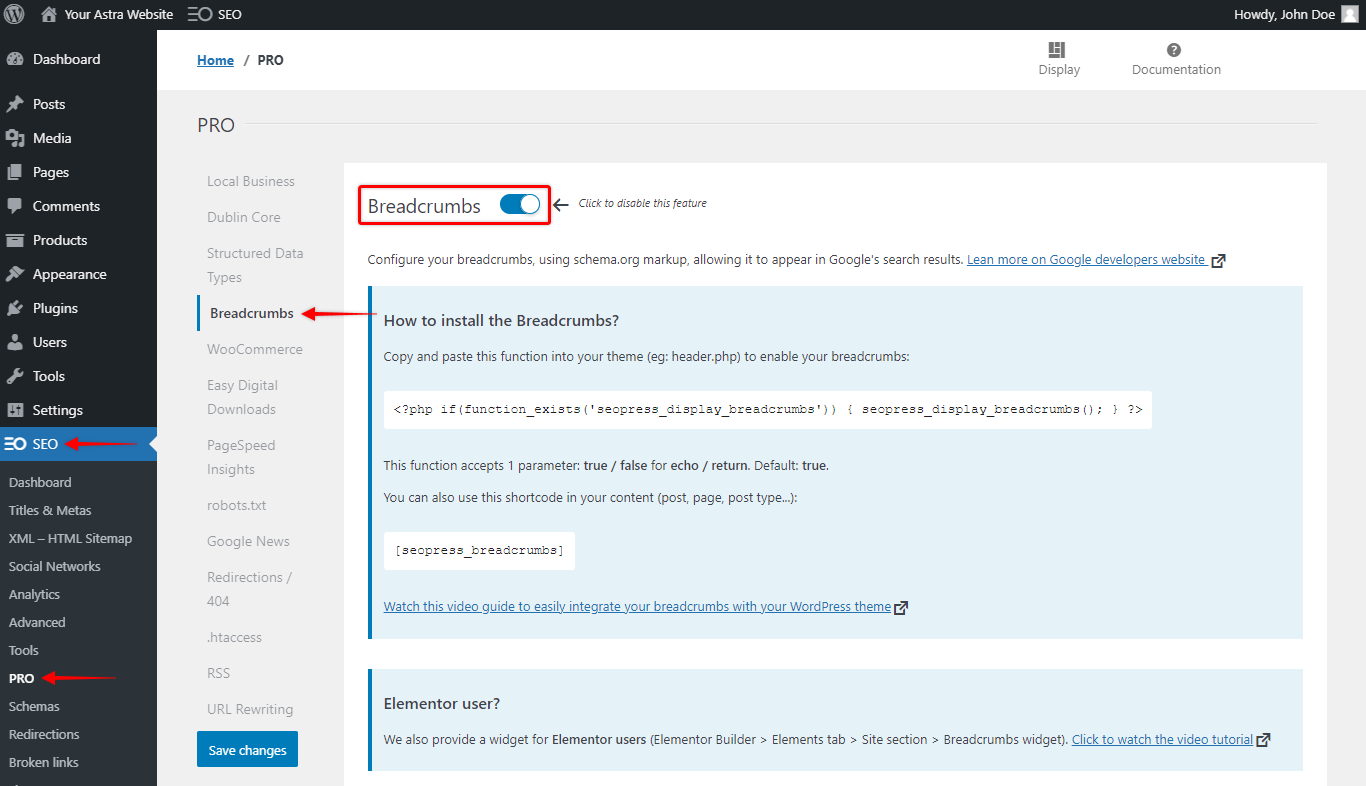
- Activate Breadcrumbs for SEOPress Plugin by navigating to WordPress Dashboard > SEO > PRO > Breadcrumbs. Here, follow these steps:
- Step 1 – Enable Breadcrumbs;
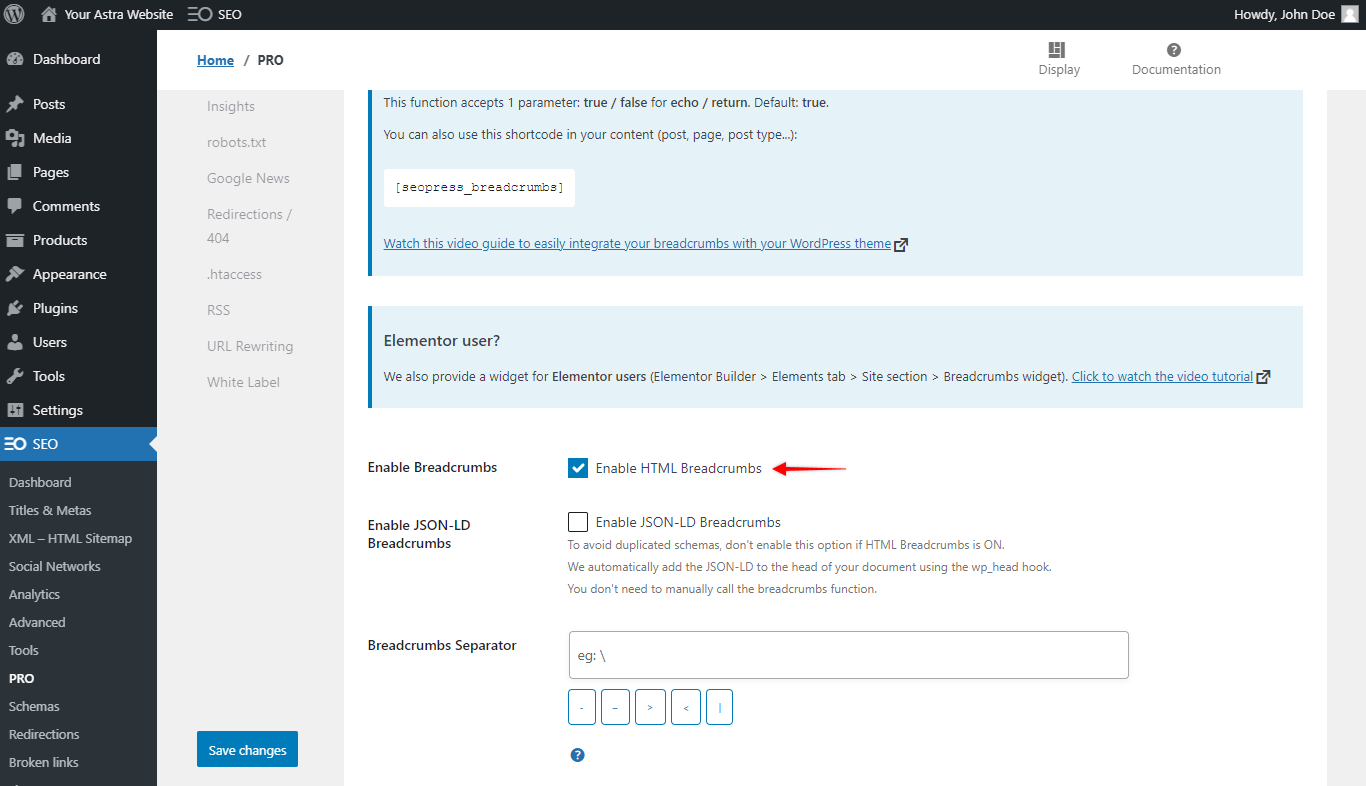
- Step 2 – Enable HTML Breadcrumbs;
- Step 3 – Optionally, you can set the text to be shown before the Breadcrumbs by adding it to the “Display a text before the breadcrumbs” field;
- Step 4 – Click on the “Save changes” button to activate the SEOPress Breadcrumbs.
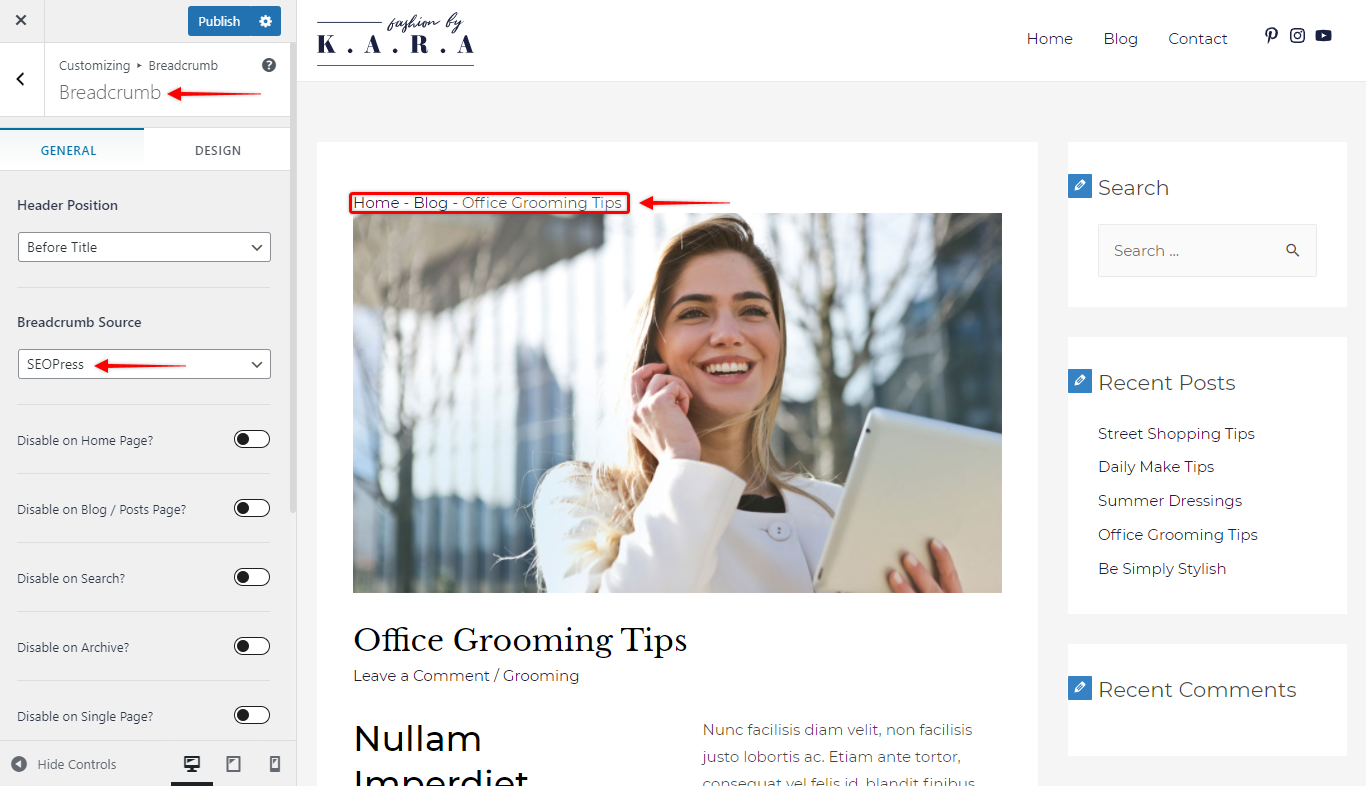
- Navigate next to Customizer > Layout > Breadcrumb > Breadcrumb Source. Here, select the “SEOPress” option.
- Now the SEOPress Breadcrumb markup should start appearing on the pages instead of the default Astra Breadcrumb.
- All options to disable breadcrumb on specific locations will also work with the SEOPress plugin, and some additional settings will be also available at Dashboard > SEO > PRO > Breadcrumbs.
SEOPress – Enable Breadcrumbs:

SEOPress – Enable HTML Breadcrumbs:

SEOPress Option in the Customizer: