Accessibility has long been an important consideration in website design and is always been at the top of Astra’s to-do list.
Nonetheless, in Free Astra Theme you have the website accessibility. In line with this, we have improved the web accessibility design tools for people with visual impairments. Web accessibility or a11y is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to websites by people with disabilities.
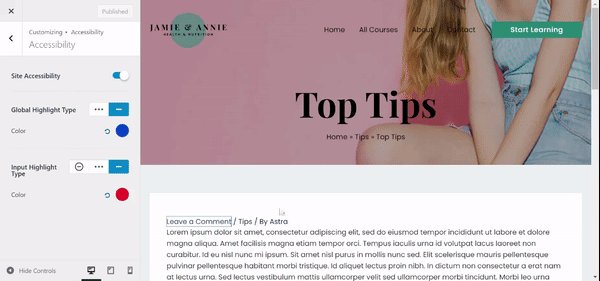
You can find the settings under Appearance > Customize > Global > Accessibility

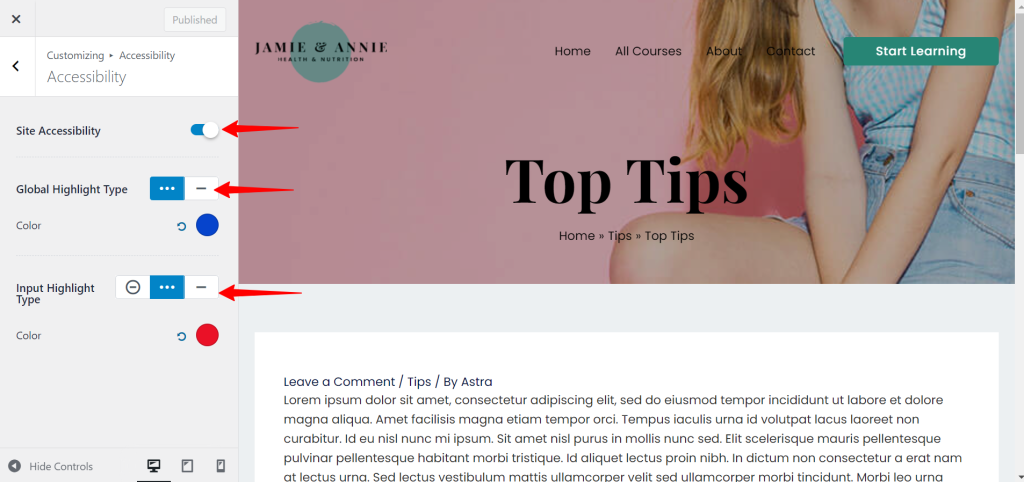
Astra’s Accessibility controls allow users to change the following:
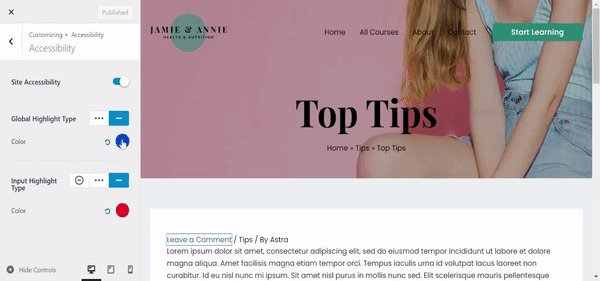
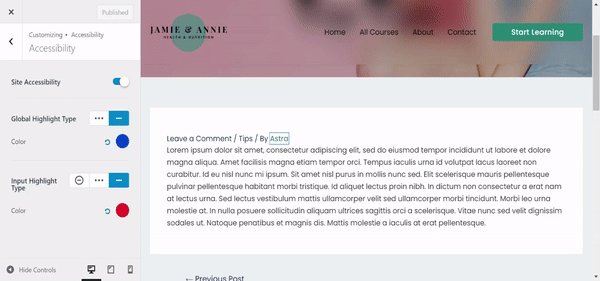
– Global highlight type and color
– Input highlight type and color

You can change the highlight type from dotted or dash for both cases.
You can experience this on the front page of Astra itself. Go to the front page and on your keyboard click on the “Tab” button. This allows the user to navigate the site links and inputs by just using the tab button.
These options basically allow the user to customize how the highlight looks when the tab key is pressed.
Here is a video on how it works: