Have you ever tried adding custom fonts on a website? Isn’t that little too complex? Well, we have a good news for you. We just released a free plugin for Astra that makes it easy to use custom fonts. Here is it works:
Step 1: Install the Custom Fonts Plugin from WordPress Repository.
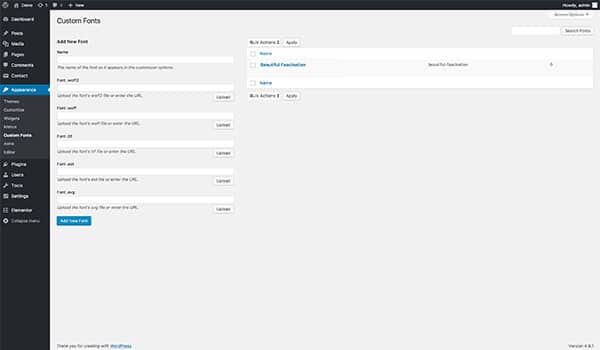
Step 2: Upload your font file.

We’ve provided support for the following font formats.
- woff2
- woff
- ttf
- svg
- eot
We recommend you upload the font in as many formats as possible so the fonts would appear in all browsers and look sharp. To see browser support for different fonts, please visit this page.
Step 3: Done!
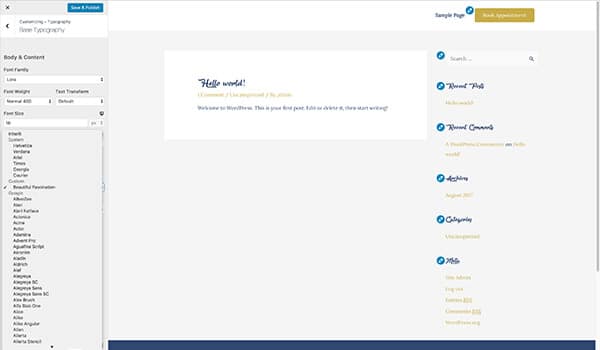
Once you add the font, go to the customizer where you should be able to see the font that just you added. Just select it for the element you want to apply that font for and you should be done.

No code necessary! We plan to add support other third party plugins like Beaver Builder & Elementor shortly. We also plan to provide an API shortly for any other plugins or themes that might want to add support for this plugin.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





WordPress does not allow uploading .woff .woff2 .ttf .eot .svg files out of the box, so how should these be uploaded using the media manager?
When uploading the custom fonts in the custom fonts plugin we enable these font uploads using WordPress’s fonts.
Like STRAGULPETE wote, WordPress 4.9.1 does not allow uploading .woff .woff2 .ttf .eot .svg. I tried to add the ttf Mime to wordpress without success 🙁
Thanks for reporting @sbonaime. We will take a look and release the fix.
This is a handy plugin. Any update on when support for Beaver Builder might become available?
Thank you. We don’t have a firm ETA, but we will try to get this done as soon as time allows 🙂
Hi. I uploaded the fonts but they just work if I´m logged in wordpress? Any help?
That is strange. Please lodge a support ticket and we will be happy to take a look.
I just uploaded and added custom fonts using Elementor, but they don’t show up in the Customiser. Any chance you will begin supporting that since Astra integrates so well with Elementor already?
It would be nice not to have to add the custom fonts twice with two different systems.
Astra already has a custom fonts plugin which works with Elementor as well Check out Custom Fonts plugin
Thanks Nikhil!
I am aware of the plugin and I did use it, but I think that Elementor’s one works better 🙂
I second that, it would be a great feature to allow Elementor’s custom fonts functionality to work for the customizer in Astra Pro’s theme especially since then you don’t need to have an extra plugin that does the same thing.
Hi,
is it possible to add different styles with the Custom Fonts plug in as I can do it with the elementor user-defined fonts?
Right now you can add font variants as a different font.
We will be adding an inbuilt option to add font variations in an plugin update.
Is there an ETA on the font variation capability?
is there a way to add various weight to a font family with this plugin?
Right now you will have to add font-weight variants as separate fonts and then you can use them in the plugin. We have it in our plans to adding font-weights support to the plugin.
any chance to add fonts to the list that already have been loaded through css otherwise (like through the child theme or any other plugin?)
The plugin cannot detect other fonts being loaded automatically. You will have to manually move the custom fonts from custom code to this plugin.
Easy as pie with Gutenberg! Too bad I killed 3 hours trying to figure out how to do it manually before realizing it was baked right in to Astra. My bad…but gold star for Astra theme!
To get all the necessary font files for quick-n-easy upload, search for “google webfonts helper”. Makes the whole process a 5-minute affair.
If you’ve already set the google webfonts in your Typography settings, remember to go back and change to your new locally-hosted versions!
Thank you adding this tip Jerud! 🙂
I’m still not able to upload a font to the media library. Is there any way to get this to work?
Could you please open a ticket at our support center, so that we can take a look and help?
Hi,
If we just want to upload a font to be used in only certain text, how would we do that? Upload the font and choose “Optional”, right? Then what is the Custom CSS that we need to put in to use that Optional font?
Thanks,
Dan
Hello Dan,
As we mentioned above in our post “No code necessary!” so you won’t need to add any custom CSS on your end to use this font further.
Just upload your font files as steps provided which will display that font option in the dropdown of Customizer Font settings (as per the above second screenshot).
Let’s say you want to apply this custom font to all H1 tags on your site, then just navigate to Customizer > Global > Typography > Headings > H1 – here in the font family dropdown you just need to select your custom font name.
That’s it! This font will be now applicable to all your H1 headings on your site.
If you still have any concerns, do reach out to us through our Support Portal.
Hi,
I uploaded fonts files, but It doesn’t applied.
How can I fix this problem ?
Thanks
Hello Park, we might want to take a look to find out what could have caused the issue. Please open a ticket through our support portal or through plugin’s support forum.
Was this ever resolved? I have the same issue.
Hello!
When I use Astra, I have the error from Page Speed Insights:
Ensure text remains visible during webfont load
Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading.
star.woff
How to prevent from loading this font?
I just do not want to exists on the website.
Thank you!