Thinking of customizing some features on your WordPress website? One of the great things about WordPress is that there are usually many different ways to do the same thing.
You could hire a web designer, use a WordPress page builder, or simply roll up your sleeves and add some custom CSS to your WordPress site.
If the idea of gaining nearly unlimited control over the styling of the various elements on your website excites you, you’re in the right place!
Read on to learn all you need to know about customizing your WordPress website with custom CSS.
- 3 Different Ways to Add Custom CSS to WordPress
- How to Add Custom CSS to WordPress Using a Plugin
- Add Custom CSS Using the WordPress Customizer
- How to Add Custom CSS to WordPress Using The Theme Editor
- Adding CSS Directly to the Style.CSS File
- Common WordPress Custom CSS Issues and How to Fix Them
- What Happens to the Custom CSS if You Change Your Theme?
- Ready to Create Some Custom CSS in WordPress?
3 Different Ways to Add Custom CSS to WordPress
There are different ways to add custom CSS to WordPress and none of them is necessarily the best solution for every situation.
We’ll walk you through each one, and you can decide which to use!
Before we go any further, now’s the time to back up your website.
First Things, First: Backup Your Website

No matter your skill level, backing up your website should be one of the first things you do before you attempt to customize anything.
If you follow all the steps we’ll show you, nothing is likely to go wrong. However, if you make a mistake at any point, there’s a chance you could break your website.
Having a backup gives you an easy way to reset your website if this happens.
The easiest way to create a backup is by using a dedicated backup plugin like UpdraftPlus.
To get started, simply install and activate the UpdraftPlus plugin from the WordPress repository.
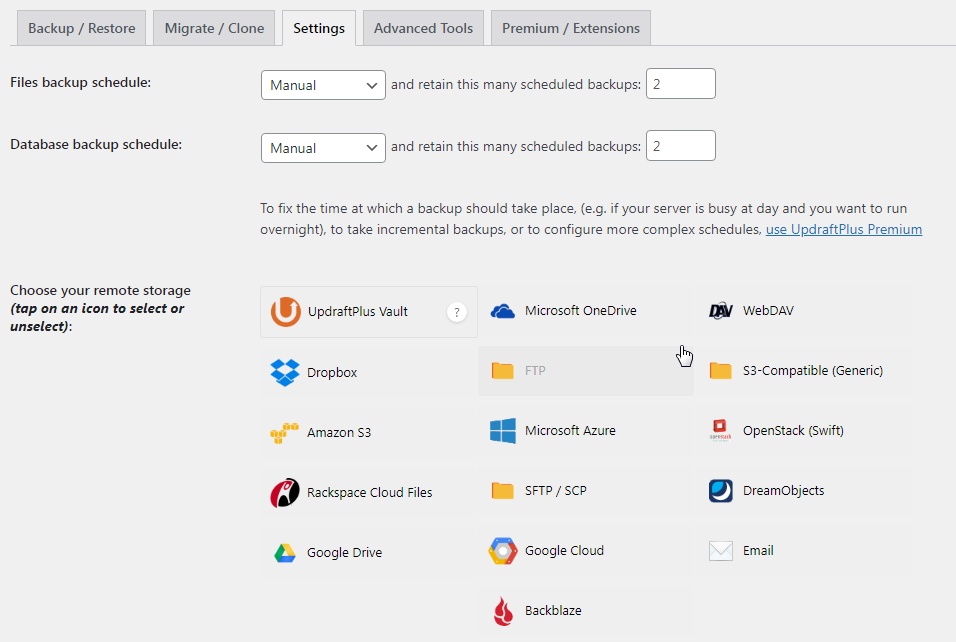
Once activated, navigate to Settings in the left-hand panel, and click on UpdraftPlus Backups.
You can then click on Backup Now to create a backup in your web server.

Alternatively, you can click on the UpdraftPlus internal Settings tab to select an additional remote storage location.
Now that your website is safely backed up, it’s time to do some custom styling with CSS in WordPress!
As mentioned, there are three different ways to do this. We’ll start with adding custom CSS to WordPress using a plugin.
Ready? Let’s get started!
How to Add Custom CSS to WordPress Using a Plugin
Plugins are useful tools that allow you to add additional features or functions to your WordPress website with minimal effort.
There are several plugins that make it easy to add custom CSS to a WordPress website. Some of the more popular and most highly recommended ones include Code Snippets, Simple Custom CSS and JS, CSS Hero, and many more.
To add a new plugin, visit your WordPress dashboard, click on Plugins > Add New, and search for your preferred plugin.
For this example, we’re going to work with Code Snippets.
Adding Custom CSS to WordPress Using Code Snippets

Code Snippets makes it easy to run CSS code snippets on your site. With this plugin, you don’t have to edit your theme files to add code, as the GUI interface mimics your theme’s functions.php file.
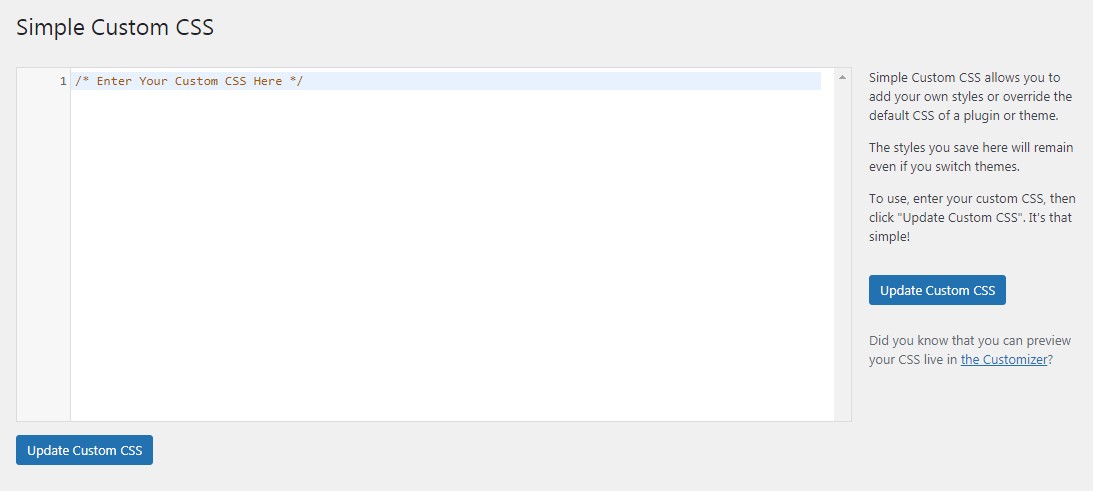
Once you have installed and activated the plugin, hover over Appearance in the WordPress backend and click on Custom CSS.

In the Simple Custom CSS interface, simply paste in your CSS code and click on Update Custom CSS.
Some other CSS plugins to consider
There are lots of other CSS plugins that will help you do the same thing. They also have their unique features so be sure to give them a close look before you settle on one.
Here are a few of the top options:
Simple Custom CSS and JS

Simple Custom CSS and JS allows you to add both CSS and JS code without modifying your theme or plugin files.
Some of its key features include a text editor with syntax highlighting, adding CSS or JS to the frontend or the admin side, adding as many codes as you want, and keeping your customized changes when you change the theme.
CSS Hero

CSS Hero is a user-friendly plugin that makes the process of editing CSS seamless. It has an easy and intuitive point-and-click or drag-and-drop interface that makes customization easier than ever. This works best for beginners with zero coding skills.
With CSS Hero, you have access to a huge collection of Google fonts and full control over the color scheme.
Once you activate any plugin, you can find it in your dashboard via Appearance >> Custom CSS.
Some of these plugins may also have their dedicated section on your dashboard but that will vary by plugin.
Add Custom CSS Using the WordPress Customizer
WordPress has a built-in theme customizer that you can take advantage of. Regardless of the theme you choose, you can always tweak it to taste using this feature.
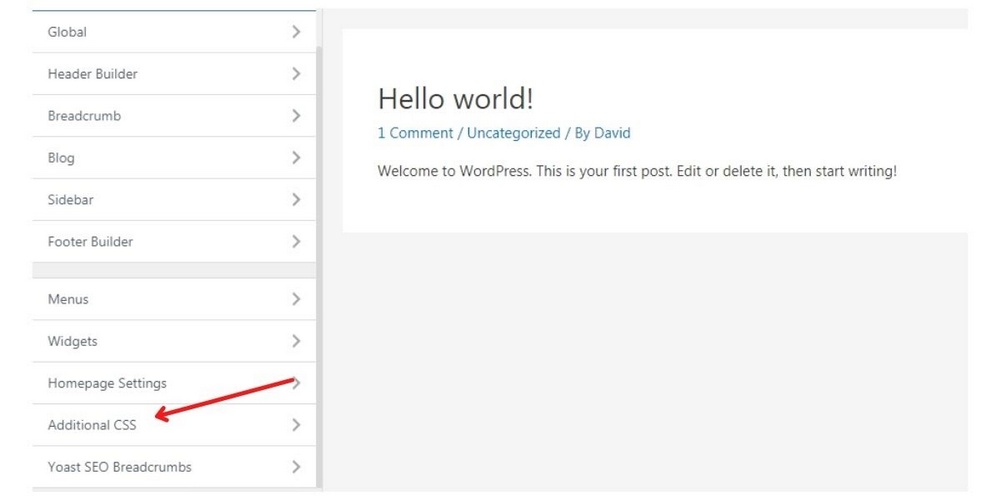
Navigate to the Appearance section of your dashboard and click on Customize.
Scroll down to the bottom of the page and click Additional CSS.
Here, you will be able to add any CSS code.

While adding the code, you will have the option to preview it in desktop and mobile view. This helps you to have an idea of what it looks like on both interfaces before publishing.
This method doesn’t need any plugins and many people tend to opt for this since it’s more straightforward.
An additional benefit is that your CSS code is preserved even when you update your theme or change themes.
How to Add Custom CSS to WordPress Using The Theme Editor
The most direct way to write some CSS into your WordPress website is to use the WordPress editor. This is also the riskiest method, but if you’ve backed up your website you’ll be okay.
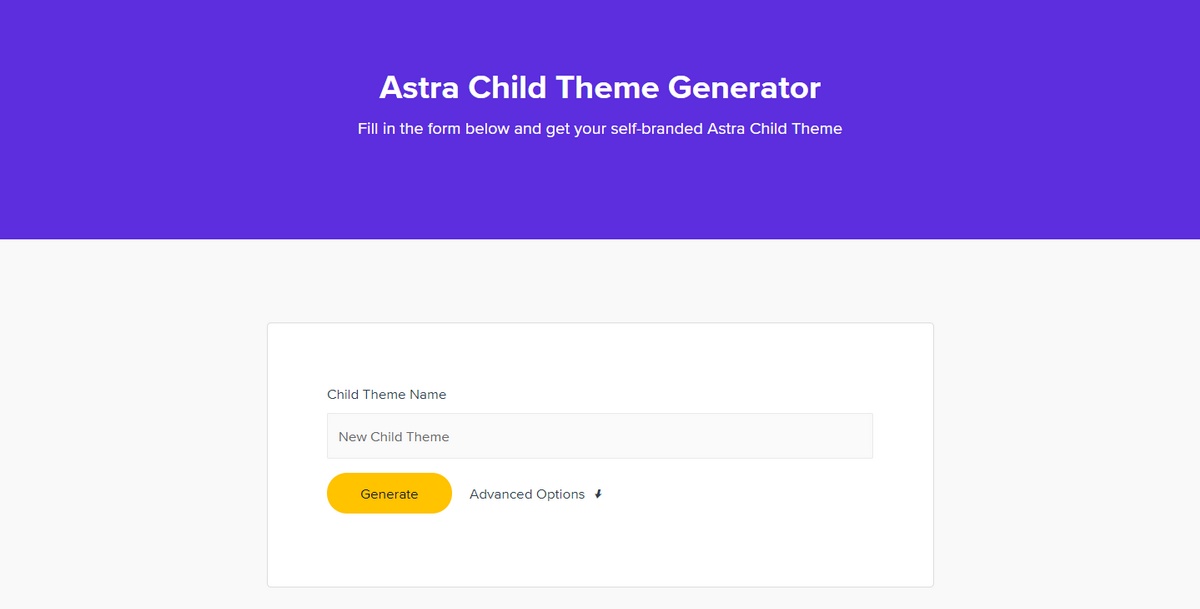
An additional step to take is creating a child theme. While there are different ways of doing this, if you’re using the Astra theme it comes with its own child theme generator.
To get started, navigate to the Astra child theme generator.

All you have to do is enter a name for your new child theme and click the Generate button. Your new child theme will be downloaded by default.
If you’re using a different theme, you may consider using a plugin such as Child Theme Configurator.
To use this plugin, hover over Plugins then click on Add New in your WordPress backend.
Search for Child Theme Configurator. Once you find it, install and activate it.
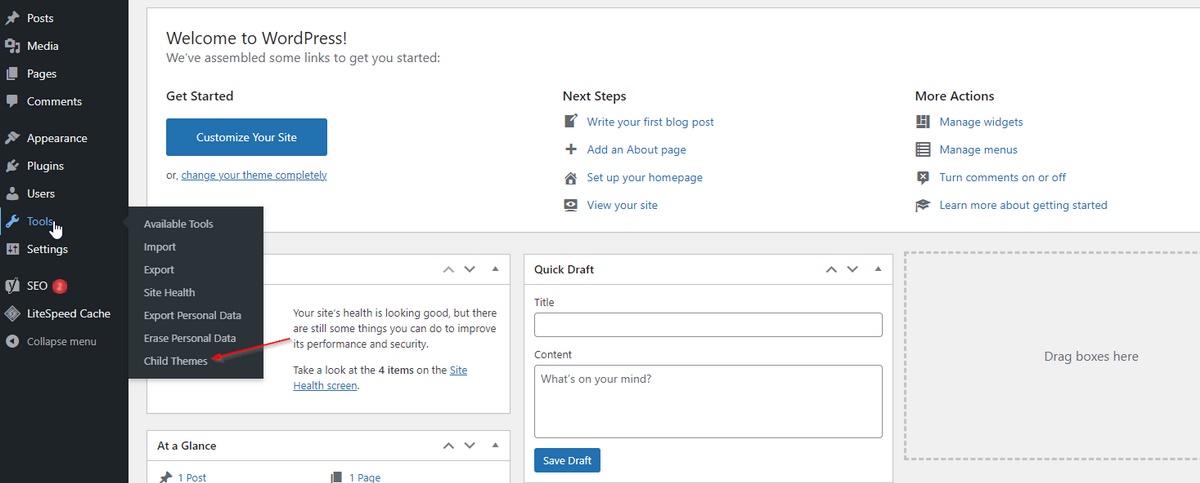
To now create your new child theme, navigate to Tools in the WordPress dashboard, and click on Child Themes.

This will open up the setup wizard.

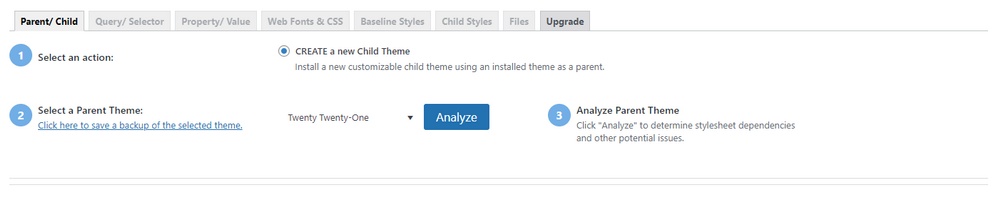
Click Analyze to find out if it is possible to create a child theme from your current theme. In most cases, there should be no issues here.
Once cleared, the next step is to create your child theme!
Simply click on Create New Child Theme, and your new child theme will be ready for use.
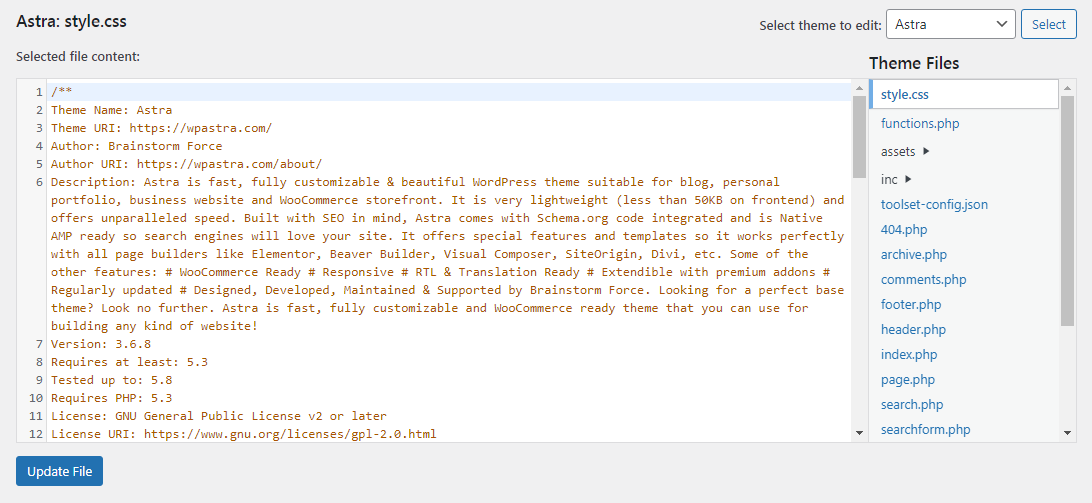
Adding CSS Directly to the Style.CSS File
To get started, hover over Appearance in the left-hand menu of the WordPress dashboard.
Click on Theme Editor. This will grant you access to some of the underlying files that make your theme work.
By default, it will open up the style.css file, which is the file you’re looking for.

Scroll to the bottom of the stylesheet and paste in your CSS code. Update the file, and that’s it!
Common WordPress Custom CSS Issues and How to Fix Them
As you have seen, inserting custom CSS into WordPress is really easy. But challenges can occur from time to time. Don’t worry though, while these challenges can occur for many reasons, they are usually easy to fix.
We’ll walk you through some common CSS challenges you might experience, how to diagnose them, and how to fix them.
1. Cascading Issues
The way CSS works, it is possible to create multiple rules that affect the same attributes of an element. For example, a header may be affected by two conflicting rules which may assign it different colors.
Cascading is a way to resolve these. The cascade is a CSS property that prioritizes the most recent CSS rules over older ones in the event of a conflict.
If you have created some CSS rules that are not being reflected, it is possible that there is a conflicting rule that is cascading the one you intended.
If you would like to create general rules for some elements, while styling some of those elements a little differently, you can do this by relying on a CSS property called specificity.
IDs and classes create specific rules which get prioritized in the cascade. This means that it doesn’t matter if there are two or more conflicting rules. All you have to do is add a qualifier like a Class or ID to the element you would like to style differently.
2. Changes Are Not Appearing
After using custom CSS on your site, you may not see any of your changes immediately. Don’t panic, this is likely a caching issue.
Start by clearing your browser cache. If this does not resolve the issue, clear your WordPress cache.
If these steps do not resolve the issue, the problem will more likely be connected with the quality of your CSS. You’re likely making errors or misspellings in your CSS code.
Read on to learn how to diagnose and fix this.
3. Errors and Misspelled CSS Syntax
Spelling errors are more common than you think and are easy to overlook. This can affect how the custom CSS is displayed.
While the code might look correct, even minor errors may prevent your site from looking the way you expect. In this case, you have to check the code to ensure there are no spelling errors.
The easy way to do this is to use a tool called a CSS validator, which will highlight the errors in your CSS. The most popular CSS validator available is W3C (World Wide Web Consortium) CSS Validator.
There are various ways to use the W3C CSS validator depending on the way you have inserted your CSS. You can paste in fragments of CSS, upload an entire stylesheet, or simply paste in the URL of the document if it has one.
The tool will then check your CSS and will highlight basic errors such as misspellings or the omission of a semicolon, as well as more serious errors such as a failure to meet W3C standards.
What Happens to the Custom CSS if You Change Your Theme?
When you use custom CSS, there’s the risk of losing it when you change your WordPress theme. To avoid this, always create a child theme when writing custom CSS.
If you aren’t using a child theme, you may want to save your custom CSS somewhere to easily implement it with your new theme when you change themes.
Ready to Create Some Custom CSS in WordPress?
Knowing how to edit the CSS of your WordPress installation gives you more control over the design of your website. It also allows you to get much more done without having to install additional plugins that may lead to bloat.
In this article, we have covered three methods of doing this.
These include using a plugin, working in the customizer, and editing directly into the style.css file in WordPress.
If you follow these steps, you’ll be customizing your website like a pro in no time! Don’t forget to back up your website and create a child theme first!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Interesting solution to change CSS. On another blog I read that it is good to block access to the server’s files through the cockpit. You can write an article on this topic and I’d love to know more.
Happy New Year
It was such a great article which was on wordpress theme stylesheet. I would like to add some easy points which are as follows:
1.Visual Styling
2.Consistency
3.Responsive Design
4.Hierarchy and Structure
5.Customization
6.Integration with Plugins
7.Accessibility
8.Loading Efficiency
These are some points which I wanted to include in your article. Readers, If you want to create your wordpress website, you can visit an IT company like Alakmalak technologies. They have 17+ years of experience in this field.