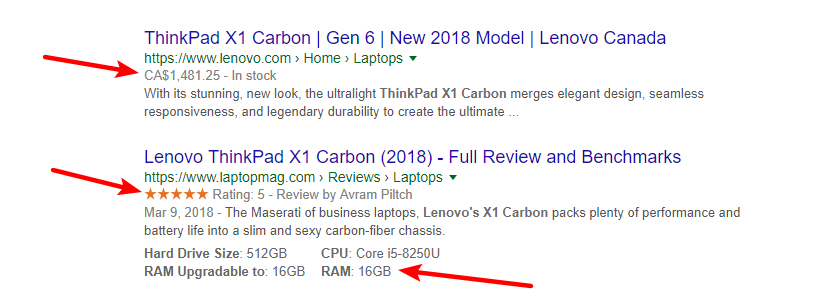
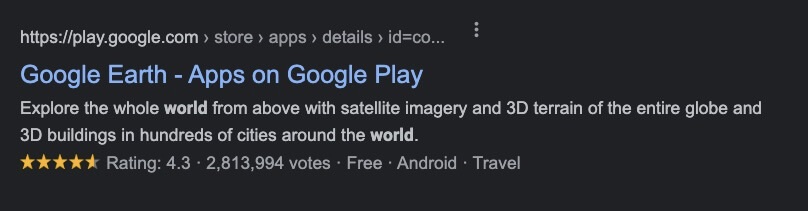
Ever seen those eye-catching stars and text snippets in Google and wondered, “how can I make my website stand out like that?”
Those “extras” are called rich snippets. And it’s surprisingly easy to use WordPress rich snippets – you just need to put in a little legwork to give Google and other search engines the information they need.
In this post, we’re going to give you the rundown on how to add rich snippets in WordPress. To make that happen, you’re going to learn a few things:
- What schema markup is and how it works behind-the-scenes to get you rich snippets
- The different types of rich snippets (and how they connect to schema markup)
- Step-by-step how you can add schema markup and rich snippets to your WordPress site
Let’s get going so you can have your rich snippets in no time!
What Is Rich Snippets? (Rich Cards)
Ok, this section is going to use three different, but interconnected terms:
- Rich snippets
- Structured data
- Schema markup
I know you might not be a techie, so I’m going to keep things beginner-friendly. But it helps to know what all’s happening under-the-hood, so to speak.
Let’s start with the term you know – rich snippets. Rich snippets, also called rich results, are the actual additions that humans see in Google and other search engines.
They come in a lot of different formats, which I’ll discuss in the next section. But some of the most common rich snippets are:
- Review rating stars
- Recipe information
- Price
- Product specs

In order to give you rich snippets, search engines rely on something called structured data. Structured data is a type of behind-the-scenes code that you can use to communicate with search engines.
Schema markup is a specific type of structured data. But if you’re not a techie, it’s simpler to just think of schema markup and structured data as the exact same thing. We’ll exclusively refer to it as schema markup from now.
Your human visitors never see schema markup – but search engines use it to better understand the context of your site. For example, schema markup tells search engines – “that number is how long the recipe takes to cook”, but “this other number is how long the prep time is”.
Search engines then take this extra context and use it to give your site rich snippets.
To recap:
- Schema markup gives search engines more context about your content
- Search engines use the information from schema markup to give your site rich snippets
- Humans see rich snippets, but not schema markup
What Are the Benefits of Rich Snippets?
There are many different benefits to using rich snippets. The main benefit is that it will improve your SEO.
As Google prefers content that conforms to its search formats, you will appear higher in search results. Movie reviews, for instance, are far more likely to appear higher on search results pages if they use the movie rich snippet. Other types of content are similar.
The other major reason to use snippets is that it will help attract new and different audiences.
Some people are attracted to videos, while others like short questions and answers. Normally, a visitor has to visit your site to see exactly what the content will look like.
With rich snippets, however, you can give a nice preview directly on the search results page. This will increase the likelihood that a visitor clicks on the link and comes to your page.
How Many Different Rich Snippets Are There?
Let’s go through each one individually! We’ll learn what structured data is used for and also show you examples of each type.
- Article
- Book
- Breadcrumb
- Carousel
- Dataset
- Course
- EmployerAggregateRating
- EmployerAggregateRating
- Event
- Fact Check
- FAQ
and there are even more discussed below…
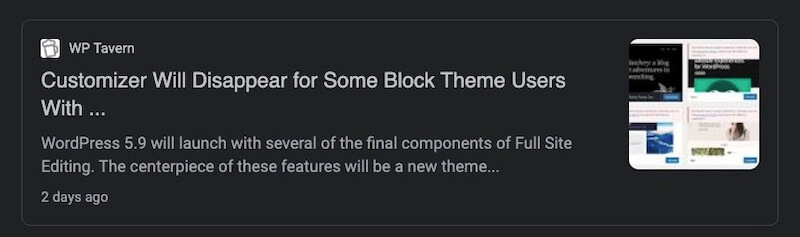
Article

An article is a news article from a media website, sports site, or blog. These are displayed below the “Top stories” carousel and have rich content search results, including headline text and larger thumbnail images.
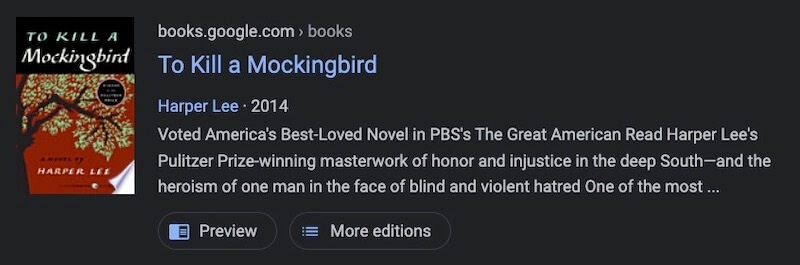
Book

Books include basic information about the book including publish date and publisher. They also enable searchers to purchase a book directly from the search results page.
Breadcrumb

Breadcrumbs are those little navigation links that indicate where the linked page is in relation to the entire site. For example, Home > Blog > This Post.
Carousel

Carousels are a design element that displays content in a list or gallery. As they are a design style and not content itself, in order to use this feature, you must combine it with one of these other ones: Recipe, Course, Restaurant, or Movie.
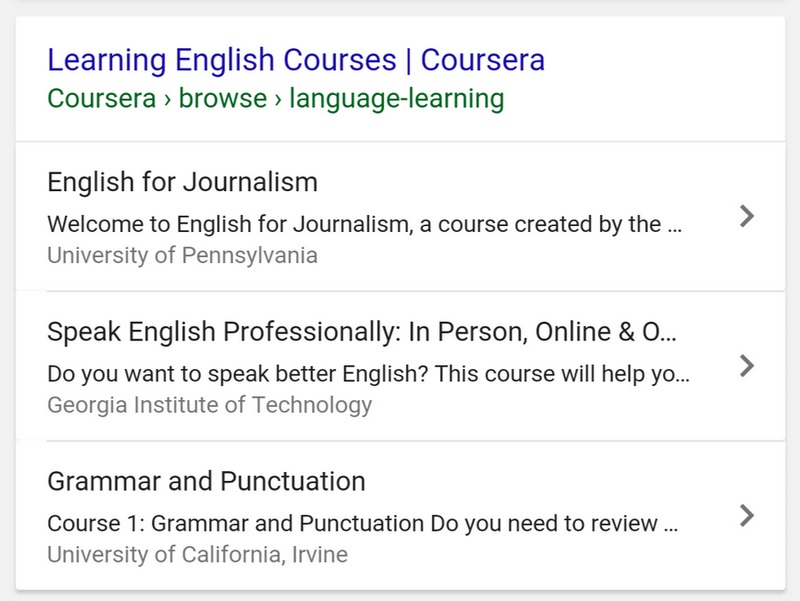
Course

This is for educational courses. Courses appear in a list provided by you and can include details such as the title, educational provider, and a brief description of what the course is about.
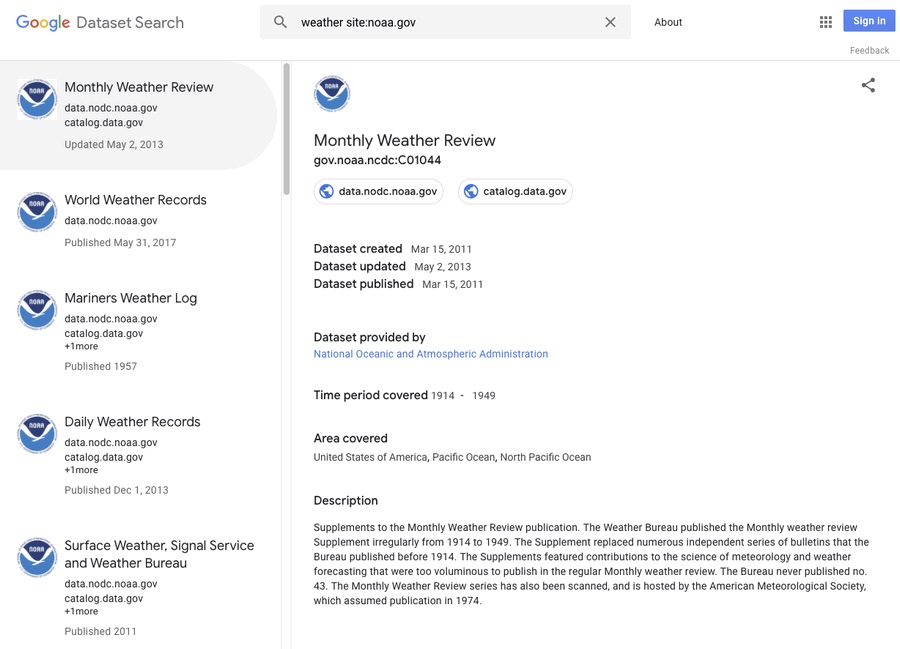
Dataset

A dataset is a large amount of organized information, such as weather reports.
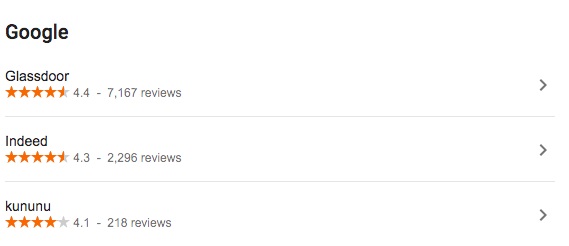
EmployerAggregateRating

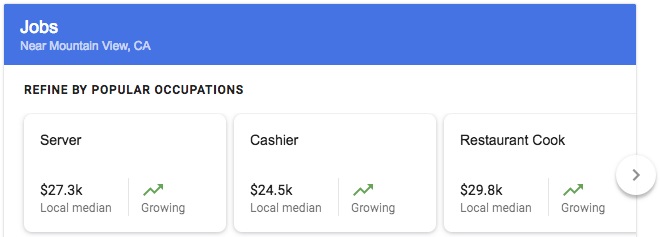
This is a collection of ratings or reviews of a company by its employees. It is displayed on Google’s job search page results.
Event

This is an event, such as a concert or art festival, that takes place at a particular time and location.
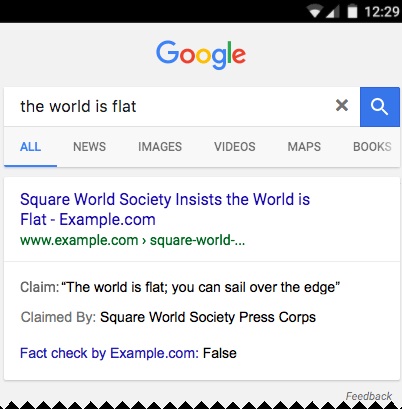
Fact Check

A fact check is a summary of a claim made by a website Google considers credible.
FAQ

FAQ stands for Frequently Asked Questions. It is a page that has common questions and answers about a certain issue or topic.
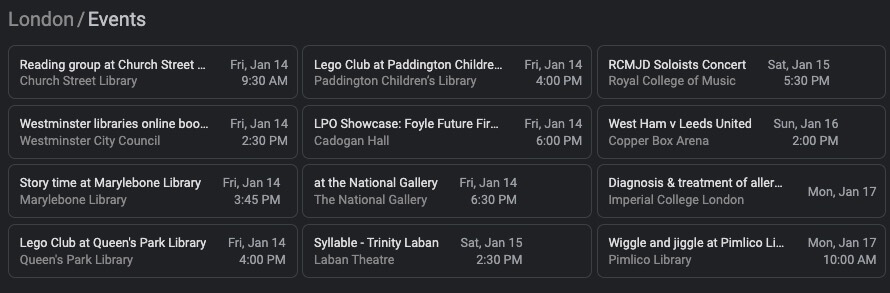
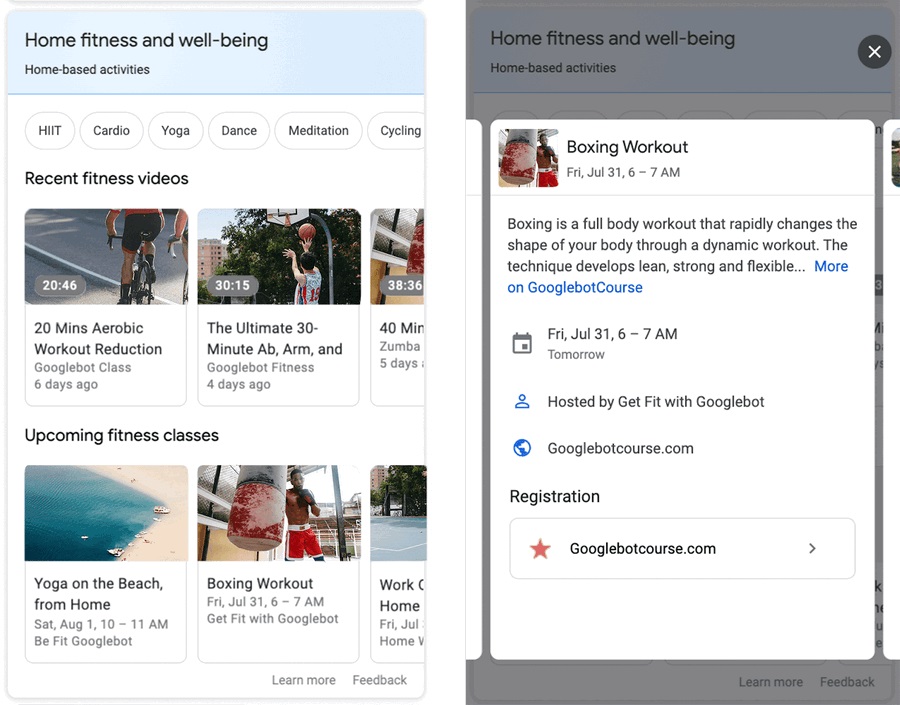
Home Activities

Home Activities are an interactive result that displays home activities that you can do at home, such as workouts.
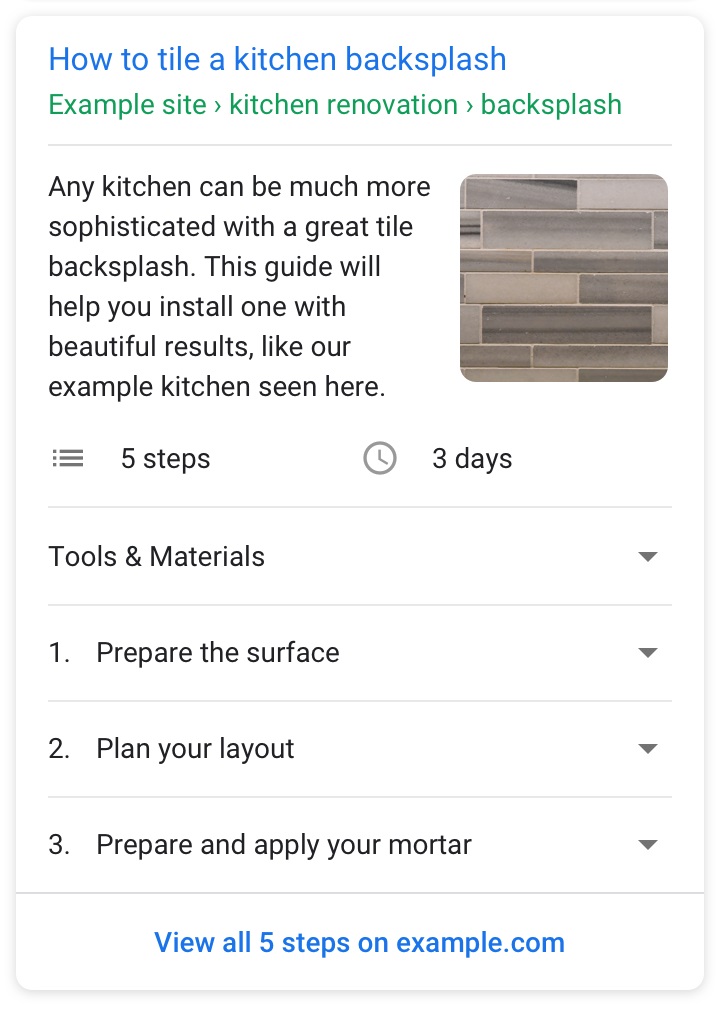
How-to

This covers content that includes a set of steps to complete a task or accomplish a goal. They can include video, images and text.
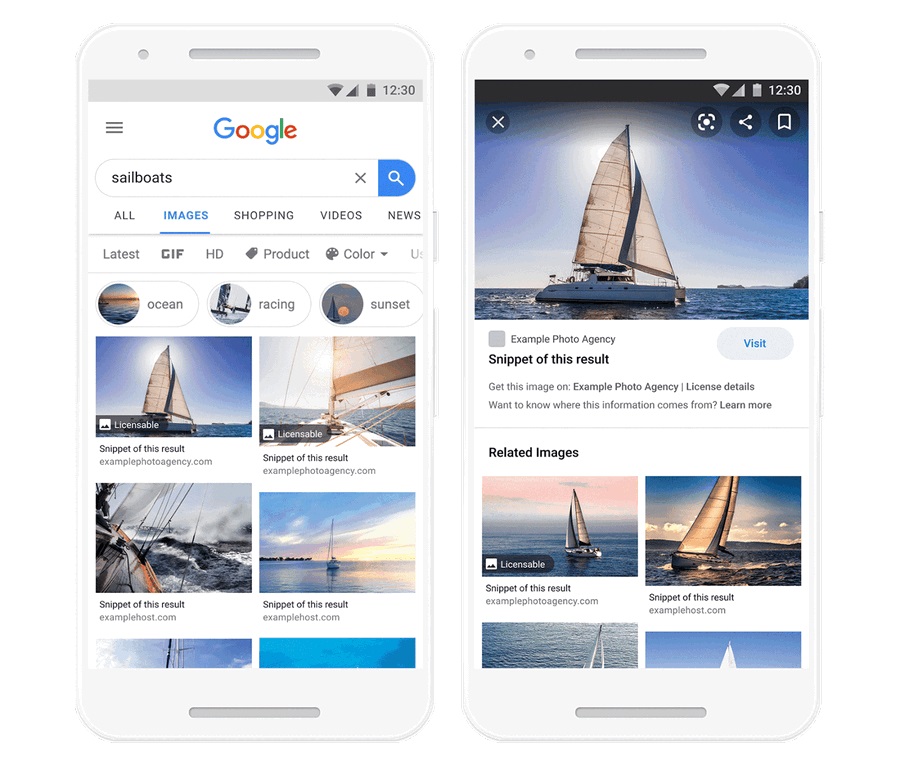
Image License

This displays the license metadata/information for an image and also links to the image viewer, which has more information about the image.
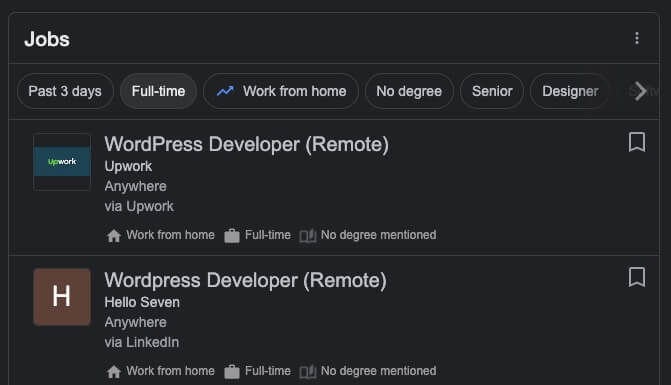
JobPosting

This allows companies to post a job ad. Job seekers can see your logo, reviews, ratings, and other details about the company and position.
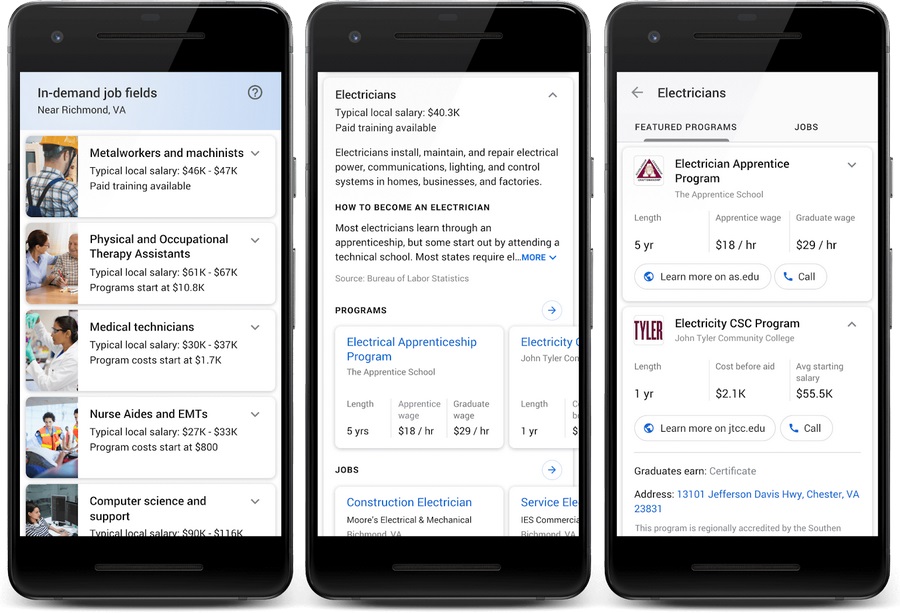
Job Training

This item is still in beta, but it is used to create content that helps people discover jobs or career fields.
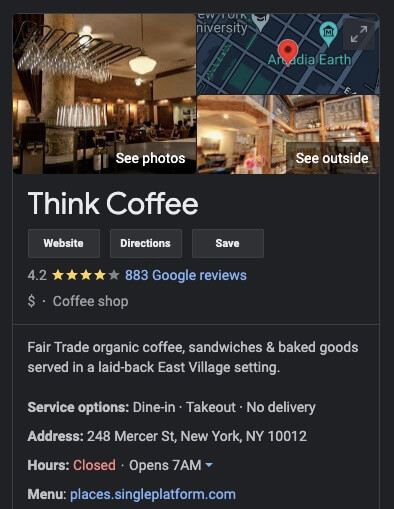
Local Business

On this item, you can display details about your small business. These include opening hours, directions, ratings, appointment bookings, item ordering, and more.
Logo

This displays your company’s logo in the search results and also in the side panel.
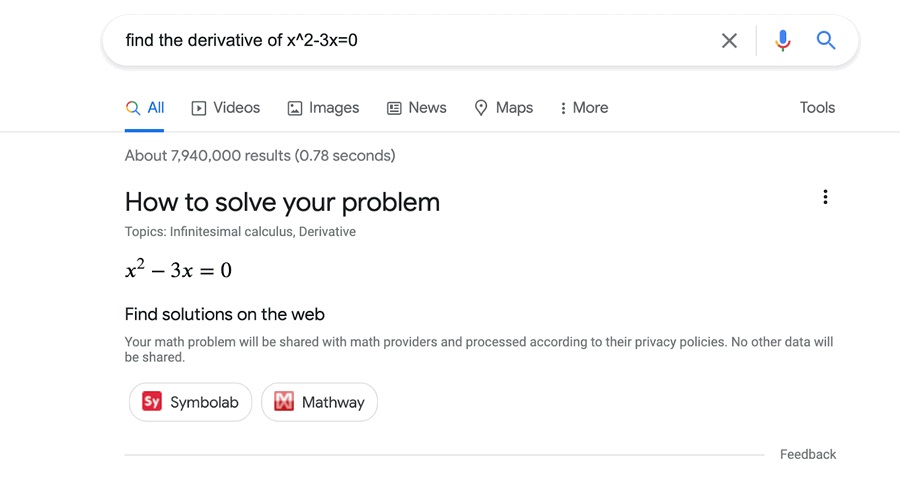
Math Solvers

These are walkthrough guides that help students and teachers with math problems.
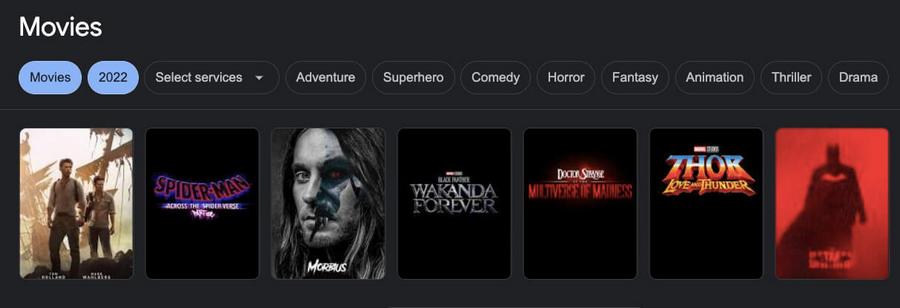
Movie

This carousel shows movies from search results. You can include the title, director, images, and some other information about each film.
Estimated Salary

This is used to show region-based averages and salary ranges for different job types. It is aimed primarily at job seekers.
Podcast

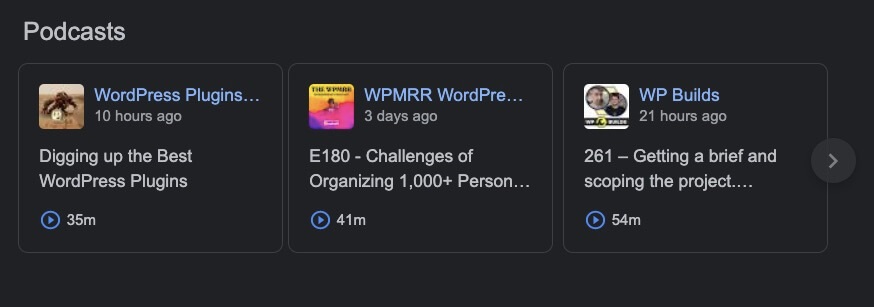
This item is for podcasts. You can include a playable link or also show them in other Google Podcasts platforms like the Google Podcasts app or Google Assistant.
Practice problems

You can use this item to add structured data to practice problems in math and science.
Product

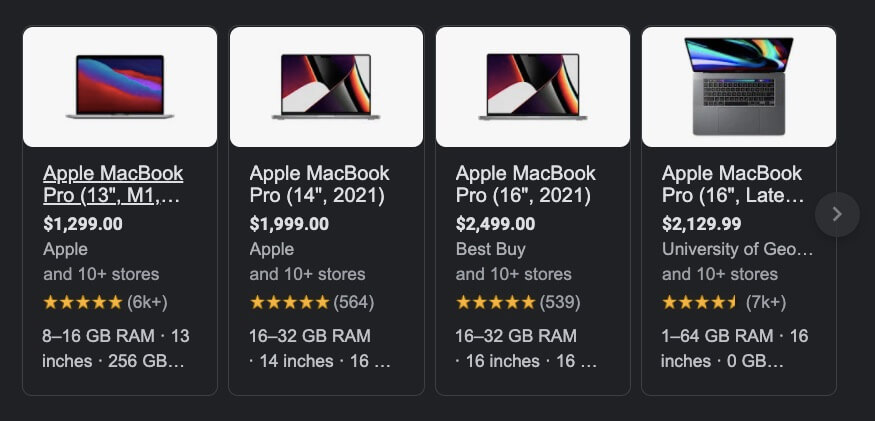
This item is for products. You can include the price, reviews, availability, and some other information.
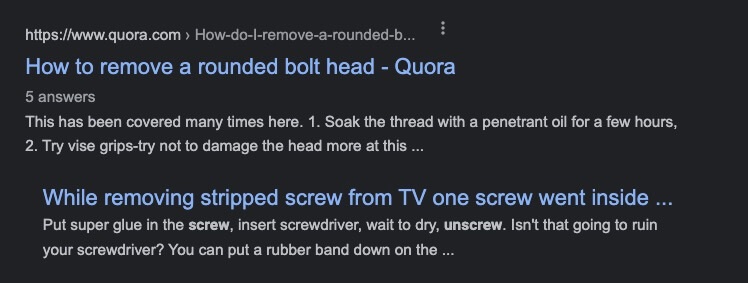
Q&A

Question and Answer (Q&A) pages contain content in a question-answer format, which is displayed by Google in related searches.
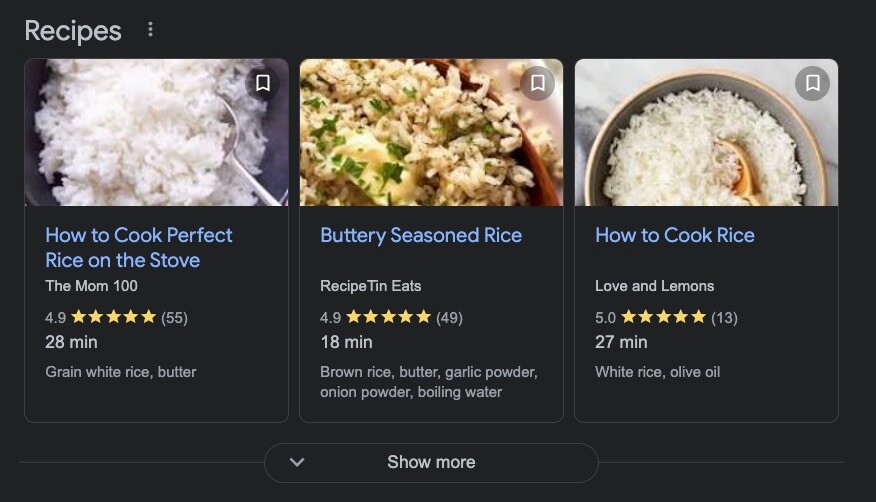
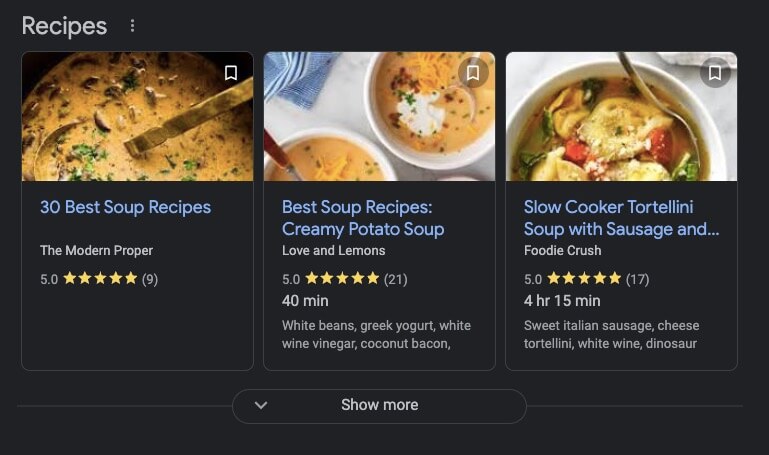
Recipe

Recipes should contain full instructions for making food or drinks. They can be displayed as an individual item or in a carousel.
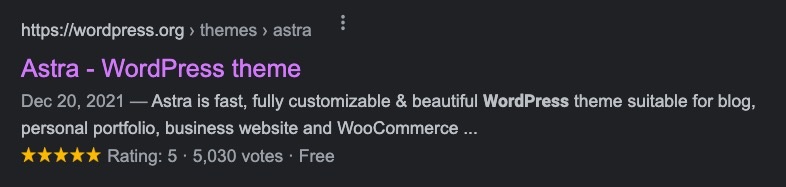
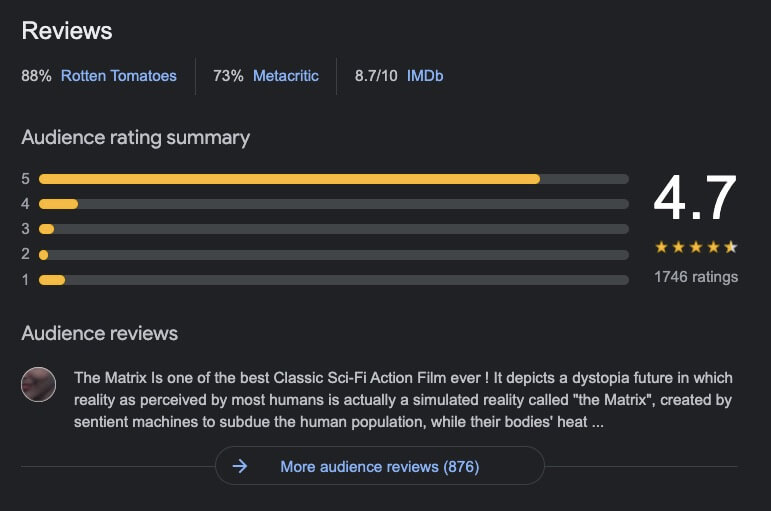
Review

This is a short snippet of a review from a review website. Reviews can be about books, recipes, movies, products, software apps, and businesses.
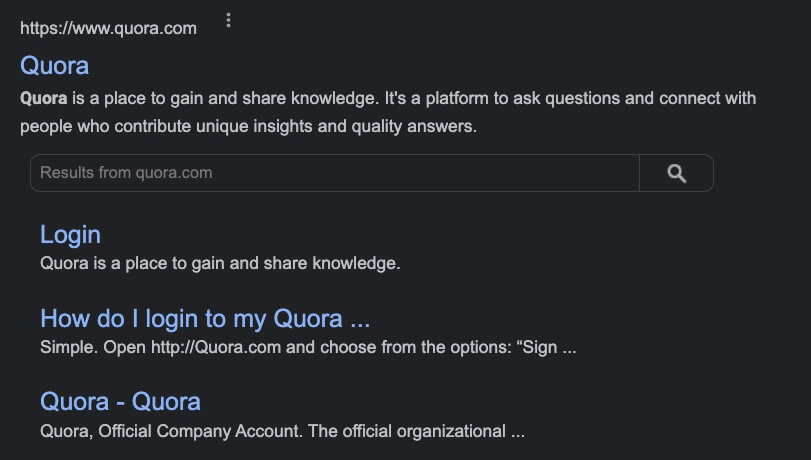
Sitelinks Search box

This is the search box that appears below your site in search results. It allows people to limit their searches only to your site.
Software App (beta)

This one is still in beta, but it lets you display information about an app. You can include ratings, a description, and a link to download it.
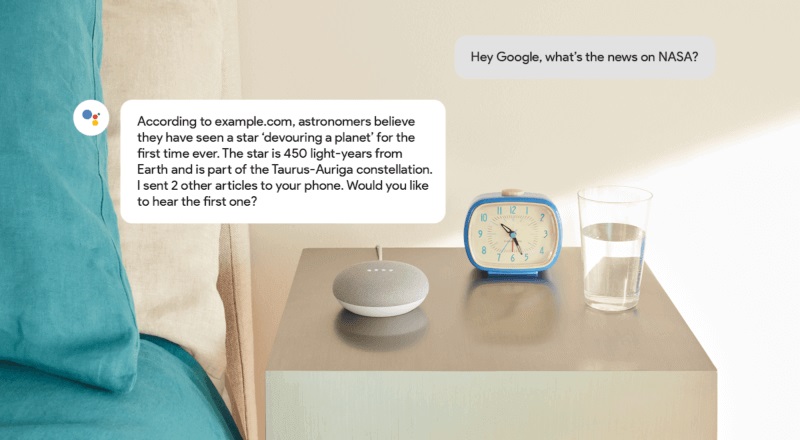
Speakable

This is designed for text-to-speech software. It identifies content that can be read aloud using Google’s Assistant program.
Subscription and paywalled content

You can use this to separate the content on your site which is hidden behind a paywall or subscription.
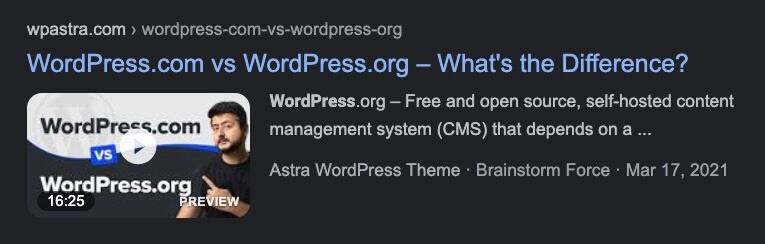
Video

Show videos in search results. You can specify video segments, live stream content, and give the option of playing the video directly.
How to Add Rich Snippets to WordPress the Optimal Way
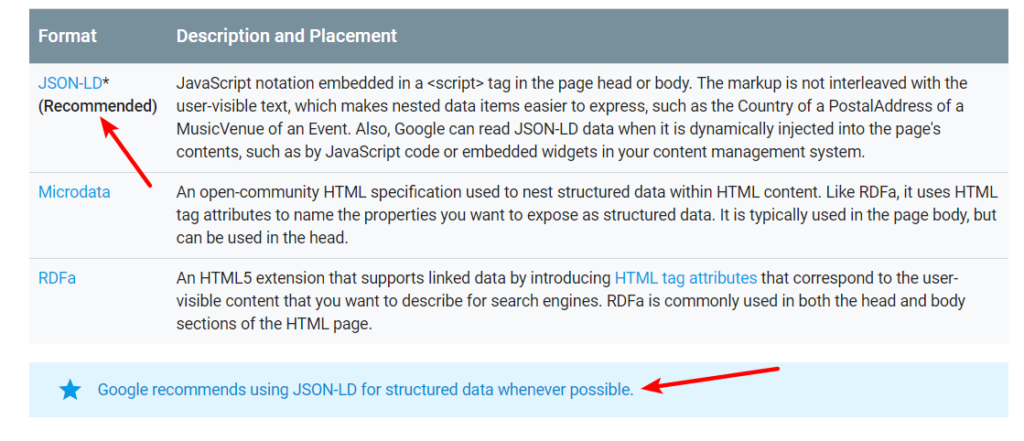
There are different ways that you can add schema markup to WordPress, but Google’s recommended method is something called JSON-LD:

The benefit of JSON-LD over the methods that most other WordPress rich snippets plugins use is there’s no need to add any new content to the front-end of your site.
On the other hand, you’re forced to add a new human-visible box to your site’s content just to get rich snippets with plugins that don’t use JSON-LD.
To add Google-recommended JSON-LD markup to WordPress, you can use Schema Pro.
Here’s the whole process, step-by-step…
Step 1: Install Schema Pro and Run the Setup Wizard
To get started, install and activate the Schema Pro plugin.
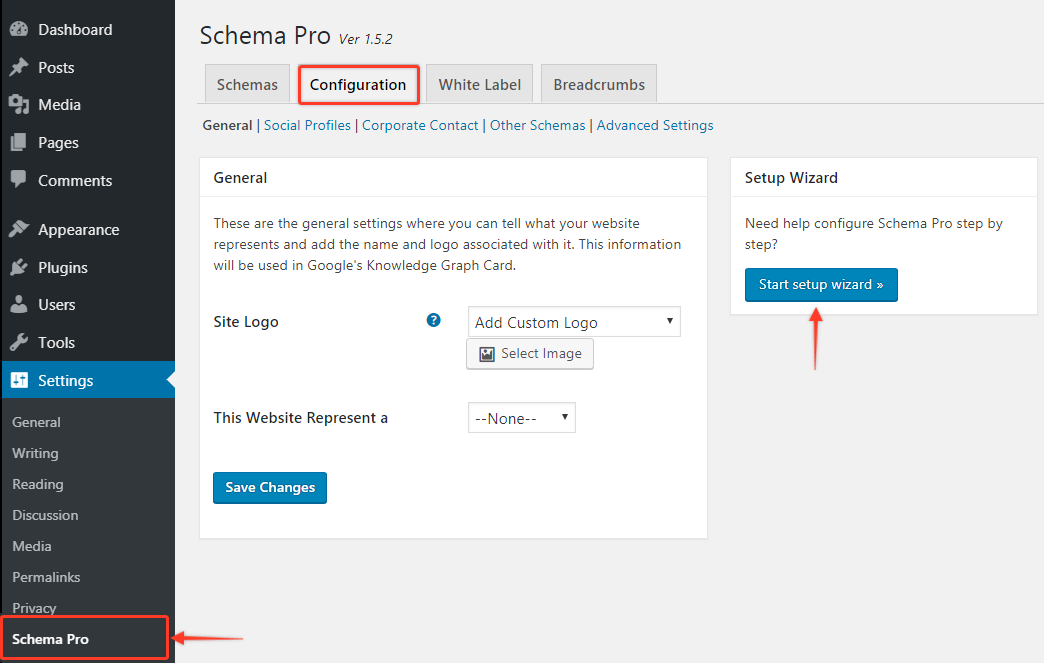
Once you activate the plugin, go to Settings → Schema Pro. Then, click on the Configuration tab and click Start setup wizard to configure your site’s basic information:

The data here won’t help you directly add rich snippets to WordPress blog posts, but it’s helpful for other types of rich results – like breadcrumbs and sitelinks.
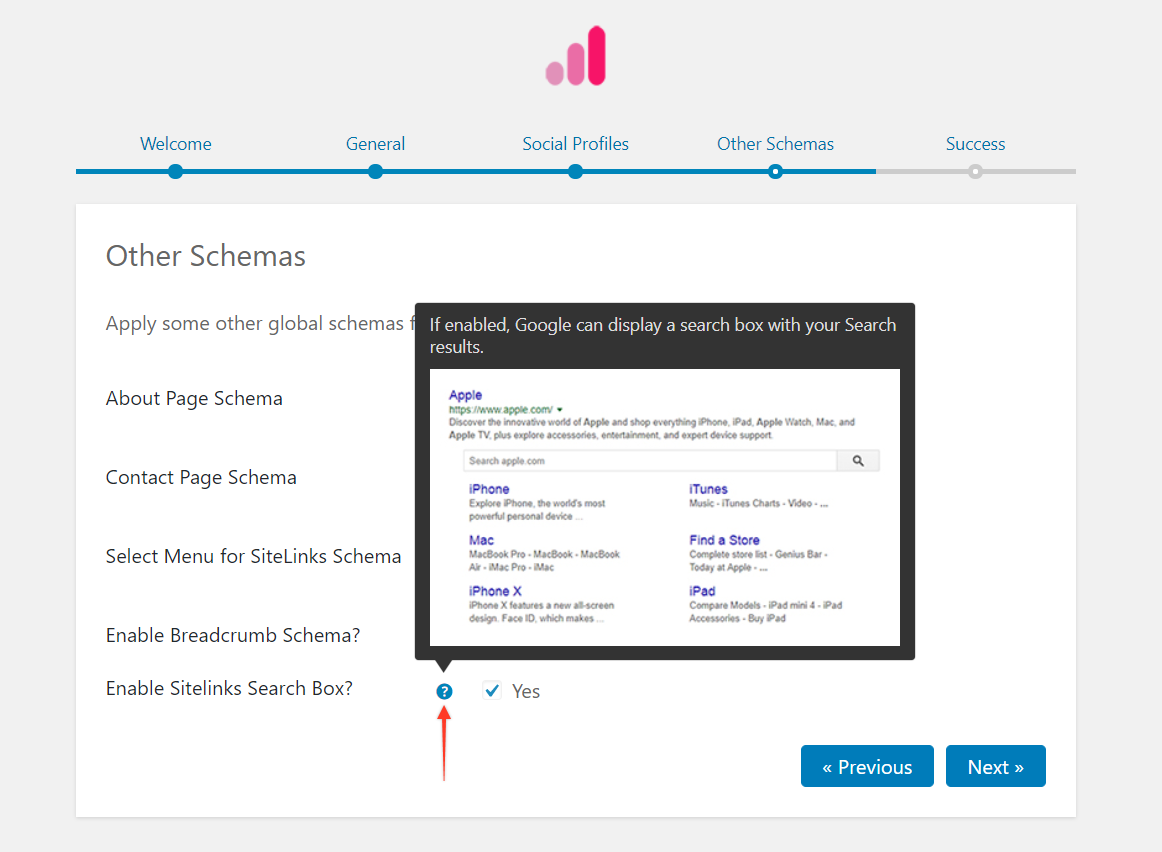
The setup options are pretty simple. But if you hit any snags, just click on the question mark icon and Schema Pro will let you know what the setting does:

Step 2: Create a New Schema
Once you’ve finished the setup wizard, you’re ready to add your first schema. This is the information that will help you add rich snippets to WordPress.
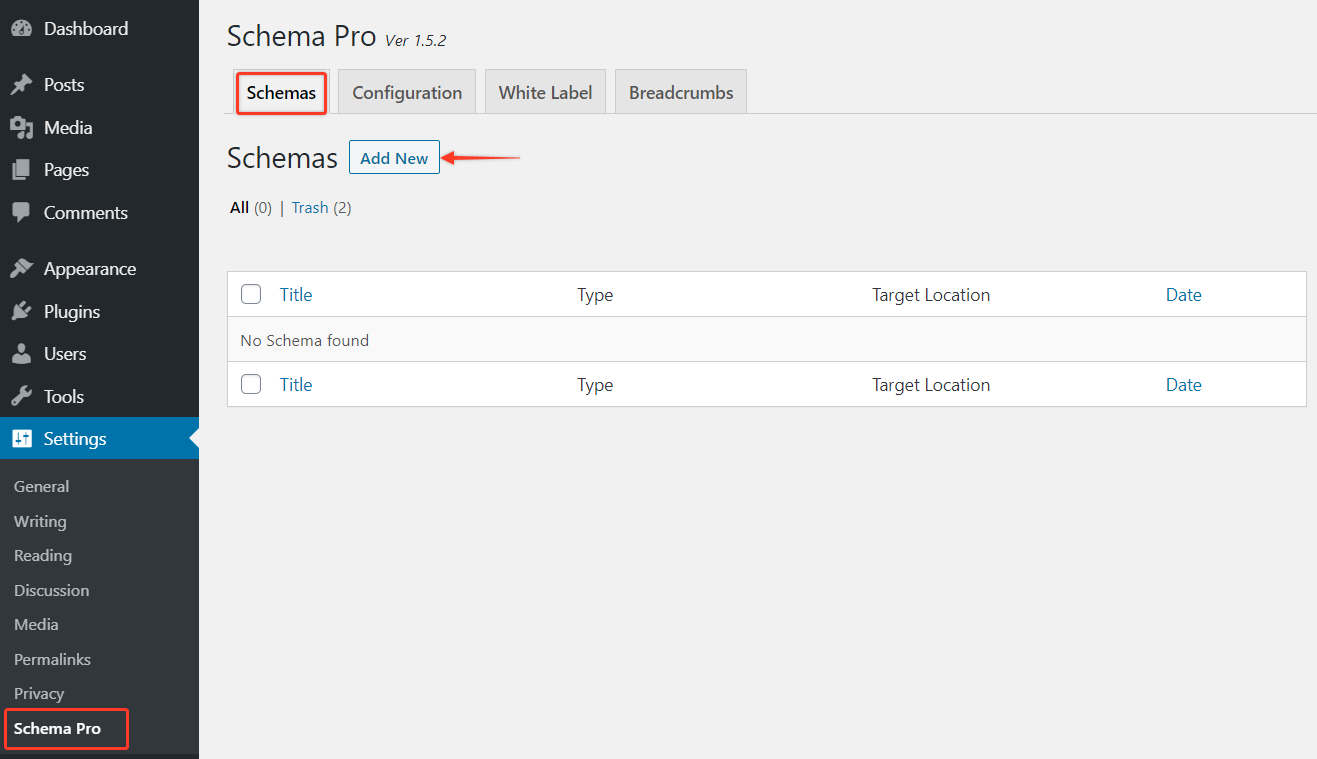
To get started, head to the Schemas tab and click Add New:

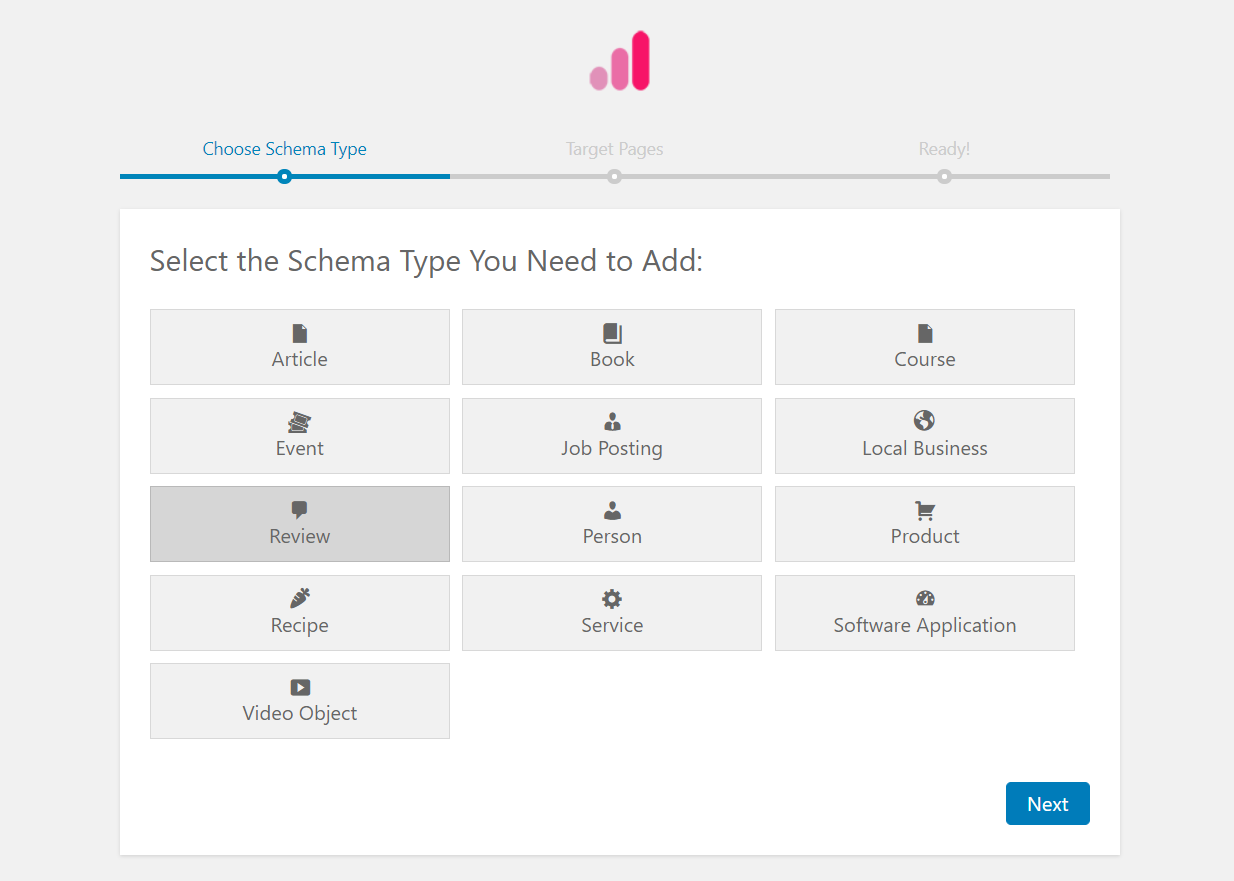
Step 3: Choose Your Schema Type
On the next screen, you’ll need to choose what schema type you want to add. Remember when we talked about content types at the beginning of this article? This is where you choose what schema markup information you want to add.
Basically, just pick the content type that most closely matches the type of content you want rich snippets for.
For example, if you want to get those review rich snippets, you’d choose the Review option. Or, if you write recipes, you’d choose the Recipe type.
Schema Pro lets you create multiple different schemas and apply them to different content types. So if you publish more than one type of content, just pick one of them for now.
I’ll do Review for this tutorial as that’s a pretty common use:

Step 4: Choose Which Pages to Target
Now, you get to decide what content you want to add this schema markup to. You have a lot of flexibility here.
You can apply the schema markup to all your content. Or, you can only apply it to:
- Post types
- Categories
- Tags
- Individual Posts
You can also mix-and-match:
- Enable Rules – the schema will be added to content that meets this rule.
- Exclusion Rules – the schema will not be added to content that meets this rule.
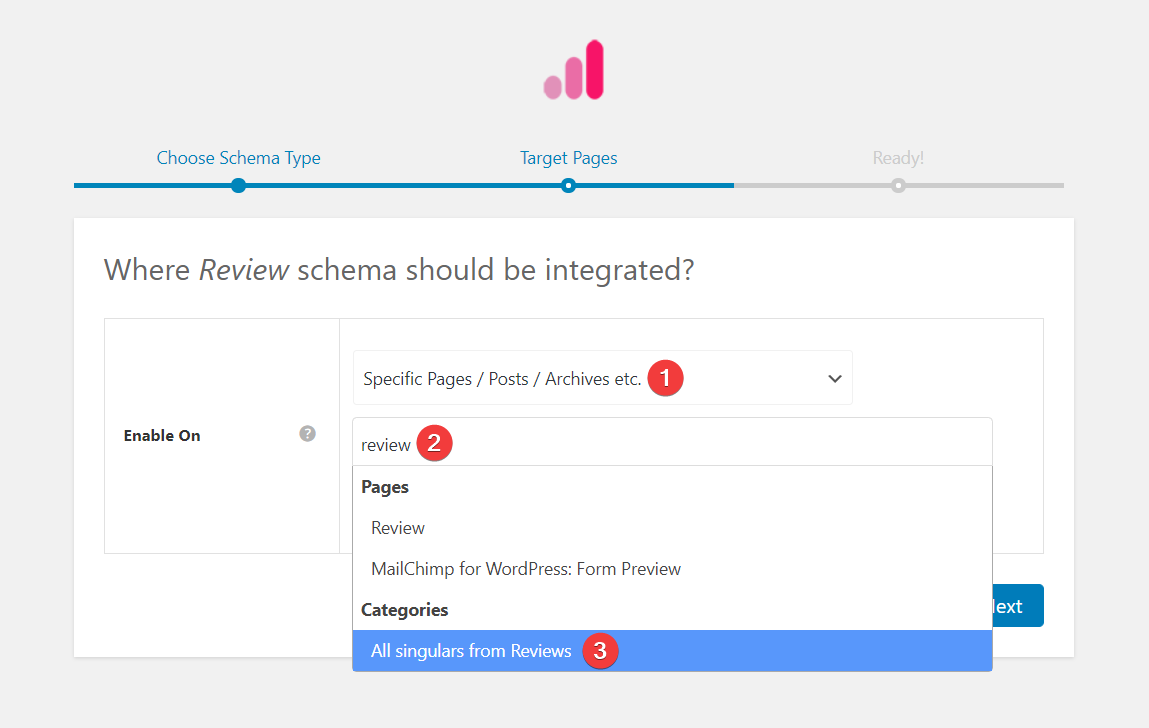
Because I’m using a Review type example, let’s say that I only want to apply the review schema to posts in the “Review” category of my blog.
To do that, you would:
- Select Specific Pages… from the drop-down
- Search for the review category
- Select the review category from the auto suggest list

Once you’ve finished, click Next to finalize your location choice(s).
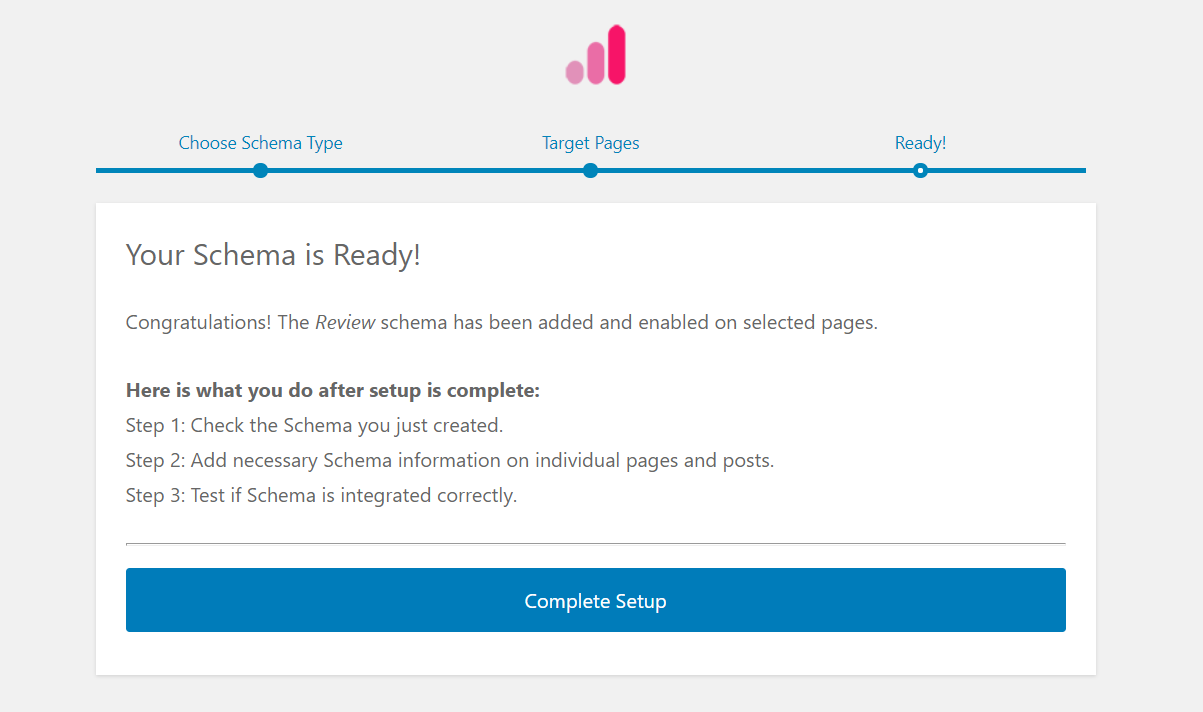
Step 5: Map Schema to Your Content
That finishes up the wizard! Click the Complete Setup option to finish things out:

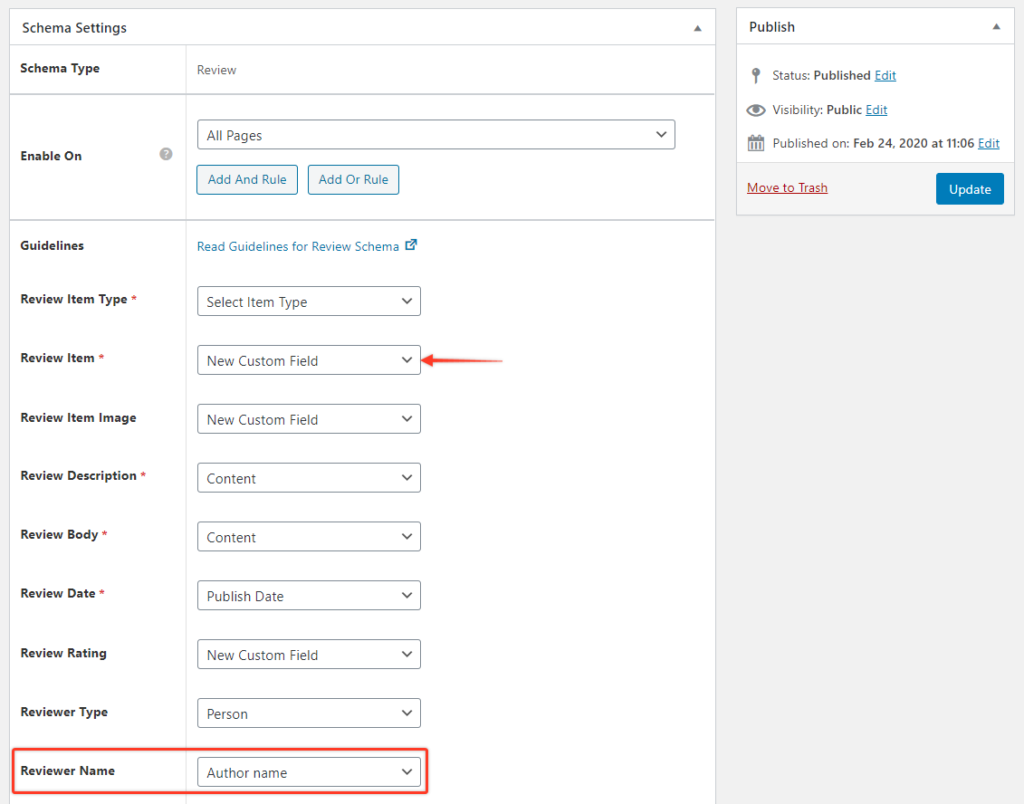
On the next screen, you’ll see a list of all the information that’s associated with that content type (remember – a review content type needs different information than a recipe content type, etc.).
Schema Pro will try to automatically map this information to your existing content whenever possible.
For example, you can see that Schema Pro will make the Reviewer Name the same as the Author name from WordPress. That means you don’t need to manually enter the reviewer name when you publish your review.:

For the other information, you have a choice. You can either:
- Have Schema Pro add a new custom field to the WordPress editor (this is the best option for most users – it’s very simple)
- Map that information to an existing custom field, including those you’ve added with Advanced Custom Fields or Pods (this is a great option for developers)
If you’re not a techie person, you can safely leave these as the defaults, which will be to add a new custom field to the WordPress Editor.
Step 6: If Needed, Add Extra Information in the WordPress Editor
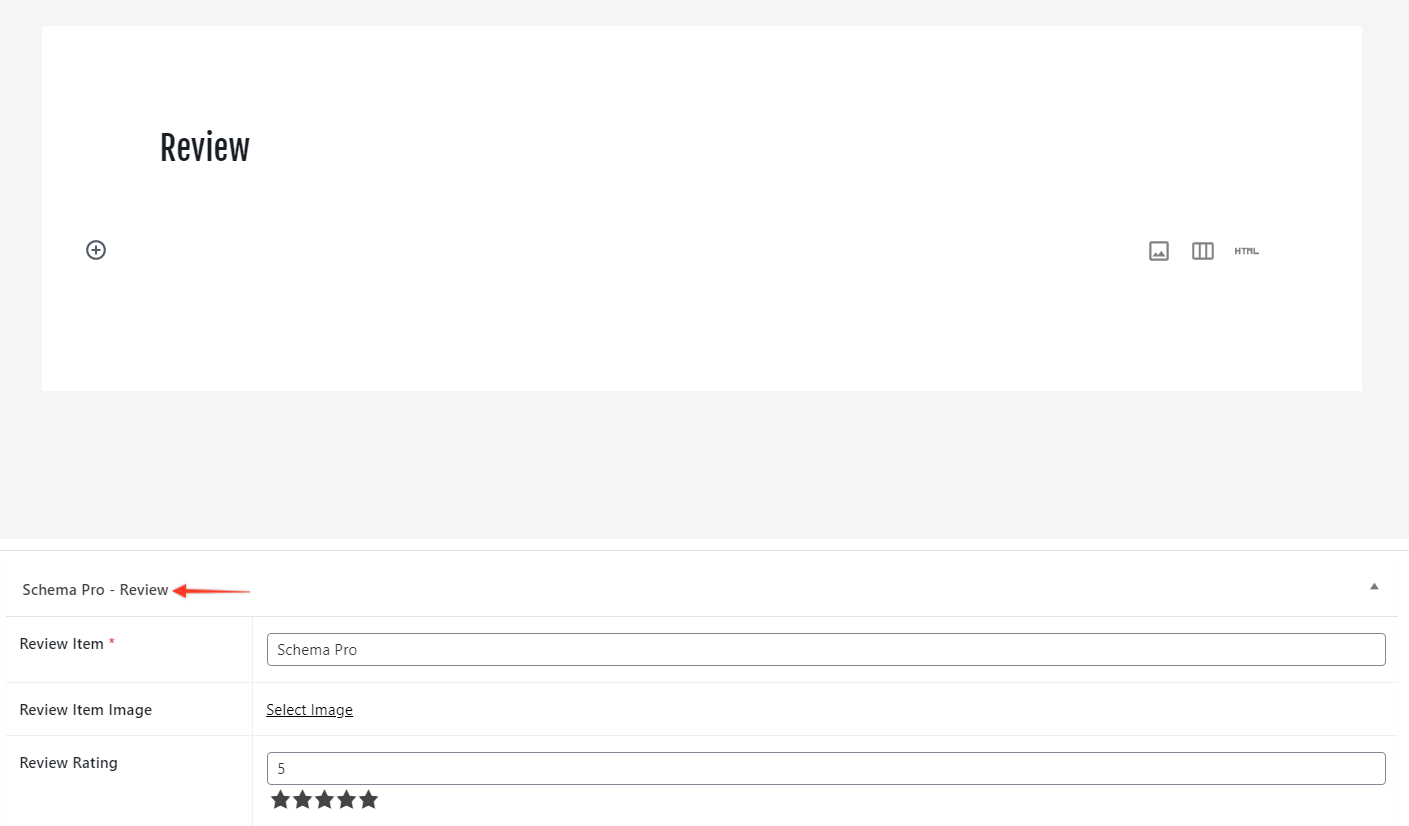
Now, when you go to create a new piece of content that meets the rules you specified, you’ll see some additional custom fields where you can enter new information.
For the review rich snippet, that means the:
- Item name
- Item image
- Review rating

For all the other information (publish date, reviewer name, etc.), Schema Pro will automatically pull the information from your WordPress site – you don’t need to do anything.
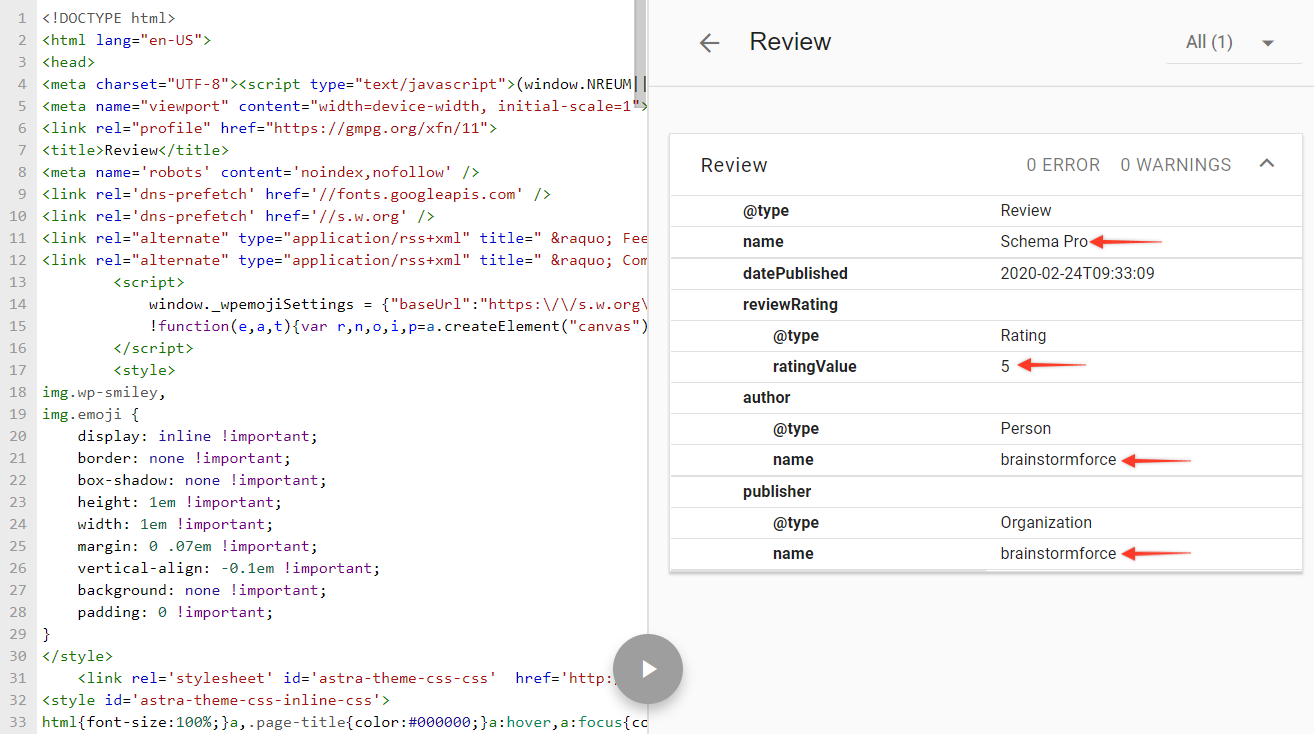
Step 7: Use a Structured Data Testing Tool to Verify
You’re all set now! To finish out the process, you can use Google’s Structured Data Testing Tool to verify that you properly added the schema markup.
Just plug in your content’s URL and Google will tell you all the schema markup it finds on the page:

And that means Google has all the information it needs to give your site rich snippets!
Best Rich Snippets WordPress Plugins
We hand picked some of the most popularWordPress rich snippets plugins for you.
1. Schema Pro – All In One Schema Rich Snippets

Schema Pro is a free rich snippet plugin developed by the reputed company Brainstorm Force. That’s us, the same people behind the popular Astra theme. So, rest assured about the quality of the plugin.
With Schema Pro, you can automate your schema markup and get better results in Google searches with just a few clicks.
If you are someone just starting out with optimizing your website with rich snippets, we advise you to get started with the free version.
Here are some features that make Schema Pro so popular:
- It allows you to map required fields to existing values or add custom values.
- The plugin implements a JSON LD technology to speed up your website, which is highly optimized to meet Google’s guidelines.
- It supports all major types of schema markups (20+). Some notable types are articles, local businesses, reviews, FAQs, how-to, courses, recipes, services, products, persons, books, events, software applications and job postings.
- It helps Facebook show proper meta descriptions when users share your page links.
- It integrates with popular SEO plugins like Yoast SEO, Rank Math SEO and All in One SEO Pack.
Cons:
- The number of features might seem a little bit overwhelming for beginners.
Pricing:
Schema Pro has a free version, and its premium version starts from $69 €63 .
2. Spectra

Spectra is a powerful WordPress page building plugin. Now, you may be wondering why this plugin is here, right?
Well, it comes with some schema-enabled blocks that allow you to add rich snippets effortlessly, even if you are a non-technical person.
Here are some of the good aspects of the plugin:
- It’s free.
- Ships with a how-to schema.
- Includes a review block to posts and pages.
- It includes a content toggle block that you can use as a FAQ schema.
- It’s beginner-friendly.
Cons:
- May be too simplistic for more involved schema markup or rich snippets.
Pricing:
It’s completely free.
3. Taqyeem – WordPress Review Plugin

Taqyeem is a premium WordPress plugin allowing you to easily add rich snippets to your site. It can be a good choice if you want to add review snippets as the plugin is very reliable.
The plugin is constantly updated, so you can be sure it will work with the latest version of WordPress.
Here are some of the plugin’s key features:
- Supports microdata on custom post types.
- You can add a rating and review system to your pages and posts, even with custom post types.
- Supports three review styles. They are stars, points and percentages.
- This plugin can also modify fonts, colors and typography.
- Ships with unlimited review criteria.
Cons:
- The plugin has very few features compared to other plugins.
- No free version.
Pricing:
Taqyeem starts from $29.
4. Rank Math

Rank Math is a popular SEO plugin that includes the option to add rich snippets for your website.
The plugin will allow you to add structured schema markups to boost the click-through rate on search engine results pages.
The plugin has a free version that can give you a kickstart if you are a beginner with rich snippets.
Some features that make the tool stand apart include the following:
- It has a free version.
- It has a minimalistic user interface and is very easy to use.
- Comes with 16+ rich snippet options such as articles, products, recipes, events, local businesses, how-to, courses, job postings, music, person, restaurant, and software.
- Supports JSON-LD technology.
- It packs other SEO features as well.
Cons:
- It’s mainly an SEO plugin. So, you may find it a bit hard to find the rich snippet features while navigating.
Pricing:
The premium version starts from $59.
5. Schema & Structured Data for WP & AMP

The Schema & Structured Data for WP & AMP plugin is a great way to add both schema markup and structured data to your WordPress website.
It comes with a myriad of schema types that are helpful to mark up any type of content, be it an article or video.
Here are some aspects that make the plugin stand out:
- It’s free and AMP compatible.
- Ships with 35 schema types including apartment, house, single family residence, article, blog posting, books and courses.
- Works with unlimited post types.
- Supports JSON-LD technology.
- It has a breadcrumbs feature.
Cons:
- Too many features may seem a little bit overwhelming for new users.
- A bit pricey compared to other solutions.
Pricing:
The premium version starts from $99.
6. SNIP: Structured Data Plugin for WordPress

With SNIP, you can effortlessly configure custom rich snippets or edit any pre-installed schema markup.
This plugin also supports some of the most important snippets like reviews, ratings, products, recipes, people, events and music.
Here are some of the most prominent features:
- It’s free.
- It inserts structure data where it is only necessary and is also resource efficient for the server making your website faster.
- It’s possible to add custom fields.
- You only need to set up one schema and then automate it.
- The plugin automates everything, so you only need to set up one schema.
Cons:
- A few more SEO features would be a cherry on top.
Pricing:
Pricing starts from $59.
How Do I Add Rich Snippets to WordPress Without Plugins?
You can also add rich snippets manually or without using a plugin but you need to have a good understanding of web development. If you are a techie, you can add the schema markups taking help from Schema.org. The language that you will see usually uses three types of different languages:
- Microdata
- RDFa
- JSON LD
We recommend you use the JSON LD option as Google suggests this language and it is also preferred by most SEOs and developers. Follow this developer documentation to learn how to add rich snippets without using a plugin for your WordPress website.
Final Thoughts
Now you know how to add some awesome rich snippets to your site! That wasn’t too bad, was it?
Once added, anyone searching for you on Google will see your stylish new content and design.
In this post, you learned about Schema markup and why it’s used by Google to display snippets. Then, we talked about the 15 different kinds of snippets and which one you should use for your website. Finally, we walked you through adding schema markup and snippets to WordPress.
Are your snippets now displaying correctly? And did you find the process easy to follow? Let us know in the comments if you had any issues or questions about schema or rich text snippets!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Good article
One question, google is showing new snippets, as the reply-to-questions snippets. It’s not something you can create adding markup, it’s google who decides what piece of content they show. My question is, can we do something to encourage google to show our content into their snippet?
Thanks in advance
Very good post! I´m going to try this plugin.
Thanks! 🙂
I looked but did not see if “Offer” schema is part for your plugin. If not, are there plans to add?
I love schema markup, the only thing is I have found it a little confusing as when to add and how to make sure it’s optimized.. love your products and would love a more in depth review of schema!
How does schema data when visible on the site’s front end look like?
If you’re using our Schema Pro plugin, it uses the latest JSON LD code, which does not appear on frontend.
Hi
I got the error from Google below:
Structured data issue: Structured data found on hidden content
I think the snippets need to show on FRONT. Please kindly advise. Thanks.
Hello,
Looks like there are some duplicate schema markups on the website. This might be causing an error. However, it is hard to determine what the issue could be through the URL only. If you are using Schema Pro, could you please open up a ticket at our support center, so that we can take a look and help?
Hi, I want to buy this plugin, I just wanted some information … I use Elementor and I wanted to know if it’s compatible by buying an annual Schema Pro. Thank you!
Is it possible to edit the default schema that Astra creates? (Ideally without a plugin just using JSON-LD?)
By default the schema is great I just want to do a little bit of optimisation!
We’re working on an update that should allow you to disable schema markup Astra comes with. Stay tuned 🙂