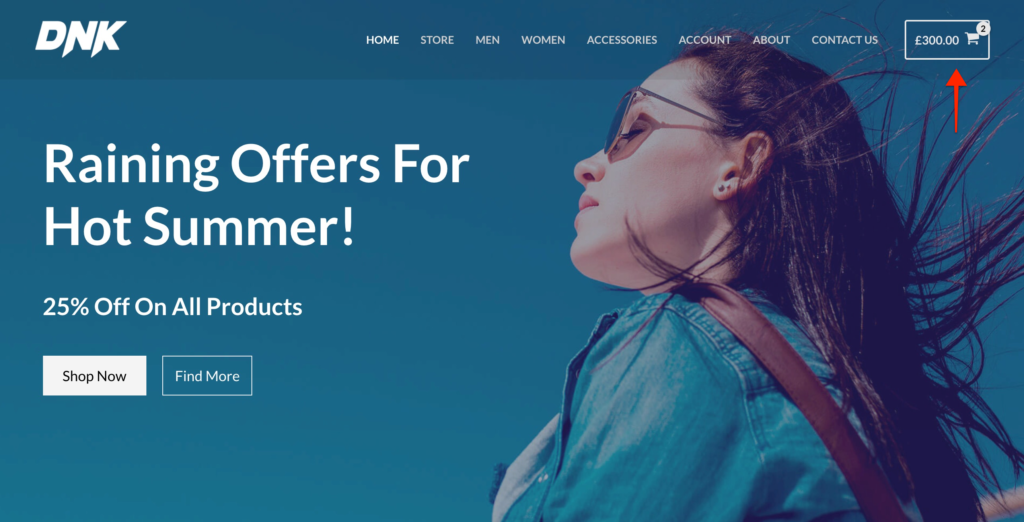
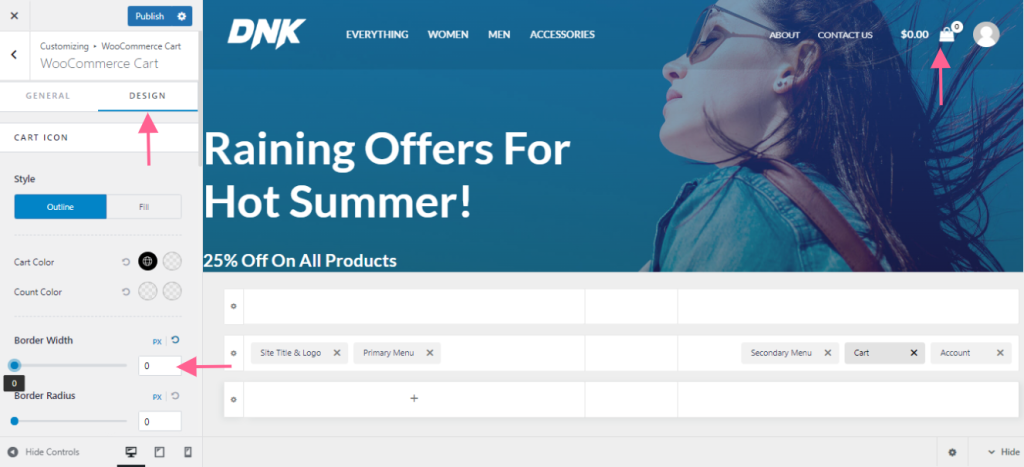
After updating Astra to version 3.4, are you observing a border around the WooCommerce or EDD cart in the Header, though it wasn’t previously set? Just like shown in the screenshot –

If yes, this article will help you understand why it is happening and how to fix it –
Why is this needed?
One of the changes that came with Astra theme version 3.4.0 was – Deprecated the Cart Style ‘None’ & merged it with the existing option ‘Outline’ for WooCommerce and EDD.
What does this mean?
Astra offers an option to add cart in the header. When you add cart, you will observe styling options under Design tab.
Prior to version 3.4, cart had three styling options – None, Outline and Fill. With Astra 3.4, ‘None’ option was deprecated and was merged with ‘Outline’ style. This style adds a border around the cart. So if you have set cart style to none, it will be replaced with outline and will add a border around cart.
This is why you see border around the cart as you update Astra to 3.4
How to remove the border?
Astra Pro version 3.4.2 comes with a solution for this by providing a new ‘Border Width’ option for the Cart element. With this new option, you will be able to set the width of your Cart border, as well as remove it.
So if you wish to remove this border just set width to zero.
Please follow the steps below to change the border width.
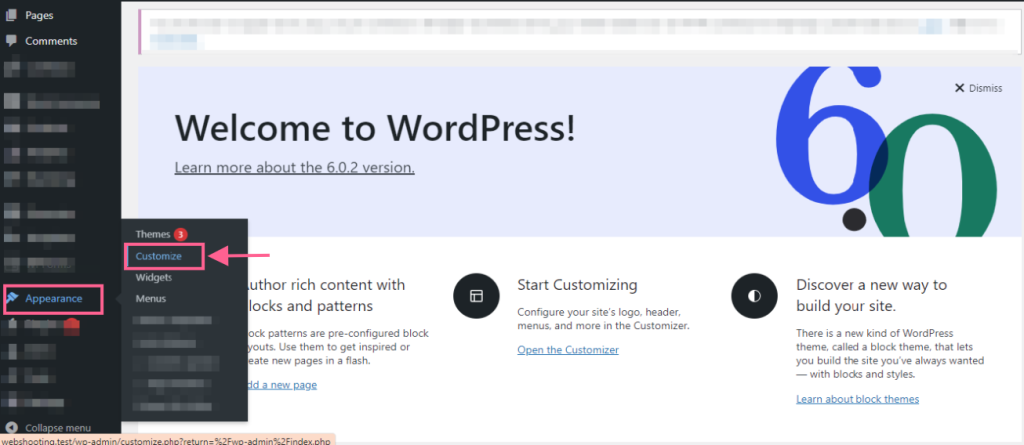
Step 1: From your WordPress dashboard navigate to Appearance and click on Customize

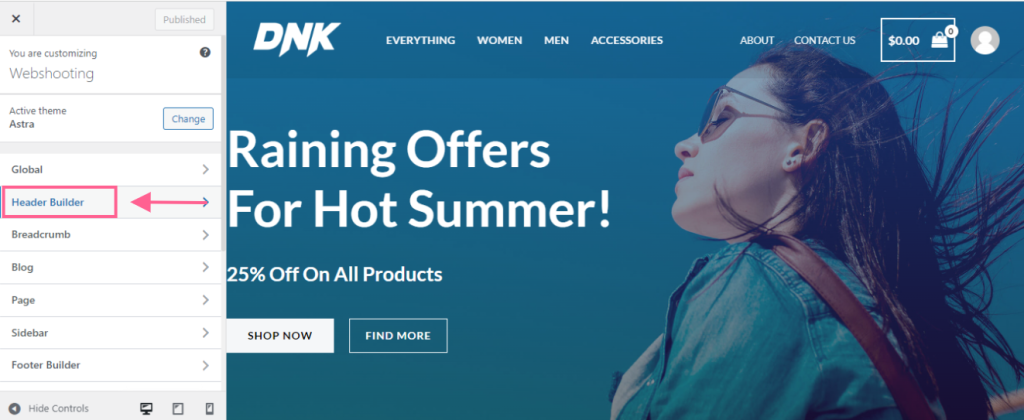
Step 2: Click on the header builder inside the customizer.

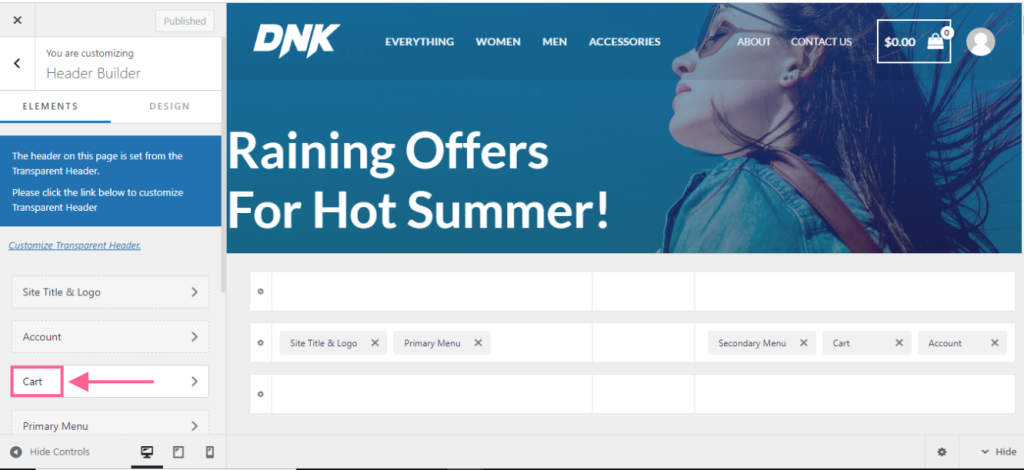
Step 3: Click on the Cart option inside the header builder

Step 4: Navigate to the design tab. Scroll down until you see the border radius option. Change the border radius to 0 either by using the slider or manually typing in the value box.

Note:
1. Make sure to update the Astra theme to the latest version and Astra Pro to version to minimum 3.4.2 to use the new cart border option.
2. Only Astra Pro users might face this issue of a cart border. Free Astra users won’t face this issue.
