Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options (currently reading)
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
Other Options: WooCommerce, Easy Digital Downloads, LearnDash, WebStories, Hooks
The Astra theme is integrated with different plugins, thus when these plugins are activated, additional options may appear in the Customizer. Some of these plugins are:
- WooCommerce – if you plan on building an eCommerce website, you can do this easily with WooCommerce. Astra will provide great options for styling your store and products just the way you like them. Find out more about the Customizer options in this article;
- Easy Digital Downloads – if you plan on selling digital products you might decide to use this plugin for your store. Astra provides styling options for Easy Digital Downloads too. Find out more about the Customizer options in this article;
- LearnDash – If you’re planning to build an online learning website, LearnDash is a great solution for this. Find out more about the Customizer options for LearnDash in this article;
- Web Stories – Web Stories are an engaging way to display your website content. You can design stories with a Web Stories editor and show them on your own websites, just as you do on your Social Media profiles. Check out how you can use this plugin in this article.
- Astra Hooks – this plugin will help you add code to different parts of your website – for example, Google Analytics to Google Tag code. Find out more about how to use this plugin with Astra in this article;
WordPress Default Options
You can find a few default WordPress dashboard options available in the Customizer. Of course, these seetings can be made through the Dashboard, but having these options in the Customizer allows you to manage settings without leaving it.
- Menus – you can use this option to create new or edit your existing menus. You can also set which menu is being used for each website location (Menu Locations)
- Widgets – this option is used to manage your website widgets. Keep in mind that with Astra Customizer, you will not see the widget options here as they are located directly within the different options like Header and Footer Builder.
- Homepage Settings – here, you can set which pages you would like to use as your Homepage and Blog / Archive page.
Additional CSS
Though the Astra theme offers a lot of options out-of-the-box, sometimes you might need more. A lot of changes can be done by simply adding some custom CSS code to your website.
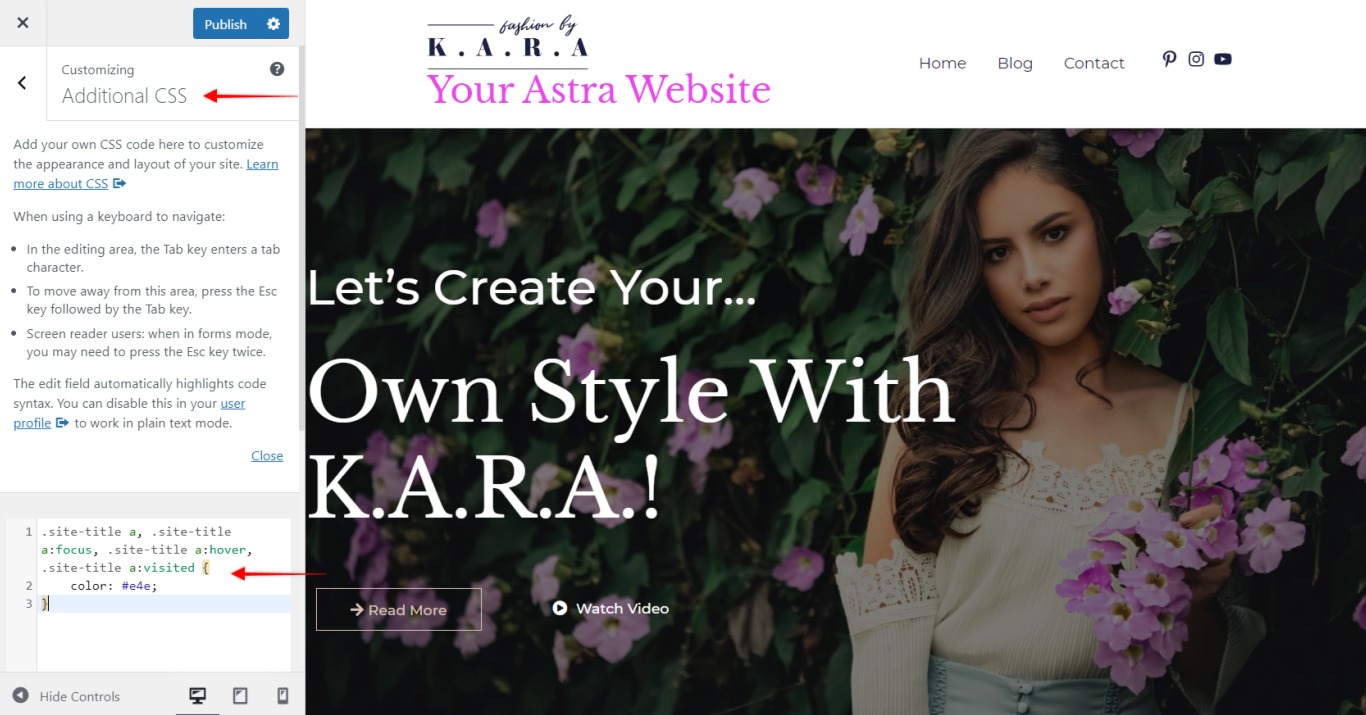
To do this, you can use the Additional CSS option in your customizer. Just click on this option and copy your custom CSS code in the space on the left side of the screen like shown in the example here:

The changes will be applied straight away on your Customizer preview on the right side so you can see the result prior to changing your changes.
To remove the effects of Custom CSS, just delete the code you added here.
