A blog page is used to keep track and display all of your past posts. This is why this page is an archive.
Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog (currently reading)
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
To set your Blog page, start by creating and naming a page (Dashboard > Pages > Add New). Then, navigate to Dashboard > Settings > Reading and set this page as your “Posts page”. This will apply the Blog Archive template to this page – that means any previous content on this page will not be visible. This is why we use an empty page for this.
Within this option, you can also modify the number of posts to be shown on each page of your Blog archive (the default value is 10 posts).
Once you set this, you can customize your Blog / Archive page and your Posts using the Astra theme Blog option in the Customizer.
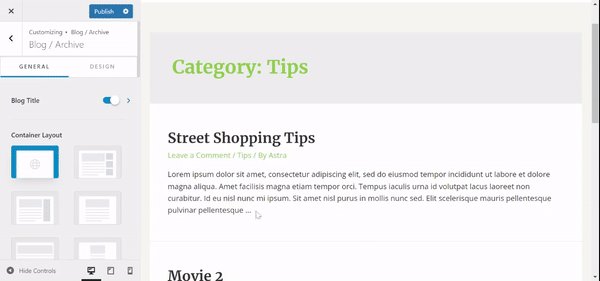
Blog / Archive
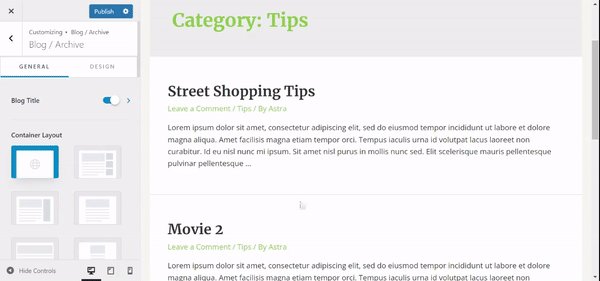
Within the General tab, you can see the toggle to enable or disable the Blog Title.

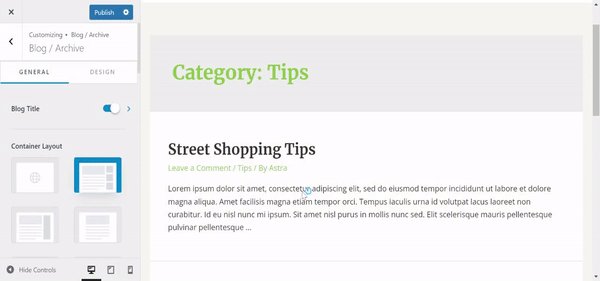
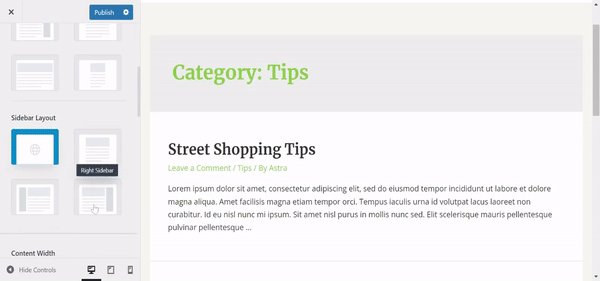
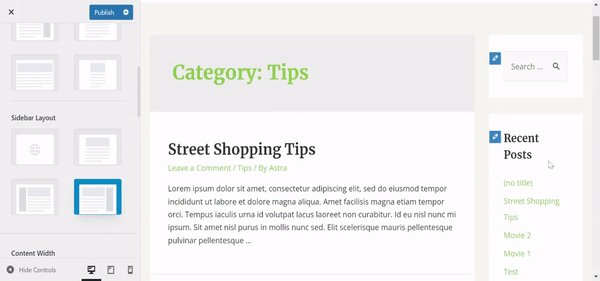
You can set the Container Layout and Sidebar Layout here from the available options.

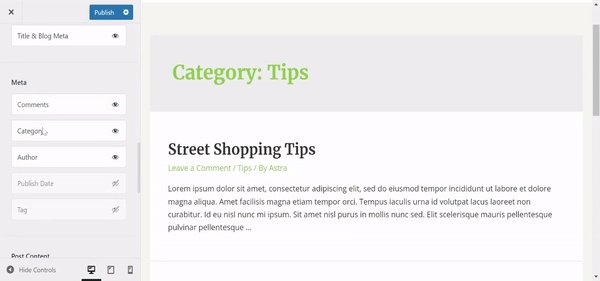
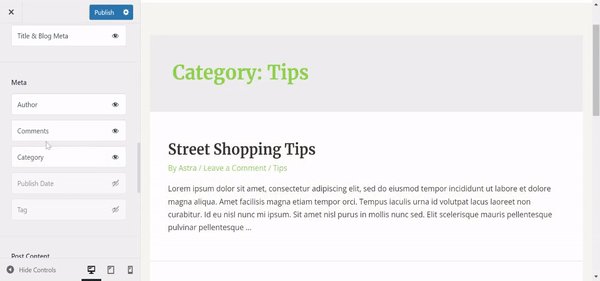
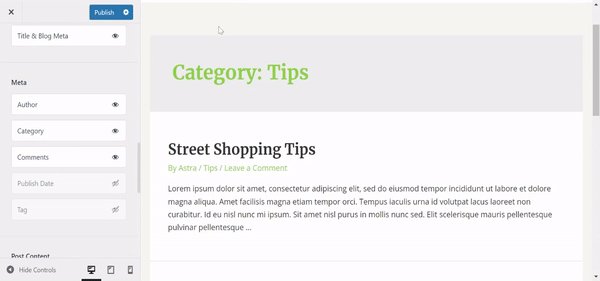
You can modify the way the posts are displayed on the Blog page. In the Post Structure and Meta sections, you can set the order of elements in which they are displayed by simply dragging each of them to the desired place in the list.
Also, you can hide any element in the list by clicking on the “eye” icon on it (click the “eye” icon one more time if you decide to have the element displayed again).
The last option, the Post Content, lets you choose if you want to show the Full Content of the posts on the Blog page or only Excerpt.

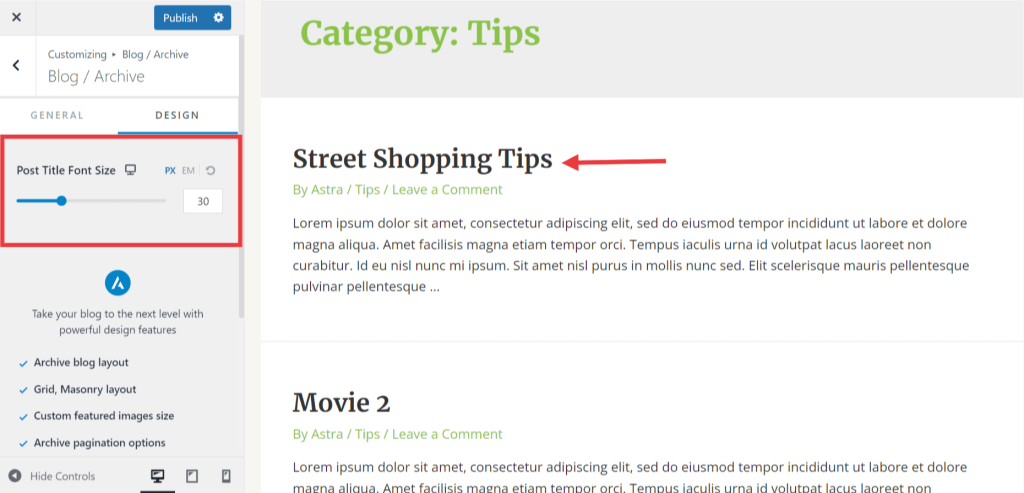
Under the Design tab, you can set the Post Title Font Size (title of each of your posts shown on the Blog page).

Single post
A Single post option is used to customize the way your Posts are displayed.
General Tab
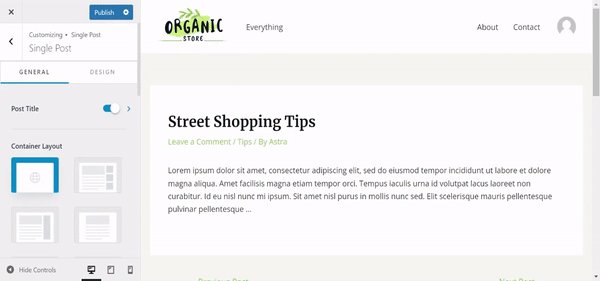
Similarly as with Blog / Archive settings, in the General tab, you can see the toggle to enable or disable the Post Title. Also, you can set the Container Layout and Sidebar Layout here from the available options.
You can set the Content Width for your Posts.

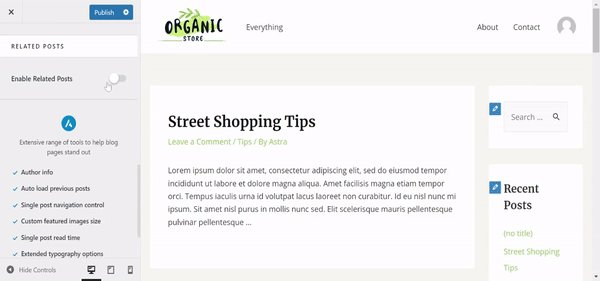
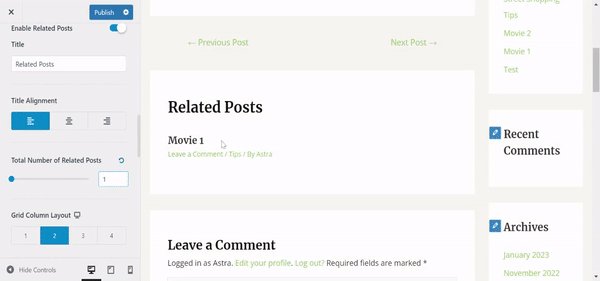
The last option in the General tab allows you to Enable Related Posts and adjust the settings according to your needs. You can set a custom Title for a related posts section, set the Number of related posts, Grid Column Layout, as well as Posts Query and Structure. You can find more details on related posts in this article.
Design Tab
In the Design tab, you can find options for Related Posts – Content Colors, Section Titles, Post Titles, and meta font sizes.
Featured Images for Blogs is not visible
If the featured image for your blog post is not visible, ensure that the meta settings are not set to hide this feature. Here is an article that you can follow to troubleshoot this issue. If this still does not resolve the issue, please do not hesitate to create a support ticket and we will be happy to look into this further.
