WordPress is a complete content management system that includes everything you need to build a website. That includes posts, pages, rich media and any type of content you could ever need to publish.
Despite the power of WordPress, there may be times when you need an HTML file upload. For example, to feature a page created by a contributor or special guest or to publish a specific landing page made entirely in HTML.
In all those situations, you’ll need to upload the HTML file to WordPress. It isn’t something you would need to do very often but there are times when you may need to do it.
This article will show you three simple ways to upload an HTML file to WordPress. We’ll also show you how to test to make sure the HTML file upload is working properly.
How WordPress Builds Pages

WordPress is a database driven CMS, Content Management System. It uses PHP and SQL to build your website, store data and build dynamic web pages. Those web pages are built in HTML but how they are put together differs from a standard static HTML file.
First let’s cover two key terms you’ll need to know. Dynamic and static pages.
Dynamic pages – Pages created using data from a database that can change depending on various criteria. These pages are created upon request and are built every time a user lands on the page. WordPress uses dynamic pages.
Examples of dynamic pages include news websites, games websites and sites where the content can change depending on what’s going on.
Static pages – Static pages are exactly that, static. The page doesn’t change and the content is written manually into the page. The design is also written into each individual page using CSS so that doesn’t change either. The HTML files we’re talking about here are standalone static pages.
Examples of static pages include landing pages, company pages and many business web pages where the content doesn’t change.
WordPress and Dynamic Pages

WordPress creates HTML pages by using PHP to put together the page using your WordPress theme as a template.
As a visitor’s browser requests a page, PHP queries SQL to pull the page content so it can render the page. That content can include the copy, image, video, audio, ads and everything you see on the page.
Unless you use caching or a static page generator, this process happens every time someone lands on a WordPress page.
PHP creates the page, assembles the page elements, the copy and design and creates an HTML page for you to view. It takes just a second but there’s a lot that goes into it!
Static HTML Pages

Static HTML pages are how the web used to be built. Each page was created as a standalone page and linked using navigation and internal links. The page content never changed and a copy of the page was sent to every browser that requested it.
HTML pages include the CSS to style each page, every image or graphic, fonts and all the information a browser needs to display the page properly.
Why Doesn’t WordPress Just Use HTML?
If WordPress renders HTML to the browser, why doesn’t it just build them using HTML instead of using PHP and SQL?
The answer lies in the static nature of pages. The strength of WordPress is in its power to create dynamic pages that can feature ever-changing content. It also makes creating these pages easy, especially if you use a page builder.
Building standalone HTML pages is largely a manual process. You would have to manually update the HTML every time you wanted to make a change and that won’t work for fast-moving websites.
There’s a trade off. PHP and SQL take longer to build a page than HTML but can do a lot more with those pages. That’s why WordPress builds pages how it does.
Why Would You Use Static HTML Pages in WordPress?
We have seen a few use cases for uploading static HTML pages into WordPress.
They include:
Featuring old HTML pages into your WordPress website – For example, to showcase how websites used to be created, to include the very first website you build, to create simple static landing pages or something else entirely.
HTML content from contributors – While it happens rarely, featuring user-generated content may require an HTML file upload.
Reusing high conversion HTML pages – If you run multiple websites and have a particularly successful landing page, you may want to simply use the existing page rather than rebuild it.
You may be learning HTML – HTML is still incredibly popular and still a useful language to learn. If you’re getting started, why wouldn’t you want to see your pages live on the web?
Verifying your website with Google Search Console – One of the options for verifying website ownership for Google Search Console is by HTML file upload. As every website should be using Google Search Console to help SEO, this is another reason why you may want to upload a file.
How to Upload HTML to WordPress
We’ve covered the what and the why of uploading HTML to WordPress, now let’s get on with the how.
1. Use the Gutenberg Editor

To use the standard Gutenberg Editor for HTML file upload, you’ll need to make a small change to your wp-config.php file. This is to enable the WordPress media library to accept HTML files.
By default, WordPress won’t allow HTML file upload or the uploading of .php or .js files. There is a workaround though.
You need to add ‘define(‘ALLOW_UNFILTERED_UPLOADS’, true);’ to your wp-config.php file.
You will find your wp-config.php file in the root directory of your web host.
- Use cPanel or FTP to connect to the public_html directory on your web host, locate wp-config.php, right click and select Edit.
- Paste
define('ALLOW_UNFILTERED_UPLOADS', true);at the end of the file and select Save.
Now WordPress should allow you to upload an HTML file successfully without showing an error.
Now you have made the change, we can use the standard WordPress file uploads process to get everything working.
- Log into WordPress
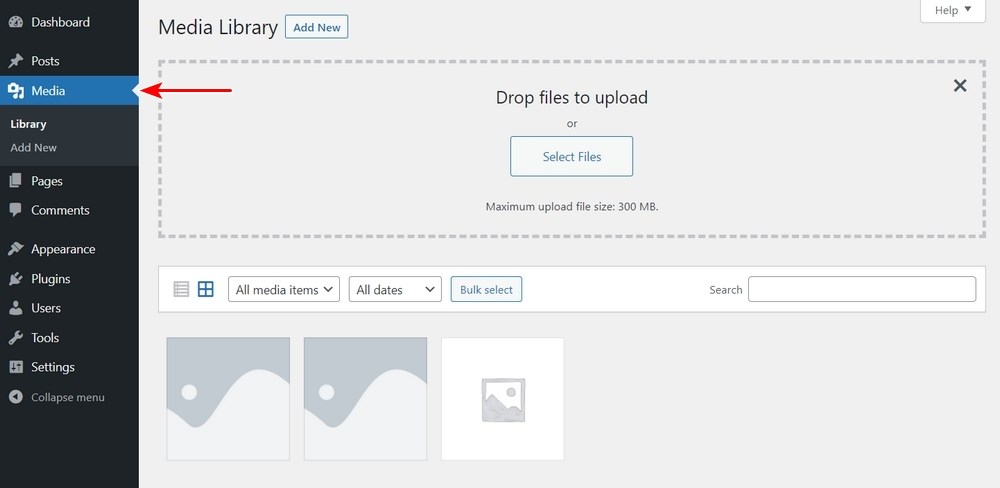
- Select Media and Add New from the left side menu
- Drag the HTML file into where it says ‘Drop files to upload’ and allow the file to upload
- Select Media and Library from the left menu
- Select your HTML file from the library so it is highlighted
- Copy the URL in the File URL box at the bottom right of the pane
- Paste the URL into a browser to see if you can view the HTML file
If you can see the file, the HTML file upload is a success. If you don’t see the file, make sure the file is complete and you have the URL exactly as shown in the File URL box.
2. Upload an HTML File to WordPress Manually Using FTP

If you would prefer to upload the HTML file to WordPress manually, you can do that in two ways, via FTP or using cPanel. We’ll show you how to do both of those, beginning with FTP.
You will need the FTP login details for your web host for this to work but is otherwise very straightforward.
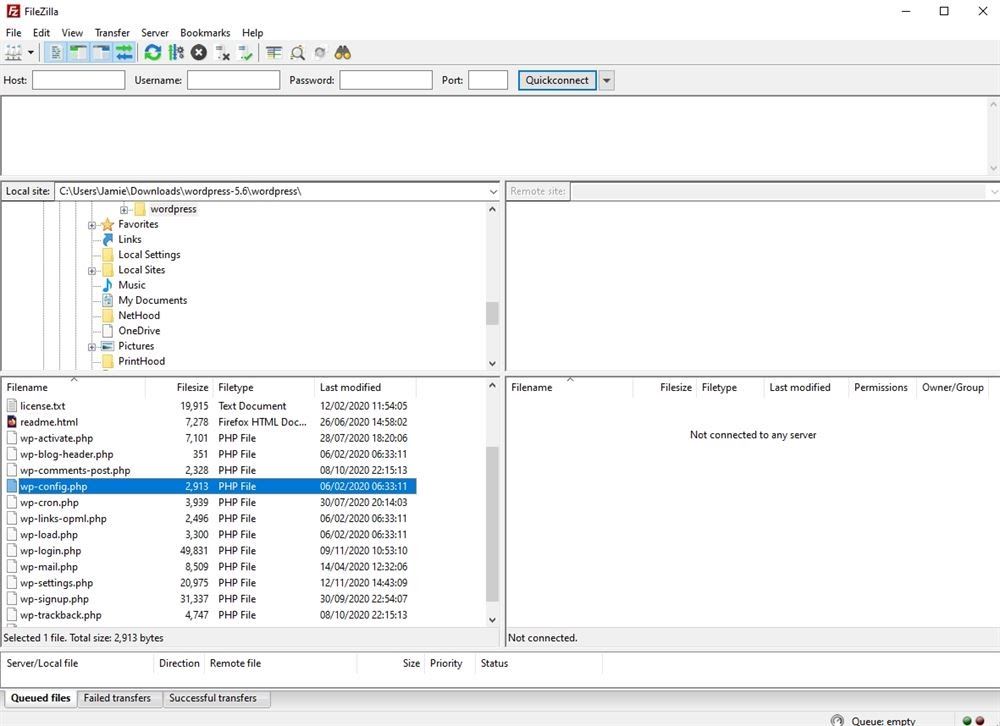
- Use or download an FTP client program such as FileZilla and install it
- Enter the web server details where you see Host, Username and Password in FileZilla
- Locate the HTML file on your computer in the left pane where you see Local Site
- Navigate to the directory where you want to upload the HTML file on the right pane where you see Remote Site
- Drag the HTML file from one pane to the other to upload it
You can test the HTML file in the same way as before. Enter the URL of the directory you uploaded it to in your browser. For example, https://websitename/theHTMLfile..html.
Just remember to include any subdirectories in the URL if you placed the file in one.
3. Use Your Web Host’s cPanel

You can also use your web host’s cPanel to upload an HTML file to WordPress. If your web host uses another type of control panel, most of them will have a file manager of some kind. The principle should be exactly the same.
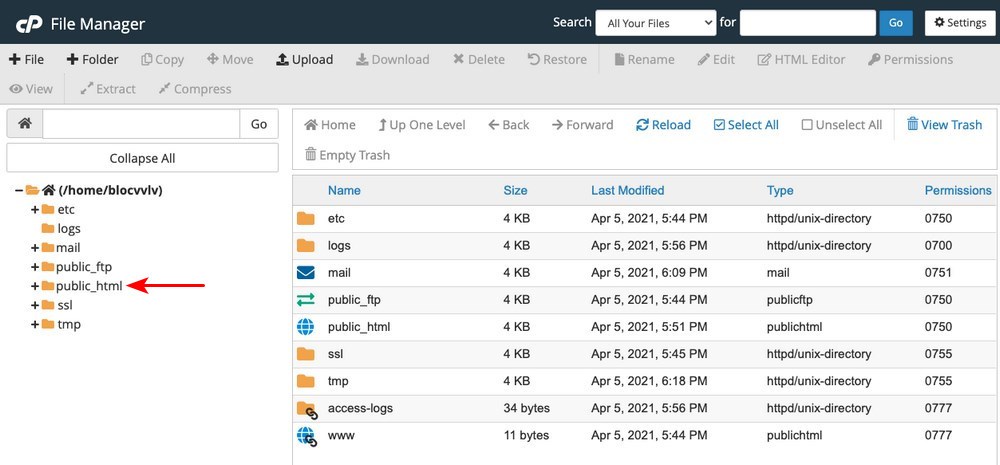
- Log into your web hosting plan
- Select cPanel and load File Manager
- Navigate to the directory you want to upload the HTML file
- Select Upload from the top toolbar
- Select the file from your computer in the popup window and wait for the process to complete
- Check the file is present back in File Manager
That’s all there is to HTML file upload using cPanel!
Testing Your HTML Pages to Make Sure They Work
We touched upon testing the file in each section but we’ll outline it again here for completeness.
You can check the HTML file uploaded in a couple of ways.
If you used the Gutenberg Editor and Media Library method, open the file in the Media Library, copy the File URL and paste it into your browser. The file should load.
If you used FTP or cPanel:
Type the URL manually into your browser making sure to include any subdirectory you uploaded the file into.
For example, https://websitename/theHTMLfile.html or https://websitename/theHTMLfile.html/wp-content/uploads/theHTMLfile.html if you uploaded the file to your wp-content/uploads directory.
However you test the HTML file, your browser should show whatever the file includes.
FAQs for HTML File Uploads to WordPress

How do I access HTML files in WordPress?
You can access HTML files in WordPress by using FTP or your web host’s File Manager. Navigate to the directory the HTML file has been loaded in and you should be able to access it from there. If you followed this guide and modified your wp-config.php file, you should be able to use the WordPress Media Library too.
How do I upload a HTML template to WordPress?
You can upload an HTML template to WordPress using the Gutenberg Editor, FTP or your web host’s file manager. To use the WordPress editor, you will need to add a line of code to your wp-config.php file. This guide shows you how.
The other methods use drag and drop to upload the HTML file to your desired directory.
How do I upload a Google HTML file to WordPress?
To upload a Google HTML file to WordPress you will first need to acquire the file from Google and download it to your computer. We would recommend uploading this file using FTP or cPanel using the methods outlined in this post. Then check and verify with Google Search Console that the file is accessible.
Does WordPress use HTML?
WordPress does use HTML but there’s a lot more going on. As we explain in this article, there is a difference between how WordPress uses HTML and how a static HTML page works.
WordPress uses PHP to build pages. It pulls data from an SQL database, compiles the page and creates an HTML file to send to the visitor’s browser. It’s a complex but seamless process and invisible to the user.
Upload HTML Files to WordPress
The majority of users won’t need to upload HTML files to WordPress very often but there may be times when you need to do it.
As with many areas of WordPress, there are several methods to get what you want and this article outlines all of them. Which you use depends on which tools you’re more comfortable using. They all end up in the same place at the end!
Do you use HTML pages on your WordPress website? Can you think of any other reasons why you might want to upload an HTML file to WordPress? Share your thoughts below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





