Welcome to Astra Theme Walkthrough!
If you just installed the theme for the first time or you’re exploring all of the possibilities of the Astra theme, this guide will help you get started. All the same, if you’re an experienced user but you need to understand some options better, feel free to explore this extensive walkthrough.
Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough (currently reading)
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
Astra Theme Introduction
Astra is a multi-purpose WordPress theme developed by Brainstorm Force for great performance and with SEO in mind. Being a multi-purpose theme means that it is suitable for building any type of website.
Astra theme comes fully integrated with a default WordPress builder, the Blocks Editor (Gutenberg), and with free Brainstorm Force plugin Spectra which extends its capabilities even further (you can activate it at Astra > Welcome > Astra Integrations).
It works seamlessly with all page builders including Elementor, Beaver Builder, and so on. In addition, the Astra theme provides integrations with plugins like WooCommerce, Easy Digital Downloads, LearnDash, Lifter LMS, and compatibility with many other plugins.
To help get you started as fast as possible, we constantly work on adding new templates to our Starter Templates library. Feel free to skip forward to the next chapter of Astra Theme Walkthrough and check how you can create your website quickly using Starter Template.
Quick Installation and Setup
Astra Theme is a free WordPress theme available directly from the WordPress repository.
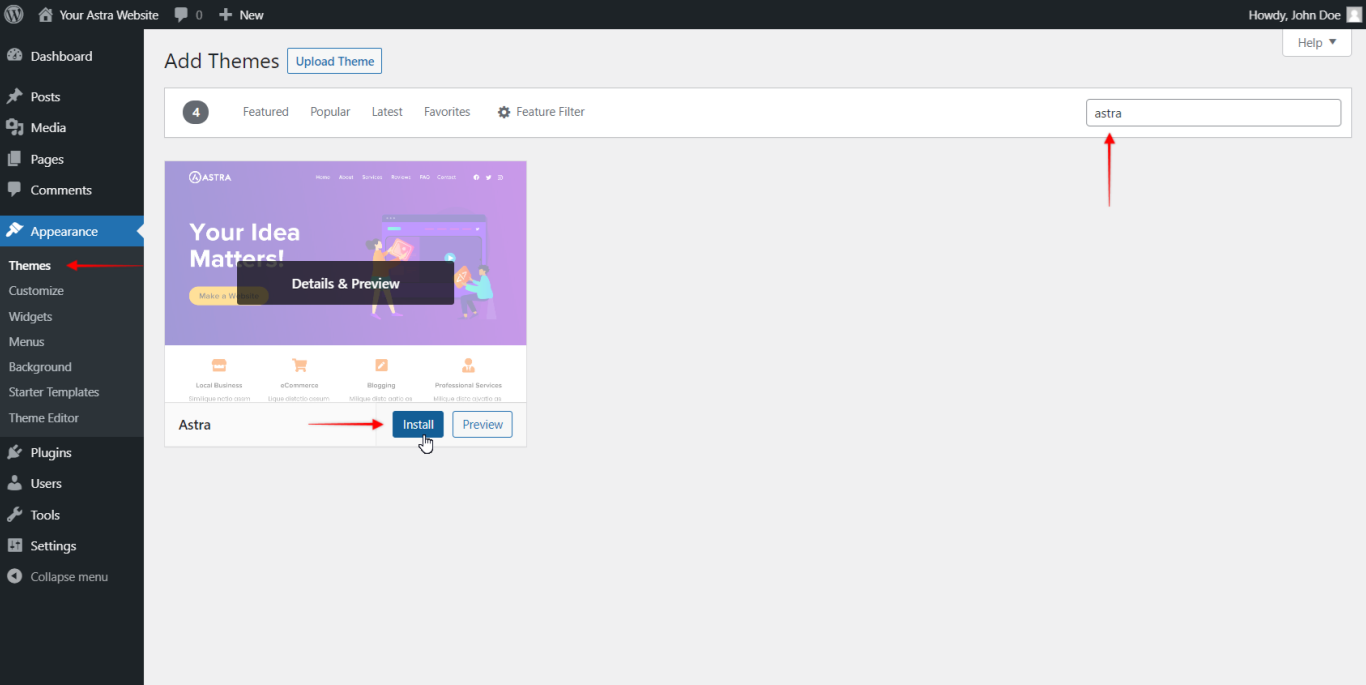
To install the theme on your website, navigate to Dashboard > Appearance > Themes > Add New. In the search box (right side of a screen) type in “Astra”, hover over the theme, and click on “Install”.

Alternatively, you can manually install the theme by downloading the file from our website and uploading it to your website using your Dashboard (Appearance > Themes > Add New > Upload Theme), or via FTP.
Astra Child Theme
What is child theme?
As the name suggests, a Child theme is a sub-theme of the Parent theme. Your Astra theme serves as a parent theme and holds all of the functionality and features. You could think of the Child theme as an outer layer around your parent theme (Astra) containing only your customizations.
Why we need it?
Child theme stores all your changes to the website and has no influence on your website performance. Its role is to enable you to add modifications to your website safely without making any changes to the actual files of your Astra theme.
Also, its role is to preserve any custom code or modifications when updating the Astra theme, as updating the theme replaces all theme files with the new updated ones.
Although you don’t need to have a Child theme installed to make a website, in time, you might need to do some custom changes to your website, and a Child theme will come in handy. Thus, it’s advisable to install the Child theme in the mere beginning.
How to use it?
The Child theme can’t work on its own as it has no functions and relies on its Parent theme – the Astra theme. Thus, you need to have both Astra (parent) theme and Child Theme installed.
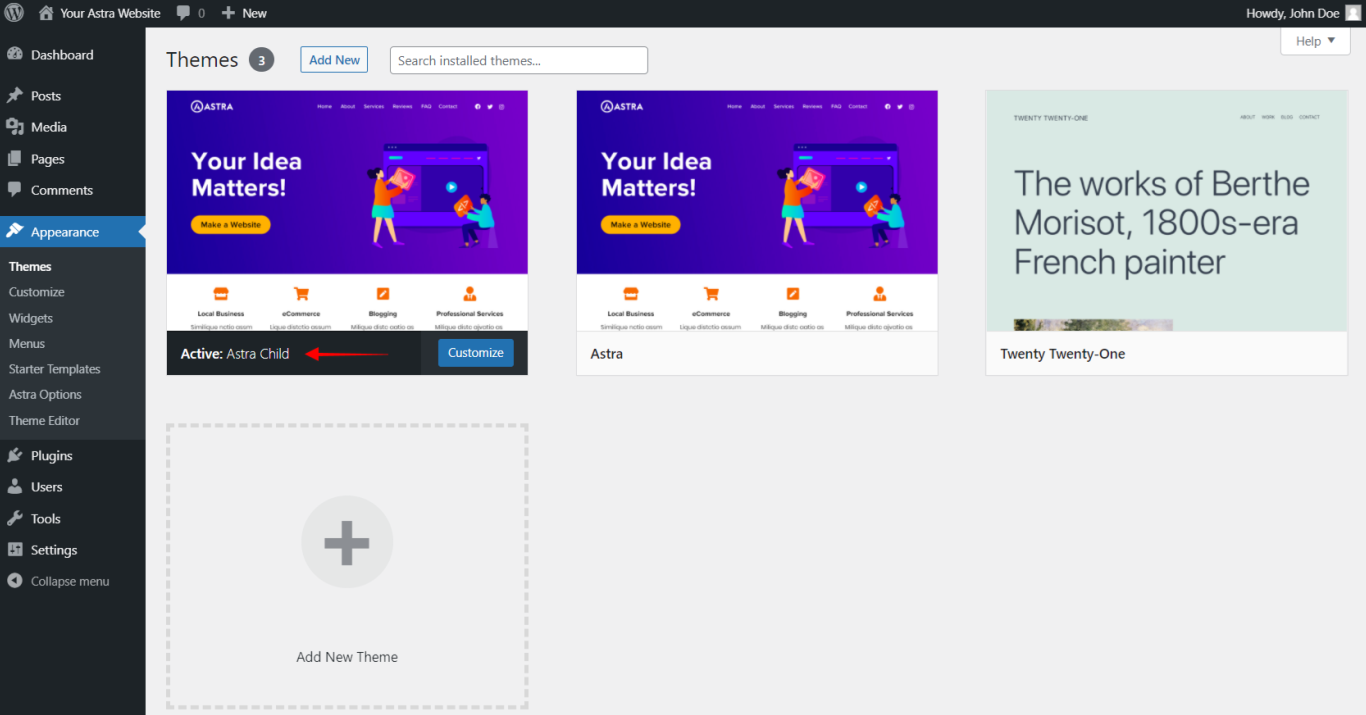
To use the Child theme, select the Child Theme as your active theme (this will have you using both Astra and Child theme at the same time).

The child theme doesn’t need updating. Thus, you need to update only your Astra (parent) theme when the new theme versions are released.
How to generate and install child theme?
If you decide to use the Child theme, check details on how to generate and download it, as well as how to set it up in this article.
Switching to Astra Theme
You already have a website or have you started building one, and you’re thinking about switching to the Astra theme?
This process should be easy and ensure that you don’t lose your design or content. Astra theme works best with Gutenberg, Elementor, Beaver Builder, and Brizy, and if you created your website using any of these Page Builders, the switch will go even smoother.
Before continuing with Astra Theme Walkthrough, please see more details on some tips that can help you when switching to the Astra theme.
