Need to change WordPress themes?
One of the great things about WordPress is that it makes it easy to switch themes if you ever change your mind about your site’s design.
For the most part, changing themes is as easy as clicking a few buttons. However, if you’re changing themes on an established site, the process can get a little more complicated since you need to ensure a smooth transition of all your existing content to your new theme.
Don’t worry, this transition happens automatically, but there are also a few situations in which you might need to provide a little assistance.
To help, we’re here with a detailed step-by-step guide on how to safely change WordPress themes.
Let’s dig in so you can start enjoying your new theme in no time!
- Will You Lose Content If You Change WordPress Themes?
- What to Consider Before Changing WordPress Themes
- How to Change WordPress Themes
- Step 1: Set Up Your Environment
- Step 2: Change Your Theme
- Step 3: Redo Customizer Settings
- Step 4: Reassign Menus (Headers and Footers)
- Step 5: Redo Widget Locations
- Step 6: Tweak Your Content (Especially Page-Level Settings)
- Step 7: Add Code Snippets and Custom CSS (If Required)
- Step 8: Test and Make Your Changes Live
- Change Your WordPress Theme Today!
Will You Lose Content If You Change WordPress Themes?
In general, you will not lose any content when you change WordPress themes. This is one of the great things about WordPress. You can switch themes pretty much just like changing clothes. All of your posts, pages, menus, widgets, etc. should come along.
However, there can be some exceptions depending on how your theme was built. If your theme relies on built-in theme features rather than separate plugins, you might have some struggles migrating the content that relies on those built-in theme features. The same is true if you built some content using your theme’s proprietary content editor.
So before you jump into changing your themes, you should run over a few questions…
What to Consider Before Changing WordPress Themes
Before you change your WordPress theme, you need to ask yourself a few questions about your current setup. The answers to these questions will help you understand what’s going to happen when you change themes and what extra work you might need to do to ensure a smooth switch.
Are You Using Any Theme-Specific Features?

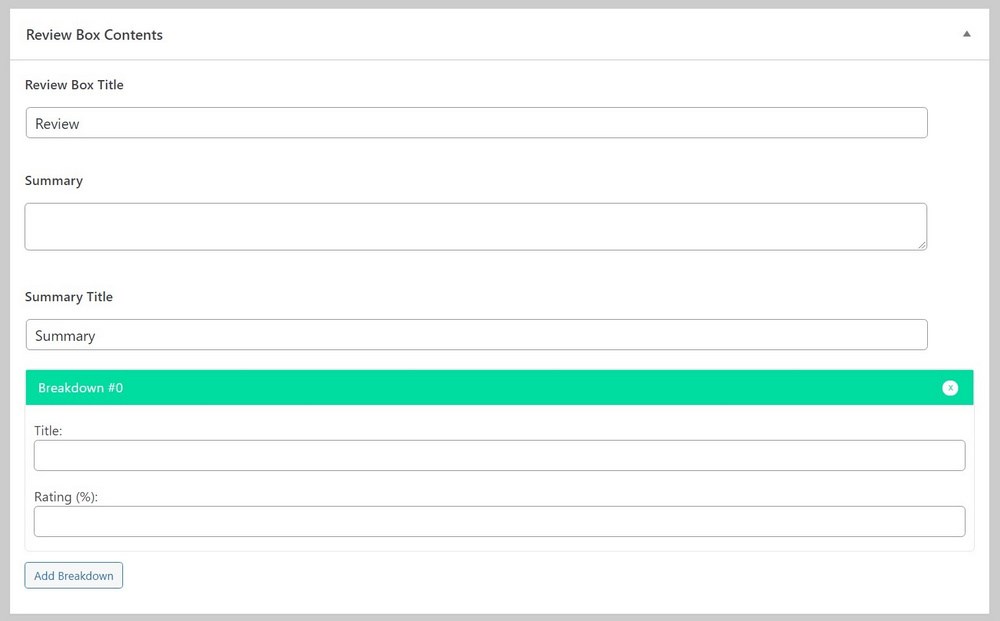
Some themes include special built-in features for things like widgets, shortcodes, review boxes, and other useful elements.
If the feature comes from a built-in theme function (rather than, say, a plugin), you’re going to lose the content that is powered by that feature when you switch themes. As such, you’ll need a plan for how to bring that content along.
Before you change themes, try to think if you’re relying on any features from your theme.
Here are some common examples:
- Shortcodes
- Widgets
- Blocks
- Review boxes
- Schema markup
- Content builders
- Menu items
- Something else – your theme might have its own special features beyond this
If you are, you’ll need to manually move this content and/or find a standalone plugin that offers the same feature.
How Is Your Content Built?
How your content is built will play a big role in how easy your migration is.
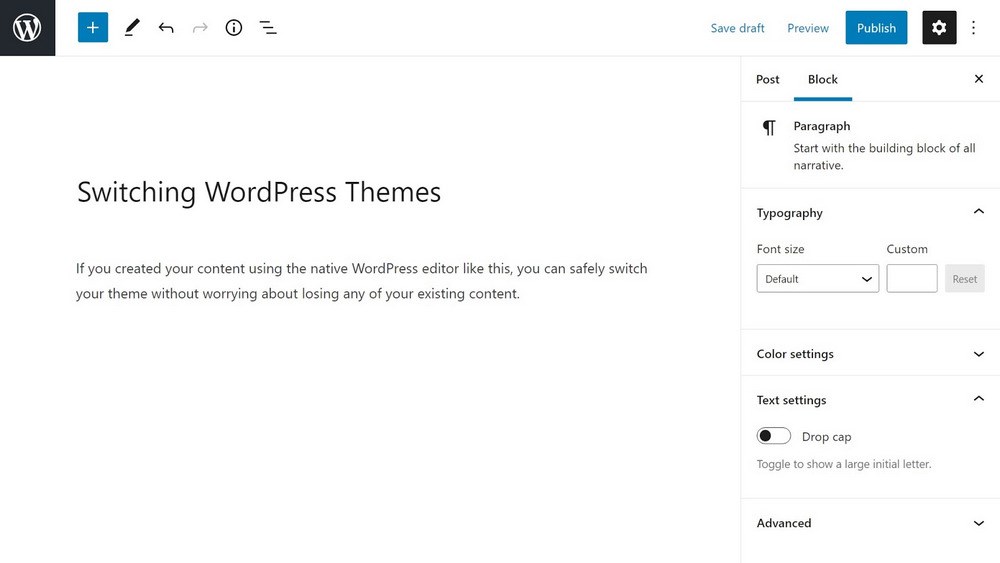
If you’ve created your content using the native WordPress editor (either the Block editor or the Classic editor) or a page builder plugin such as Elementor, Brizy, Beaver Builder, etc., all of your content will come through totally fine – you don’t need to worry about anything.

However, you might run into issues if you used a theme with a built-in content editor. For example, the Divi theme with its built-in Divi Builder or the Avada theme with its built-in Avada Builder. In this case, your content will not come through when you change themes.
If you’re lucky, the developer might offer a plugin version of its builder, which is one option to ensure a smoother migration.
If your current theme’s developer doesn’t offer a plugin version, your only option is going to be manually recreating the content in your new theme. For that reason, you’ll want to copy and paste the content somewhere safe before you change themes so that you can easily rebuild it.
There’s also a paid service called Nelio Unlocker that can help you migrate your design to a non-proprietary editor, which is another option to consider.
Are Your Theme’s Widget Styles an Important Part of Your Design?
If you rely on widgets for key content, you’ll need to remember that each theme styles widgets in different ways and your site’s widgets won’t look the same when you change themes.
You’ll want to pay special attention to this area after you migrate to make sure everything still works as you want it to.
Have You Added Any Code Snippets to Your Theme’s functions.php File?
If you’ve added any code snippets to your current theme’s functions.php file, you’ll want to think about whether you need to bring any of those snippets to your new theme. Some code snippets might be specific to your current theme, while others might also apply to the new theme.
If you do have some code snippets that you need to bring to your new theme, we recommend gathering all of the code snippets that you want to move before you change themes.
Are You Using Any Custom CSS That Needs to Stay With Your New Theme?
Finally, think about whether you’ve added any custom CSS to your theme that you need to bring along to the new theme. Most of your custom CSS changes will probably be unique to your current theme, so you won’t need to migrate them.
However, you might have some CSS that does need to come along. For example, if you added custom CSS for a button that you use in your content, you’ll need to make sure that you bring along that CSS so that your buttons don’t stop working. You can always update the CSS to make it match your new theme.
We recommend gathering all of the custom CSS that you want to move before you change themes.
How to Change WordPress Themes
Now that you’ve answered the questions above, you should be better prepared for what’s going to happen when you change WordPress themes and whether there are any special areas you’ll need to pay attention to.
With that prep work out of the way, let’s get into the actual step-by-step guide on how to safely switch WordPress themes.
Step 1: Set Up Your Environment
Before you switch themes, we recommend doing two things.
First, you should take a full backup of your current site. While it’s unlikely that anything will go wrong, it’s always good to have a full backup of your site before making any big changes. Just for those one-in-a-million problems.
Second, if possible, we recommend changing your theme using a staging site or a local development environment instead of working on the live version of your site that’s receiving visitors:
- Staging site – this is basically a private clone of your live site on your hosting that you can use to test changes. Many WordPress hosts include built-in staging features or you can use a plugin like WP STAGING or BlogVault. You can follow our tutorial here if you need help.
- Local development environment – this is a test site on your computer that you can set up using a tool like Local, DevKinsta, XAMPP, or WAMP. You can clone your site to this local environment, switch your theme, and then clone it back to your live server when you’re done.
It might take you some time to get everything right with your new theme, so you don’t want your live visitors to encounter your site while you’re still working on it.
Step 2: Change Your Theme
Once you at least have a backup and ideally a copy of your site on a staging/local site, you’re ready to switch your theme.
We recommend trying out Astra theme. There are many reasons to switch your WordPress theme to Astra but we’ll highlight 5 of the most important.
Astra is:
- Optimized for speed and ease of use
- SEO-friendly and fully compatible with Yoast
- Mobile friendly and fully responsive
- Trusted enough to be used on over 1.6 million websites
- Fully supported by a dedicated team of professionals
To start, you need to install and activate the new theme just like you would any other theme.
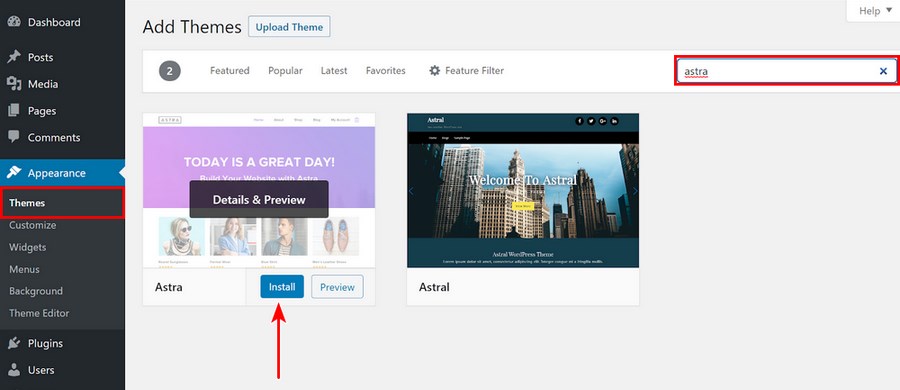
If your theme is listed at WordPress.org, you can go to Appearance → Themes → Add New and search for it by name.
Then, click Install and then Activate:

For a premium theme, you’ll need to upload the ZIP file and then activate it.
Step 3: Redo Customizer Settings
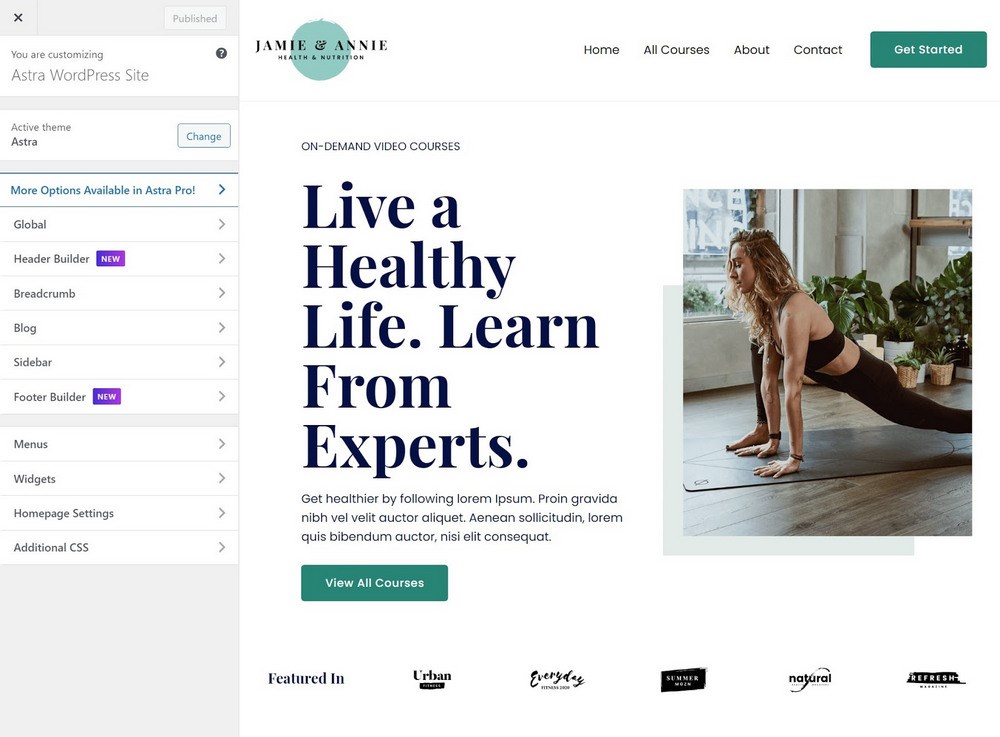
Once you activate your new theme, your first stop should be the WordPress Customizer, which is where most themes have all their configuration options. You can access it by going to Appearance → Customize.

While a lot of these settings will be unique to your new theme, you’ll probably at least want to make the basic layout of your site match your old theme. For example, if your old theme had a sidebar on the right side, you’ll want to configure your new theme to have a sidebar in the same general area.
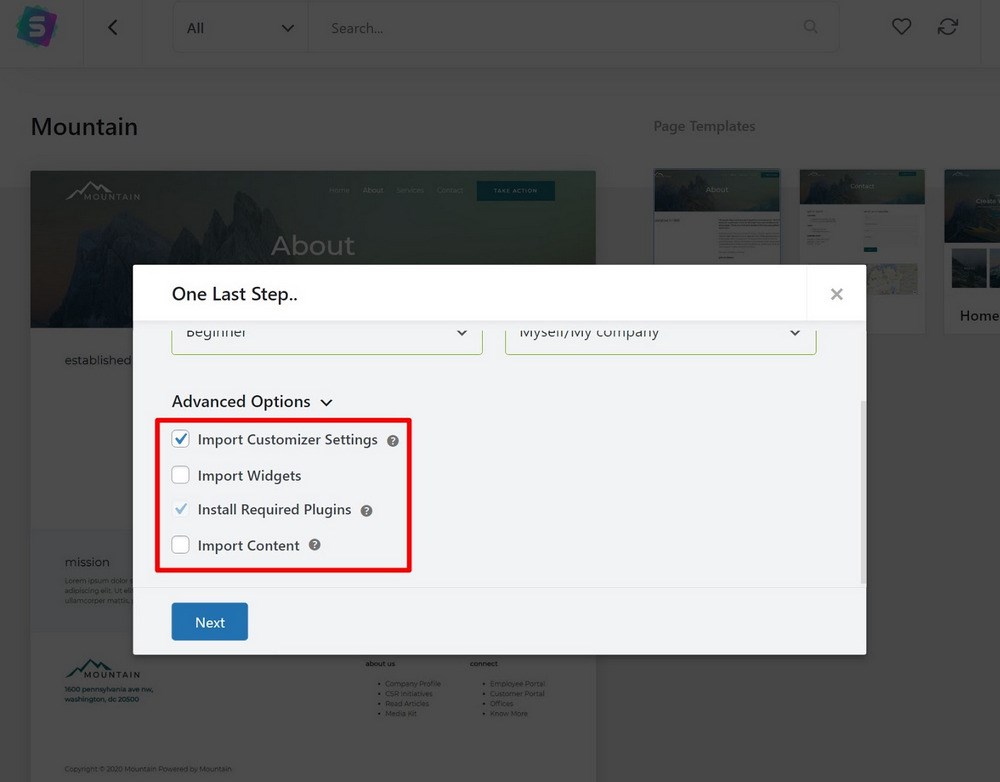
If you’re switching to Astra, you have the option to import just the Customizer settings from all of the Astra website templates, which is a great way to quickly get the design that you want without overwriting your existing content.

Step 4: Reassign Menus (Headers and Footers)
Next, you’ll want to double-check your menus and reassign them if needed. You might not need to do this because WordPress will try to automatically assign them for you, but WordPress doesn’t always get it right.
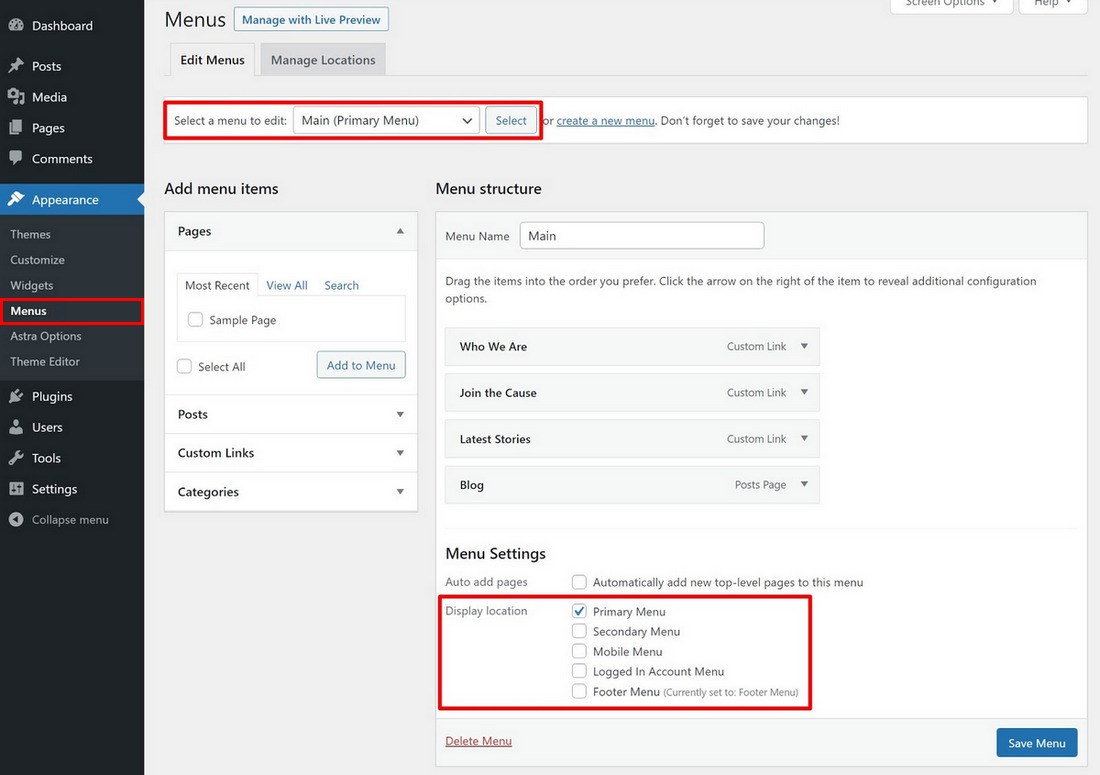
To manage your menus, go to Appearance → Menus. Select a menu using the drop-down (if you have multiple menus) and then use the Display location settings to assign the menu to the proper spot:

Step 5: Redo Widget Locations
Next, you’ll want to do the same thing for widgets that you did for your menus. Again, WordPress will try to seamlessly assign your existing widgets to the proper areas, but it doesn’t always work.
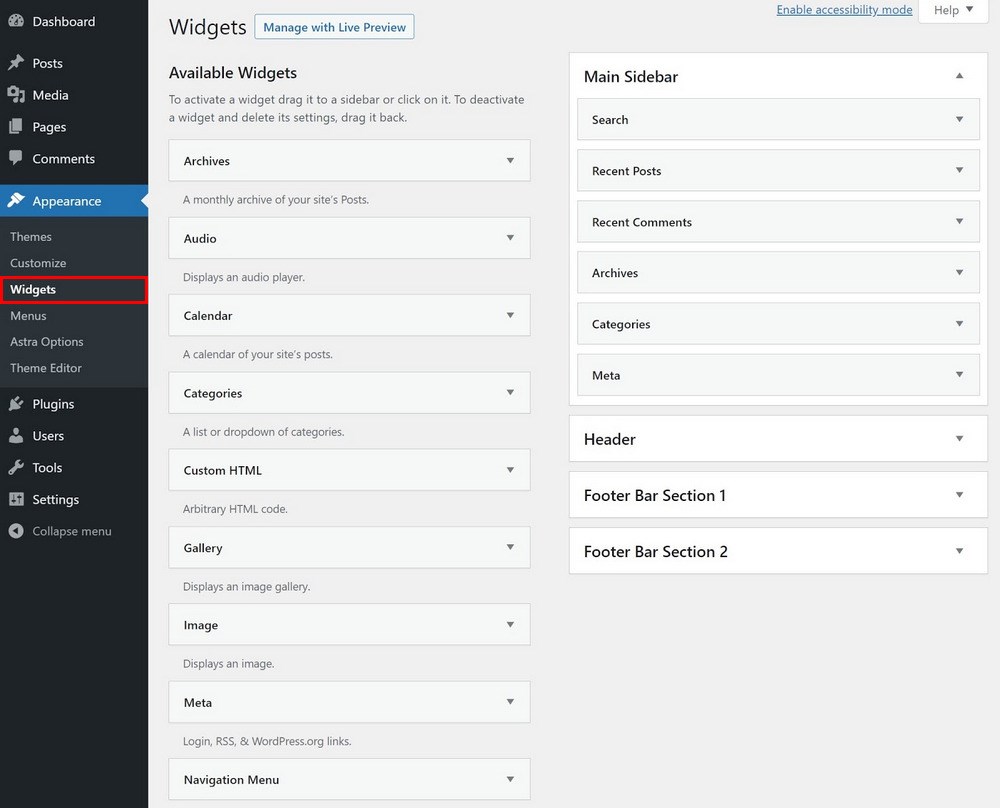
To verify this and fix things if needed, go to Appearance → Widgets and make sure all of your widgets are assigned to the proper areas:

Step 6: Tweak Your Content (Especially Page-Level Settings)
If you created your content with the native WordPress editor or a page builder plugin, all of your content should look roughly the same after changing themes. However, you still might need to tweak some/all of your content to make it look right.
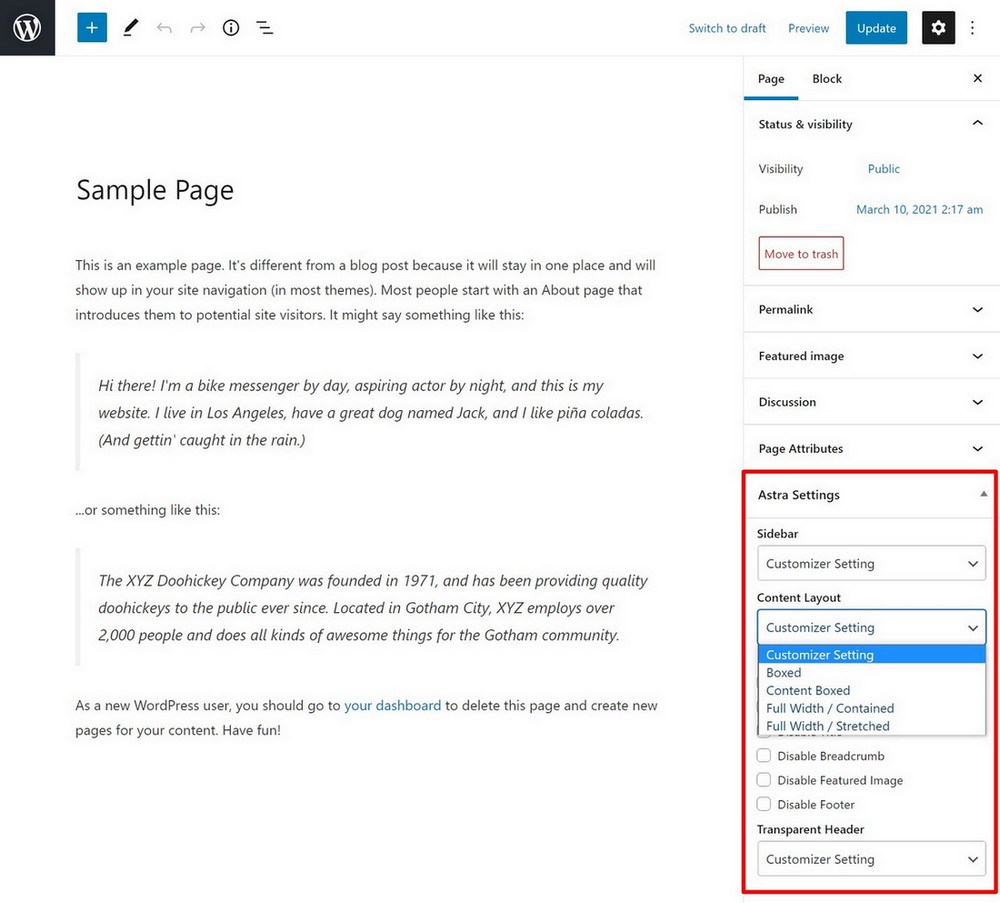
For example, maybe your previous theme came with page-level controls to change the layout of individual pages between full-width or contained. If you switch to a new theme, you would need to re-do those page-level settings. Here’s an example of what we’re talking about:

If you’re switching to the Astra theme, we have some tools that can help you do this more efficiently.
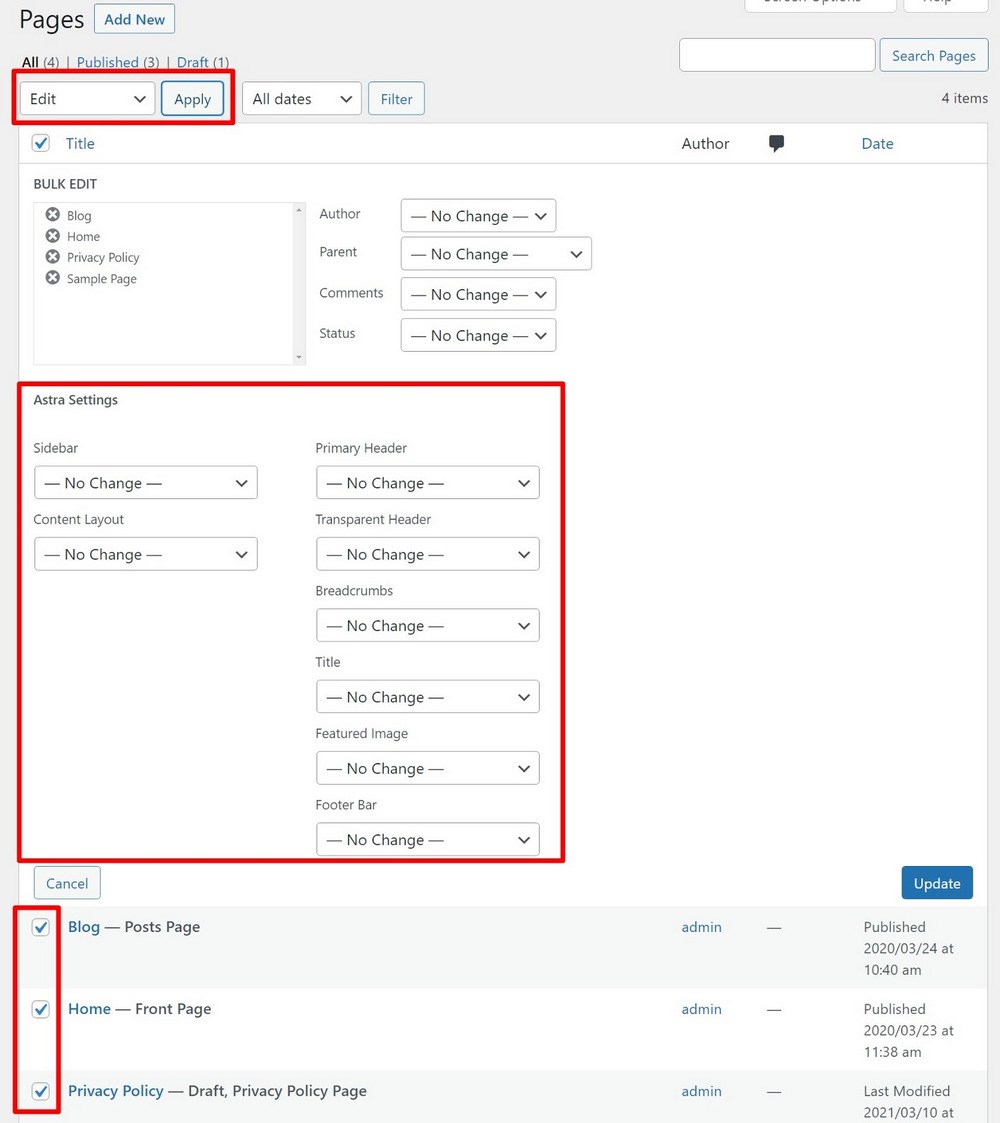
First off, you can install the free Astra Bulk Edit plugin. Once you activate the plugin, you’ll be able to edit the Astra page-level settings using the native WordPress bulk edit feature in the Posts or Pages list.
Use the checkboxes to select all the pages/posts you want to edit and then select Edit → Apply from the drop-down:

You can also check out our full Astra bulk edit guide for more help.
We also have another plugin called Switch to Astra which can automatically detect posts and pages where you’ve used a page builder and change all of those layouts to full-width. If you know that you want to use a full-width layout with all of your page builder designs, this is another useful option to save some time.
Step 7: Add Code Snippets and Custom CSS (If Required)
If you were using any custom code snippets or CSS that you want to keep in your new theme, now’s the time to move those snippets over.
For code snippets that are unrelated to your theme, you might want to consider adding them to the free Code Snippets plugin instead of your theme’s functions.php file. That way, you’ll never need to worry about migrating them in the future since they’re stored by a plugin and not your theme.
If you do want to add them directly to your theme, make sure to use a child theme so they don’t get overwritten when you update your theme. For Astra, you use our child theme generator to create your child theme.
To add simple CSS tweaks, you can add them to the Additional CSS area in the WordPress Customizer. Or, you can use a plugin like Simple Custom CSS.
Step 8: Test and Make Your Changes Live
At this point, you should be finished. But to make sure that everything is working, we recommend giving your site one more thorough test, paying special attention to:
- Menus
- Widget areas
- Key pages (Homepage, Contact, etc.)
- Blog posts
- Any features/content related to custom code or custom CSS (if applicable)
If you made your changes on a staging site or local development site, you should feel confident to push your site live once you’ve done this final test. If you’re not sure how to do that, check out our post on how to clone WordPress.
Change Your WordPress Theme Today!
The actual process of changing WordPress themes only takes a few clicks, but you’ll want to pay attention to a few additional areas to make sure your switch is successful and all of your content comes along for the ride.
If you’re looking for a theme that not only makes it easy to switch but can also help you build any type of website, click here to learn more about the Astra theme.
And if you still have any questions about how to safely change WordPress themes, give us a shout in the comments!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Thank you for the post. Very insightful.
Hello Lisa,
Glad to hear that it helped. 🙂
Thanks for such quality training. If only I had known, lol. Great information to have.
Mickey
Hello Mickey,
Glad to hear that this article helped. 🙂
I made a lot of theme changes. However, this article has become a very instructive roadmap for those who follow. Good thing I passed to Astra.
I have a site built as asp and I want to convert it to Astra. Can you suggest a roadmap on this issue? Thanks in advance …
Thank you, this is the article I was looking for. Btw may I know what you use for your great and fast website? I’m also planning to create a simple website for my business, but I need a domain and hosting recommendation. I hear asphostportal has a good reputation for that. Can you recommend them or are there any alternatives?