Are you an artist or a creative and want to showcase your work on your website? Want to deliver awesome visuals that show your work at its best?
Whether you are displaying your work to gain more clients (and in the process, more work) or you’d just like to show off your creative side, creating a portfolio page on your website really works.
As the old saying goes, a picture speaks a thousand words.
If you are a photographer, a graphic designer, an architect, interior designer, or just about any other profession where your work can be viewed, displaying your portfolio in the best possible way on your website helps showcase your work.
If all you wanted was to include a single image on your page, it’s no big deal. However, if you are trying to showcase several images, well, creating an image gallery is the way to go.
Without creating a gallery, not only would you be eating into a lot of real estate on your web page, it can also make your page look cluttered. Not to mention making it difficult for your users to browse through the images!
The good news is that you can easily create image galleries to showcase your portfolio in WordPress.
From creating simple image galleries using the native WordPress image block to more attractive and customizable galleries using the WordPress image gallery plugins, there’s a lot you can do.
This article shows you how easy it is to create an image gallery in WordPress. You’d probably spend more time selecting the images than creating a gallery. That’s how simple it is!
In addition to using the WordPress native image gallery functionality, we’ll create one using a WordPress gallery plugin to illustrate just what is possible.
Why Create an Image Gallery in WordPress?
When you create an article in WordPress and want to add an image, you would typically add the image block and upload the image. That’s how we do it anyway.

But what if you wanted to add several images? Would you repeat the above process until you’re done adding them all? We guess not!
Your page would be a never-ending scroll of images. And we think you’d agree, that’s not the ideal way to display the images to your users.
By creating an image gallery, you can display images in a well-defined and compact layout. You can showcase images as thumbnails, and when a user clicks on them, they get to see the actual sized image.

Thus creating an aesthetically pleasing image gallery on your website.
When it comes to creating an image gallery in WordPress, you can use the built-in tools or use an image gallery plugin. Plugins give you additional features and functionality when compared to the default option.
The default tools are fine for an image or two here and there but for anything else, you need an image gallery plugin.
Image gallery plugins allow you to open a new page when you click on the images, provide extra customization opportunities and the ability to reorder the images in your gallery. You can also easily include the same gallery in multiple pages and posts using shortcodes. There’s a lot you can achieve using an image gallery plugin!
In this article, we’ll walk you through both the methods to create an image gallery in WordPress.
Let’s start creating our image gallery. First, we’ll use the default WordPress method. Then we’ll show you how to create an image gallery using a plugin.
How to Create Image Gallery in WordPress?
The default image gallery block in WordPress is very basic and doesn’t have many features. If images aren’t the focus of the page, it more than gets the job done.
Let’s begin by creating an image gallery using the default WordPress image gallery block.
Method 1. Create Image Gallery Without a Plugin
To begin, select the page or post on which you’d like to add the image gallery. You can use an existing post or create a new one, as we’ve done in this example.
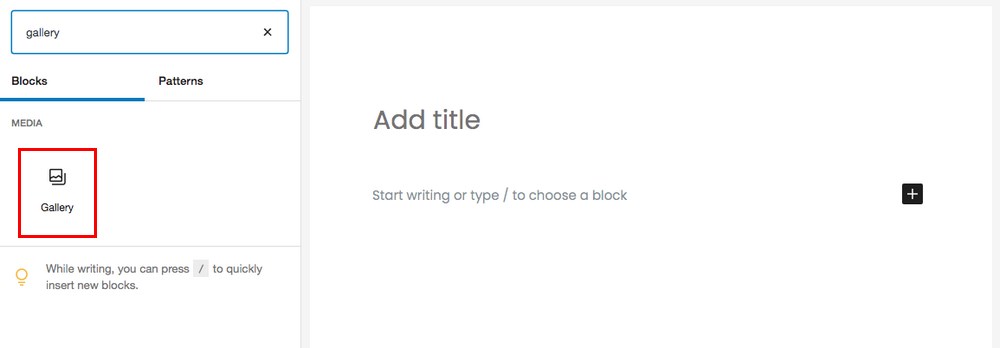
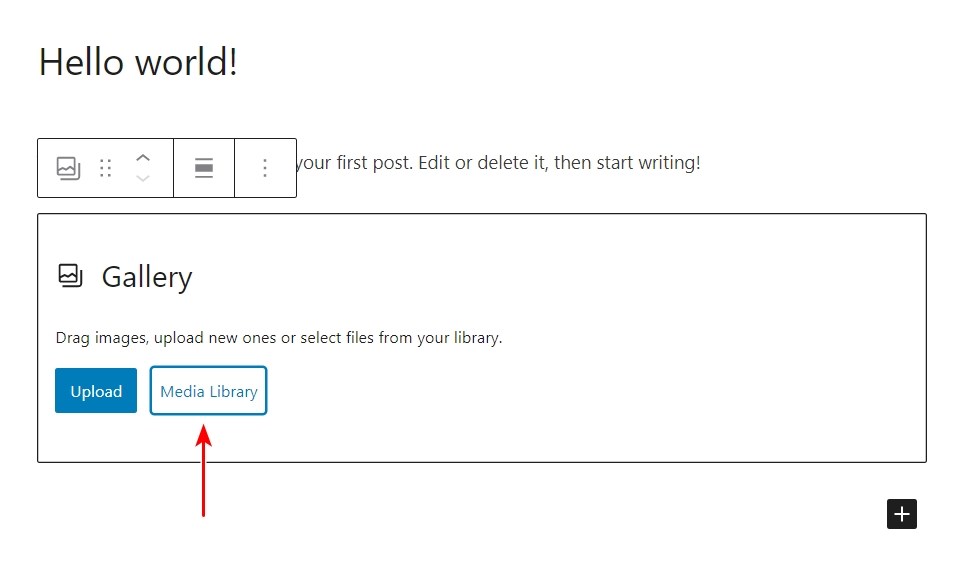
Then click on the Add block (+) icon and select the Gallery block.

This will insert the Gallery block to your post.
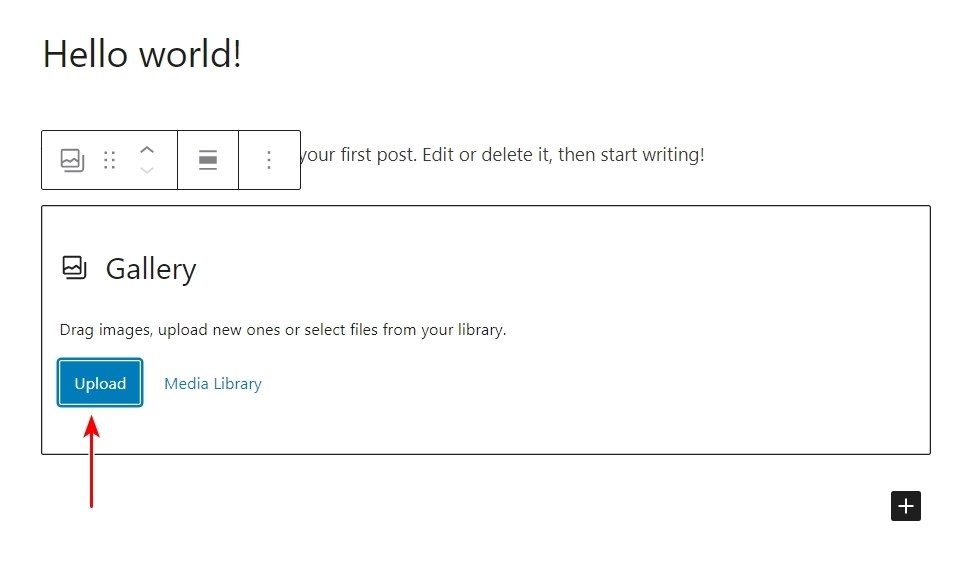
You have the option to either upload images from your computer or select from previously uploaded images in the media library.

Let’s select the former and click on Upload.
When uploading photos from your computer, you can upload one photo at a time or multiple photos by pressing the Ctrl key (or Command on Mac) while selecting the photos.

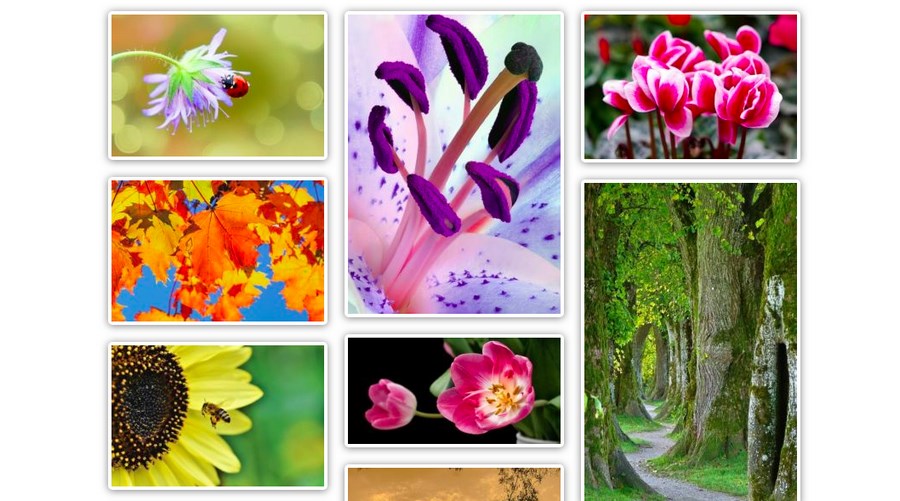
Once you’ve uploaded the photos, they will be displayed in a three-column default layout, as shown above. This is, of course, assuming you have more than three photos to display.
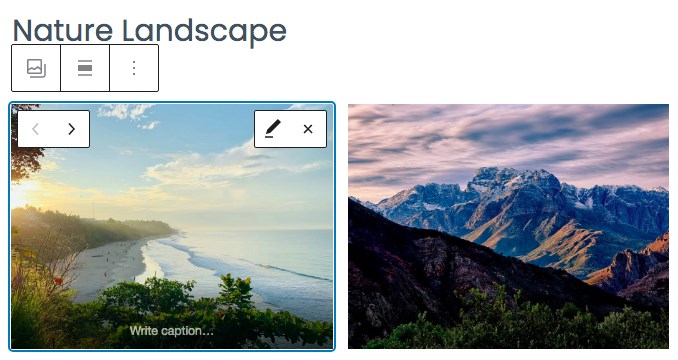
You now have the option to add a caption to each of your photos. Simply click on the photo, and enter the caption where you see ‘Write caption…’, as shown in the image below.

The other method to adding photos to your gallery is selecting from previously uploaded photos in your media library.

Click on Media Library.
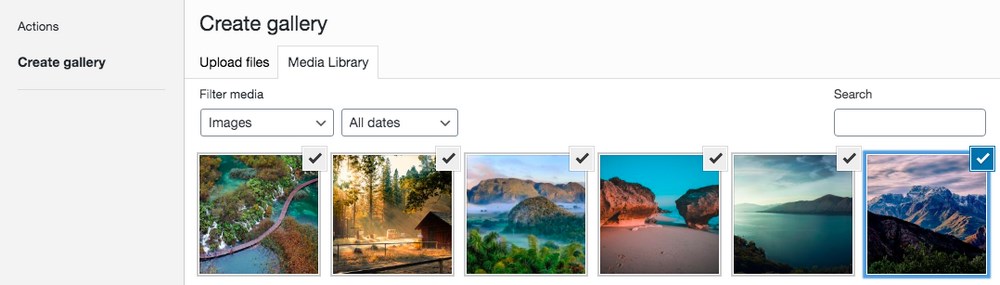
Select the photos you’d like to add to the gallery.

Once you’ve selected the images, click on ‘Create a new gallery.’
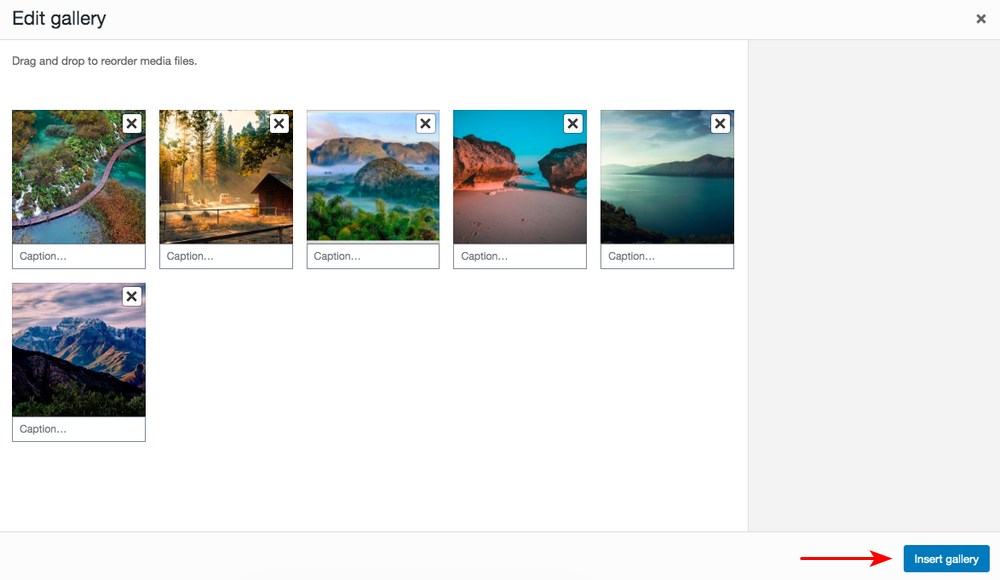
In the Edit gallery screen, you’ll have the option to add captions to your photos.

Once you’ve completed, click on ‘Insert Gallery.’
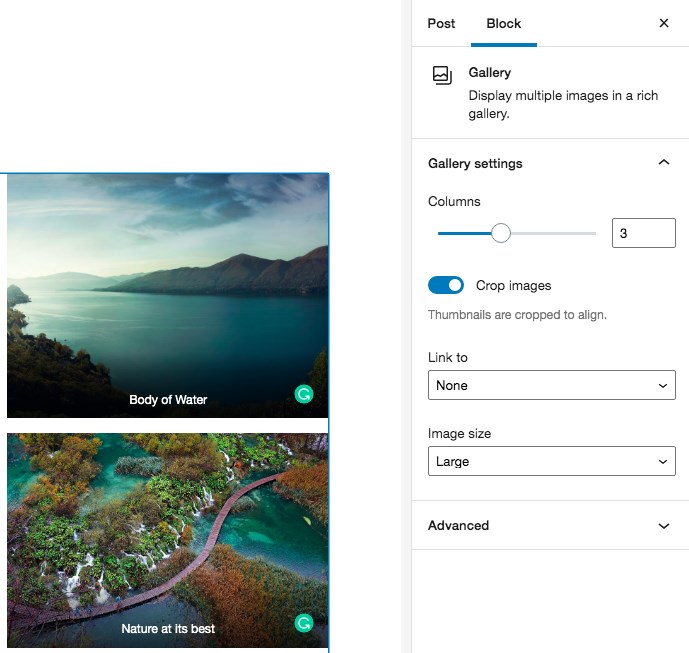
Now, there are a few settings you could choose to customize for your image gallery. You’ll notice the gallery block settings on the right side of your post.

By default, the images are displayed in a three-column layout. You can change this by editing the number under Columns.
You can also ensure the thumbnail images are aligned by enabling the Crop images option.
Want your photos to open on a new page or in a lightbox (popup)? Consider the Link to option.
You can also decide on the size of the image that opens up in the lightbox by choosing an option under Image size.
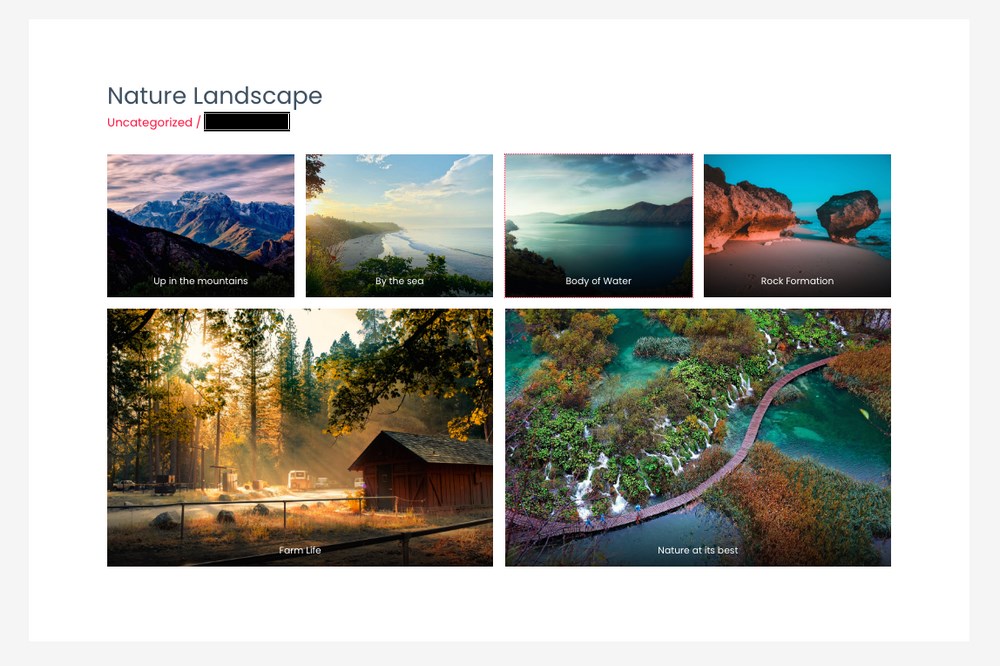
Once you’ve completed the various settings, publish or update your page accordingly.

And there you go! You have just created your image gallery using the native WordPress image gallery block!
How simple was that?
While creating an image gallery using the Gallery block was straightforward, it does have a lot of limitations.
The pros and cons of creating an image gallery without a plugin:
Pros
- Easy to set up
- It comes in-built with WordPress
Cons
- There’s no option to open a new page when you click on the images. When you click on an image in the gallery, it opens a media file or an attachment page. You’d then have to click on the browser’s back button to view the image gallery again.
- There’s little you can do with the appearance of the gallery. The only customization you can do is to select the number of columns.
- You cannot browse through the remaining gallery images without closing the selected image. There’s no next/previous option available.
- There’s no easy way to reorder the images in your gallery. Chances are that you will have to delete the images and recreate the gallery if you’d like to change how the images appear.
- Want to reuse the same gallery on another page or post? Well, you’d have to recreate it again.
- Want your website visitors to sort through your image gallery quickly? That’s not possible either. You cannot apply filters to your images.
If you want to create an image gallery with all the features mentioned above, you should consider installing a plugin.
There are several image gallery plugins that you can install in WordPress to create professional-looking galleries.
One such plugin is our very own WP Portfolio plugin.
Method 2. Create Image Gallery Using a Plugin
WP Portfolio is a premium WordPress portfolio plugin ideal for photographers, web designers, videographers, business owners, and just about anyone who wants to showcase images.

WP Portfolio allows you to instantly create a website portfolio by either displaying your websites or importing 45+ ready-made professionally designed demos.
Here are some of the plugin features,
- Showcase your portfolio better using multiple layouts
- Search through relevant demos quickly using the search field
- A lightweight plugin that doesn’t impact website load times
- Import ready-to-use portfolio website templates
- Using the lazy load feature, you are assured of faster loading pages
- You can load several products as the user scrolls, using the infinite scroll feature
- Easily categorize and sort products so that users know where to find them
Among various features available in WP Portfolio, a feature that stands out from the native WordPress feature is the use of shortcodes.
Typically if you had to recreate an image gallery on multiple pages/posts in WordPress using the native image gallery block, you’d have to start creating one from scratch. Using WP Portfolio, you can simply include the shortcode on any page and display your gallery.
To learn more about the plugin, its features, view the demos, and purchase the plugin, visit WP Portfolio.
Let’s go ahead and create an image gallery using the WP Portfolio plugin.
Step 1: Install the Plugin
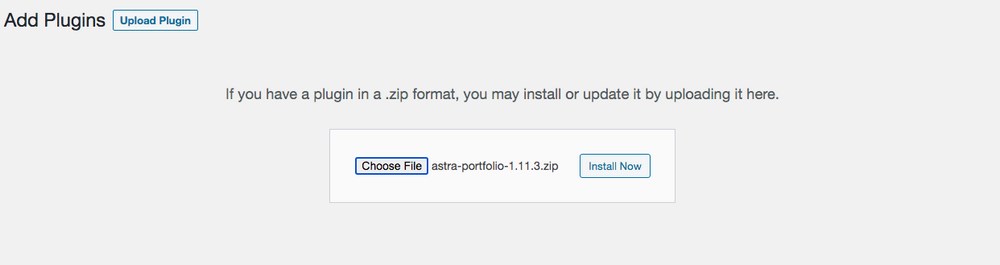
Once you’ve purchased the plugin, download the ZIP (astra-portfolio-1.11.3.zip) file from your account page.
Then, click on Upload Plugin under Plugins > Add New on your WordPress dashboard. Choose the file you’ve just downloaded. Install the plugin and then activate it.

Step 2: Create a New Portfolio
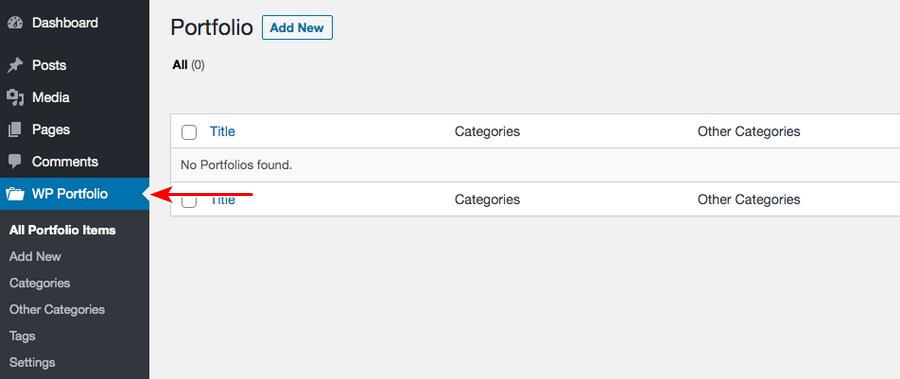
Once the plugin is activated, you’ll notice WP Portfolio added to the left navigation.

To create an image gallery, click on Add New under WP Portfolio. You can also access it from WP Portfolio > All Portfolio Items > Add New.
To simplify the next few steps, we’d like you to imagine yourself creating a jigsaw puzzle.
When forming a jigsaw puzzle, you have multiple independent pieces that you assemble and eventually form your masterpiece.
On similar lines, you will first add individual images, also referred to as the portfolio item. Once you are done adding all the portfolio items, you will group them using a shortcode to form your image gallery.
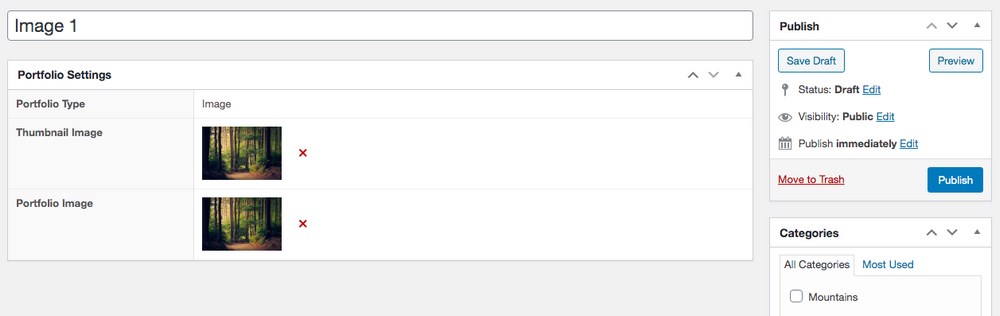
So to begin, add a title to your image and select the type as image.

Once you’re done, click on Add Portfolio Item.
You will now have to add a Thumbnail Image and a Portfolio Image.

You can also set categories for the image. If you’ve set a similar category for different portfolio types, i.e., website, image, video, or a single page, you could also add a tag to make the image more specific.
Click on Publish once you’re done.
To add more images to your portfolio, repeat the same process.
Step 3: Create the Shortcode
Now that we’ve added the portfolio items, it is time to group them and create our image gallery.
For this, we need to enter the IDs for all the categories, other categories, and tags set for all the images in the portfolio.
And obtaining this is pretty simple!
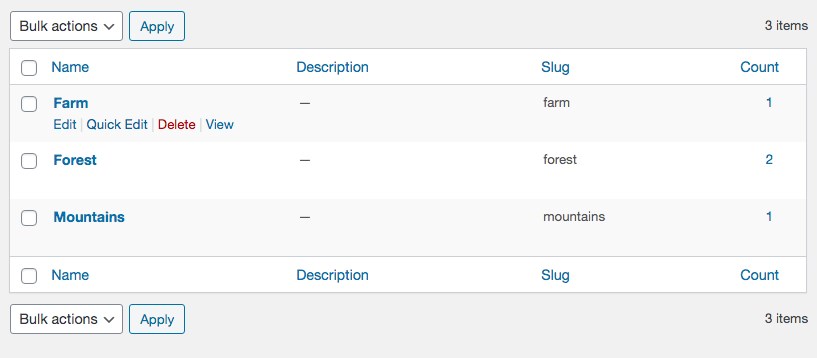
Head over to Portfolio > Categories and edit the first category.

For instance, we’ve created the categories farm, forest, and mountains and added our images accordingly. Let’s edit the first category, Farm.
Now, carefully observe the URL being displayed in the browser and, more specifically, the part of the URL which has the category ID, i.e., “astra-portfolio-categories&tag_ID=(category ID).”
For example, for our Farm category, the section of the URL displayed is “astra-portfolio-categories&tag_ID=37”.
We will need to include this category ID in our shortcode.
Our shortcode begins with wp_portfolio and is followed by a set of attributes. A typical shortcode format is as follows,
[ wp_portfolio show-categories=”yes” categories=”1,2,3,4″ show-other-categories=”yes” other-categories=”5,6″ tags=”10″ columns=”2″ show-search=”no” ]
If you’d like to show only categories, then you could do away with the remaining attributes. For example, if we’d like to show images in only the farm category, the shortcode will be,
[ wp_portfolio show-categories=”yes” categories=”37″ columns=”2″ show-search=”no” ]
Where ‘categories=”37″’ includes the category ID for our farm category. The attribute columns are the number of columns in which we’d like to display our portfolio, and the show-search attribute is if we’d like to display a search box in the top bar of our portfolio page.
For a complete list of all the shortcode attributes, click here.
We’ll go ahead and include all the categories in our portfolio page, i.e., farm, forest and mountains with category IDs 37, 36 and 35 respectively. We’ll also choose to display a search filter. Hence our shortcode will be as follows:
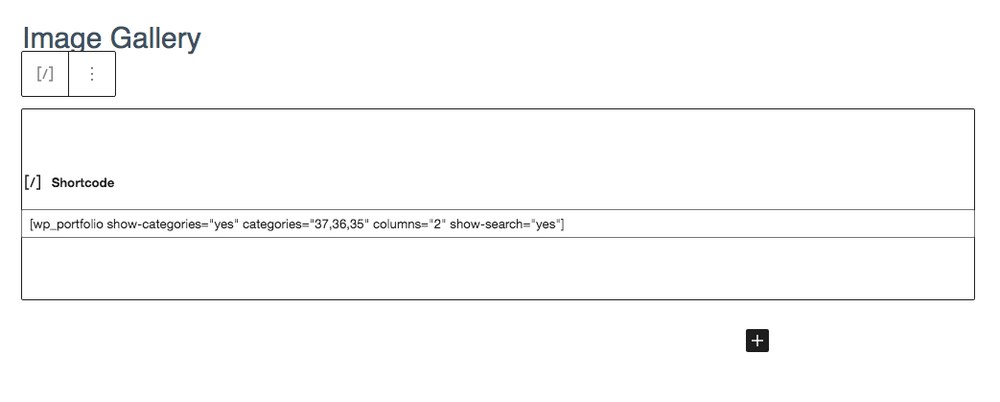
[ wp_portfolio show-categories=”yes” categories=”37,36,35″ columns=”2″ show-search=”yes” ]
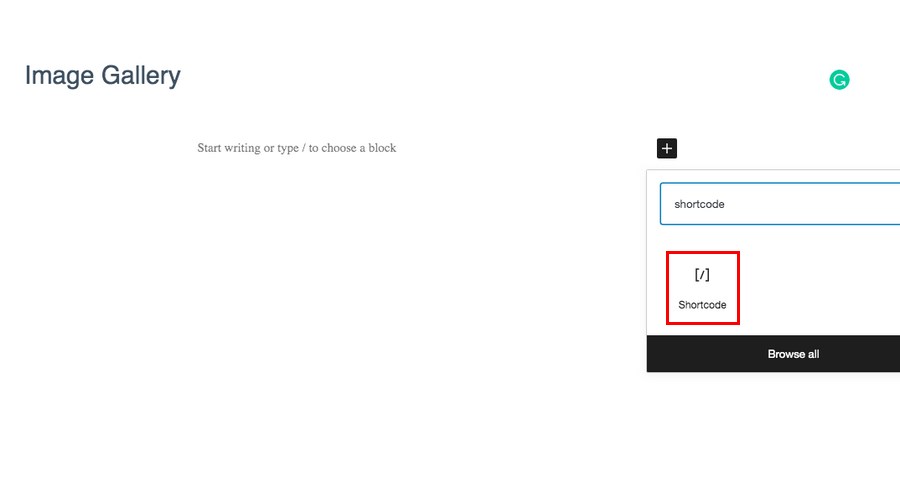
To add this shortcode to our page/post, select the Shortcode block when creating a new page/post.

Then insert the shortcode, as shown in the image below.

Once you are done, click on Publish.

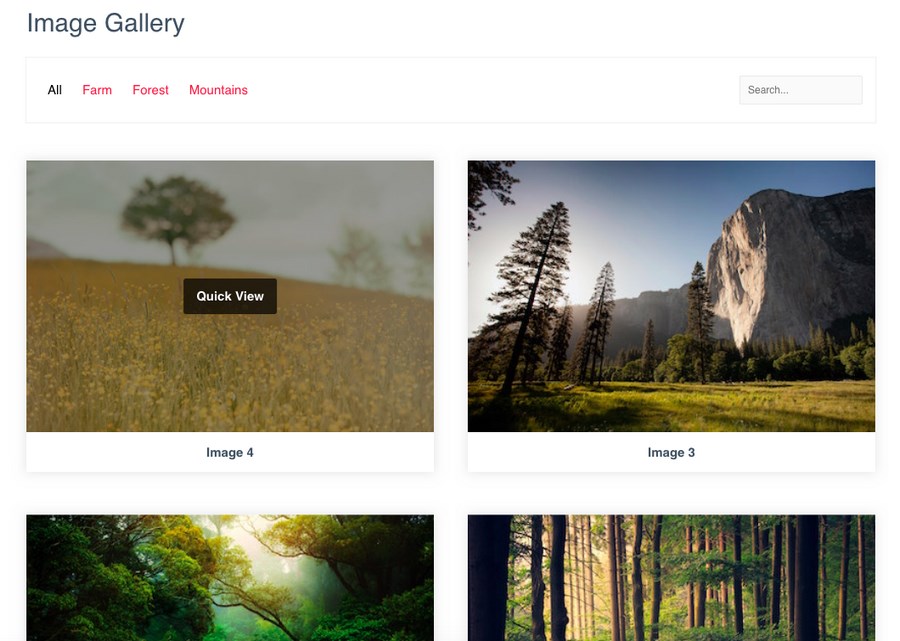
And there you have it, you have successfully created your image portfolio!
Pros
- Easy to set up
- Easily create, customize and manage your portfolio
- Compatible with Gutenberg and other popular page builders such as Elementor, Beaver Builder, and Brizy
- Easily create shortcodes and include them on any page/post
- Offers lazy loading feature that loads the portfolio faster
- Create responsive and flexible portfolios
- Create custom post types such as audios, videos, lightboxes, and more
- Lightweight and performance-focused, thereby improving your website’s performance and load time
Cons
- No free version available
How to Create Video Gallery in WordPress?
Now that we’ve created our image gallery, shall we create a video gallery too?
Video is an incredibly powerful medium for engagement and we recommend anyone who can create good quality videos to do so. We use video a lot and even have our own YouTube channel.
If you want to use video on your website, a video gallery can help show off your work in an organized, engaging way.
Here are some reasons why you should consider using videos,
- 83% of video marketers say video helped them generate leads
- 84% of people say that they’ve been convinced to buy a product or service by watching a brand’s video
- 95% of video marketers said they felt they’d increased understanding of their product or service using video
- 93% of brands got a new customer because of a video on social media
(Source: Hubspot)
Using our WP Portfolio plugin, the process is just the same. Well, almost!
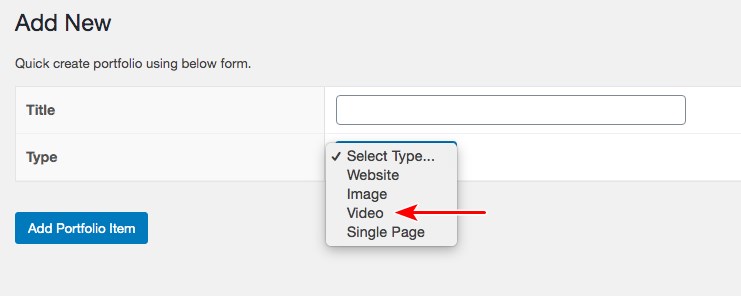
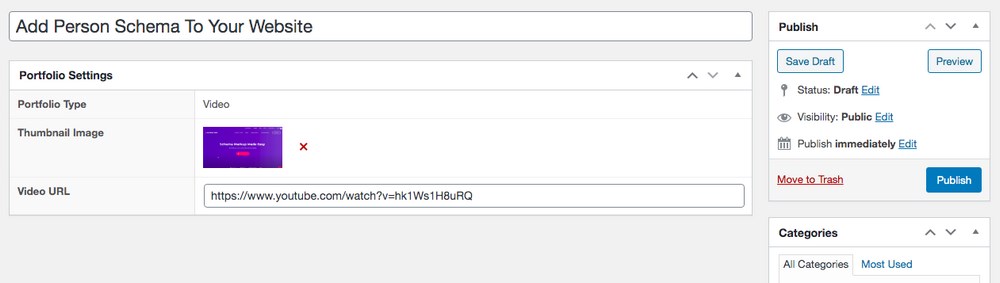
Head over to WP Portfolio > Add New, add a title for your video portfolio, and this time, select the Video option from the Type dropdown.

Next, add the video thumbnail image and include the video URL.

You could have the videos uploaded to platforms such as YouTube, Dropbox, among others, and include the complete URL. You must include the complete URL and not the shortened URLs.
For example, we’ve included a video on how to add a person schema to your website. The full URL for this video is https://www.youtube.com/watch?v=hk1Ws1H8uRQ, and the shortened URL is https://youtu.be/hk1Ws1H8uRQ. We have to use the former, the full URL, for this to work.
You can add the categories, other categories, and tags, just as you did while creating an image gallery. Once you are done, click on Publish.
You can similarly add multiple videos and finally add the category IDs to the shortcode to display your video gallery.
Use one of Astra’s video website templates to enhance the overall look and feel of your website.
And that’s how simple it’s to create a video gallery in WordPress!
Best Image Gallery Plugins for WordPress
A search on WordPress for the term ‘image gallery’ will throw up several plugins. You have both free and premium plugins available in the WordPress repository.
While many image gallery plugins are available, we’ve listed a few of the most popular ones.
1. WP Portfolio

We’ve covered WP Portfolio earlier while creating the image and video gallery.
It’s a premium plugin from Brainstorm Force. It is ideally suited to create website portfolios, image galleries, video portfolios, and single-page portfolios.
2. Modula

Modula is a very popular WordPress image gallery plugin that has both a free and premium version. While the free version provides some basic features that are still better than the native WordPress option.
The premium version offers you a whole range of additional features.
Some features of the Modula plugin includes,
- Easily create galleries using options such as drag, drop, resize or replace with a single click
- Create the perfect gallery layout that fits all device types, desktop, mobile, and tablets
- Want restricted access to your gallery? You can do so by sharing the URL of your password-protected gallery with specific clients
- Use intelligent image optimization + CDN serving to speed up your website up to 70%
- Safeguard your work by adding a watermark to your images using the extension
- Create a unique and indexable URL for each gallery item and have full SEO control
Visit Modula to explore the entire range of features and to download the plugin.
3. FooGallery

The next plugin in our list is FooGallery. It provides some amazingly fast gallery layouts that are retina-ready and easy to use. The plugin allows you to create multiple album types, supports video galleries, and contains a wide range of performance tools.
In addition to the free version features, the premium version includes features such as a wider range of gallery layouts, the option to add video galleries, infinite scroll, advanced hover effects, among many more features.
Some features of FooGallery includes,
- Organizing images using categories, tags, or both
- Allowing your visitors to view the gallery by applying filters and sorting options
- Easily include paginations such as dots, page numbers, load more, to view more extensive galleries
- Build and style captions easily using dynamic placeholders and custom CSS
- Generate galleries dynamically from data sources such as Instagram, media tags, Adobe Lightroom, and more
- Automatically support the creation of beautiful video galleries, that can be imported from several different sources
- Arrange images precisely the way you want using the built-in drag and drop reordering feature
To explore the various features and to download the plugin, visit FooGallery.
4. NextGEN Gallery

NextGEN Gallery is a highly customizable gallery plugin that offers a range of advanced features, even with the free version. With the ease of use and features such as social sharing, payment integrations to sell your work, image proofing, backups, and so on, NextGEN is a highly recommended plugin.
Some features of NextGEN Gallery includes,
- Option to create a true image eCommerce system and sell your images directly from your site. Also, easily integrate payment providers such as PayPal, Stripe, and Checks to accept payments.
- Create a full-fledged print fulfillment business by selling photos online with automated print fulfillment. You could ship prints directly to customers with zero commission
- Calculate accurate sales tax easily no matter where you or your clients are in the world
- When selling images, easily add the prices by connecting pricelists to your galleries
- With the use of coupons, you can easily offer exclusive discounts to your clients
For more features and to install the plugin, visit NextGEN.
5. Envira Gallery

With features such as a drag and drop builder, logical navigation, watermark and protection and social media integration, Envira Gallery is a plugin worth considering.
Some features of Envira Gallery includes,
- Drag and drop builder
- Pre-built templates to easily customize your gallery appearance
- Build responsive image galleries that work on all devices
- Create independent and standalone galleries that are not tied to any page/post
- Display full image dimensions and avoid cropping or resizing by using the supersize lightbox images
- Allows users to share photos via email, Facebook, Pinterest, Twitter, LinkedIn, and WhatsApp using the social sharing addon
For a detailed list of the features, visit Envira Gallery.
Would you like to evaluate more photo gallery plugin options?
We’ve created a detailed blog post including features, the pros, and cons of 15 of the best WordPress photo gallery plugins.
Final Thoughts
Whether you are creating a portfolio website or you’d like to display multiple images on your website, creating an image gallery is the perfect solution.
From the native image gallery block in WordPress to the various image gallery plugins available, you can easily create an image gallery in WordPress.
The native WordPress image gallery block is ideal for creating a simple gallery with minimal images. You also don’t have many options with the limited customizations the default block offers. And if you were to replicate the gallery in multiple pages/posts, you don’t have an option apart from recreating it from scratch.
The plugins featured in this article address all the above limitations. From better designs to customization options and shortcodes to replicate the gallery easily, there’s a lot more you can do with the image gallery plugins.
Most of the WordPress image gallery plugins are available for free, so you can play around and see which one best suits your needs.
So, which of these WordPress plugins have you used to create an image gallery? Link your creations below, we would love to see your work!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Great article on Create Inspirational Image Galleries in WordPress like a pro. Wpastra always rocks. Keep it up.