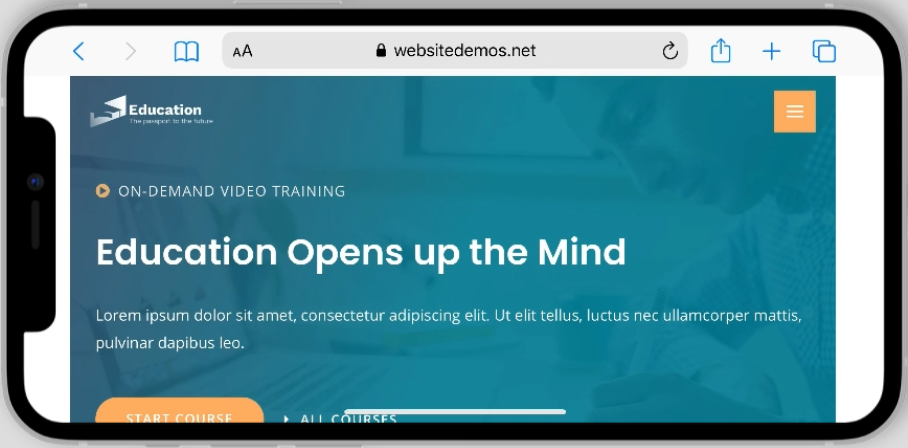
The new iPhone X features a beautiful edge-to-edge display. But you might observe a small gap at the top of the browser.
When viewing the website in an upright (portrait) position, you will not notice this gap. But if you rotate your screen to horizontal (landscape) position mode you’ll notice white space on both sides of the screen.

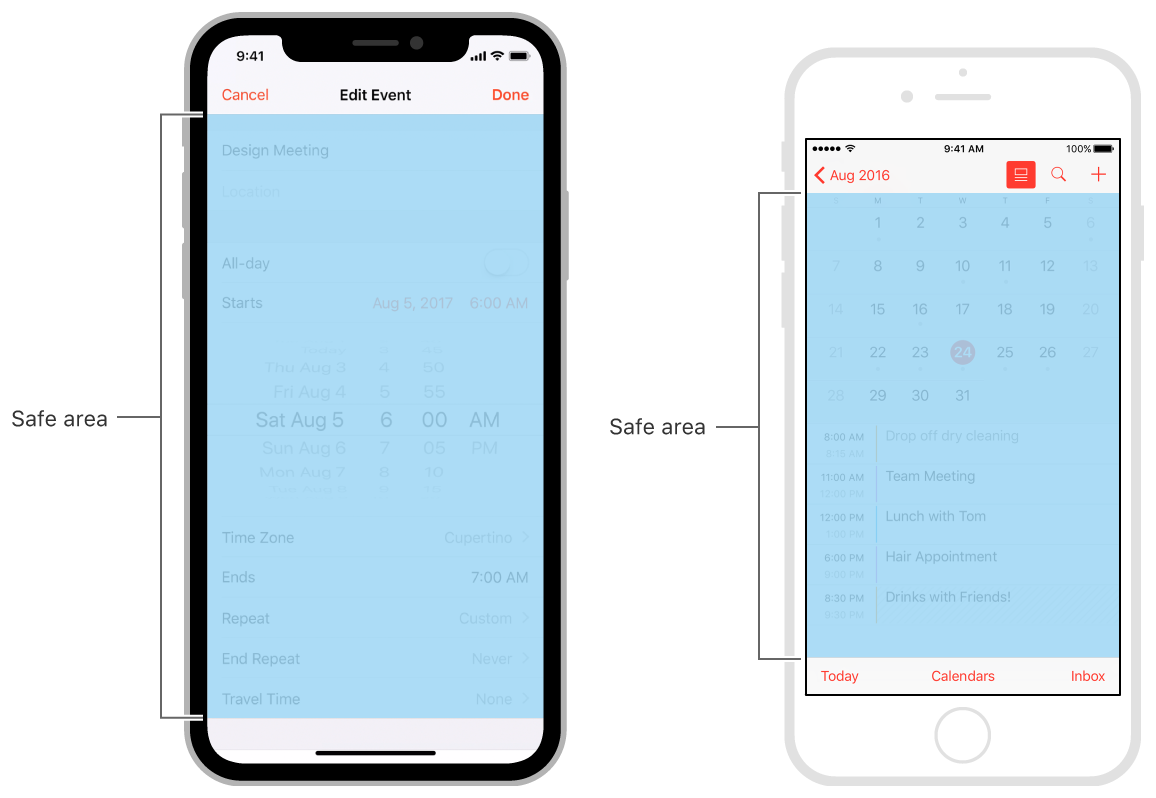
In order to to avoid any such obstruction of the content, the iOS system restricts website display within a “safe area” on the screen.
On the websites, this results in letter-boxing on the left and the right.
You can read more about “Positioning Content Relative to the Safe Area” at official Apple website.

To avoid white bars around the browser you would need to extend the Safe Area. To do so you would need to add a custom code.
Simply adding “viewport-fit=cover” to your viewport meta tag will expand your site to fill the entire screen and not just the safe area.
Here is a custom code that you will need to add to your website –
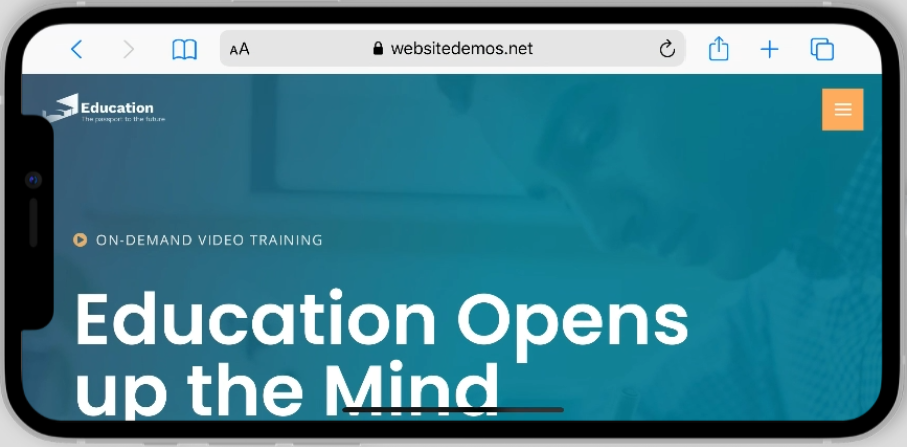
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">Your website would look something like this as a result:

As you can see, the white spaces on left and the right side of the screen were removed.
How To Add Custom Code To Your Website
There are two ways to add this code to your website –
1. With Custom Layouts (Astra Pro)
Custom Layouts is an Astra Pro module. This means that for this method you would need to have your Astra Pro addon installed and activated. Follow these steps to add the code with Custom Layouts:
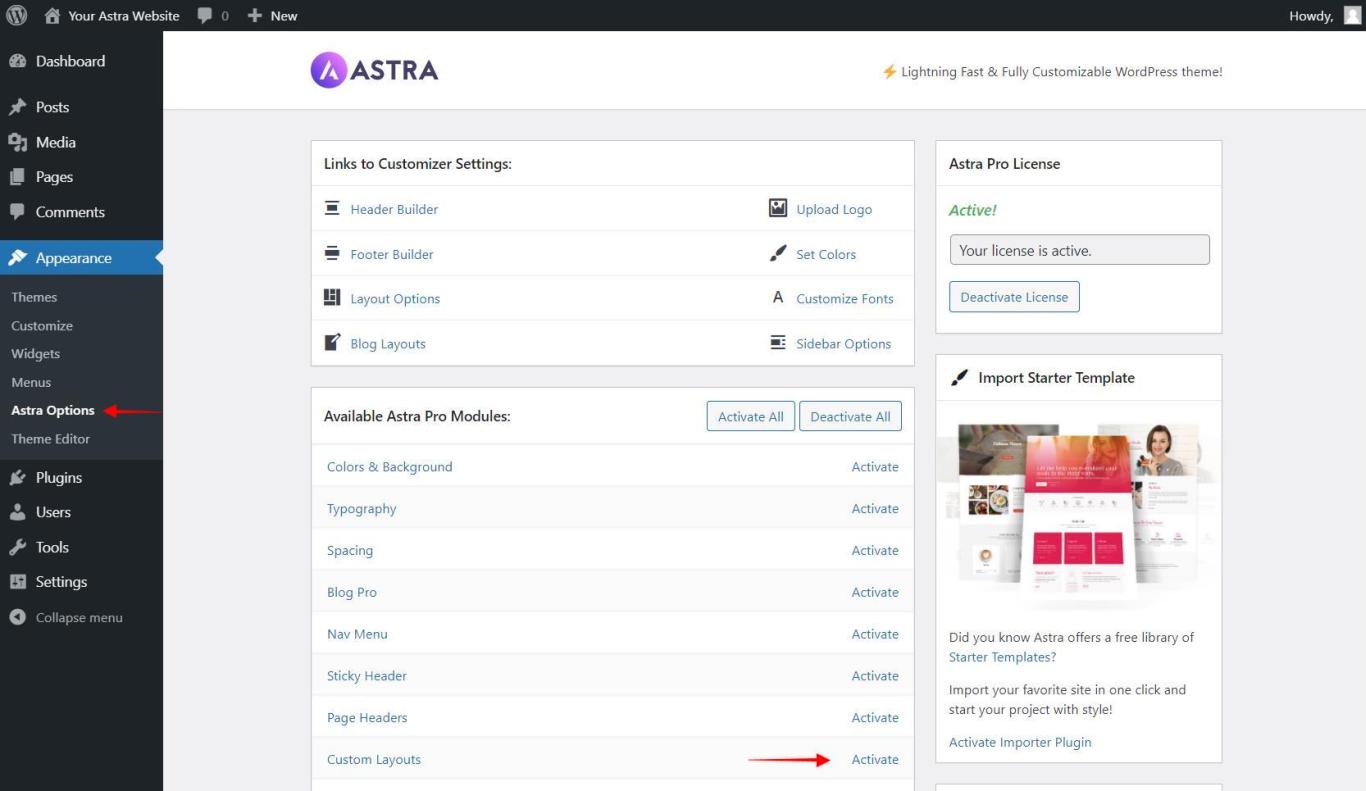
Activate the Custom Layouts module at Appearance > Astra Options > Astra Pro modules.

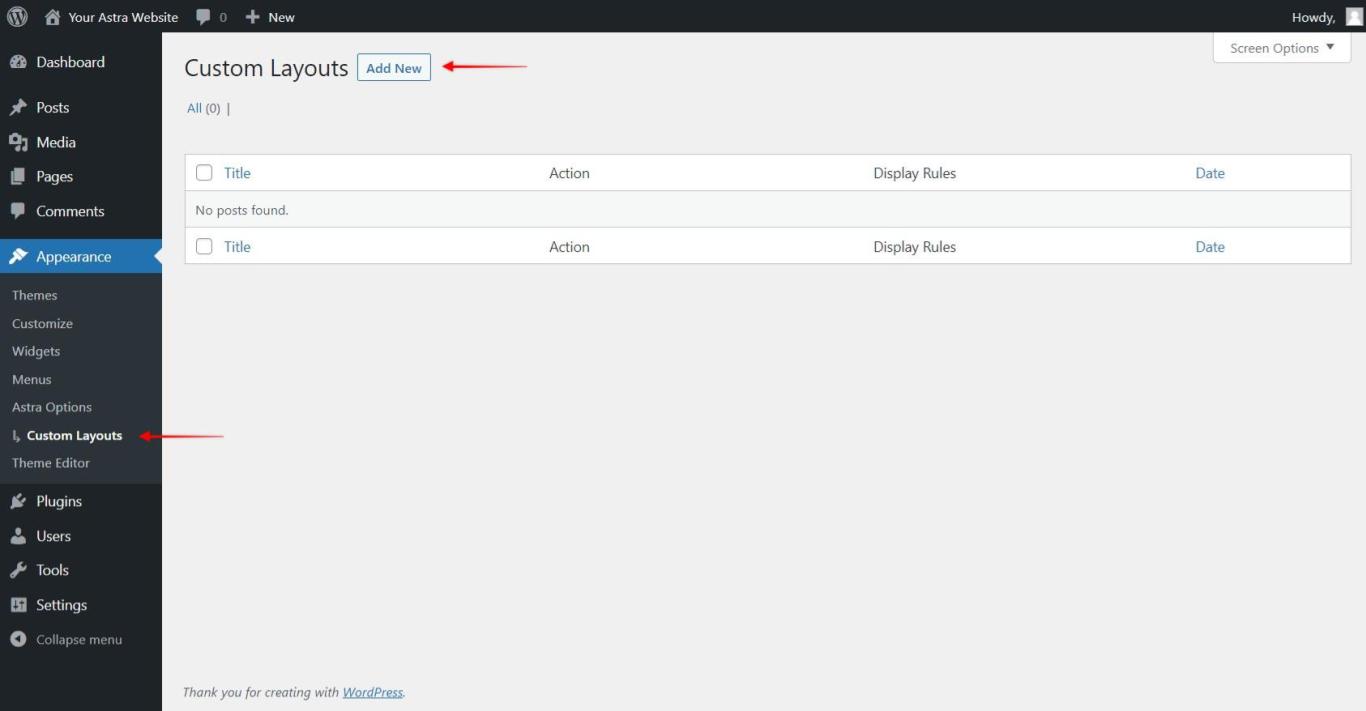
Navigate to Appearance > Astra Options > Custom Layouts and add a new Custom Layout.

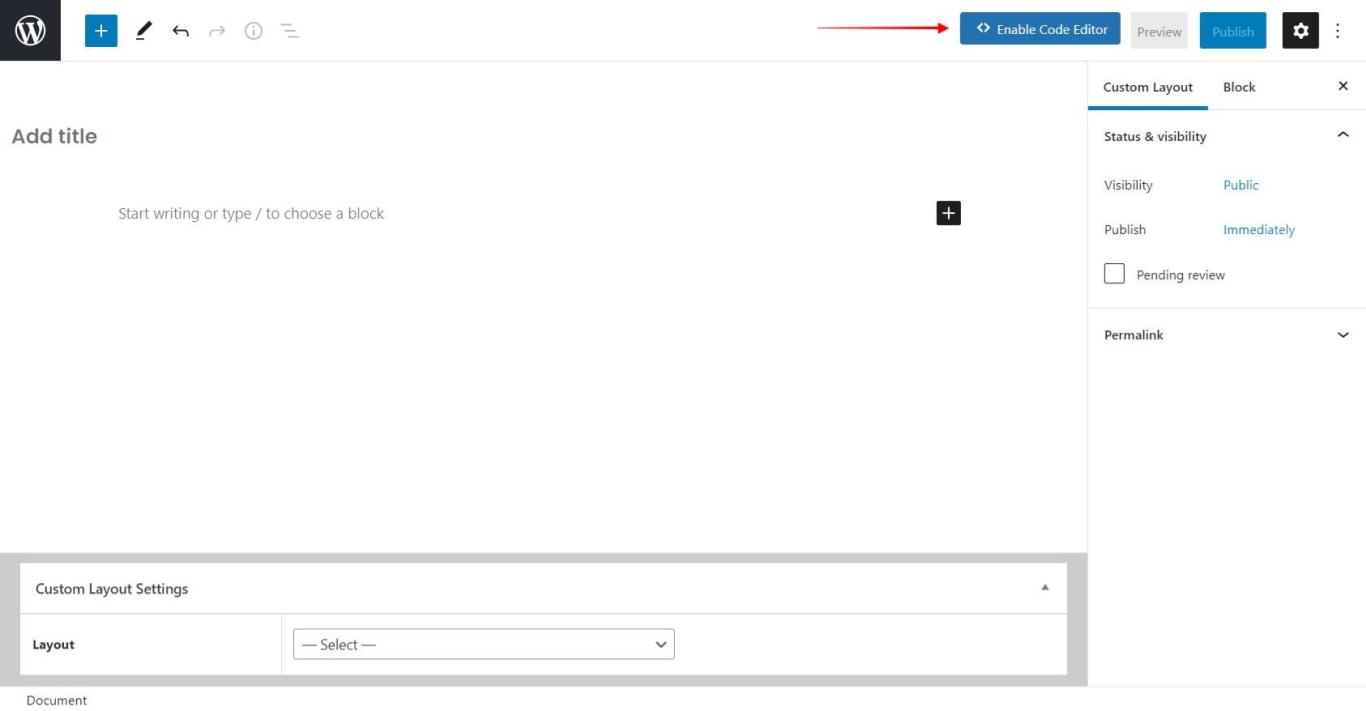
On the next step, click “Enable Code Editor” to activate it.

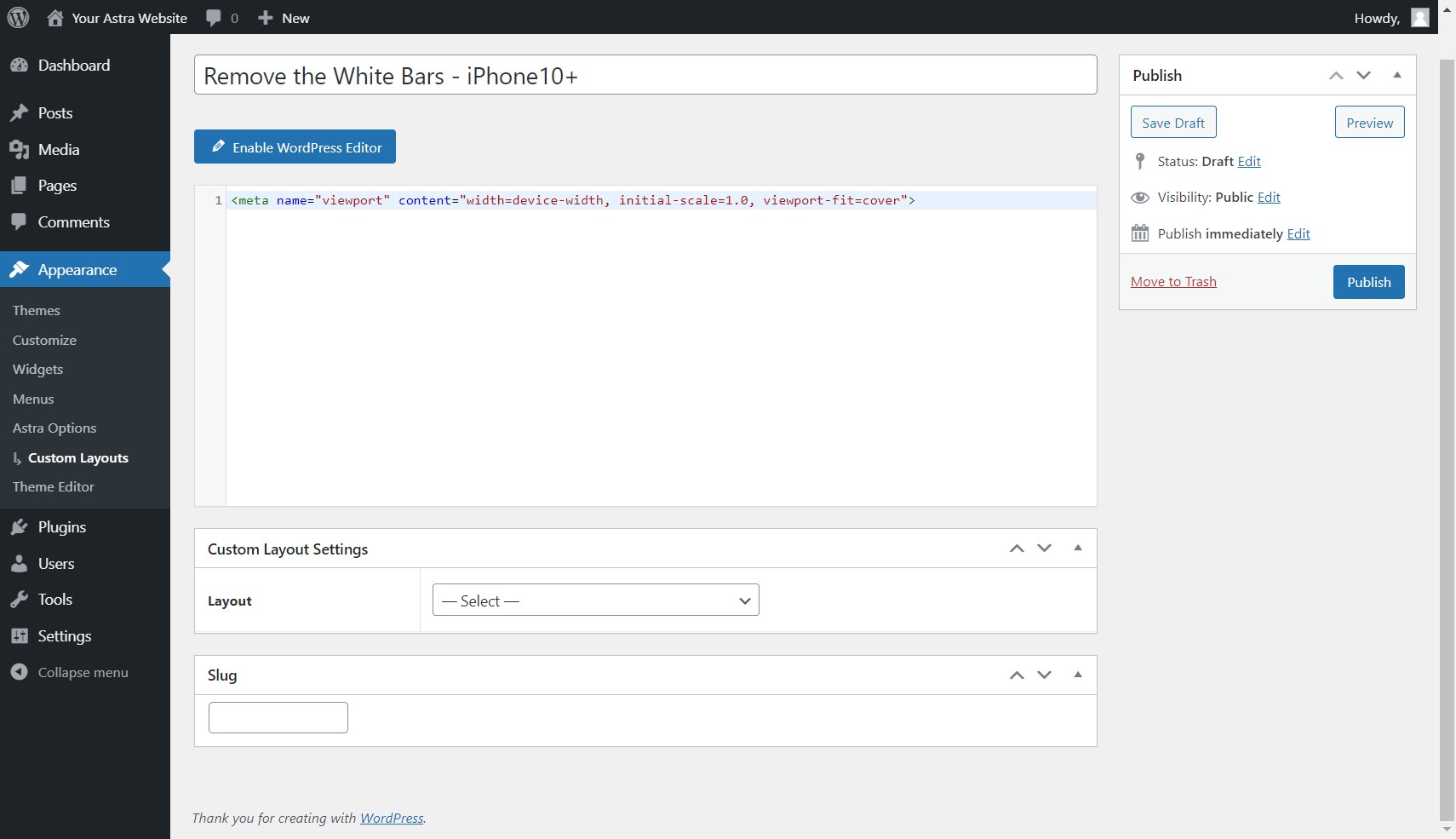
Insert the code in the Code Editor.

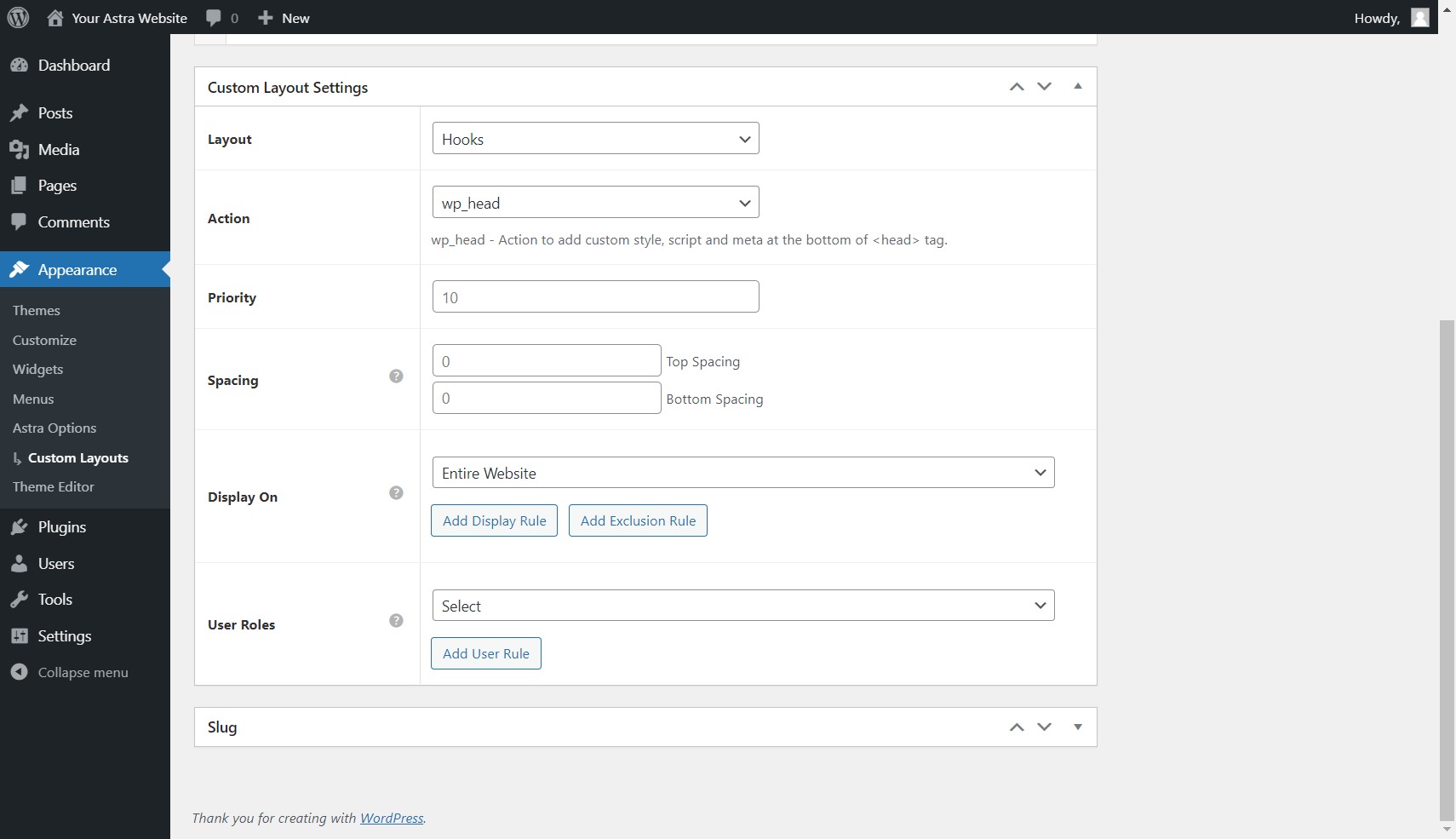
Scroll down to the Settings and set the following options:
- Layout: Hooks
- Action: wp_head
- Display On: Entire Website

Publish the layout.
2. With Astra Hooks Plugin
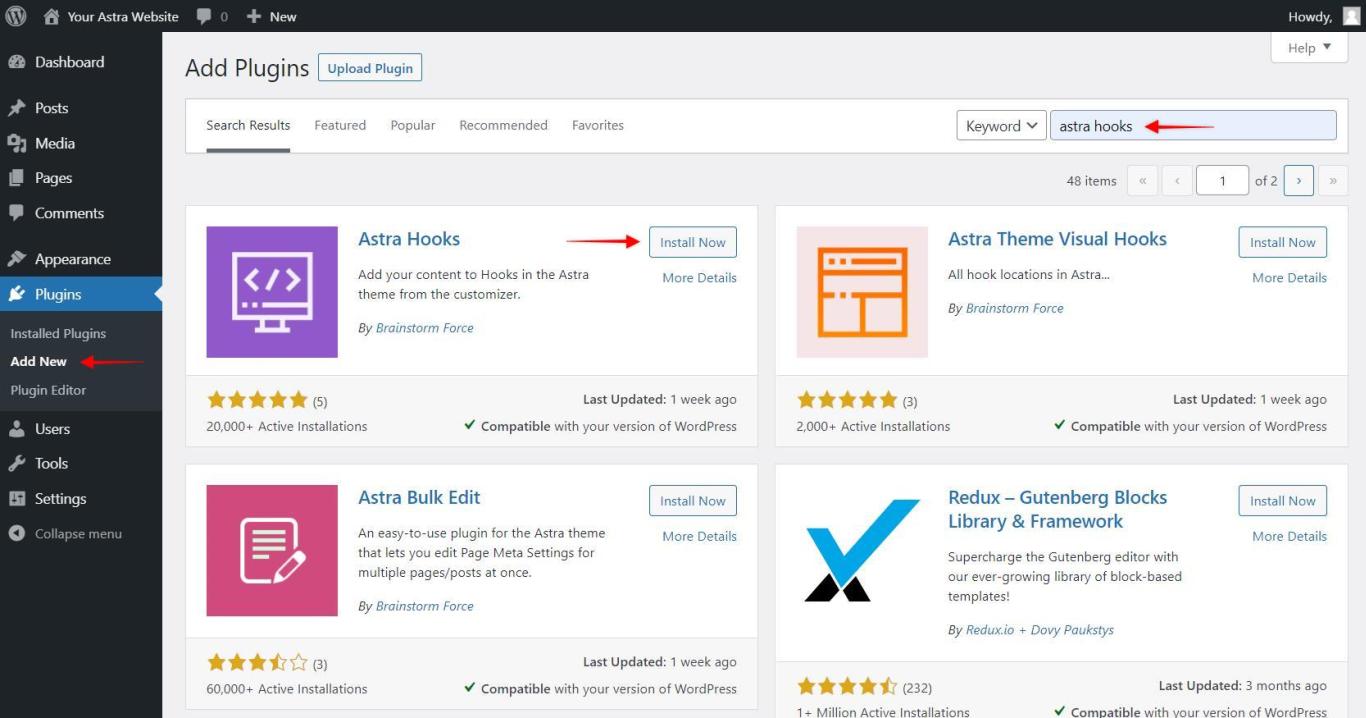
If you’re using the only Astra Theme without an Astra Pro addon, you can add this code using the Astra Hooks plugin. Just go to Dashboard > Plugins > Add New, find Astra Hooks, install and activate it.
Once the plugin is activated follow these steps:

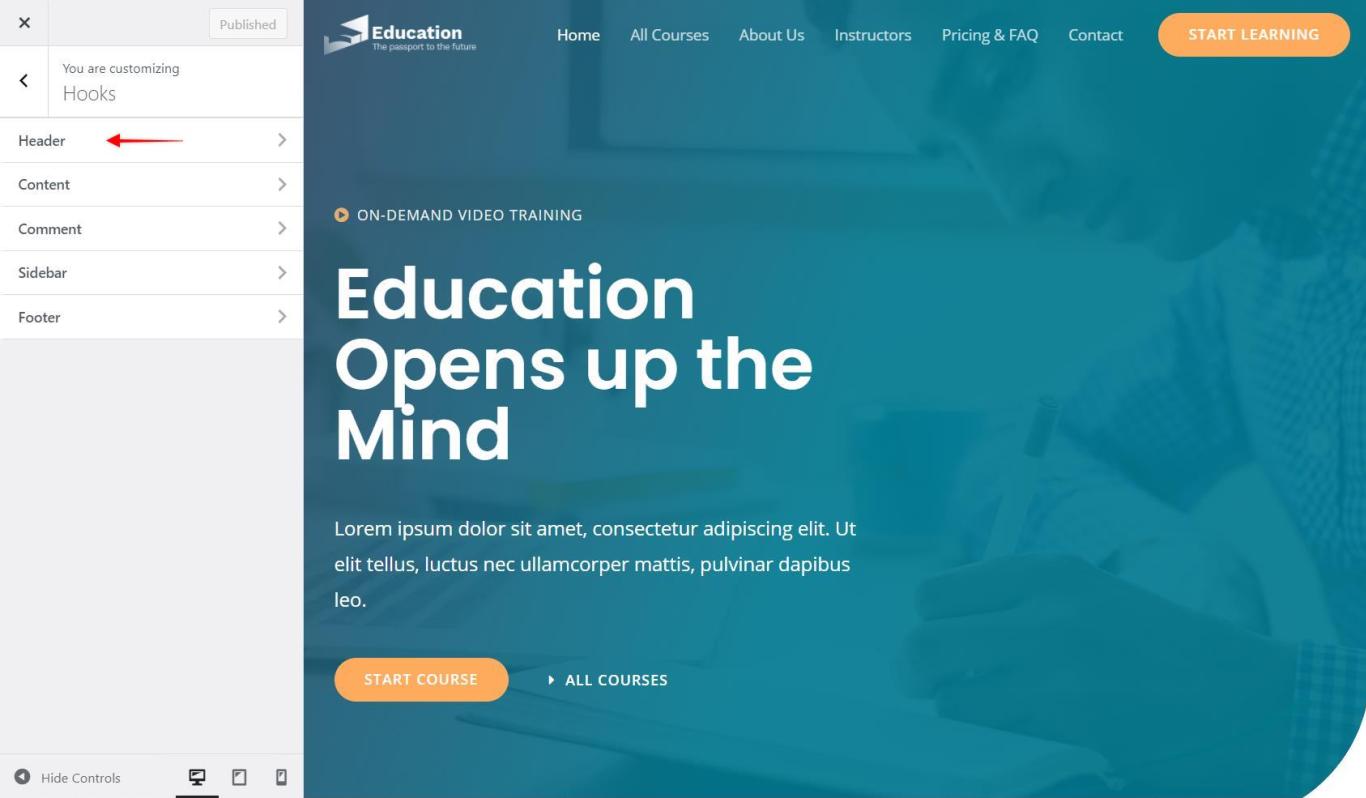
Open your Customizer (Dashboard > Appearance > Customize)
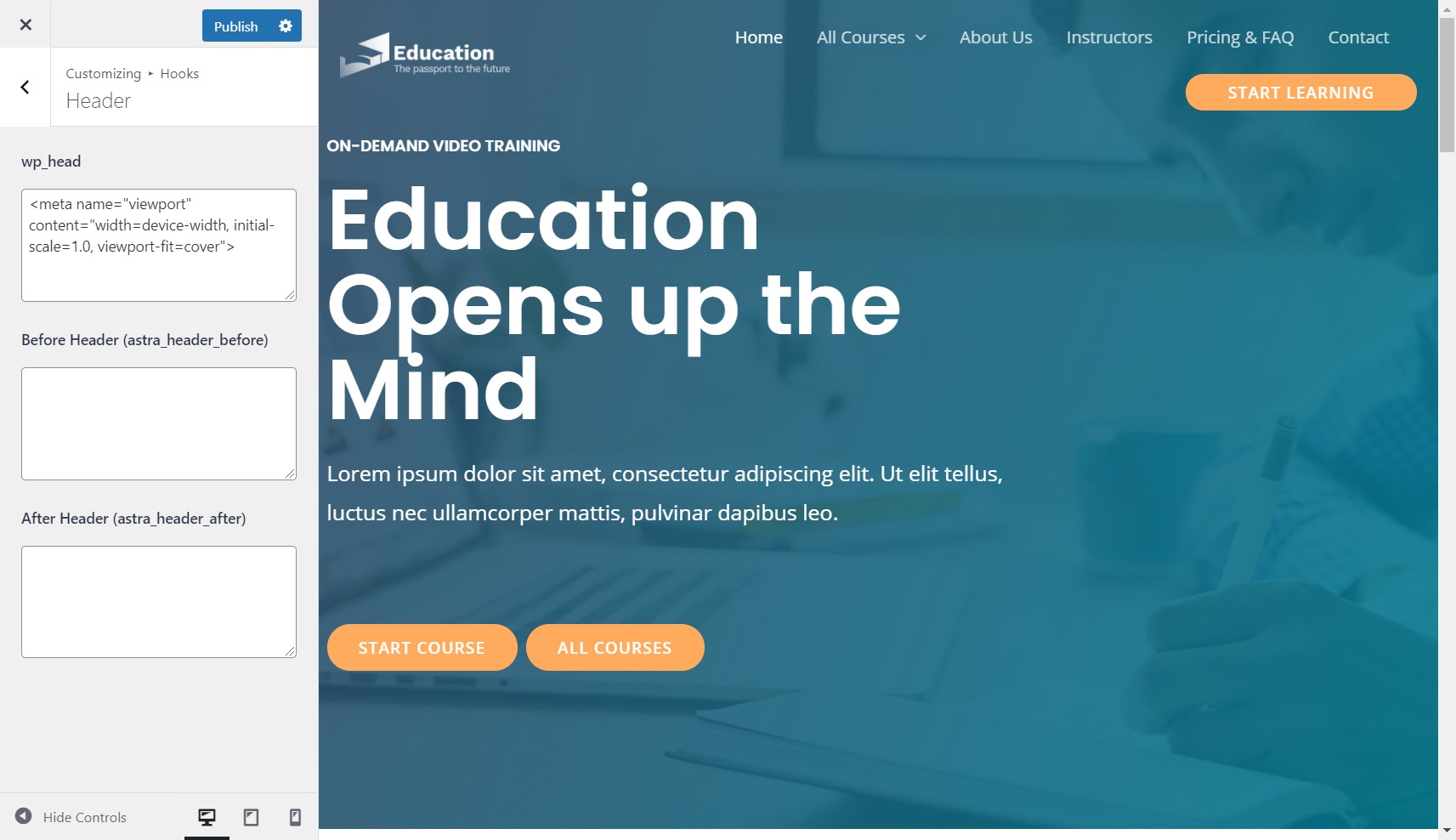
In the Customizer, go to Hooks > Header

Add the code to the wp_head section and Publish

That’s all!
Your website will now look great on iPhone edge-to-edge screens too.
