Looking for an easy way to customize the WordPress header?
Because your header sits at the top of every page, it plays an essential role in branding your website, helping your visitors navigate, and promoting your most important content.
However, to get the most benefits from your site’s header, you need a way to edit it, which many themes don’t offer.
In this post, we’ll share some different tactics that you can use to customize the header in WordPress using both simple drag-and-drop interfaces and your own code.
The easiest option is to use the Astra theme and its drag-and-drop header builder, but we’ll also share some other tactics that will work with any WordPress theme.
What Is the WordPress Header?
The WordPress header is the part of your site that appears at the top of every page. Typically, it includes at least two elements at the bare minimum:
For example, here’s what the header looks like on the Astra blog. You can see that it includes the Astra logo, as well as two separate navigation menus:

Depending on your needs, you can also include other elements such as social media icons, a search box, promos, your phone number and other information.
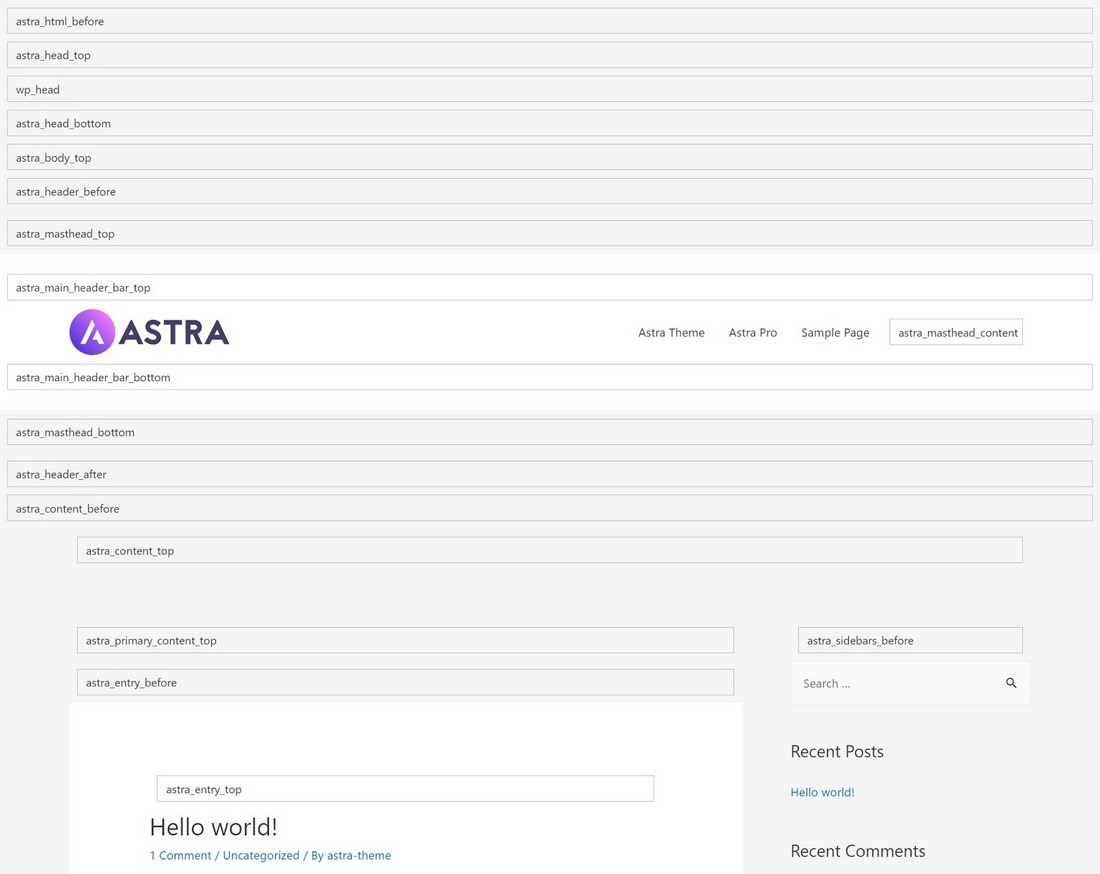
If you ever need to see how it works, the WordPress header is contained in the header.php file in your WordPress theme.
How to Customize the WordPress Header With Astra
If you want full control over your WordPress header, the free Astra theme gives you a drag-and-drop, no-code way to fully customize your WordPress header.
You’ll be able to see your changes right away on a live preview of your website and you can easily add different types of content, such as buttons, social icons, a search box, and more.
To get started, you’ll want to install and activate the Astra theme. You can also import one of the hundreds of pre-built demo sites to get quickly up and running. If you need a helping hand with any of those steps, we have plenty of guides to help you out:
Once you have your basic site ready to go, here’s how to customize your header using Astra.
1. Open the Astra Header Builder
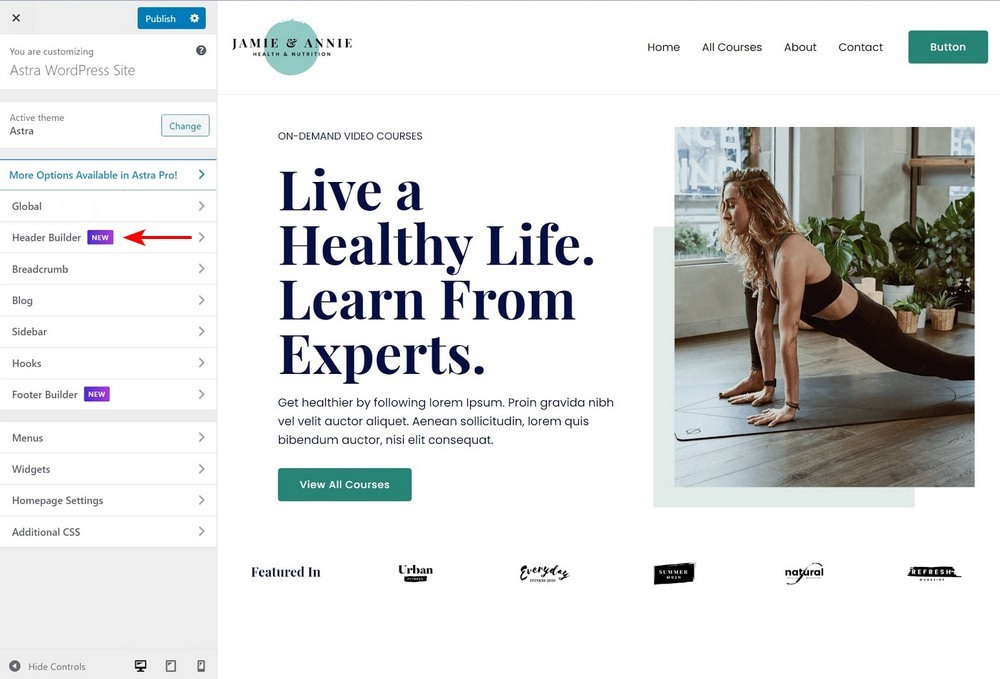
To get started, go to Appearance → Customize in your WordPress dashboard to launch the native WordPress Customizer. Then, select the Header Builder option:

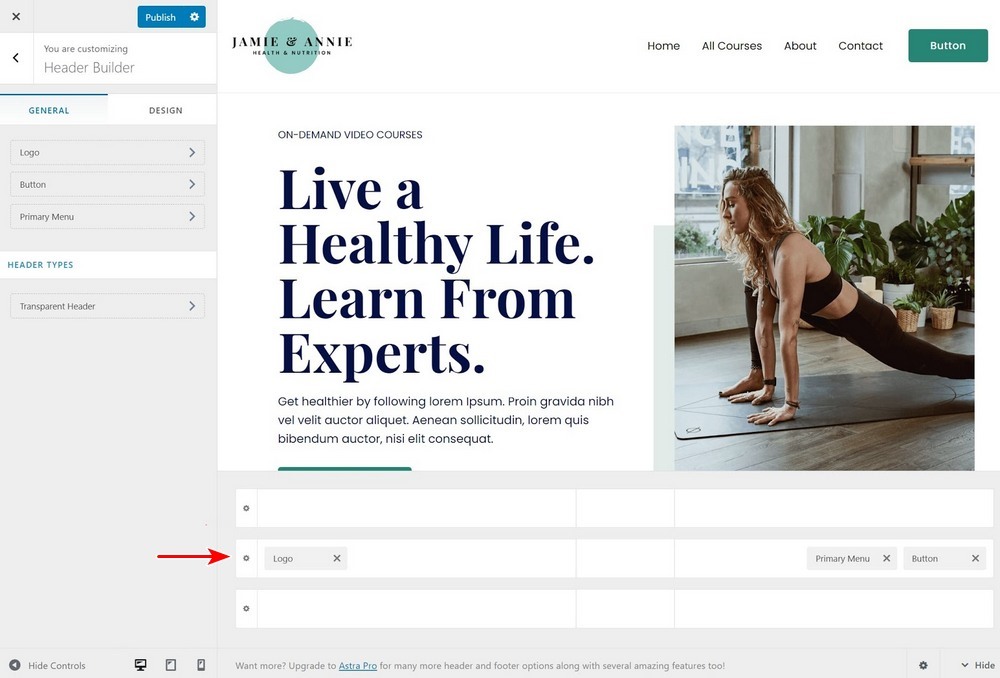
Once you launch the header builder, you’ll see a new set of options where you can control the layout of your header:

2. Add and Organize Header Content
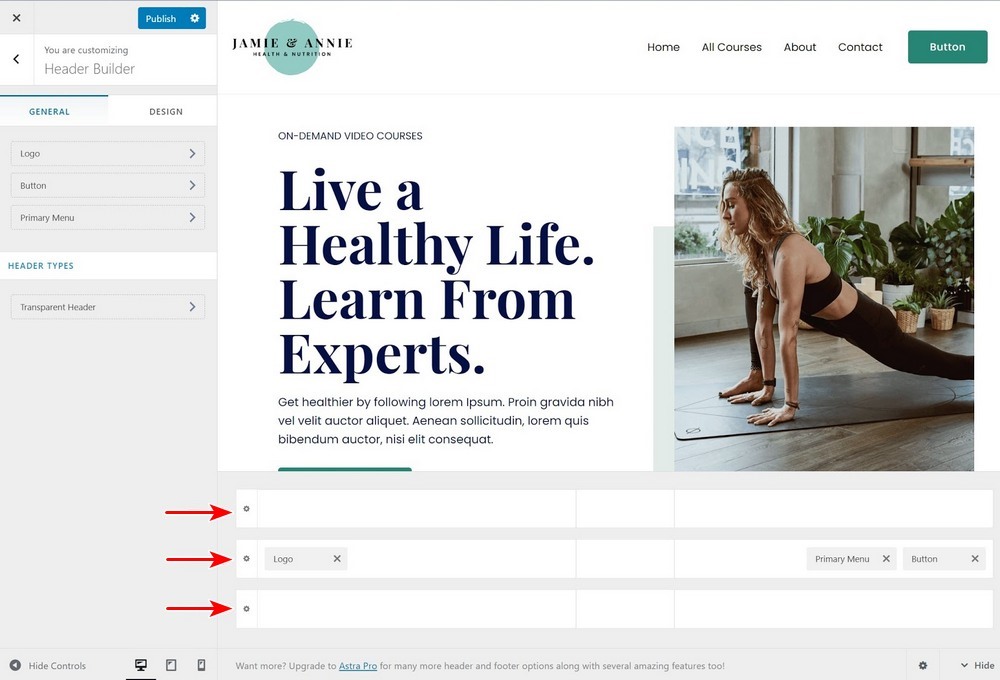
Now for the fun part – adding content. You can see that you have three rows in the header builder. Each row controls the content for a different part of the header:

You’ll absolutely want to include content in the primary header, and then you have the option to add content above or below that according to your needs.
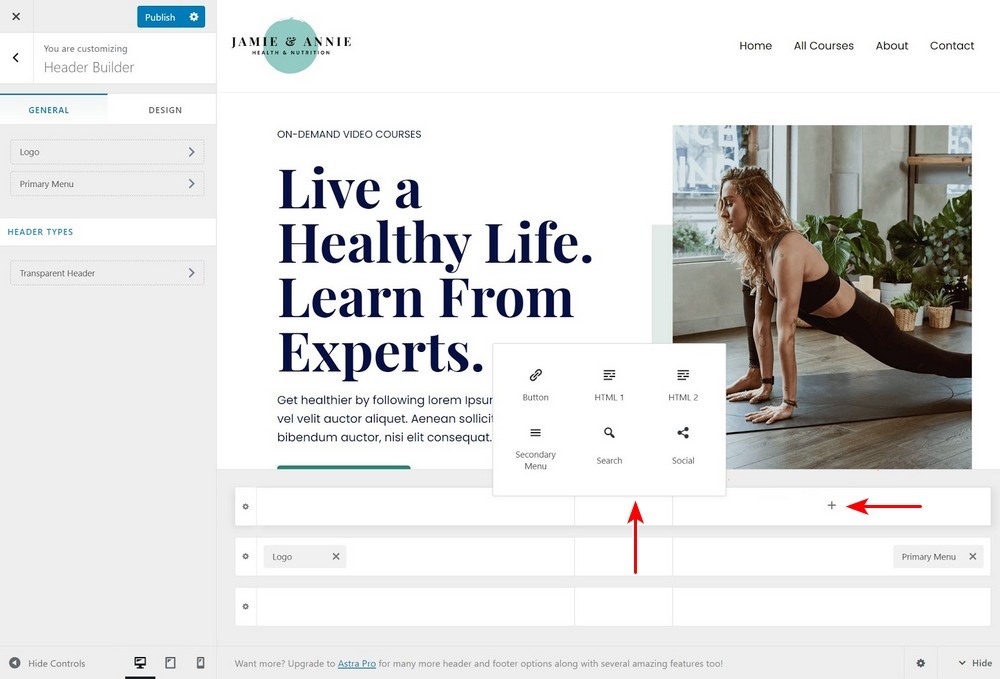
To add content, you can click on the spot where you want to add content. This will open a set of options:
- Primary menu
- Secondary menu
- Logo
- Button
- Search
- Social
- HTML 1
- HTML 2
Note that, as you add content, you’ll see fewer options. For example, you can only add your logo once, so that option will disappear once you’ve already added a logo to your header:

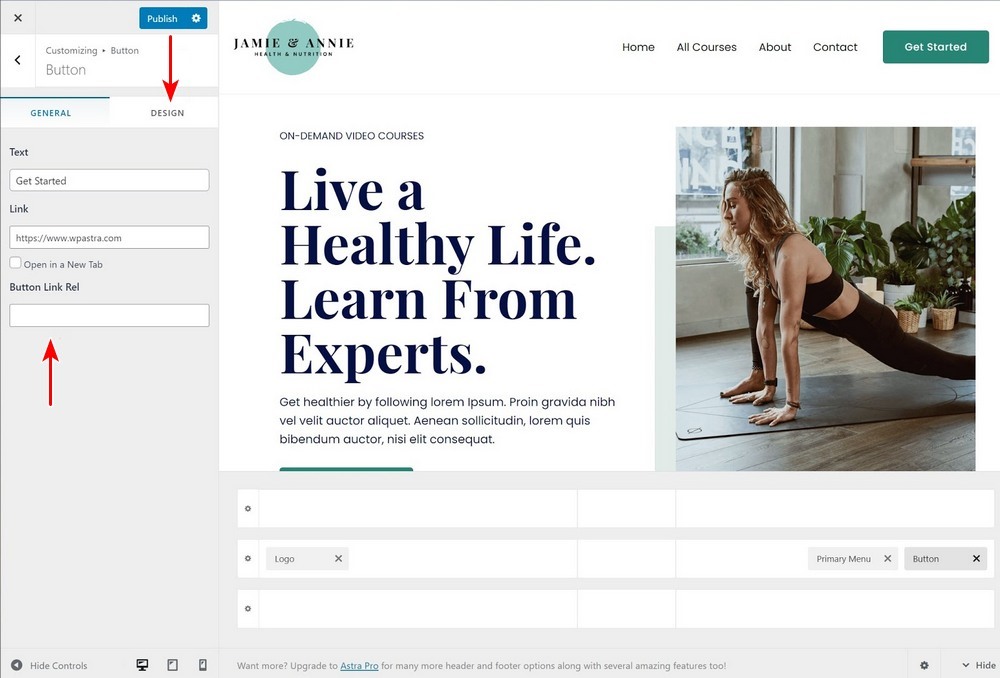
Once you’ve added some content, you can click on that content to open its settings. For example, if you add a button, you’ll be able to control the button text and link.
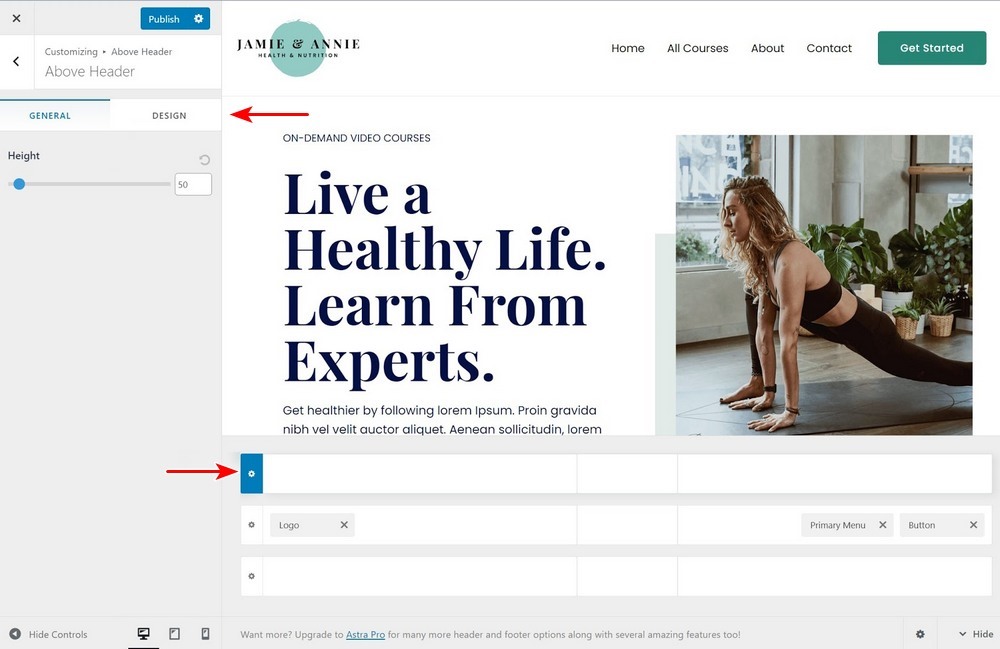
You can also open the Design settings to customize things further:

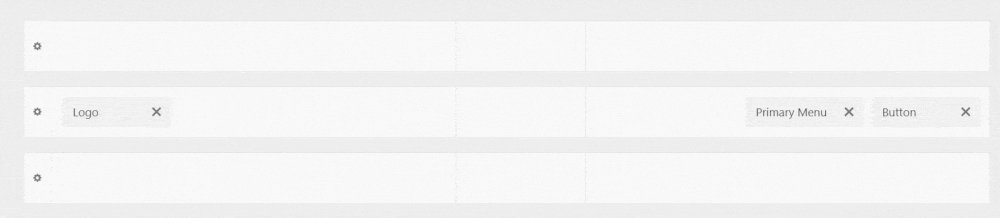
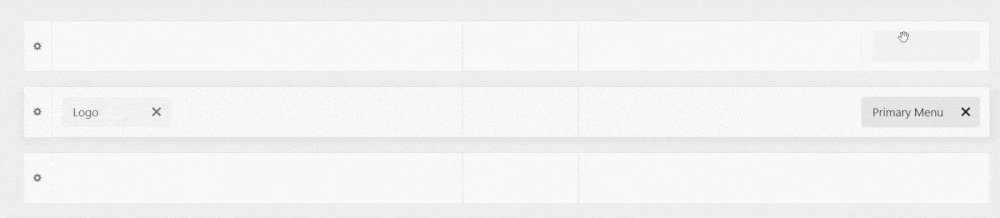
If you want to rearrange your content or move it to a different row, all you need to do is drag-and-drop it:

3. Customize Header Layout
Above, we showed you how to customize the individual elements inside your header. You also have several options to customize your header as a whole.
First off, you can go to the Design tab of the main header builder to control the width and spacing of your header. You can also click on the gear icon for each header row to customize its height and design:

4. Experiment With Different Types of Headers
Depending on whether you’re using the free version of Astra or Astra Pro, you’ll also get access to additional types of headers, such as transparent headers (free) and sticky headers (Pro).
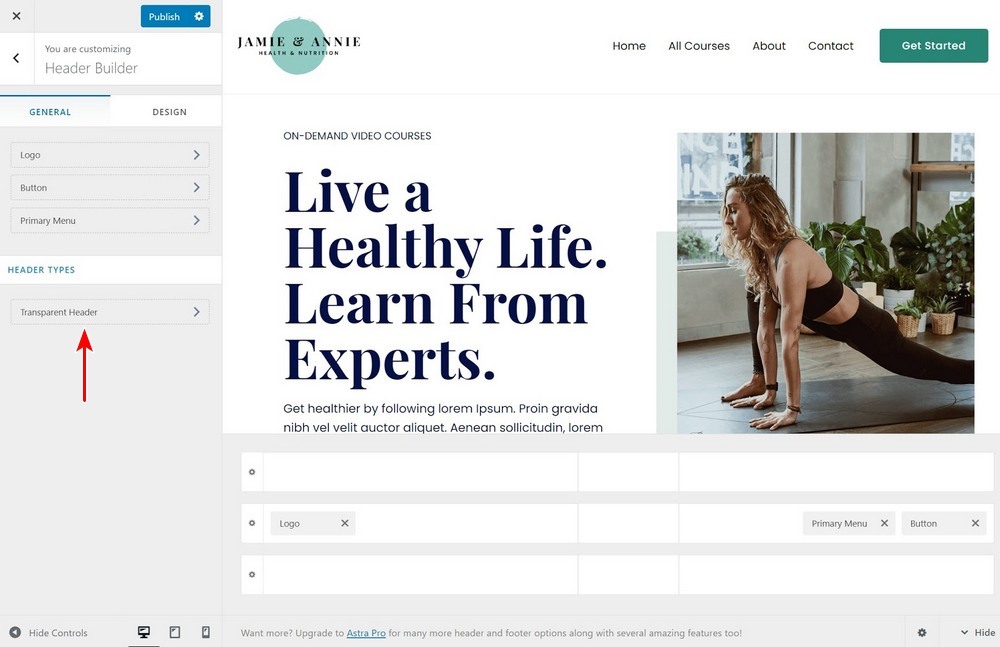
You can use the same header and footer builder above to design your transparent or sticky header. You’ll see those options under the Header Types section. You can click on them to expand the settings and design those different header types:

Three Other Ways to Customize the WordPress Header
While Astra’s drag-and-drop header builder offers the easiest way to customize the WordPress header, there are also other tactics that you can use, no matter what theme you’re using.
Here are some of the best strategies…
1. Use Your Theme’s Customizer Settings
Most WordPress themes give you some control over your site’s header in the native WordPress Customizer. You’re unlikely to get the level of detail that Astra gives you, but you will get some options to control how your header looks and functions.
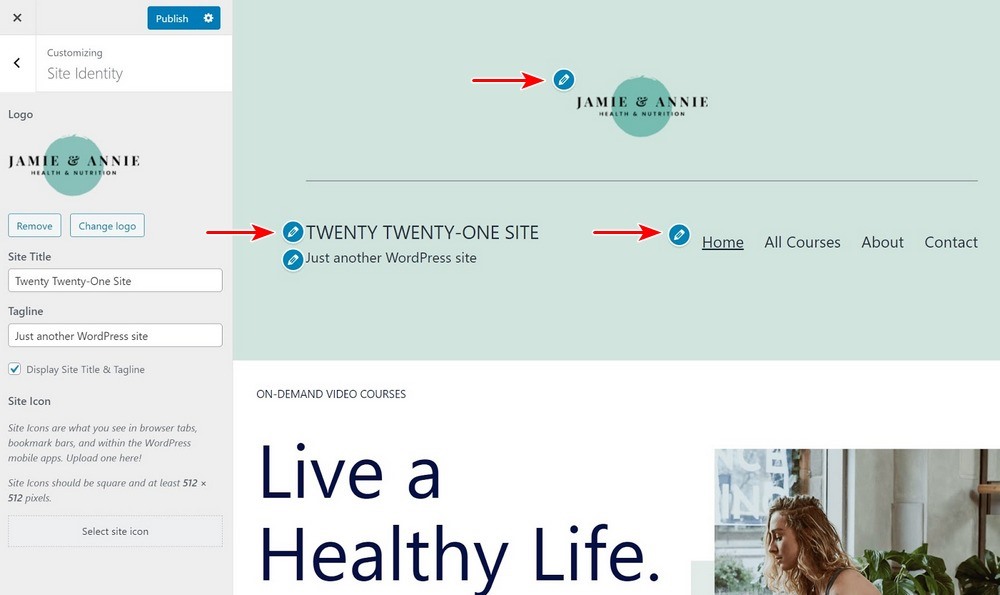
These options will vary based on your theme, but you can usually open them by clicking on the blue pencil icon next to elements in your header. For example, in the new Twenty Twenty-One default theme, you can see that you’re able to customize your:
- Logo
- Site headline
- Menu

If you need some extra help, you can consult your theme developer’s documentation.
2. Use Elementor and a Free Custom Header Plugin
If you’re not familiar with Elementor, it’s a visual, drag-and-drop design tool that you can use to create content on your site. With the free Elementor – Header, Footer & Blocks Template custom header WordPress plugin, you can use the free version of Elementor to design your own custom header with Elementor.
This plugin works perfectly with the free Astra theme, as well as any other WordPress theme you might be using.
To get started, install and activate the free plugin from WordPress.org. You’ll also need to install the free version of Elementor if you haven’t done so already.
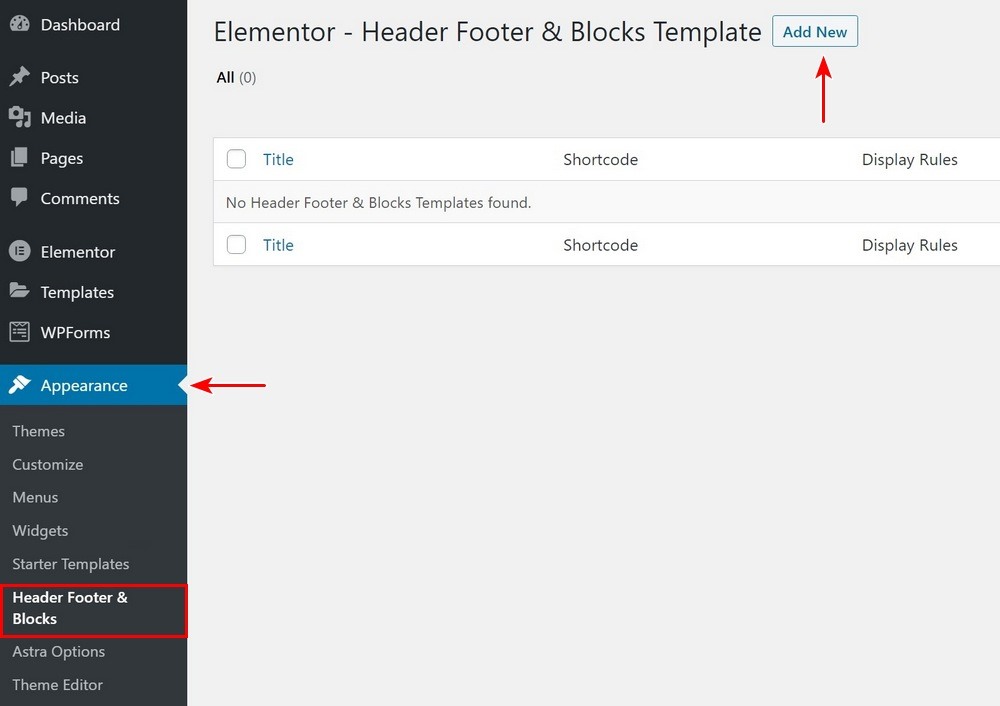
Once you’ve done that, go to Appearance → Header Footer & Blocks and click Add New:

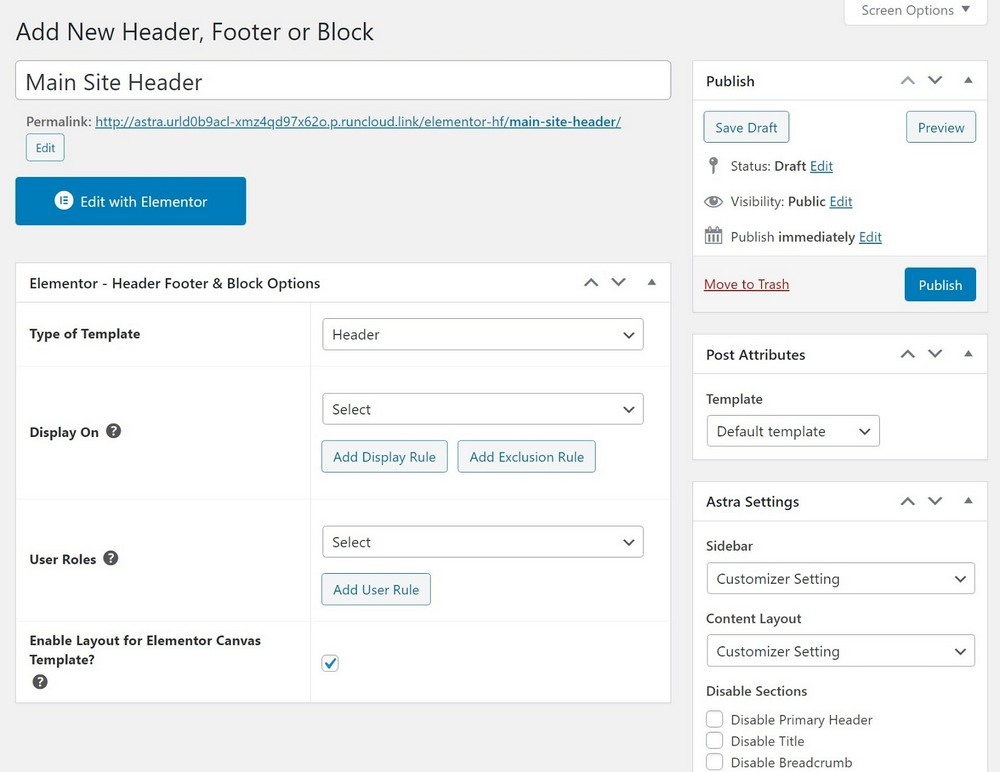
Give your template a name and choose Header under Type of Template. You can also use the Display On or User Roles options to target your header to specific content/users.
Then, Publish your header and click Edit with Elementor to open the visual builder:

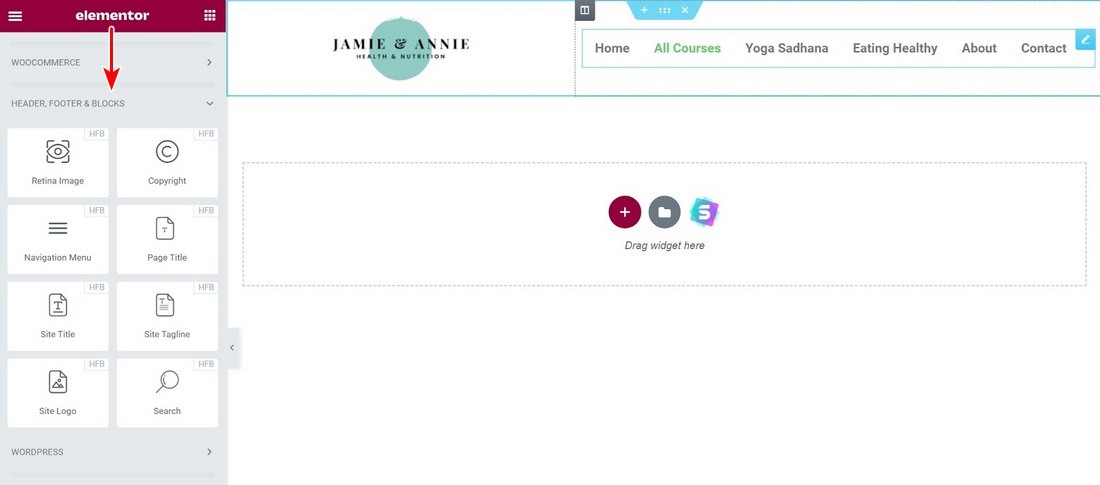
Now, you can fully customize your header using Elementor’s visual drag-and-drop interface. The plugin also gives you new Header, Footer & Blocks widgets that you can use to add important site elements, like your site’s logo or a navigation menu:

To learn more about using Elementor, check out our full Elementor tutorial or Elementor review.
3. Use Custom Code (Advanced)
Finally, if you’re an advanced user, you can also customize the WordPress header using your own code. To do this, you’ll need at least a working knowledge of HTML, PHP, and CSS, so this isn’t an option for non-technical users.
If you don’t know those coding languages, you’ll want to stick with one of the previous methods on this list.
There are two parts to using code to customize your header:
- HTML/PHP – this controls the actual content in your header.
- CSS – this controls the styling of your header.
As we mentioned earlier, your site’s header content resides in the header.php file. So to customize your header’s content, you’ll need to work directly with this file. Or, some themes, such as Astra, also offer hooks that you can use to add content to the header.
In the Astra visual hooks guide, you can see that you have a number of options to customize the header:

If you want to edit your theme’s header.php file directly, you should use a child theme to make sure that you don’t overwrite your changes when you update your theme.
On the other hand, if you’re using hooks, you don’t need to use a child theme as long as you use a plugin like Astra Hooks or Code Snippets. If you add your hooks directly to your theme’s functions.php file, you should still use a child theme, though.
With Astra Pro, you also have the option to add hooks using Astra Pro’s Custom Layout feature.
The neat thing about Astra Pro’s Custom Layouts is that you can use display rules to control exactly when the changes display. For example, you could add custom content to your header that only appears to logged-in users.
That’s how to customize your header’s content – but what about the styling?
To customize your header’s styling, you can edit the style.css file directly if you’re using a child theme. Or, you can use the Additional CSS area in the WordPress Customizer to add your own custom styles to the header.
Customize Your WordPress Header Today
Your WordPress header plays an essential role in your site’s success. It helps brand your website, guide your visitors to key content, promote important information or social profiles, and plenty more.
The easiest way to gain full control over your site’s header is to use the free Astra theme. With Astra, you get access to a visual, drag-and-drop header builder. You don’t need any code or external plugins – you’ll get 100% control of your header from right inside the WordPress Customizer.
In other situations, you can also use a different theme’s Customizer settings, the Elementor – Header, Footer & Blocks Template plugin, or your own code if you have the technical knowledge.
Similarly, you can edit the WordPress footer with minimal effort.
Do you still have any questions about how to customize the WordPress header? Leave a comment!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Whenever I use he header builder we have a problem with android phones. For no reason, the page will jump back to the top when you scroll down. I filled out a ticket and was told to disable all plugins, which I did, and was not the problem. I narrowed the problem down to the sticky header. When you use it it will skip back to the top on scroll. Never heard back from support, which is bothersome since we are a premium memeber.
I have Astra pro and it’s fully updated and don’t see the option for Header Builder in customizer. Have I missed something?
Hello Michael,
You will need to enable to option to view the New Header Footer builder. Read more here.
Thanks!!
How do I style the header? Background color / padding / spacing etc without custom CSS?
Nice article. I didn’t know you had Elementor blocks, and the visual hook guide is brilliant. Just what I’ve been looking for.
Hello Rick,
Glad you found it useful! 🙂
Excellent article, Solved most of my queries. Still, I have a question – Can we use header footer blocks without Elementor? Or are there any alternative plugins for just editing WordPress headers?
Hello Terrence,
You can use the default Header Footer builder of the Astra theme to design the Headers without Elementor. While the Header Footer & Blocks template plugin requires the Elementor page builder to design the Headers and Footers. 🙂
Astra theme header builder seems right for me. I like to ask, does this affect performance?
Can we build off the canvas menu using Astra PRO?
I have Astra Pro and there is NOT a header builder according to the directions above!!
Can we make a Verticle header using elementor header and footer blocks?
I love the new Astra header and footer customization settings and can’t wait to work with it.
Hello Emir,
So glad to hear about that! 🙂
These days you can customize the header and don’t have to worry about website performance, thanks to WordPress developers like Brainstorm Force. Amazing Work, Guys ?
Cheers, Zenia!
So glad to hear that you found our Astra theme so useful! 🙂
Great article, Thanks for sharing
How can I show the header section on my bog post?
Hello Yasir,
Just to let you know, you cannot edit any Blog/Archive page with Page Builders. Whenever you set any blog page by default, it becomes a WordPress archive page, and WordPress doesn’t allow editing the archive page with any page builder.
So, you can either use the Page Header module or the Custom Layout module to show the header section on the blog post. 🙂
How do I preview my sticky header before I publish it?
I am building a website using free template (starter) how do I edit the. header footer
Hello Lebina, you can follow this guide that explains how to edit the Header.