Do you have an online store without a payment gateway? Setting up a new store and want to accept Stripe payments? Want to add Stripe as a payment method to your existing store?
Every online store selling products, be it physical or digital, needs a payment gateway to help you easily accept payments.
In this article, we will show you, step-by-step, how to easily set up and accept payments in WordPress. And in particular, set up Stripe within WordPress.
When you are starting with an online store, in addition to deciding on the best hosting service providers, one of the most critical questions would be on how to accept payments online.
While there are several payment gateways available, such as Amazon Pay, Authorize.Net, 2Checkout, Braintree (owned by Paypal), Skrill, the two most commonly used payment gateways are PayPal and Stripe.
Both PayPal and Stripe allow you to easily integrate a payment gateway with your WordPress store and accept payments.
This article covers how to set up Stripe with WordPress and a WooCommerce store. We will also cover adding payment options to WPForms and Easy Digital Downloads.
First, let’s take a quick look at what a payment gateway is, what it does, and the key differences between PayPal and Stripe.
What Is a Payment Gateway and How Does It Work?
A payment gateway is an application integrated into your online store that enables secure payments. It acts as the middleman between you and your customer. It works by accepting the payment from a customer when they purchase something and transfers it into your bank account.
Integrating a payment gateway to your website or app is the simplest way to accept online payments. Not only do these payment gateways allow you to accept online payments through debit cards and credit cards but also various other modes such as net banking, prepaid instruments, wallets as well.
This is a brief overview of how a payment gateway works.

(Source: Freepix)
Step 1: The customer places their order and clicks on checkout.
Step 2: They are then directed via a payment gateway where they select the preferred payment option and enter the relevant information.
Step 3: The payment gateway directs the customer to the issuing bank or a 3D Secure page. 3D Secure requires customers to complete an additional verification step to prevent fraud. The customer would be required to authorize the transaction with the card issuer.
Step 4: On successful authorization, the bank verifies details such as the customer credentials and account balance to complete the transaction.
Step 5: The payment gateway sends a message back to the merchant. If the transaction fails, the merchant sends a ‘Transaction Failed’ message to the customer. If the transaction is successful, not only will a success message be displayed to the customer, the merchant will also receive a success message from the bank.
Step 6: The bank settles the amount with the payment gateway, which in turn settles with the merchant. Based on your payment gateway, any transaction fees will be levied on the amount before settling it with the merchant. We’ll cover this a little later in this article.
The entire transaction is carried out through ‘HTTPS’. All payment gateways require your store to use ‘SSL/HTTPS’ encryption. SSL is also a Google prerequisite to rank a website, i.e., using the ‘HTTPS’ in your URL.
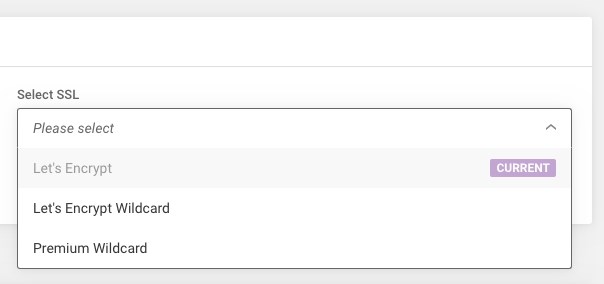
Most hosting service providers offer free SSL certification. For example, SiteGround offers free SSL with the ‘Let’s Encrypt’ option.

If you’re planning to set up your online store, our article ‘How To Secure Your WordPress Website – Step By Step Guide’ includes everything you need to know.
Paypal vs Stripe: An Overview
Now that we’re clear on what a payment gateway is and how it works, let’s look at the two most commonly used payment methods, PayPal and Stripe.
While we wouldn’t want to dive deep into the two payment gateway providers in this article, we’d like to summarize the two to help you make an informed decision about which to choose.
| Service | PayPal Standard | Stripe |
| Fee per Transaction* | 2.9% + fixed fee | 2.9% + fixed fee |
| Setup Costs or Monthly Fees | Nil | Nil |
| Contract Required | Nil | Nil |
| Micropayments (<$10) | 5.00% + micropayments fixed fee | 5.00% + micropayments fixed fee |
| Recurring Billing | No | Yes |
| Chargeback Fee | $20 | $15 |
| Refunds | You can either issue partial or full refunds. There are no fees to refund a charge, but the fees from the original charge are not returned. | You can either issue partial or full refunds. There are no fees to refund a charge, but the fees from the original charge are not returned. |
| Customer Support | Email, Help Centre, Phone & Chat | Email, Help Centre, 24/7 Phone & Chat |
| Ease of Setup | Easy | Moderate |
| PCI Compliance | Yes | Yes |
| Access to Funds | Immediate | 2 Days (Average) |
| Countries Available | 200+ | 30+ |
Charges may vary depending on your location.
To get the exact charges based on your location, and for a detailed list of all the charges and the fees applicable, you could visit the ‘PayPal Merchant Fees’ and the ‘Stripe Pricing’ pages.
Both PayPal and Stripe offer merchants great features and flexibility. At the end of the day, you have the freedom to choose a payment gateway depending on your specific requirements.
For this article, we will go ahead and set up Stripe in our WordPress store. However, it’s worth noting that setting up PayPal payments in WooCommerce is equally straightforward and hassle-free, offering a seamless integration experience for your online store.
How to Accept Payments in WordPress
There are different ways in which you can accept payments in WordPress. We will cover 4 simple methods to set up Stripe, namely:
- Stripe With WordPress
- Stripe With WPForms
- Stripe in WooCommerce
- Stripe in Easy Digital Downloads (EDD)
How to Set up Stripe on a WordPress Site
If you don’t intend to create a full-fledged eCommerce store and are looking at selling just one product at a fixed price, then this is ideal for you.
If you’re a freelancer or consultant or are selling an eBook, digital product or want to feature a Donate Now button, Stripe is ideal
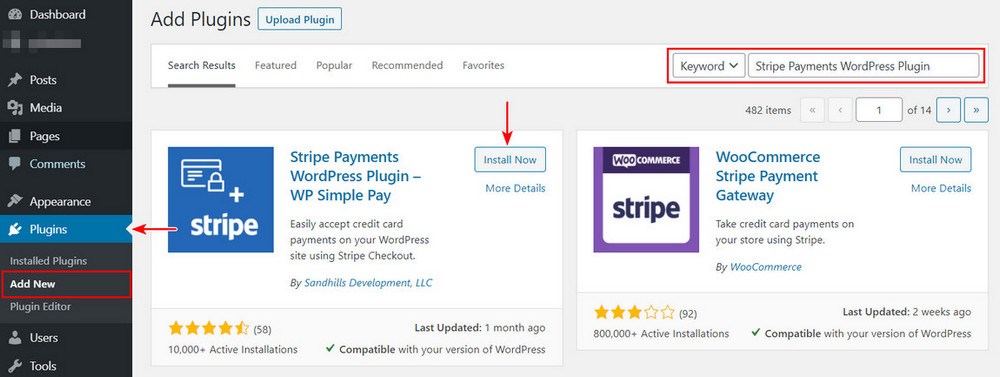
Step 1: Install the Stripe Plugin
Install and activate the ‘Stripe Payments WordPress Plugin – WP Simple Pay’ plugin.

This plugin comes with both a free and a paid version.
‘WP Simple Pay’ is a standalone plugin that can easily connect Stripe with WordPress.
Some of the features in the free version of the plugin includes integrating Stripe Checkout with unlimited payment forms, displaying your brand and/or product images on the Stripe Checkout pages, an option to collect customer billing and shipping addresses, and so much more.
For a detailed list of features in both the free and paid version, visit the ‘WP Simple Pay Pro Features’ page.
Once you have installed and activated the ‘WP Simple Pay’ plugin, you’ll notice a ‘Test Mode’ activated notification on the top right-hand corner of your WordPress dashboard.

Step 2: Setting up a Stripe Account
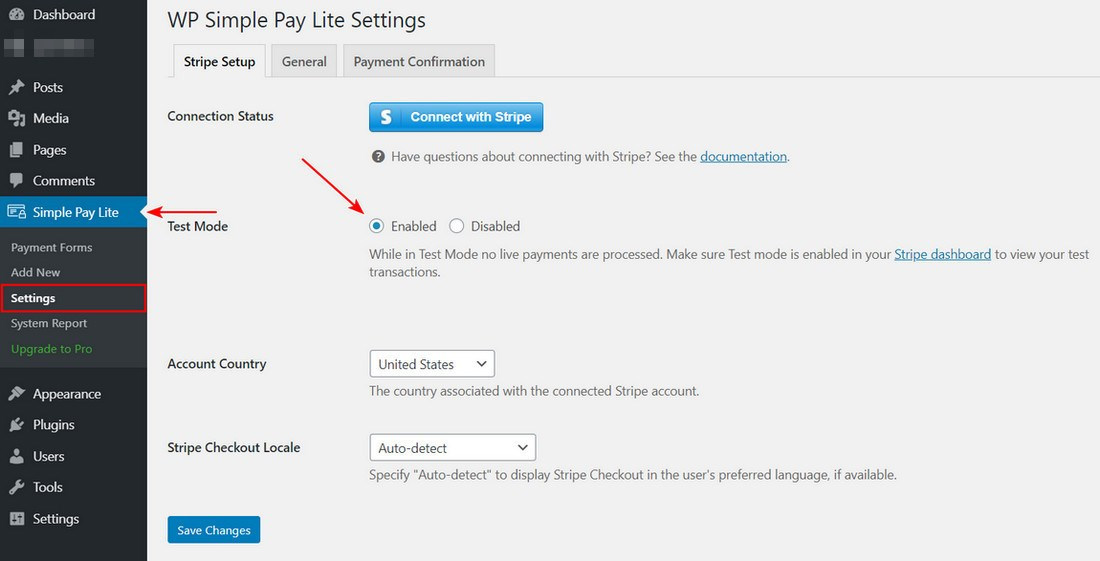
Proceed to ‘Simple Pay Lite > Settings’ as shown below.

You will notice in this ‘Settings’ page, the ‘Test Mode’ has been set to ‘Enabled’. Change this to ‘Disabled’ when you take your site live or want to start accepting payments.
WP Simple Pay uses tabs to keep things organized. There is the ‘Stripe Setup, General, and Payment Confirmation’.

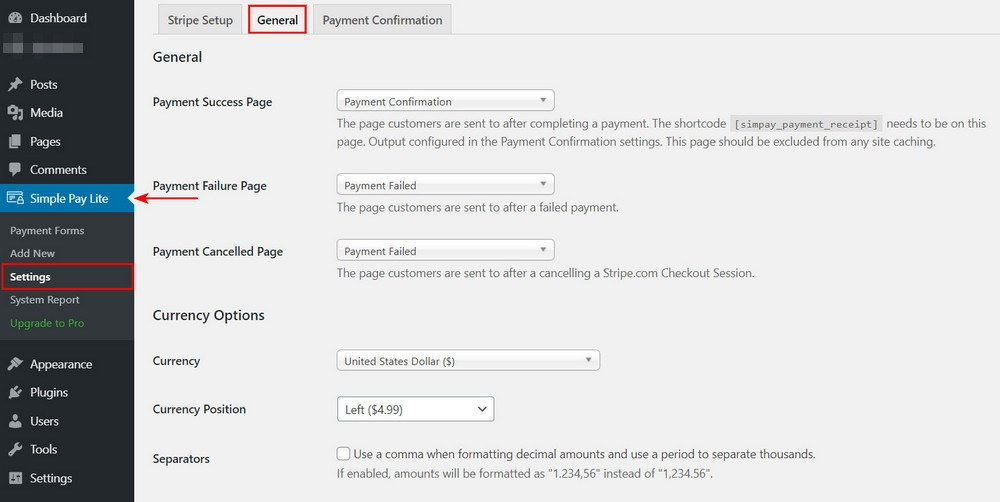
In the ‘General’ tab, you can set the various pages such as the ‘Payment Success Page’, ‘Payment Failure Page’, and the ‘Payment Cancelled Page’. The dropdown will have the list of pages currently on your WordPress site.
In addition to setting the pages, you can set the currency as shown in the image above.

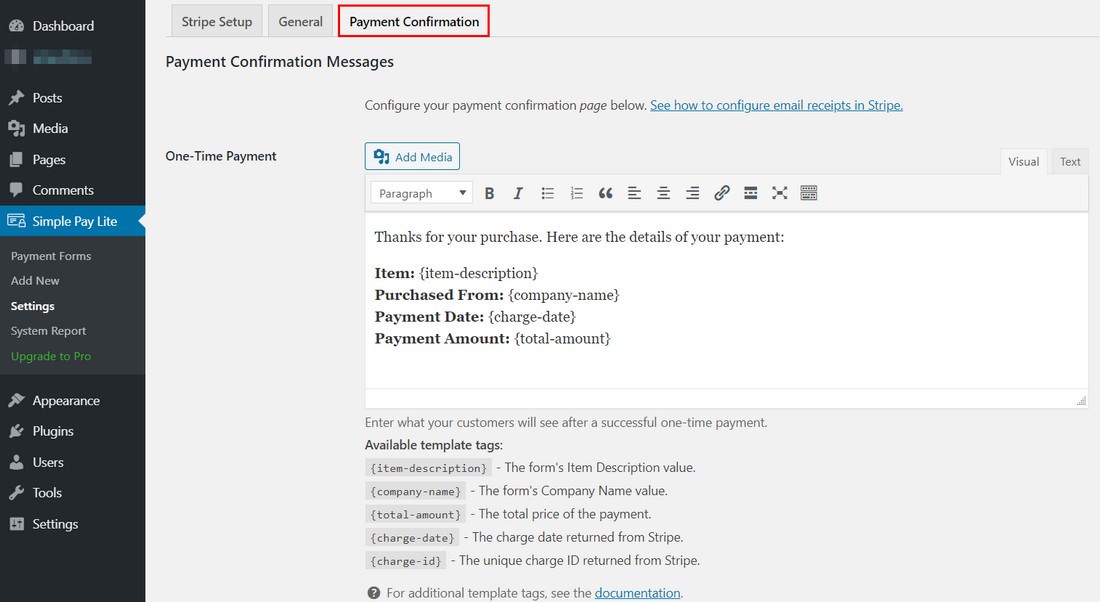
The next is the ‘Payment Confirmation’ tab.
These are the messages displayed on successful payment. You can customize the information to be displayed on the success page by making use of the ‘Available template tags’ mentioned on the page.
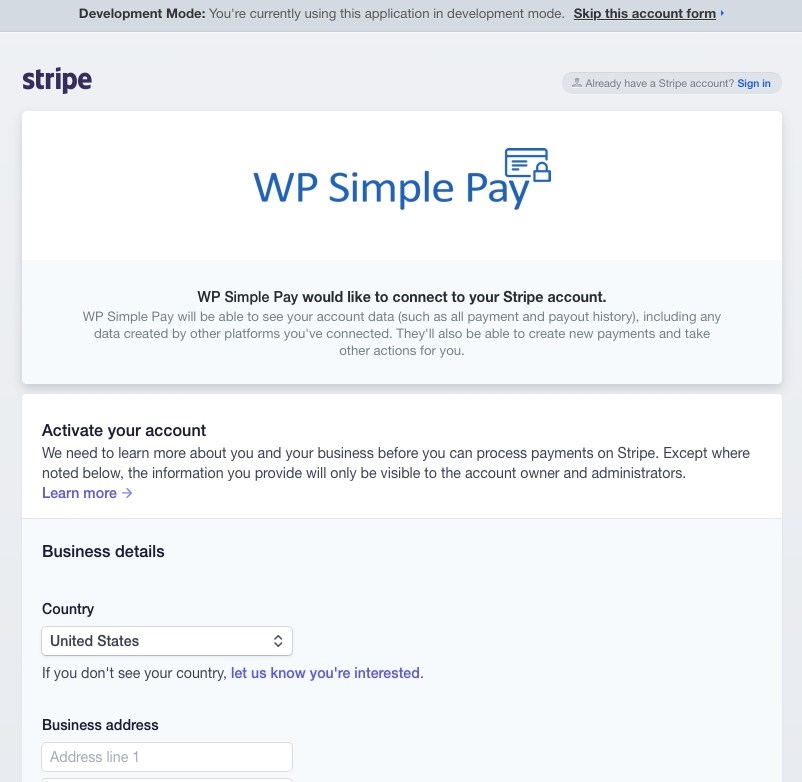
Head back to the ‘Stripe Setup’ tab and click on the ‘Connect with Stripe’ button to set up Stripe with your WordPress website.

If you have an existing account with Stripe, click ‘Sign in’ at the top right of the page. If you would like to create a new account, go ahead and fill in the form and activate your account.
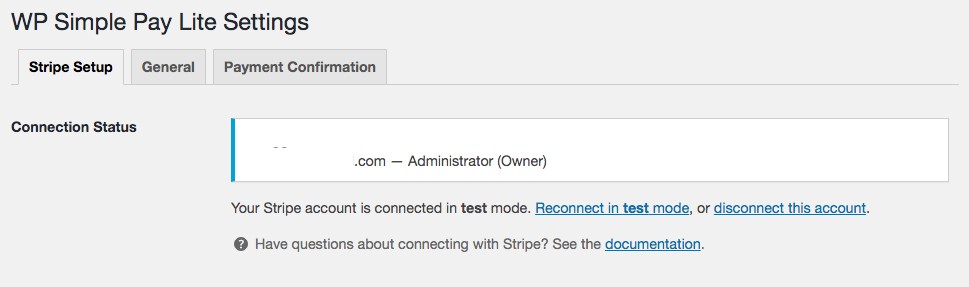
Once your account is activated, the email address used during registration will be displayed as the ‘Administrator (Owner)’ and your Stripe account will be connected, as shown below.

Step 3: Creating a Payment Form
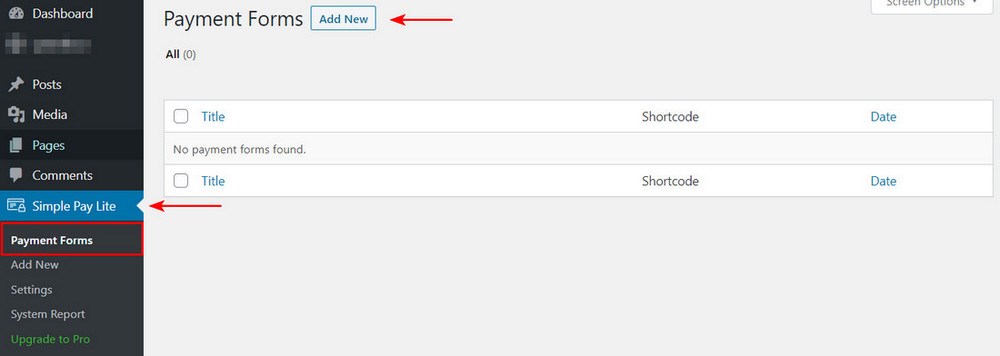
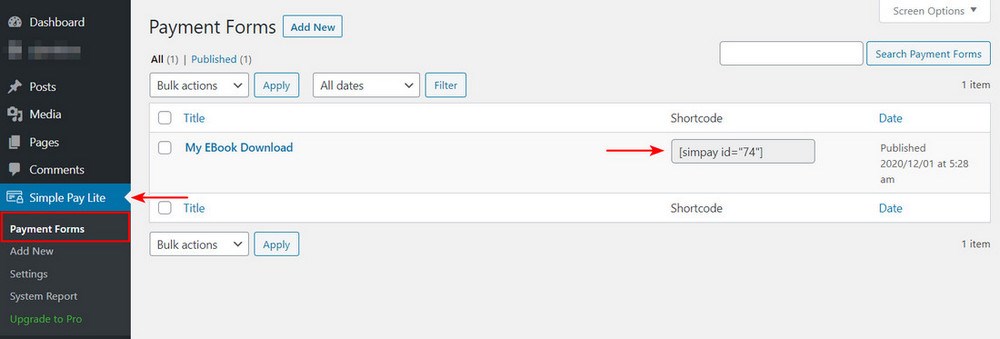
The next step is to create a payment form. Go to ‘Simple Pay Lite > Payment Forms’. All the forms created for your WordPress site will be listed on this page.
Since we have to create our first payment form, click on ‘Add New’.

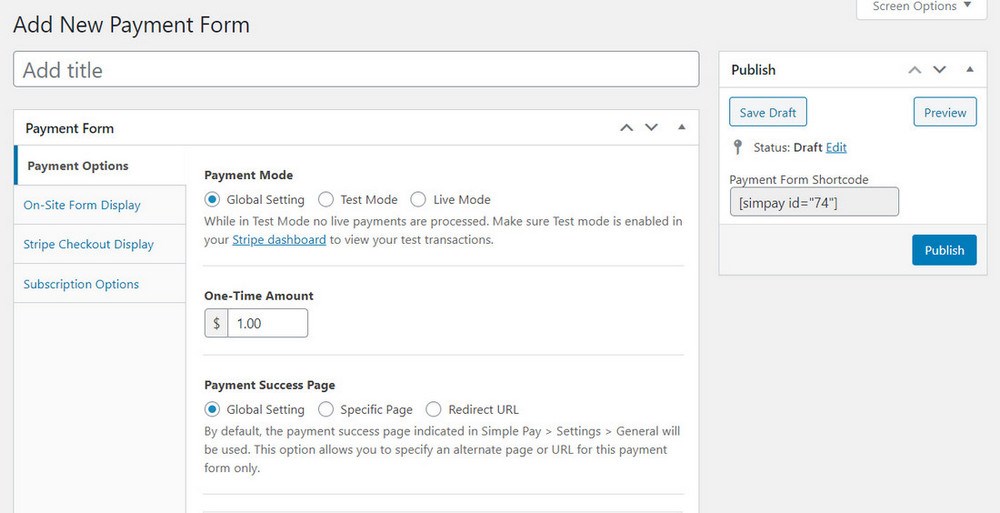
Add a title to your payment form. This is for your reference and will not be shown on the front end of your WordPress site.

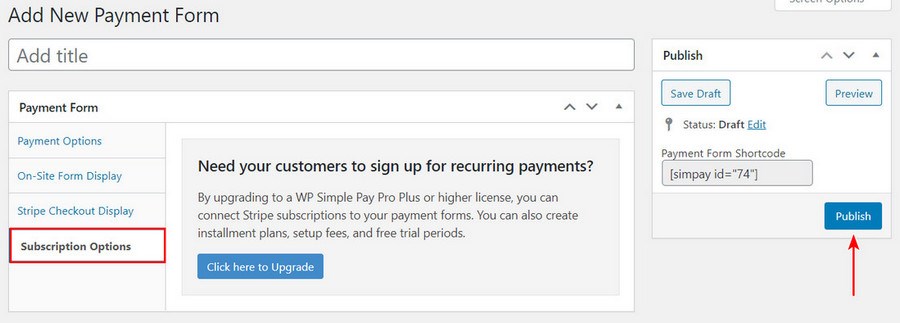
In addition to the title, we will have to enter in details for the remaining tabs, i.e., ‘Payment Options’, ‘On-Site Form Display’, and ‘Stripe Checkout Display’.
‘Subscription Options’ is only available in the Pro version of this plugin and for this example, we will do without the Pro version.
For the sake of this article, I am selling an eBook.
Under the ‘Payment Options’ tab, I’ve left the default settings at Global Setting’ under ‘Payment Mode’ and set a ‘One-Time Amount’ of $1.

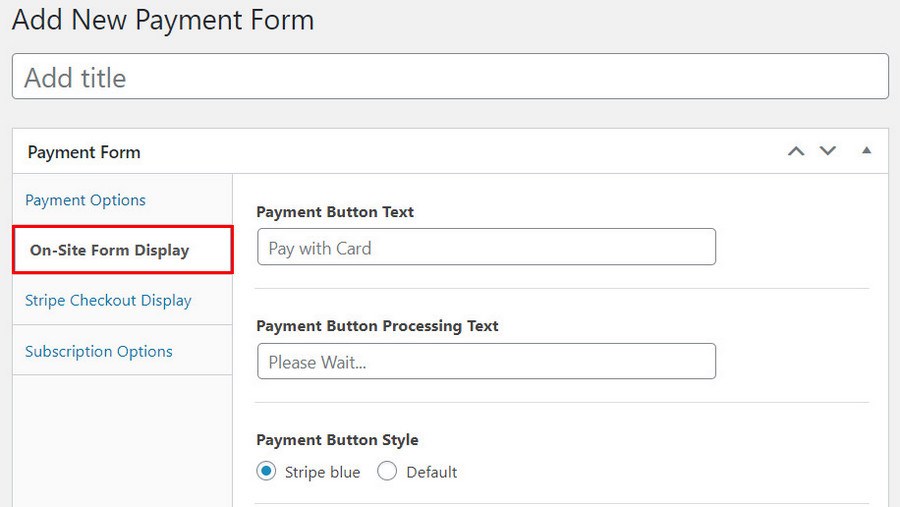
The ‘On-Site Form Display’ is where you can customize the text appearing on the payment button. You could change this if need be.
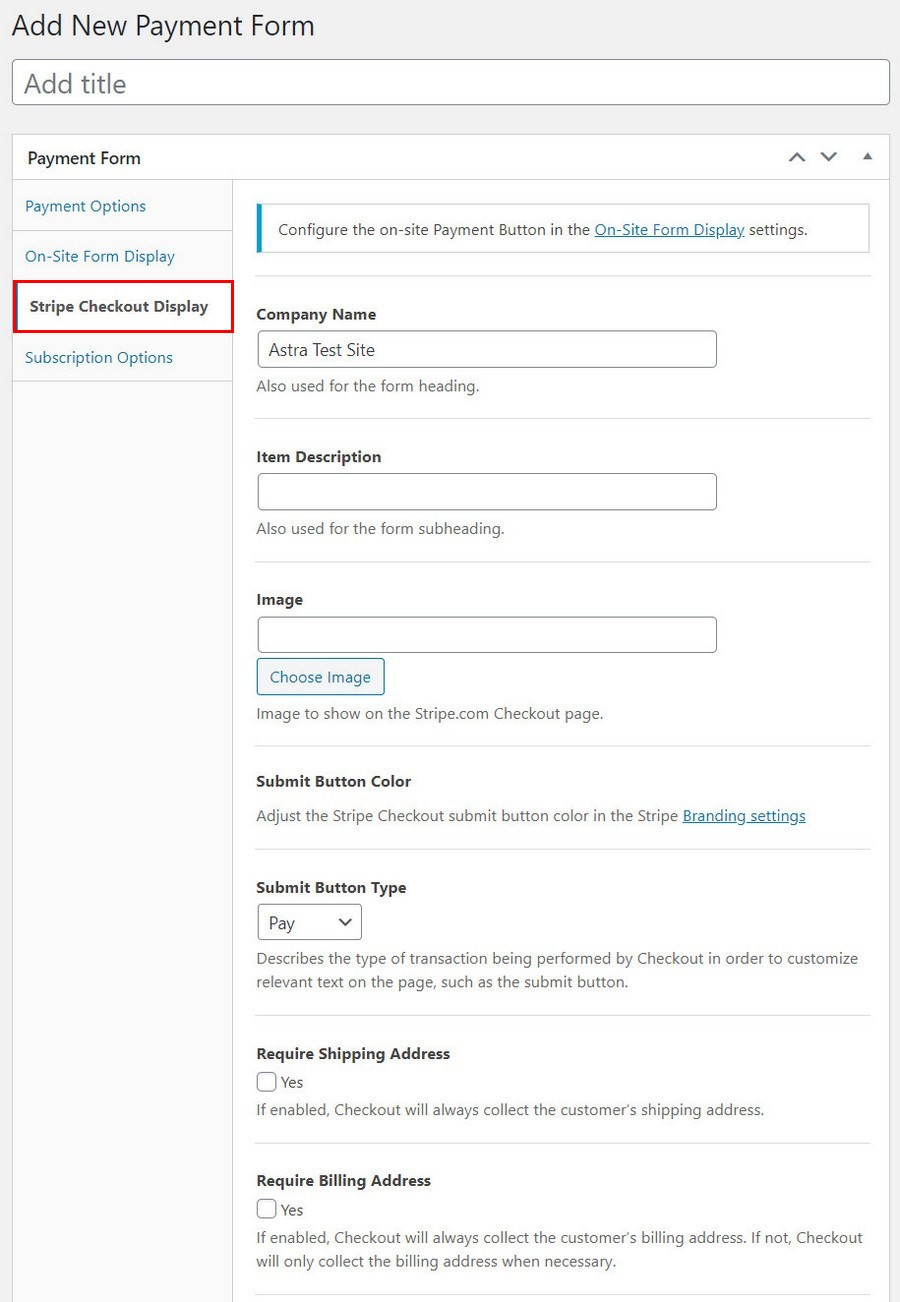
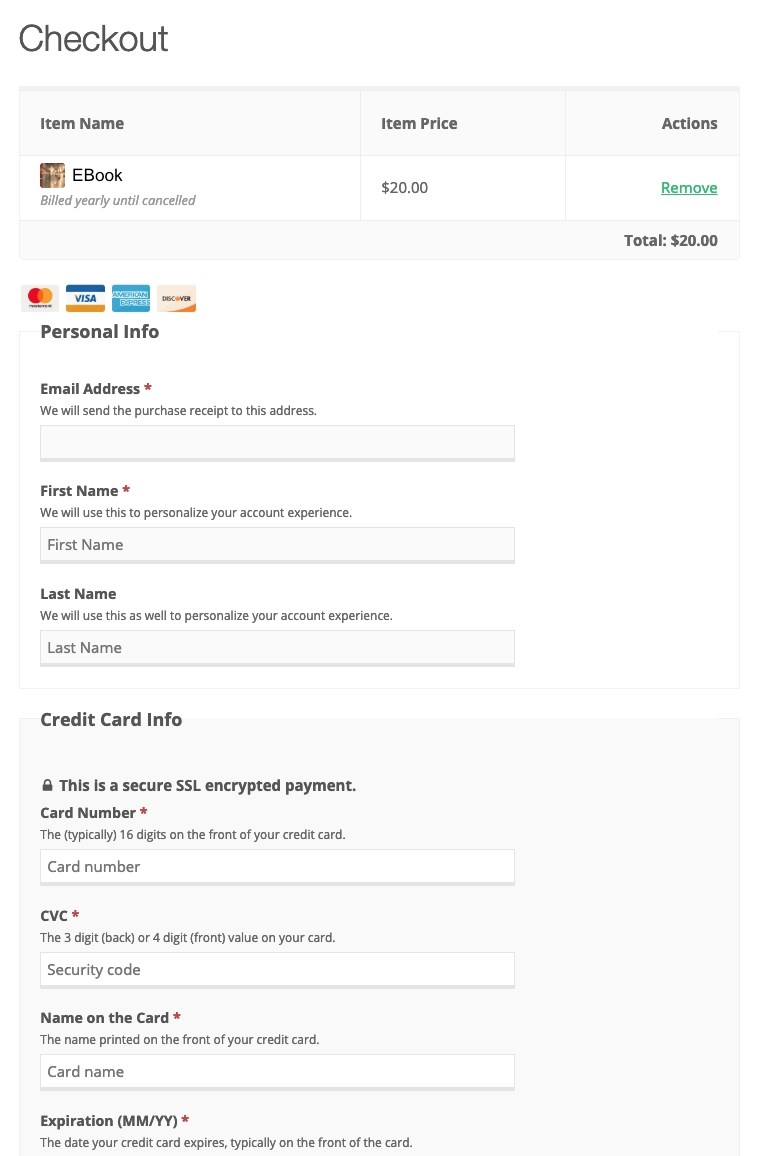
In the ‘Stripe Checkout Display’ tab, you provide details about your product. This information will be displayed on the checkout page.
Provide the name, the description, and an image of the product. You can then customize the submit button colour and type as well if required.

You could also choose to collect the ‘Shipping Address’ and ‘Billing Address’ if relevant to the transaction.
The final tab is if you are planning to offer a subscription-based model. If you’re planning to use subscriptions, you’re going to need the Pro version of the ‘WP Simple Pay’ plugin.

Once you’ve completed all the steps, click on ‘Publish’ on the right-hand side. You’ll now find your payment form under ‘Simple Pay Lite > Payment Forms’.

Copy the shortcode, as we require this in our next step.
Step 4: Integrating a Stripe Payment Form in Your Page
Now that we have set up Stripe and have our payment form in place, we have to incorporate it into our page or post.
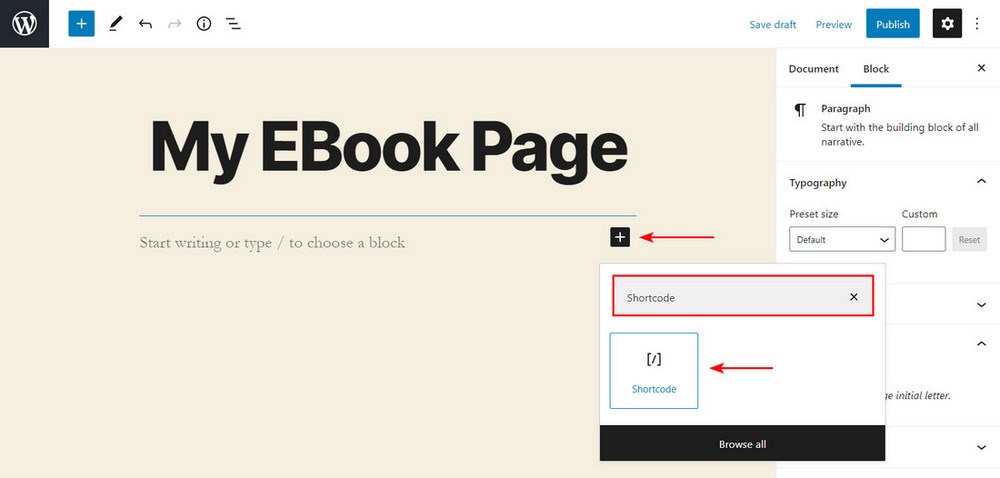
Go to ‘Pages > Add New’.
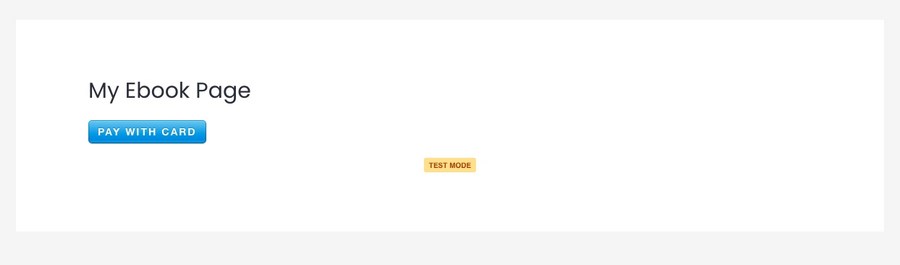
Give your page a name. For example, ‘My eBook Page’, as shown in the image below.

And then, add a shortcode widget to your page.

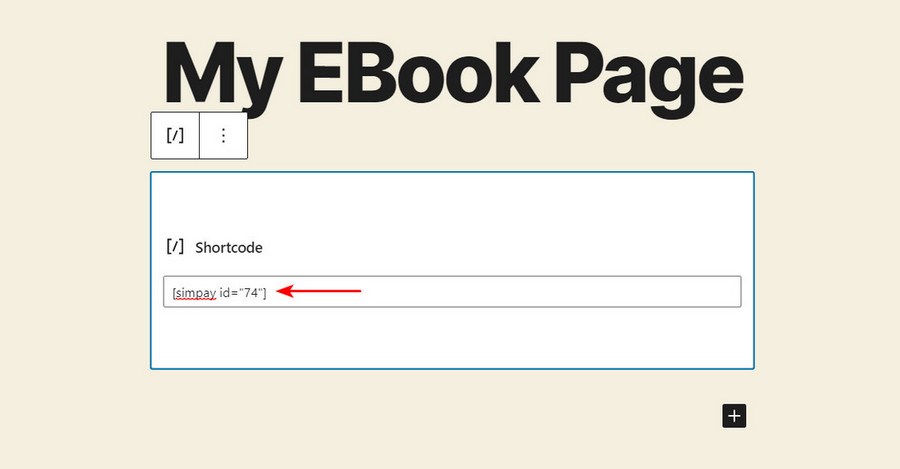
Remember the shortcode we just copied? Go ahead and include the shortcode here. Then publish your page.

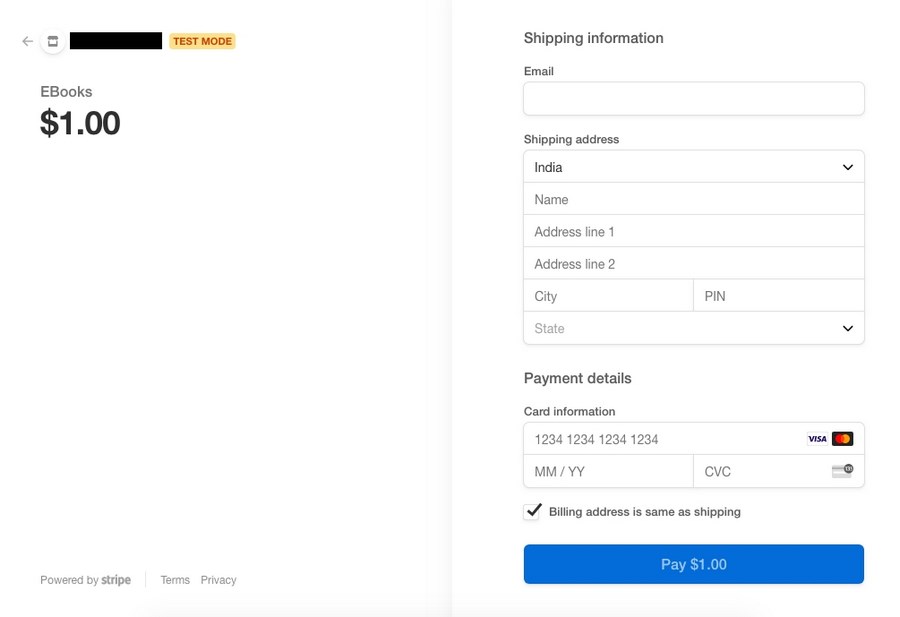
You’ll notice the ‘PAY WITH CARD’ button displayed on your page. Clicking on the button will lead you to your checkout page.

And there you go, your checkout page is ready. You’ve learned how to set up Stripe with WordPress!
How to Set up Stripe With WPForms
Another common method of accepting payments is by using a form. You may want to create a simple contact form or a booking form and include the payment method along with it. When it comes to including forms within your WordPress site, WPForms is one such plugin you can use.
WPForms is a very popular form plugin. The 3+ million installations and a 5-star rating is compelling testimony to WPForms being a favoured option.
WPForms allows you to create different types of forms, from contact forms, feedback forms, subscription forms, booking forms, donation forms, and other types of forms for your WordPress site. Select the field you want and include it in your form with just a click.
If you’d like to consider an alternate contact form, check out our article on ‘16 Best Contact Form Plugins [Free and Paid]’. We’re sure you’d find one there!
To set up Stripe with WPForms, you would have to go in for the Pro version. Visit the WPForms website to download the Pro plugin.
Step 1: Install the WPForms Plugin
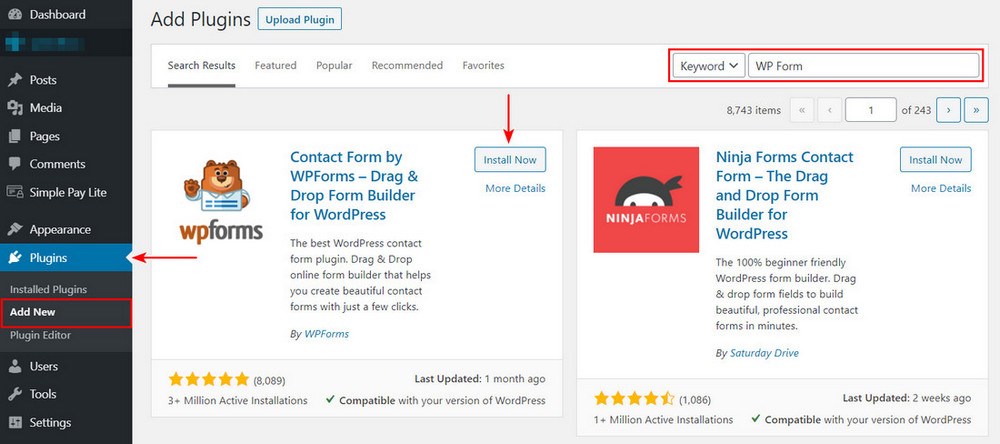
Go ahead and install the WPForms plugin in your WordPress dashboard.


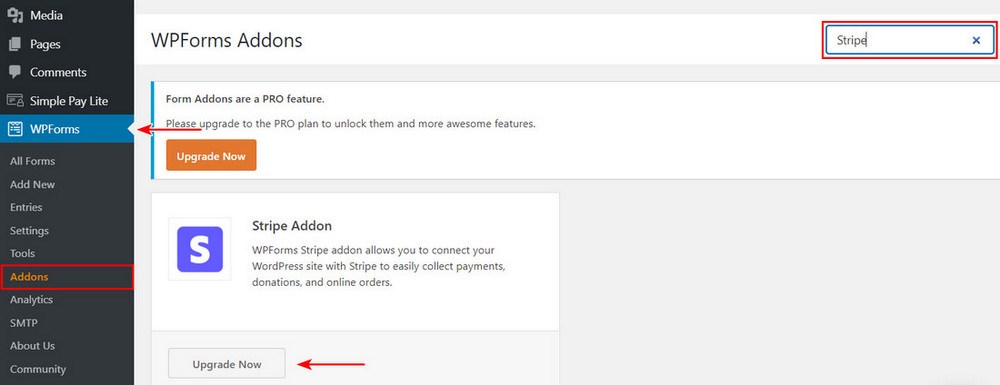
If you have not picked up the Pro version of the plugin, you will notice the ‘Upgrade Now’ button on ‘Stripe Addon’.
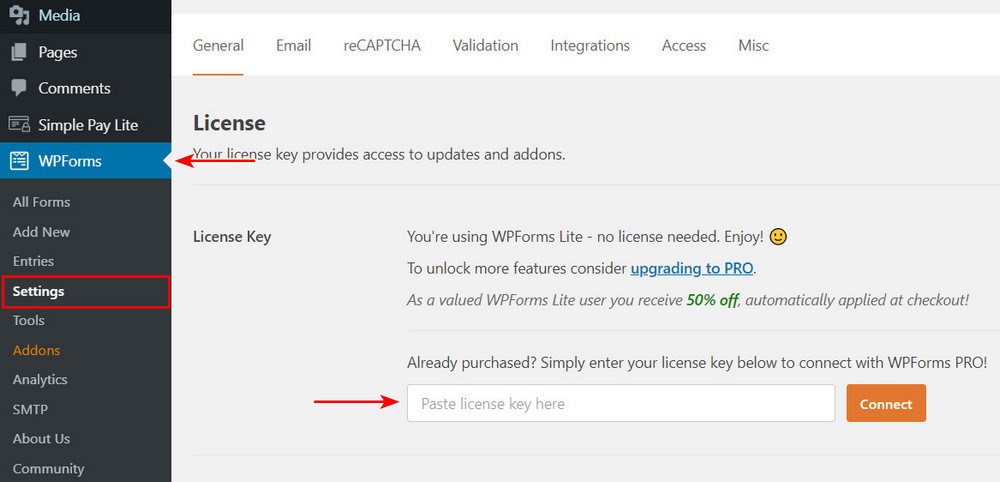
Go to ‘WPForms > Settings’, include the licence key you’ve obtained after upgrading to the Pro version, and click on ‘Connect’.

On successful activation, you’d notice a new ‘Payments’ tab included.
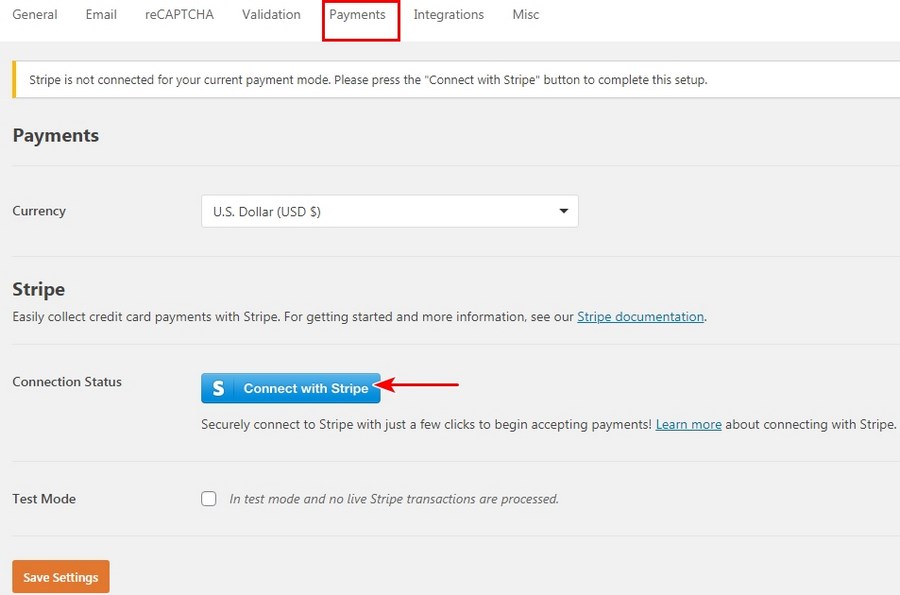
Step 2: Setting up Stripe

Go back to ‘WPForms > Addons’ and click on the ‘Install Addon’ button under ‘Stripe Addon’. Once the Stripe button is activated, you have to fill in the details under the ‘Stripe Settings’, as shown in the image above.
Details such as the secret key and publisher key can be obtained from your Stripe accounts page.
Now that Stripe has been set up, we can create our form.
Step 3: Creating the Form
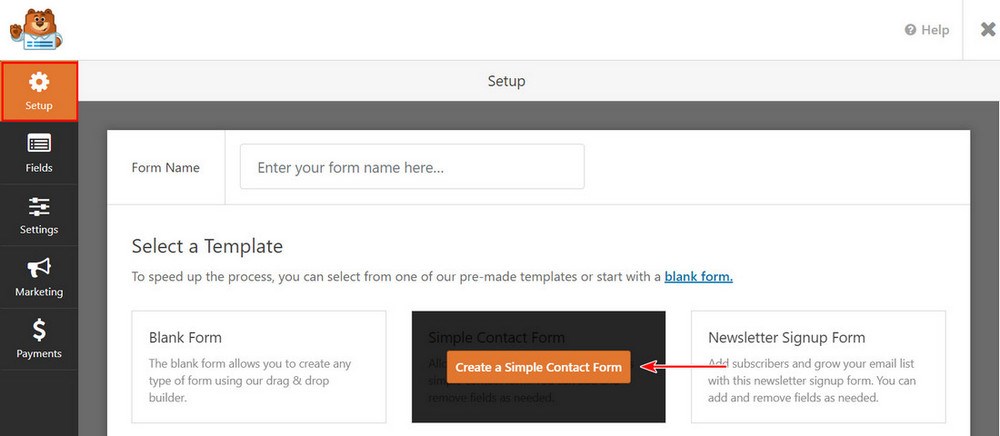
Go to ‘WPForms > Add New’. You could choose from a list of pre-made templates or you could create a form from scratch by selecting ‘Blank Form’.
For this example, I will select ‘Create a Simple Contact Form’.

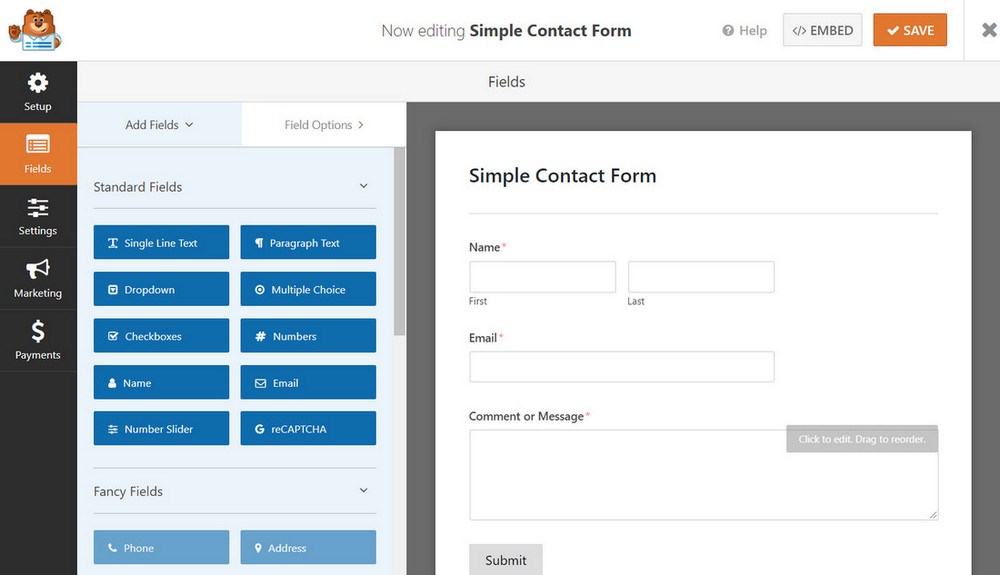
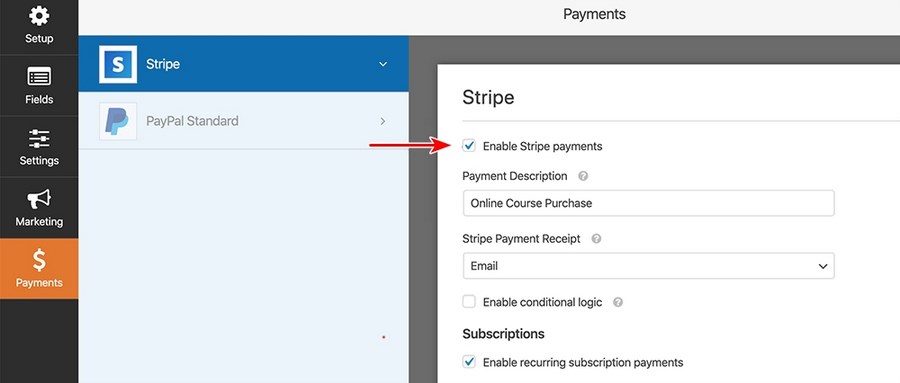
Once you have decided on the various fields for your contact form, select ‘Stripe’ under the ‘Payment Fields’.


Ensure you have the ‘Enable Stripe payments’ option checked, as shown below.
Click on ‘Save’ once you have completed creating the form.
Step 4: Including the Form in a Page
The final step is including the form on a page on our WordPress site.
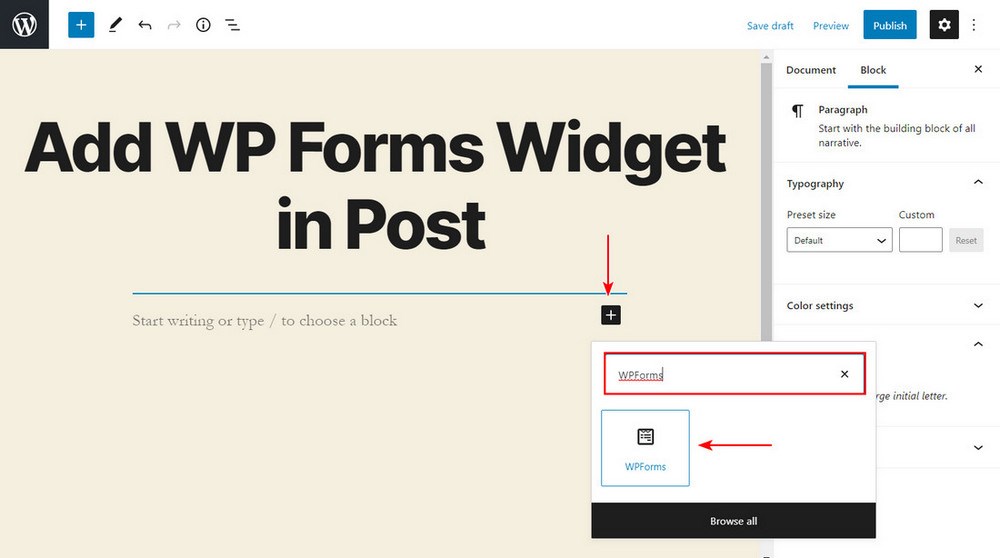
Create a new page, and include the ‘WPForms’ widget.

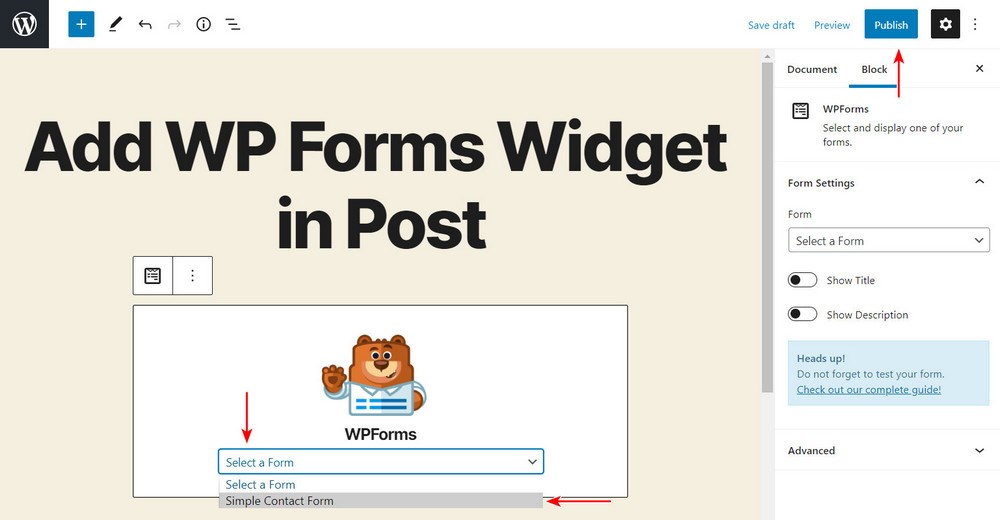
Then select the form you created, which in this example is the ‘Simple Contact Form’.

Publish the page when you have completed it. And that’s it. You have now learned how to set up Stripe using WPForms.
How to Set up Stripe in WooCommerce
The next method is setting up Stripe for WooCommerce.
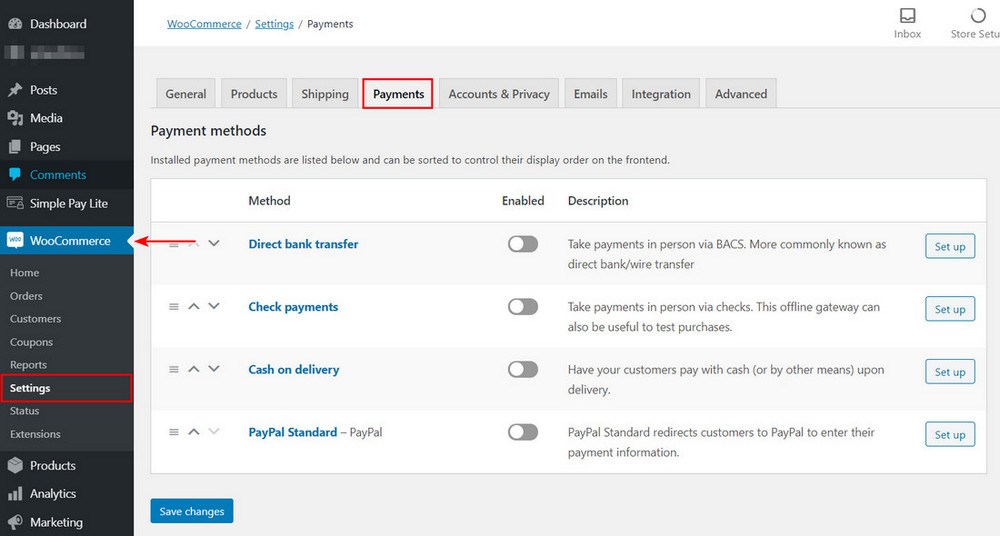
Once you have installed and activated WooCommerce in your WordPress site, go to ‘WooCommerce > Settings > Payments’.

You will notice the default payment methods available.
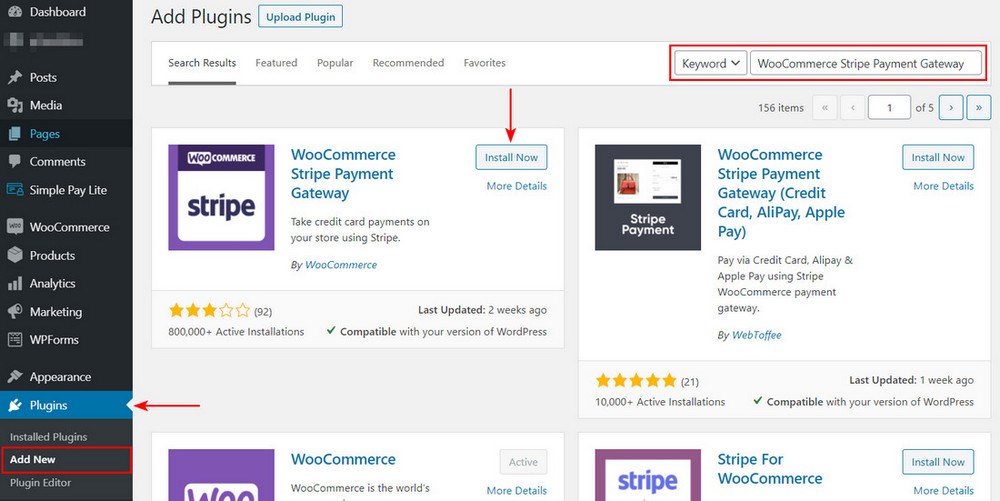
Step 1: Install the WooCommerce Stripe Payment Gateway Plugin
To set up Stripe you will need to install the ‘WooCommerce Stripe Payment Gateway’ WordPress plugin.
In addition to accepting payments from popular credit cards such as MasterCard, Visa, American Express, Discover, JCB, and others, the WooCommerce Stripe Payment Gateway plugin allows your WooCommerce store to accept payments via Apple Pay, Google Pay, and Microsoft Pay.

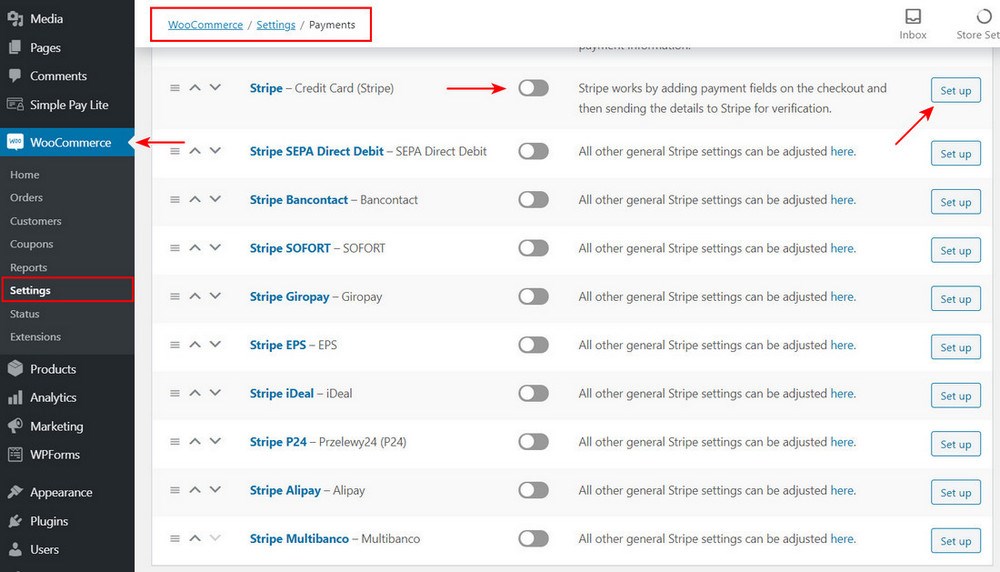
Once you have activated the plugin, you’ll notice several options Stripe provides. Enable the options that best suit your requirements.

Step 2: Setting up Stripe for WooCommerce
For this article, we will set up the ‘Stripe – Credit Card (Stripe)’ option. Click on ‘Set up’.
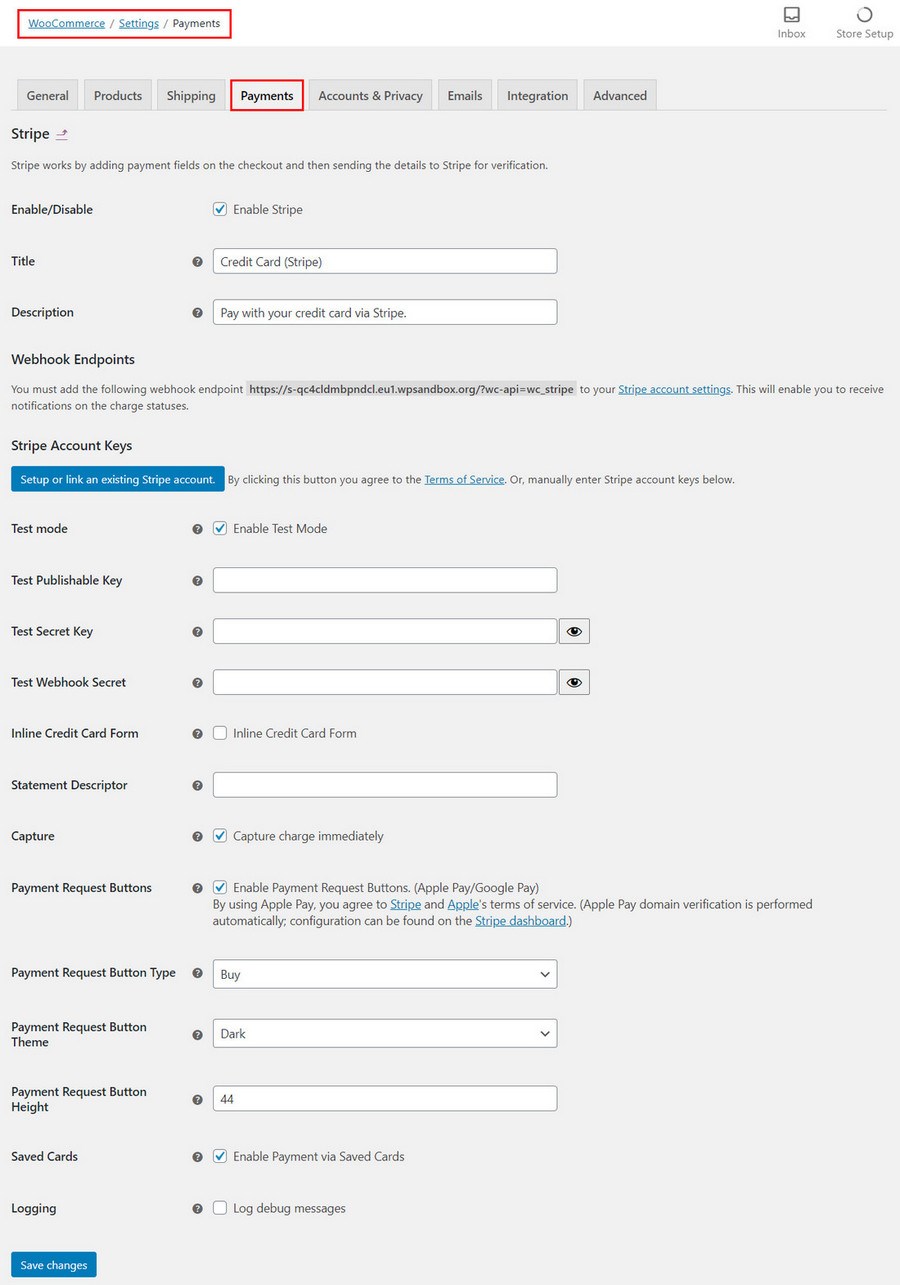
The following page will be displayed.

To connect your WooCommerce store with Stripe, you’d require the publishable key and the secret key. These details can be obtained from your Stripe account.
The rest of the options on the settings page are self-explanatory, so choose from the appropriate options. Once complete, click on ‘Save changes’.
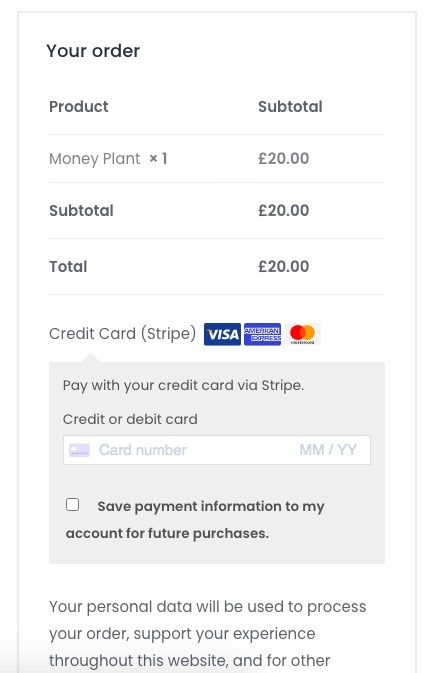
And that’s it. You’ll notice the ‘Credit Card (Stripe)’ option displayed on the checkout page, as shown in the image below.

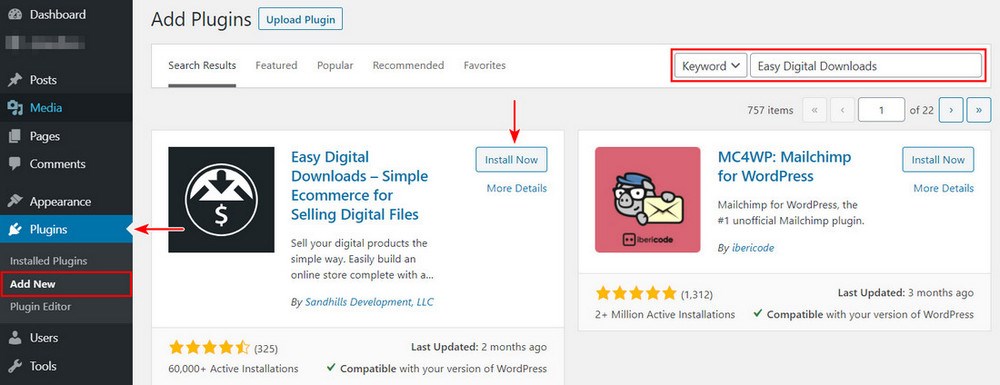
How to Set up Stripe in Easy Digital Downloads (EDD)
When it comes to selling digital products and downloads, in addition to using the above methods, another option is using the ‘Easy Digital Downloads (EDD)’ WordPress plugin.

With the free ‘Easy Digital Downloads (EDD)’ WordPress plugin, you can sell eBooks, PDF files, WordPress plugins, and other digital items easily.
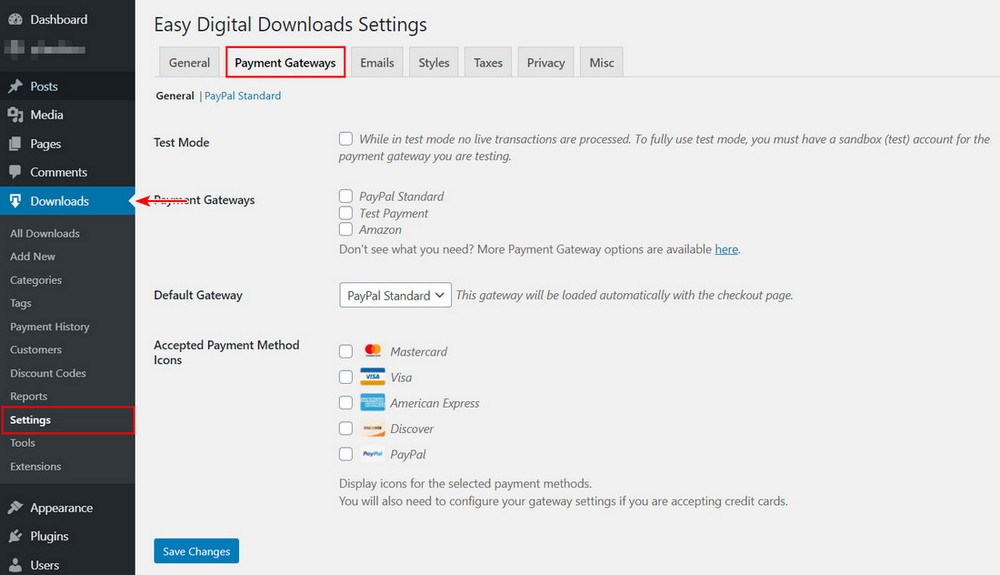
You’ll notice the default payment options available with the free version of the plugin. And nope, Stripe is not integrated into the free version.

For the Easy Digital Downloads Stripe integration, we require the premium version. It can be purchased and downloaded from the ‘Stripe Payment Gateway’ page.

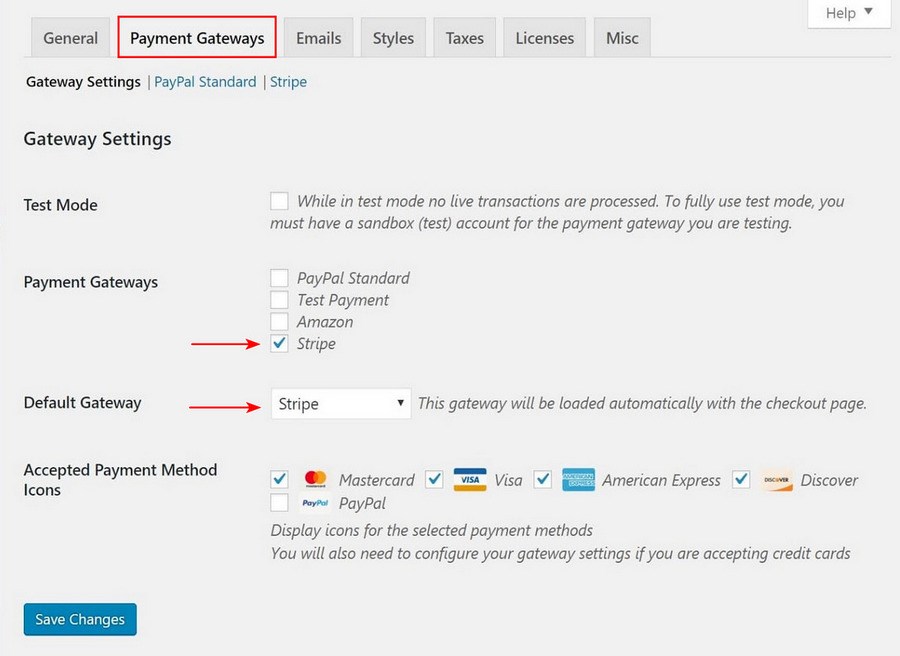
Once you’ve purchased the premium version, you’ll notice ‘Stripe’ under the ‘Payment Gateways’ tab under ‘Downloads > Settings’. And yes, ‘Downloads’ is the same as ‘Easy Digital Downloads’.
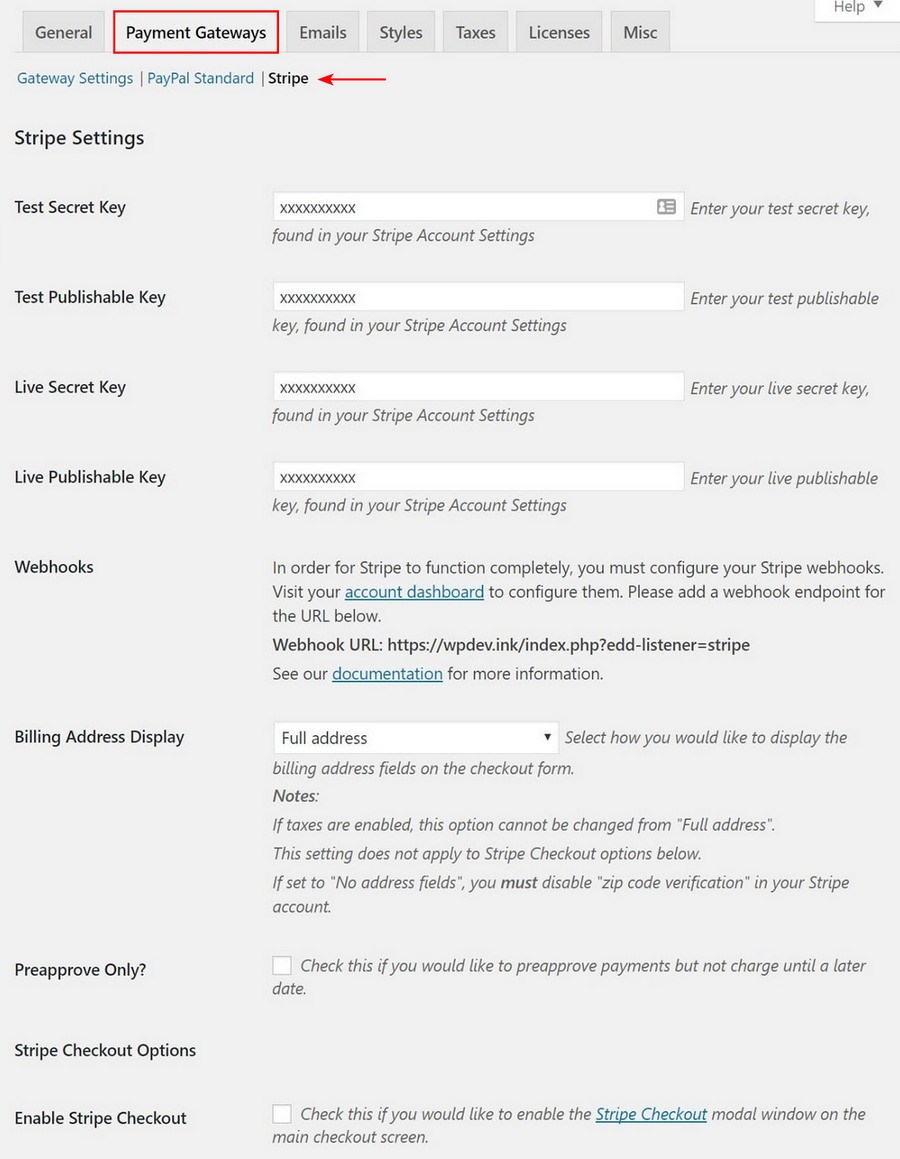
Click on the ‘Stripe’ link and key in the details required.

All the above information can be obtained from your Stripe account settings page.
Once you’ve completed, click on ‘Save changes’.

And that’s it. You have set up Stripe with Easy Digital Downloads (EDD) and your checkout pages will be able to accept credit card payments with Stripe.
Conclusion
It is exceptionally easy to set up Stripe with WordPress. All four methods explained in this article take only a few minutes to set up. You can opt-in for either the free versions or enhance the functionality and features by upgrading to the premium versions.
Setting up Stripe within WordPress is easier than you might think and involves nothing more complicated than copying and pasting details from one account to another.
We’d like to hear about your experience. Which of the above methods have you used to set up Stripe with your WordPress site?
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






My WooCommerce store had a problem with payment system. Decided to fix myself and the results are amazing.
Thank You Guys
Great Work
My developer told me it will cost $$$, and I done it myself in just few hours.
Thanks to you I was able to setup stripe payment gateway for my WooCommerce website without any problem.
Can we do this for free in EDD?
Stripe or Paypal which one do you suggest? I want to add simple payment methods through my customers can pay me, Please share your though with me.
Hello Alberto,
Either would work fine with WooCommerce and WordPress. 🙂
Can you guide on how to do the coding ? Without using the plugin. I would prefer the payment gateway to be redirected to stripe page.
How will I accept Zip Pay & AfterPay if I sign up with PayPal or Stripe as my payment gateway?
contact form 7 stripe is best plugin to setup dynamic custom amount with paypal extension.