If you go and measure your website performance through online tools like Google PageSpeed Insights, you might run into a little problem known as Render Blocking CSS. It will also tell you that you must resolve this issue if you want optimal performance for your website.
But what is Render Blocking CSS in the first place?
In a nutshell, it refers to CSS scripts that are preventing your website from loading properly. As a result, visitors have to wait longer before seeing anything on your website. But why is this happening? And how do you fix it?
Well, to help you out with all your queries, we have put together a detailed post covering all you need to know about Render Blocking CSS along with different methods of fixing this issue.
So without further ado, let’s get started:
Render Blocking CSS – an Overview
Before we start discussing how to fix Render Blocking CSS, first let’s quickly discuss what it is and why it’s a problem. With a proper understanding of the issue, it will be far easier to fix.
What Is Render Blocking CSS?
Technically, “rendering” by a browser means to parse HTML code and display it on the screen. A web browser will first read through all text HTML and then generate the webpage for the visitor to see and use. As such, the more CSS you have on your website, the longer it will take the browser to parse it, resulting in longer loading speeds.
This is why CSS is generally considered as a render-blocking resource. But at the same time, CSS is important if you want to create a modern, good-looking website. Therefore, the trick is to strike a balance.
Don’t overdo it with too many CSS files or large CSS files. Keep it lean and use clever tricks to deliver them as quickly as possible. We’ll be discussing all these techniques in-depth down below. But first, let’s understand why it is so important to remove Render Blocking CSS.
Why Should It Be Removed?
As discussed earlier, Render Blocking CSS will delay loading speeds, and believe it or not, a site’s loading speed has a major impact on its success. If a site takes too long to load, not only will it irritate your potential customers but it will also affect your SEO score.
According to studies, a website that takes longer than 2 seconds to load loses visitors at an exponential rate. For example, sites with a loading time of 2 seconds have a 6% bounce rate. This means for every 100 people visiting your website, you lose 6 of them because they got impatient.
At around 3 seconds, the bounce rate climbs up to 11%. And by the 5-second mark, it reaches up to 38% — that’s over one-third of all incoming traffic lost to a slow loading website. Furthermore, if your website takes longer to load, then it will hamper your SEO score, making it difficult to rank on search engines.
So not only are you losing visitors because of the higher bounce rate, but you’re also losing traffic from search engines at the same time. As such it is super important that you quickly fix any Render Blocking CSS issues you have on your website.
Now with that being said, it is worth noting that there are plenty of things you need to do for better website performance, and fixing Render Blocking CSS is just a part of it. However, it is one of the easier issues that can quickly be resolved with some minor tweaks.
How to Eliminate Render Blocking CSS
As we stated earlier, CSS is considered a render-blocking resource, but we can’t completely abandon its usage since it’s still crucial to the look and feel of the website. Therefore, the trick to minimizing its effect on a site’s loading speed is to minimize its use altogether.
You can do this by:
- Using inline CSS
- Combining CSS files
- And using less CSS
If you have basic coding know-how then making these tweaks won’t be much of an issue. Alternatively, if you had a web developer design your website, then you can have a talk with them on implementing these changes.
Note: We have also included a dedicated section for WordPress users, going over some awesome plugins that can help fix Render Blocking CSS.
Use Inline CSS
The more CSS files your page has, the more time it will take the browser to load them. The best solution here is to place the CSS scripts directly in your HTML. This is called inlining the CSS.
All you have to do is open one of the CSS files and copy the code. Then you need to paste the CSS in your HTML file. Remember that inlined CSS goes in the head of the HTML document and uses the Style tag. It should look something like this:
<style>
…. The Copied CSS Instructions ….
</style>After inlining the CSS code, remember to remove the call for the CSS file.
Keep in mind that this method is only applicable to small CSS scripts using a few lines of code. Inlining large files will only result in increasing the size of the HTML file, which will, in turn, contribute to longer loading time.
When you see large CSS files, then it is recommended that you use one of the following methods:
Combine CSS Files
If your site has too many CSS files, then each one of them is going to contribute to slower speeds as the browser loads each of them separately. An easy fix to this problem would be combining the multiple CSS files into a single (or in some cases two, depending on how large the files are) file.
You should notice that your website has one large CSS file accompanied by multiple smaller CSS files. The smaller files are typically generated by the different widgets and plugins you have installed on your website. Some designers also like to segment their CSS into multiple files as it is easier to manage them.
Now, with that being said, how do you combine these multiple CSS files?
Well, it’s pretty similar to how you inline CSS. Open one of the supporting CSS files and copy the code. Then go into the main CSS file and paste the code over there.
Just remember to remove the call for the initial CSS file since you won’t be using it anymore.
If this feels a little too complicated for you, there are plugins that can do the same thing and help you out. Check out our section on that below.
Use Less CSS Overall
By using less CSS, we mean that you should only use CSS that is actually needed and eliminate all unnecessary CSS from your code. But why and how will your website have additional unnecessary CSS, to begin with?
Well, the biggest culprit in this area is multi-purpose WordPress themes, especially the ones with tons of customization options. These rely on CSS to help developers quickly make design changes. However, not all the CSS is used by the website and ends up bloated, and thus, slowing it down.
A similar problem is faced by websites designed using frameworks like Bootstrap and Foundation. Not all of the CSS used is reflected in the resulting website. Therefore, it doesn’t contribute to the visuals, layout or functions but instead increases the load.
Now fixing this requires you to get technical. You will have to investigate your site’s code and start eliminating Render Blocking CSS manually. However, for WordPress users, there are also dedicated WordPress plugins that can help you out as well.
Top 3 Plugins for Eliminating Render Blocking CSS
Solving Render Blocking CSS issues by directly fiddling with the code can be a bit tricky and intimidating for users with no coding experience. Instead of accidentally breaking your website, we recommend that you use one of the following plugins to help you out.
1. Asset CleanUp

Asset CleanUp is a super popular and powerful free plugin that will automatically scan all your posts and pages and detect all CSS and JavaScript (JS) files that are getting loaded. Once done, it will give you access to a dedicated dashboard from where you can manually disable the CSS files that you aren’t necessary.
To know which files are not being used by your website and are marked as Render Blocking CSS, simply use an online performance metric tool like Google PageSpeed Insights. Once you know which CSS files are causing the issue, simply disable them using the following steps:
Step 1: Install the plugin. To do this, log in to your WordPress dashboard and head on over to Plugins > Add New. Now search for Asset CleanUp and hit the Install Now button, followed by Activate.
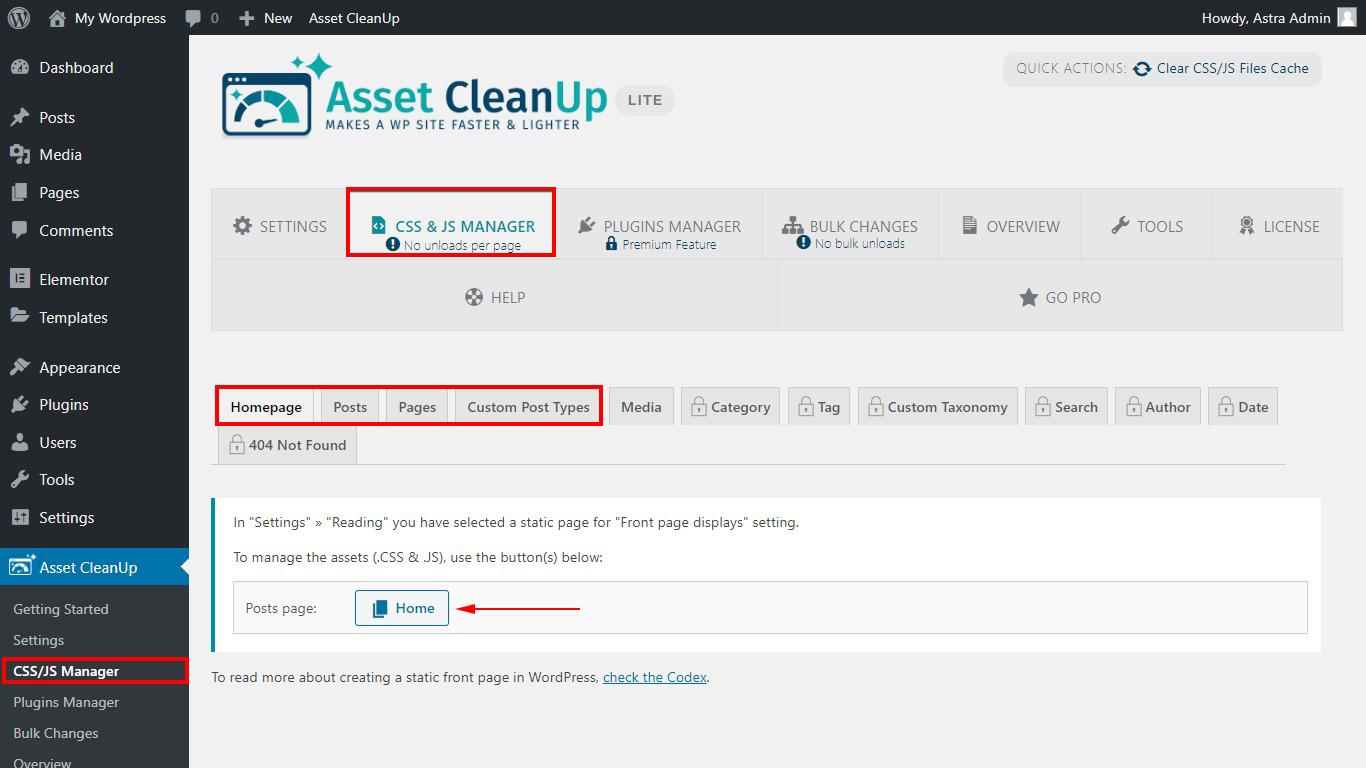
Step 2: With the plugin installed on your website, locate the Asset CleanUp > CSS/JS Load Manager option from the left-hand sidebar. Here you will find all your website content – homepage, pages, posts, and custom post types. Select any one of them.

Step 3: Now scroll down below and you should see all the active CSS and JS files for that specific webpage or post. You will have the option to selectively deactivate each one of them.
Just disable the Render Blocking CSS and you’re good to go. Once done, click Update.
Step 4: Move on to another post or page and repeat step 3.
Keep repeating till you have disabled all Render Blocking CSS files.
Note: The plugin also comes with a dedicated Test Mode. It is recommended that you first deactivate/disable the CSS files in the test mode and see if it breaks your website.
2. WP Rocket

WP Rocket is a premium optimization plugin for WordPress with tons of bells and whistles to improve your site’s performance and loading speed. Apart from helping you deal with Render Blocking CSS, the plugin can also help you with JS minification, lazy loading images, defer JS requests, and much more.
We have a dedicated review of WP Rocket discussing all its features and functionalities.
Here, we will quickly go over a step-by-step guide on how you can use the plugin to help resolve your Render Blocking CSS issues.
Step 1: Install the plugin on your WordPress website. Since it is a premium plugin, you will first need to purchase it and then download it to your local storage (it will likely be in a .zip file).
After downloading it, log in to your WordPress dashboard and head to Plugins > Add New and click on the Upload Plugin button. Now locate the .zip file and upload it to your website. It will take a few moments to install.
Step 2: Once installed and activated, navigate to Settings > WP Rocket. Here you will find all the plugin options.
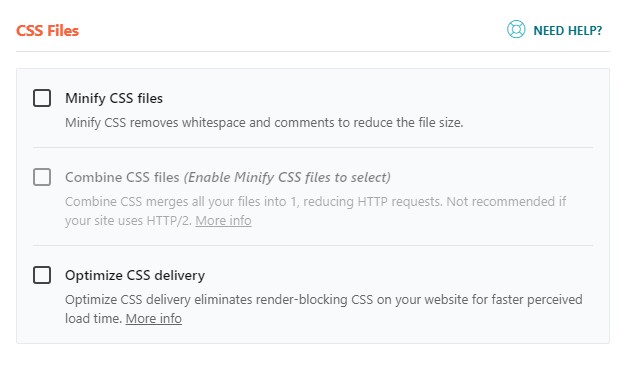
Step 3: Locate the File Optimization settings. Under here you should see a section for CSS files.

The plugin offers you three options – Minify CSS files, Combine CSS files and Optimize CSS delivery. Enable the options and you’re good to go.
Just remember that using these options can potentially break your website. So it is advised that you create a backup beforehand.
3. Hummingbird

And finally, we have Hummingbird, a free to use, yet feature-packed optimization plugin for WordPress. It comes with a whole host of features starting from caching and minification, to deferring critical CSS and JS files, lazy loading, and more.
One of the best aspects of the plugin is its one-click optimization option which automatically scans your website and fixes common performance issues without you having to fit a finger.
However, in order to fix Render Blocking CSS issues, you need to get a little bit more manual.
Step 1: First, you need to Install and Activate Hummingbird on your website.
Step 2: Once done, you should notice a new “Hummingbird” section on the left-hand sidebar of your WordPress dashboard. Click on it to access all its options and settings.
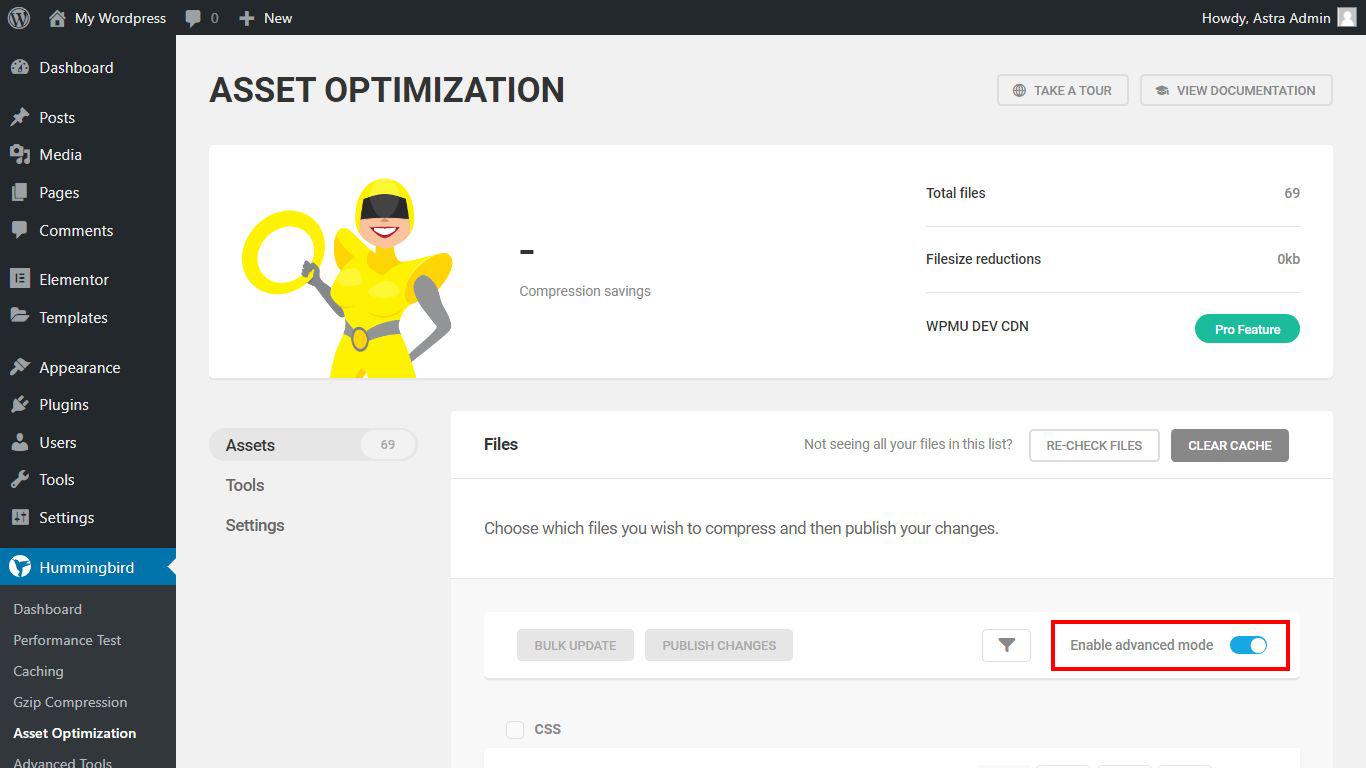
Step 3: Go to the Asset Optimization option and activate Enable advanced mode.
Step 4: Now scroll down and you should see a list of all the CSS files on your website. Besides each CSS files there are options that allow you to compress them, combine them, and even inline them. There is also the option to “don’t load file.”

Step 5: Locate the Render Blocking CSS files that are causing the issue. If it is not necessary then select the option “Don’t load file.” If it is necessary, then you can either compress it, combine it or inline it.
Remember, that enabling any one of these options has the possibility of breaking your website. Therefore, it is always recommended that you take a backup of your website before going forward.
Wrapping up
So this was our full in-depth guide on what is Render Blocking CSS and how you can fix it to improve your website performance. As you can see, we have included both plugins as well as basic tweaks to the source code to help you take care of this issue.
We would recommend that you stick to the plugin route if you have no coding experience. However, if you’re facing issues with this, then feel free to leave us a comment down below and we will try our best to help you out.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Thanks for this fix, i tried many method for my website eBetterBooks but failed, and then I read your blog about fixing the error and it was fixed. Thanks a lot once again
Hello
I bought the Astra Pro template…we love it…but it’s not fast enough. I optimized the images, but it’s still not fast enough. Which accelerator app do you recommend for the Astra template?
thanks for the reply
Rónai Balázs