Owning a website means keeping it in tip-top shape and making sure it’s as pleasing to your visitors, customers, and even those crawlers that Google employs to check your site.
That said, in an effort to optimize your WordPress website, you might have come across “Render Blocking JavaScript” and thought to yourself, woah…what’s that?
Simply put, JavaScript is a piece of code that might be present on your website to enable some functions of your theme or plugins. And “Render Blocking” means that these JavaScript codes are either blocking, or slowing down how your website is displayed, or rendered, by your browser.
But don’t worry, in this article, we’ll talk about how we can address these issues and give you the best options on how to fix them.
Let’s get started.
Render Blocking JavaScript – an Overview
Before we start going over on how to resolve this Render Blocking JavaScript issue, first let’s get a deeper understanding of what it is in the first place.
What Is Render Blocking JavaScript?
In most cases, the themes and plugins you use on your WordPress website will add JavaScript (JS) and Cascading Style Sheet (CSS) files to the frontend. Now, as a user tries to access your website from their browser, all these scripts will first load before your site becomes visible.
Generally speaking, the browser needs to load a queue of JS, CSS, and HTML files before the user can see the main content. Now, if you have too many of these JS scripts which will delay the main HTML content from loading. This, in turn, slows down your website and forces the users to wait.
Now, if your site’s loading speed is affected by JavaScript, then these code snippets are called Render Blocking JavaScript.
Why Should You Remove It?
Render Blocking JavaScript makes your site load slowly which not only takes away from the user experience (UX) but also affects your SEO performance.
You see, people don’t like to wait. If a site takes over 3 seconds to fully load, then it can suffer from an 11% bounce rate. The number goes up to 38% if your site’s loading time is more than 5 seconds.
With more people bouncing off your website eventually search engines like Google will move your site further down their search results leading to less traffic and less people on your site.
Now, just fixing your Render Blocking JavaScript issue won’t bring you to Google’s front page. Neither will it help you drastically improve your loading speeds. In fact, there are tons of factors that can have an impact on your site’s load time. However, it will help you go a step forward.
The general rule of thumb is to keep your site’s code as minimal and clean as possible. Also, make sure that the content above-the-fold (the part of your website visible to your visitors right away) loads unhindered.
Therefore, in order to enjoy optimal loading time and deliver a better UX, it’s recommended that you resolve your Render Blocking JavaScript issues as soon as possible.
How to Eliminate Render Blocking JavaScript?
There are a bunch of different ways you can resolve the Render Blocking JavaScript from plaguing your website. Some involve getting hands on with a bit of coding. However, as it is with WordPress, you can also use plugins to help you out.
But first, let’s check out the things that we can do manually, that is, if and only if you already know what you’re doing. Since changing these files, especially on WordPress can undeniably break your site, we’d advise caution.
Use Inline JavaScript
Sometimes your theme and plugins might include external JavaScript which forces the browser to fetch and download the JS from another source. As you can imagine, this adds up to your loading time.
Now, if the external scripts are small, you can directly use them in your HTML document. This removes the network request latency completely.
Here is an example of how to do this.
Let’s say your HTML document contains an external JS file –
<script type="text/JavaScript" src=”anotherSource.js"></script>And let’s assume that anotherSource.js contains the following JS code:
/* contents of a small JavaScript file */ All you need to do is copy the JS code from the second source and paste it to your original document like this:
<script type="text/JavaScript">
/* contents of a small JavaScript file */
</script>It’s a simple technique that removes the need to send an external request for anotherSource.js thereby improving your loading time.
However, do note that inlining the JS will result in increased file size which in turn will increase the loading time. So only inline small JS files.
If you see a large file with multiple pages of JS, then refer to one of the other solutions.
Defer JavaScript Loading
The main problem with Render Blocking JavaScript is that it is delaying the browser from rendering the important content the user came to see — specifically above-the-fold content.
Therefore, one way to resolve the issue is to defer the JS loading such that it loads after the critical parts of your website has finished loading. This can help prevent resource contention and improve performance.
Now, one of the ways to defer JS loading is to move it to the footer. This can be done manually, or you can use one of the plugins listed below.
Top 3 Plugins for Eliminating Render Blocking JavaScript
Here are some WordPress plugins that can help you resolve Render Blocking JavaScript issues.
1. Asset CleanUP

Asset CleanUp is a free WordPress plugin that scans all your WordPress posts and pages and detects all JS and CSS files that are loaded. It then gives you the option to disable the JS and CSS files that are not necessary, thereby removing the extra load.
Not only that, but the plugin can also help minify and combine the JS/CSS files to make it shorter and easier (quicker) to load.
Here is a step by step guide on using the plugin:
Step 1: Log in to your WordPress Dashboard. Then from the left-hand sidebar, go to Plugins > Add New. Search for the Asset CleanUp plugin and hit the Install Now button followed by Activate.
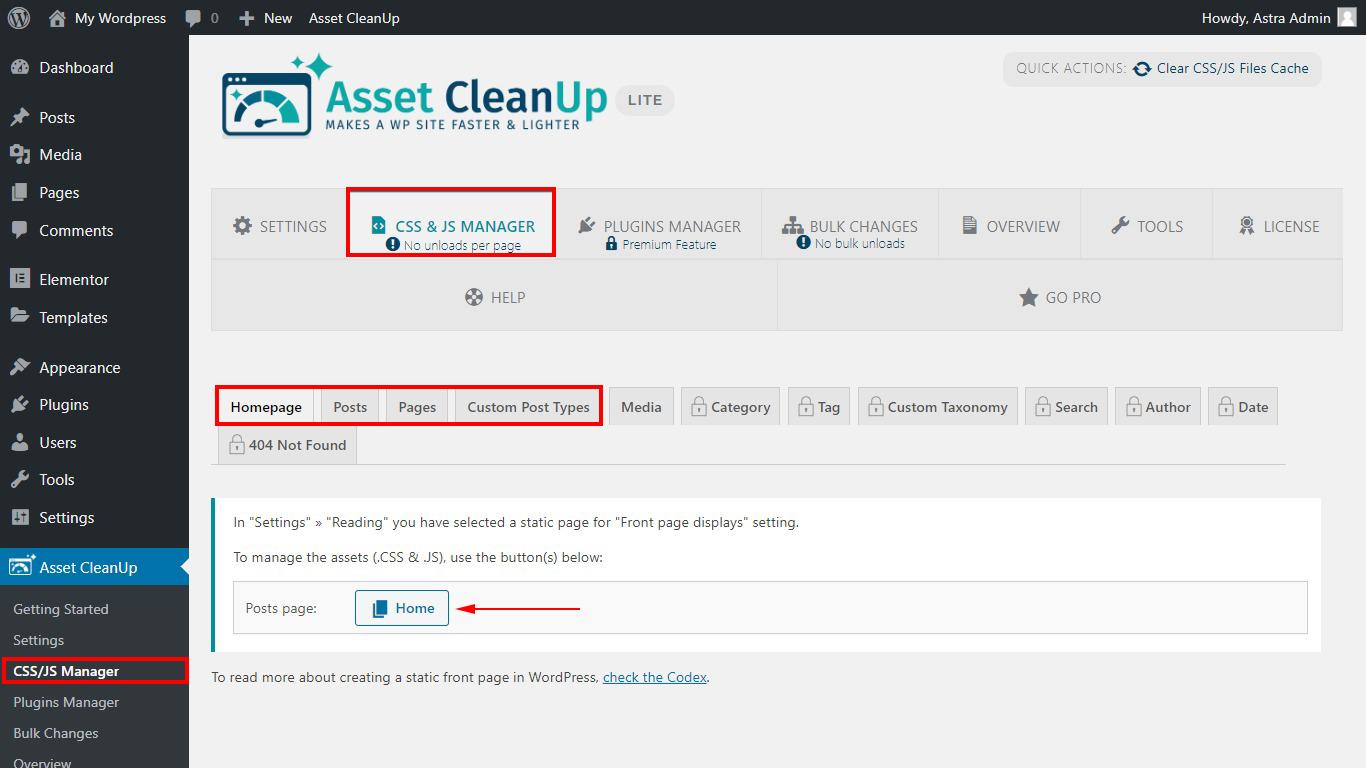
Step 2: Now, again from the left-hand sidebar, navigate to Asset CleanUp > CSS/JS Load Manager. Here you will find all your website content starting from the homepage, to posts, pages, and custom post types. Select the one that you want to optimize.
Step 3: Selecting one of the options will show you all the active CSS/JS files running on the webpage. You can now selectively deactivate the files that you don’t need to reduce the load during website rendering.

Step 4: Once done, click Update and move to the next page, post, or custom post type and repeat step 3.
And voila! You have successfully deactivated all unwanted or Render Blocking JavaScript from your website.
Note: The plugin also comes with a built-in Test Mode. First, deactivate the JS files in the test mode to make sure it doesn’t break your website.
2. WP Rocket

WP Rocket is a well-known site optimization plugin that comes with tons of advanced features including CSS/JS minification, lazy loading images, defer JavaScript requests, and much more. However, all these features come at a price, and unlike Asset CleanUp, WP Rocket is a premium (paid) plugin.
Now with that being said, here is a step by step rundown on how to use the plugin to remove Render Blocking JavaScript.
Step 1: Install and activate WP Rocket on your WordPress website. Since it is a premium plugin, you can’t install it from the WordPress plugin repository. After purchasing the plugin, you will get to download it in a .zip file.
Now, log in to your WordPress dashboard, Plugins > Add New and click on the Upload Plugin option. Now simply choose and upload the plugin to your website and activate it.
Step 2: Once done, go to Settings > WP Rocket. Here you will find all the options available with WP Rocket.
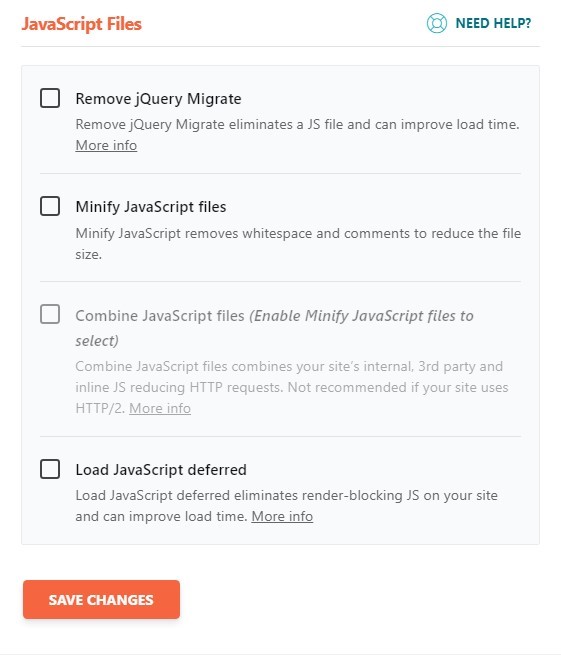
Locate the File Optimization settings, under which you should see the JavaScript Files Settings.
Step 3: Turn on Load JavaScript deferred – a dedicated option to help eliminate Render Blocking JavaScript. You should also see the option Safe Mode for JQuery. It is recommended that you keep this enabled as well. Disabling it might result in breaking your website.

Alternatively, you can also enable the Minify JavaScript files option as it will reduce the JS file size making it lighter and easier to load.
3. Hummingbird

Another awesome Speed optimization plugin we would like you to try out is Hummingbird. It is a free feature-packed plugin with options to help you with caching, minification, deferring critical JS and CSS files, lazy loading and much more.
It offers a one-click solution to automatically scan, detect, and fix common performance issues to improve loading speeds. But if you are looking to fix your Render Blocking JavaScript issue, then follow the steps given below:
Step 1: Install and activate the Hummingbird plugin on your WordPress website.
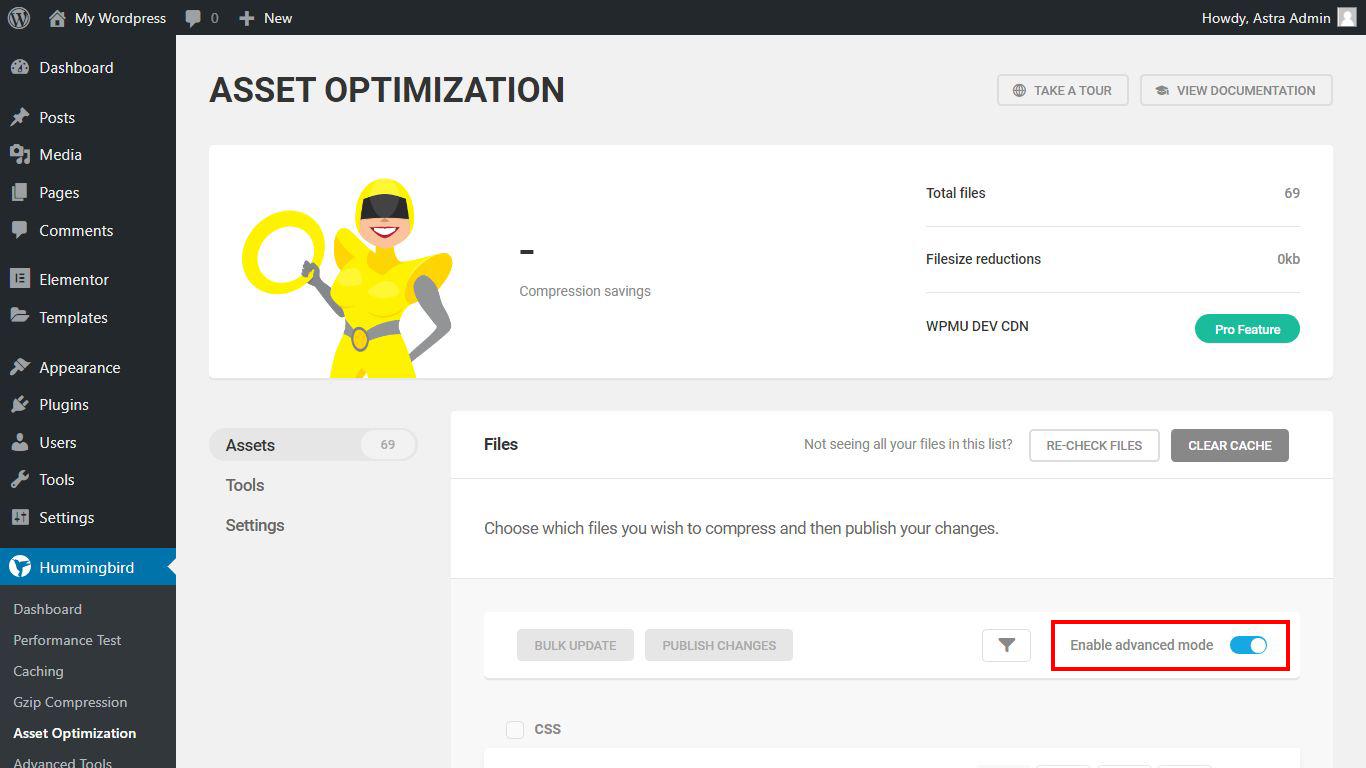
Step 2: After activating the plugin, you should notice a new “Hummingbird” option added to the left-hand sidebar of your WordPress dashboard. You will need to go to Hummingbird > Asset Optimization.
Step 3: Now, as shown in the image below, Enable Advanced Mode in order to move the JS files to the footer.

Step 4: Now simply select the JS files that are causing the render-blocking issues and move them to the footer.
This should defer their loading time and allow the content above-the-fold to load up unhindered.
Wrapping up
We hope that you have developed a clear understanding of what is Render Blocking JavaScript and how to fix it. We have included both code-based tweaks as well as plugin recommendations to help you deal with the issue.
However, if you are still facing problems, then don’t hesitate to mention them down in the comments below. Our team or one of our fellow readers will surely help you out.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Avoid Excessive DOM Size – 927 Elements
Can anyone help please?
Hello Salique,
Before someone gets back!
Here’s an article that might help.
This was helpful a 1000 times but l am stuck on on identifying the CSS/JS to move. How do l identify the CSS/JS that is supposed to be removed or moved to the footer?
Hello Nuseli, you might want to review the reports of the Performance tests to get an better idea.