There’s something enticing about things seemingly related to food, even when you know they have nothing to do with it. WordPress breadcrumbs are no exception.
The question is do breadcrumbs really make a difference? If so, how can you add them to your website? This post will show you, not one but two different ways to do that (step-by-step).
In this article, we’ll talk about why breadcrumbs are useful, evaluate the benefits of using breadcrumbs with respect to SEO and then show you how to add breadcrumbs to your WordPress website, overcoming common challenges along the way.
What Are Breadcrumbs?
Breadcrumbs are like website menus in a sense, they’re found near the top and they give you options where to go. But unlike menus, they also show you where you are on a website relative to other pages.
Simply, breadcrumbs are a secondary navigation system showing a user’s location relative to the homepage on a website or web app.
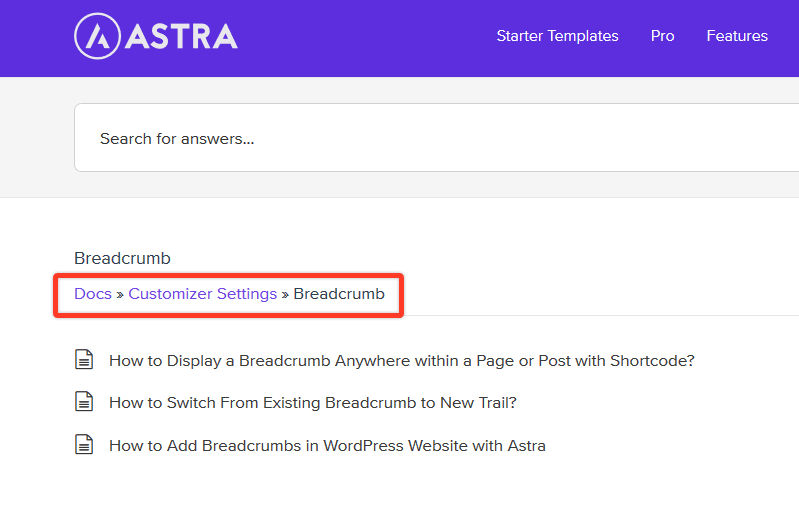
Here’s a simple example of a breadcrumb navigation trail from our documentation site:

If a user decides they need to read about some other customizer settings, they can easily click that link in the breadcrumbs. Or they can navigate to the homepage, in this case, Docs, by clicking that link.
Why Are Breadcrumbs Important?
1. Help Search Engines to Help You
Since search engines are able to read breadcrumbs, they are able to better understand the structure and content of your site.
When this happens, search engines like Google see how one page on your website relates to another, resulting in better search engine optimization (SEO) and better performance in search engine results pages (SERPs).
Breadcrumbs are a great way to help your target audience find what they’re looking for, namely you and what you have to offer. And helping users find things ties in nicely with the second point about the importance of breadcrumbs below.
2. Improve User Experience and Reduce Bounce Rates
What are bounce rates?
A bounce is when someone visits only one page on your website then leaves ( shame right? ). A bounce rate is the percentage of visitors who enter a site and then leave rather than continuing to view other pages on the same site.
It goes without saying that you need to keep your bounce rate low, but just how low is a matter of great controversy.
What isn’t up for debate, however, is that breadcrumbs can help you achieve lower bounce rates by giving users more options in case they don’t find what they want on the first page they open.
By adding more navigation options to your site, users can get around quicker, that sounds like an improved user experience, 100%!
Using the Astra Theme’s Built-In Breadcrumbs
Since there’s no need to install any plugins or fiddle around with code, this is, by far, the easiest way to add Breadcrumbs to your WordPress website.
What we wanted was to give WordPress users an easy and fast way to add breadcrumbs to their websites. So that’s exactly what we did!
With Astra, you can place the breadcrumb navigation where you want without touching any template files or code and with no need to install a plugin.
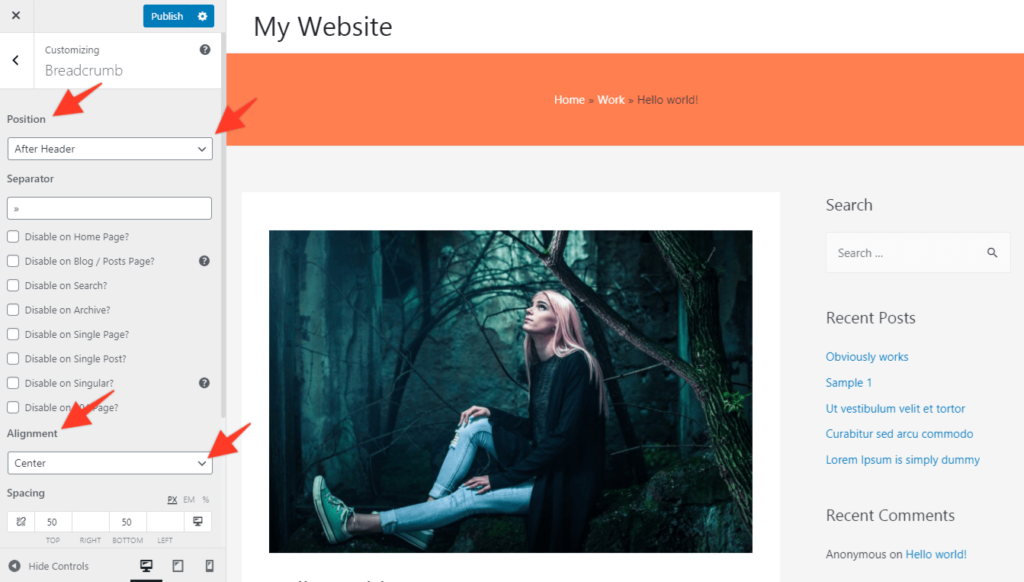
As previously mentioned, breadcrumbs make the most sense as a navigation aid when they appear near the top.
However, this doesn’t mean you should be left without a say about where in the top they appear. Astra Breadcrumb settings allow you to choose between:
- Inside header
- Before header and
- After Title

After choosing where you’d like to have your breadcrumbs, you also have an option to choose where you don’t want them. The settings let you choose to disable breadcrumbs on certain pages of your site.
You can even set the fonts used by the breadcrumbs under the Typography section. That’s amazing because not many themes or plugins allow you to get so specific!
That said, we understand that some people are already pretty cozy with their current theme, so we’d like to show you another good option for adding WordPress breadcrumbs, one that doesn’t require a theme change.
Add Breadcrumbs With Yoast SEO! (Step-By-Step)
How’s your coding? Relax, we’ll give you the code you need to add. But still, if just looking at code makes your eyes itch, you’re better off sticking with option 1, it will make life easier.
Using Yoast for WordPress breadcrumbs involves adding a few lines of code to each page on your website. This usually means adding those few lines to your theme template files.
In effect, these changes may be lost after an update. So to start, we suggest using a child theme when implementing Yoast SEO breadcrumbs.
There are a few different ways to create a child theme. If you’re using Astra you can create a personalized child theme in just one click using the Astra Child Theme Generator.
If you have another theme activated you can create a child theme by installing a child theme generator from the plugins directory.
While you’re there, consider carrying out the first of the steps outlined below.
Step 1. Install and Activate Yoast SEO
In your WordPress dashboard, go to Plugins > Add New. Type “Yoast” in the search bar. Once the results turn up, click Install Now and then Activate.
Step 2. Add Code to header.php
By now you should have both a child theme and Yoast SEO activated. If you haven’t yet gotten to the child theme bit, we highly recommended that you do so before proceeding.
If you do have a child theme created, you’ll want to make a copy of the header.php and put it in that child theme.
Now open up the copy of header.php that is in your child theme, and add the following code towards the end of the file.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Alternatively, this code can be added inside your single.php and page.php files just above the title of the page. It really depends on your theme and what you’re going for.
It’s also worth pointing out that in some themes you may not need the first (<?php) and last bit (?>) of this code. Your web developer or the makers of the theme can help you decide, it’s best to check your theme documentation on this.
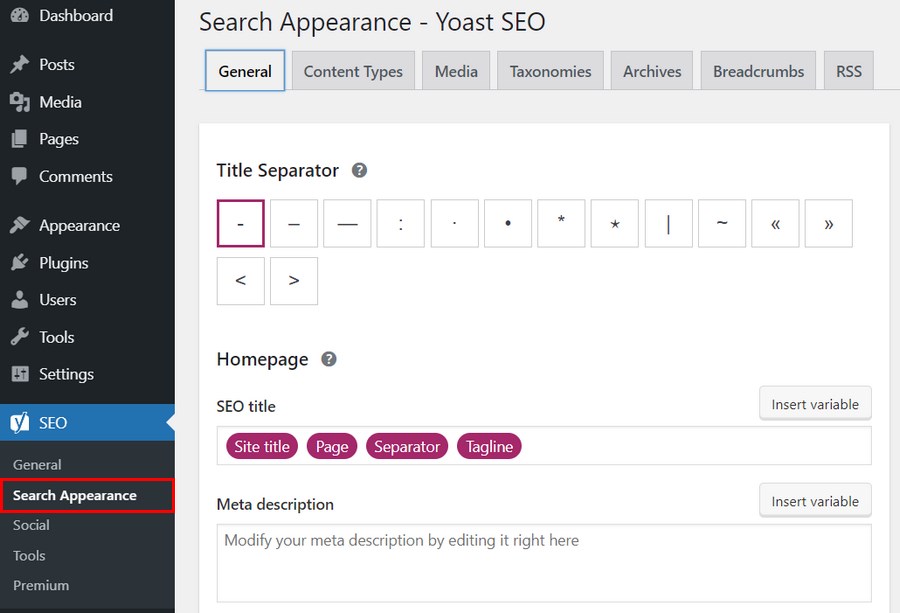
Step 3. Open Yoast’s Search Appearance Settings
In your WordPress dashboard menu, look for SEO. Hover over that link and you’ll see a submenu. Click “Search Appearance”.

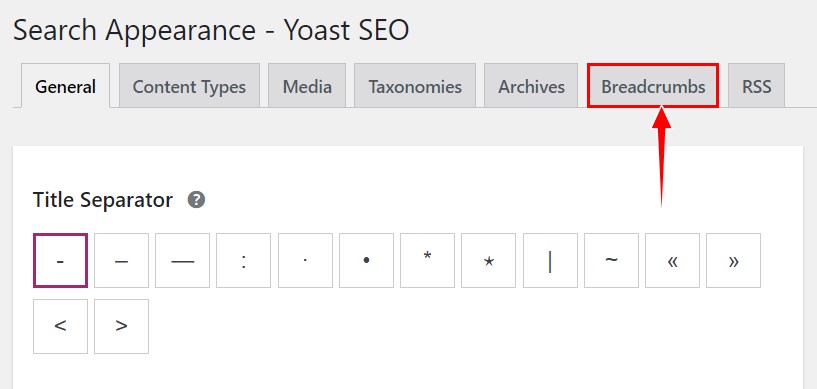
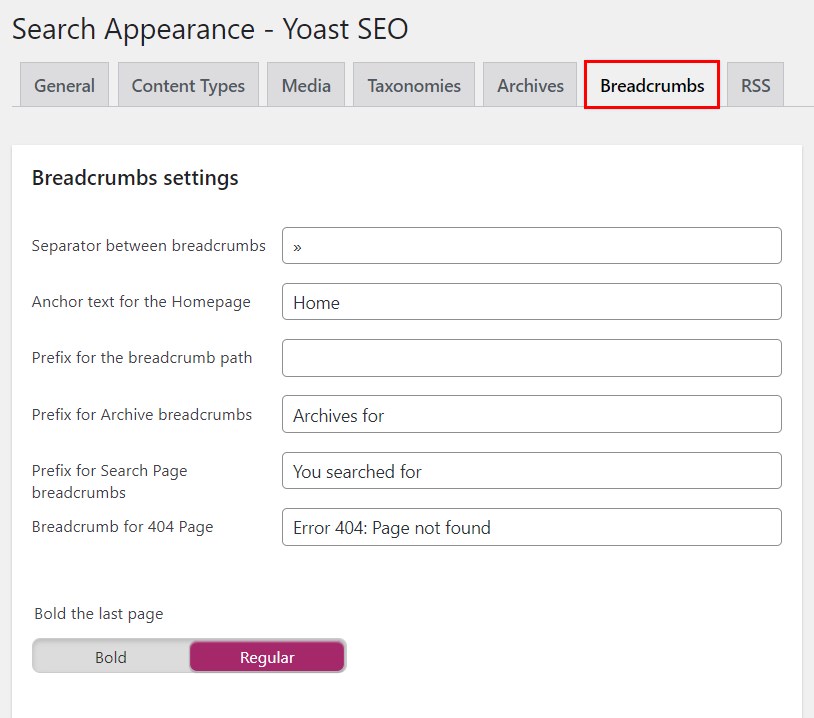
Step 4. Open the Breadcrumbs Tab
You should now be on the search appearance settings page.
On this page there’s a tab navigation at the top, you’ll see that you’re in the General tab at this time. Click the Breadcrumbs tab to open its settings.

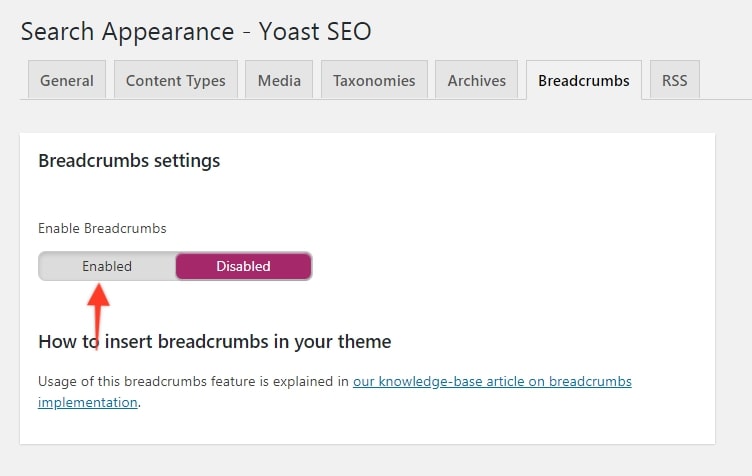
Step 5. Click the Breadcrumbs Toggle
By default, Breadcrumbs are disabled in Yoast. After you have taken care of steps 1 through 4, you can safely toggle the Breadcrumbs switch. Click “Enabled” to enable Breadcrumbs.

Step 6. Breadcrumbs Settings
Once Breadcrumbs have been enabled, you can now edit their settings. Specifically, some of the options you will have include:
- Separator between Breadcrumbs
- Anchor text for the Homepage
- Breadcrumb for 404 page
- Show Blog Page
- Bold the last page

Step 7. Save changes
If you’re happy with your settings go ahead and hit Save Changes.
And that’s how you add breadcrumbs with Yoast!
Setting The Right Expectations
What can you expect after you implement WordPress breadcrumbs?
If you use a plugin or code approach you can expect to deal with awkward placements from time to time (after updates). You can manage this by contacting your web developer or the plugin/theme developers. This way you can place the breadcrumbs in the best possible location.
After adding breadcrumbs you can likely expect to see improvements in search engine performance.
If you aren’t yet, now’s probably the best time to use Google Analytics. Many businesses carry out controlled studies to show whether certain changes have a positive impact in rankings for particular pages within the website using Google Analytics.
If you’d like to know more about adding Google Analytics to your WordPress website, there is a complete guide available.
Conclusion
Breadcrumbs are extremely useful. They can help give you a much needed SEO boost and provide an improved experience for website visitors.
There are a few different ways to add WordPress breadcrumbs. This post covered two ways to add breadcrumbs, showing you step-by-step how to implement each.
You see, Astra is unlike most themes in more ways than one. Astra is light-weight, SEO friendly and it looks great on various screen sizes, and you don’t have to fiddle around with code just to add those much-needed breadcrumbs.
Looking for an SEO friendly theme? Look no further! Check out Astra.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I have to rely on the comment to contact you. Make contact easy for potential buyers, you can limit it to pro potential customer like me!
I can’t seem to easily locate your demo site for pro, should be SO EASY! Other themes like Shoptimizer made this easily available from home page.
I need to see demo and easily ask questions before buying, interested in pro ONLY.
Thanks
Hello Thelma,
Sure, we have a dedicated section on our Support Portal for Pre-sale questions.
And also, you will notice the Starter Templates section in the Header, we list all our website demos there. You can refer to the following document to help you with the basic FAQs related to the Starter Templates.
We will look forward to helping you with any of your queries do reach out to us through our Support Portal.