Have you installed the Custom Adobe Fonts (Typekit) plugin and facing difficulties setting it up?
Custom Adobe Fonts (Typekit) is a free plugin that helps you embed Adobe fonts into your WordPress website. You can install it from the WordPress repository by navigating to Dashboard > Plugins > Add New.
Now, let us help you with the setup:
Step 1: Once the plugin is installed and activated, you will need the Project ID to fetch the Adobe fonts from the web projects.
Step 2: Get the Project ID. You can follow the instructions up to Step 4 in this article.
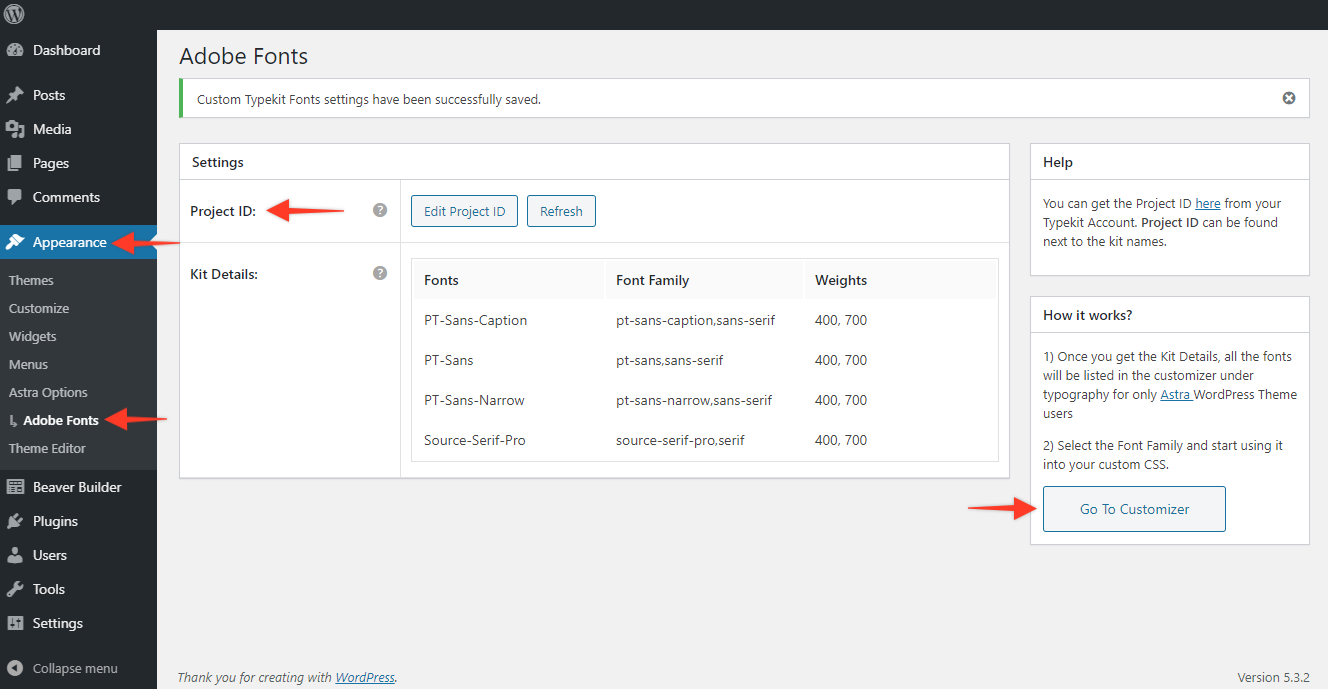
Step 3: Next, paste the Project ID, for which you will need to navigate to WordPress Dashboard > Appearance > Adobe Fonts > Project ID and get all the fonts.
Go ahead and add more fonts to the respective project and refresh the Project. This will fetch other font families too.
Note: If you are using the Astra theme, then start using fonts from the customizer.
You can also select Font Family from Appearance -> Adobe Fonts and start using it in your custom CSS.
Related resources: