In this post, we’ll be taking a look at the Hummingbird Performance plugin by WPMU DEV. Reviewing the features available in both the free and Pro versions, what the plugin offers, and how to set it up optimally for your WordPress website.
Let’s get started!
What is Hummingbird Performance?
Hummingbird is an all-in-one caching and optimization plugin by the WPMU DEV team. While the plugin itself may be reasonably new to the market, it’s development team certainly isn’t.
Launched initially as a Multisite Website development agency, WPMU DEV turned into a WordPress Multisite plugin company. Which has ultimately ended up as an all in one tool for your website. Offering everything from caching, SEO, backups, and, most recently, even hosting.
The free version of Hummingbird powers over 90,000 websites and has over 500+ five star reviews on WordPress.org.
Hummingbird in Action
Let’s be honest, the real reason anyone uses a plugin like Hummingbird is to speed up their website, right?
So we set up a test website and first ran a speed test without Hummingbird installed. We then installed Hummingbird (the free version) and ran a speed test. Then ultimately, we installed the paid (Pro) version and ran a speed test.
Before we get into the juicy part (the results), first, here’s a little bit about our testing environment.
A bit about the test website. It’s set up using PHP 7.3 on a Linode server with WordPress 5.3.
The theme I’m using for these tests is our very own Astra, a blazingly fast lightweight WordPress theme. And I’m also using one of our Astra starter site templates allowing you to build a full site in minutes.
Without further ado, let’s check out the results.
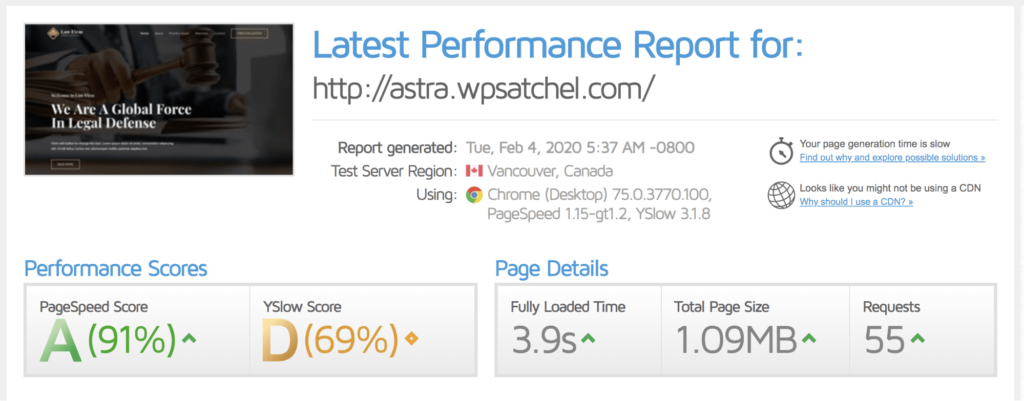
Without Hummingbird

A full-page load time is 3.9 seconds, a total page size of just over 1MB and 55 total requests. Not that bad! But let’s now try with Hummingbird free.
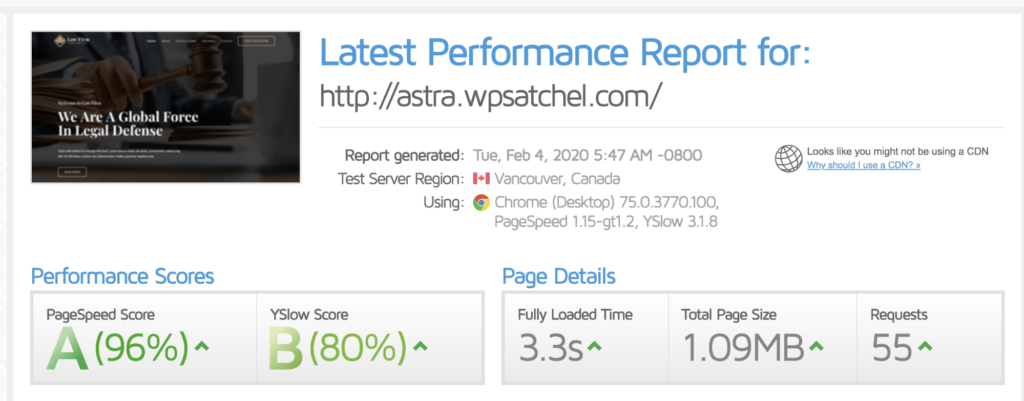
With Hummingbird

A full-page load time of 3.3 seconds, a total page size of just over 1MB, and 55 requests. A rather impressive result! We’ve shaved a decent bit off our load time, and this was with a very basic configuration.
How to Use Hummingbird to Speed up Your Website Quickly
You’ve seen how we got impressive results with Hummingbird above. In the next section, we’re going to show you in 5 easy steps how to do the same on your website.
Step 1: Install the Plugin
There are a couple of ways you can install Hummingbird depending on if you’re using the free version or the Pro version.
If you’re using the free version, you can install it via your wp-admin > plugins > add new and search for “Hummingbird.”
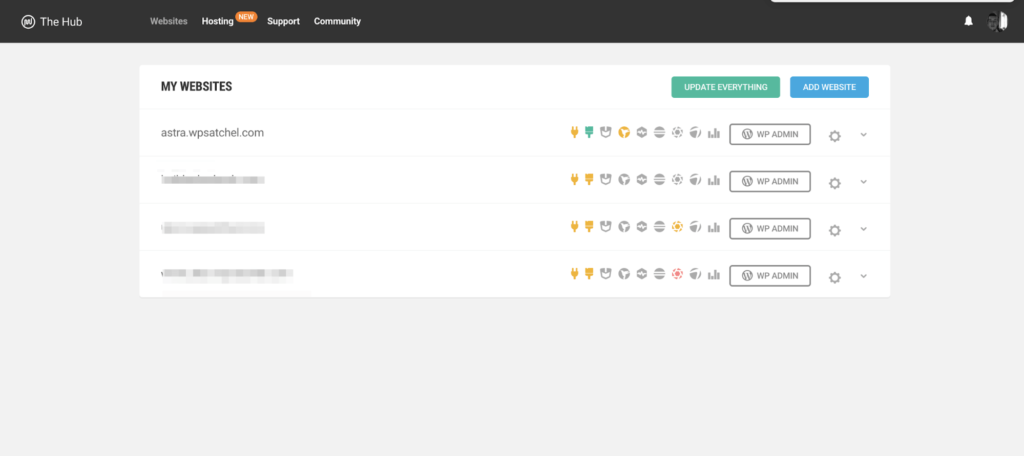
Whereas if you’re using the Pro version, you can use WPMU DEV’s Site Hub. Site Hub is an all-in-one website management interface that makes it easy to manage updates and the installation of plugins/themes from one unified interface.
Here’s the interface in action:

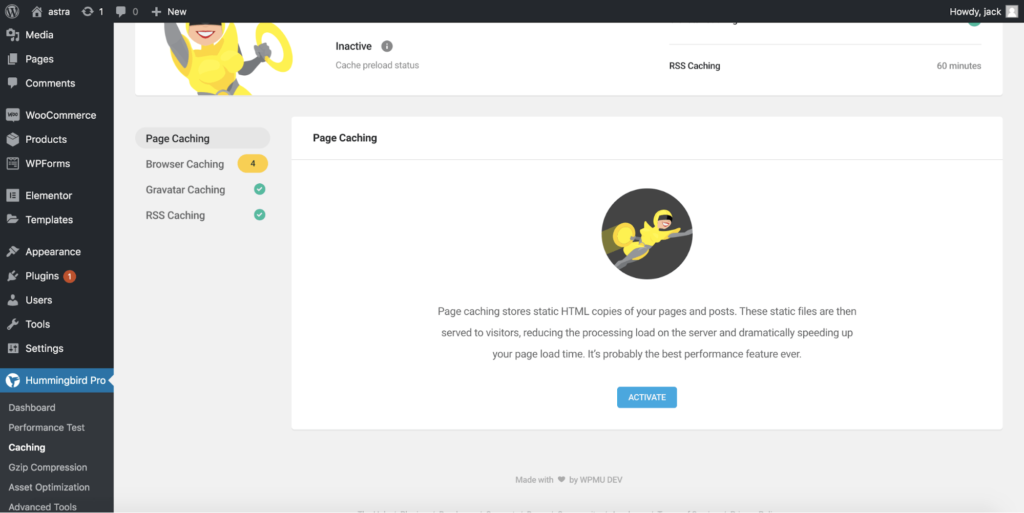
Step 2: Configure Caching
In your wp-admin > Hummingbird > Caching, enable the caching module:

Once enabled, you’ll be able to set a variety of settings:

Just some of the settings available include:
- Cache preload — preload the cache rather than waiting for visitors to visit the front-end of your site to generate the cache.
- Mobile caching — whether you want to enable caching for mobile users or not.
- Exclusions — multiple options allowing you to exclude various cookies, pages, and URLs to prevent conflicts with dynamic plugins such as Membership Plugin and WooCommerce.
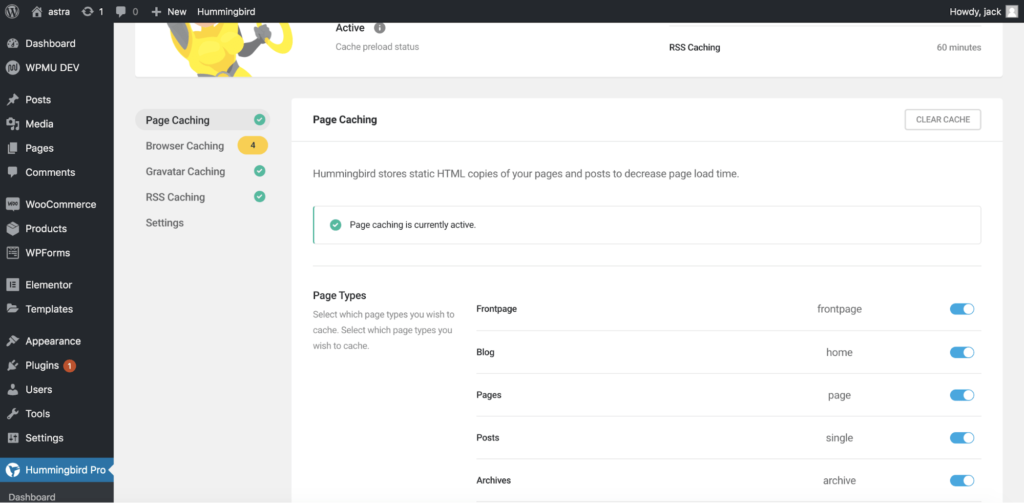
You can also independently set which pages and posts you want, or do not want cached with easy to use toggle switches.
There are, of course, also many more options available, all of which are documented over in the official Hummingbird documentation.
Enable page caching, and leave it at that for this part. You only need to configure other aspects if you wish. Once you’re happy with the configuration, scroll down, and click “Save Settings.”
Step 3: Combine and Minify Your Files
Minifying and combining files is a critical process to ensure your site loads faster. As you’d expect from any decent optimization plugin Hummingbird comes with all this built-in.
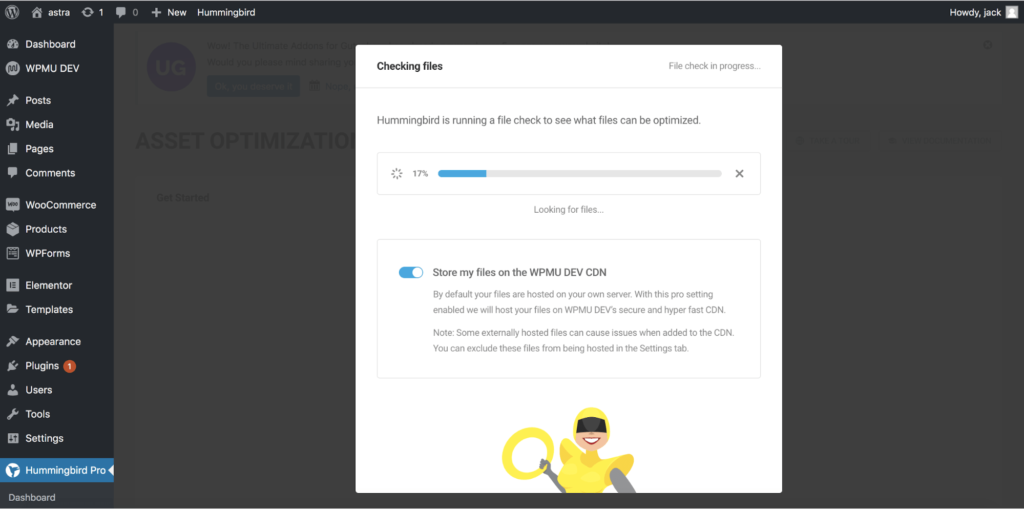
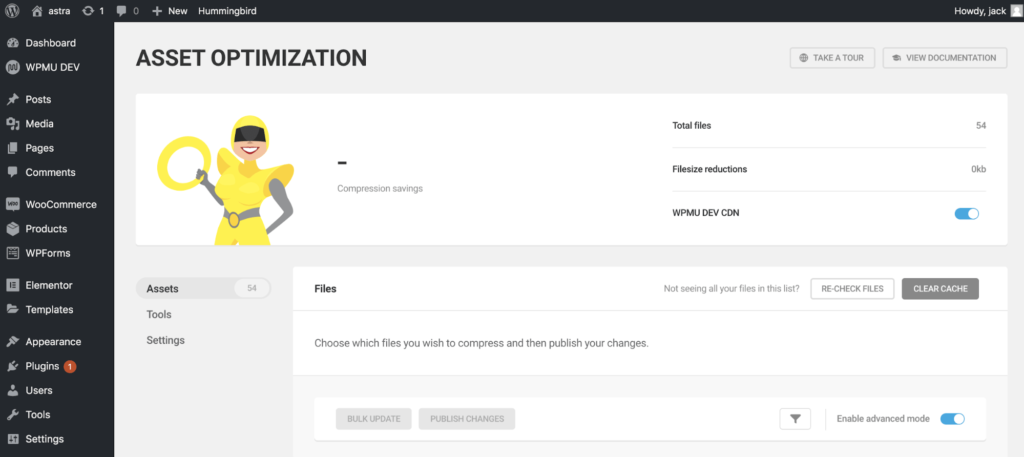
Head on over to your wp-admin > Hummingbird > Asset Optimization. The first thing you’ll need to do is enable the module, and then Hummingbird will run a scan to find all the files that can be optimized:

Once the scan has completed you’ll see a message that displays how many files you have:

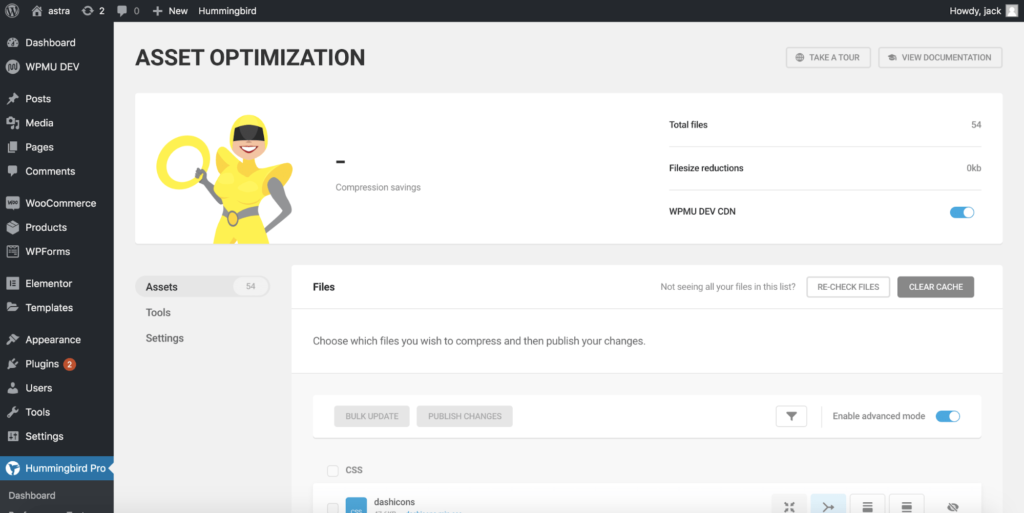
Once that’s complete you’ll then see the Asset Optimization primary settings screen like so:

Here you can see the total number of files, the overall reduction in Filesize. If you are using Hummingbird Pro, you’ll be able to enable the WPMU DEV CDN.
Want to learn what a CDN is and find out what the best CDNs are? Check out our in-depth article here.
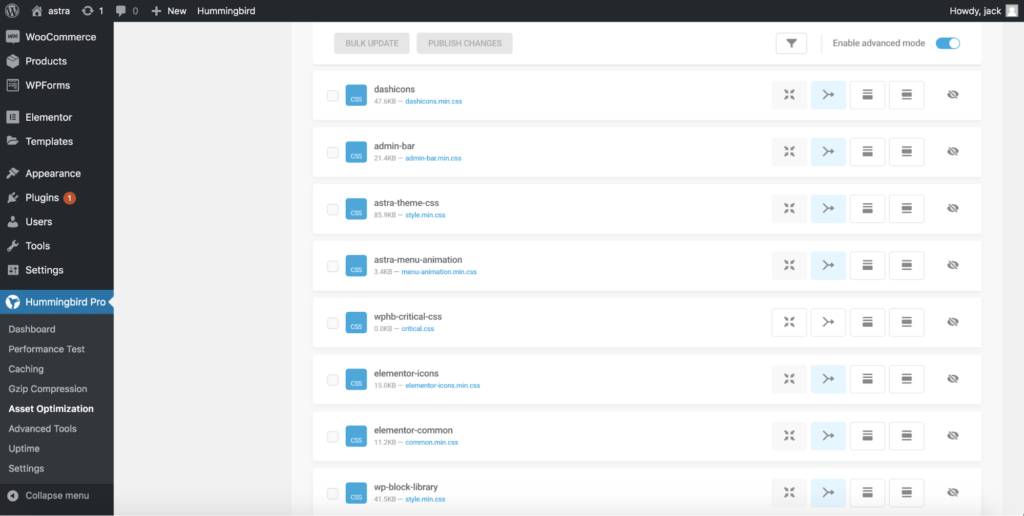
Scroll further down the page, and there’s a list of your website’s assets.

In total, there are 5 different icons; working from left to right they are:
- Minify — Reduce the file size of the mentioned file. If the file is already minified, this option won’t be clickable.
- Combine — Also known as concatenation, is when you combine all CSS files into one CSS file and all JS files into one JS file. This reduces the number of requests sent to the browser and thus improves load times.
- Move to footer — Moves the script to the footer to help fix the “Prevent render-blocking Javascript” and “Prevent render-blocking CSS” errors.
- Inline CSS — Moves the CSS from the specified file to be inline (within the page source).
- Don’t load file — Prevents the specified file from loading at all. Useful if you don’t need the script on your website.
While you can bulk apply rules such as combining all scripts. We would strongly recommend taking the following steps:
Step 1: Combine Scripts
Scroll through the scripts displayed and combine each script one by one and save your changes. Once you’ve combined a script and saved your changes, visit the front-end of your site and check for any issues.
If there aren’t any issues, proceed to combine the next script and save your changes. Repeat this until you’ve combined every script which will reduce the number of total requests sent to the browser.
Step 2: Minify Scripts
Similar to what we’ve just done with combining scripts, you also want to minify scripts to ensure the files are the smallest size possible. Go through and minify each one and save your changes, checking the front-end of your site for any display issues.
Many plugins and themes already do this out of the box, and if that’s the case on your website, you won’t be able to minify those scripts. Again as there’s no need and Hummingbird automatically detects minified scripts as we mentioned earlier.
Once you’ve gone through and set that up, your website should now be blazing fast.
Hummingbird Pricing
Unlike most other plugins that we review here at Astra, the pricing of Hummingbird is a little different.
You can’t purchase Hummingbird on its own. Instead, you have to buy a WPMU DEV membership that is free for 30 days and then $49/month:

But what exactly does it entail?
- Web hosting for 3 sites.
- Unlimited WordPress support for any WordPress issue.
- Smartcrawl Pro — A full-featured SEO plugin.
- Forminator Pro — A fully-featured form plugin with integrations with payment gateways, marketing tools like Mailchimp, and much more!
- Defender Pro — All-in-one security plugin to protect your WordPress site.
- Snapshot Pro — Backup and restore your WordPress site in a few clicks.
- Hummingbird Pro — Make your website blazing fast with this caching and optimization plugin.
- Smush Pro — Compress your images and speed up your website hosting your images on the WPMU DEV CDN.
All plugins can be used on an unlimited number of websites. If you ask us, it’s a great value! But it’s more expensive than other caching plugins like WP Rocket if you just want a caching plugin and nothing else.
Or, of course, you can always use the free version of Hummingbird if you don’t want to upgrade to the Pro version.
Hummingbird Pro features
By now, you might be thinking, “well what feature does Hummingbird offer?” Turns out quite a lot!
At first, it may even be a little overwhelming considering the vast array of features offered. However, the user experience is well thought-out with plenty of documentation to assist as well.
- Performance report.
- Browser Caching
- Full-Page Caching
- Gravatar Caching
- Uptime Monitoring
- Cloudflare Cache-Control
- Gzip Compression
- Asset Optimization
- Hosted File Optimization (CDN)
- Database Optimization
- Cache Preloading
- Easy and Advanced Modes
Here are some highlights of our favorite features of Hummingbird
Performance Reports

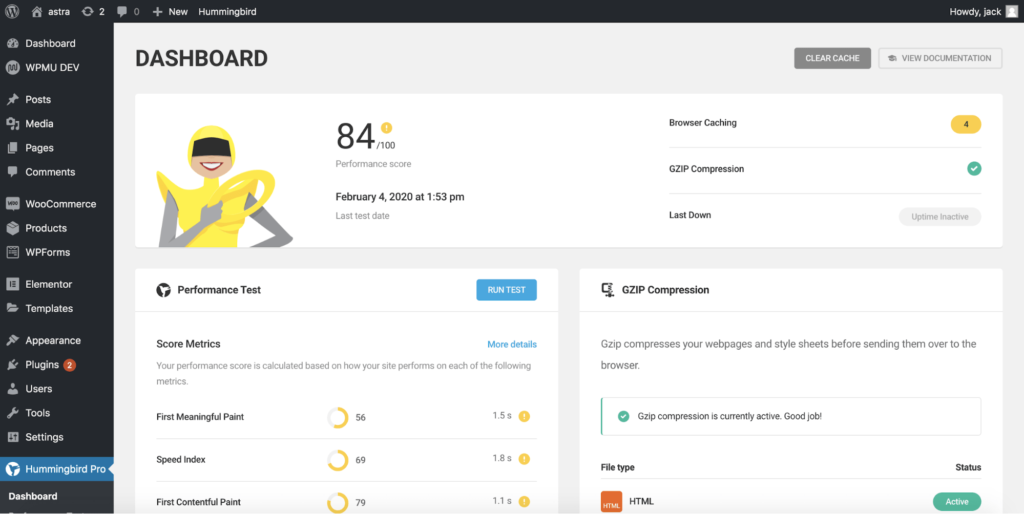
Without a doubt, our favorite feature of Hummingbird is the detailed performance report it’ll create of your website.
In this report, you’ll find suggestions, improvements, and detailed information about the performance of your website and what can be improved.
Asset Optimization

Simple, quick, and easy to use is the Asset Optimization functionality to minify and combine your files.
With a straightforward interface, Hummingbird is, without a doubt, the easiest to use the plugin to exclude files from being minified or combined, making it simple to resolve conflicts.
And of course, let’s not forget the WPMU DEV CDN, which allows you to offload all your website files to speed up your website. If you want to learn more about CDNs, take a look at our article here.
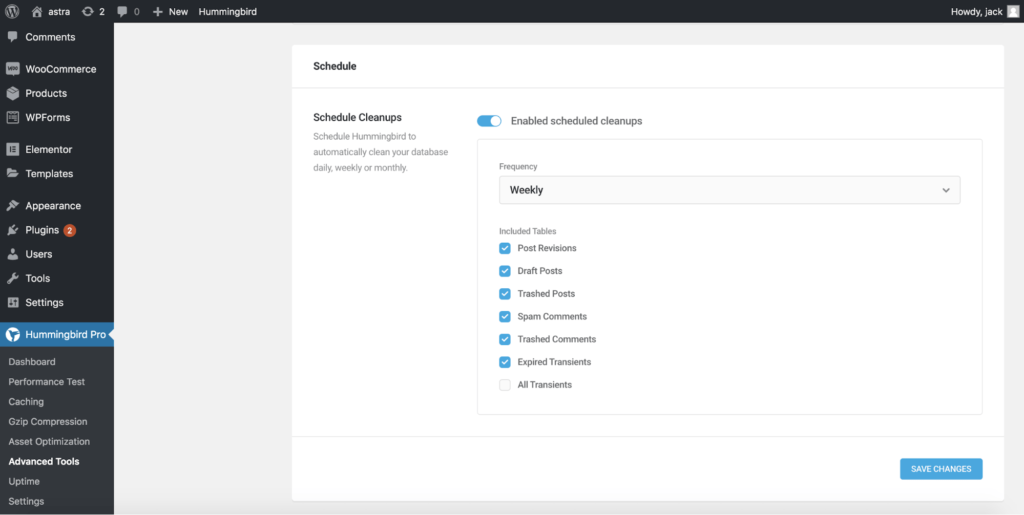
Scheduled Database Optimization

Out of the box, Hummingbird comes with database optimization, which is useful, but what’s even better is the automatic cleanup option.
The scheduled cleanup option allows you to set an interval for the database to be automatically optimized, such as removing drafts, post revisions, spam comments, expired transients, etc. Saving you the time and hassle of doing it yourself.
What Are the Advantages of Hummingbird?
User experience — Incredibly straightforward to use and with a lot of in-app help such as tooltips and wizards to help you get to grips with using the plugin.
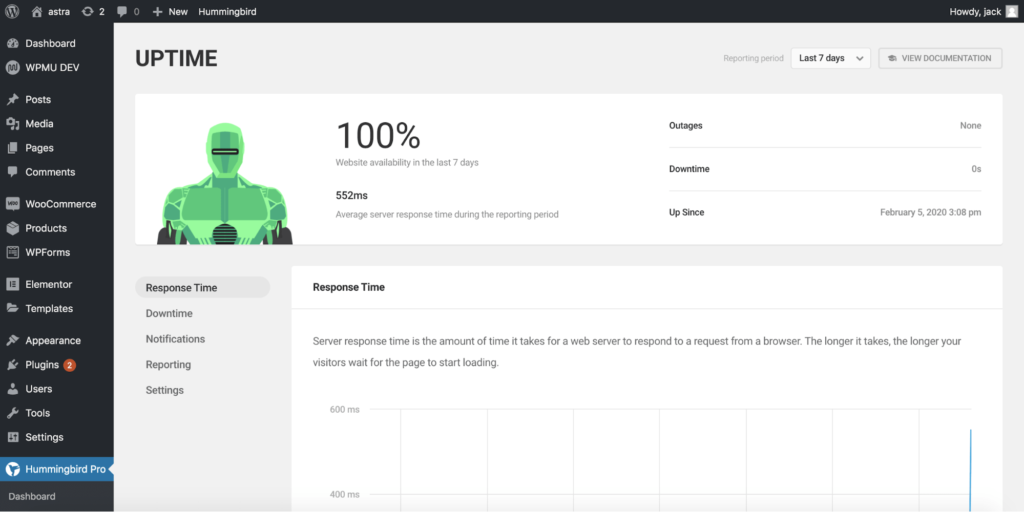
Uptime Monitoring — Something that we’ve never seen in a caching plugin before, although it works perfectly in our testing and is definitely a useful feature to have.

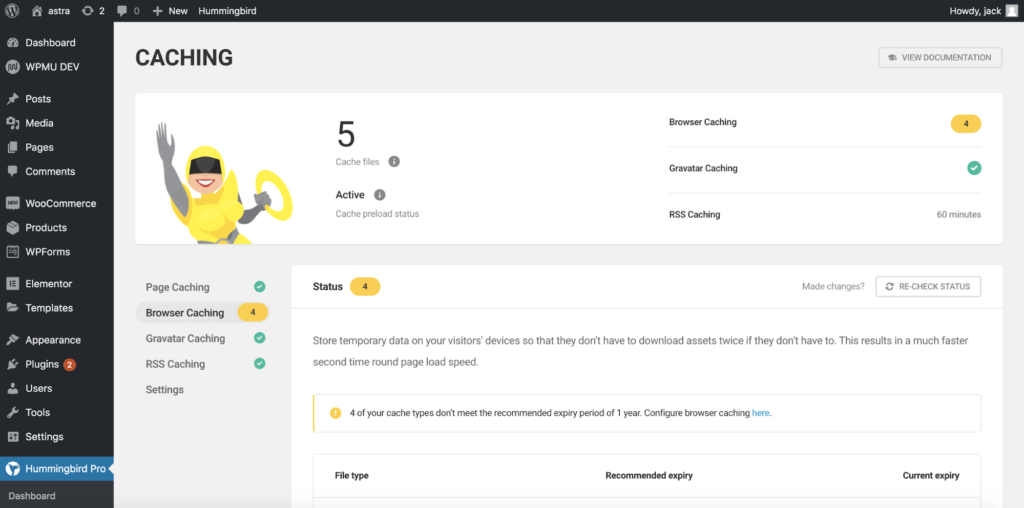
Caching — Naturally it comes without saying that the highlight of any caching plugin is well… caching. But Hummingbird offers more advanced caching than most plugins including:
- Page caching.
- Browser caching.
- Gravatar caching.
- RSS caching.
- Set cache expiry dates.
- Preload cache.

There are a whole bunch of caching options within Hummingbird, and no matter what type of website you have, you can be sure there’ll be a setup suitable for your website.
Any Disadvantages of Hummingbird?
The pricing is both an advantage and a disadvantage. If you can make use of WPMU DEV’s whole suite of tools and manage quite a few sites, the pricing is a bargain.
However, if you run just one site and don’t need all the other tools, then the pricing is very expensive. And you’d be better off using either a free alternative or something like WP Rocket.
Apart from this, there were some bugs in earlier versions that caused issues for both other users and ourselves. Although these have been ironed out, and no software is bug-free.
Overall there are no significant detractors to Hummingbird.
Hummingbird Rating
Feature set: 5/5
User interface: 4 / 5
Ease of use: 4/ 5
Support: 4.2 / 5
Pricing 2 /5 (based on if you only need one site).
Overall: 4 / 5
Wrapping Up
Hummingbird for WordPress is a tremendous all-around caching plugin with a robust feature set and a variety of positives, including Uptime monitoring.
While the pricing lets it down slightly, we’d still recommend Hummingbird for your WordPress caching needs.
Have you used Hummingbird before? Or perhaps you have a preferred caching plugin? Let us know in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Nice – an actual speed test review. Thanks for the info! Would love to see a side-by-side comparison with WP Rocket.
Sure!
We’ll make a note of it. 🙂
I’m using the pro version — so far i’m loving it. I am still struggling with asset optimization as I have wordfence installed and have found that wordfence does not like when you try to minify/compress or do anything and blocks this. So i’m going to try and install hummingbirds defender and then try again. I haven’t gone super deep into this portion of the asset optimization yet as I’m still trying to understand how to undo it if I “break” a site — I am a bit of a noob when it comes to this part — but i am finding that the prompts just in the last week of using it has been so educational for this self taught web gal. 100% loving it so far.
If you use all their plugins together – they play SO nice. I’m rebuilding 3 brand sites this year, and the foundation of the sites will be astra and wpmu dev (including the hosting), with a couple others added in.
Thank you so much for this review. I’m a big fan of WPMU DEV stuff, and just recently found Astra, so I’m stoked that they work well together. 🙂