Portfolios are a critical aspect of any creatives website.
In this guide, we’ll take you on a journey of how to create a portfolio with Elementor.
If you haven’t heard of Elementor before, it’s a user-friendly drag and drop page builder for WordPress.
Let’s get started.
How to Create a Portfolio With Elementor
Step 1: Preparing Your Page
Before getting started, you need to create a new page on your website via your wp-admin > pages > add new.
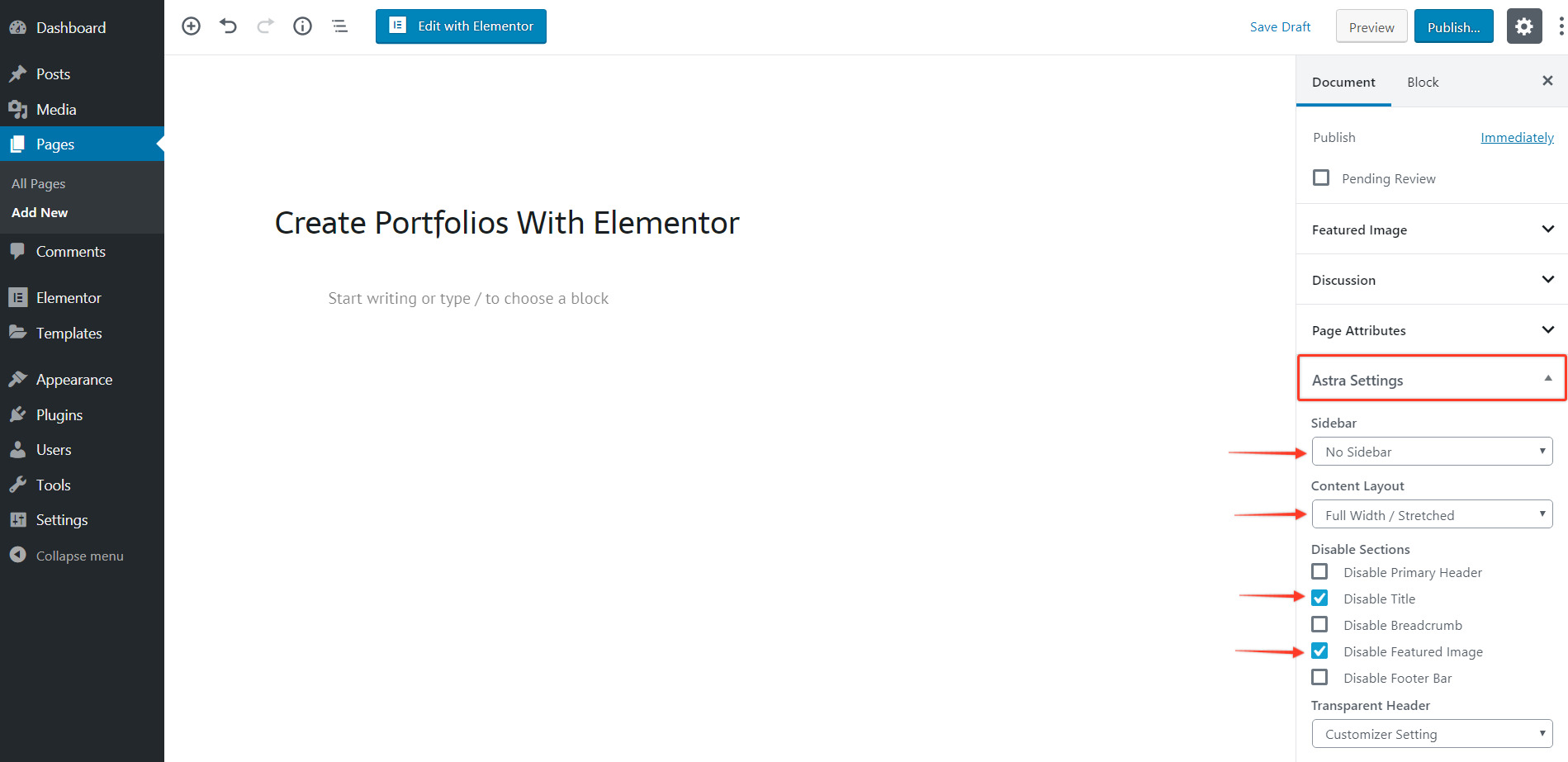
If you’re using our Astra theme, you will see Astra Settings on the right sidebar. There you need to:
- Disable the Title
- Disable the Featured image
- Select No Sidebar under Sidebar section
- Select Fullwidth/Stretched under Content Layout

After finishing this step, publish the page and click on Edit with Elementor.
Step 2: Setting up the Portfolio Widget
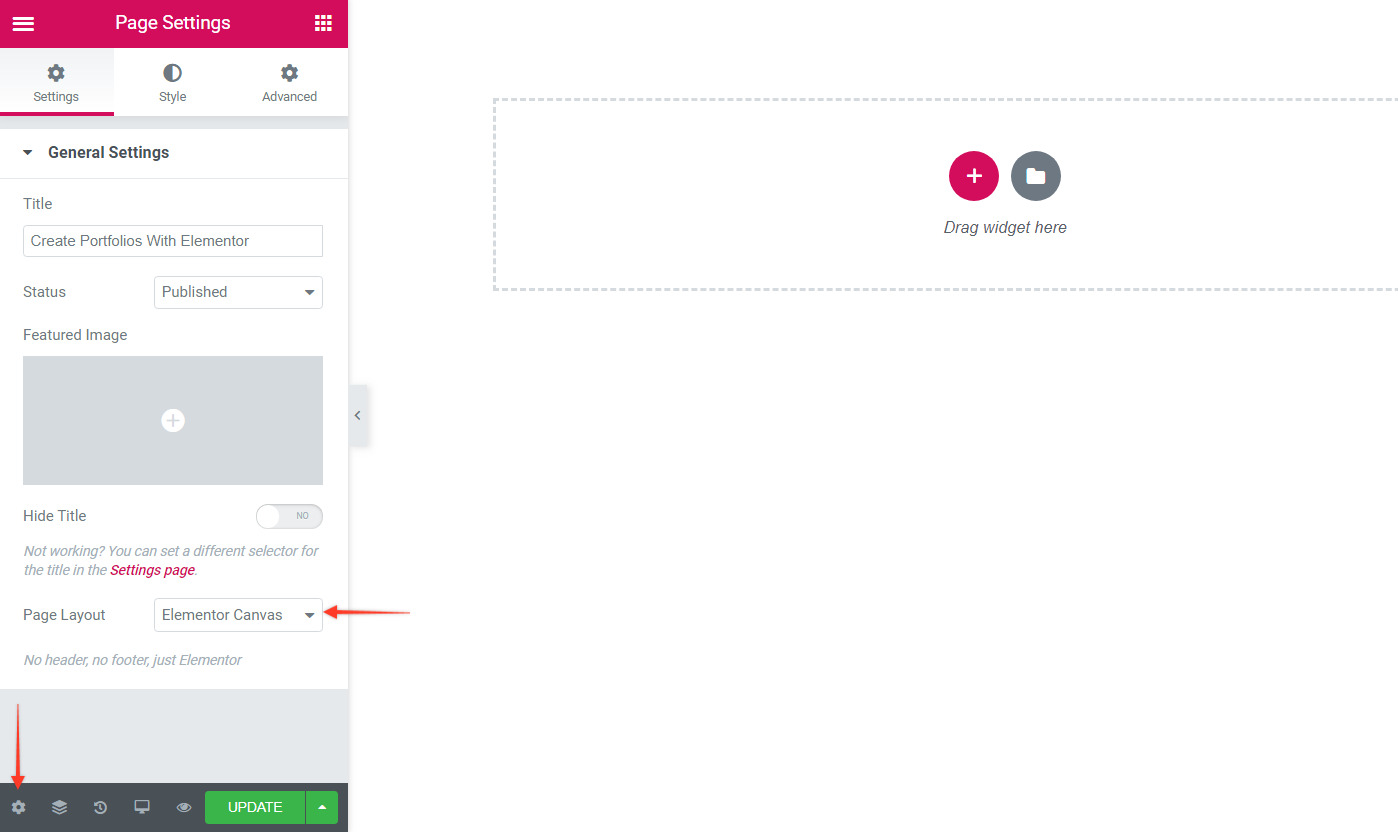
Once the Elementor editor is opened, click on the gear icon and select page layout as Elementor Canvas.

Now, scroll down and drag and drop the Portfolio widget into a section. After that, you can see some portfolio settings in Elementor editing sidebar.
Before designing, you should know about each portfolio settings.
Content
Content settings help you to set layout, query, and filter bar for your portfolio. In this section, we’ll explore those options in more detail.
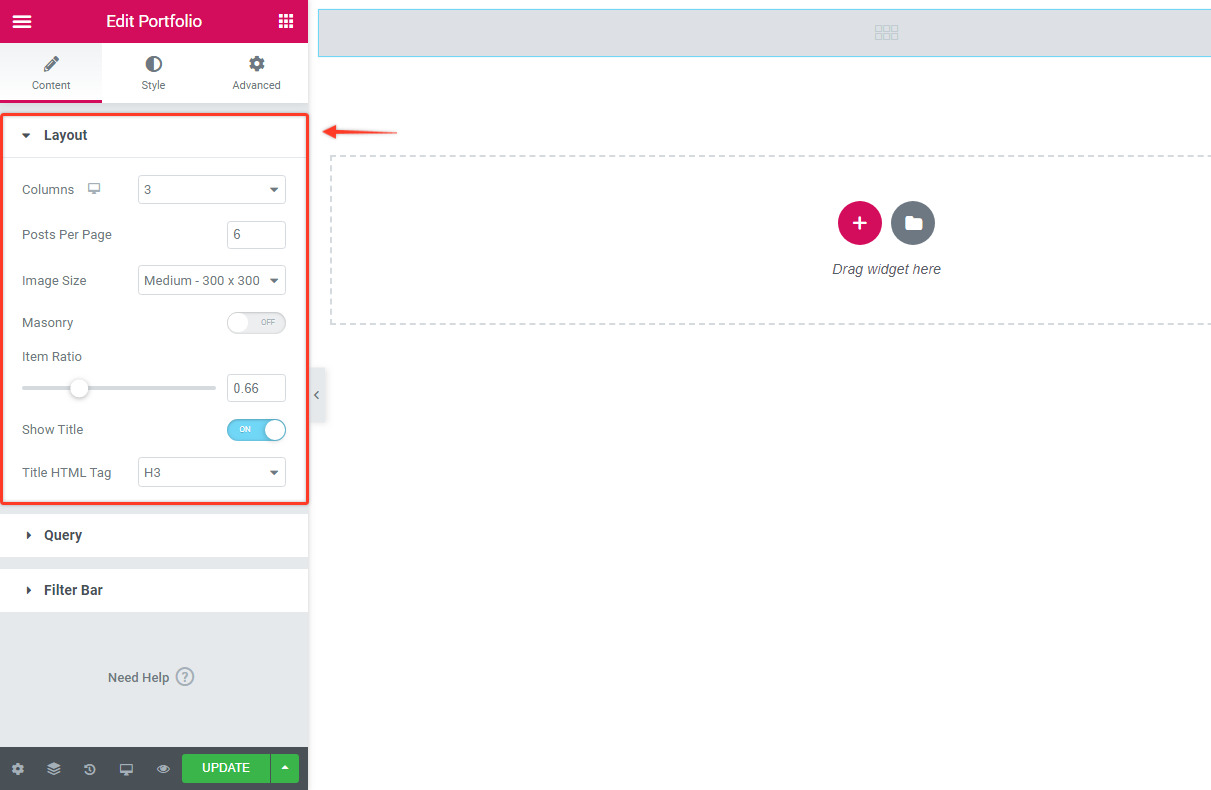
Layout
There is a range of options for the layout of your portfolio in Elementor including:
- Columns — Set the number of columns you want to display in the widget.
- Posts Per Page — Select the number of posts or images you want to display.
- Image Size — Set the size of the images.
- Masonry — Show the images in the masonry layout.
- Item Ratio — Select the ratio of the item.
- Show Title — Select whether you want to show the title or not, This title will show while hovering over the image/post.
- Title HTML Tag — Select the title tag (h1 to h6, div or paragraph).

Step 3: Building Your Custom Query
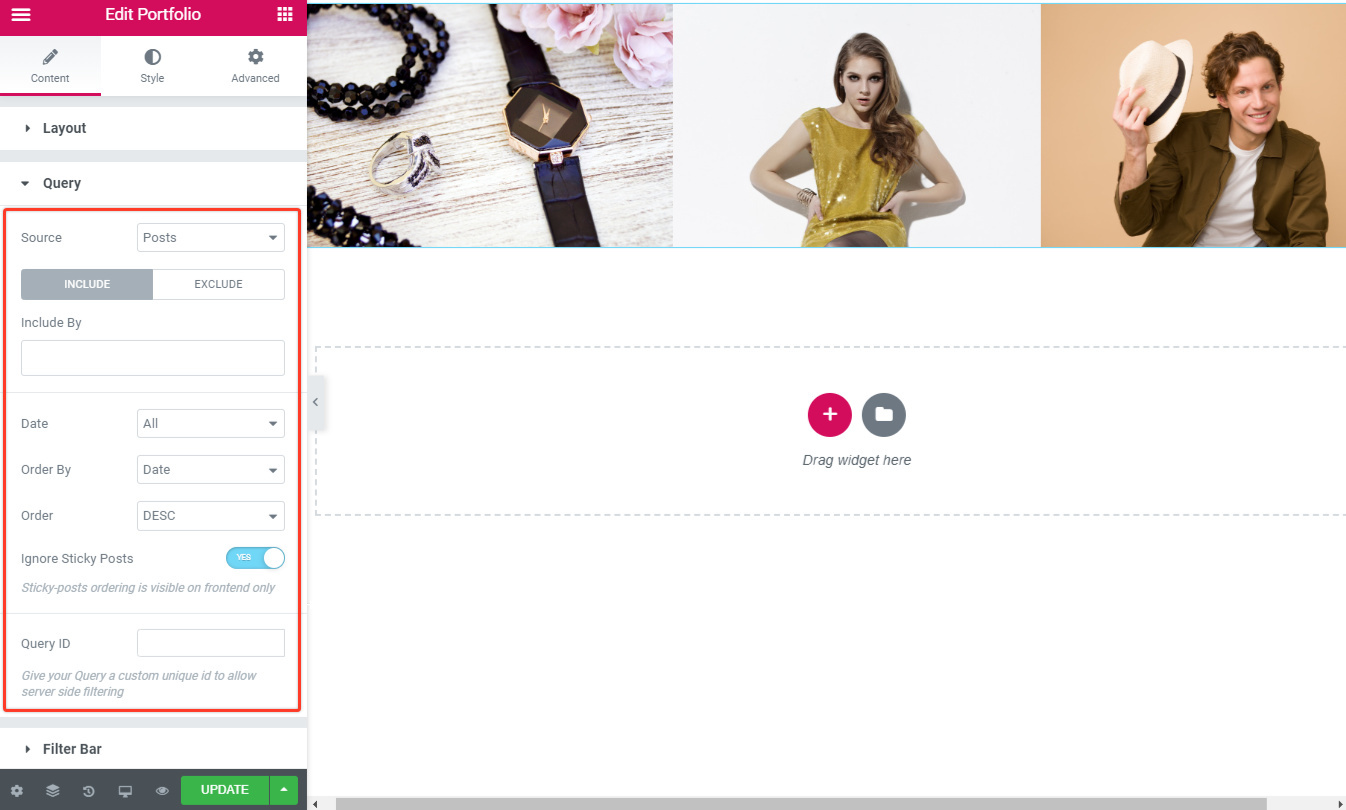
Query
Elementor includes a wide array of options for building a custom query to display anything you want within your portfolio.
- Source — Source will give the option to choose the content to display in the widget. Such as posts, pages, manual selection, current query and related. Depending on which source you chose for the query, you’ll be given options that allow you to filter the results.
Include
- Included by — This option helps you to display the post by Term or Author. If you choose Term, you can display posts by categories, tags, formats and custom taxonomies.
- Date — Select from All, Past Day, Past Week, Past Month, Past Quarter, Past Year, Custom (Choose Before or After Date).
- Order By — Set the order for displaying posts. Order by include: Date, Title, Menu Order and Random.
- Order — Order Ascending (ASC) or Descending (DESC).
- Ignore Sticky Posts — Yes or No.
- Query ID — Give your query a custom unique id to allow server-side filtering.

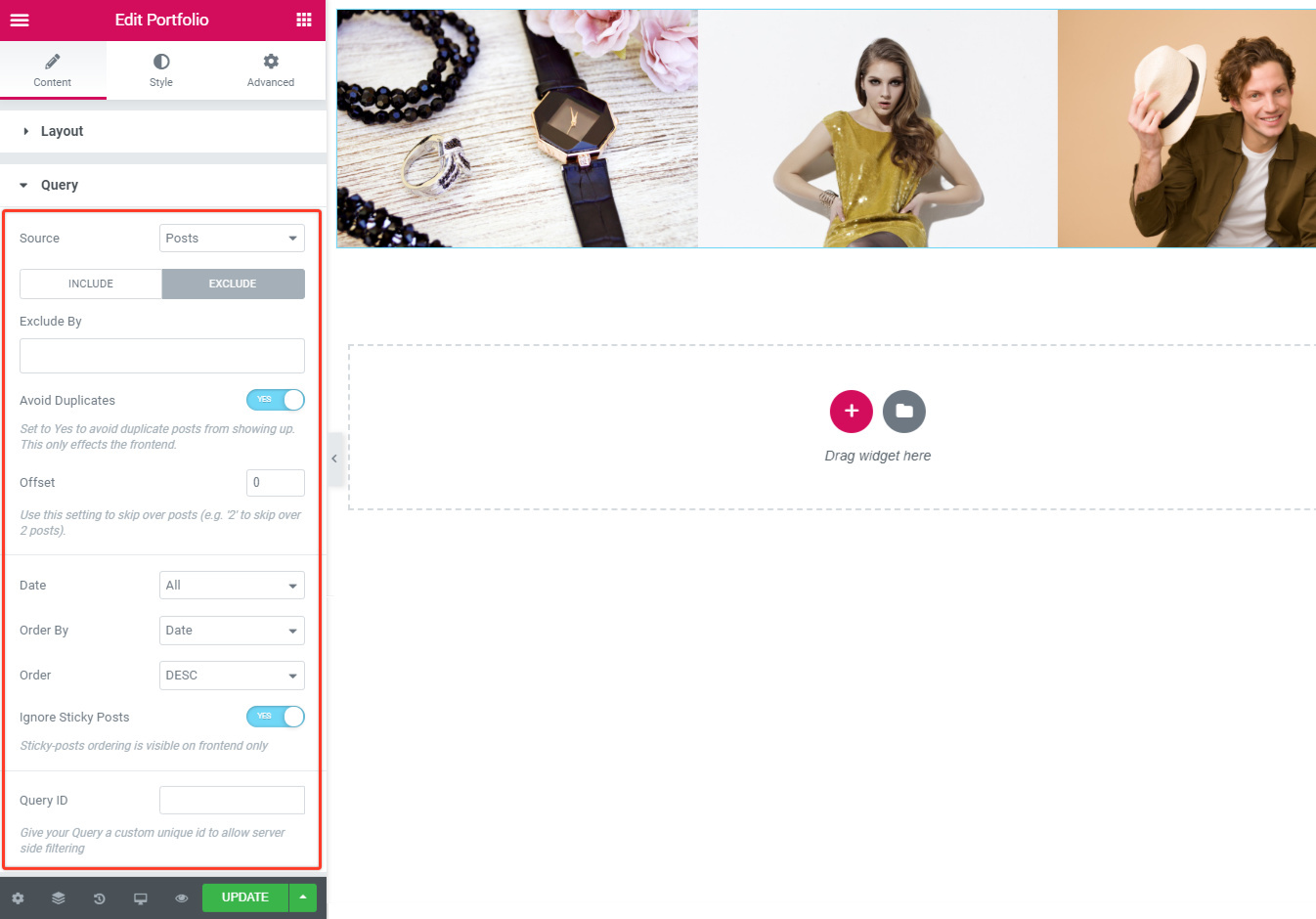
Exclude
- Query ID — Give your query a unique custom id to allow server-side filtering.
- Excluded By — Exclude the post from displaying. You have the option to exclude the post according to Current Post, Manual Selection, Term, or Author. If you select Manual Term, then search the post title and exclude it from displaying.
- Avoid Duplicate — Set to Yes to avoid duplicate posts from showing up. This only affects the frontend.
- Offset — Use this option to skip over posts (For Example – ‘2’ to skip over 2 posts).
- Date — Select from All, Past Day, Past Week, Past Month, Past Quarter, Past Year, Custom (Choose Before or After Date).
- Order By — Set the order for displaying posts. Order by include: Date, Title, Menu Order, and Random.
- Order — Order Ascending (ASC) or Descending (DESC).
- Ignore Sticky Posts — Yes or No.
- Query ID — Give your query a unique custom id to allow server-side filtering.

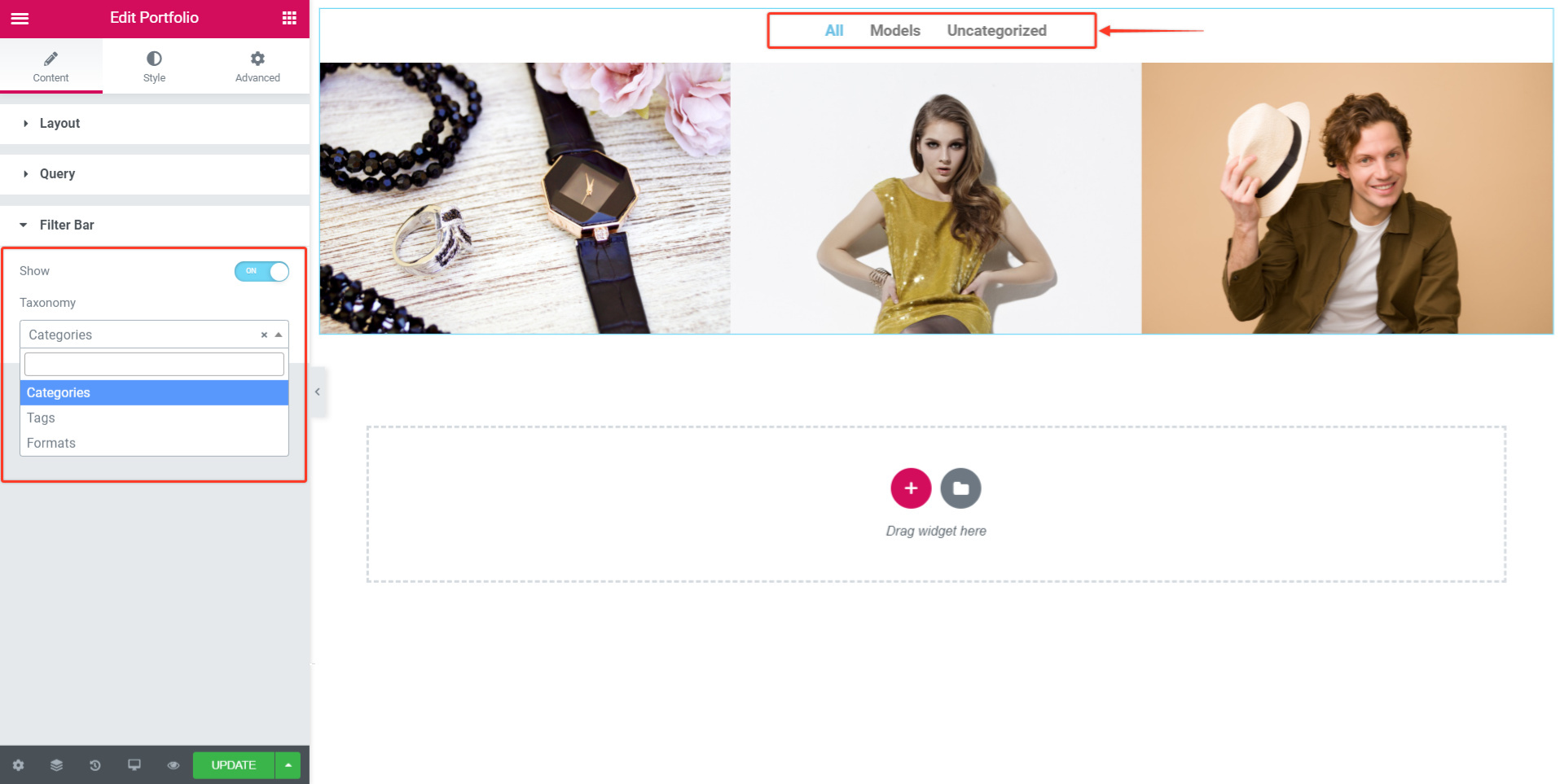
Filter Bar
- Show — Choose if you want to show the Filter bar above the portfolio. It will help users to filter the portfolio posts from available terms.

- Taxonomy — Select Taxonomy to display posts. Options include Categories, Tags and Taxonomies of any custom post type.

Step 4: Styling Your Elementor Portfolio
Elementor makes a building beautiful portfolios easy with a range of styling options.
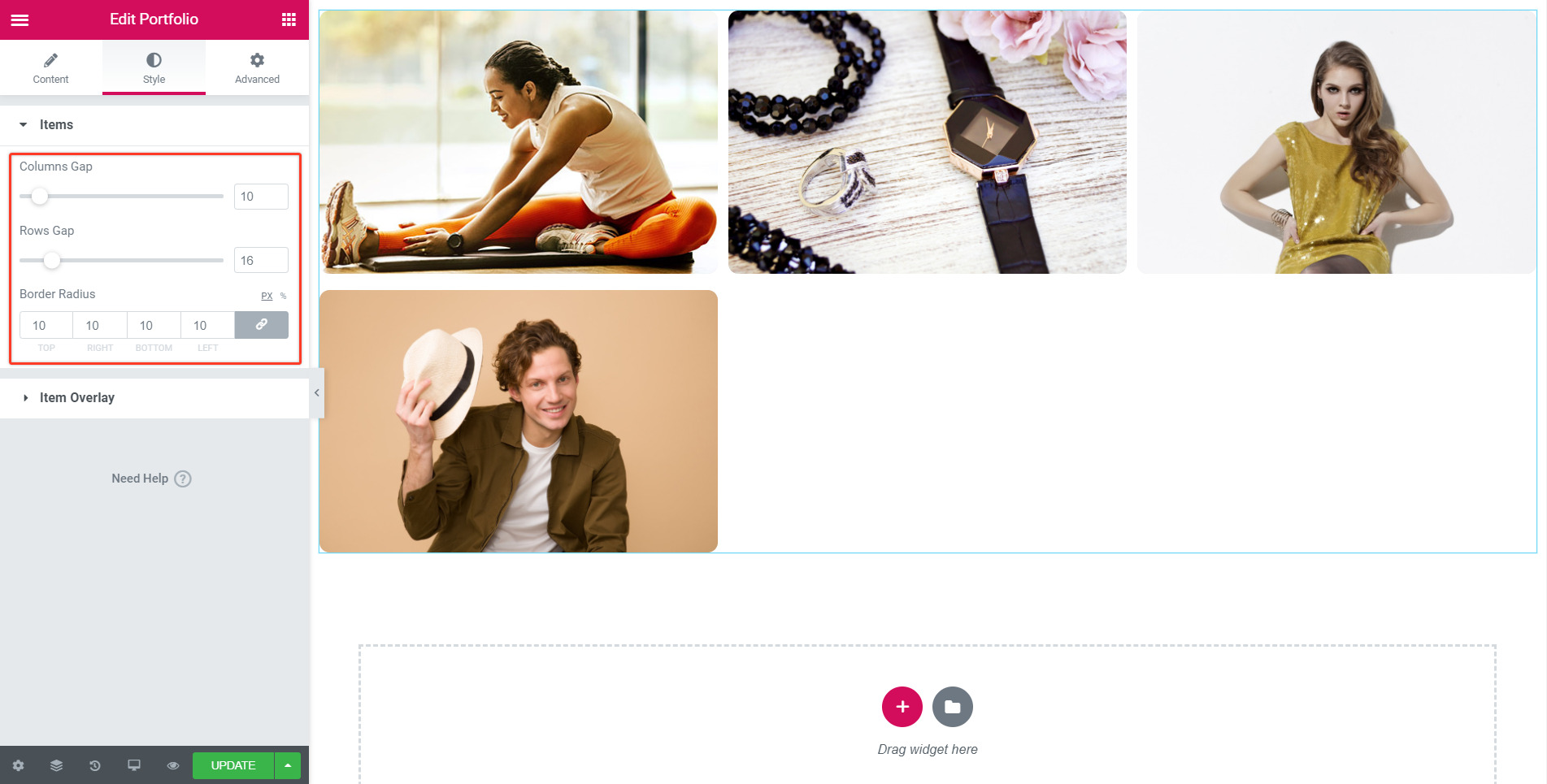
Items
- Columns Gap — Set the gap between columns of items.
- Rows Gap — Set the gap between rows of items.
- Border Radius — Set border radius for posts.

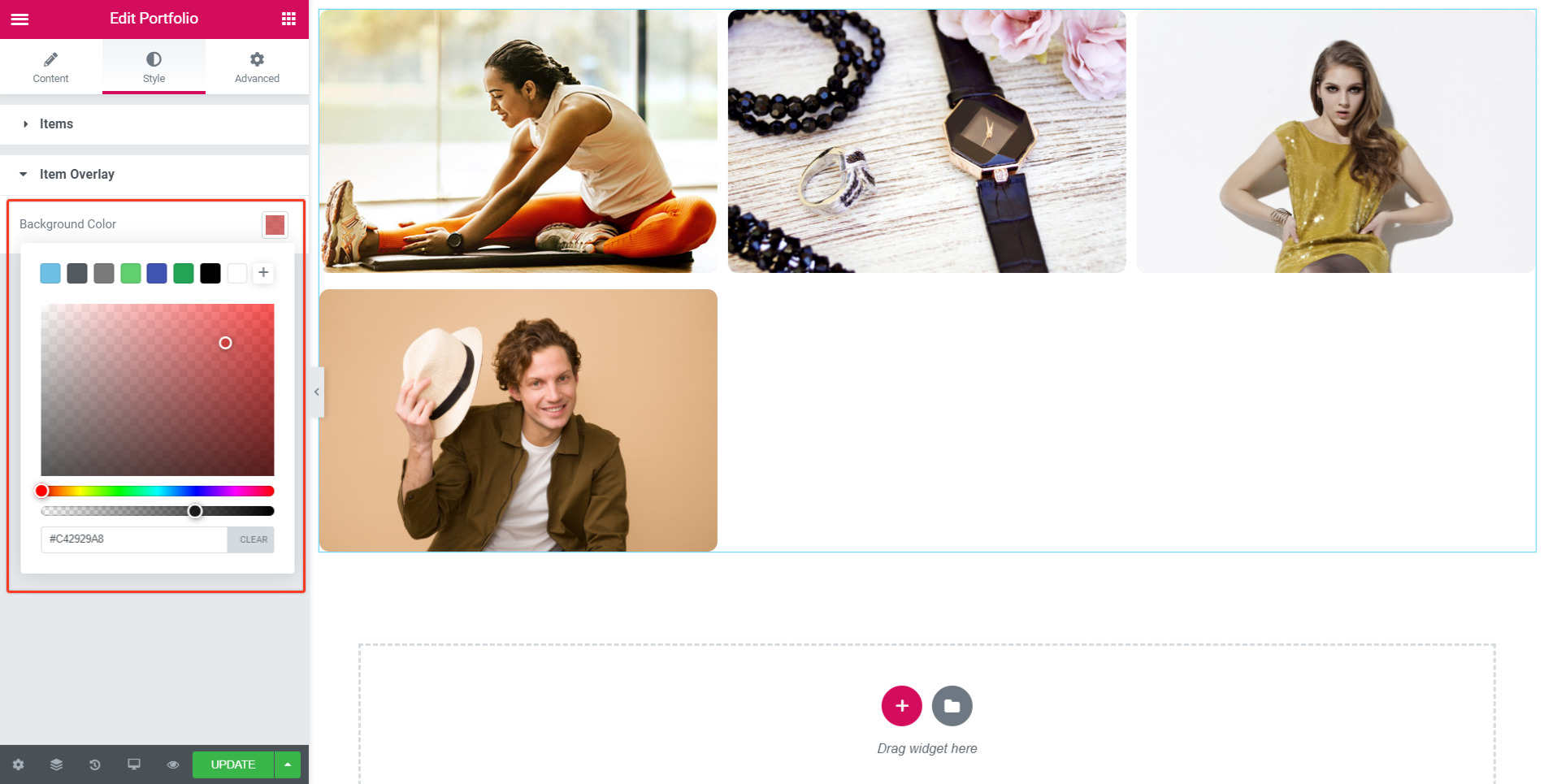
Item Overlay
- Background Color — Select the background overlay color.
- Color — Set the color for post heading.
- Typography — Under Typography, you have the freedom to choose Font Family, Size, Weight, Transform, Style, Decoration, Line-Height, Letter Spacing for the post title.

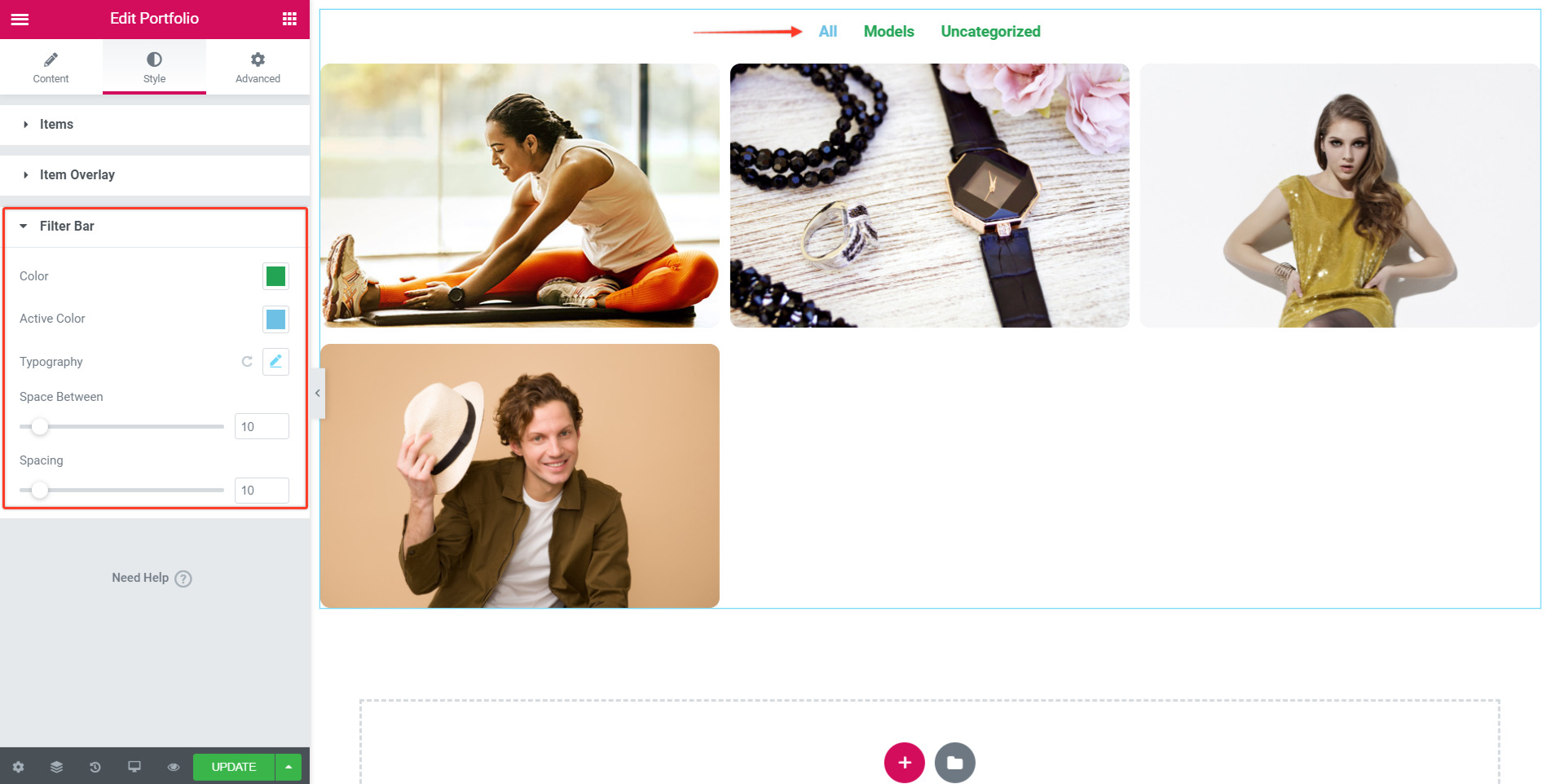
Filter Bar
If you enable the Filter Bar option in the Content section, then you need to style it here.
- Color — Set the actual color for filter bar text.
- Active Color — Set the Active color for filter bar text.
- Typography — Under Typography, you have the freedom to choose Font Family, Size, Weight, Transform, Style, Decoration, Line-Height, Letter Spacing for the Filter Bar.
- Space Between — Set the exact spacing between each text.
- Spacing — Set the spacing between Filter Bar and the Portfolio posts.


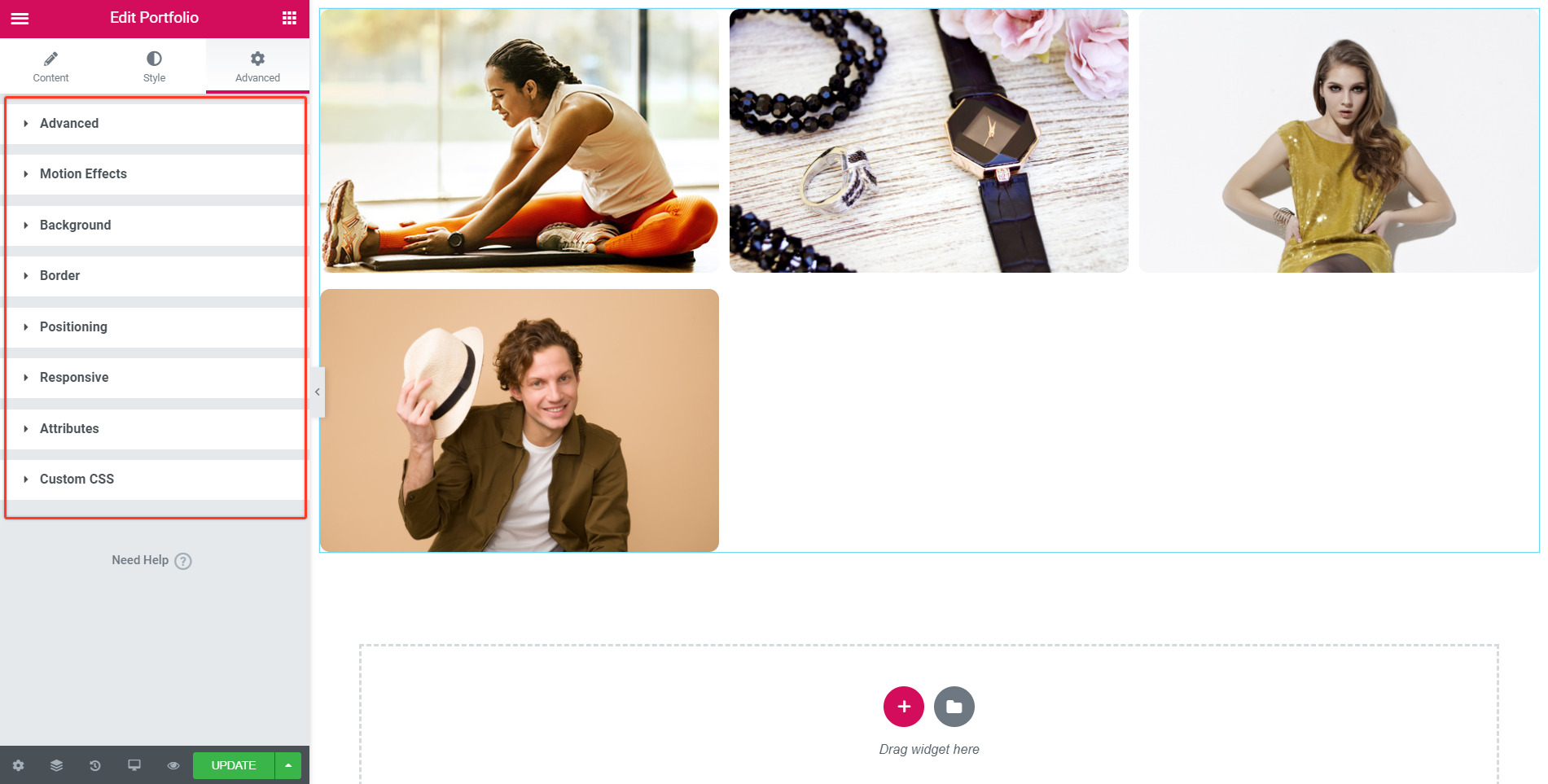
Step 5: Elementor Advanced Portfolio Settings
Advanced settings help you to make your portfolio a bit more unique and attractive. With the help of these settings, you can set the padding and margins, Motion effect, Background color, and more for portfolio widget.

Once you finish all these settings, Ultimately you will get an attractive, elegant looking portfolio.
Here is an overview of how we created this simple portfolio:
- First, we created a page for a portfolio.
- We Selected the Astra content layout as Fullwidth/Stretched and Elementor page layout as Elementor Canvas(As mentioned above).
- Inserted portfolio widget into a section.
- Under Layout settings, we selected the number of columns, posts per page, image size, item ratio, and show title.
- Under Query settings, we selected posts as a source, posts are ordered by date and arranged in ascending order.
- Chosen Filter bar to show above the posts and selected Categories as filter bar taxonomy.
- After this, we start styling the portfolio by adding columns and rows gap, border-radius, overlay background color and title color, filter bar colors.

This is how you can easily create your own portfolio with the Elementor Portfolio widget. There is also a range of pre-made portfolio templates available both from Elementor themselves and third-party developers.
These templates are specially made for Elementor users. Here are our top 5.
Top 5 Elementor Portfolio Templates
If you don’t want to create a portfolio from scratch, then Elementor offers you free pre-built portfolio templates. These can be easily imported and edited according to your preferences.
If you don’t know, Astra also includes hundreds of starter templates for you to base your portfolio off. These can save you time and energy building your portfolio, allowing you to build a fully-featured portfolio in under an hour!
Here are our favorite portfolio templates for Elementor.
1. Photography Portfolio – Astra

Photography portfolio is a pre-made photography website template created by the team here at Astra. Made for photographers. The template comes with split-screen hero sections to grab the attention of users.
With this template, photographers can easily showcase their best photos they have taken.
Template Source: Astra starter templates.
Ideal For: Photographers.
Pricing: Free for Astra Pro users.
2. Towercon – Elementor

TowerCon is a premium Elementor template designed for architecture and design websites.
This template has a highly customizable, and flexible design. All colors, typography and visual elements work together to create a beautiful portfolio with a smooth browsing experience.
Template Source: Elementor Resources.
Ideal For: Architecture and Design website.
Pricing: Free for Elementor Pro users.
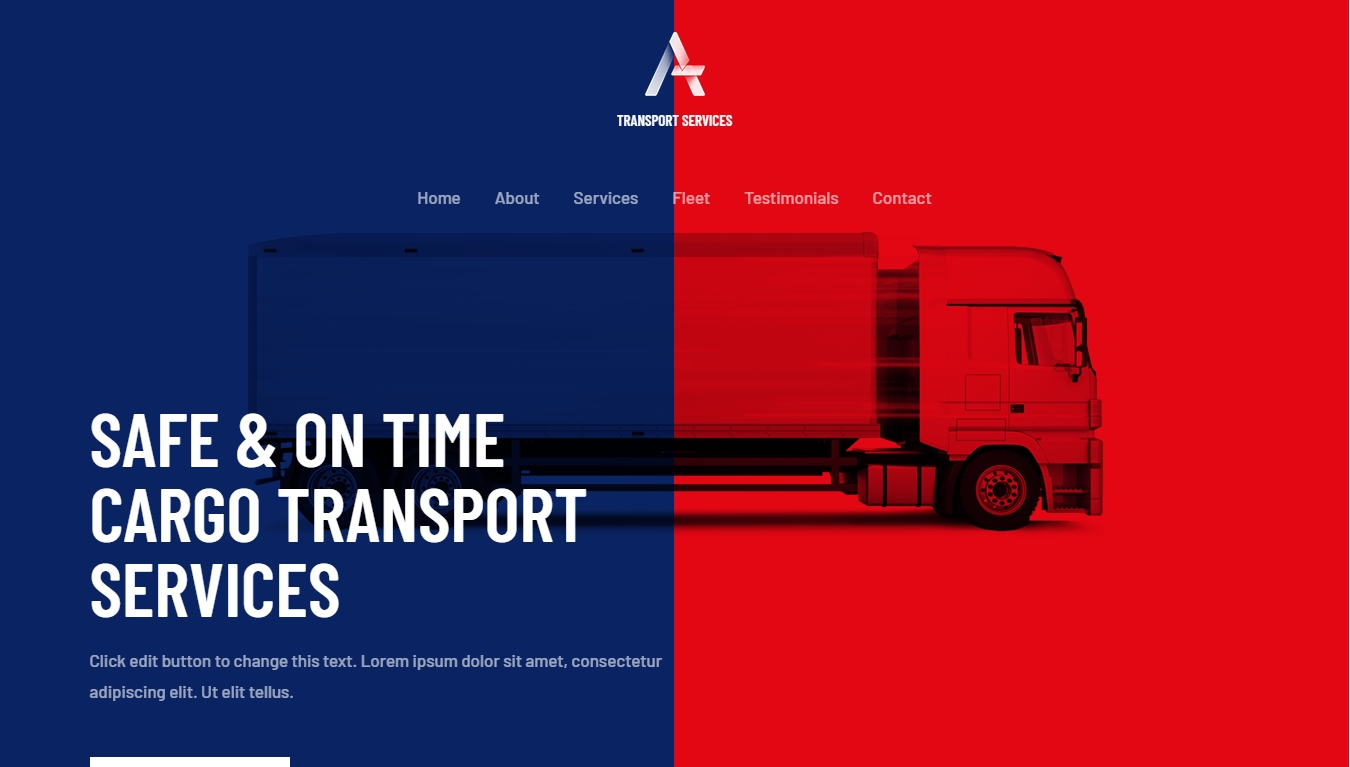
3. Transport Services – Astra

Transport services template has a great combination of colors. This elegant looking portfolio template can easily grab the user’s attention.
The template has all the essential sections like About Us, Services, Fleet, Contact Us, Testimonials, and Information.
This transport website design is best for transport service providers. Our favorite part of the template is that service providers can easily display their statistics in one simple and good looking section.
In short, “It is the best portfolio template ever made for Transport service providing websites”.
Template Source: Astra starter templates.
Ideal For: Transport Services.
Pricing: Free for Astra Pro users.
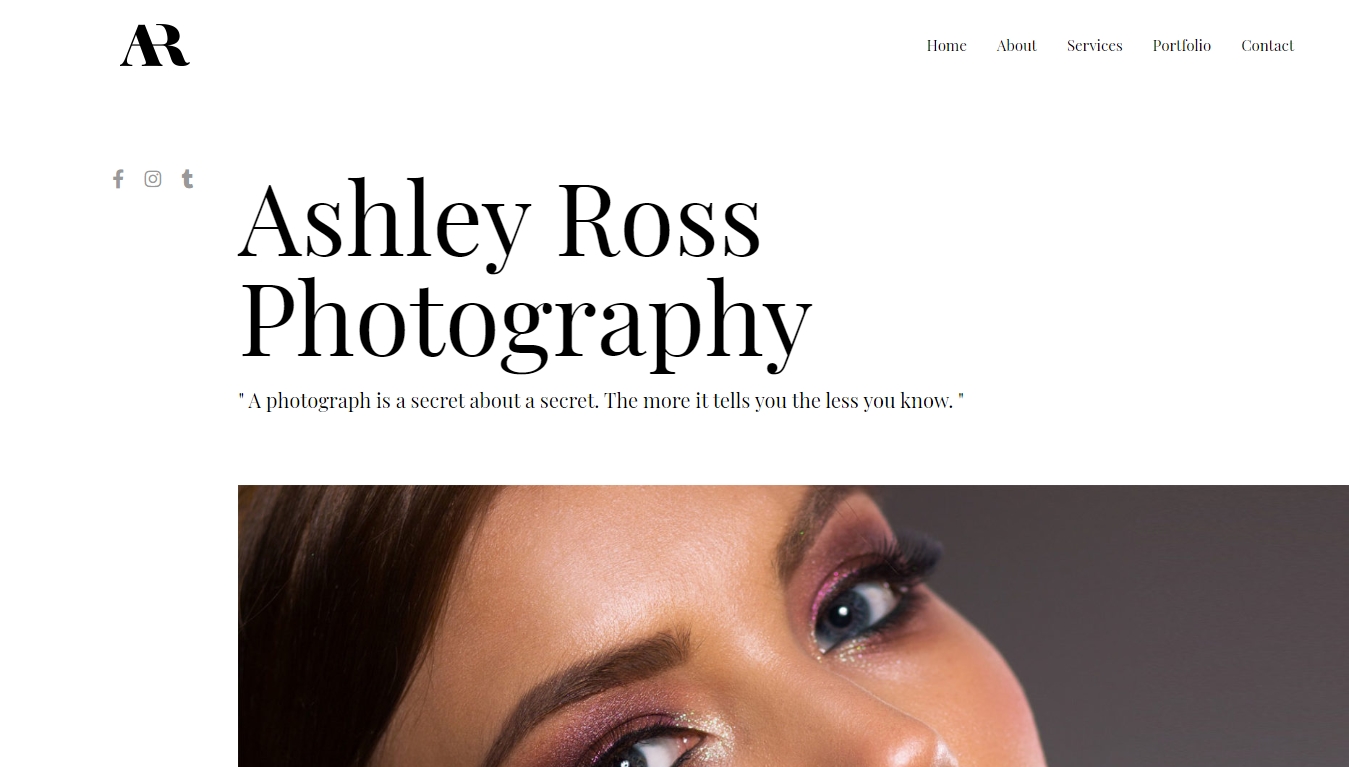
4. Fashion Photographer Template – Elementor

This is a fashion photographer’s portfolio template, which comes with a split-screen hero section,split-screen is an effective way to attract the user’s attention.
This portfolio template uses a masonry grid layout with images of different sizes. A masonry grid layout is a great choice to convey visual interest.
Also, there’s a section dedicated to testimonials. Testimonials are the best way to improve trust levels and improve the likelihood that visitors will connect with either you as a person or your company/brand.
Astra also have few awesome templates for fashion websites, check them out.
Template Source: Elementor Library.
Ideal For: Photographers.
Pricing: Free for Elementor Pro users.
5. Growth Marketer – Astra

Growth Marketer is another elegant looking portfolio template for a content marketer or digital marketer.
The template comes with all essential sections that are required for a content marketer. Such as Service, How it works, Subscription, Testimonials (Clients opinion), and Contact section.
This user-friendly portfolio template gives all information to users and encourages them to take action.
Template Source: Astra starter templates.
Ideal For: Content marketer/digital marketers.
Pricing: Free for Astra Pro users.
These are some of the best options to create your own portfolio with Elementor. Although they are ideal for specific users, you can edit them according to your preferences to create your ideal portfolio website with Elementor.
Conclusion
Creating a good portfolio takes a lot of time and effort. But creating your perfect portfolio site can be handled in a matter of hours thanks to Elementor’s portfolio option.
Having a portfolio increases the chance of gaining leads, thanks to having your work on display for the world to see. It can easily open the door for hundreds of opportunities and also help you to stand out in thousands of competitors.
Building a portfolio with the Elementor Portfolio widget couldn’t be easier You can either build your own portfolio from scratch or you can simply import the available portfolio templates from Elmentor or Astra. The choice is yours!
I hope with the help of this article you know how to create portfolios with Elementor.
If you have any queries about creating portfolio or Astra portfolio templates, let us know in the comment section below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hey we are currently facing huge difficulties with our website and are in desperate need of a solution.
Our portfolio pages keeps on displaying “Archives: Project” and we need to go back to normal asap!
Please help!!!!
Hello there, please reach out to us through our Support Portal for official help so that our Support team can help you accordingly.