One of the biggest misconceptions amongst designers with little coding experience is that it is almost impossible for them to make their designs a reality on WordPress.
In fact, with the WordPress Block Editor, known as Gutenberg, and its wide range of extension plugins it is easy to create professional websites.
One of the easiest tricks which will really make your website stand out is to add dynamic content. While it might seem like a complex step, dynamic content is actually quite easy to create using the plugin Toolset Blocks.

Below I’ll explain more about Toolset Blocks before showing you exactly what you can do when you create dynamic content using Toolset Blocks with Gutenberg. In addition, we will use Ultimate Addons to further extend our website.
Specifically, in this article you will be able to learn about:
- What is dynamic content
- The benefits of using Toolset Blocks
- The benefits of using Ultimate Addons
- How to create templates with dynamic content
- How to create archive pages with dynamic content
- How to display custom lists of content with dynamic content
- How to build a custom search with dynamic content
- What is Dynamic Content?
- The Benefits of Using Toolset Blocks
- The Benefit of Using Ultimate Addons
- How to Create Templates with Dynamic Content
- How to Create Archive Pages with Dynamic Content
- How to Display Custom Lists of Content with Dynamic Content
- How to Build a Custom Search with Dynamic Content
- Get Started with Making Your Professional Website with Dynamic Content Today!
What is Dynamic Content?
Dynamic content is, simply, content on a web page that changes. When you click on different posts on a website WordPress will pull the correct content for each post from its database.
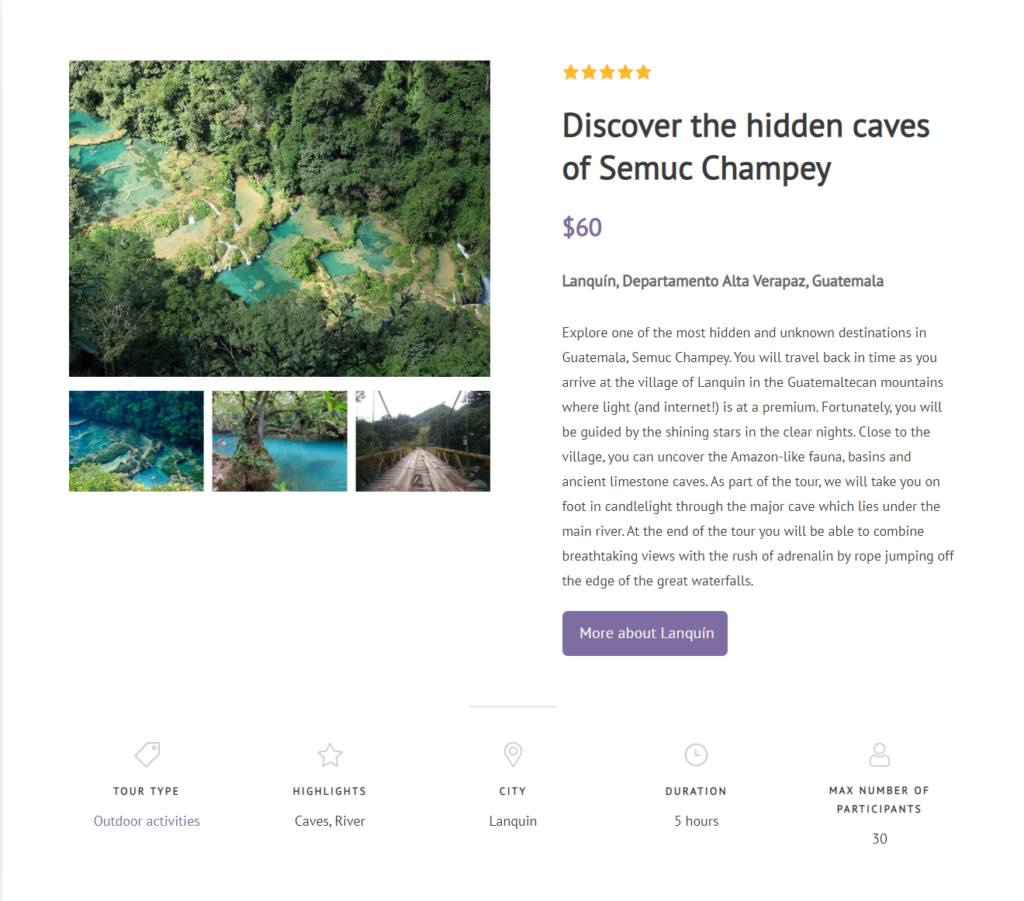
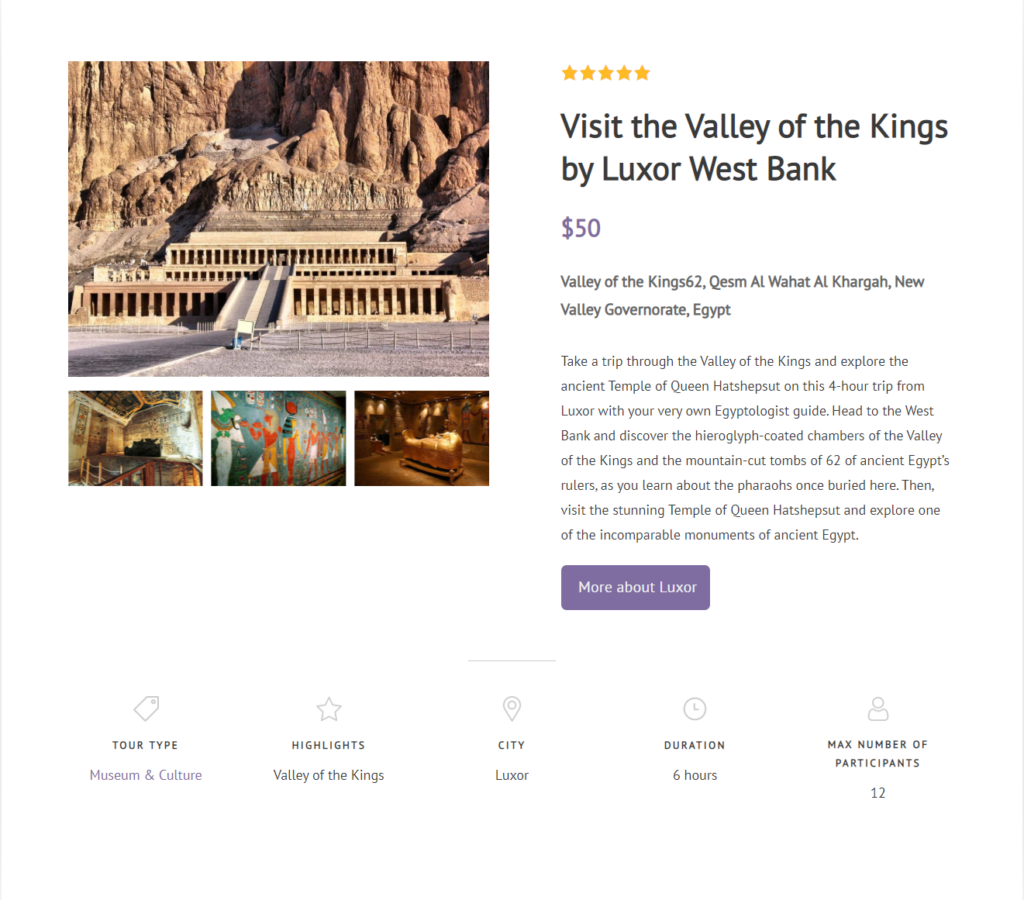
For example, if you are on a website looking for your next vacation you will want to find out information about the different destinations. When you click on a trip to Venice you will expect to see different information compared to what you might find on the post about Sri Lanka. That different content is dynamic.


As you can imagine the large majority of professional websites require content like this. Creating dynamic content previously required knowledge of PHP but now you can add it using Toolset Blocks and no coding at all.
The Benefits of Using Toolset Blocks
Besides the ability to create dynamic content, Toolset Blocks comes with a number of other advantages that will benefit both experienced coders who want to save time building their websites and designers looking to implement what they didn’t before think was possible.
- See how your website will look on the back-end. Instead of constantly switching between the back-end and front-end you can see exactly how your pages will look as you build them, saving you a lot of time.
- A simpler workflow for creating websites. Generally, once a web designer has created their website on a platform they will need to hire a programmer to implement it on WordPress. Now, the designer can create and implement their work in one go straight to WordPress.
- Non-developers no longer need to compromise on their plans. If you have an ambitious website project you can now see it through to the end without removing any features which might appear too complex.
- No need to read pages of documentation. Toolset Blocks is straightforward to use and test out. Instead of spending your first few hours with a new plugin reading documentation you can get started straight away.
- Work with fewer third-party plugins. Instead of relying on third-party page builders you can use Toolset plugins that are 100% integrated with Gutenberg to extend your website. As a result, you do not need to rely on third parties updating their plugins.
- Create all your features with one set of plugins. Do you want to build custom post types, custom fields, front-end forms and much more? You can do it all with Toolset’s suite of plugins which includes Toolset Blocks.
You can see how easy it is to build websites with dynamic content powered by Toolset Blocks by checking out their demo website.

The Benefit of Using Ultimate Addons
Ultimate Addons is one of the most popular plugins for Gutenberg with more than 1,000,000 active installations. And there are a number of reasons why:
- Lots of great blocks to enhance your website. From carousels to testimonials and calls to action you can create them all using just some of Ultimate Addons’ many blocks.
- Free, compatible Gutenberg theme. More than 1,000,000 people are using Astra which is the 100% compatible Gutenberg which you can use with Ultimate Addons for free.
- Easy, intuitive styling. Ultimate Addons makes it easy to style your website simply by using whichever blocks fit your needs.
Now that you’ve seen why Toolset Blocks and Ultimate Addons are great options for building your website, let’s go through exactly how you can use them to create a professional website with dynamic content.
Below I will go through four important features you can create.
How to Create Templates with Dynamic Content
You need templates for your custom post types so that each of the posts in a custom post type follows the same layout. For example, if you run a cooking website you will want each recipe post to follow the same structure.
Usually, if you are not a coding expert you will need to use a third-party page builder to help put your elements in place. But why rely on them when you can trust WordPress’ own editor with plugins which have been created with the purpose of working perfectly with Gutenberg?
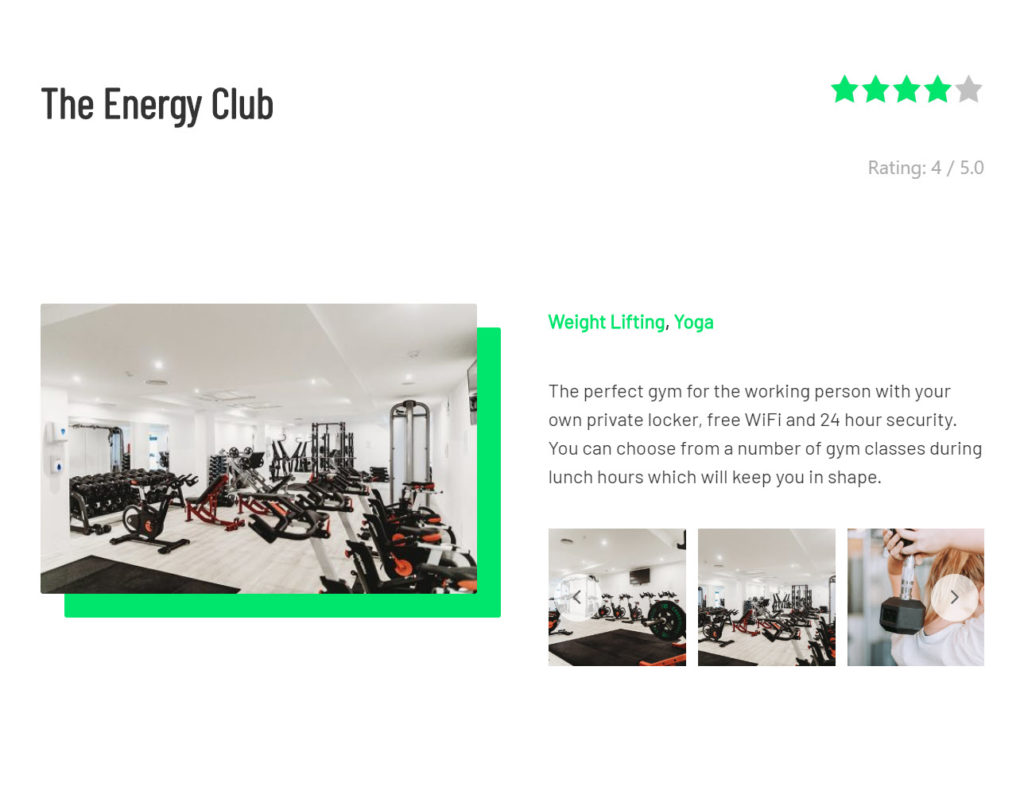
In the example below, we will create a template for our “gyms” custom post type. Below is an image from the back-end but the good news is it will look exactly the same on the front-end.

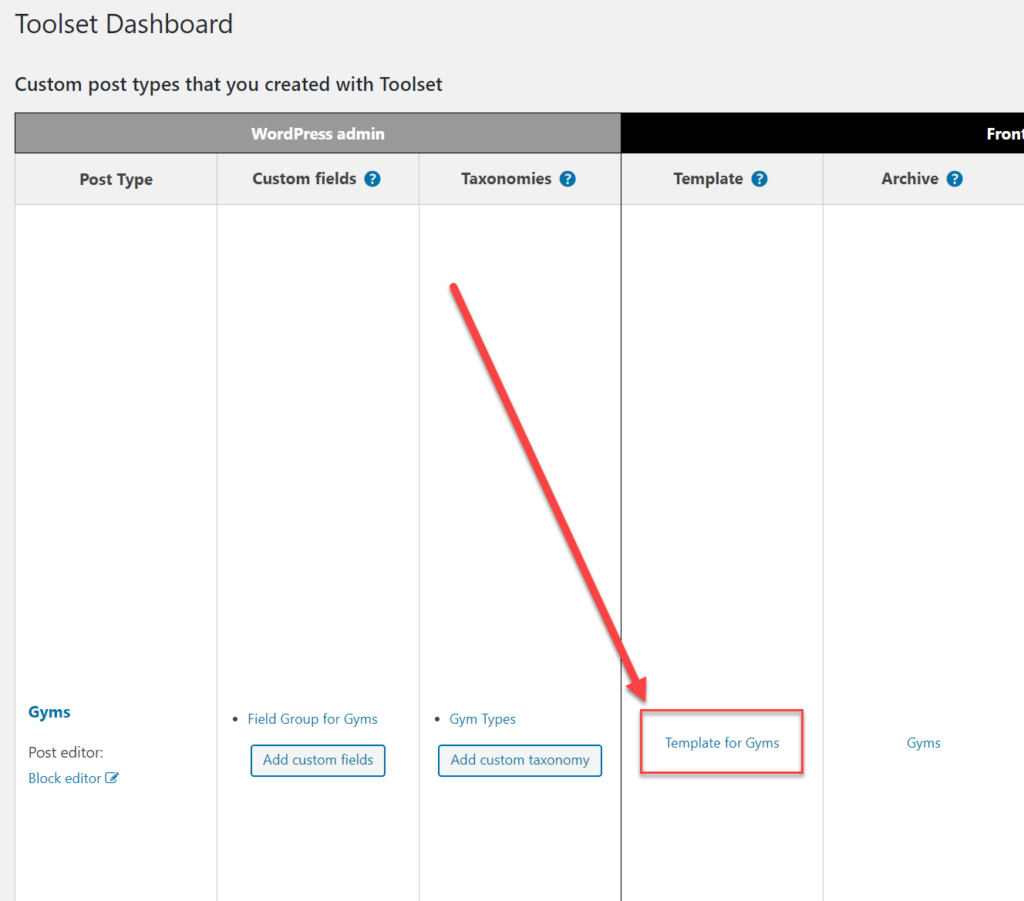
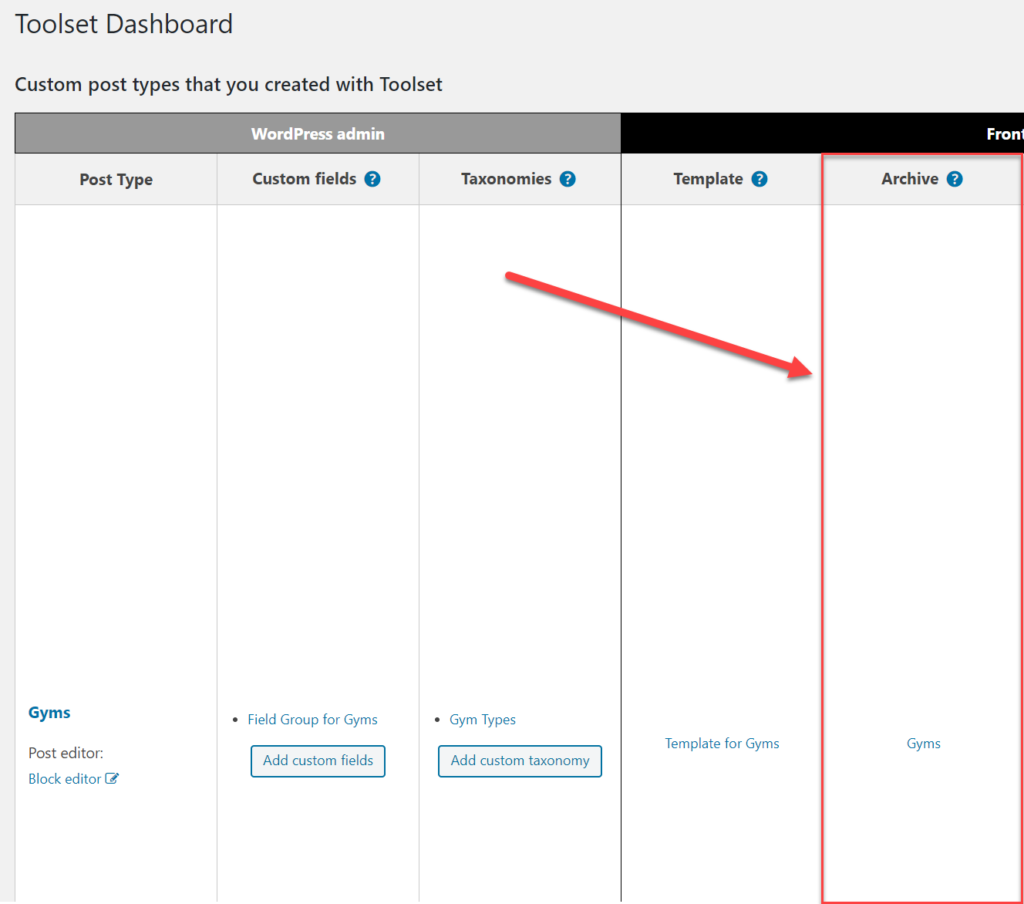
- Head to Toolset -> Dashboard and click on Create Content Template next to the post type.
- Click on the Create template icon in the Template column under the post type you want to create a template for.

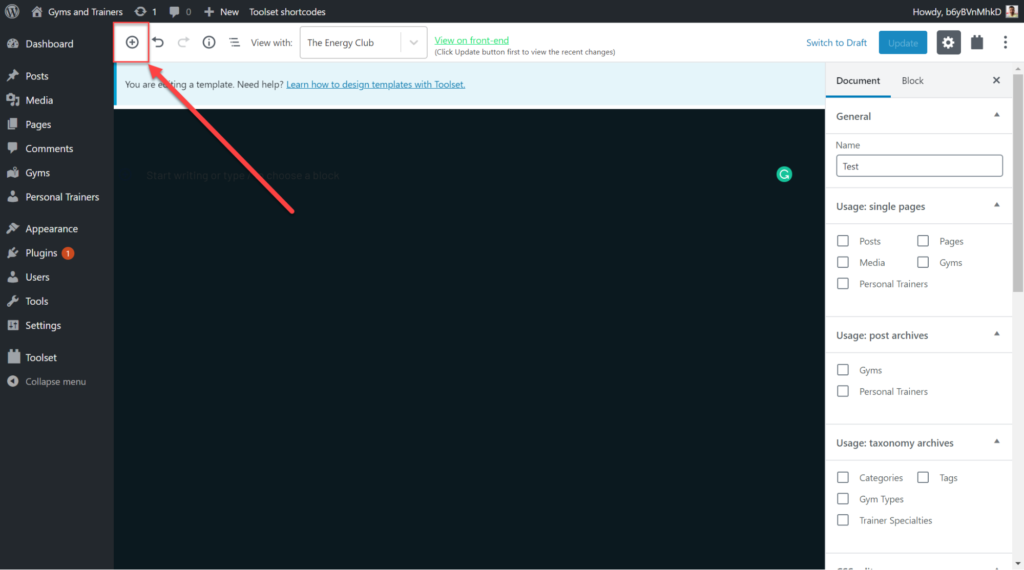
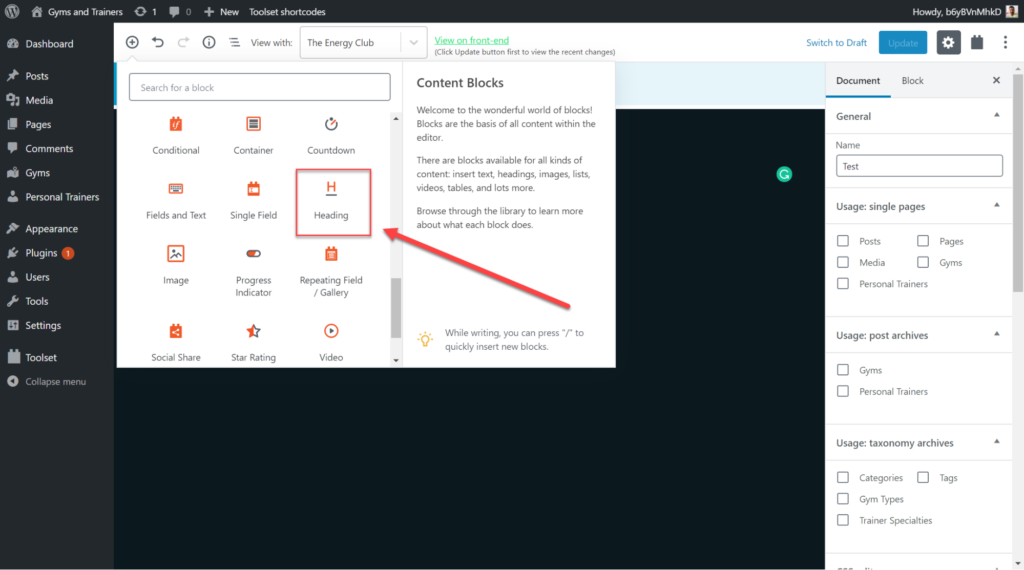
- Now you can add the fields you want for your template. Click the + option on the top left to open up the list of available blocks.

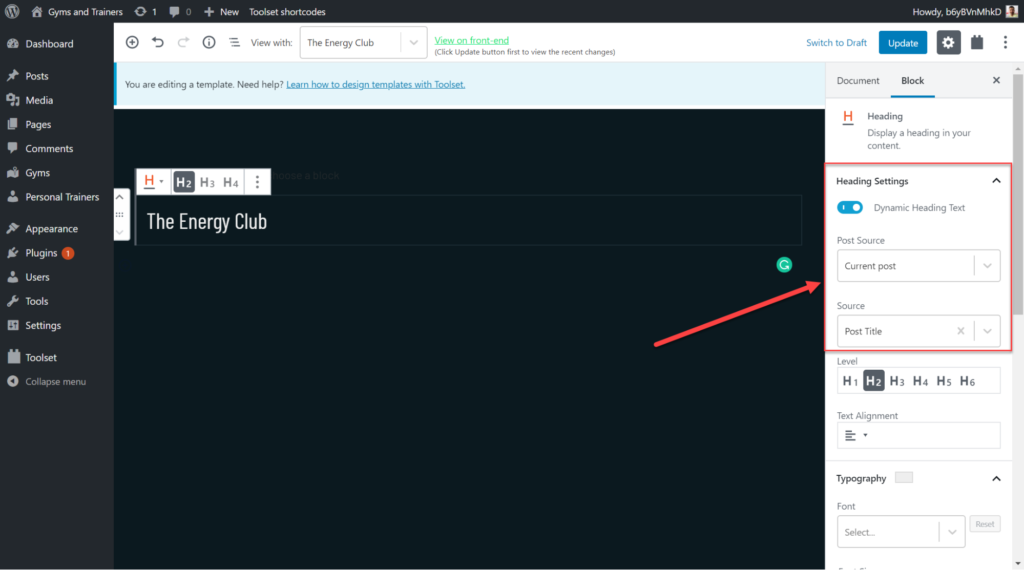
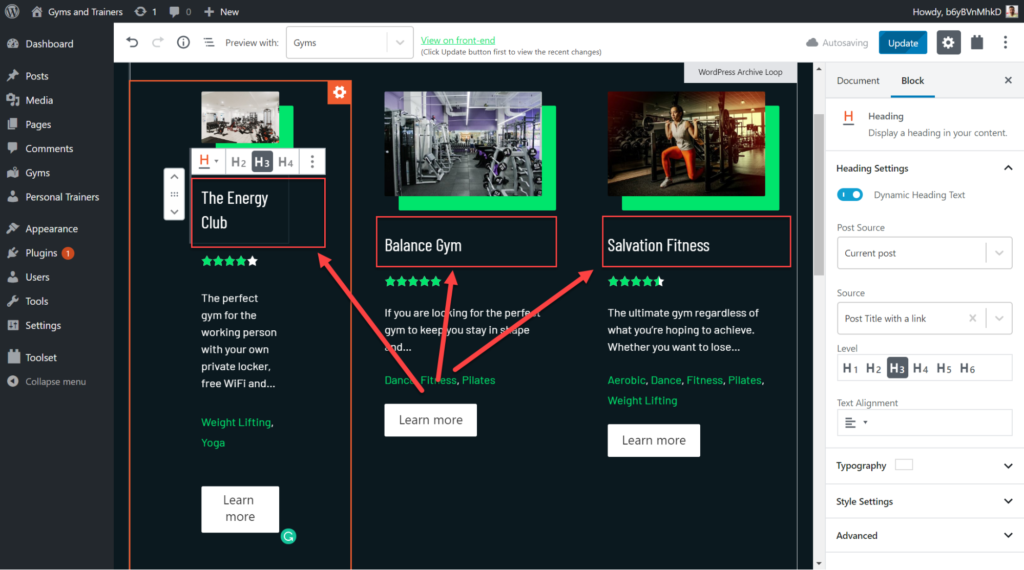
- Let’s add a heading. However, instead of a static heading, we want to make it dynamic. Therefore, we use Toolset Block’s own Toolset Heading Block.

- On the right sidebar click Dynamic Heading Text.
- Under Source select the Post title. This will display the title of each of our gym posts depending on which one you click on.

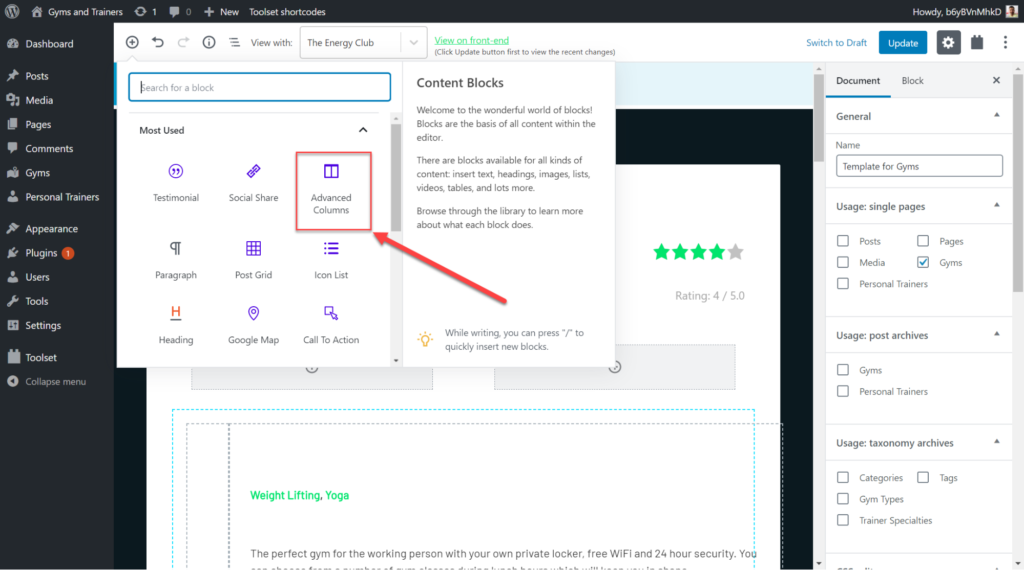
- We now want to add further dynamic content about the gym including images, its features, a description, and a slider. The best way to add this in an attractive layout is by using Ultimate Addons’ Advanced Column which allows you to customize your columns and rows.

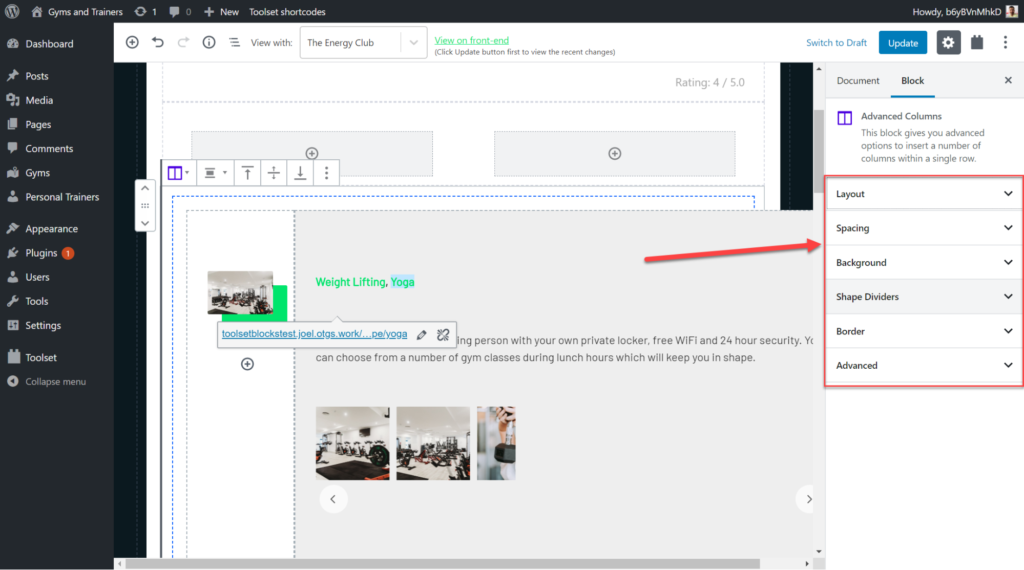
- We can now add our Toolset dynamic blocks to our Advanced Columns. Below I have added the additional blocks for my features (the slider, description, ratings, etc.) and made them dynamic – just like I did for the Heading block.

- Finally, we can customize our Advanced column by changing the number of columns, adding a background image, editing the border and much more. All of these are available on the right sidebar.
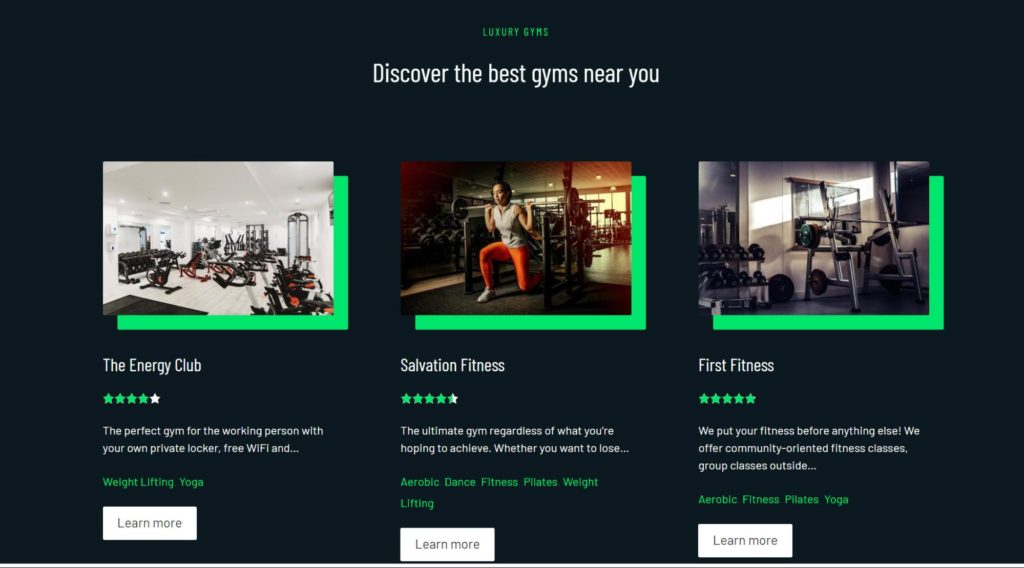
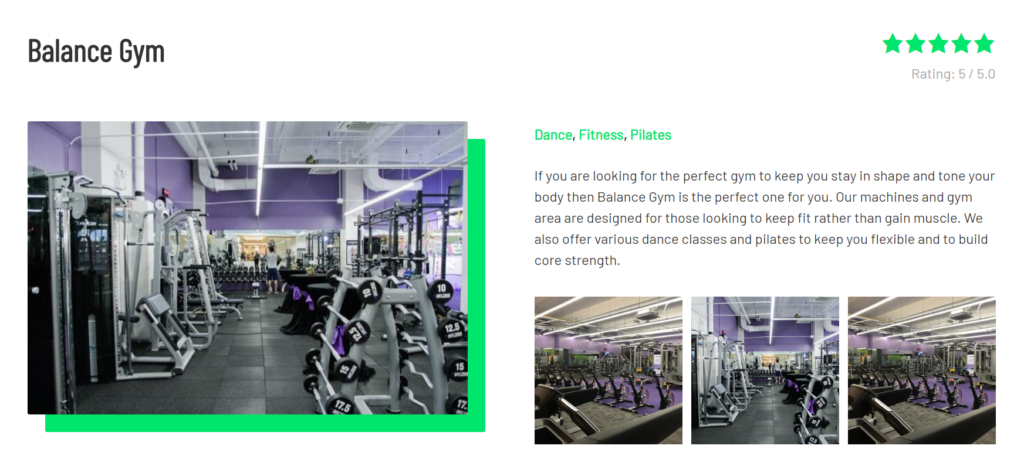
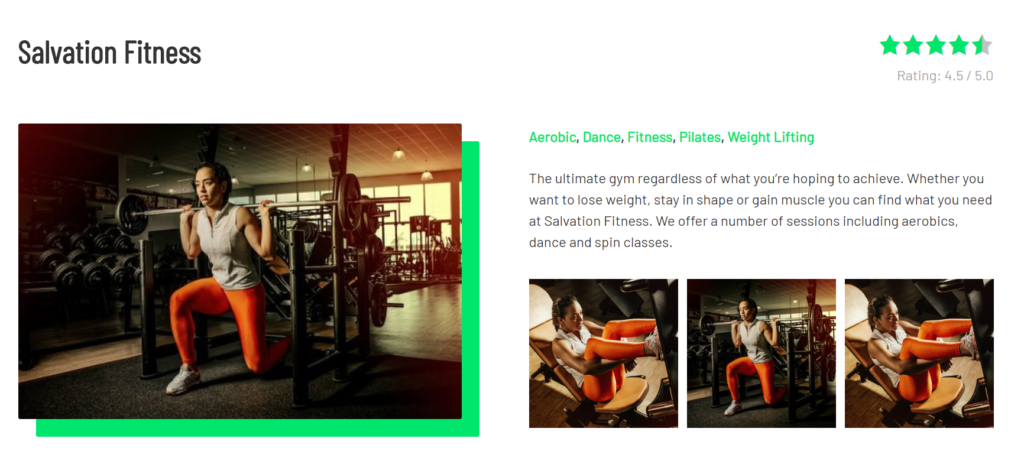
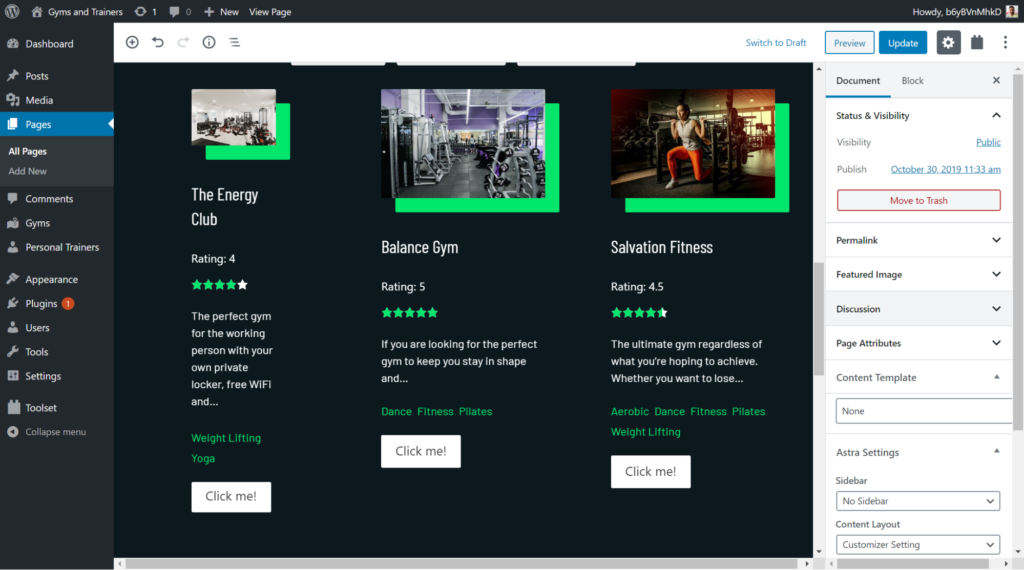
Below you can see two of our gyms with the same template but different content because we made our blocks dynamic.


How to Create Archive Pages with Dynamic Content
An archive page will display a list of all of the posts you have created under a custom post type. It is a great way of allowing your users to instantly see a list of all of the content within a section.
For example, below we will create an archive of all of the gyms on our website. Each gym will display its own information so users will know which one they might want to check out. We can do this by making our content dynamic thanks to Toolset Blocks.
- Head to Toolset -> Dashboard and click on the Create Archive in the Archive column.

- Just like we did for our template above we can add Toolset Blocks and make them dynamic so that each gym displays its own content. For example, below you can see that each gym has a Heading block which is dynamic – therefore, displaying its own title.

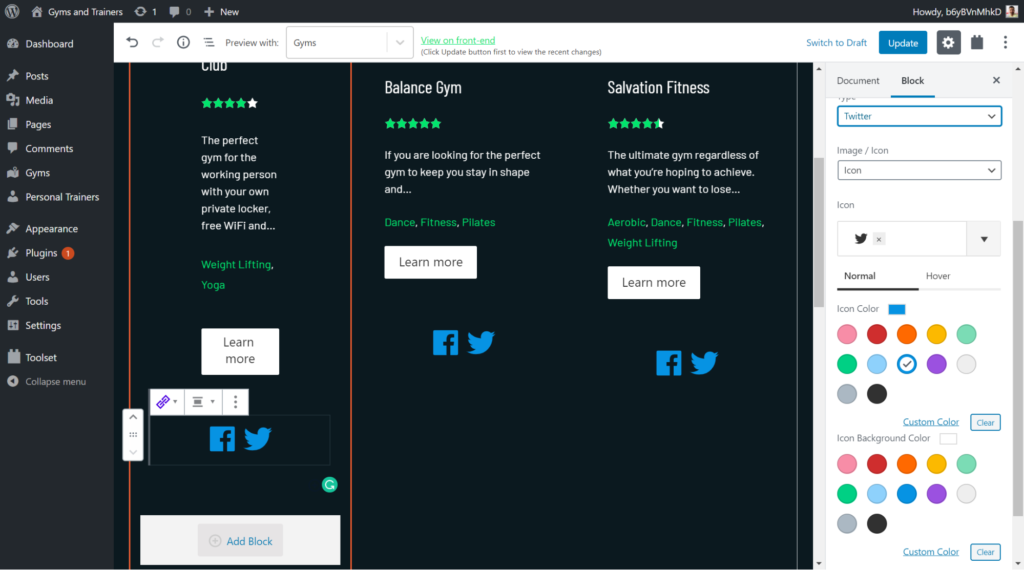
- Now I want to add social media icons below each of my posts so users can share any gyms they like with friends on social media. This is where Ultimate Addons comes in. I will add the Social Share icon.
- Next, you can use the right sidebar to adjust how many icons you want and which social media channels you want to display. Below I added two, one for Facebook and Twitter. Of course, there are many other channels you can add.

How to Display Custom Lists of Content with Dynamic Content
Not only can you display your entire list of posts from a custom post type but you can also display a filtered list.
Imagine you only want to display gyms that offer yoga. You can use Toolset Blocks to add a filter so the user can decide which of the gyms with yoga classes is best for them.
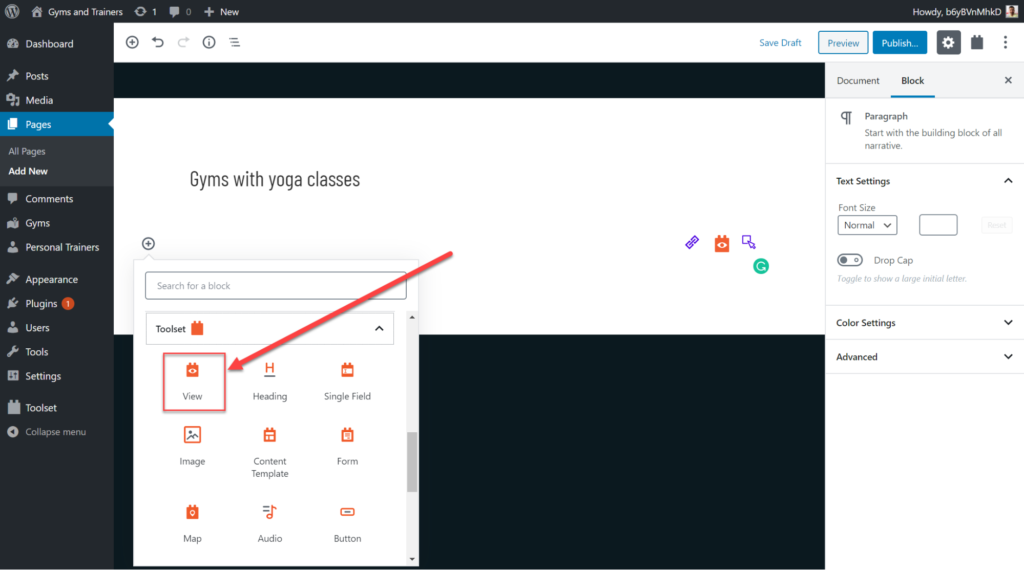
- Decide where you want to display your filtered list. You can simply insert it onto an existing page or create an entirely new one. I have created a new page called “Gyms with yoga classes.”
- Add Toolset Blocks’ Views block.

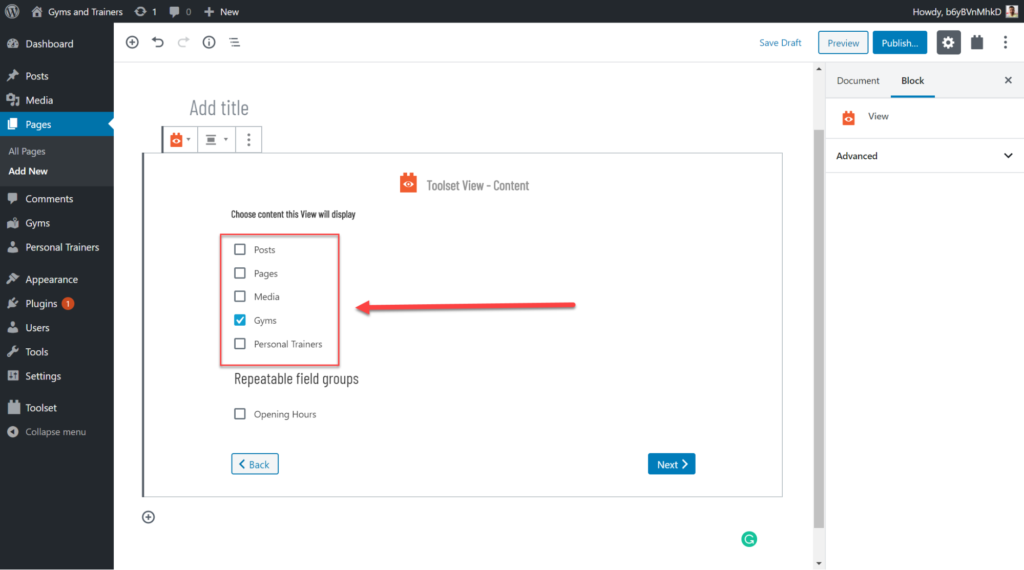
- Name your View, choose the layout you want for your list and from which custom post type you want to display your list.
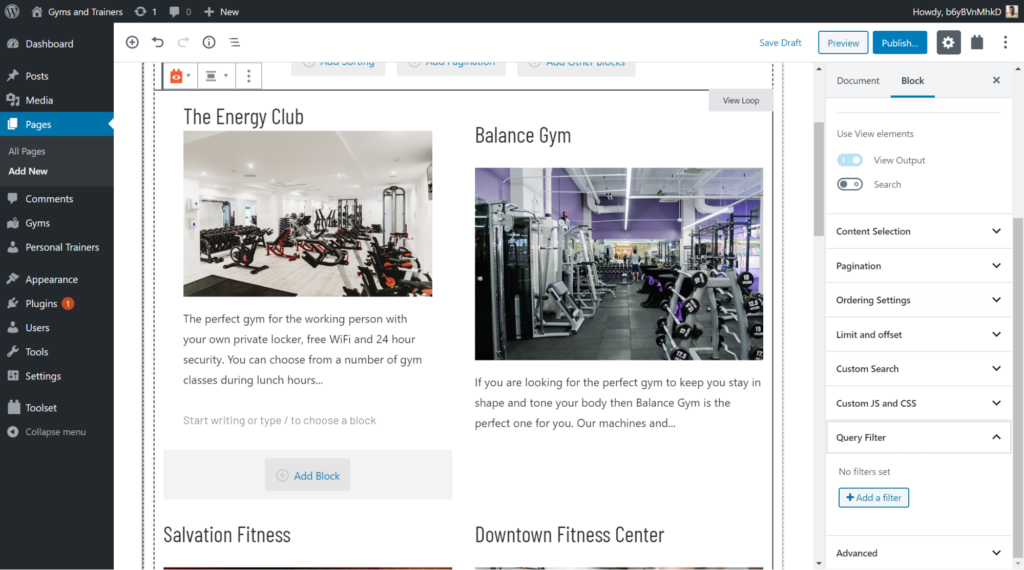
- We can now add the blocks we want to display for each of our posts. Below I have added the heading, image and post excerpt. Of course, each of them is dynamic. As you can see, each result displays its own content.

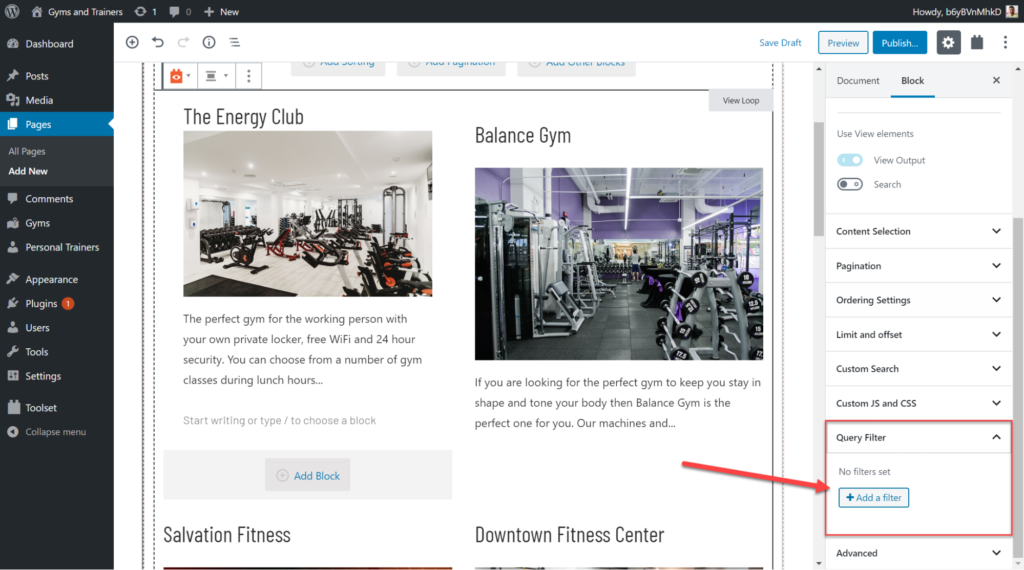
- Now we can add our filter to display only those gyms that offer yoga classes. Under the Query Filter dropdown click on Add a filter.

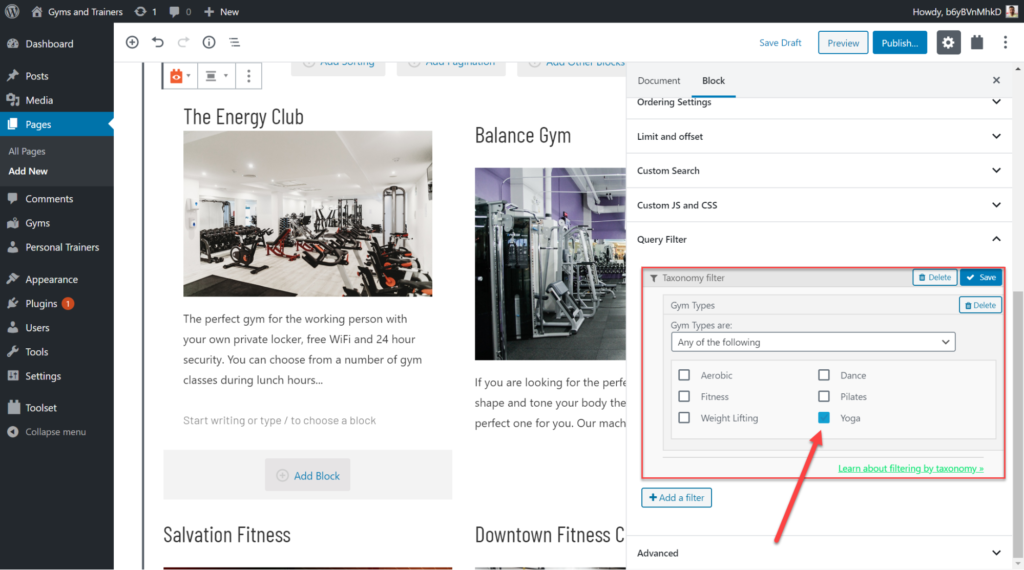
- I’ve now selected my list of taxonomies and the yoga checkbox. Once I click Save the list will only display those gyms which offer yoga classes.

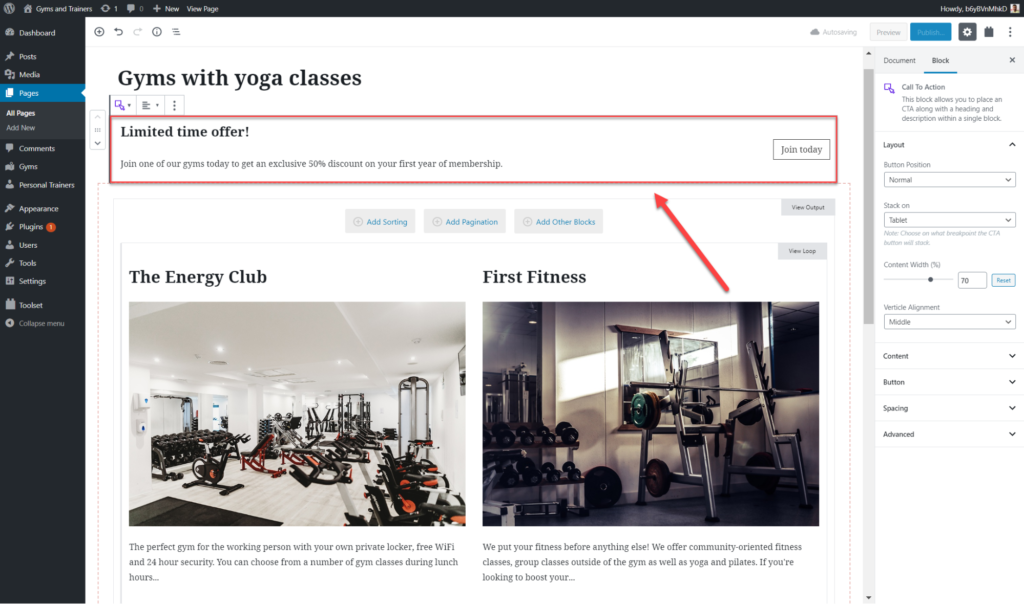
- Now we just need a call to action at the top of the page to entice our readers to join one of the gyms. to try and convince users to try out the gym. We can add this using Ultimate Addons’ Call To Action button. We can use the sidebar again to add the relevant information including the text, link, and colors.

How to Build a Custom Search with Dynamic Content
In addition to filtering your lists of content, you can also easily add a custom search which displays results containing dynamic content.
For example, imagine you want to find a gym with a user rating of at least four stars. You can use a custom search to filter your list to those which match your desire. Furthermore, with dynamic content, you can instantly see the relevant information for each of your results.
- Just like before we need to add our View block to a current or new page.
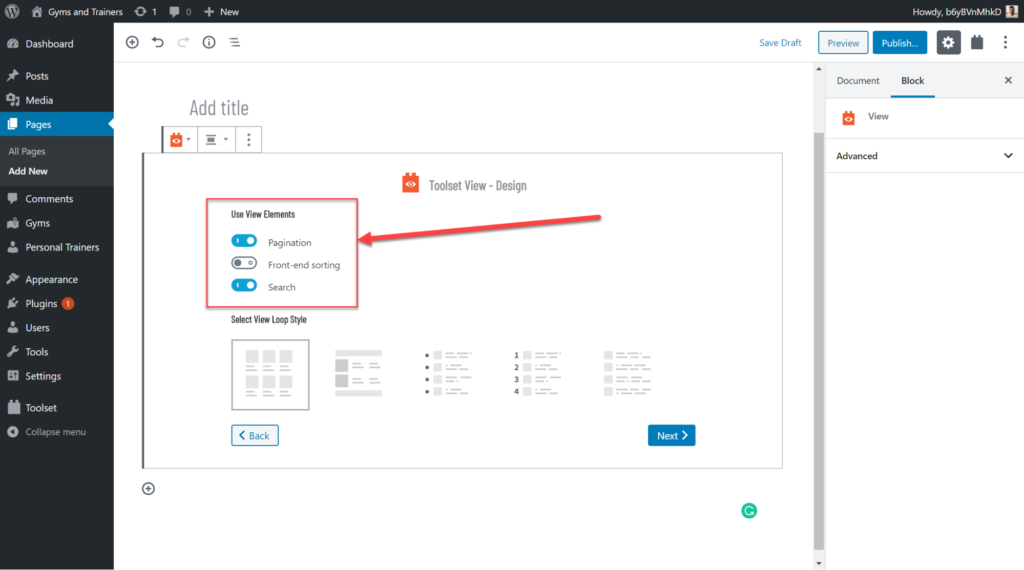
- In the View creation wizard enable the Search option.

- Select the custom post type to which you want to assign your search.

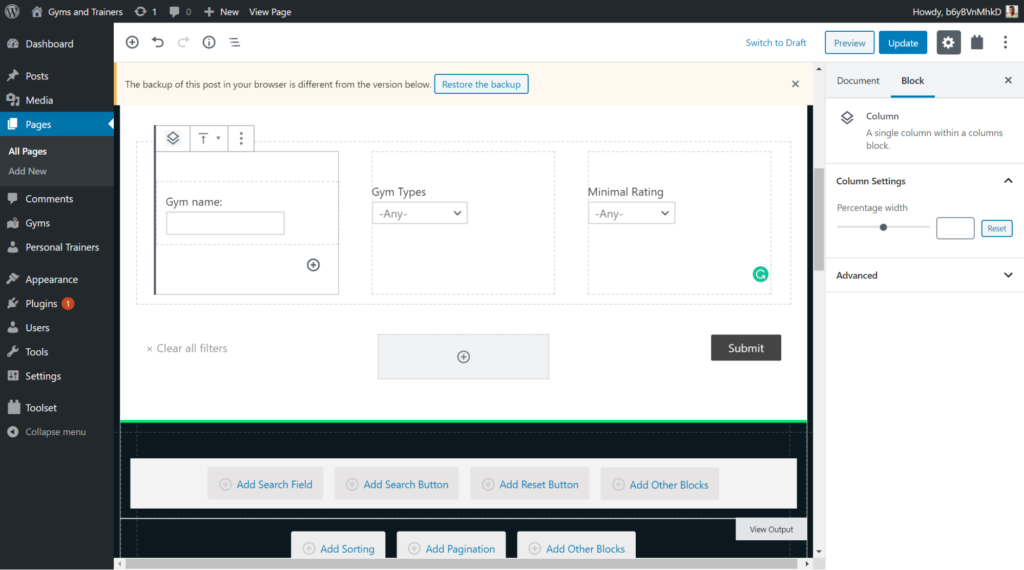
- You can now add your Search fields – for example, a text search bar and a field to enter the minimum average rating you want for your gym.

- Below the search bar in the View Loop you can add your fields just like we have done for our previous lists of content. Again, we can make them dynamic.

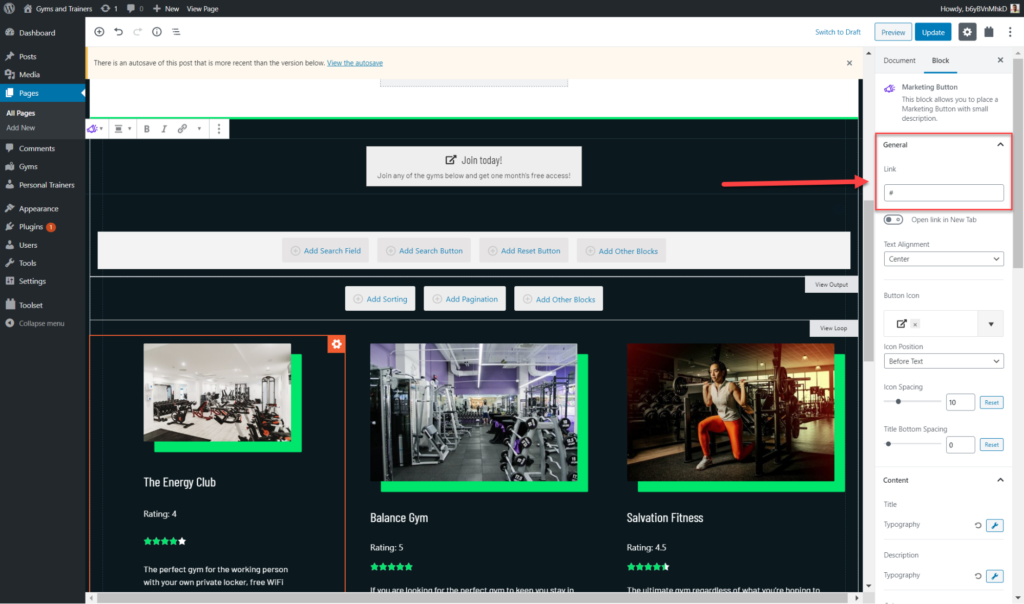
- Finally, you can add a conversation-friendly call to action at the top of the post using the Marketing Button.
- You can edit the text and also add the link in the sidebar. For example, you could add a link that takes the user to a landing page where they can purchase a gym membership.

Get Started with Making Your Professional Website with Dynamic Content Today!
Regardless of the type of website you want to create if you want to make it professional one of the most important features you will need is dynamic content.
Even if you don’t know the difference between PHP and HTML coding the best option is to use Toolset Blocks and Gutenberg. Download Toolset Blocks today and see how quickly you can turn your website from static to dynamic!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





