Looking for an easy way to add a custom contact form to your WordPress website?
By adding a contact form to your site, you can offer a quick and reliable way for visitors to get in touch with you.
In this article, we’ll take a look at the benefits of creating your own custom contact form, and how you can add a form to your WordPress site, step by step.
Why Add a Custom Contact Form to Your Website?
Using a contact form is necessary for any website for some very important reasons:
- Security: The first and most important reason is security. By adding a contact form to your site, you’re no longer exposing your email inbox to spammers.
- Availability: With a contact form, you can make your visitors feel like you’re always available for them. You can set up instant notifications, or even send the submissions to other people on your team to answer.
- Lead Generation: You can use your contact form to generate more leads for your business by connecting it to your email newsletter service or CRM.
- Organization: A good contact form plugin will also help you keep your contacts organized. So unlike in your inbox, you no longer have to dig up through tons of emails to find a specific one.
If you’re using Elementor, you might want to check out this alternative guide to making an Elementor contact form with WPAstra.
Ready to add a custom contact form to your site? You’re in the right place! In this tutorial, we’ll tell you how to add a custom contact form to your site in less than 5 minutes.
Are you ready? Let’s get started.
How to Add a Contact Form in WordPress
Learn how to add a contact form to your WordPress website in just a few simple steps!
Step 1: Choose a Contact Form Plugin
[Recommended – WPForms and HubSpot’s free WordPress Plugin]
The first step you need to take is to choose a solid contact form plugin that’s easy to use and has all the features you need.
WordPress offers a lot of options for you to choose from. We recommend the WPForms plugin for WordPress which lets you create custom contact forms with a drag and drop builder and add them to your site in less than 5 minutes.
You can start with the lite version which is great for creating a simple contact form. But if you want more powerful features to grow your business, you can upgrade it to the premium version which comes at a pocket-friendly price.
Another great option is HubSpot’s free WordPress Plugin that you can use to easily capture and engage your website visitors with a contact form. HubSpot’s plugin comes with a free CRM included, which means you can easily manage your contacts, segment them into lists, and see every interaction they’ve had with your website. The plugin is built to keep for each contact record an updated timeline of the contact’s page views, live chat conversations, form submissions, and more.
Let’s move on and see how to use WPForms plugin to add a contact form to your WordPress site.
Step 2: Install and Activate WPForms
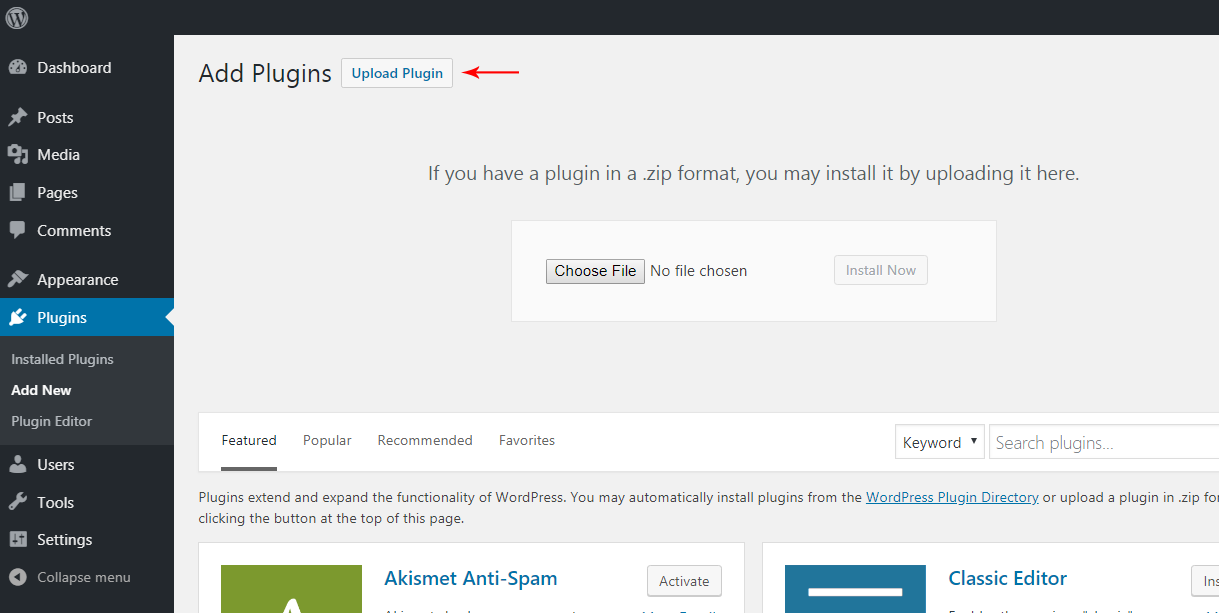
To get started, download WPForms and install it on your website. For that login to your WordPress dashboard and click on Plugins » Add New » Upload Plugin.

Now browse through your computer and upload the zipped folder that you just downloaded. Once the plugin is uploaded click on the Activate button for it to start working.
Now you’re ready to start creating your custom forms.
Step 3: Create Your First Form
After you install and activate the plugin, go to your WordPress dashboard and click on WPForms » Add New

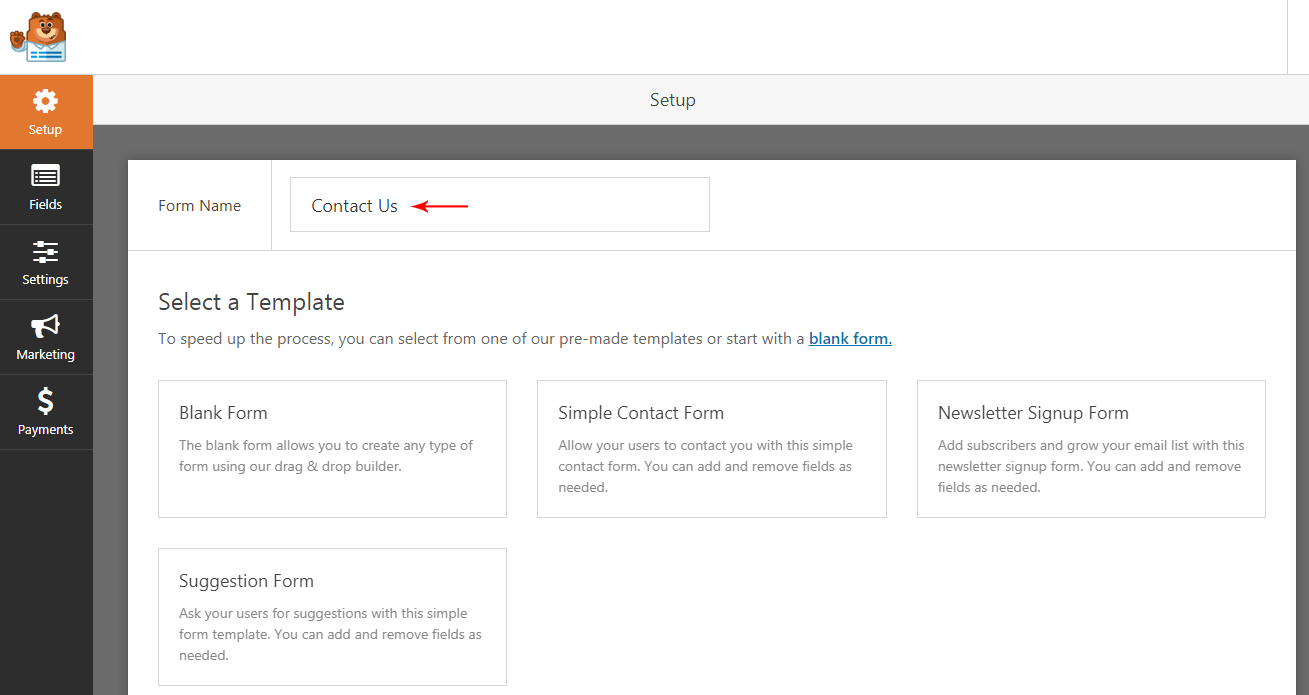
This will take you to the WPForms setup page. Here you can start by adding a name to your form.

You’ll see various template options right below the field where you added the form name. Depending on your requirements, select the template that best suits your needs.
If you want to create a contact form from scratch select the Blank Form option. For the sake of this tutorial, let’s select the Simple Contact Form template. All the templates here comes pre-built in order to help you get started quickly.
Upon selecting the template you’ll be redirected to the WPForms page builder, where you can start customizing your form fields.
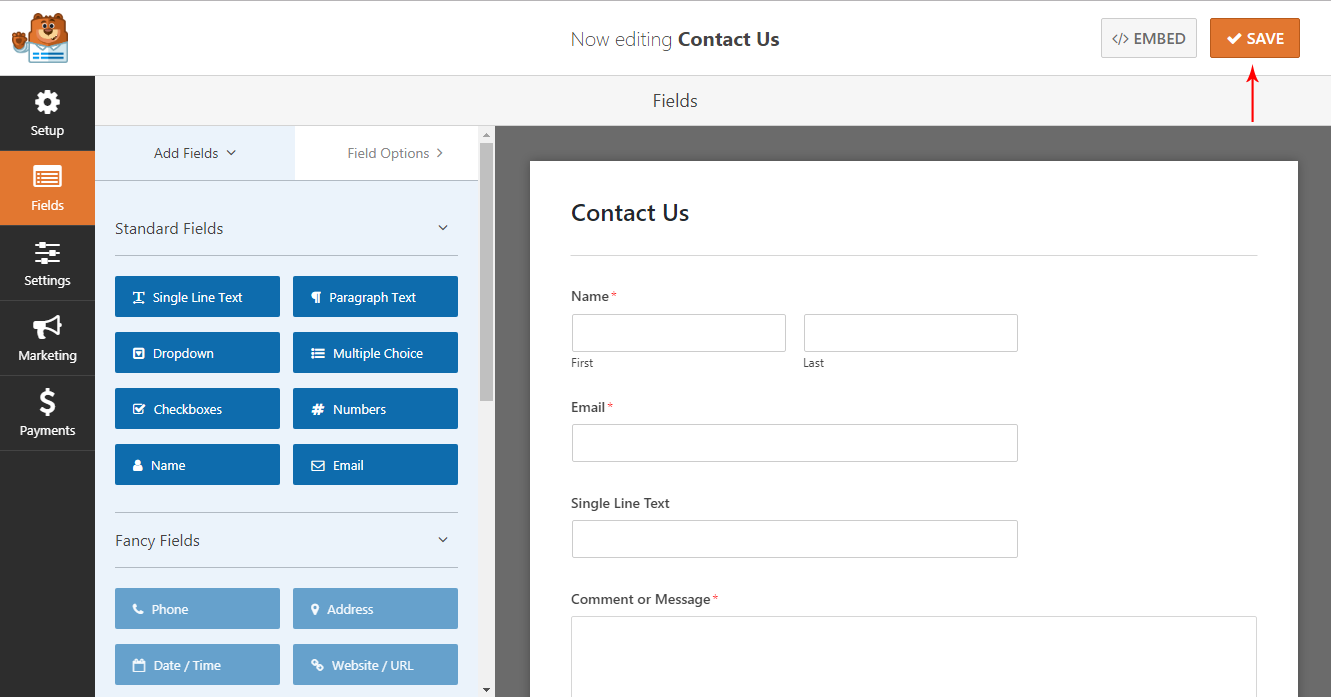
Step 4: Customize Your Form Fields
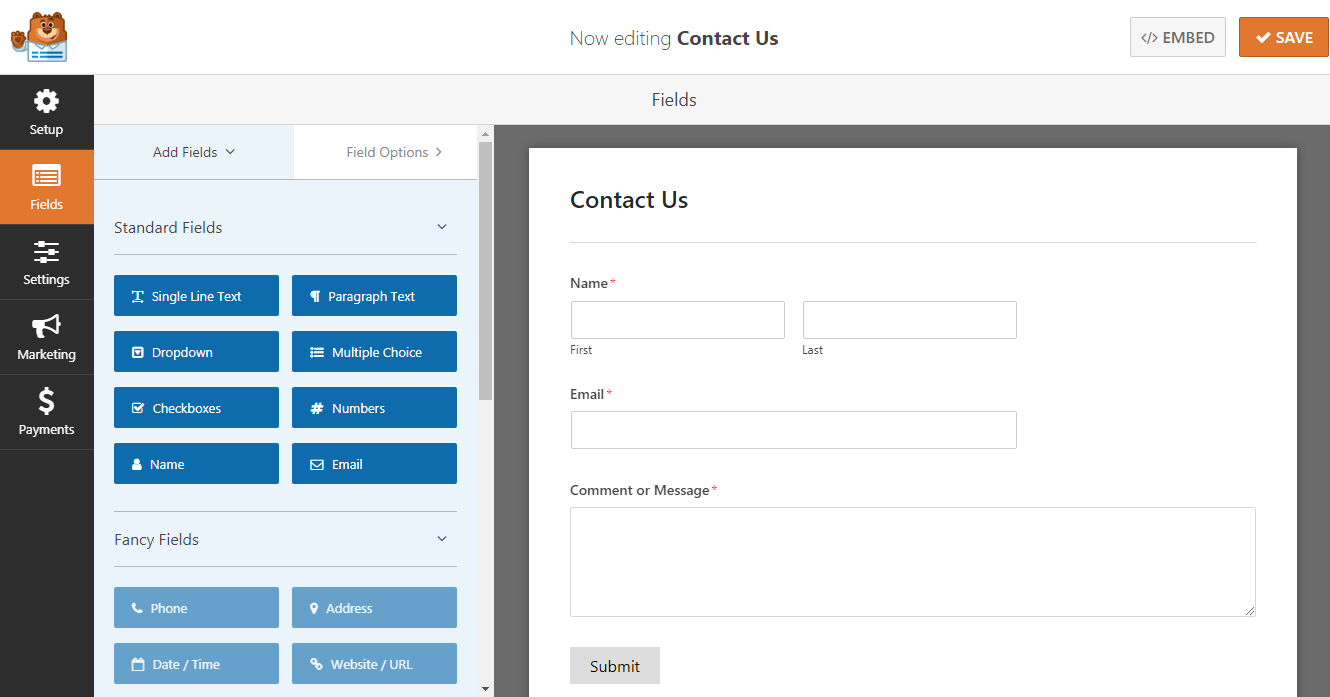
You’ll now be on the fields section of the WPForms page builder.
You’ll see the fields on the left-hand side of your screen and the right side shows you a preview of your form.

You can use the basic contact form template as it is, or extend your form and customize it for your needs. You can simply drag a field from your left and drop it into the form preview.
The fields are divided into 3 categories. You can choose your basic fields from the Standard Fields section. Under the Fancy Fields, you can add your contact number, address, website URL, Password, etc.
The final category is the Payment Fields. The fields from this section are designed to make accepting payments easier for you. Depending upon your need feel free to add any field you want by dragging them from the left and dropping them in the preview section in the right.
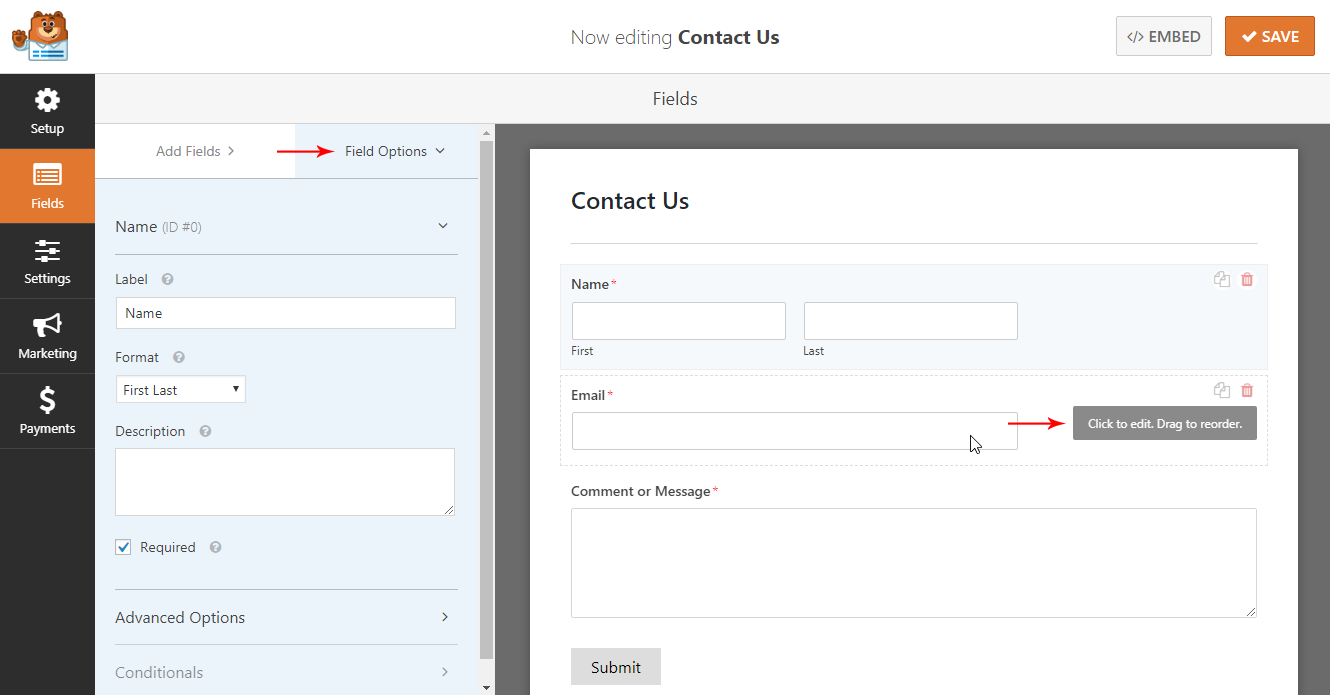
You can also configure your field details and settings if you want. For that click on Fields Options.

To edit a field, click on that particular field option in the preview part of your screen. You can then edit the field label, format, description, etc. in the page builder on your left.
If you want to change the order of the fields that’s possible too. Just drag the fields and drop it in the order you want.
Once done editing the fields click on the Save button on the top right corner of the screen to save your changes.

Step 5: Configure Form Notifications and Confirmations
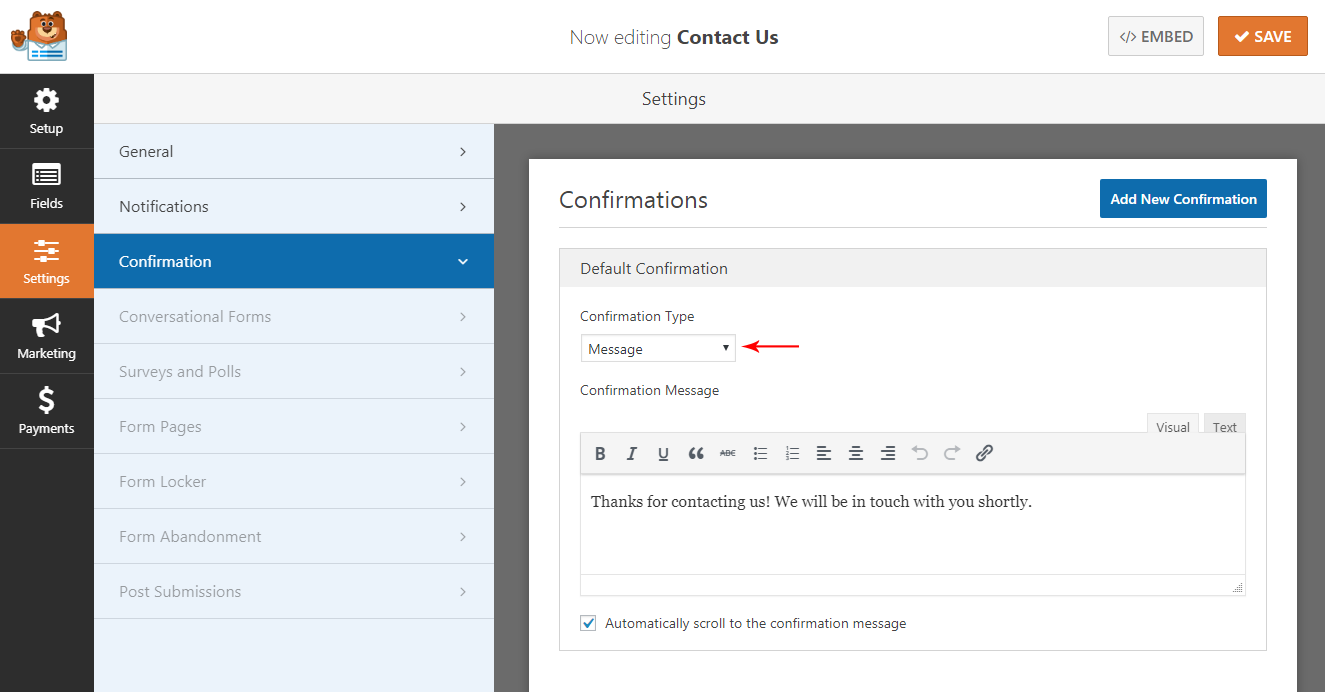
Once you have done adding the fields and reordering them, it’s time to configure your form notifications and confirmations. For that go to Settings » Confirmation. Now select the type of confirmation you want by clicking on the drop-down arrow.

WPForms lets you add 3 different confirmation types. You can either add a –
- Message
- Show a Page on your site
- Redirect them to a new URL
By default WPForms lets you show your visitors a confirmation message. Here you can add a message for your visitors that’ll appear on their screen after they submit the form. You can either add a thank you note here or a message confirming the submission.
Once you’re done adding the message, click on the Save button, so you don’t lose your settings.
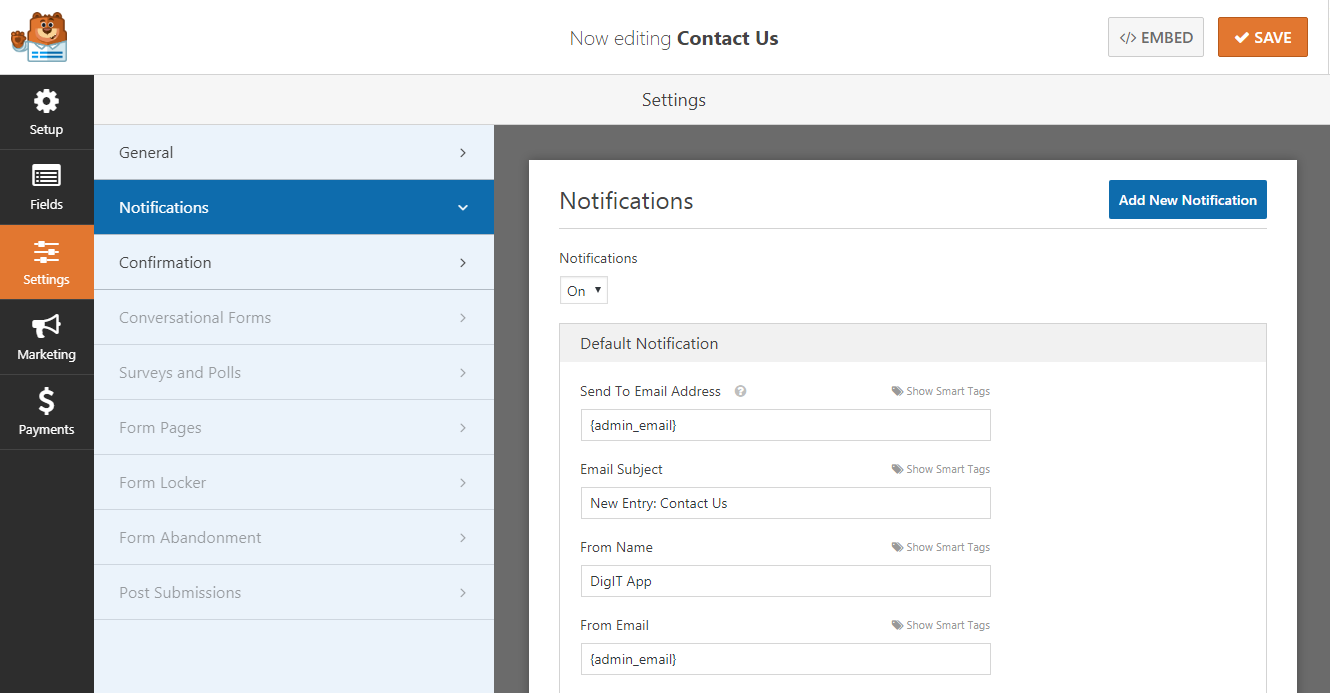
The next step is to configure your form notifications. You can do this by going to Settings » Notifications.
Enabling notifications notifies you every time a visitor submits a form on your site. All the fields under notifications come pre-defined. This makes it ideal for beginners to get started.
By default, these notifications are sent to the email address of the admin that you have set up on the site. But you have the option to add custom emails too. If you want to add multiple emails just separate them by commas.
You’ll have your form name pre-filled in the email subject. The form name field is automatically populated with your user’s name. When you reply to an inquiry, it will go to the email that your user filled in the contact form.

You can also opt to notify the visitors about their submission by using Smart Tags. This’ll let them know that you have received their form and will get in touch with them shortly.
Step 6: Add Your Contact Form to a Page
Now that you have created the form and configured its notification and confirmations, it’s time to add it to a page on your website. You can display your form anywhere on your website. It can be on one of your blog post, a contact page, or even in your sidebar.
You can do it either to an existing page or create a brand new one from scratch. Whichever option you choose, you just need to add your WPForms shortcode to the page.
Let’s create a brand new page by going to your dashboard and clicking on Pages » Add New.
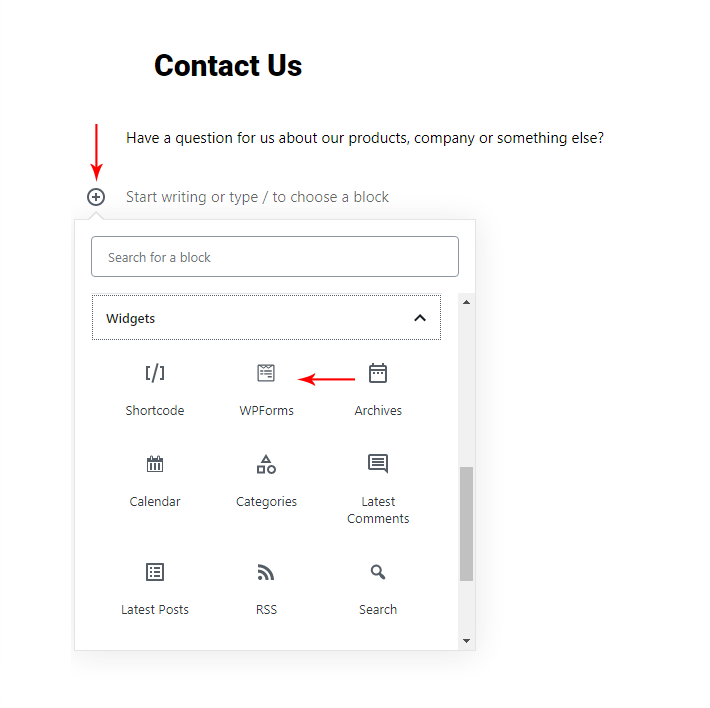
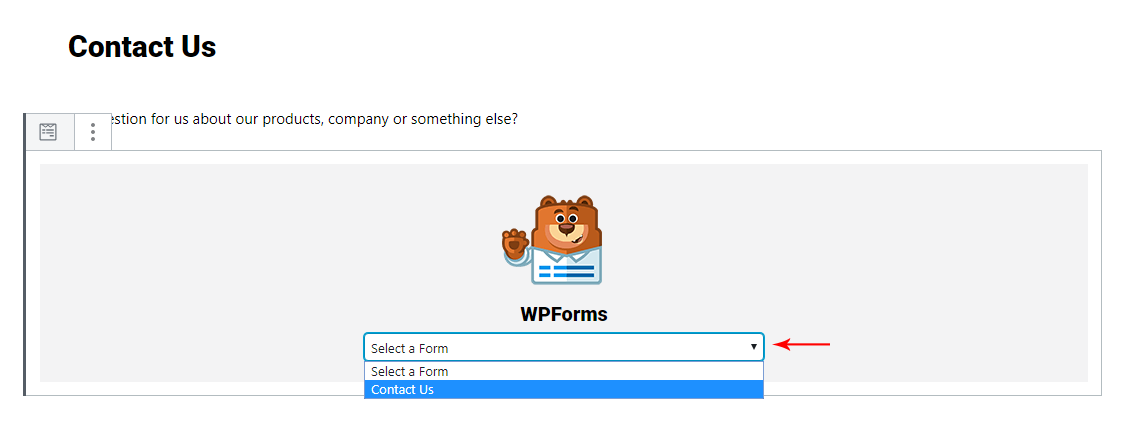
To add your contact form to the page, you can add a new block by clicking the + (plus) icon in the upper left corner.
Then just search for the WPForms block.

In the dropdown field, select the form you just created and it will appear on the page.

That’s it! Now you can publish your page so your visitors can use your new form.
If you want to add your form to your sidebar also, then follow the step below.
Step 7: Adding Your Contact Form to Your Sidebar
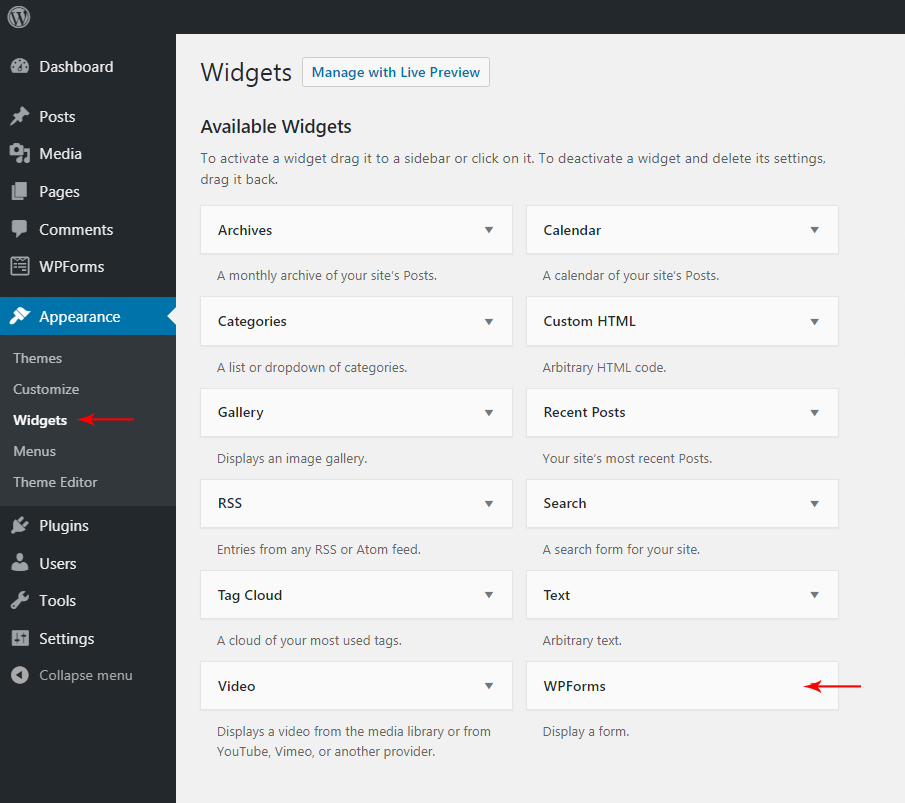
With WPForms you’ll also have a contact form widget. You can use this widget to add your forms in a sidebar or any other widget-ready area in your theme. To do that go to your WordPress dashboard and click on Appearance » Widgets.

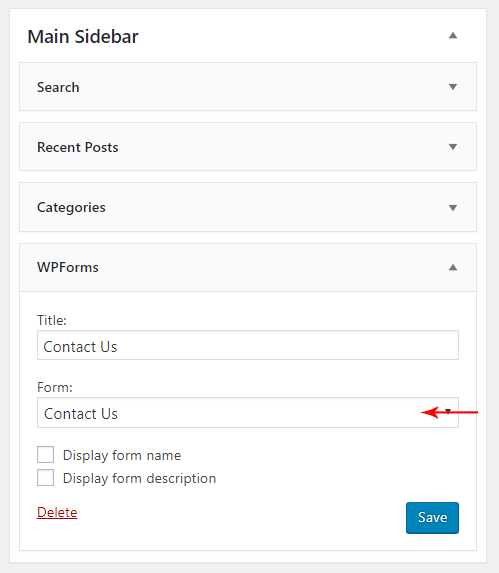
You can simply drag this into any widget area in your theme. After that select the form you want to display by clicking on the drop-down arrow.

Now add a title to your form. Click on the Save button for the form to start displaying on your widget. And you’re done.
It’s that simple to create a custom contact form with WPForms. So what are you waiting for? Download WPForms now and add a form to your site in 5 minutes or less.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Thanks for the detailed guide!
I have a exams related site and I want to collect user data (Email And Mobile Number). So, How to add 2 different contact forms to each post?
Waiting for your reply.
Hello Prabhat,
In order to add multiple contact forms, you will need to create multiple contact forms using the contact form plugin of your choice.
Like in this post, we’ve created one contact form using WPForms. You too can create more in it and then embed the shortcode of each form in the location you wish to show it on.
In case you need any further help, I’d suggest you to please open a ticket at our support center.
Hello,
How come you don’t recommend your own plugin — ConvertPro for contact forms?
Hi Alfred,
Convert Pro is a lead generation plugin while WPForms is a contact form plugin. Convert Pro helps increasing subscribers & conversions. You can get all the required options to get more subscribers with Convert Pro. Since both the plugins serve the different purpose it is not mentioned in this article. 🙂
Astra theme website is overlapping header with the logo when opened in mobile mode.
Hello Lalit,
Could you please open a ticket at our support center, so that we can take a closer look and help?
Hi there
When I click send, I dont receive the email even If the admin email is correct.
Is there anything we can check?
Hello Mert,
Please confirm if you have the SMTP setup correctly. 🙂
I’m having the same issue. How do I ensure the SMTP is set up correctly?
You use tools like “SMTP Test Tool” available online to ensure everything is working as expected.
Hi, I’m having issue with fonts. I have styled the form with css and it’s working correctly on my laptop (Macbook), but not on my phone (iPhone 13) nor Windows devices so I guess it’s not working correctly on any other devices. It is supposed to be Roc Grotesk font, but on those devices it’s Times New Roman. Can you help me with this?
Very instructive article. I was able to use the article and create the form I desired using WPForms Lite.
You have mentioned good points in your article. I would like to add some short steps for the addition of contact forms on the wordpress website. Hope, your users would like it.
1.Install the Contact Form 7 plugin
2.Create a new contact form
3.Customize the contact form
4.Generate the form shortcode
5.Add the contact form to a page or post
6.Test the contact form
For a non technical person, it can be difficult to use wordpress. I personally know One IT company like Alakmalak technologies, they will provide you best services for your wordpress website.