Astra lets you add breadcrumbs! And not just that – you can add stylish breadcrumbs by managing the colors and typography to suit your website’s theme.
- Now, what are Breadcrumbs?
- Breadcrumbs in Astra
- Frequently Asked Questions
- Can I use third party plugins like Yoast SEO to implement breadcrumbs? Does Astra support them?
- Can we hide breadcrumbs on particular pages and posts?
- Does this change the breadcrumbs added through the Page header module of the Astra Pro addon?
- Can I add the breadcrumb anywhere on a page?
- Excited to begin using Breadcrumbs?
Now, what are Breadcrumbs?
The logic behind Breadcrumbs came from a famous story about Hansel and Gretel who went into the woods and dropped pieces of bread on their way, so that it becomes easier to find their way back home.
Now, coming back to our websites… Breadcrumbs are a way to let users know where they are on a website and make backward navigation easier for them. Breadcrumbs on a website also lets search engines understand a website’s hierarchy.
While improving user experience on a website and giving a clear picture to search engines, Breadcrumbs are important in the user point of view as well as in the SEO point of view. Search engines – especially Google loves them! Here is an article about Breadcrumbs on SearchEngine Journal.
Breadcrumbs in Astra
Until now, themes often depended on third party plugins or some PHP code to add breadcrumbs on a website. But, with Astra version 1.8.0 we are introducing the easiest way to add breadcrumbs with just a few clicks!
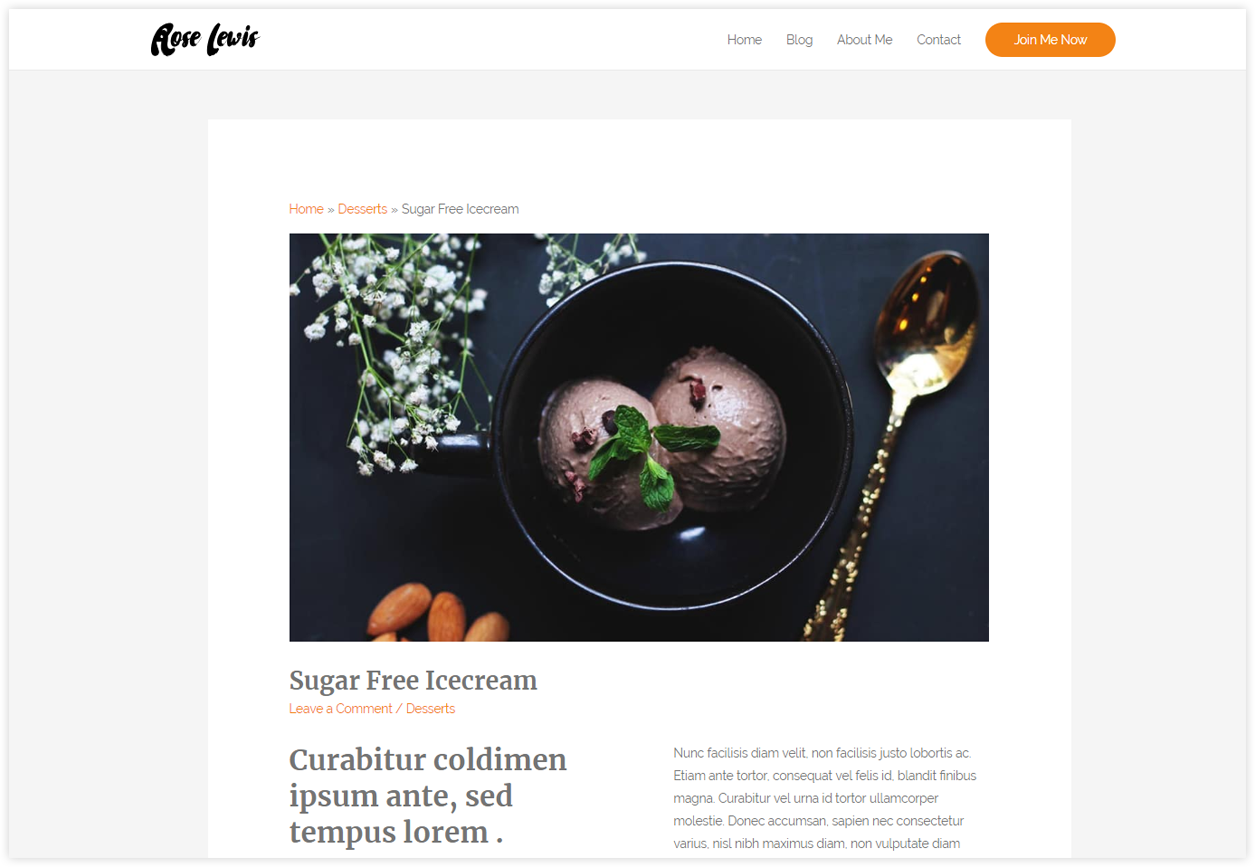
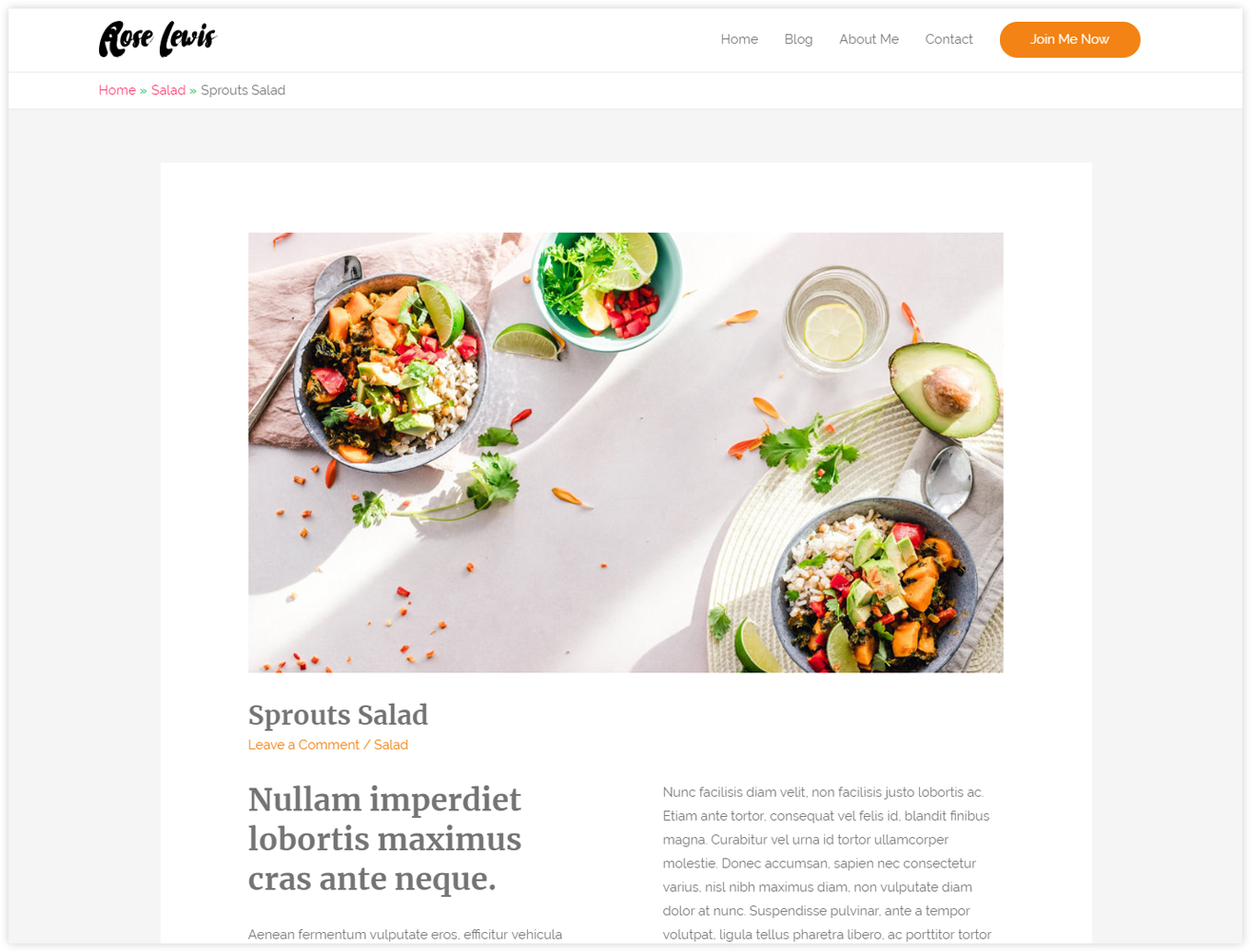
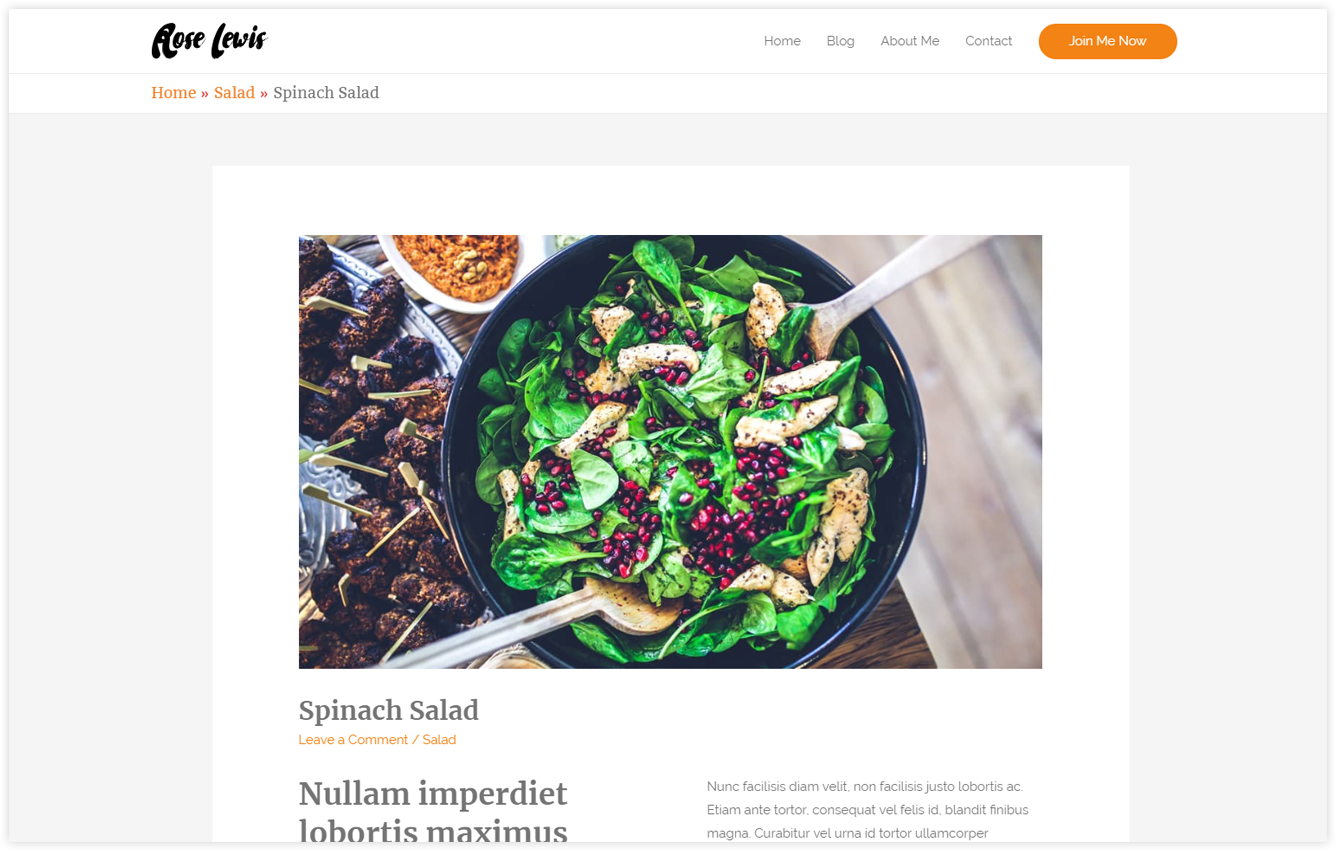
Here are a few examples of breadcrumbs built in Astra –
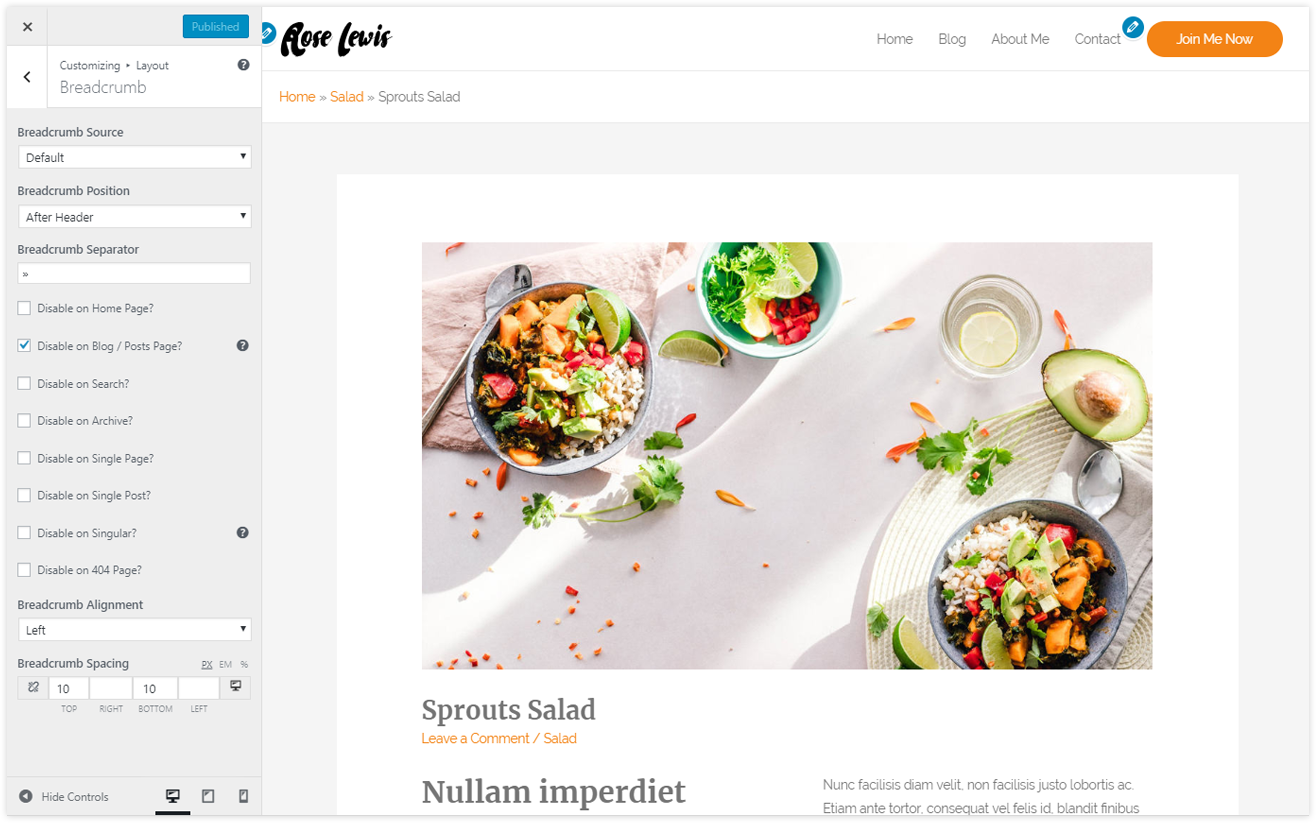
Display a breadcrumb in a position you like!
Astra lets you set different positions to display Breadcrumbs on a webpage. The image below has it place above the title.

Use colors on a breadcrumb to make it look great!
Astra lets you manage the colors you see within a breadcrumb. You get various color options for the text, links, separator, background, etc.

Manage the typography of the breadcrumb text!
Wish to make a breadcrumb stand out from the rest of the content on your page? You can manage it’s typography through the customizer itself!

Wondering how we did that?
You no longer need an external plugin or loads of code to add this.
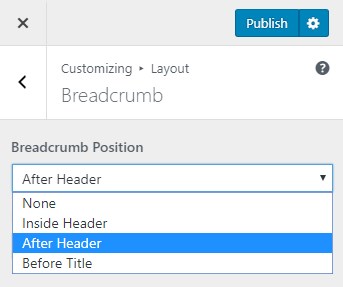
- With Astra you simply move on to the Customizer -> Layout -> Breadcrumbs.
- Select the place you wish to add it in. (Inside the header, below the header or above the title)

- Select the Separator you wish to use. Manage the display options, the alignment and spacing in the settings below.

And… You’re done!
When built with Astra, breadcrumbs take the default theme settings for color and typography. However, you can edit them through the customizer itself.
Doesn’t that sound easy? Well, it is!
Breadcrumbs with Astra can be added with a breeze and you’ll love the way it looks on your website.
It also uses the latest JSON LD technology and therefore follows Google’s guidelines. This increases its chances of appearing in rich snippets within the search engine result pages and also affects your ranking on them.
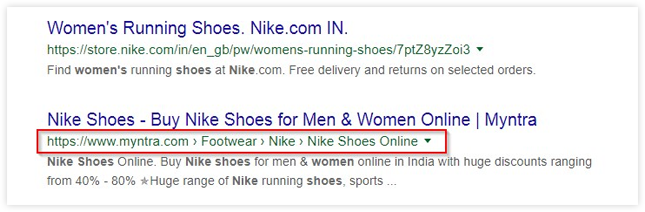
Here is how your website might look on the search engine results page

Doesn’t the breadcrumb give you a clear picture of the website hierarchy? And it surely gives you an idea about the categories you’ll be taken into.
You could be standing out with breadcrumbs like these by simply using Astra! 🙂
Now that we know what Breadcrumbs are, how important are they and how easy it is to implement them using Astra, let us go through some –
Frequently Asked Questions
Can I use third party plugins like Yoast SEO to implement breadcrumbs? Does Astra support them?
Can we hide breadcrumbs on particular pages and posts?
Does this change the breadcrumbs added through the Page header module of the Astra Pro addon?
Can I add the breadcrumb anywhere on a page?
Excited to begin using Breadcrumbs?
Have any queries or suggestions you want us to work on? Please feel free to drop them in the comments below or you can simply write to us.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Nice addition! Surprised and very glad to see Rank Math support in there! Would love to see SEOPress support added too. Inserting their Breadcrumbs isn’t as simple, so maybe it’s not feasible.
Thanks though, great update!
You’re welcome Rick! 🙂
Thank you for sharing your thoughts! It encourages us to put in a lot more efforts in introducing new things.
Will certainly share your suggestion with our developers to see whether a support for SEOPress is possible anytime soon. Thank you again!
Hi,
I’m the founder of SEOPress.
You can send me a message to contact[at]seopress.org to add breadcrumbs support.
Thank you for reaching our Benjamin! I will send the email right away 🙂
I have been trying to translate your “Home” part of the breadcrumb and it never works. I had tested it tens of times clearing and disabling all the cache, using Loco Translate plugin with a Custom directory and all possible tricks there are. Nothing works. Could you please have a look at it? Thank you!
This should be working since v1.8.1 of the Astra theme. Can you update your theme and check if this is working for you?
Hello,
it seems that the option “After Header” does not work on sites with transparent header. The breadcrumbs are hidden somewhere on the top of the page.
Inside header or Before title are fine
That is expected when the transparent header is used right now. The `after header` action puts breadcrumb markup after the after the `
Hey Astra Team,
You’re one of the best in the market. Astra theme and add-on are amazing and my blog looks great now.
And, it supports every important plugin and has all the important features that every blogger needs.
Hello Mudassir,
Thank you for your kind words! They certainly encourage us to put in a lot more efforts in all we do. 🙂
Hello,
Using Breadcrumb NavXT generates errors in the Google structured data testing tool.
Please provide the value of the required field “itemListElement”.
The markup generated when using NavXT plugin is fixed in the development version of the theme. This will be released in the upcoming update.
Earlier i thought breadcrumb is not available in your blog and it was the major reason i did not go for your theme, but now i can simply use it for my blog.
thanks for the information.
Its neccesary an extra plugin to add breadcrumbs in astra? thanks in advance
I am just learning astra theme. Is there any tutorial that is good for beginners?
Awesome, I was about to ask how to integrate breadcrumbs in Astra, and now it part of the theme.
Great Going… Whats new in upcoming updates.
Thank you for your kind words Imran!
Here is a Trello board we manage where you can see the public roadmap of Astra.
Please feel free to get in touch if you need help with anything.
May a breadcrumb be added to just one page such as a blog but not on the other pages?
You can enable/disable breadcrumbs from post meta option for each pages/posts.
Hi, I love this feature – but is there any way to remove the “home” link in my breadcrumb?
Hello, There is no option to disable the home link in the breadcrumb.
nav.breadcrumbs .trail-begin {
display: none;
}
Hi – after the Yoast last updates (12.9.1), the Breadcrumbs Source option is not appearing no more – before the update, it was working perfectly. Thanks for the attention!
Hello,
Could you please open up a ticket at our support center, if you haven’t yet done so?
hey i want to change the position of the breadcrumbs …
what action hook i need for that?
Hello Christoph,
We had the same covered in the above questions, and it’s simple you can use the following [astra_breadcrumb] hook.
You can refer to this document for more information. This will help you display the Breadcrumbs anywhere on the page.
I hope that helps.
thx. and how can i change home text?
How to only show the tag or category not the post title
Hello Alex,
The requirement you are looking for can be achieved using the Yoast plugin, while currently, we do not have the option.
Astra breadcrumbs not working on mobile.
I disable author and category info and enable breadcrumbs. It is working on desktop but on mobile it show Author and category meta instead of breadcrumbs.
Hello,
Could you please open a ticket at our support center and explain what is happening so that we can understand things better and help you soon?
Are you able to customise the breadcrumb text itself?
currently I believe it users the post title, however, i would like to be able to add a custom breadcrumb for readability.
Hello Sean,
Sorry, as of now it is not possible to modify the Breadcrumb text.
Thank you, very helpful! I now have breadcrumbs on my site using the Astra theme 😀
Hello Zoe,
So glad to hear that you found this article helpful. 🙂
Is it any way to change default url of “home” element in breadcrumb?
hi. how can i change the name of home in breadcrump for exp to my brand name? i changed the translation file but it does not work. is there any other way?