
As a company, we’ve been building addons for page builders for several years now. Starting with the Ultimate Addons for WPBakery Page Builder, the Ultimate Addons for Beaver Builder and later Ultimate Addons for Elementor, thousands of webmasters around the world are using our extensions to work more productively with their page builder of choice.
However, until now, it just wasn’t feasible to create something similar for the native WordPress editor. Thanks to Gutenberg and its new block-based approach, things have changed!
Now, we’re taking all the knowledge we’ve gained from building those page builder addons and applying it to the brand new WordPress block editor with Spectra.

Spectra extends the Gutenberg editor with a heap of helpful new blocks that let you:
- Build more customized content, with info boxes, multi buttons, and more.
- Display your other WordPress content in Gutenberg designs, with a variety of post grids and carousels.
Our goal with this plugin is to help you create better content and work more productively. Keep reading to learn more about Spectra….
Gutenberg Provides A Block-Based Foundation
The WordPress Gutenberg editor has brought a new block-based approach to WordPress content creation.
Rather than using one single text editor, you’ll soon build your content with blocks, kind of like how page builders use widgets/modules.
Blocks are the basic content elements like paragraphs, headings, and images. In fact, many of the default blocks included with the editor focus on basic content and layouts.
This video from WPCrafter sums it up well:
What is Gutenberg? How To Use The New Block Editor
But here’s the cool thing about blocks:
They’re not limited to simple things like paragraph text and images. They can also be a lot more creative…with the right tool.
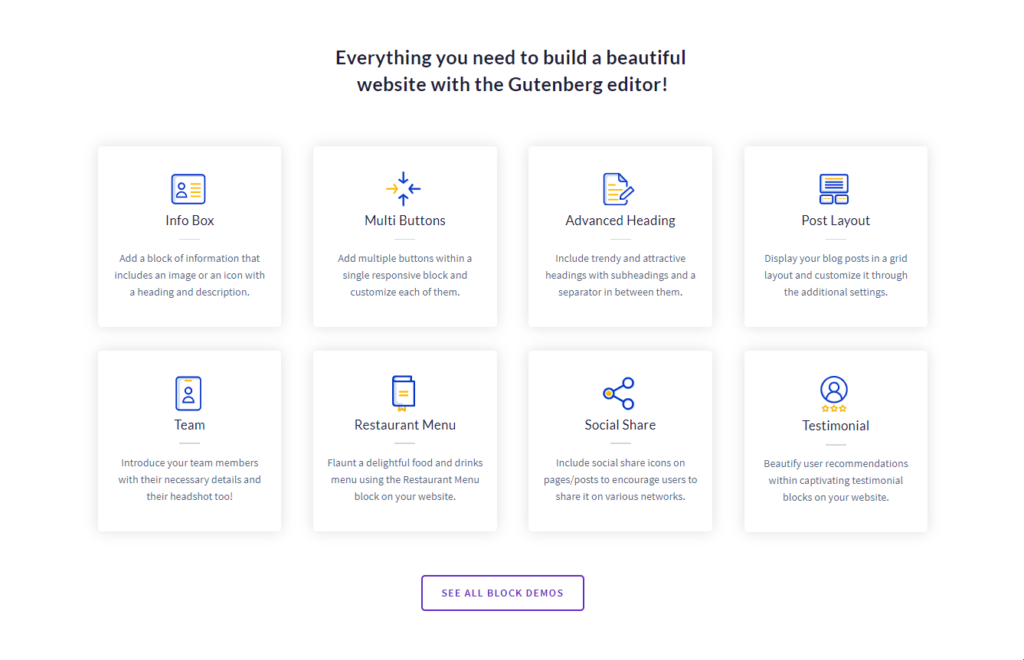
Spectra Gives You More Content Flexibility
It extends Gutenberg with new blocks for: Click here to launch a live demo
- Section
- Info Box
- Posts Grid
- Posts Carousel
- Posts Masonry
- Content and Post Timeline
- Multi Buttons
- Icon List
- Google Map
- Advanced Heading
- Team
- Testimonials
- Social Share
- Restaurant Menu
All of these new blocks are available right inside the Gutenberg interface and you can use them just like any of the default Gutenberg blocks.
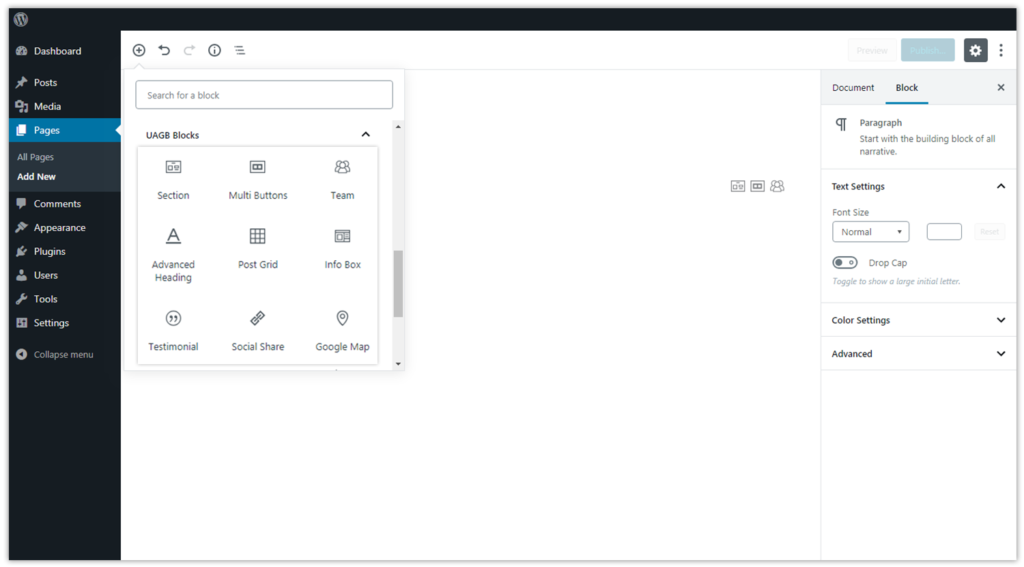
Once you install Spectra, all you do is look for the new UAG Blocks section or search for a block by name:

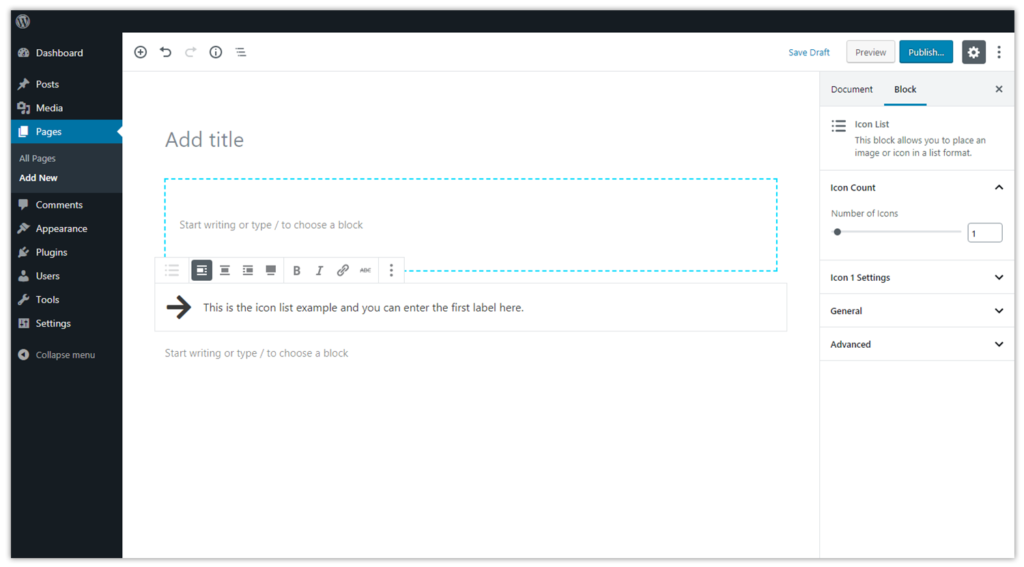
Once you insert one of Spectra’s blocks, you’ll be able to use the sidebar area to customize its looks and functionality according to your needs.
We’re Not Done Yet – There’s Plenty More To Come
This initial incarnation of Spectra is just the beginning. We believe in the vision of Gutenberg and have big plans to not just expand the number of blocks available in Spectra, but also build the Gutenberg editor into our other products.
Let’s start with the blocks we have in the pipeline, though!
We’re already hard at work expanding what you can do with Gutenberg and Spectra. Right now, our roadmap includes new blocks for:
- Advanced Tables
- YouTube Video
- Menu
- Social Sharing
- Gallery
- Icon List
- Table of Contents
- Separators
- Click to Tweet
Beyond that, we’re also working on ready-to-import websites built with Gutenberg and Astra.
We already have a large library of ready-made website templates built with Elementor and Beaver Builder.
By combining Gutenberg’s functionality and our Spectra blocks, we’ll be able to similarly create beautiful sites based on the Gutenberg editor and Astra.
How To Get Started With Spectra
Beyond that – our Astra theme is already compatible with Gutenberg right now, so you can start building your own designs with Spectra and Astra right away.
Ready to get started with Spectra? Here’s what to do
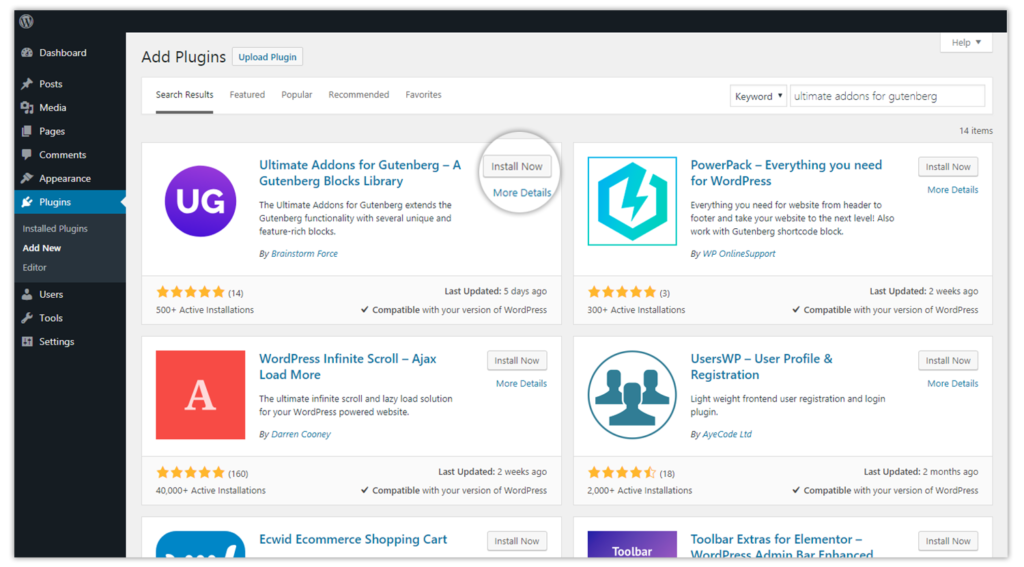
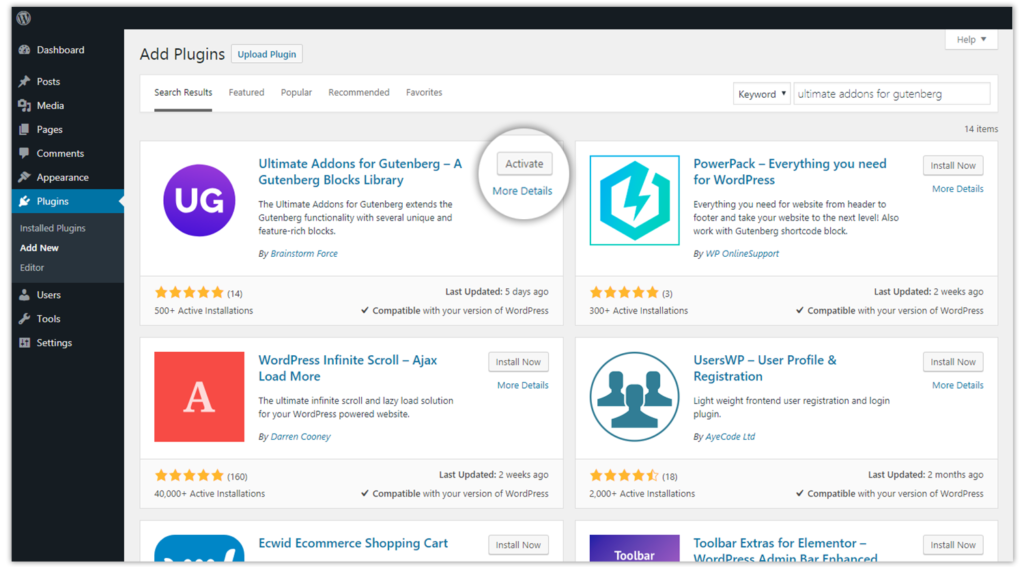
Step 1: Install and activate the Spectra
The Spectra is like any other WordPress plugin. You can install it directly from the WordPress repository.

Once installed, activate the plugin on your website.

Step 2: Begin creating or editing a page or post
Create a post or a page you wish to build with the Gutenberg editor.
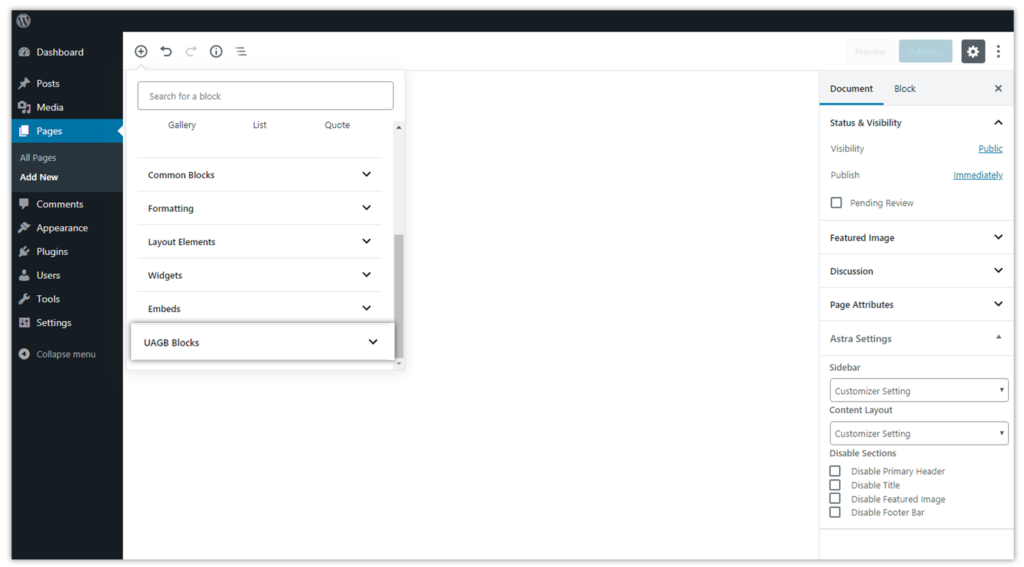
Step 3: Click on the + icon and scroll down to the UAG Blocks section
The Spectra blocks get added in the list of available blocks alongside those of the Gutenberg editor. Simply choose to add a block by clicking on the (+) icon and opt to view the UAG blocks.

Step 4: Simply click on the block you wish to add on the page or post
Select the UAG block just like any other Gutenberg block and see it added on the post or page.

Step 5: You can manage the settings through the right panel.
You will see the settings of that specific block appear on the right. You can customize it with these!
Interesting right?
We will be adding several UAG blocks that you can fetch and use to build beautiful posts and pages.
Like I just said above, there is a lot that we are working on and we’ll definitely take you on an ultimate WordPress experience with the Spectra!
Have any more suggestions or ideas for us? We would love to hear from you! Please drop them in the comments below or simply write to us!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





nice
Wooohoooo!!!
As a user, it is practically impossible to escape from Gutenberg, but I really don’t like the new visual layout of WP. Besides, it doesn’t make much sense, why visually layout the blog posts?
This showcases users how they can use Gutenberg more effectively.
In your case since you don’t want to use Gutenberg, you can simply delete the blog posts as they are anyway dummy content.
How great is this?!?!? The power of Ultimate Addon for Beaver Builder as Gutenberg blocks for free?
That’s sooooooo gorgeous!
I do think, that Gutenberg is on a good way…. right now i hate it, but i start using it. And that’s what probably happens all over the world. People are getting used to it. And maybe it will be getting more usable with time passing by….
Anyway: Thanks for this great addon!
You’re welcome! 🙂
Well, yes, people are getting used to Gutenberg and it will be used greatly. We are also building the Spectra a step further with every update – making it even more easier and user-friendly. 🙂
Good Job!!
Thank you! 🙂
I think Gutemberg is a huge change and a big challenge por creators, so congratulations for this work.
An amazing post!
Thanks
Hello,
Thank you so much for your kind words! 🙂
Awesome List of Blocks..
These are really very helpful in extra customization and giving a more visual touch, as Gutemberg have very limited blocks by default.
Does anybody know how to manually change the entire URL for the ‘Read more’ buttons on Post Grid block? I see an option to change the slug, but would like to change the entire URL.
Hello,
You can change the link from there by replacing “javascript:void(0)” to any other URL you want.
You can take a look at the filter mentioned in this thread too.
Hello!
For the Team block, I do not see an option in settings for how many team members I want to display. I can only add one at a time. Do I need to use columns with this block?
Thank you!
Hello Anne,
You can add a Team as a single team member block. If you wish to add a number of team members within a single row, you can use the Advanced columns block and add a team block in each column. 🙂
Hello,
Astra theme and UAG looks very modern and clear.
Why UA Post Grid block doesn’t work on a blog page based on Astra theme?
That’s strange. Please get in touch from the contact form on our website, and we will be happy to help.
Hello, could you consider adding an accordion or toggle block? Thanks!
Hello
Thank you for your suggestion!
We do have an Accordion planned and it’s already a work in progress. 😉
You can take a look at our UAG public roadmap here.
Hello,
Do you have a rough ETA for the Accordion release? It’s one of the only things I don’t have without an extra plugin and I’m trying to keep my plugins to a minimum. Also wondering if there’s any option coming to make a button full width for the section that its in? I’m looking to stack several buttons on top of each other but they are all different widths and visually doesn’t look very good. I’m editing using Gutenberg to keep things light.
Hello,
We do have the Accordion planned and added to our to-do list. However, there is no definite ETA that we can share now.
Furthermore, for button options, you can use the Marketing Button block tat has a full-width option and allows you to stack the buttons too. 🙂
How’s the Accordion block coming along?
Hello Dominic, as of now you can use the FAQ block which provides the same design as an Accordion.
Also, Robert! Our Multi-button now has an option to go full-width.
Hola, puedo instalar este plugins apesar de ya tener y trabajar con Elementor?, no me creará conflicto entre mi sitio web?
Hello Idanerlis,
Not at all, our Gutenberg block are just like the default Gutenberg blocks with some superpowers. You can use them without any conflicts with Elementor pages. Do note these blocks would work on the default Gutenberg editor of WordPress.
I hope that clarifies. 🙂 Feel free to reach out to us through our Support Portal if you have any further queries.
How do you make Author Bio and share button at this post?
Hello there,
We have used Elementor Pro to create the desired section and another plugin for the Social Share buttons. 🙂
hi there, i would like to know will my old articles formatting be affected if i uninstall this plugin? Some of the articles were made using the reusable block or social media embed blocks from the plugin. thanks!
Hello Carmen, the reusable blocks are the features utilized from the default WordPress. So if you deactivate the Spectra they will have no effect. But if they contain the blocks of our plugin, those sections will go missing.
Hope that clarifies. 🙂 Please feel free to reach out to us through our Support Portal for any technical queries. Or you can simply try deactivating the plugin to see what are changes you can expect.
I have a lots of serious question about review schema, That is how many review schema we can add in one page? And how many of them can shows in SERP?.For instance, Iam going review 5 best broomsticks for home. Can I add review schema for 5 of them?. Is that the add-on have the support for woocommerce?
Hope I get some best answers.
Hi there. How do we get social icons block links to open in new window?
Yeah…I like it.
Great..
Great List of Blocks!!
Very Helpful in extra customization where as Gutenberg have some lower customisation.
Glad you liked it, Prahlad! 🙂