In Astra v4.5.0, we’ve introduced an enhanced All-New Site Builder for your website customization needs. While maintaining the capabilities of the previous Custom Layouts, the Site Builder presents a new user interface to take the Site Building experience to the next level.
Site Builder module is available with Astra Pro and allows you to add different types of custom content. In general, the Site Builder provides a visual perspective of the entire site all in one place. Here you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
How to Navigate to Site Builder
Before you start using the Site Builder, make sure you’ve installed and activated the Astra Pro plugin. Also, update both the Astra Theme and Astra Addon to the latest versions to access the Site Builder.
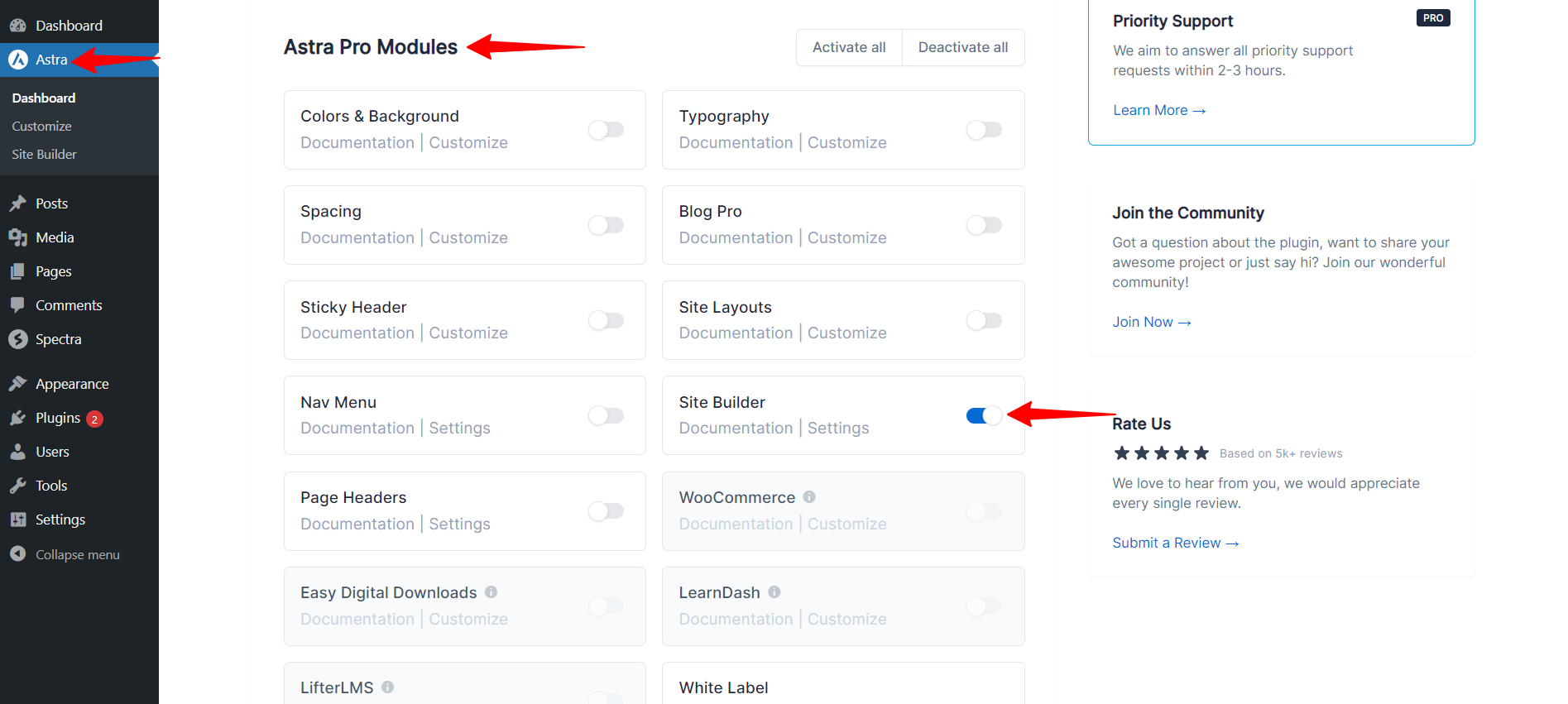
After that, go to the WordPress dashboard, click on Astra, then Astra Pro Modules, and switch on the Site Builder toggle.

How to Use Site Builder
Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the wordpress dashboard.
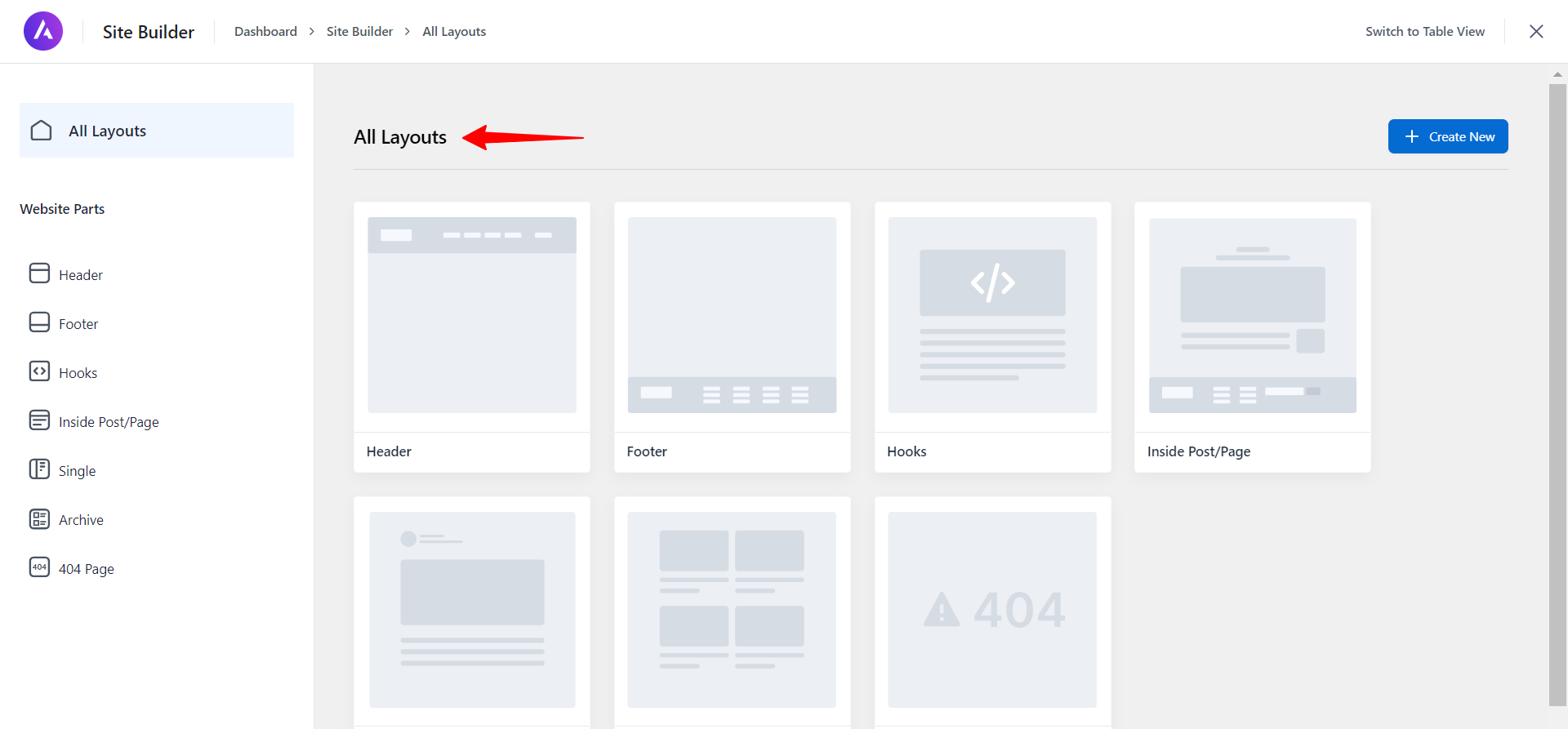
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

Here, you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
You can create new sections, and individual layout previews for specific elements like Header, Footer, and 404 sections. These previews provide a visual glimpse of how your layout might appear on the frontend, enhancing your editing experience.
Additionally, you can view all your existing layouts in one place easily. By default if no Layouts are present on your site, it will show the Layouts which you can create. By Hovering on the Layout Card, you will see the option to “Preview” which will take you to that Website Part Section or you can “Edit” which will take you to the Layout Editor.
You can modify their existing Layouts, by visiting the Website Parts from the Sidebar. For example, you can visit the Header Section (this will take you to the Header Website Part) where you can view the Preview of the Existing Layouts on the Site.
Note for Single & Archive Sections:
For Single & Archive Sections – You can set the Display Conditions and the Preview will show a random Post / Page (depending on the Display Conditions). For example – If you create a Single Template with a display condition to show on “All Posts” then the Preview will display a random post depending on the Display conditions set for the Templates.
Troubleshooting Previews:
In case previews are not loading and showing a 404 error, then you can try two methods for resolution.
Method 1:
Clear your cache via WordPress Admin Dashboard > Settings > Permalinks. Click on Save 2-3 times without changing anything. Reload the Site Builder, and the previews should become visible.
Method 2:
Clear your cache via WordPress Admin Dashboard > Astra Dashboard. Click on Activate All, and subsequently deactivate any unnecessary modules based on your preferences. Reload the Site Builder, and the previews should be visible.
Creating New Layouts in Site Builder
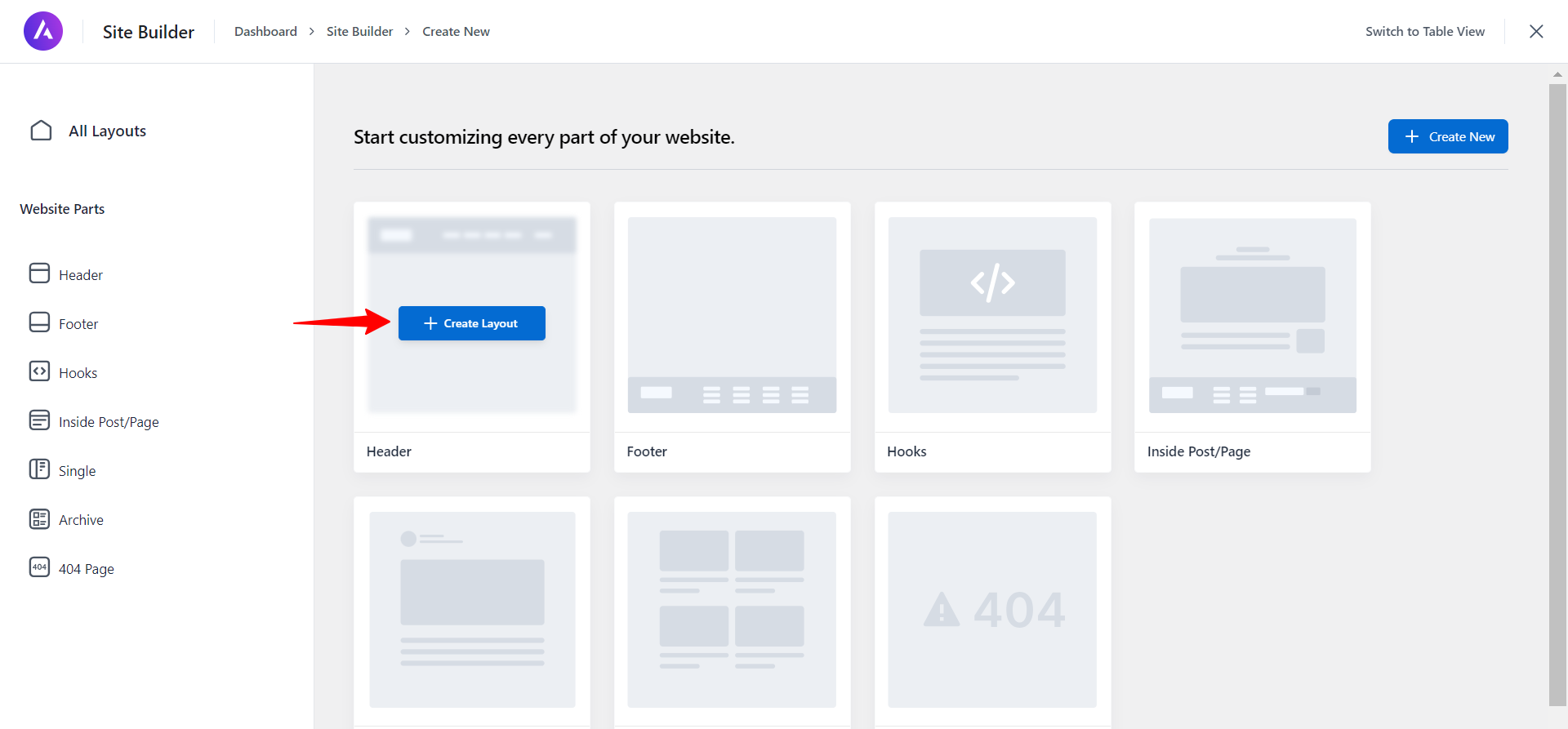
Let us consider, if you want to create a different header layout. Now, hover on the Header and click “Create Layout”.

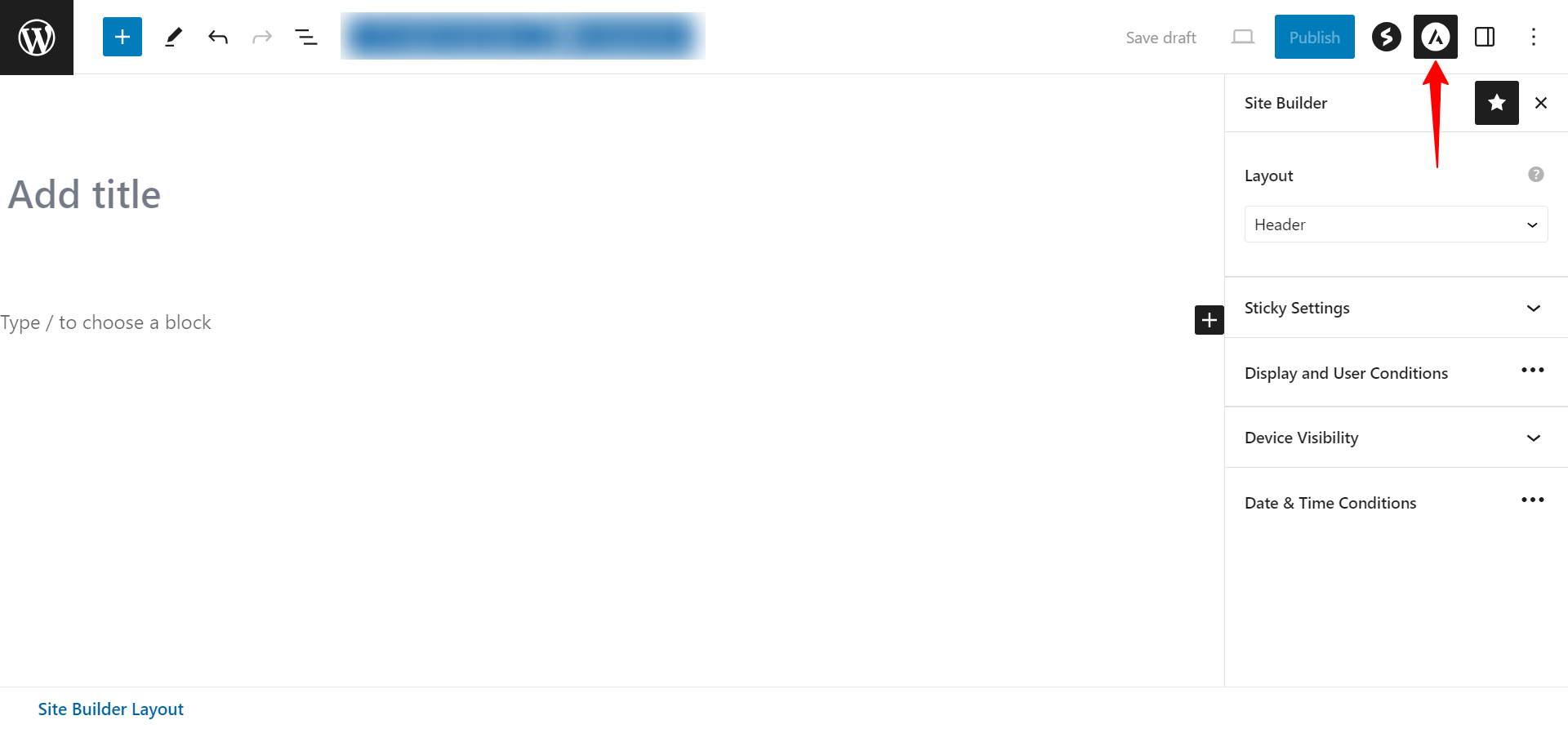
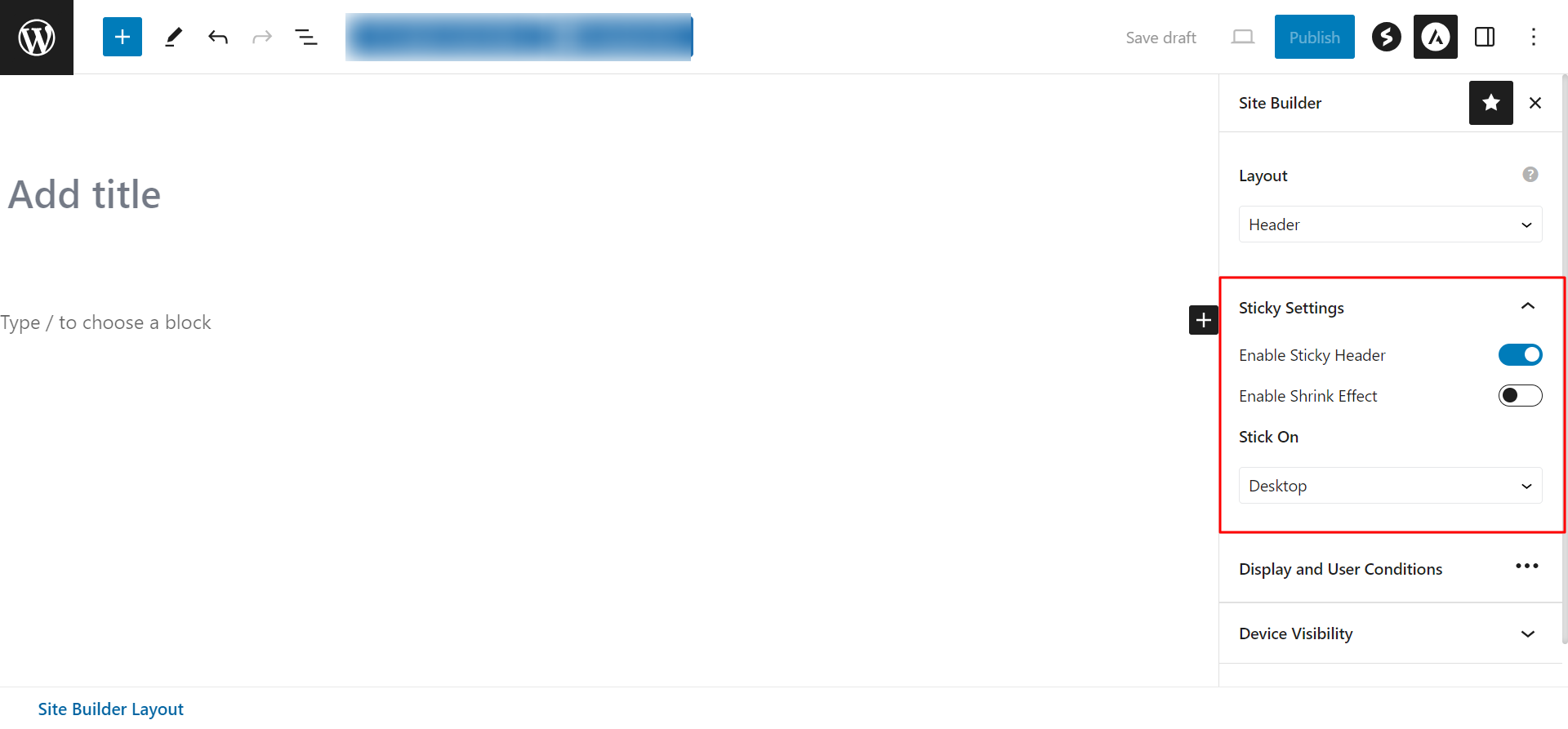
Then you will be taken to the default editor page. If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Header Layout Type options.

Under sticky settings, you can choose your custom header to be sticky or not. If you set the header to stick on the top of the page, you can decide whether it should shrink or not. Enabling shrink effect will remove all top and bottom space from the header. Also, you can choose to stick the header on Desktop and/or mobile.

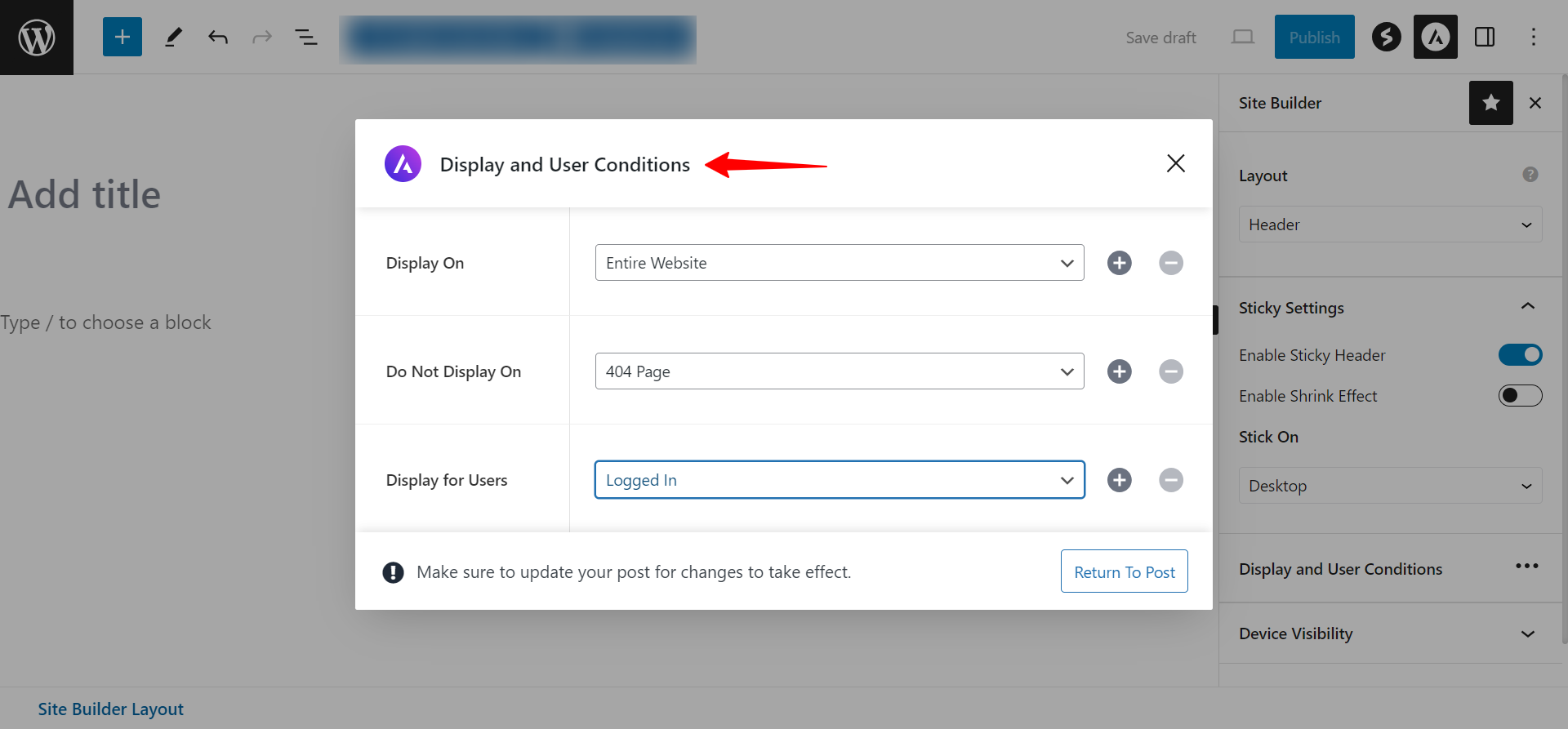
You can choose your custom header to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
You can decide a user role for which custom header should be visible. For excluded users, the header set with customizer options will be visible.
For example: If you want to display a custom header on the Entire Website except for the 404 page for all Logged In users, you need to set the following options –
Display On: Entire Website
Do Not Display On: 404 Page
User Roles: Logged In

With display settings, you can achieve great flexibility in displaying your custom content throughout your website.
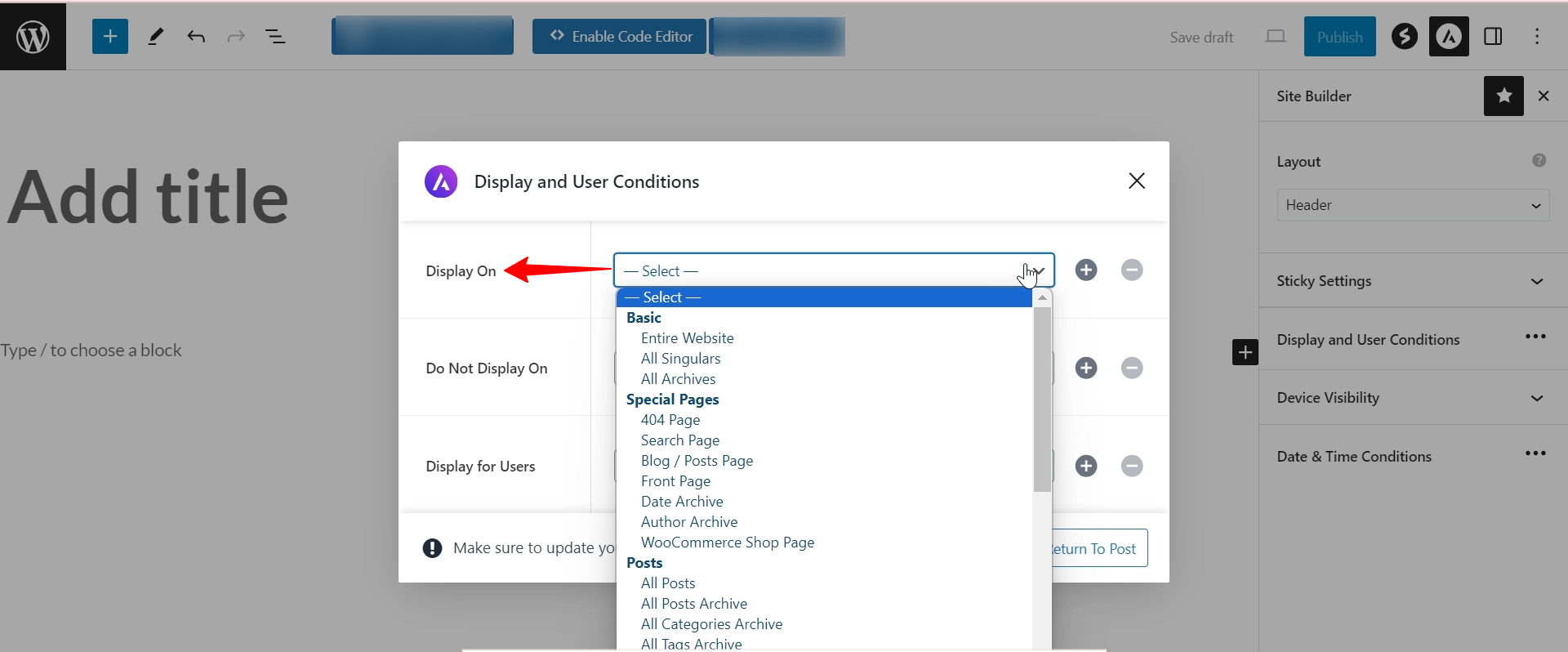
You can start with the “Display On” option. Here, you can select specific locations or locations where your custom layout will be displayed. Thus, you can select an entire website, a group of pages or posts, or a specific target.

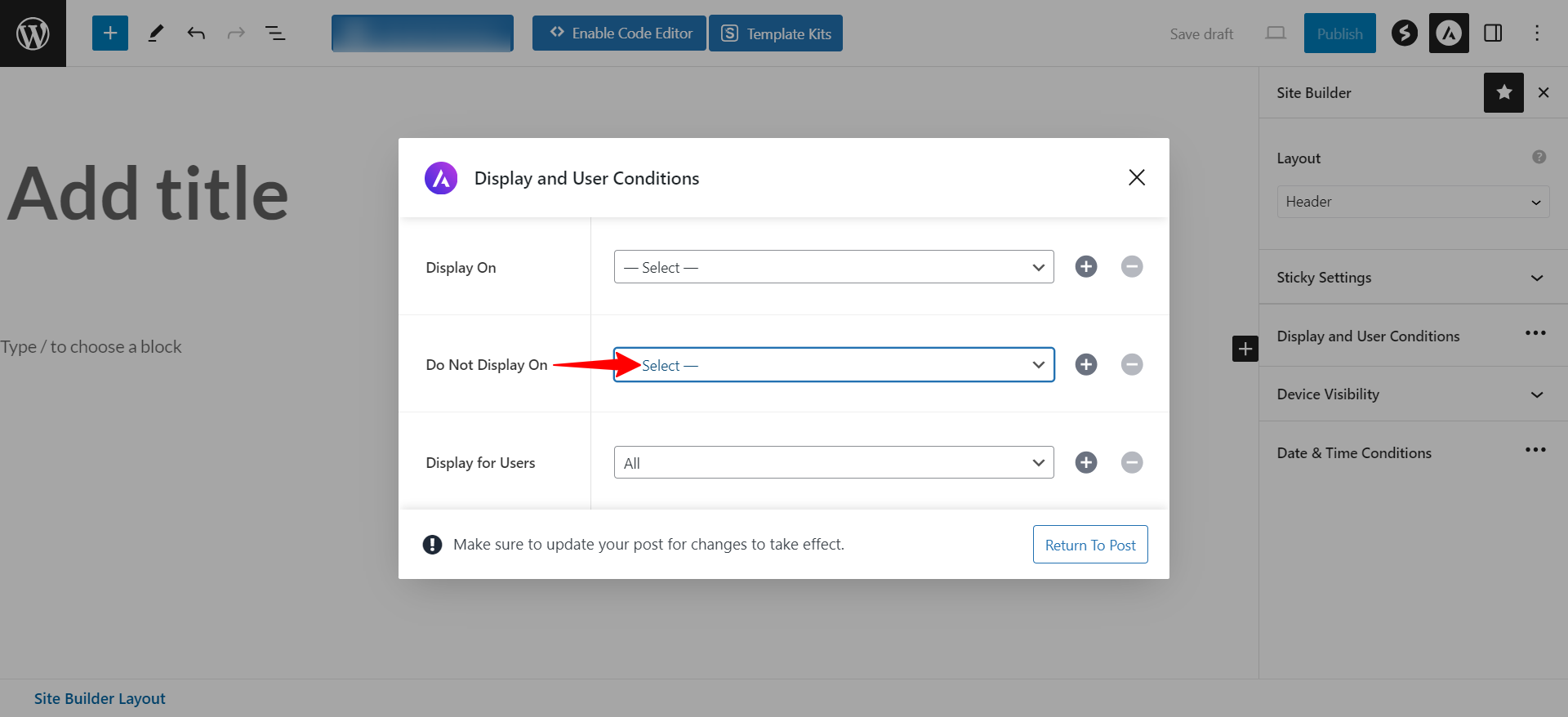
In addition, you can combine this with the “Do Not Display On” option. Hence, you can add exclusion rules and remove your Custom Layout on some locations while still visible on all others.

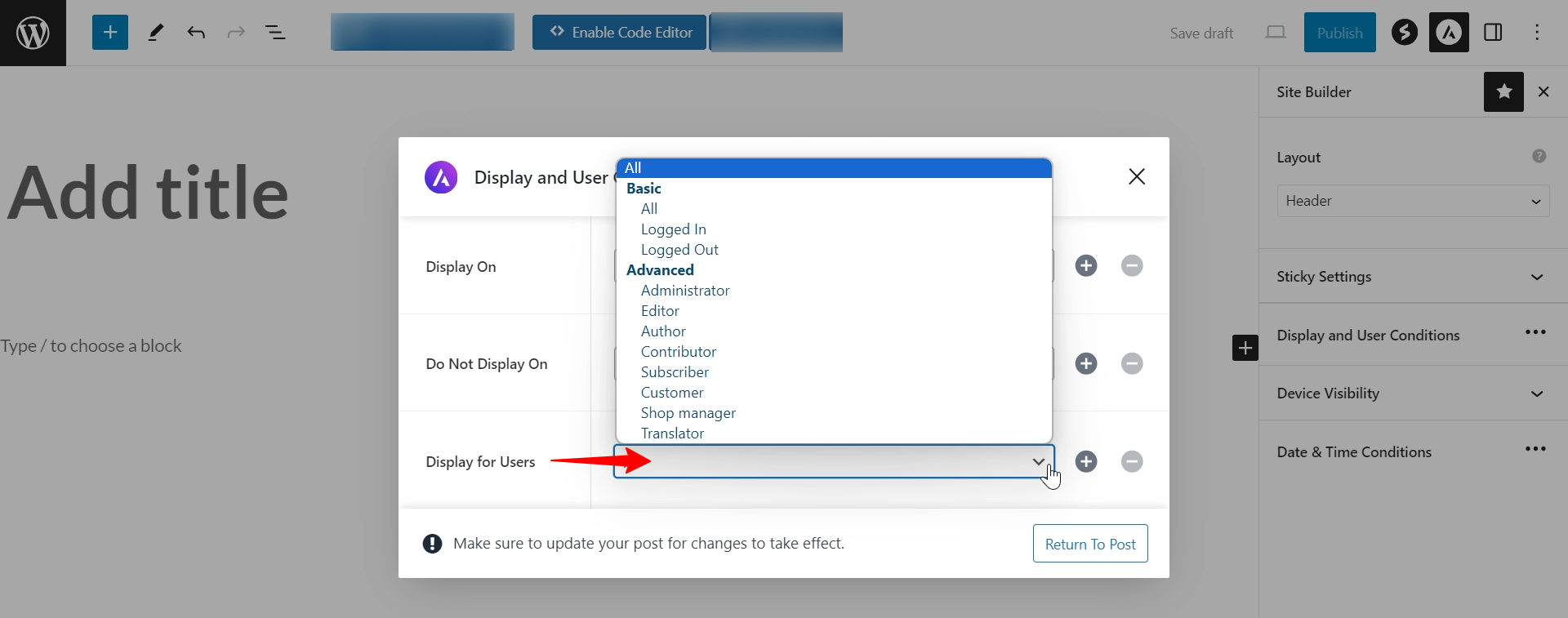
Further, you can limit Custom Layouts to be displayed only for specific types of users with the “Display for Users” option. In other words, you can show different layouts depending on whether users are logged in or not. Also, you can show different content or hide some content depending on the user roles assigned.

Finally, these can also be combined with the rest of the visibility settings:
- Responsive Visibility – You can choose on which devices you want to display your layouts. This will imporve your website’s repsonsivness;
- Time Duration – You can select start and the end date for the period during which you want your custom layout to be visible. You can use this option perfectly for different notifications or seasonal content.
Displaying Locations
Below, we listed locations available for the “Display On” and “Do Not Display On” options, with their descriptions:
Basic
- Entire Website: Your laouts will show on all pages, post, CPTs, singulars, archives, search, 404;
- All Singulars: You can limit the layout to all single posts/pages;
- All Archives: Also, you can decide to use your layout specificaly for your achives – Monthly, Category, Tag, Author, Search.
Special Pages
- 404 Page: On the page shown when a page doesn’t exist on your site.
- Search Page: On the page that displays search results.
- Blog / Posts Page: On the Blog Archive Page, which is set as the Posts page and lists all blogs on your site.
- Front Page: On the page that is set as a Home page.
- Date Archive: On the Archive page for date, where posts are filtered based on date.
- Author Archive: On the Archive page for the author. Posts by a particular author will be listed here.
Posts
- All Posts: On all blog posts (Single Post)
- All Posts Archive: On all posts archive pages (for example, all posts published by the same author)
- All Categories Archive: On all post category archive pages
- All Tags Archive: On all post tag archives
Pages
- All Pages: On all pages
Specific Target
- Specific Pages / Posts / Taxonomies, etc.: Only on a specific places (for example only one post or page)
We trust that this guide has been informative and valuable for your customizations. If you have any questions, please feel free to reach out!
