This is a premium feature available with the Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
You can manage the sidebar using the WooCommerce module available with Astra Pro. Please refer document, to begin with, the WooCommerce module.
WooCommerce Addon provides an Off-Canvas Sidebar option for the Shop page. Settings can be found under Appearance > Customize > WooCommerce > Product Catalog.
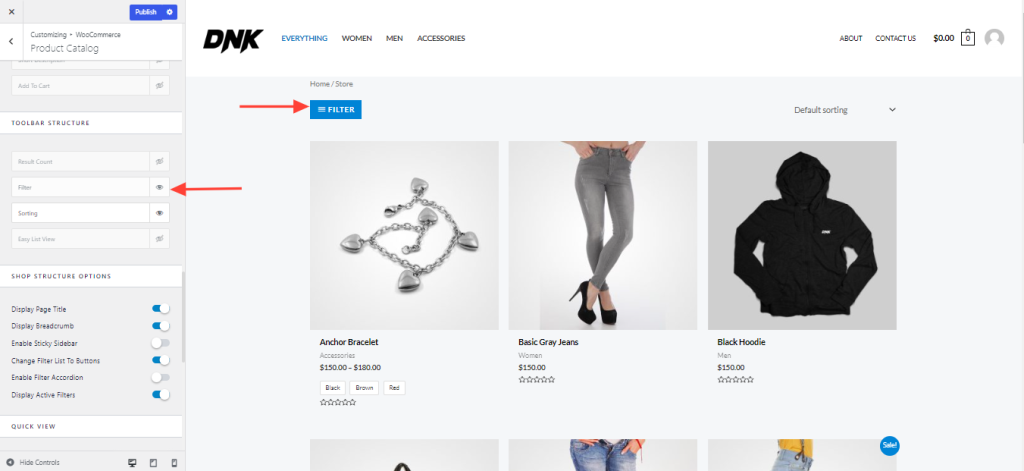
The off-Canvas Sidebar is part of the navigation strategy. The sidebar is initially moved out of the screen and out of view as well. To make the sidebar appear you have to enable the filter option from the Toolbar option. When you click on the trigger, Off-Canvas Sidebar appears. This option works very well with all responsive devices as well.

Since this is a sidebar, you need to set the sidebar using various WordPress widgets. Or you can even add third-party widgets.
Set Off-Canvas Sidebar trigger
There are 3 ways to showcase the Off-Canvas Sidebar trigger:
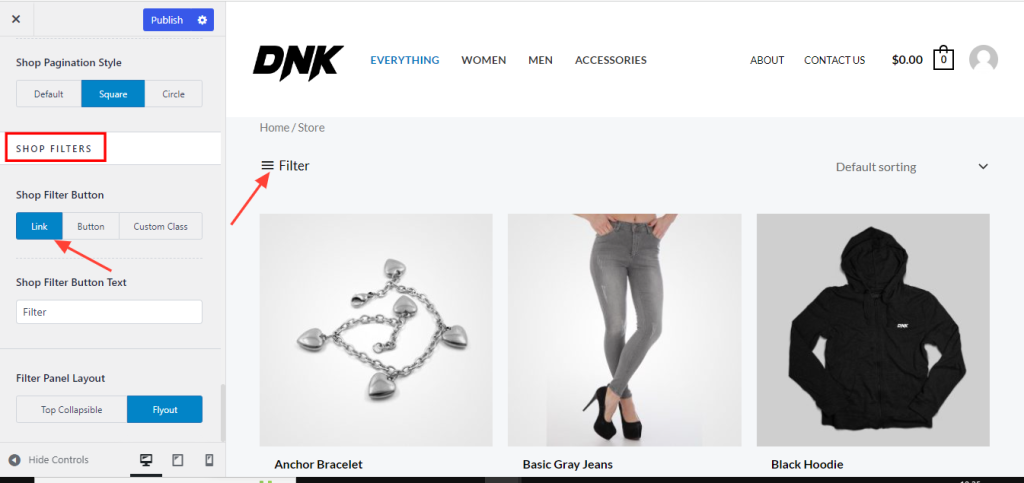
Link
When you choose the shop filter button as a link, the filter Appears in the three-line menu.

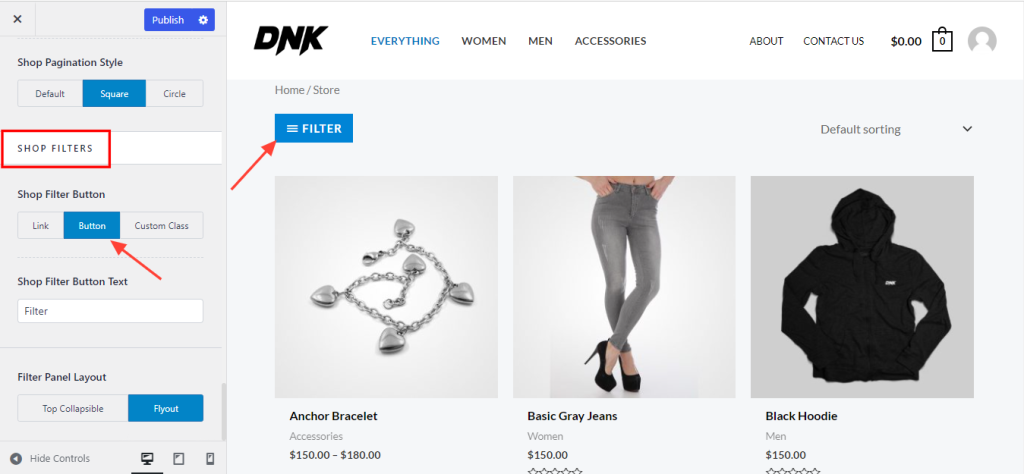
Button
When you chose the shop filter as a button, it appears as a button. As mentioned before, the default theme color & styling is applied to the button.

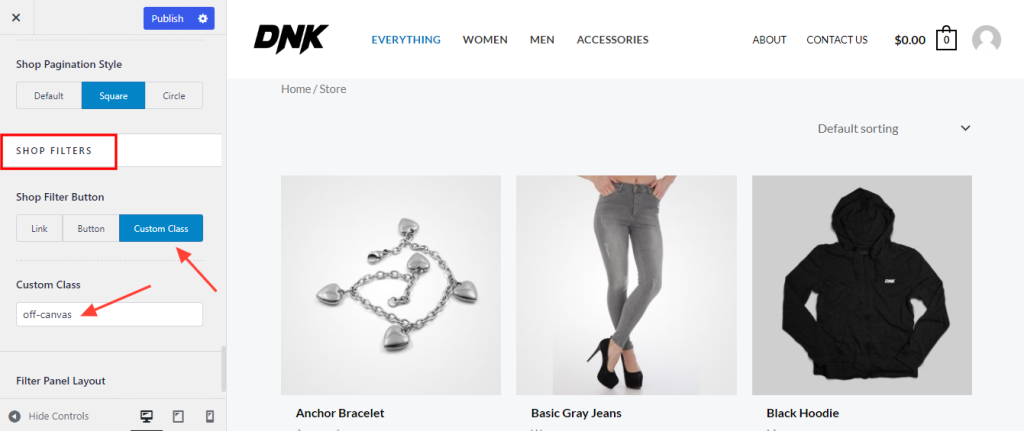
Custom Class
This custom functionality helps you to set/place the Off-Canvas Sidebar trigger anywhere you wish on the entire website. The trigger for the Off-Canvas Sidebar can be placed in the header, above the header, footer, or anywhere else as per the requirement.

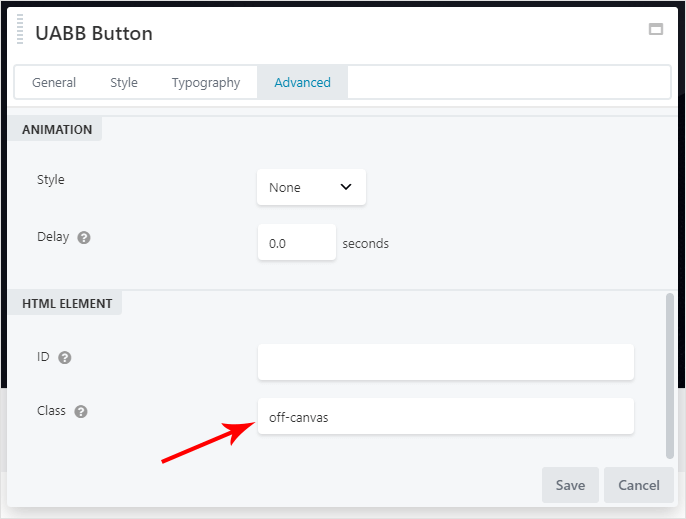
Here, you need to specify the off-canvas sidebar class name in the Custom Class field. This can be any name you want. Now you can use this class name anywhere on your site.
For example, you could add an off-canvas sidebar class name you specified to any button on your website. you can add a class name in the advanced tab button settings. This way, the button will become a trigger for your off-canvas sidebar.

Note: Custom Class will trigger the off-canvas sidebar only on the shop page. It will not trigger it on any other page. For example, if the button with a custom class is added to the header. Then clicking on the button will trigger the off-canvas sidebar only on the shop page and not on other pages.
Add Widgets To Your Off-Canvas Sidebar
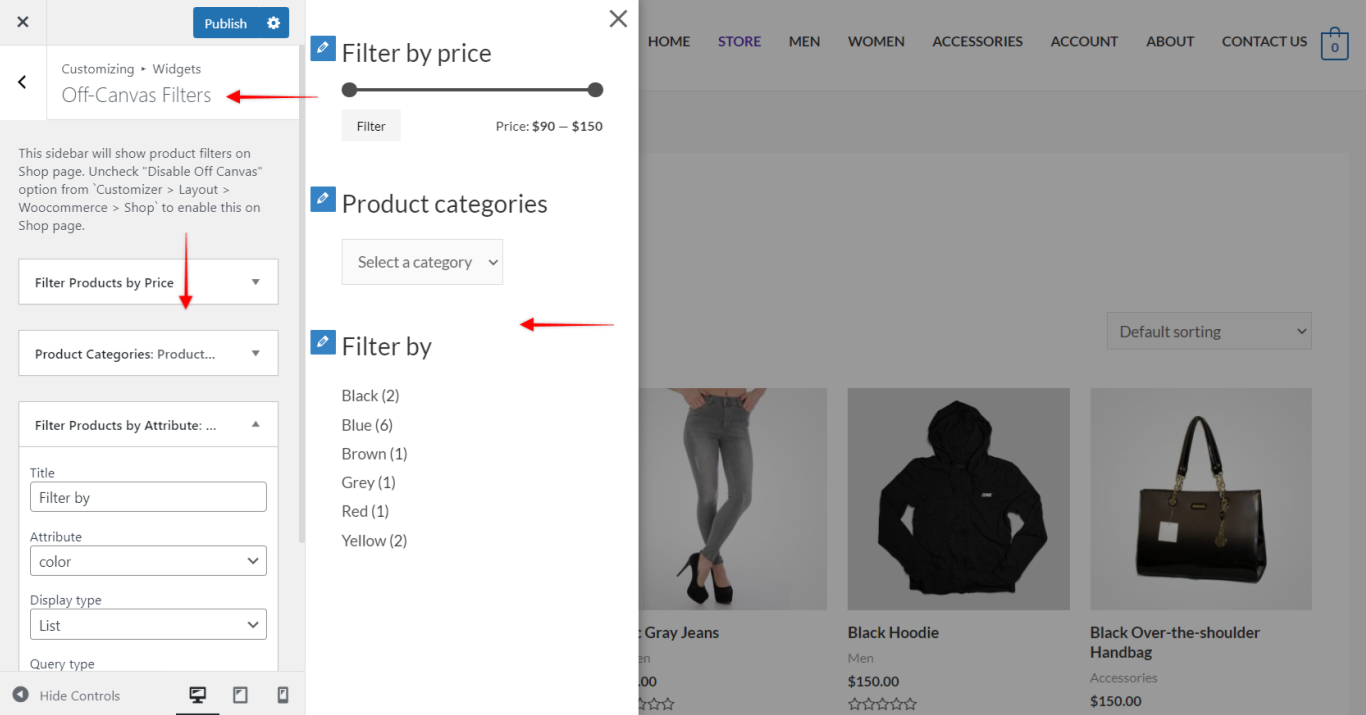
After enabling the option, the off-canvas sidebar will not trigger until you add widgets (filters) to it.

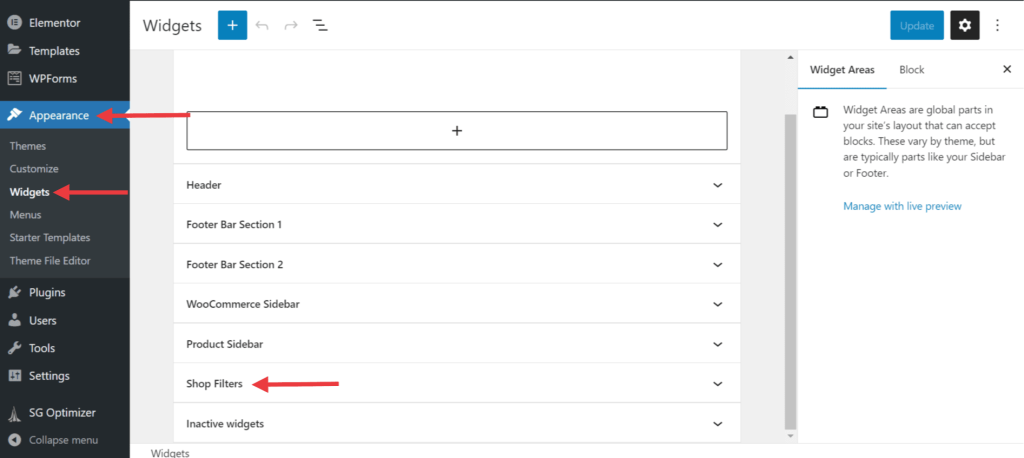
For adding widgets go to Appearance > Widgets > Shop Filters. Simply drag-drop the widgets from the Available Widget option.

Once you add the widgets, you can manage further customizations from the customizer.
