Looking for some help deciding between Elementor vs Divi Builder as your go-to page builder?
Both are massively popular WordPress page builders. And each has a similarly massive community of designers and enthusiasts.
So How Can You Pick Between the Two?

VS

That’s where we’re here to help!
We’ve written a detailed, objective comparison of these two page builders.
We’re not looking to pick sides, so don’t expect a single recommendation at the end of this. But we are looking to dig in and provide a much deeper comparison than you’d get from looking at each page builder’s feature list.
By the end, you should have all the information you need to make your own informed decision.
Let’s jump in!
- So How Can You Pick Between the Two?
- Elementor vs Divi Builder: Key Differences
- Elementor vs Divi Builder: Comparing The Interfaces
- Elementor vs Divi Builder: Modules And Sections
- Elementor vs Divi Builder: Styling Options
- Elementor vs Divi Builder: Template Libraries
- Elementor vs Divi Builder: Theme Building
- Elementor vs Divi Builder: Other Smaller Considerations
- Elementor vs Divi Builder: Pricing
- Elementor vs Divi Builder FAQs
- Final Thoughts On Elementor vs Divi Builder
Elementor vs Divi Builder: Key Differences
Even though Divi and Elementor are both page builders, they work differently. They also go about things in slightly different ways.
Elementor
Elementor uses a fairly rigid methodology with a menu on the left where you can customize elements.
It also uses sections and columns rather than sections and rows like Divi. While this is personal preference, we prefer to work logically down a page rather than across.
Elementor also has a free version.
That may seem like a small difference, but if you’re an individual blogger or small business owner, not having to pay for a page builder is huge.
It means you can use a free theme like Astra and still take advantage of Elementor without spending anything.
Divi
Thousands of themes are compatible with Elementor but far fewer will work fully with Divi.
Divi comes with over 350 templates you can use instead of using a WordPress theme but what if you don’t like any of them? What if you want to change page builder or change to a non-Divi theme?
If you build a website with Divi and a template, you’re stuck with it or with the admittedly extensive range of Divi templates.
Some third-party themes will work with the Divi builder, like Astra does, but there are fewer than for Elementor.
Elementor vs Divi Builder: Comparing The Interfaces
While both Elementor and Divi Builder offer front-end drag-and-drop interfaces with inline editing, each plugin’s interface uses a different approach.
With Elementor, you’ll do most of your work from a fixed sidebar, while Divi Builder utilizes more floating buttons.
Elementor
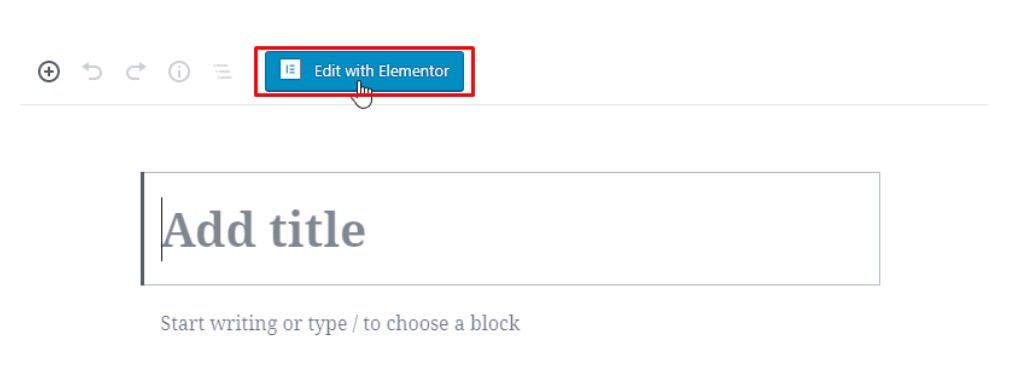
Elementor requires you to acquire WordPress themes, that’s why when you create a new page with Elementor, you will be redirected to WordPress’ default editor. You need to click the “Edit with Elementor” button to show the Elementor builder and start editing the page.

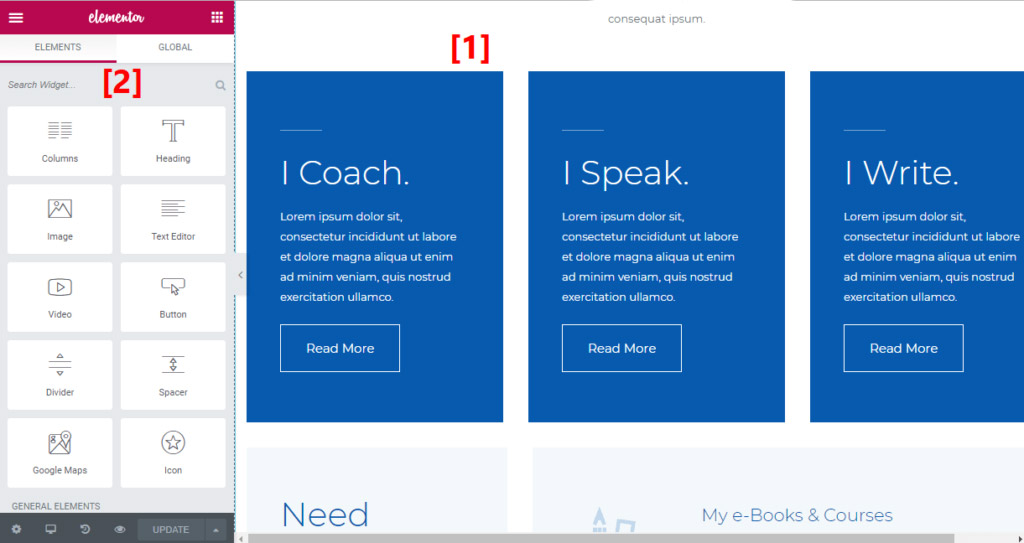
Elementor divides its interface into two core sections:
- 1 – a live preview of your design that you can edit with drag and drop.
- 2 – a sidebar where you can add new elements, apply styling, and access other functionality. You can hide this sidebar if you ever want a quick fullscreen preview.

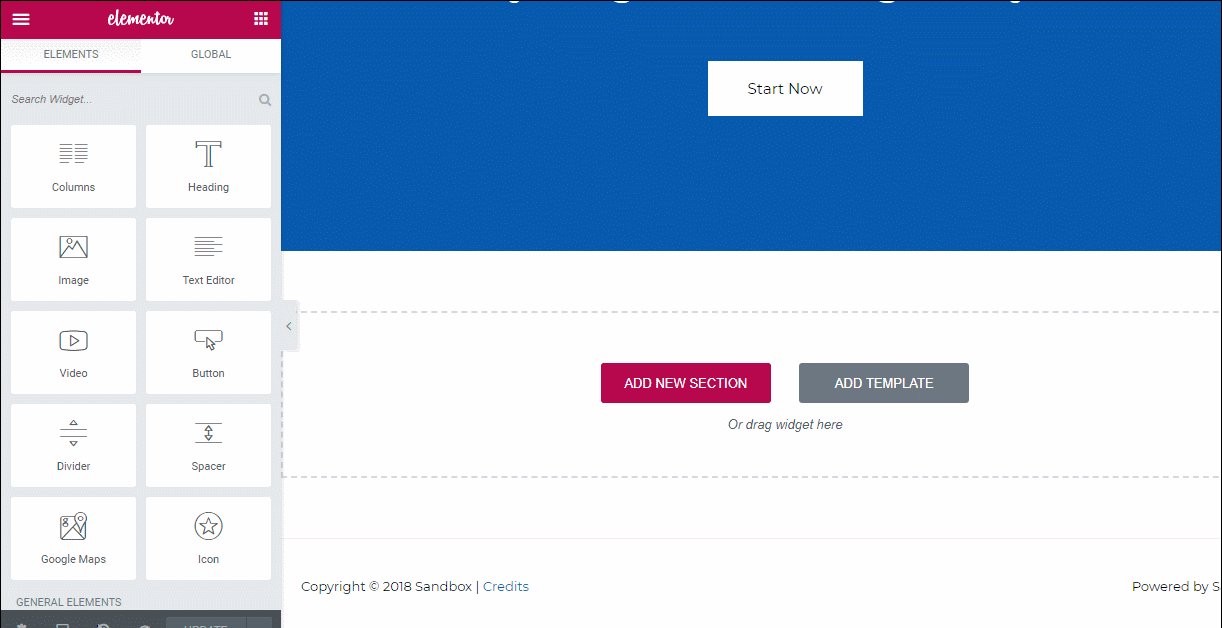
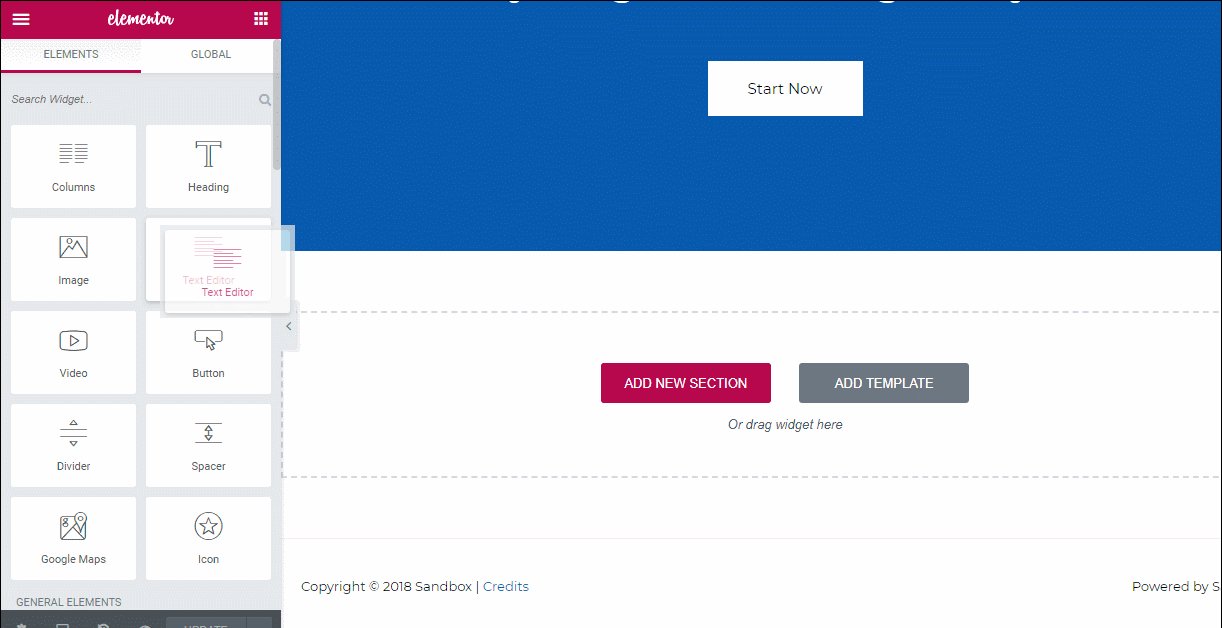
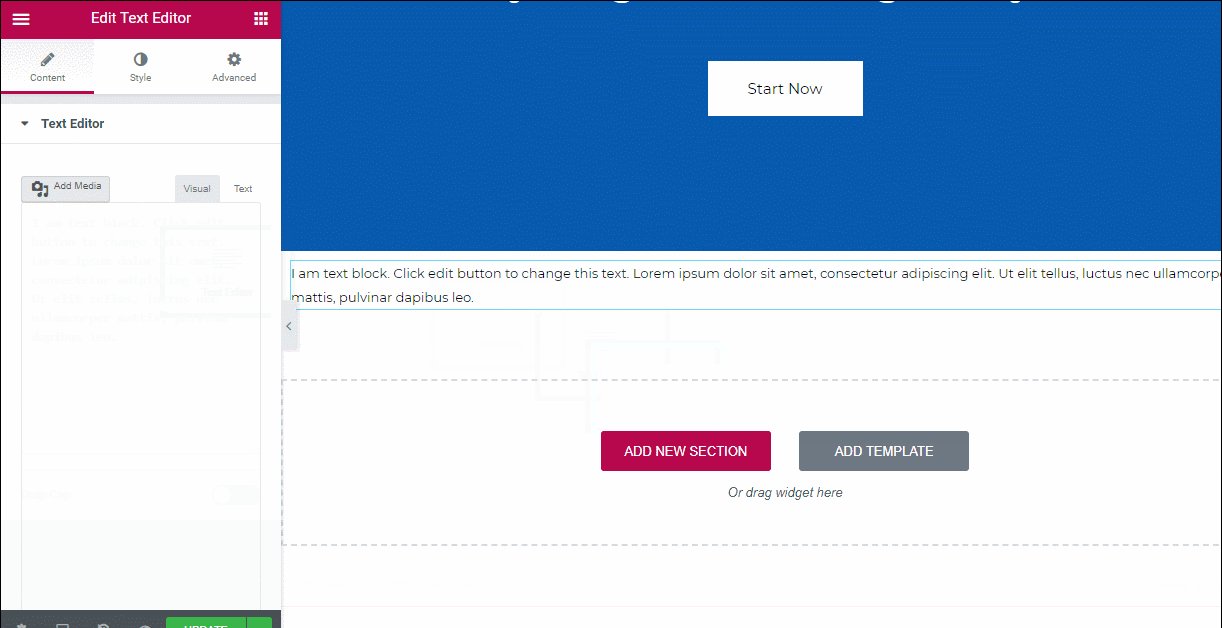
To add a new design element to your page, you just drag it over from the list in your sidebar:

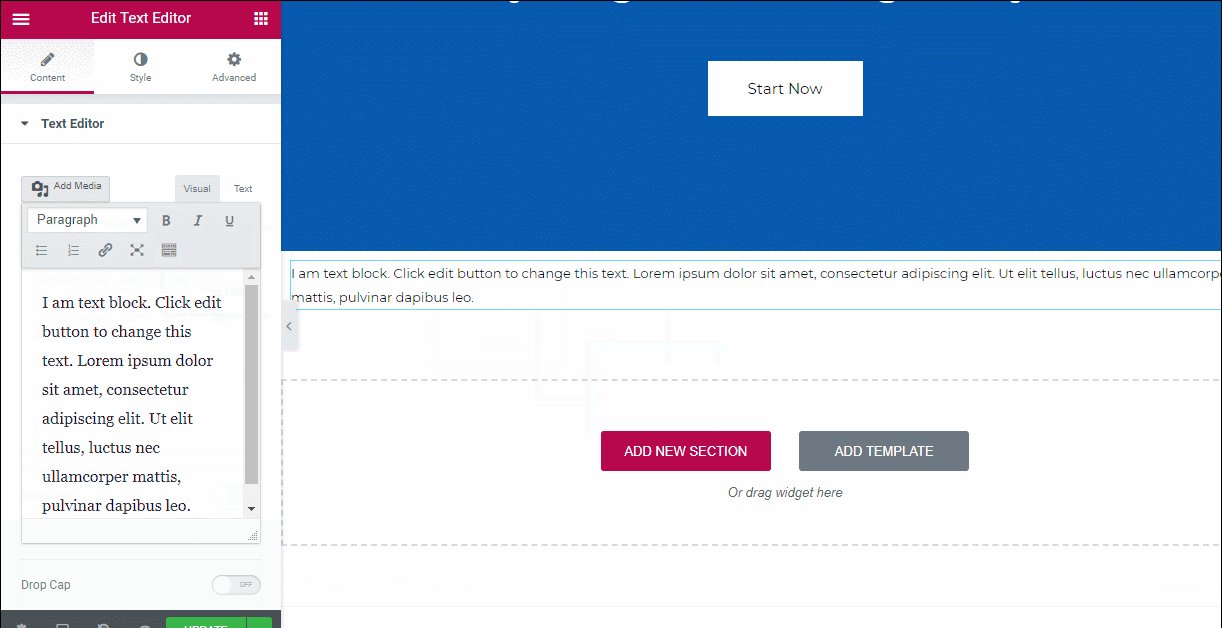
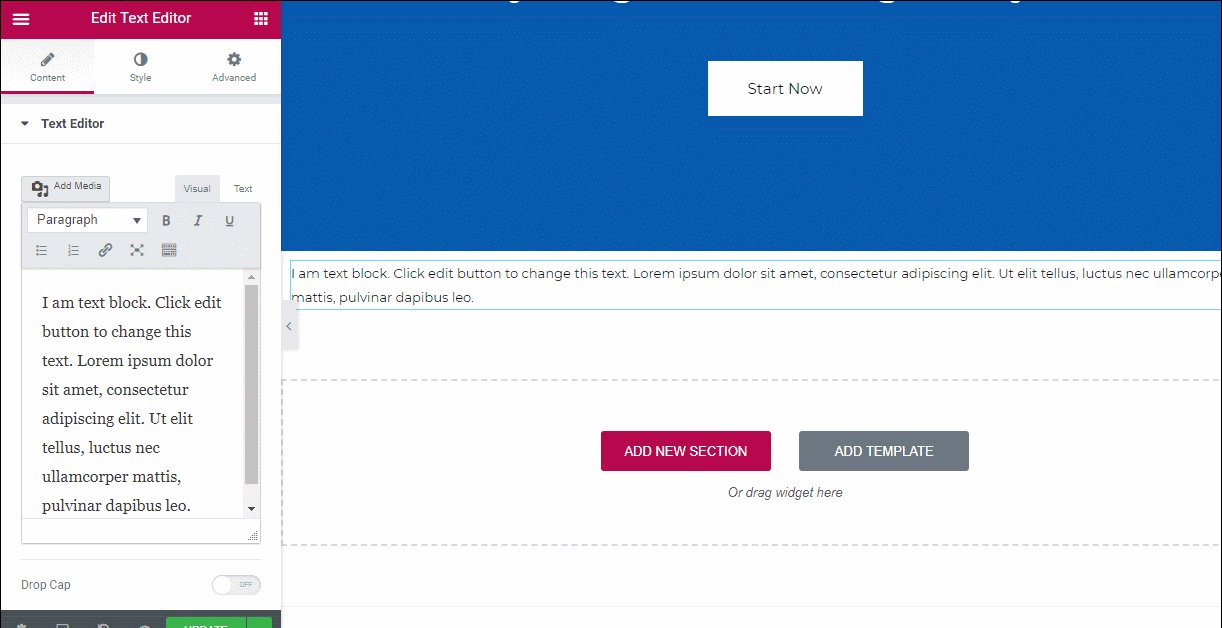
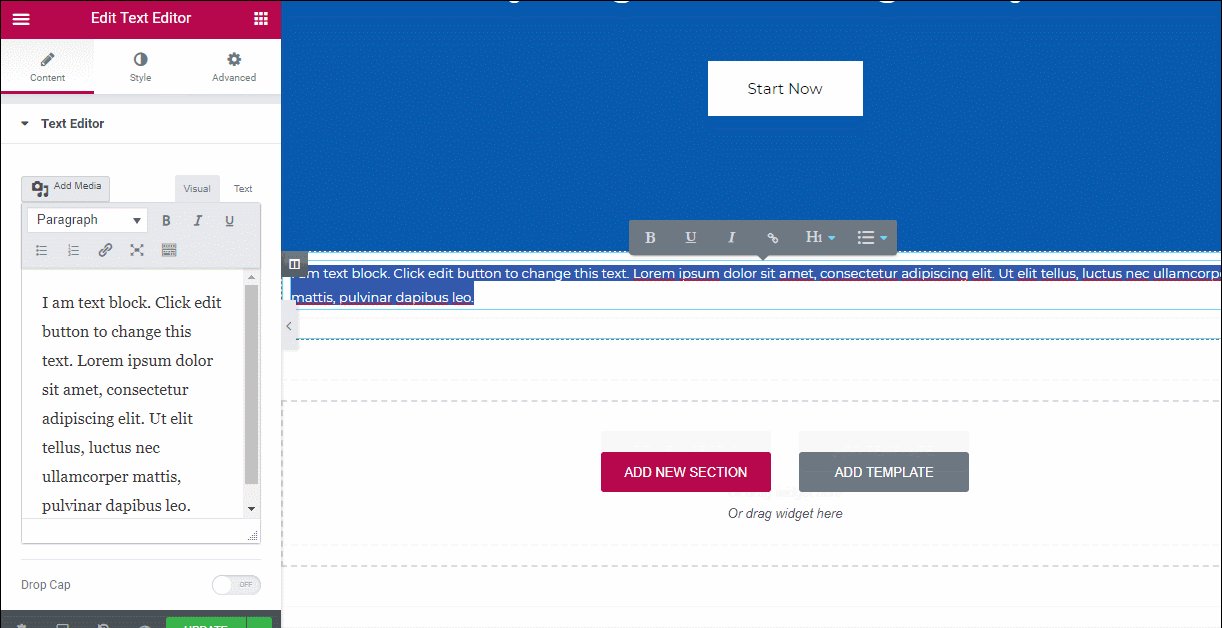
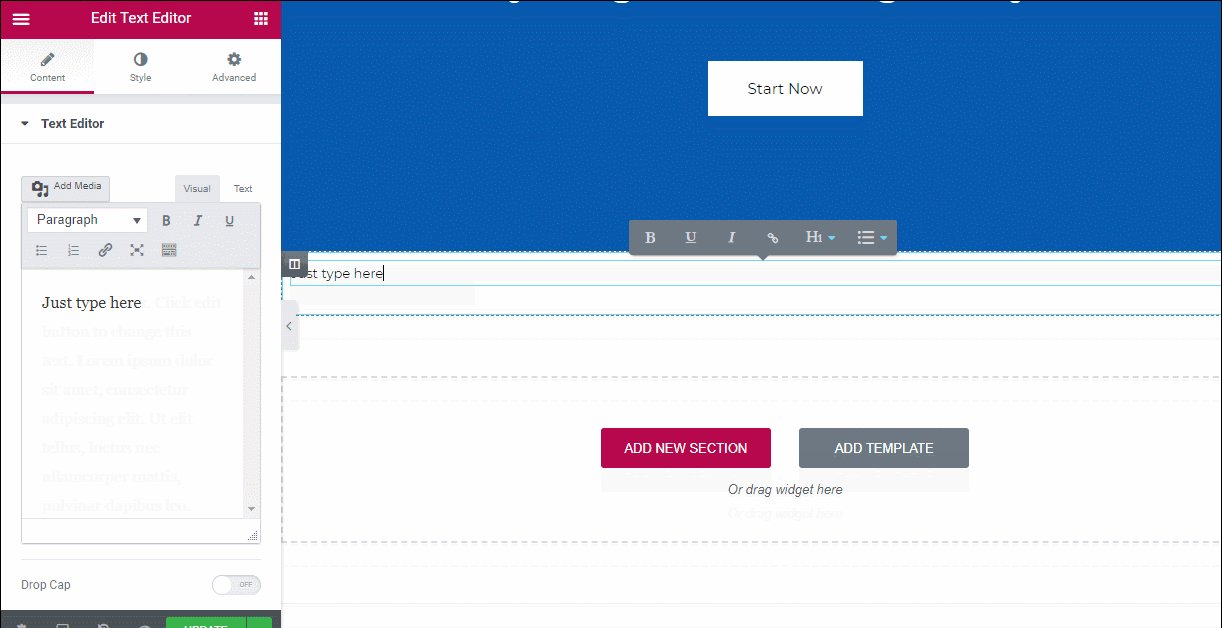
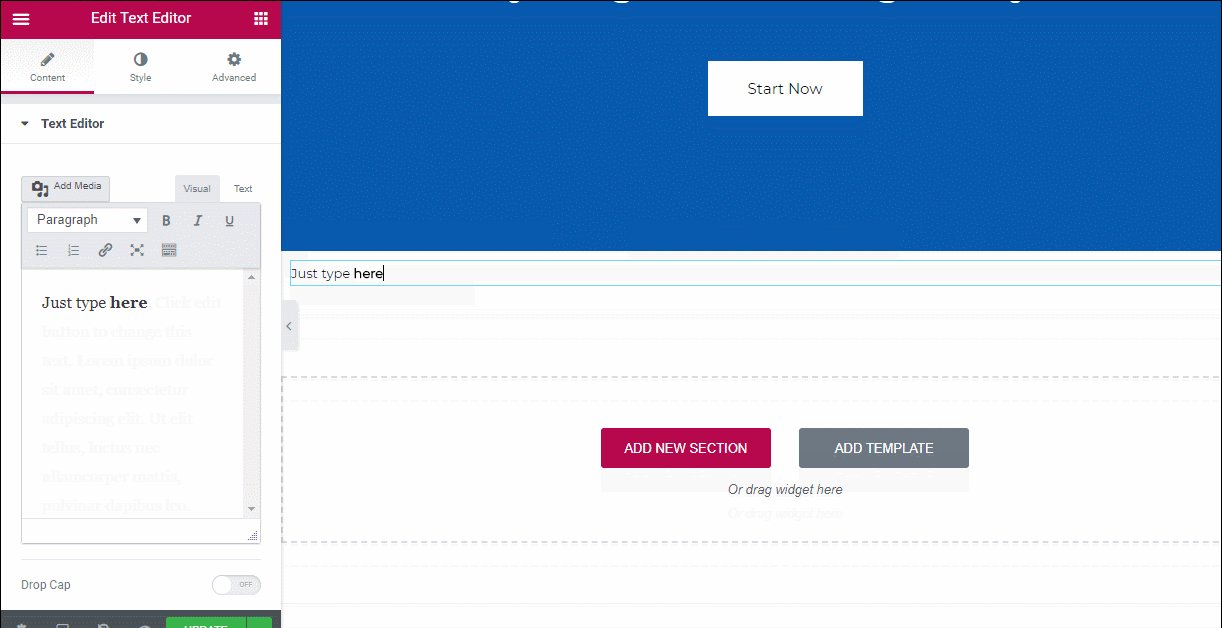
And Elementor supports inline editing for elements with text. That means to edit any of the text on your page, you just need to click and type (like you would in a Word document). You can also use the text editor in the sidebar, if desired. The two automatically sync*:

*You can see that as we type directly on the page, the text in the sidebar editor automatically updates as well.
Divi Builder
Unlike Elementor, Divi Builder gives you access to both front-end visual editing and back-end editing. Realistically, most people will probably just stick to the visual editor, so that’s what we’ll focus on. But if you are the type of person who likes back-end editing, you do have that option with Divi Builder.
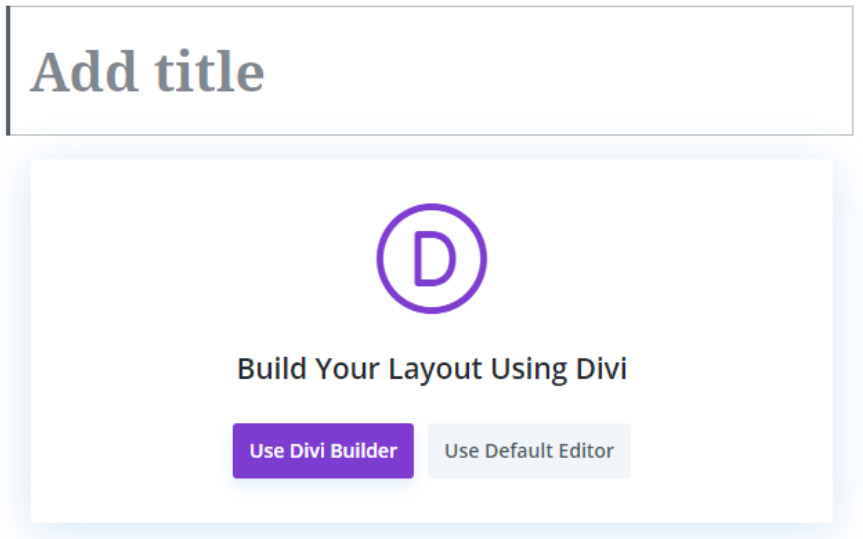
When you create a page after installing Divi builder, you will be asked if you want to use the “Divi Builder” or a “Default Editor”.

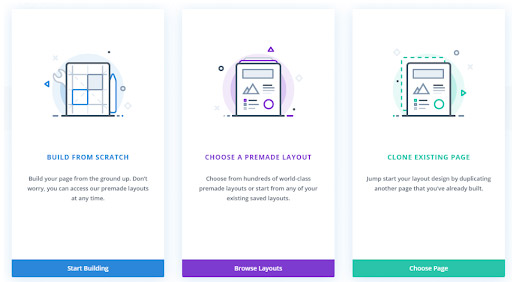
Using the “Divi Builder” option will give you three choices:
- Build from scratch – start with a blank page.
- Choose a premade layout – choose from pre-made templates.
- Clone existing page – duplicate another page you’ve already built.

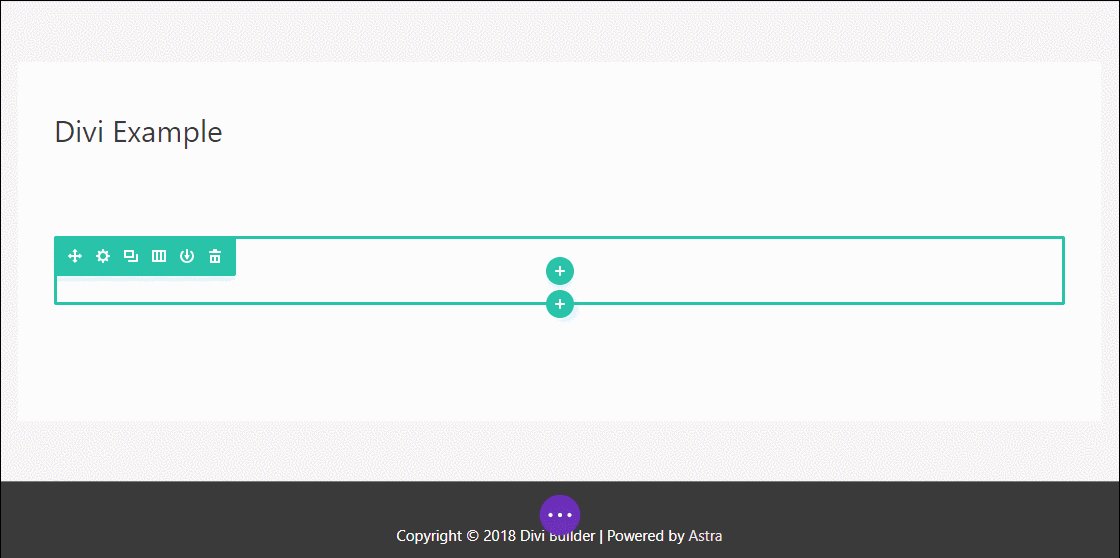
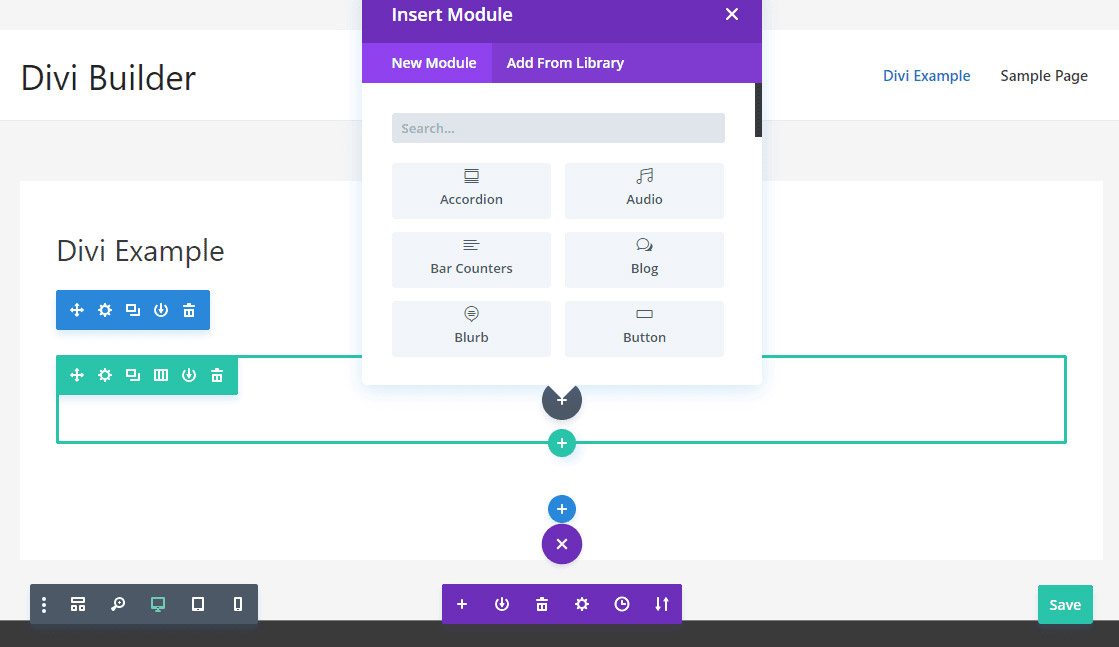
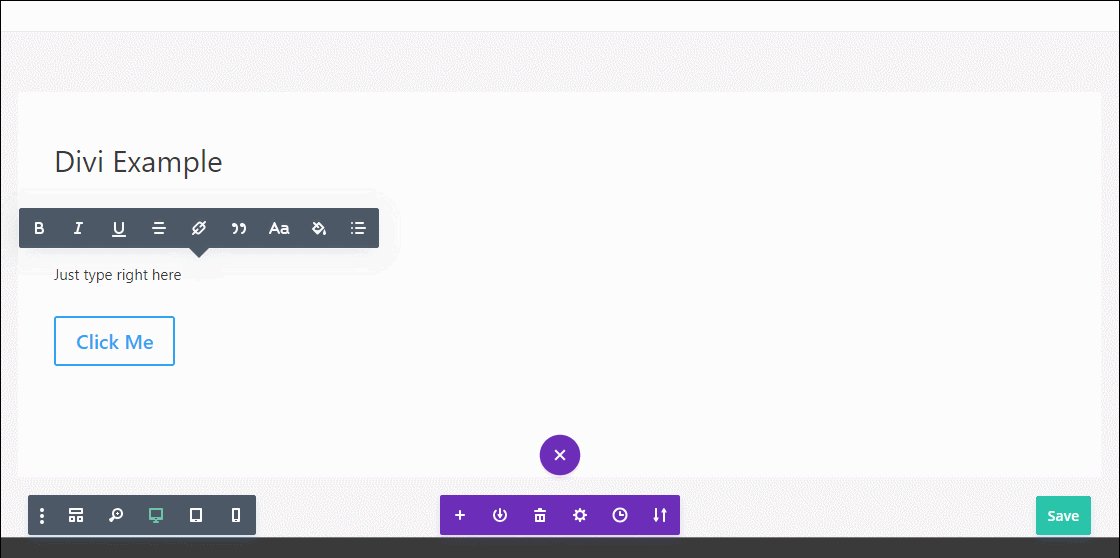
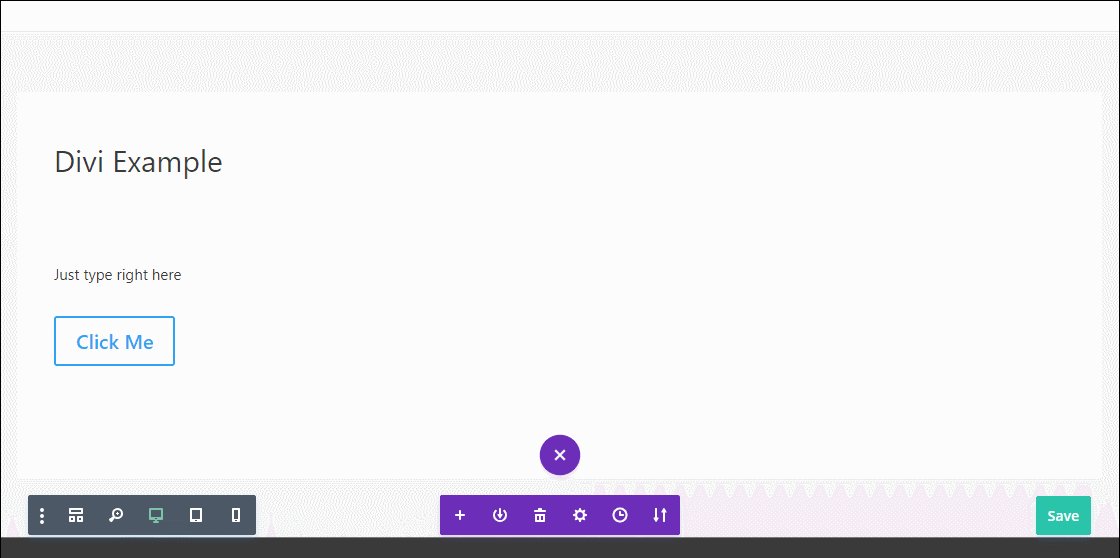
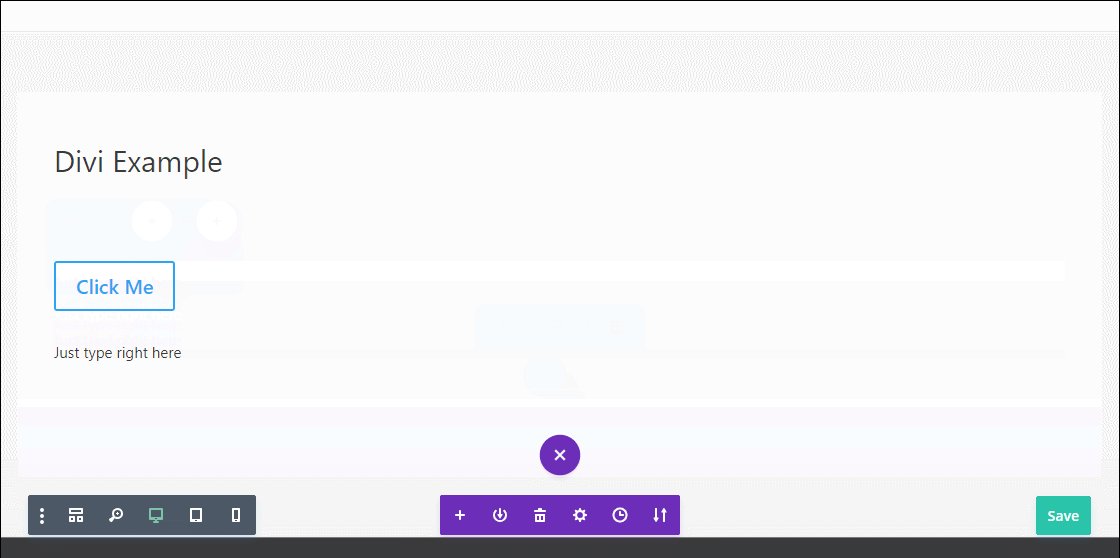
Divi builder’s visual editor interface is quite a bit different than Elementor. The first thing that you’ll probably notice is that there’s no fixed sidebar like with Elementor. Instead, you access everything with floating buttons that open various popups:

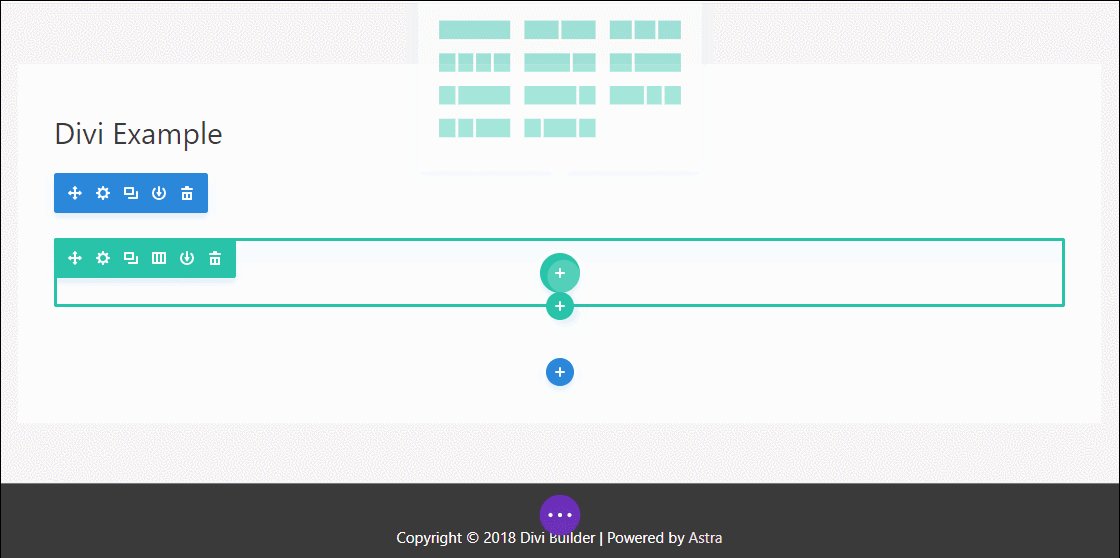
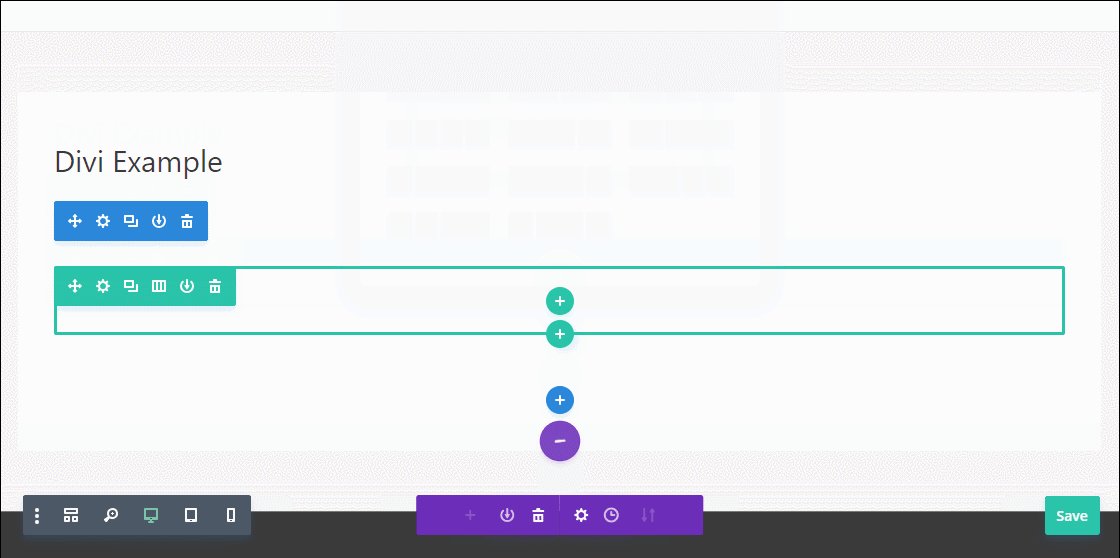
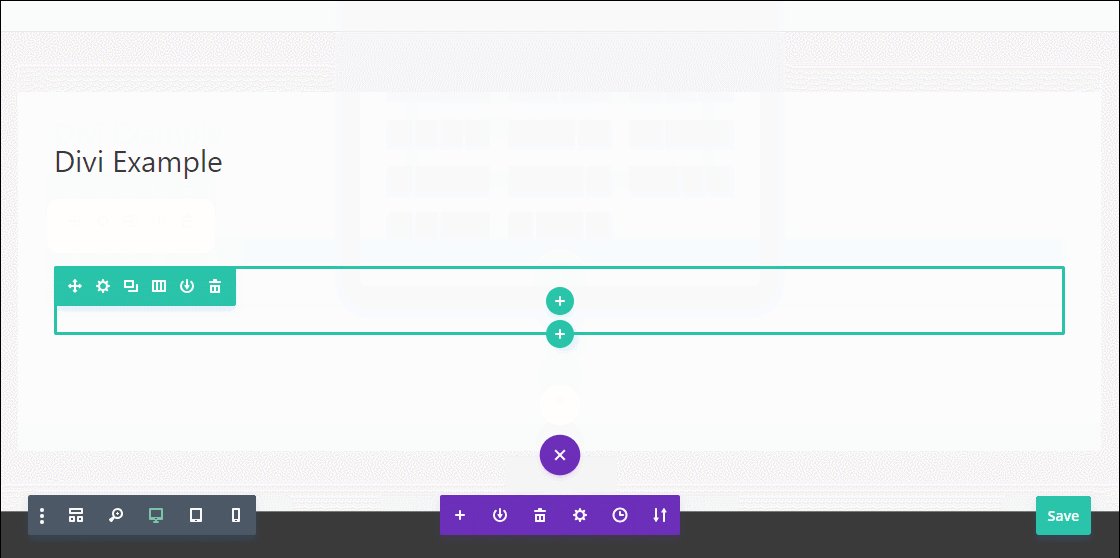
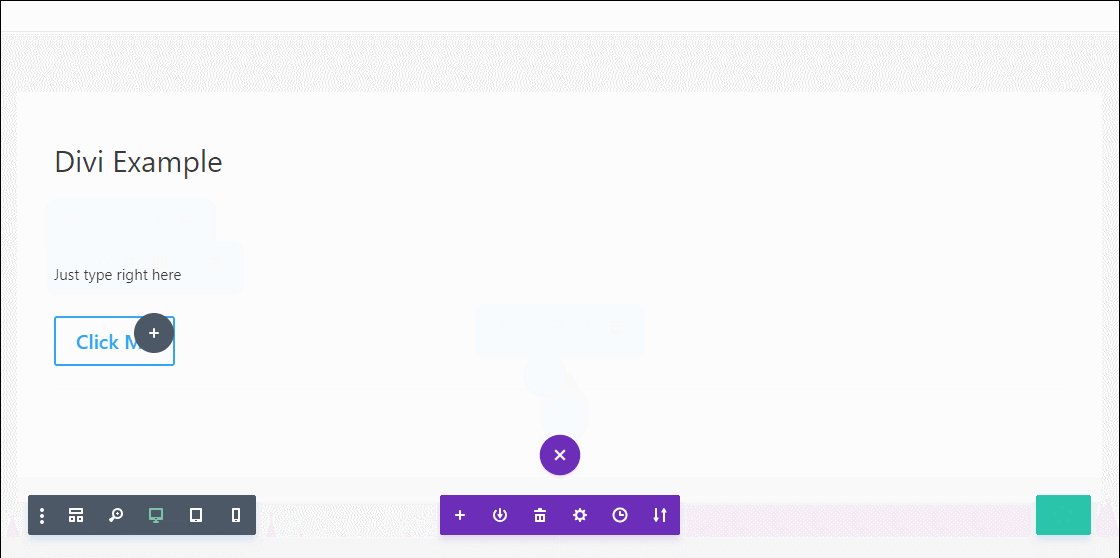
For example, if you want to insert a new module, you’ll use a floating popup:

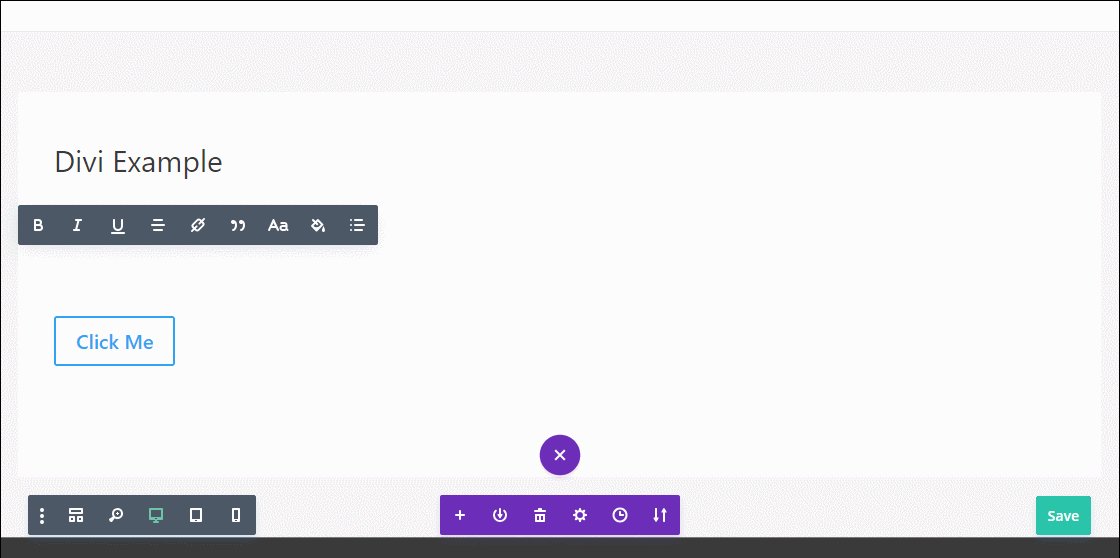
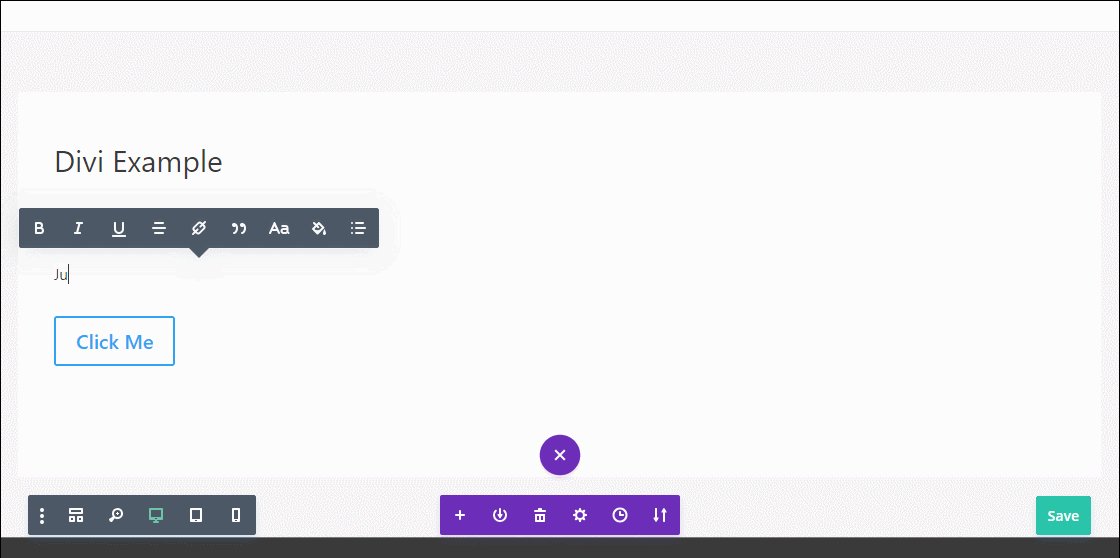
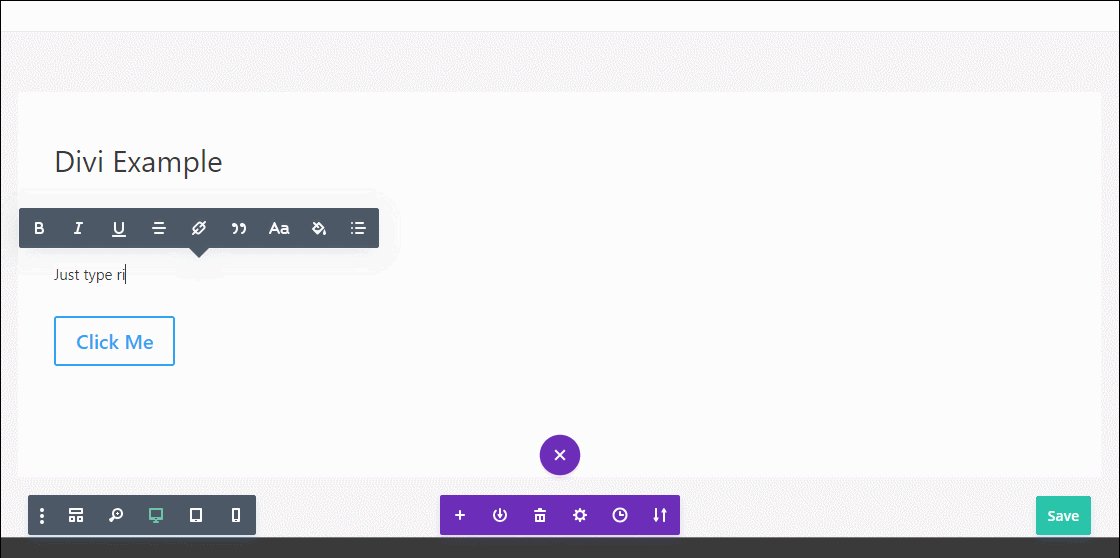
Once you get some modules on the page, you can use inline editing to directly edit text on the page just like with Elementor:

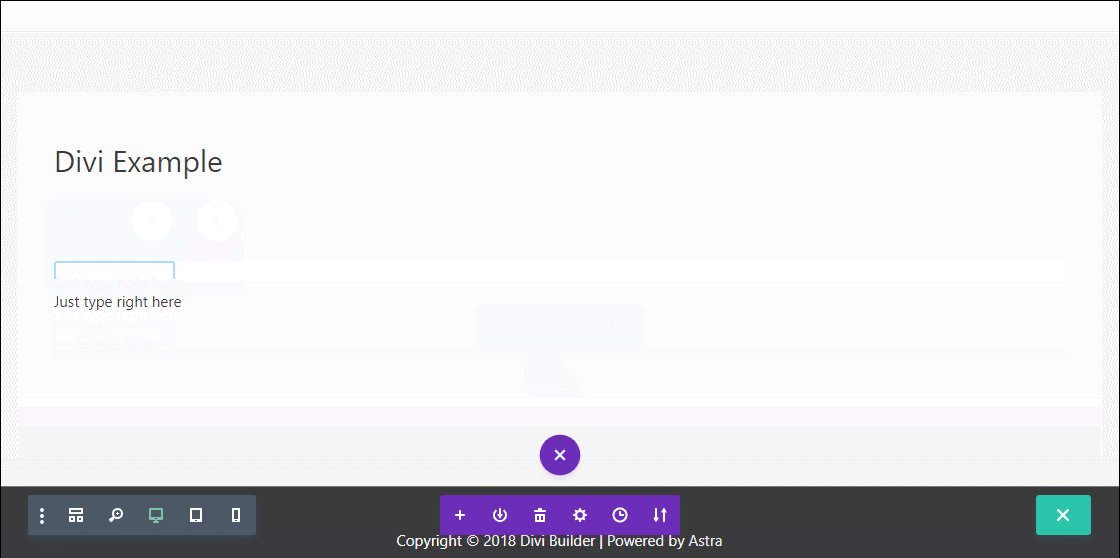
And you can use drag and drop to reposition elements on the page:

Though it’s mostly personal preference, you should consider whether you prefer Elementor’s more static approach to its interface versus Divi Builder’s approach where you’re clicking floating buttons (that can change positions depending on your design setup).
Verdict: A tie. Some people will prefer the static side menu of Elementor while others will like using the more dynamic floating options of Divi.
Elementor vs Divi Builder: Modules And Sections
To actually build your designs, you’re going to rely on your chosen page builder’s library of modules and elements. In this section, we’ll compare the building blocks that both Elementor and Divi Builder offer.
Elementor
To build your designs, Elementor gives you three types of elements:
- Sections – these are the largest group. You can include columns and widgets inside a section.
- Columns – these help you divide your page vertically. You can resize columns using drag and drop.
- Widgets – these are the actual design elements you’ll use, like text, a button, etc.
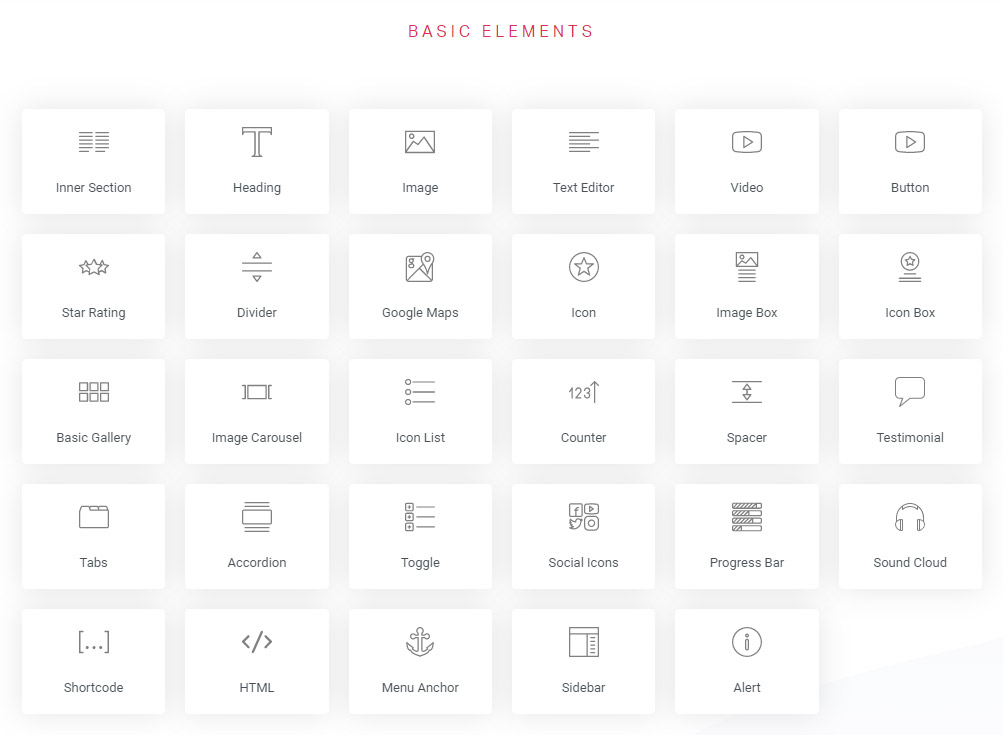
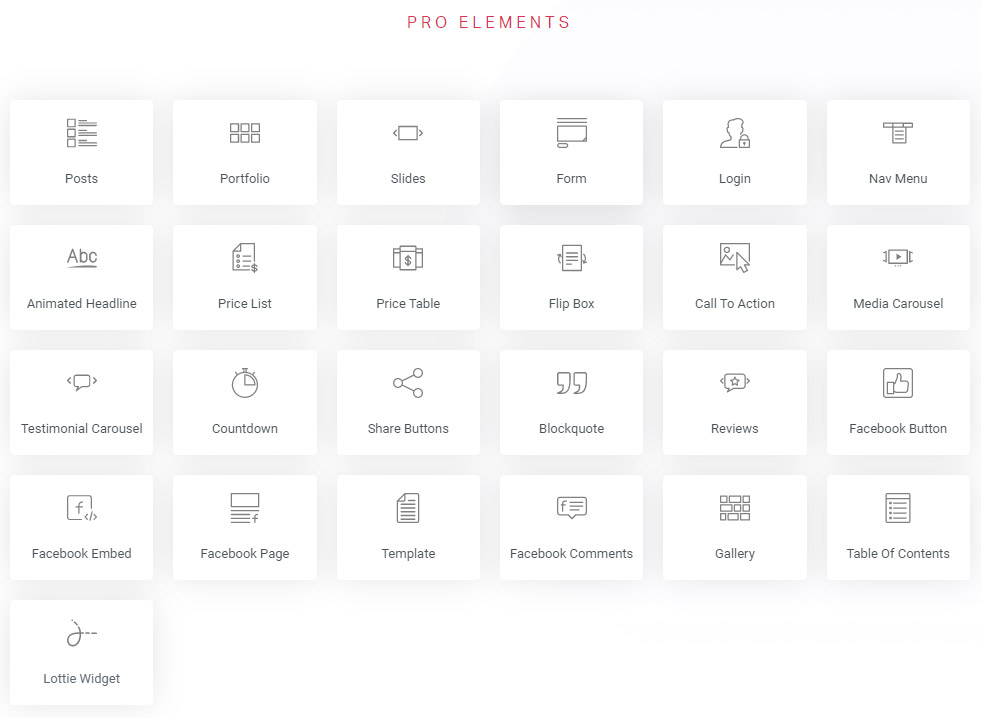
In its free version, Elementor gives you 40+ basic widgets to build your designs. With Elementor Pro, you get access to 50+ Pro widgets. There are also many third-party Elementor addons that will provide additional widgets.
You can view the full list below:


You can also add additional widgets to Elementor using third-party add-ons like Ultimate Addons for Elementor.
Divi Builder
Divi Builder similarly gives you three different building blocks, though with some different names:
- Section – the largest container.
- Row – rows fit inside sections and let you use different column layouts to divide your page vertically. You cannot resize these columns with drag and drop, but you can assign custom widths using CSS or choose from Divi Builder’s pre-built column layouts.
- Modules – these are the actual design elements that you’ll use.
Divi provides a Split Test option, an A/B testing feature that is unique in Divi builder that lets you conduct split tests on any elements in your page.
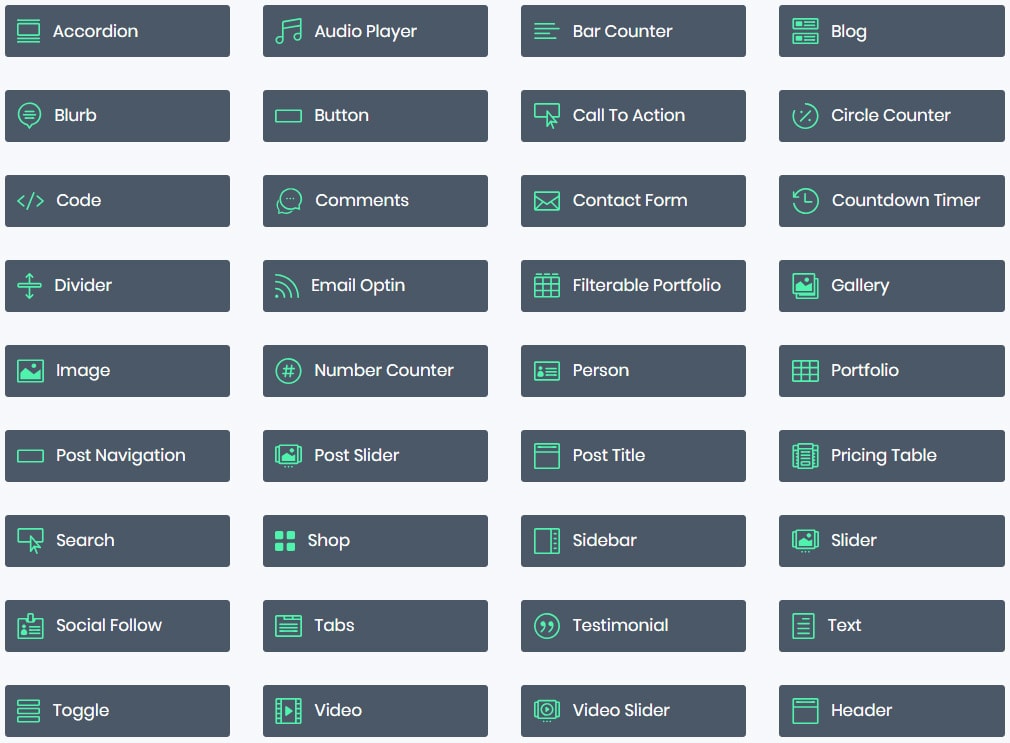
There’s no free version of Divi Builder, so there’s only one set of 36 modules.
You can view the full list below:

Like Elementor, you can also find third-party plugins that add additional modules to Divi Builder.
Verdict: We think Elementor has the edge here. You get more widgets and for us, the section and column layout is easier to use than the row layout in Divi.
Elementor vs Divi Builder: Styling Options
Both Elementor and Divi Builder are highly praised for their styling options. So if you’re a designer, you’ll love all the settings you get to control how your design looks and you can be confident that these two page builders are both pushing the envelope with their styling options.
Elementor
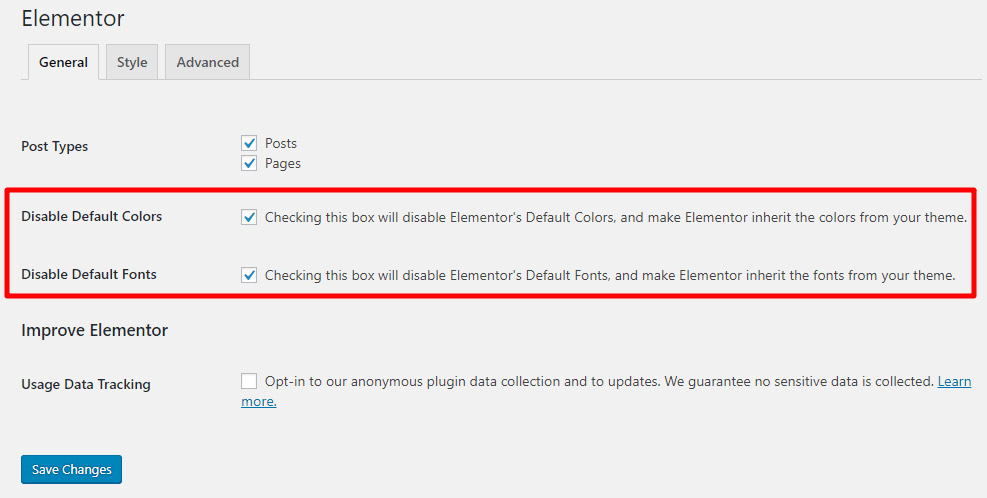
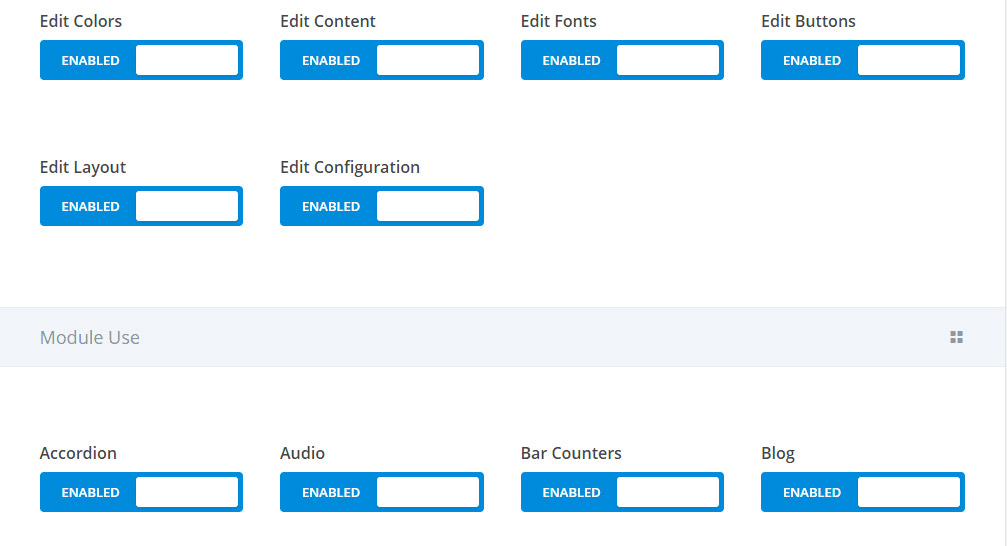
When you first install Elementor, it will automatically apply its own styles to the content that you create. But by accessing the plugin’s settings, you can turn this functionality off and use your theme’s global styles instead:

If you’re using the Astra theme, this setting is helpful because it lets you use Astra’s Customizer controls to set up your global styles, which will save you a lot of time in comparison to having to manually edit each individual element.
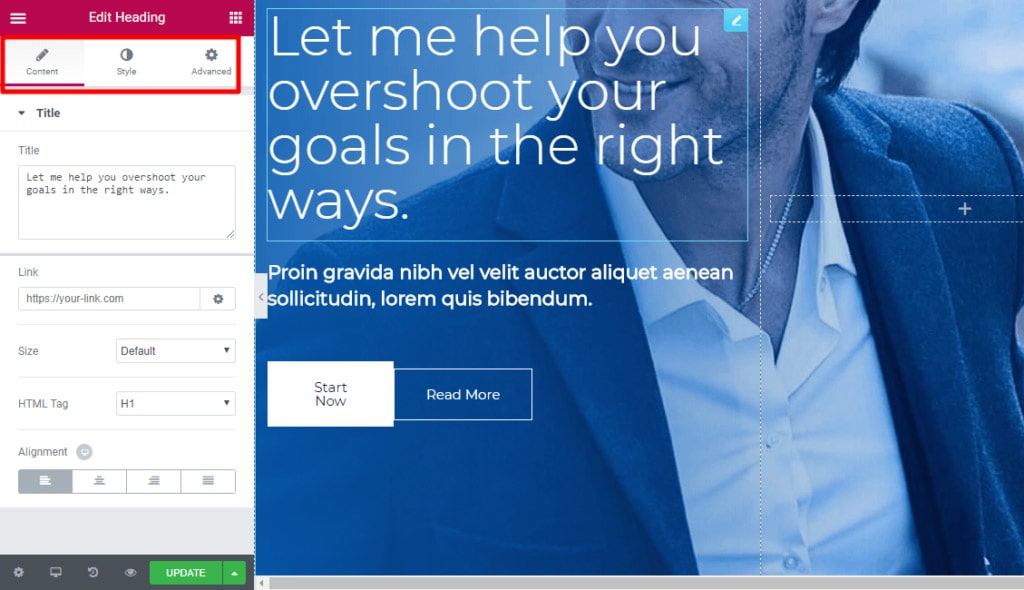
Once you dig into the actual Elementor interface, Elementor gives you three different tabs to control how every section, column, and widget looks and functions:

In the Content and Style tabs, you can set up basic controls like alignment, colors, and typography. These controls vary depending on the type of element that you’re working with.
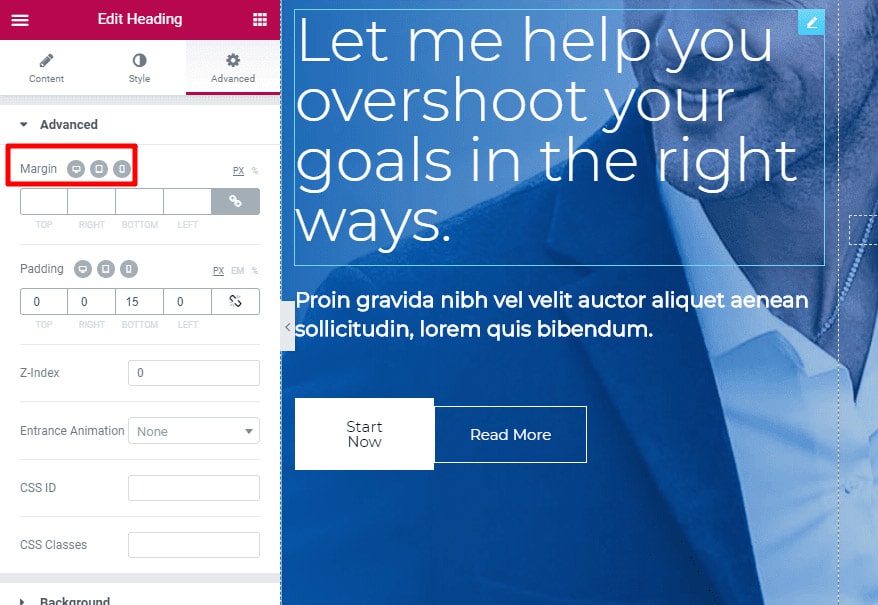
And in the Advanced tab, you can control settings like custom margins/padding, whether or not to hide a specific element on certain devices, and a lot more.
For many design settings, you can also set up separate styling settings depending on a user’s device, which helps you create more customized responsive designs:

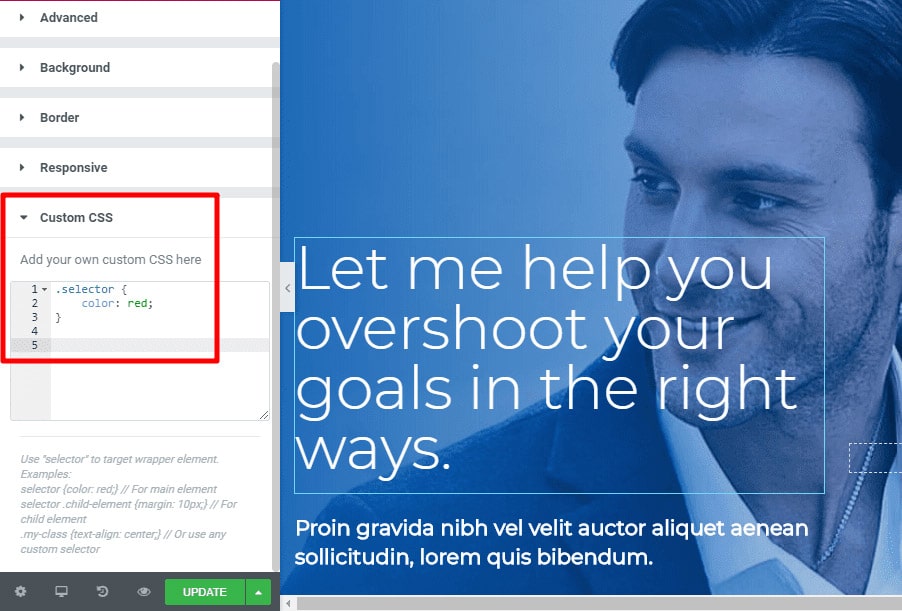
And if you have Elementor Pro, you can directly add custom CSS to individual elements for even more control:

You’ll see your custom CSS applied right away on the live preview.
Elementor Pro version 2.9 includes full site editing which allows you to do theme and page editing in one page. You can now edit your header and footer using the theme builder options directly in the page editor.
If you are looking for a free alternative, check out the below guides.
In 2019, Elementor introduced its Table of Contents (TOC) widget which simplifies the process of making your content accessible through the following features:
- Gives you complete control over which titles got listed in your TOC.
- You can put a unique style on your list and it allows flexible design customization.
- A TOC that always stays in view while your visitor scrolls your site but also has a minimized setting for tablet and mobile displays.
- It improves your site’s ability to get rich snippets results on Google.
Elementor Pro version 2.9 also introduced Theme Style which is a set of new controls that replaces theme and code for setting global theme styles. Among the key features are:
- Make style changes across your site without coding.
- Change theme settings from within Elementor.
- Maintain consistent design across the whole site.
- Set the default style of plugin elements and Elementor widgets.
Now, in 2020, Elementor unveils its new Elementor 3.0 version with “Design System” feature that enables you to design and edit new and existing websites fast, cut through workflows and shorten time-to-market while maintaining brand and visual consistency.

Elementor’s Design System feature includes the following:
- Site Settings panel – this includes site identity, lightbox settings, theme styles and more where you have one place to set all your site settings.
- Global Colors – enables you to change the color in one place and have that color update everywhere you placed it.
- Global Fonts – will let you configure all your site typography settings globally, like set the Font Family, font size and scale, font weight, line height, letter spacing, etc.
Divi Builder
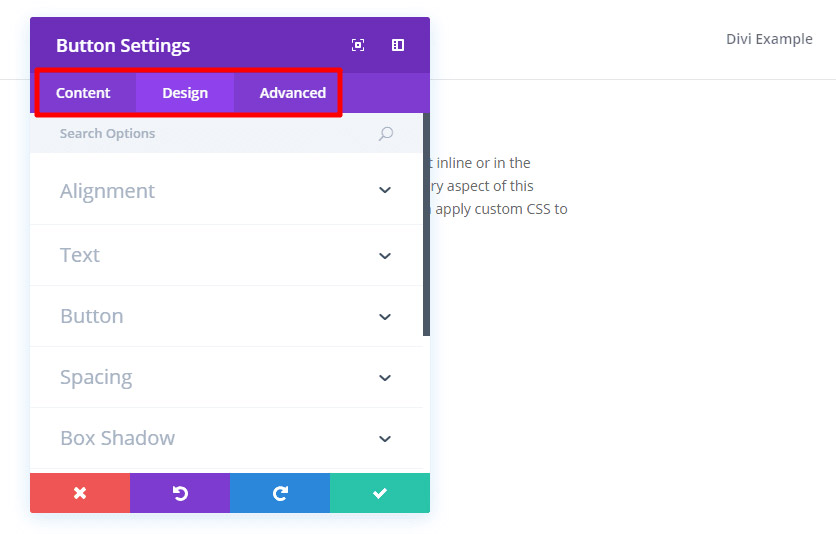
Like Elementor, Divi Builder similarly gives you three different tabs to control your various elements:
- Content – basic settings like text.
- Design – covers everything from alignment to colors, shadows, animation, and more.
- Advanced – lets you add custom CSS and control responsive visibility.

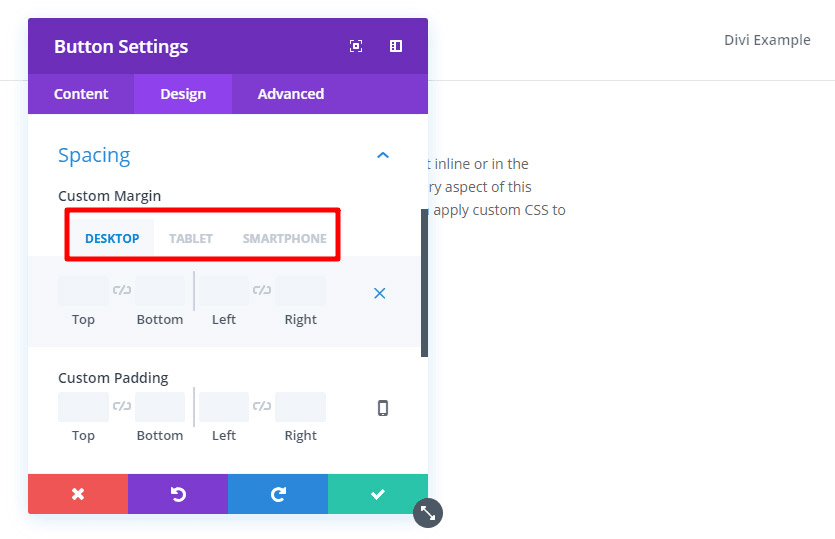
Like Elementor, you can apply many of the design settings differently depending on a user’s device:

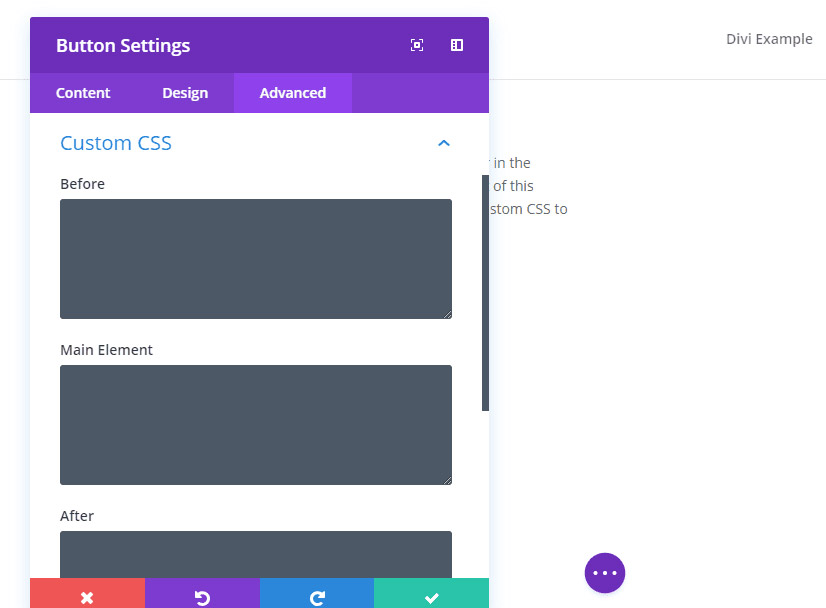
And if you like working with custom CSS, you have plenty of flexibility because Divi Builder makes it easy to add CSS both to the main element, as well as before/after the main element:

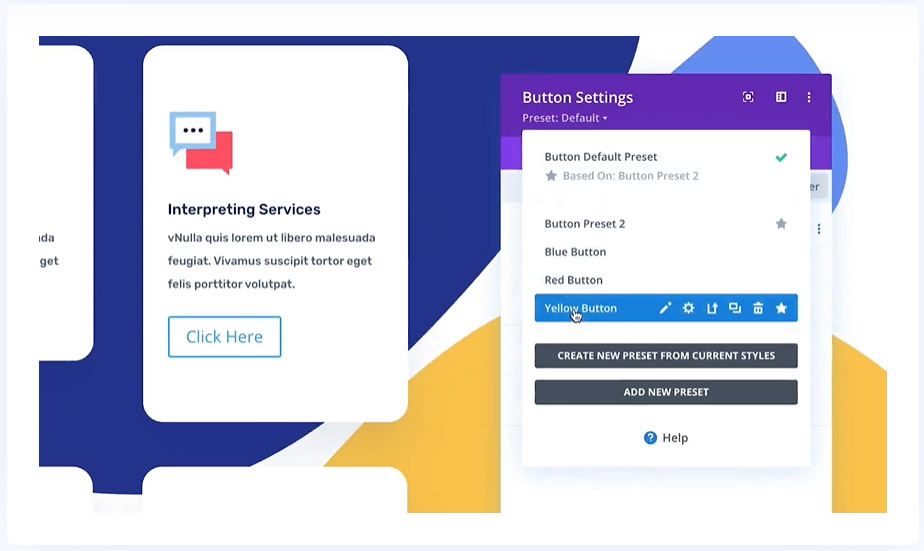
Divi builder recently introduced “Divi Preset”, a system which allows you to take custom appearance and save it as a preset and you can quickly apply these saved presets when you add a new module to your page.

Verdict: Another tie. Both Elementor and Divi have similar options to style elements, add custom CSS and copy styles for use elsewhere on your website.
Elementor vs Divi Builder: Template Libraries
Both Elementor and Divi Builder give you large pre-made template libraries to help you quickly build out sites. In this section, we’ll compare how each builder’s library works and what you get.
Elementor
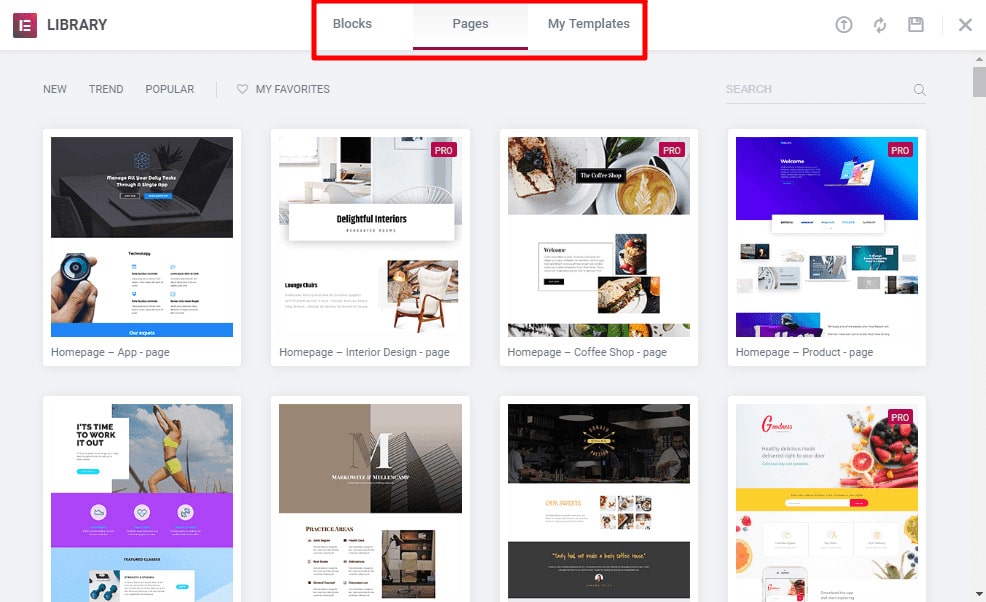
Since the release of Elementor 2.0, Elementor now offers two different types of templates:
- Pages – these are full-page designs.
- Blocks – these are designs for individual sections of a page. For example, you can find blocks for a “Contact” section.
If you’re using the free version of Elementor, you get access to 40+ block templates and 30+ page templates. You can also save any of your own designs as templates to reuse them later.
And if you want access to more templates, Elementor Pro unlocks the full template library, which gives you access to 50+ Pro widgets and 300+ Pro Elementor templates:

If you’re using Astra, you can also get access to a variety of pre-made websites templates based on Elementor and Astra via Starter Templates.
Divi Builder
Elegant Themes recently redid the entire Divi Builder template library. The new system is a major upgrade, both in terms of the number of templates available and how you work with them.
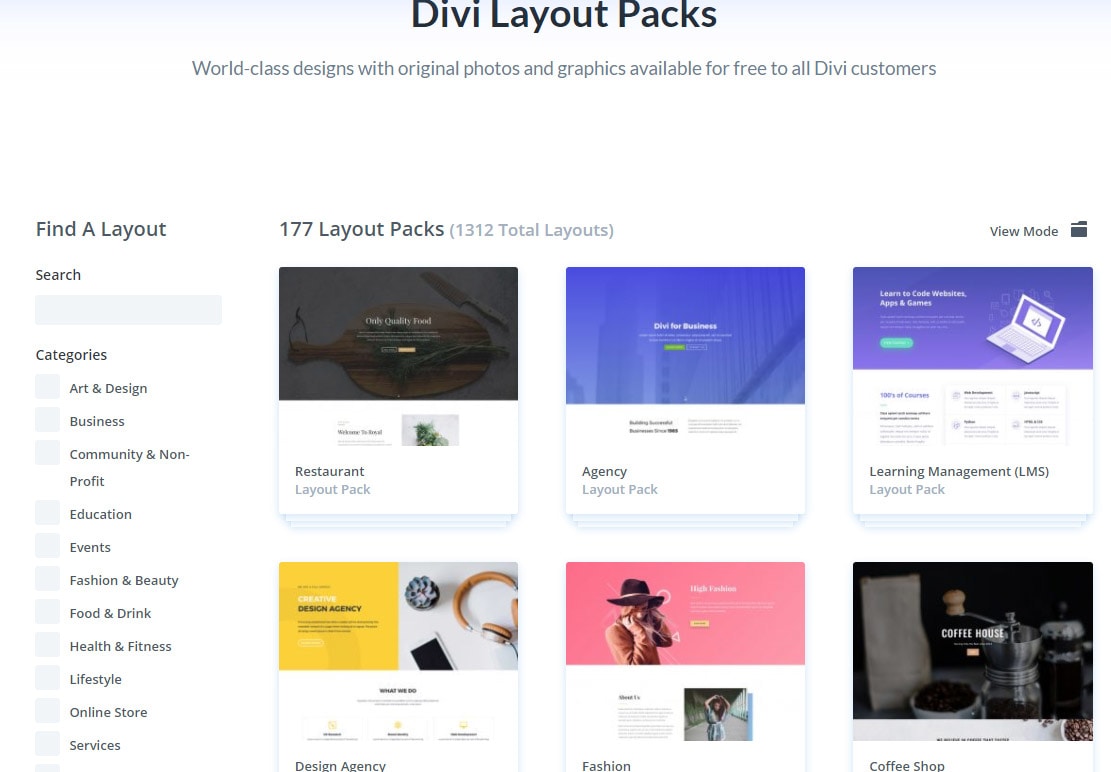
You now get access to 350+ templates spread across 177 layout packs:

A “layout pack” is essentially a set of themed templates. For example, you might have 8 different templates that, combined, help you build an entire restaurant website.
Like Elementor, you can also save your own designs as templates to reuse them later.
Verdict: A clear win for Divi with over 350 templates. While we imagine most people will use their own template and customize it with the page builder, it’s nice to be able to use a template if you want to.
Elementor vs Divi Builder: Theme Building
Elementor is the first to offer full theme building via Elementor Pro, while Divi recently added this feature last October 2019 in Divi 4.0 version.
By “full theme building”, we mean that you can actually use the same Elementor interface to build every single part of your theme – including your header, footer, and template parts.
Elementor
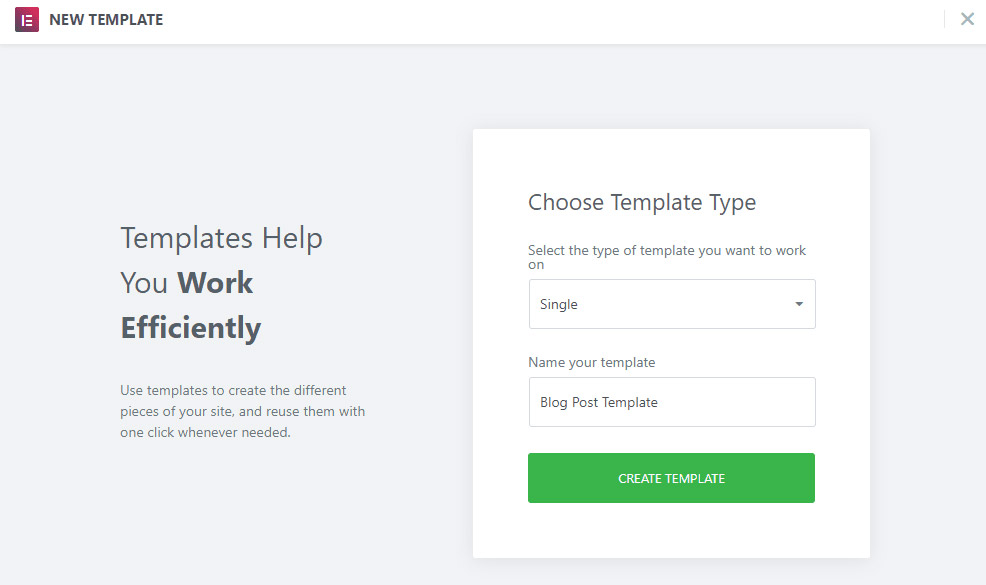
When you utilize Elementor’s theme building functionality, you first choose where you want to apply your template:

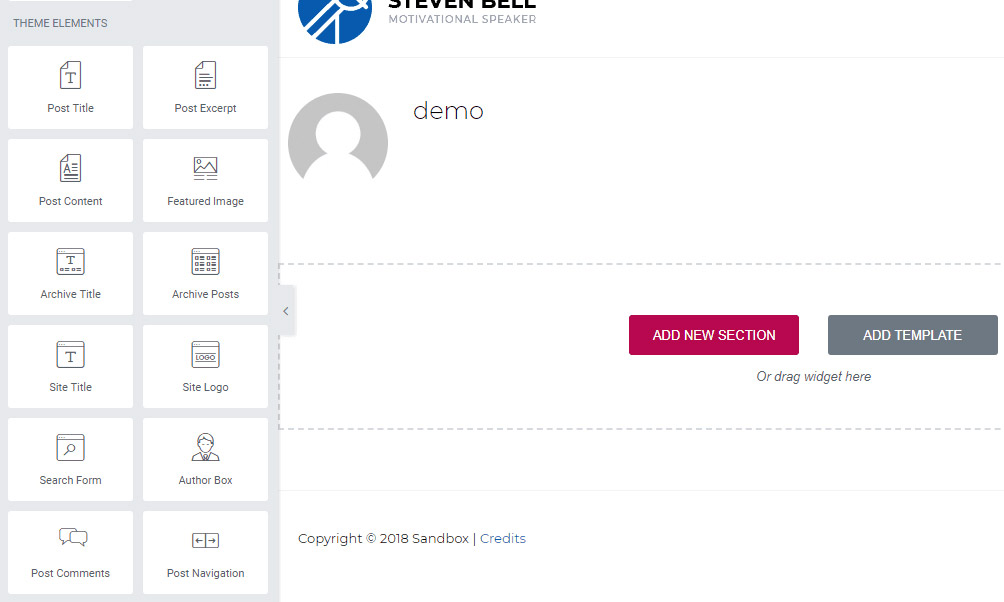
Then, you can build your template using the Elementor interface and a special set of Theme Elements. These theme elements let you bring in dynamic information from your site. For example, you can find elements for Post Title, Author Box, etc.

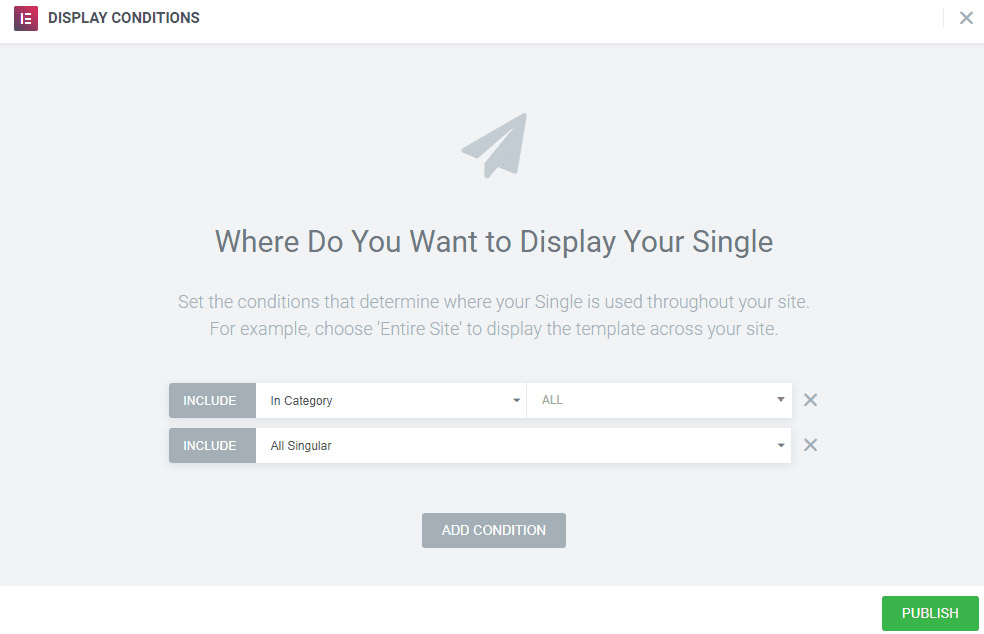
And when you publish your template, you can control exactly which content to use the template for:

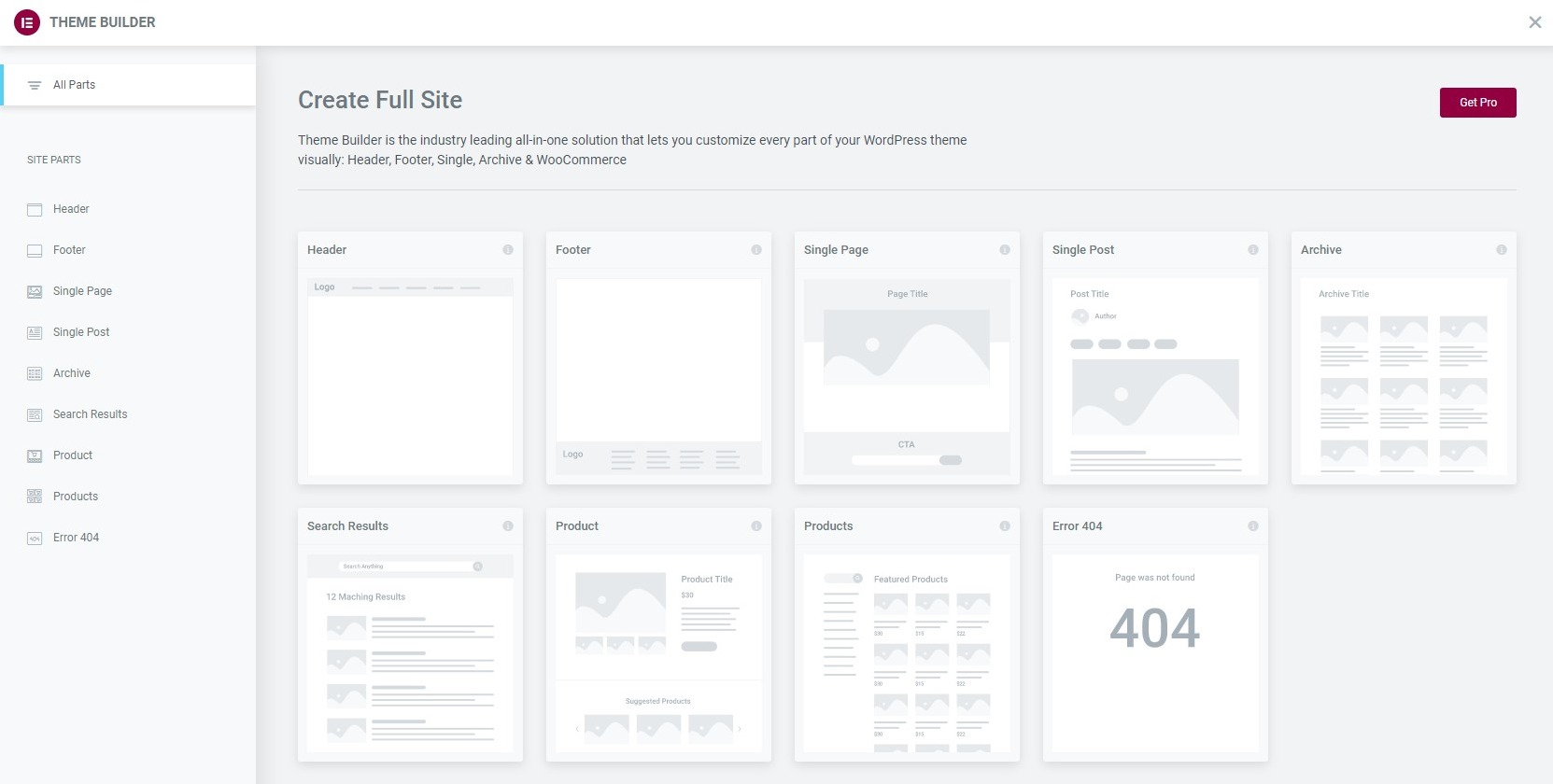
Elementor 3.0 version introduces the new Theme Builder which allows you to see your entire site structure visually. With this, you can see which parts are active and which are not, manage which template applies to different areas of your website, and have easy access to change, update, etc.
We have created a detailed guide on customizing blog with Elementor and creating custom heading with Elementor. You might want to check that out!

Divi Builder
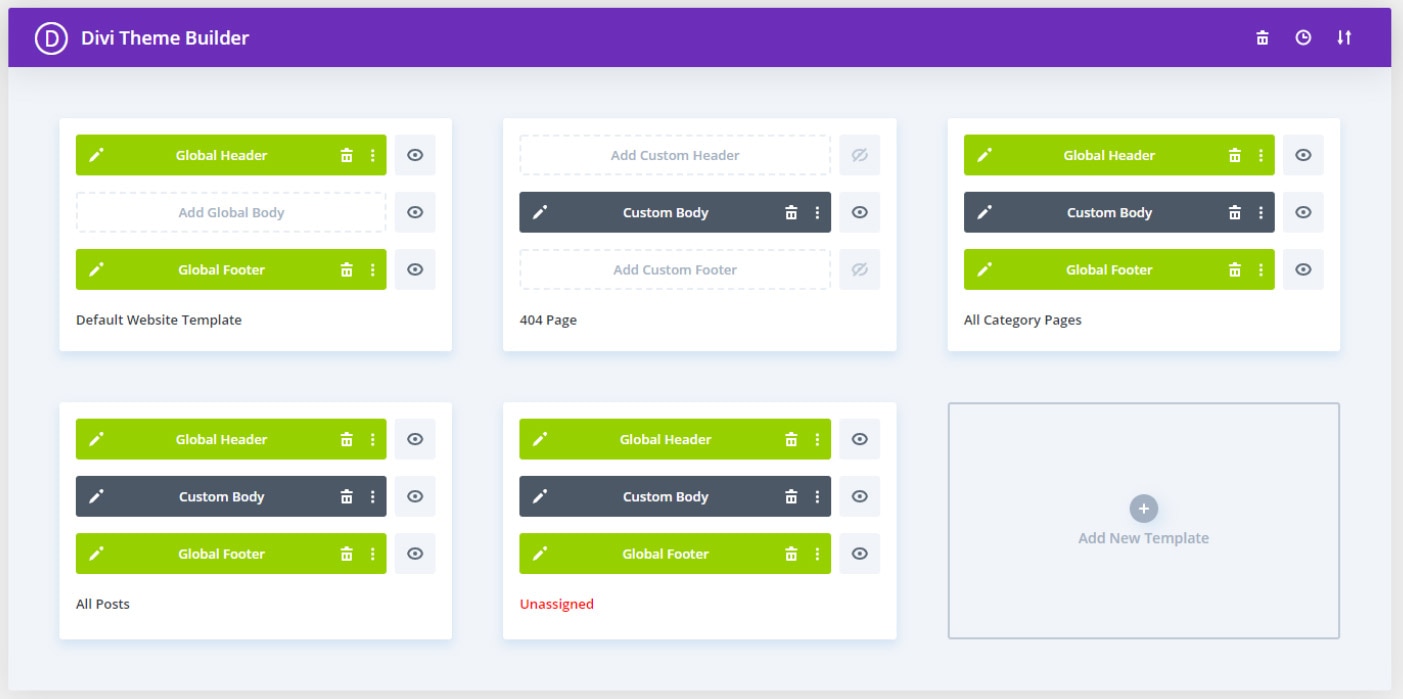
When you use Divi theme builder, the different theme template parts are rearranged using a back-end interface.

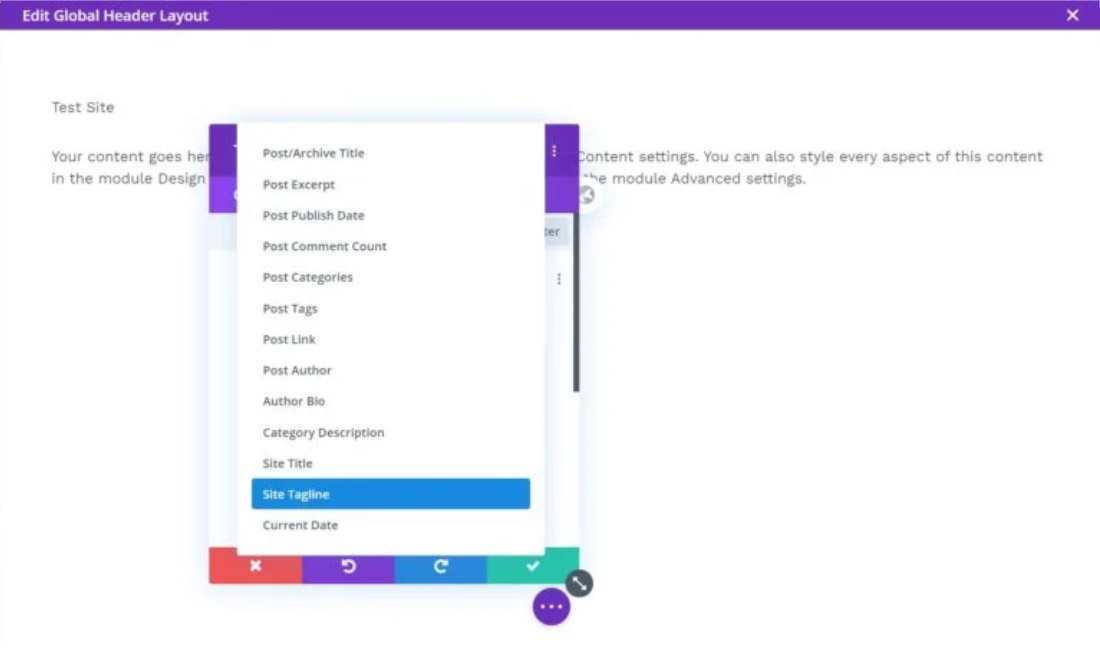
You can also use the front-end visual builder to build your theme template parts, and it’s easy to insert your site title, tagline and other information.

You can also build custom headers or footers with Divi Builder or Elementor using Astra Pro’s Custom Layout module functionality.
Verdict: Another tie. Both Elementor and Divi keep theme building to paid versions and both provide a simple way to build pages from scratch and customize them.
Elementor vs Divi Builder: Other Smaller Considerations
Both Elementor and Divi offer decent performance and don’t slow down websites too much.
Both offer support for on page SEO, support schema, responsive design and support canonical URLs. Both also work with leading SEO plugins so you can fully optimize your website for SEO.
Beyond the one-to-one comparisons, each page builder offers some unique features that can’t be directly compared.
Elementor
- Global widgets – with global widgets, you can reuse the same widget in multiple spots on your site and then update every instance of that widget just by editing the global widget once.
- Popup Builder – You can design popup like Email opt-in, login/registration, promo/CTA, etc., that can be displayed anywhere in your site.
- Clear Code – Leaves behind 100% clean code once deactivated.
- Maintenance Mode / Coming Soon page – you can design a maintenance mode or coming-soon page.
- Shape Dividers – with this design effect, you can add SVG shapes to your design from the Elementor interface.
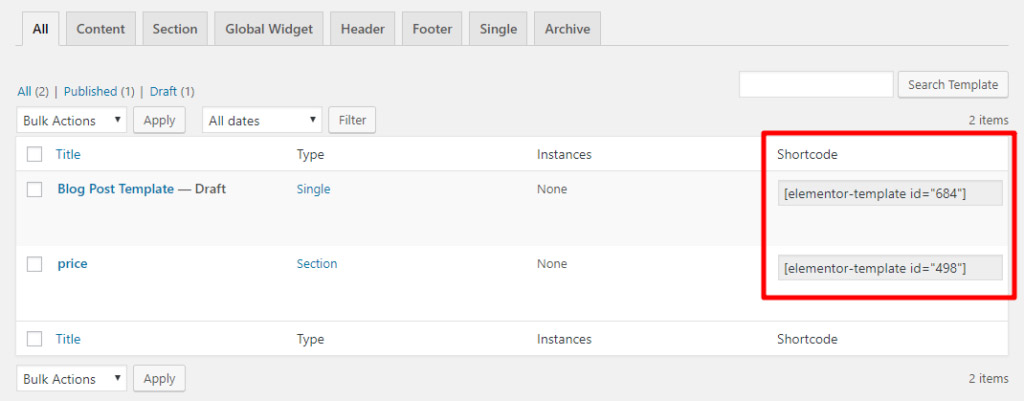
- Embed anywhere – using shortcodes or sidebar widgets, you can embed your saved Elementor templates anywhere on your site, including your sidebar and footer.
- Form widget – You can create and design advance forms with Elementor Pro.

Divi Builder
- A/B Testing – Divi Builder lets you run A/B tests for different modules to see which performs better for a specific goal. This can help you optimize the content that you build with Divi Builder.
- User Role Editor – Divi Builder includes a detailed Role Editor interface that lets you control exactly which actions different users can take. You can even disable individual modules for specific user roles.
- Lock elements – once you’re done with the design of a certain element in your page, you can put it on “lock” to avoid accidental changes while you are working on the other elements.
- Global modules – like Elementor’s global widgets, these let you add a single module to multiple pages and then update all of them at once.

Verdict: We say Elementor wins this comparison. These functions are incredibly valuable, especially the ability to leave clear code if you uninstall. Divi’s features are very good, but more limited.
Elementor vs Divi Builder: Pricing
Of these two page builders, Elementor is the only one that offers a free version at WordPress.org. Divi Builder is exclusively premium.
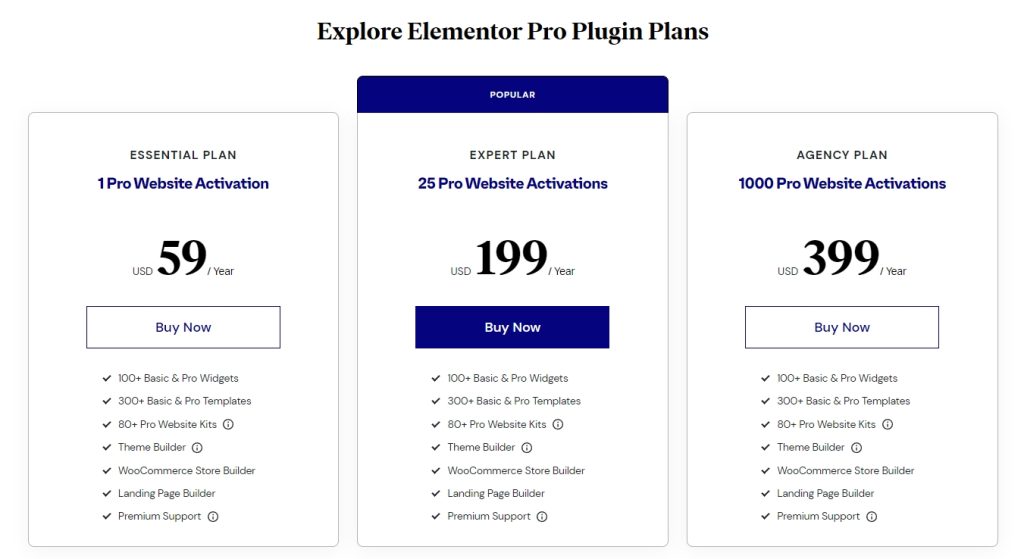
If you’re happy to pay, here’s how pricing stacks up for Elementor Pro vs Divi Builder:
There are three Elementor Pro plans:
- 1 site – $59
- 3 sites – $199
- 1,000 sites – $399

There is no lifetime option. Each plan includes one year of support and updates. After that first year, you’ll need to renew if you want to continue receiving support and updates. Active customers get a 25% renewal discount to continue support/updates.
Even if you don’t renew, Elementor Pro will continue to function, though.
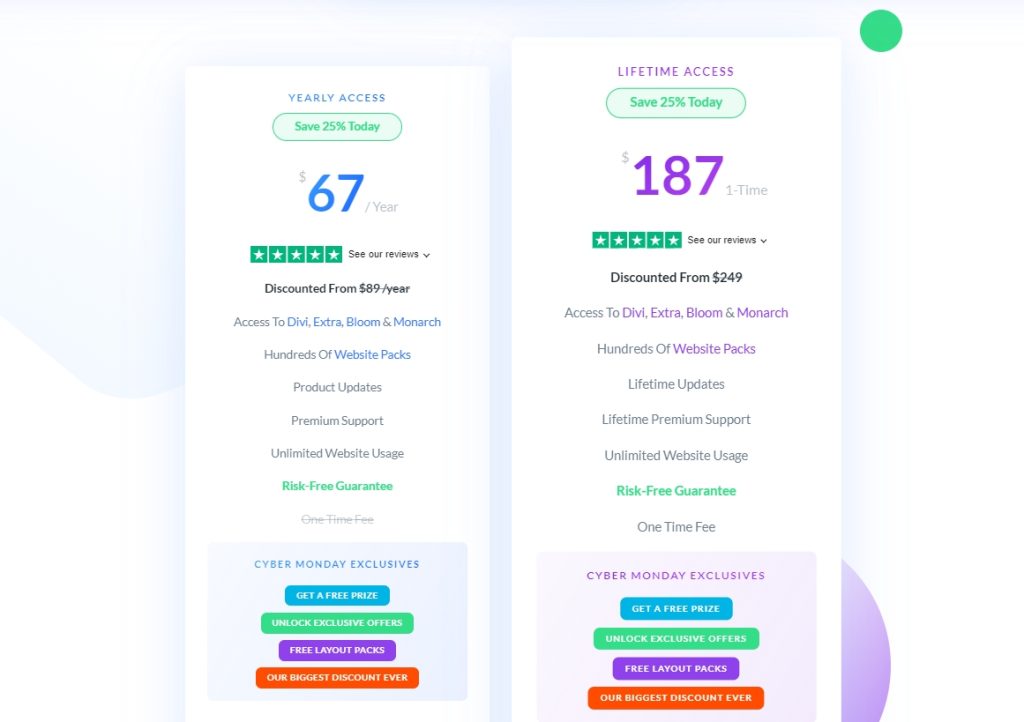
Divi Builder is available as part of the Elegant Themes membership package. There are two different prices for this package:
- $89 – use on unlimited websites with one year of support and updates.
- $249 – use on unlimited websites with lifetime support and updates.

Elementor vs Divi Builder FAQs
Is Elementor faster than Divi?
What is better for a beginner Divi or Elementor?
Divi vs Elementor: Which is the best for bloggers?
Can I use Divi and Elementor together?
Final Thoughts On Elementor vs Divi Builder
You’ll find thousands of happy users on each side of the aisle, so there’s no clear winner here. To help you make your decision, though, here are some of the most key differences between Elementor vs Divi Builder.
Elementor has…
- A generous free version at WordPress.org
- More widgets to build your designs (if you have Elementor Pro)
- Full theme building functionality (with Elementor Pro)
- A static interface with a set sidebar
Learn more with our Elementor Review.
Divi Builder has…
- Maybe a little bit deeper styling options, though it’s pretty close
- More templates with the new Template Library
- A dynamic interface with lots of floating buttons
- Back-end editing
Additionally, the teams behind both Elementor and Divi Builder do a great job of regularly pushing out quality new features, so you’ll have a great development team backing you no matter which page builder you choose.
And both Elementor and Divi Builder also integrate well with the Astra theme, so you can take advantage of Astra’s helpful functionality with either page builder (learn more about why Astra is the perfect theme for page builders).
Recommended Articles:
Now it’s your turn – which of these two page builders do you prefer and why?
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Awesome articles, this one is super helpful for us. Nice overview of many important features of both platforms. Especially nice is the clear instruction on how the builders interact with Astra Pro and reminds us how perfect Astra is for working with Divi. It also prompted my wife to take another look at Elementor.
Is there a tutorial for Elemntor and Divi?
Where can I find them. I need to create
web sites for couple of non-profit community organizations.
Are there other easier builders for people like me – total ignorant nimkampus ? But I am motivated and I and want learn. Thanks guys.
Hey Fred!
Both these page builders are quite easy and you can learn more about them through tutorials like these –
Elementor
Divi
In fact, Elementor has detailed video tutorials on their YouTube channel that will help you understand their widgets and use them with ease.
There are various other page builders too like Beaver Builder etc. But, it all again depends on your needs and comfort. 🙂
With Divi this is super easy. Divi has video tutorials built into the theme. Every module presents their features in a custom video.
Hi just wondering if you can advise me on an issue.
One of my clients has installed Elementor by themselves and now I can’t see the usual Divi builder.
Of course I tried deactivating the Elementor plugin but I still can’t see anything except an Elementor page editor, which I do not want to use for editing.
Any advice you can give would be great! Thanks
Hello,
This seems to be an issue with Elementor I think. I would suggest you to contact the team at Elementor. They can help you find out what the exact reason could be.
Thanks Elvina, will do!
The Divi licensing rules alone makes building client sites with Divi much more cost effective than other alternatives.
Seems now elementor has outranked every page builder on the market
Not for me unfortunately! I purchased elementor pro, but the theme builder made it incompatible with many features on my home theme which I wanted to keep. The integration just didn’t look any good.
Oh! That’s strange!
You can always get in touch with the Elementor team and ask for help. I am sure they would want to help you out with this too. 🙂
Does using the divi builder on astra slow down the site?
We have not noticed any such slowness.
This can also be dependent on which modules exactly are used on a page and images used on the page are optimized or not etc.
Does Elementor have an “undo” feature like Divi? To fall back to a previous version of the site creation?
Elementor does have an undo and redo options.
I’ve been a Divi user for years, and I will say the best part of Divi is the support team. They are always willing and ready to help, including giving you css to fix, workaround, or stylize pages. However, there are shortcomings that have turned my head to look at Elementor Astra. I won’t go into detail, but will highlight a few key items that are frustrating.
The biggest issue for me is that the newer Visual Builder has never worked as advertised. I have found it more stable to build with the Classic Builder. If I mix the two, strange things happen, like fonts not displaying at the correct size.
The second biggest issue is responsive design. In my mind, there should be a standard formula that comes “close enough” to making a mobile view follow desktop. There are times there is too much padding above/below sections that force me to try the Visual Builder. There are three views in the Visual Builder and a reasonable person would think that you can select the viewpoint, make padding changes, and each would “stick”. No. I change the padding by dragging on screen (the supposed benefit of using the Visual Editor) and reducing padding in Mobile. Save it. Desktop and Tablet now have the exact padding, which obviously is messed up.
Lastly, there are goofy things like when you create a section, the theme forces the theme background color. Why? You can’t delete the color. You have to change it, or move the transparency slider to “0”. I can’t think of a universe where this is a reasonable assumption … that people want to have a colored background.
I’ll be doing more research into Elementor, because the last thing I want to do is jump from the frying pan into the fire.
I’ve been using Elementor Pro for a few months.
If I had my choice it’d be Elementor because I like the way you can see all the elements on the sidebar. Just my preference. I’ve used both and find Divi a bit slower to develop with. Not speed wise but process-wise.
Thank you for sharing your views John! 🙂
Thank you for your unbiased review. I already have Elementor Pro and recently signed up for Divi and both have good features as you stated, but…
IMO Divi wins hands down as a business model for developers. You pay once and create unlimited number of sites just like Astra. I love the real business plugins like Monarch, Bloom and A/B testing that are included. Divi can swap between front end and back end editing. It does not have as many widgets as Elementor, but so far it has not been an issue. We will wait and see how Divi responds to Elementor 2.7.
Is Astra better than Div and Elementor Pro?
Hello
Astra is a theme that helps you manage the styling of your website. You can manage settings like the colors, typography, layout, headers, footers, etc. with a theme.
Divi and Elementor Pro are page builders that help you add content on your website.
However, we do have an article that will better explain why you need a theme when you get theme builders coming with page builders too. This article will help. 🙂
That’s mean besides having Astra theme, I still need Div or Elementor pro?
Tried both, not a fan of either. But elementor pro clearly win, when u have Popup builder and contact form management using elemento pro. Divi dont have out of the box solution for popups.
Thank you for sharing your thoughts! 🙂
Interesting article, thanks. Ive been an ET user since 2013 and happy enough but my sites seem to be slowing, they used to be under 1 second but now with Divi can be 2 or 3 seconds even with the correct caching, hosting and optimisation etc.
In your experience if i changed to Astra with the Divi builder would my sites tend to be faster as it seems to be accepted that Astra is the quickest theme at the moment? Im looking to get closer to sub 1 second sites again.
If not then if i changed from Divi to Elementor along with Astra would that reduce loading speeds?
I realise any answers are subjective but its your best guess that I’m hoping for.
Hello Mark,
As you are already aware, the website speed depends on various factors.
The Astra theme surely reduces the bloat that other themes often add to a website. It will be a little difficult for us to choose between Elementor and Divi, but we see a lot of users using Astra with Elementor mainly for the performance and speed.
I prefer Divi because its interface is more agile to work with.
Only Divi has the function of copying specific styles, extending them, propagating them, etc.
The floating interface helps a lot when we are working on small monitors.
Before I thought that the Divi HTML output was heavier than Elementor, but in my last tests I noticed that the Divi was lighter than Elementor.
Overall I think the Divi is much better. He loses to Elementor by 3 points only:
– Contact Form
– Popup Builder
– Translation (Divi’s translation is unfortunate)
The first two items are not so much of a problem as there are plugins that provide this. But the translation is very, very bad!
Hello Gustavo,
Thanks for sharing your thoughts! 🙂
Great review but I’m still at a loss. I have a website built with Elementor which I find super easy to use but my web designer keeps trying to push me away from it onto Divi. I’ve had a few website crashes recently caused by plugins, an issue which was mentioned on searchenginejournal.
I now don’t know whether to stay with Elementor or move to Divi and also how the move will affect editing existing pages.
Maybe it’s time to take the leap!