If you want to add custom CSS to the theme you can add it to the child theme’s style.css
Initially, you need to install and activate the Astra child theme. You can edit child theme’s style.css in following ways-
Through WordPress Dashboard
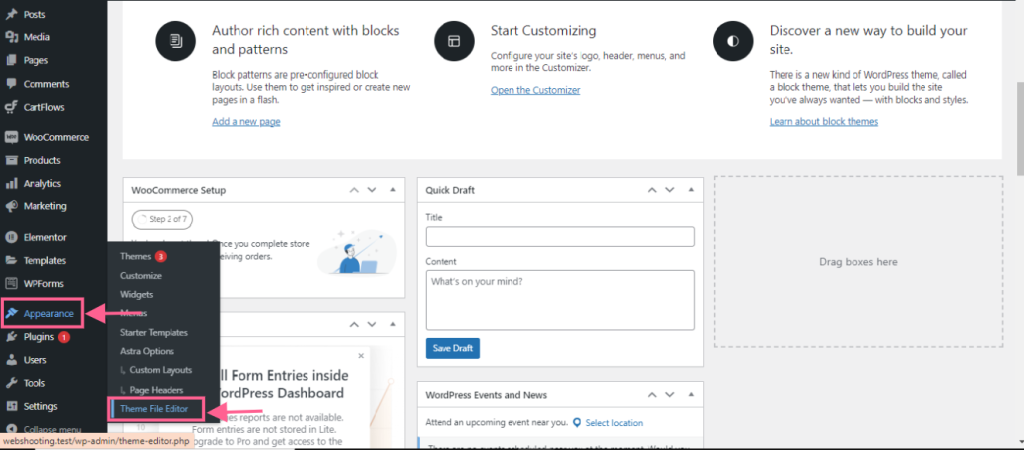
Step 1: Navigate to Appearance > Theme Editor.

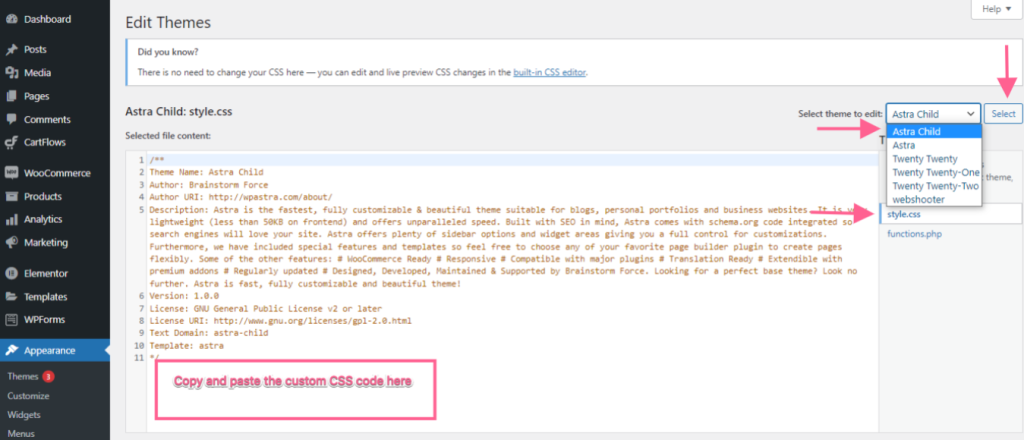
Step 2: Select Astra child theme to edit, from the upper right corner.
Step 3: Select Stylesheet (style.css) to edit and paste the code at bottom of the file.

Step 4: Save the changes.
Through FTP
- Open your WordPress site via FTP. We would recommend you to use FileZilla.
- Navigate to wp-content > themes > astra-child
- Right-click style.css and select View/Edit
- Add your code at the bottom of the file and save it.
