You can design a custom 404 page using the Site Builder module available with Astra Pro. Please refer document, to begin with, the Site Builder module.
This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Selecting a layout for the 404 page will replace the default 404 page content with your custom content.
You can design a 404 page with any page builder.
Add 404 Page Layout
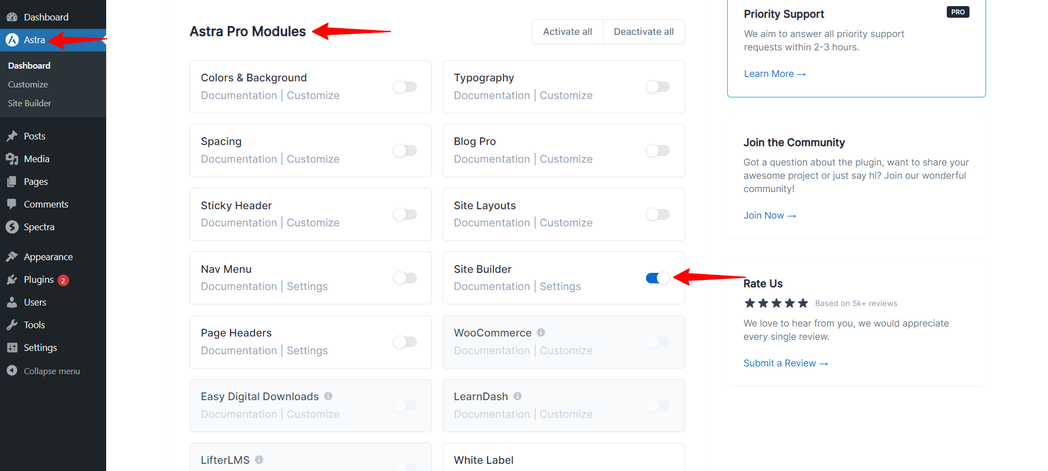
In the dashboard, click on Astra and scroll down to Astra Pro Modules, and activate the Site Builder module;

Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the WordPress dashboard.
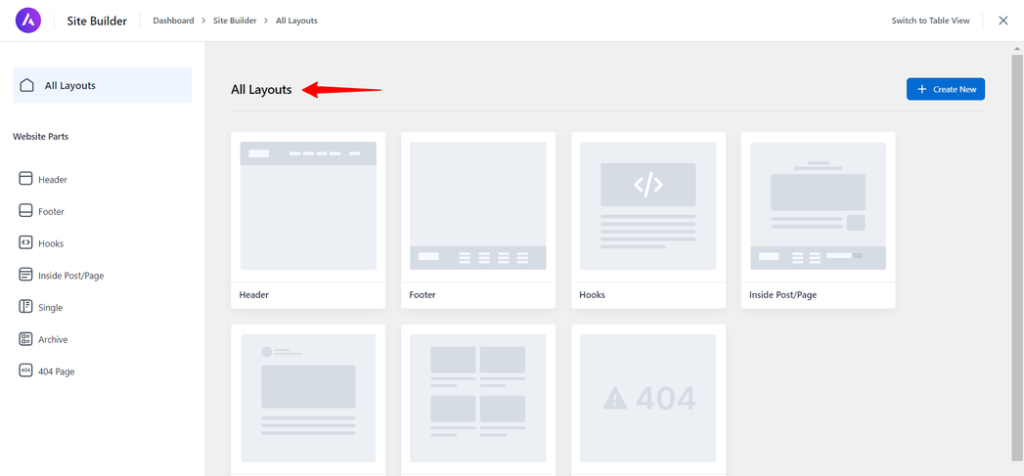
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

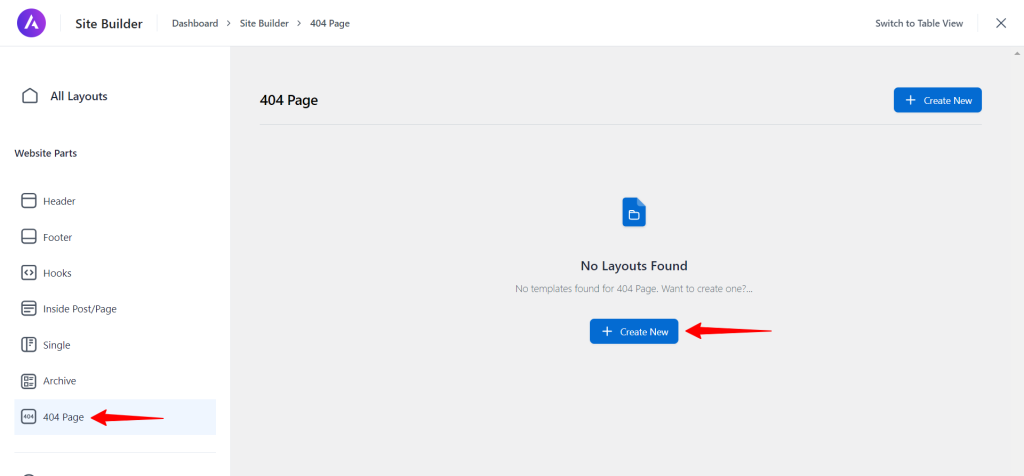
if you want to create a 404 Page layout, click on the 404 Page in the sidebar and click “Create New”.

Now, you can design a layout that you want to display on Gutenberg pages/posts. Further, you can design it with the Block Editor, Elementor, or Beaver Builder.
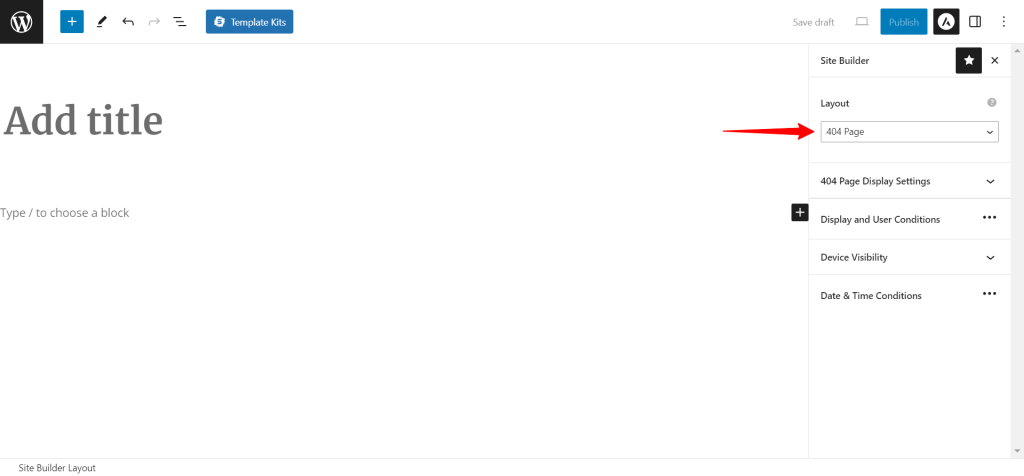
404 Page Layout Options
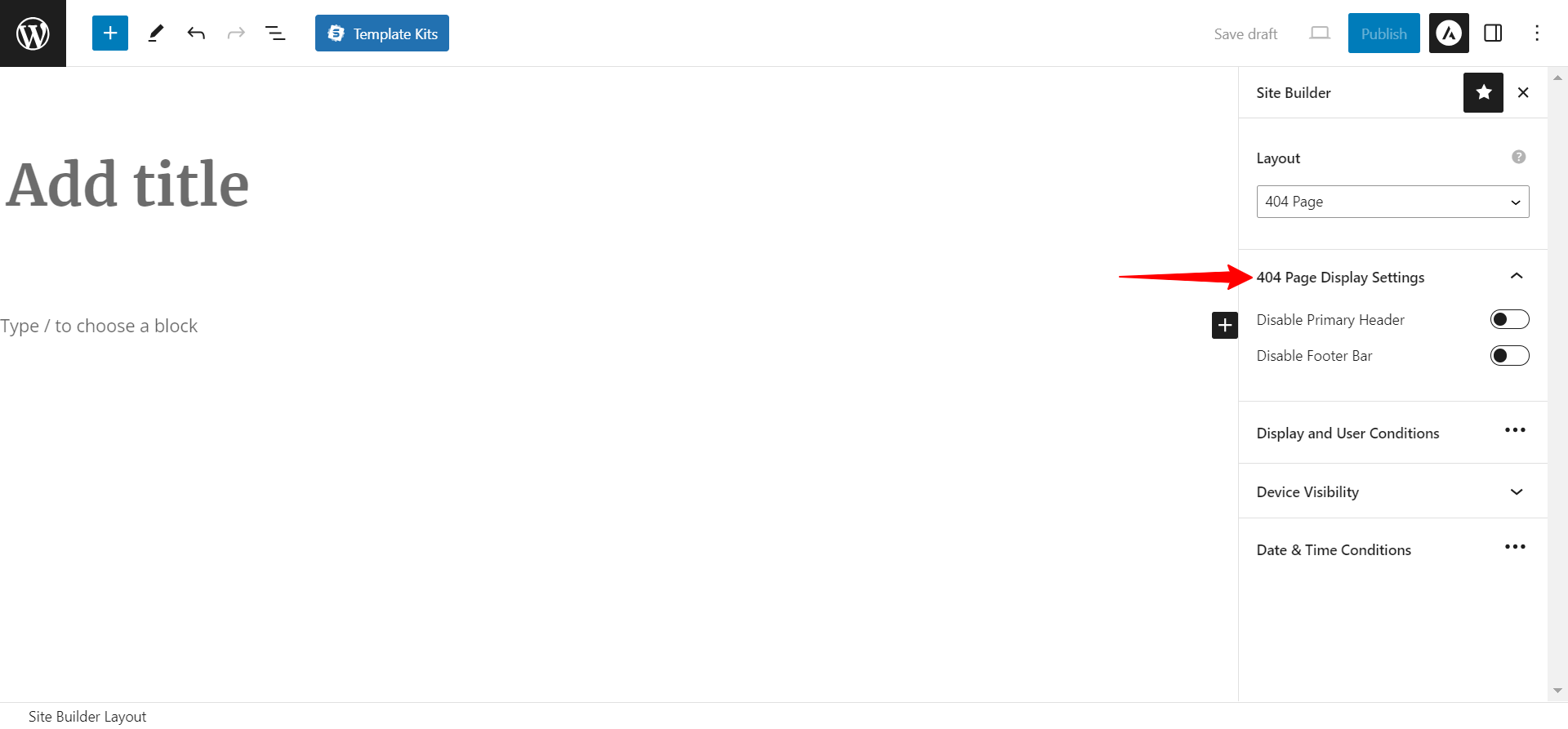
If you click on the Astra icon in the top right corner, you will open the 404 Page Setting panel. Further down, you will find the overview of the 404 Page Layout Type options.
404 Page Display Settings
- Disable Primary Header
- Disable Footer Bar

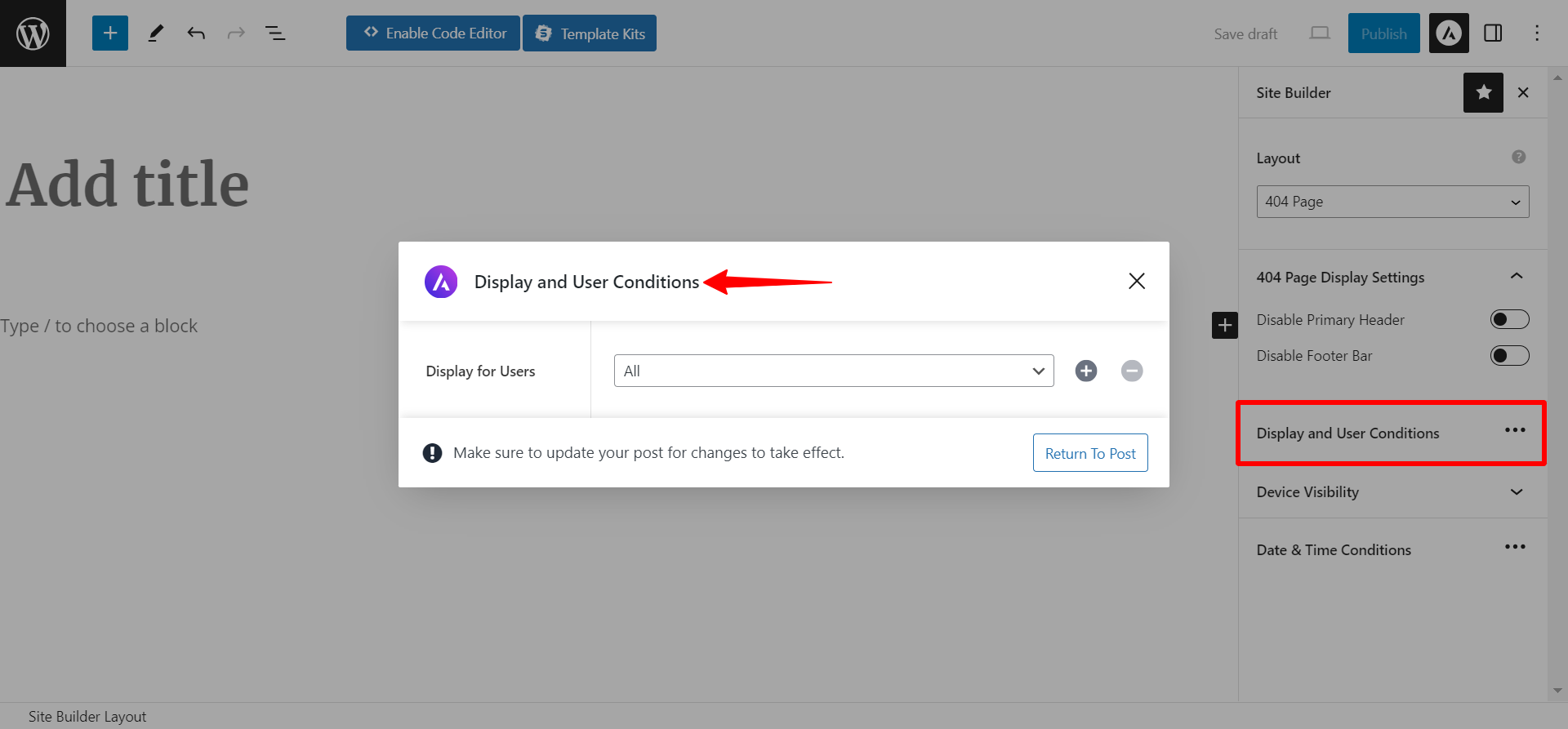
Display and User Conditions
You can decide to display your custom layout set as a 404 page only for specific user roles. You can add more than one user role with the “Add User Role” button.

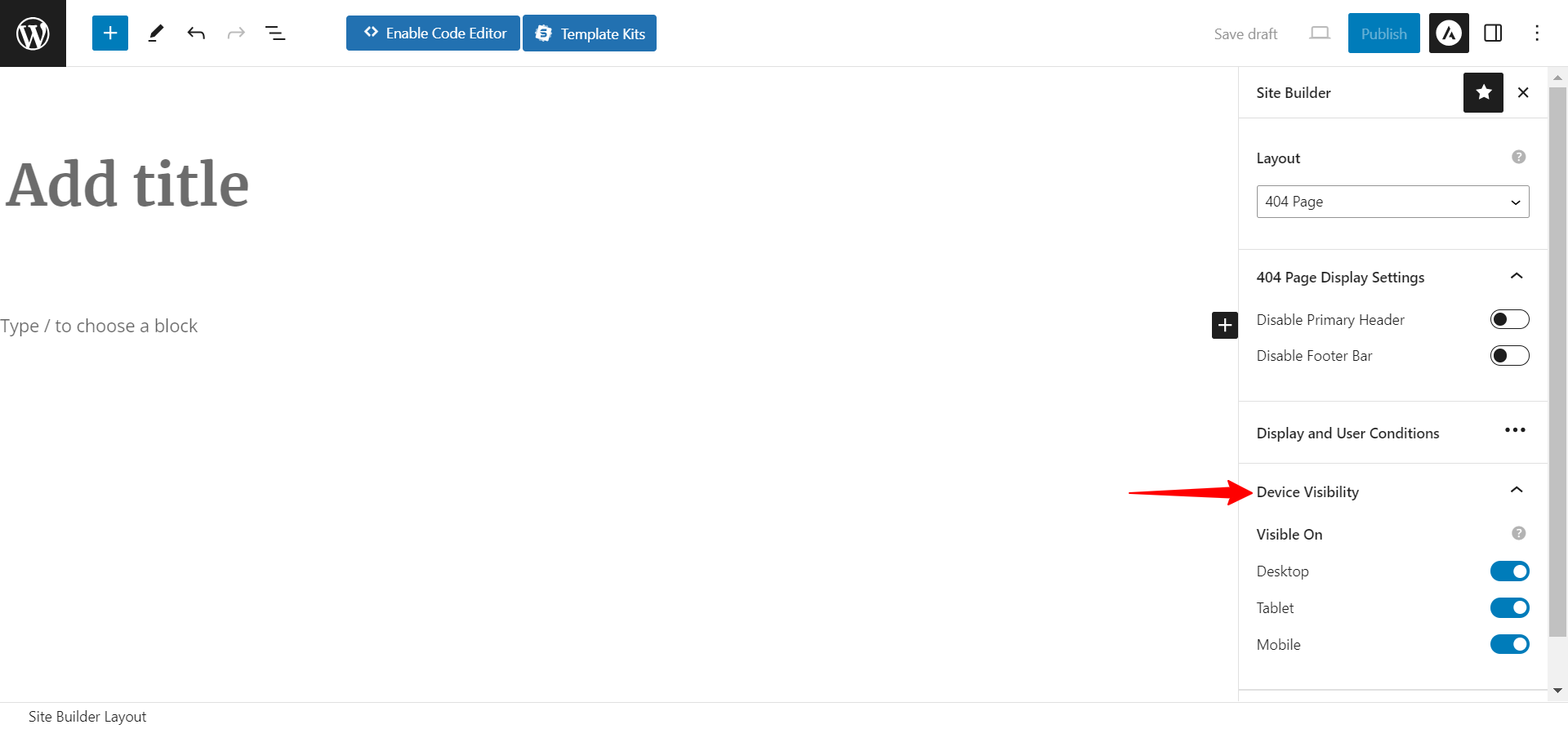
Device Visibility
This option lets you choose a device where you wish to display this custom layout. Just tick the checkbox for the required devices – Desktop, Tablet, and Mobile.

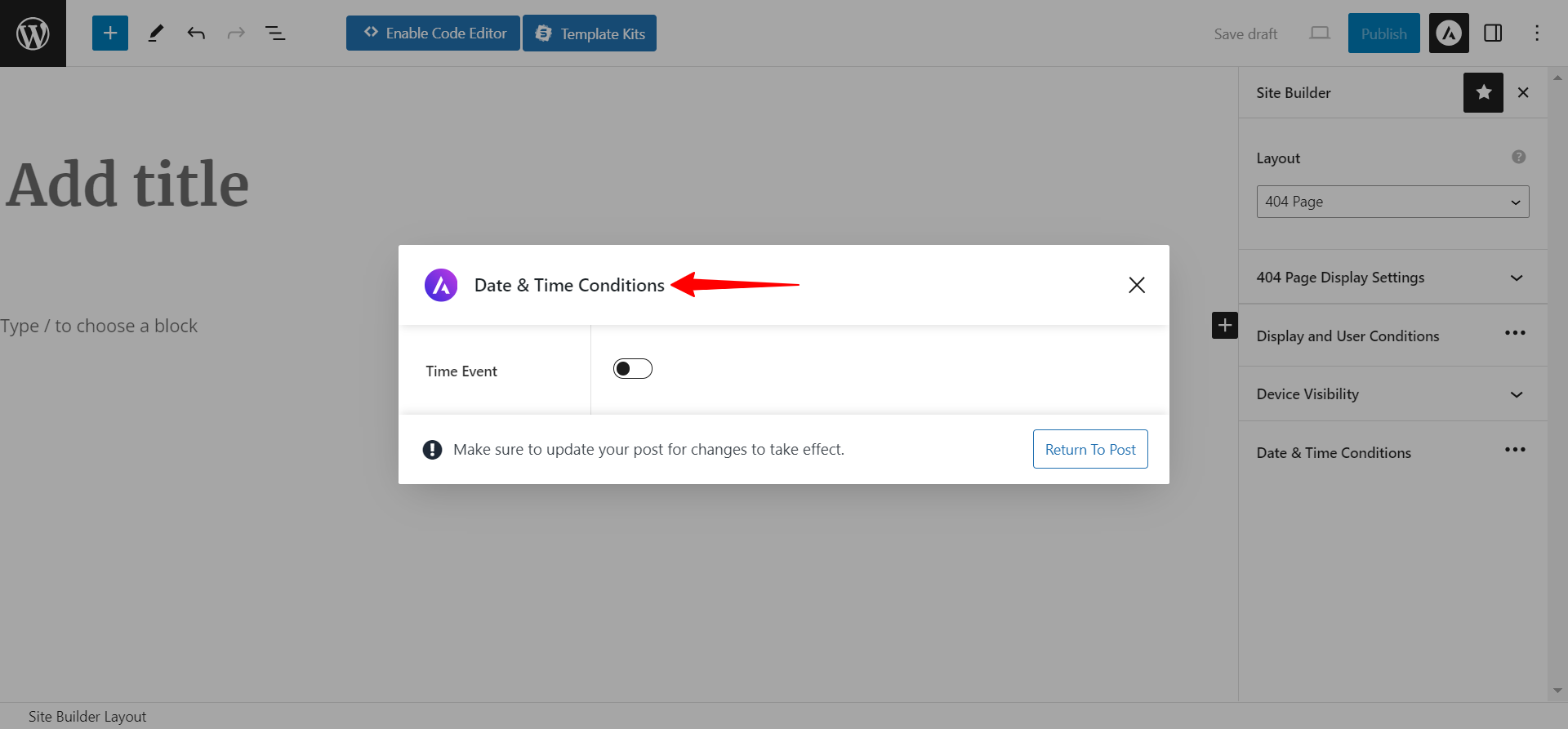
Date & Time Conditions
You can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.

For more information on each custom layout type, please check the dedicated documents on the links below: