You can style the shop page where all your products are listed. This can be your main shop page or the product archive page.
Quick Steps on How to Style WooCommerce Store Page Using the WooCommerce Module
Step 1: Make sure you have the Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Pro Modules under the Astra > Welcome
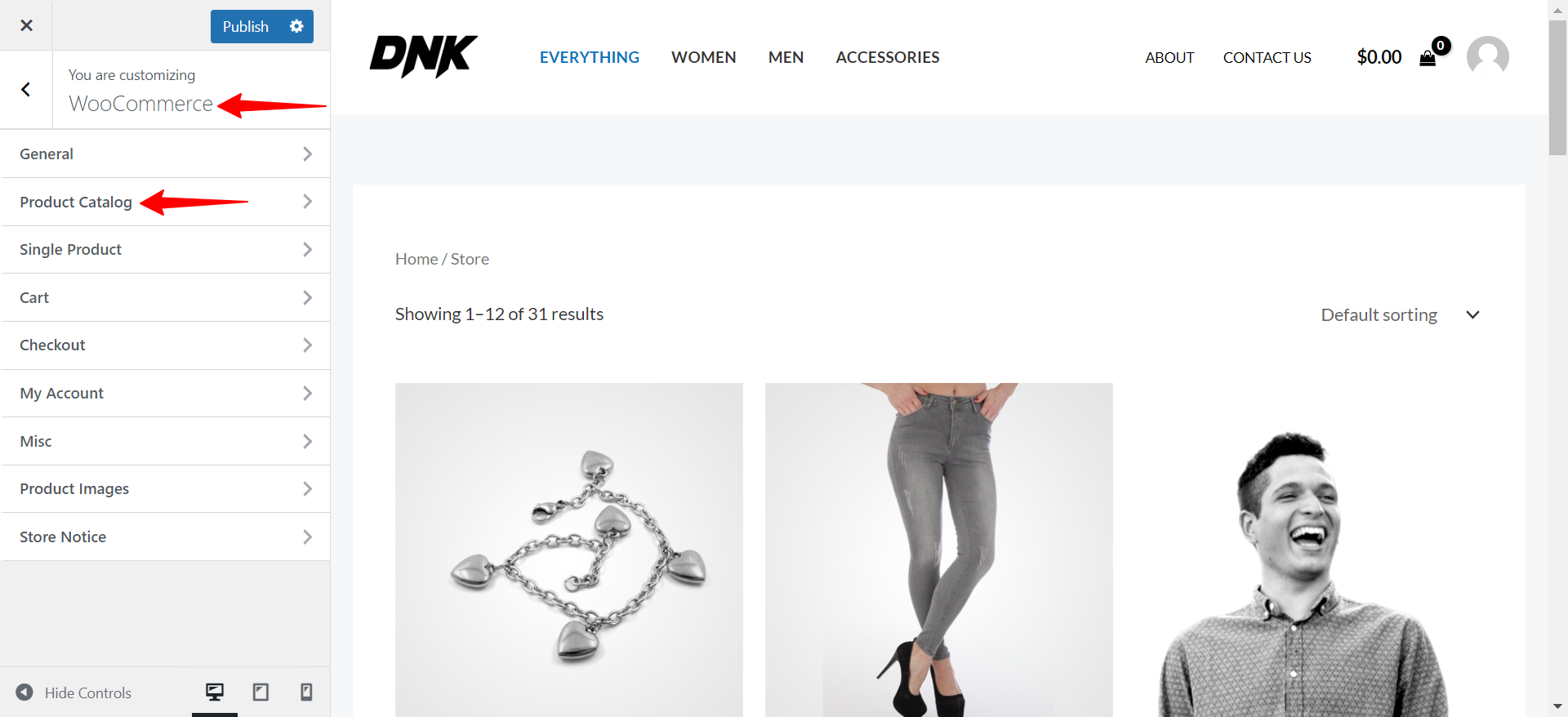
Step 3: Visit customizer [ Appearance > Customize > WooCommerce ] to edit module settings
You can find the settings under Appearance > Customize > WooCommerce > Product Catalog

Choose Shop Layout
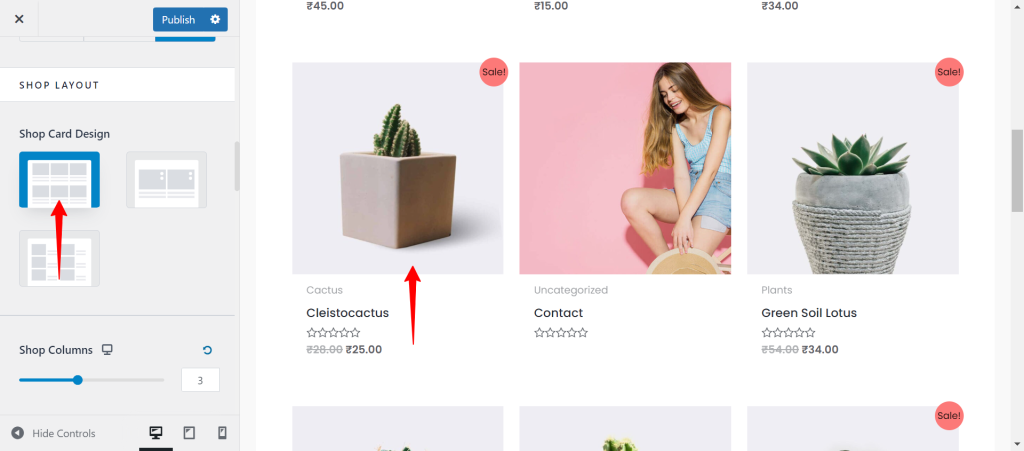
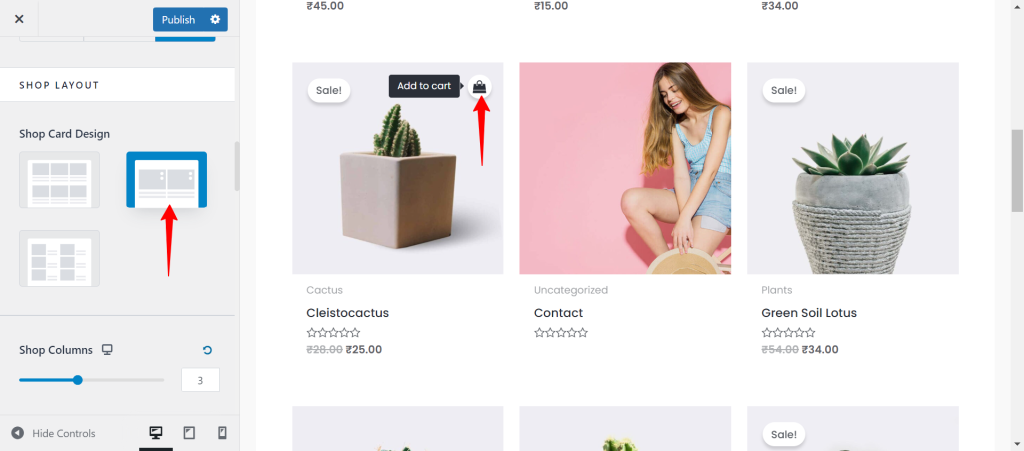
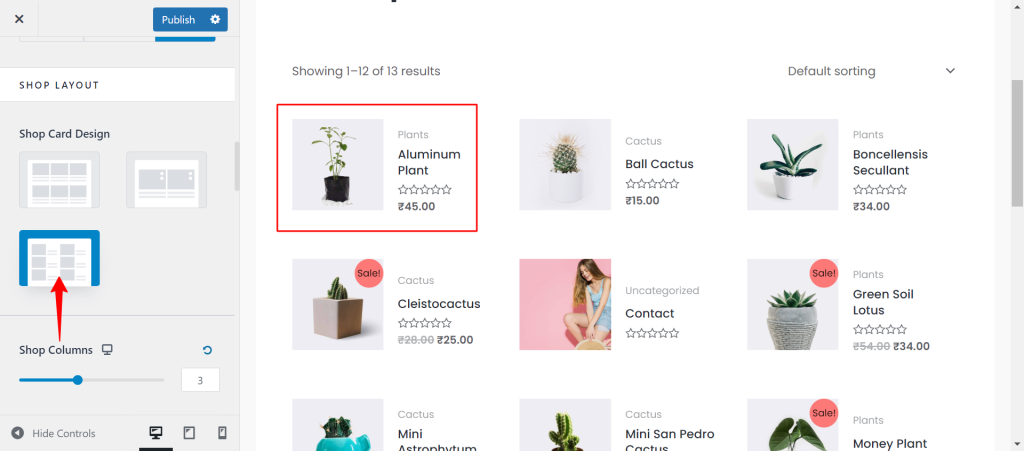
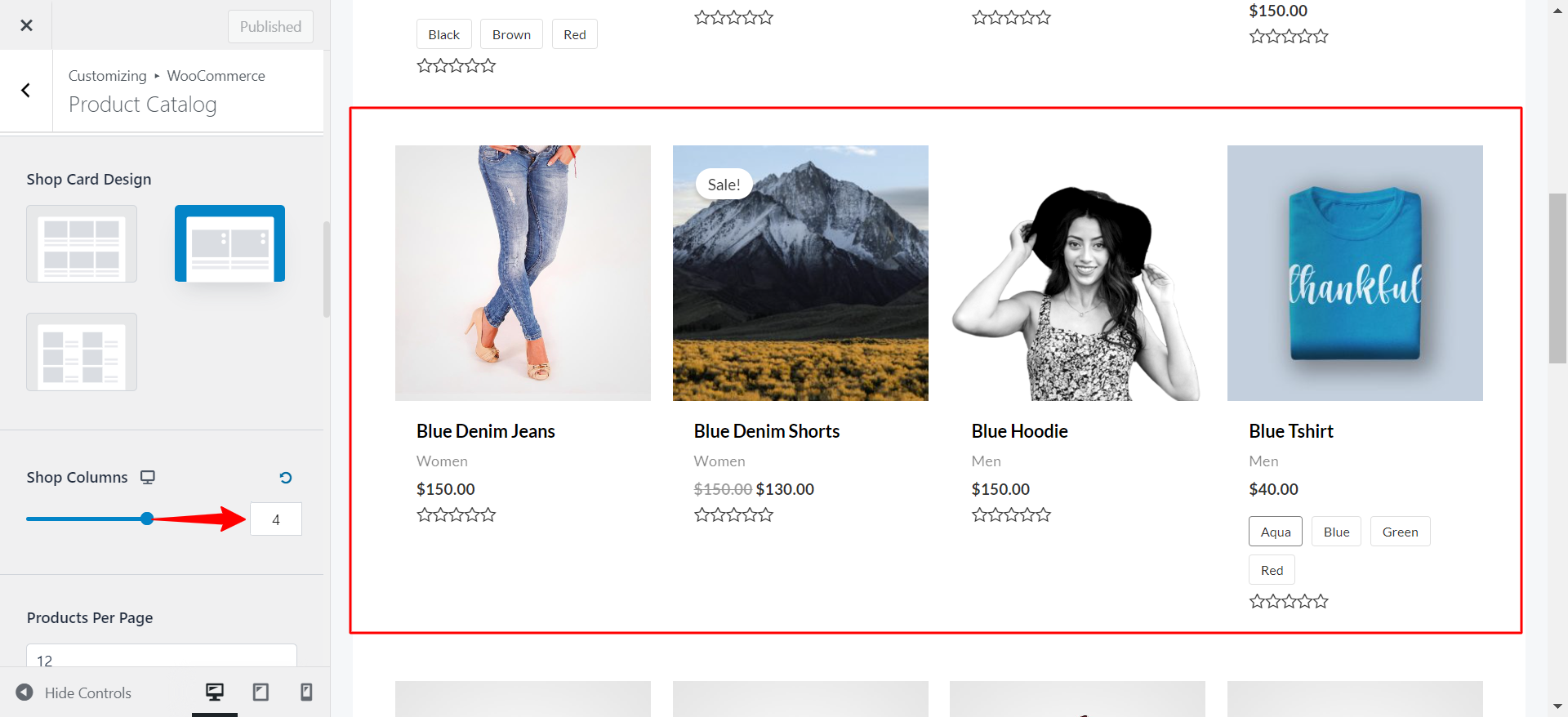
Within your website’s customization options, you can see three distinct Shop Card Designs. Each of these designs offers unique features and visual enhancements to improve your website shop page’s appearance and functionality. Let’s look into each design in detail:
Design 1: It is the classic and standard layout that you are already familiar with. It displays the product name, categories, price, and ratings just below the product image.

Design 2: It is a modified version of the classic design where you will see the “Add to Cart” button when hovering over the product image.

Design 3: It offers a side-by-side view of the product image and product details, providing a more spacious presentation of your products.

Shop Columns
You can choose the number of columns to be displayed for your products on the shop page, in Grid View and List View.

You have control to choose the number of columns on your responsive devices:
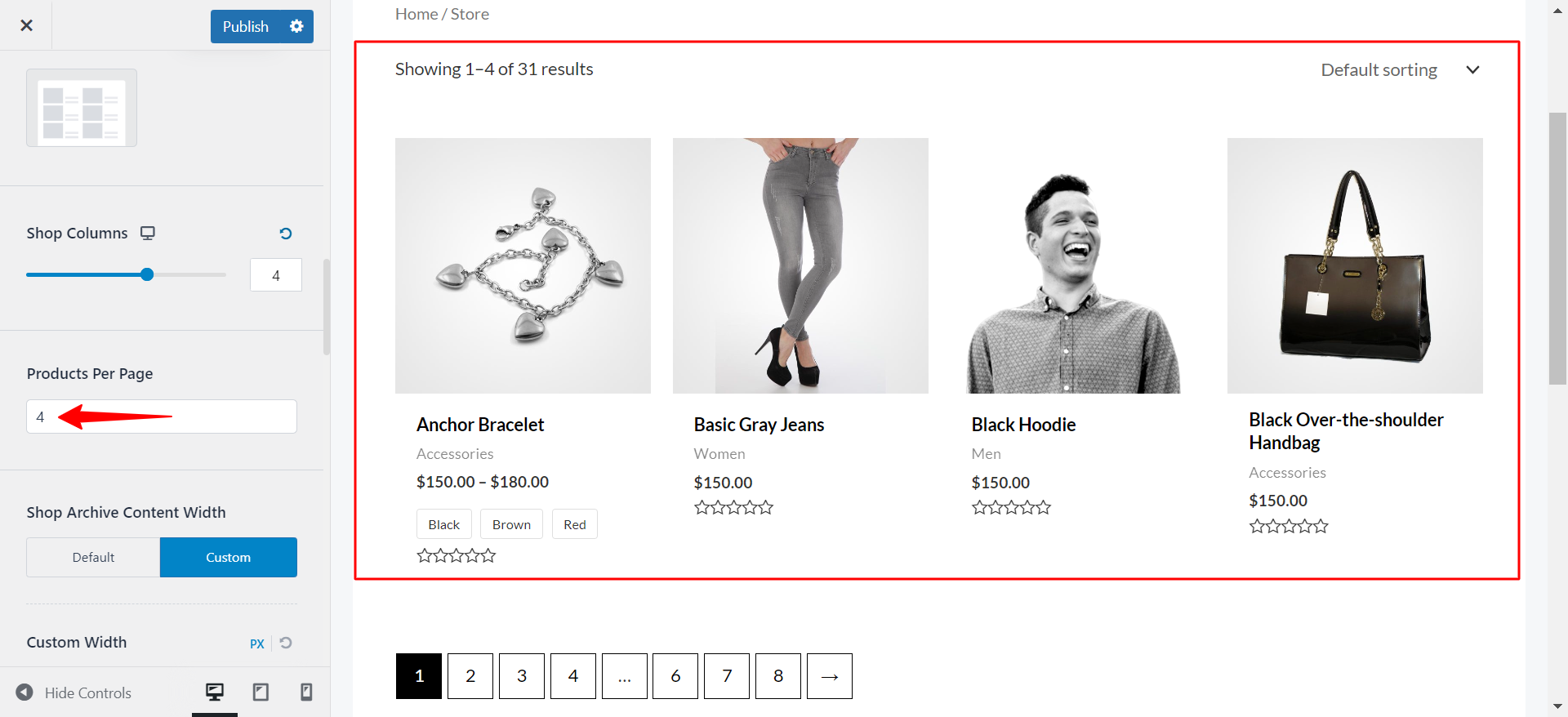
Products Per Page
Just like the Blog posts on the archive page, you have control to decide the number of products on the main shop page.

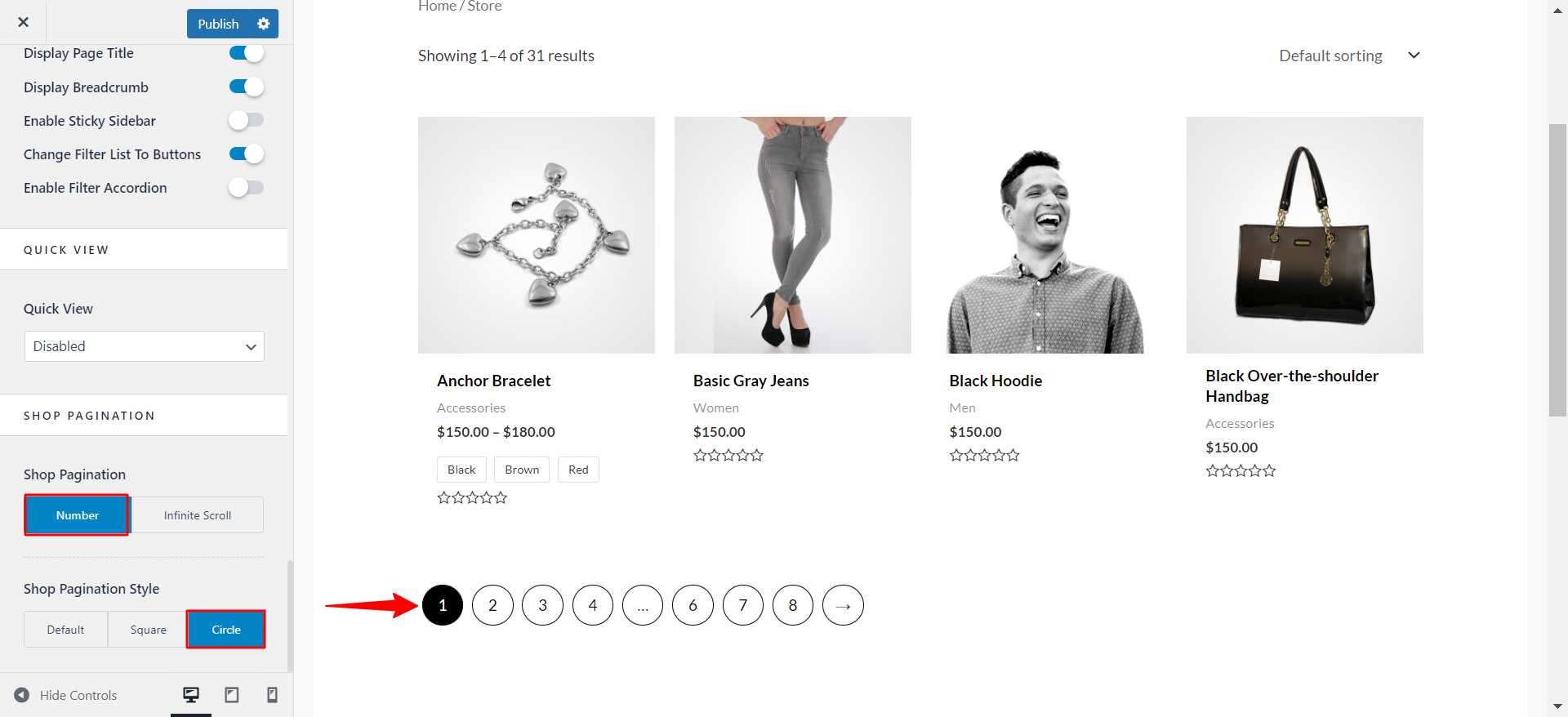
Shop Pagination
Number
The number option restricts the number of products on an individual page. The remaining undisplayed products are divided into further pages
Shop Pagination Style
You can change the change this style to Circle or Square

Infinite Scroll
This option on the product page stands for the unlimited display of products. The page gets extended as far as you keep adding the products on the product archive page with an infinite scroll.
Event to Trigger Infinite Loading
Scroll
Keeps you scrolling the page.
Click
The Scroll may elongate the page and the viewer may lose interest after scrolling at a certain level. To avoid this choose an option of Click where the Load More button appears.
This button appears after a certain number of products are displayed in rows. You can change the button text as per your needs.
More Documents –
