Parent Document – WooCommerce Module Overview
WooCommerce Addon gives you extended capabilities to style and designs your WooCommerce store. With minimal time and effort and powerful customization options, you can make your store more stylish and stand out.
In this document, we will see the General section settings of the WooCommerce module of Astra Pro.
Quick Steps on How to Style WooCommerce Store Page Using the WooCommerce Module
Step 1: Make sure you have the Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Customize > WooCommerce ] to edit module settings
General
Under WooCommerce General settings, you will notice the container layout and sidebar layout.
Container Layout
Astra offers 4 types of Containers Layout. These global containers will be applied to the overall e-commerce setup on your entire website. But you can set different containers’ layouts depending on your requirements.
Here is the list of available container layouts.
- Boxed
- Content Boxed
- Full Width / Contained
- Full Width / Stretched
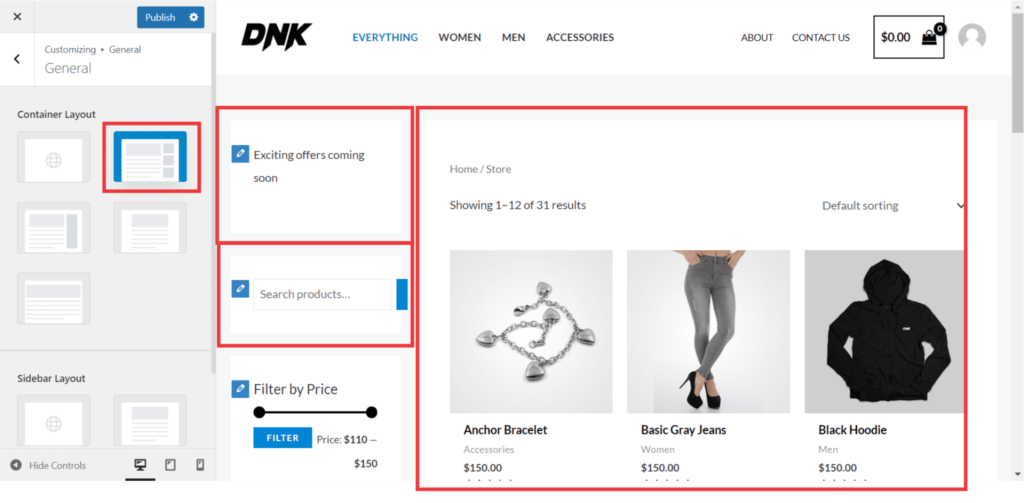
Boxed Container Layout:
Typically a website can have two containers viz: Primary Container and Secondary Container.
Primary Container is where the main content appears, whereas the Secondary Container consists of the sidebar and various widgets.
When you select the “Boxed Layout”, the individual containers and widgets appear in boxes.

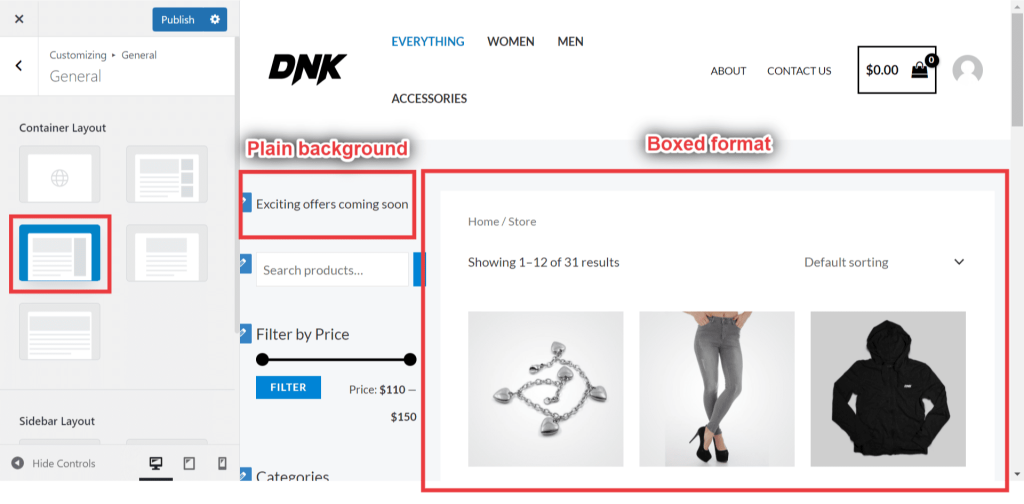
Content Boxed – Container Layout:
When you select the “Content Boxed Layout”, only the primary container appears in the boxed format. And the sidebar or secondary container comes up on a plain background.

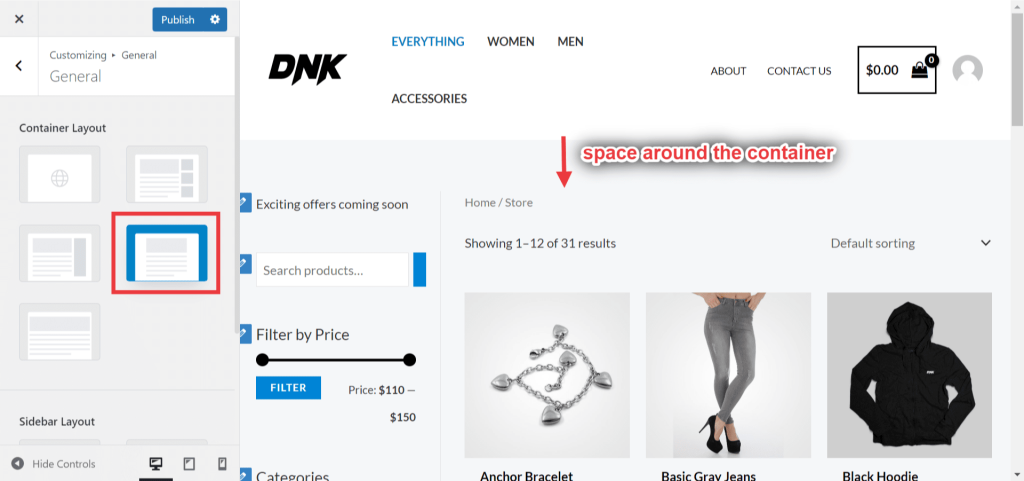
Full Width / Contained – Container Layout:
“Full Width / Contained” layout combines the primary and secondary containers and displays them in a single container in a clean format. That means content and a sidebar will display side by side in a single container. This container will display in a container width, leaving a space around the container.

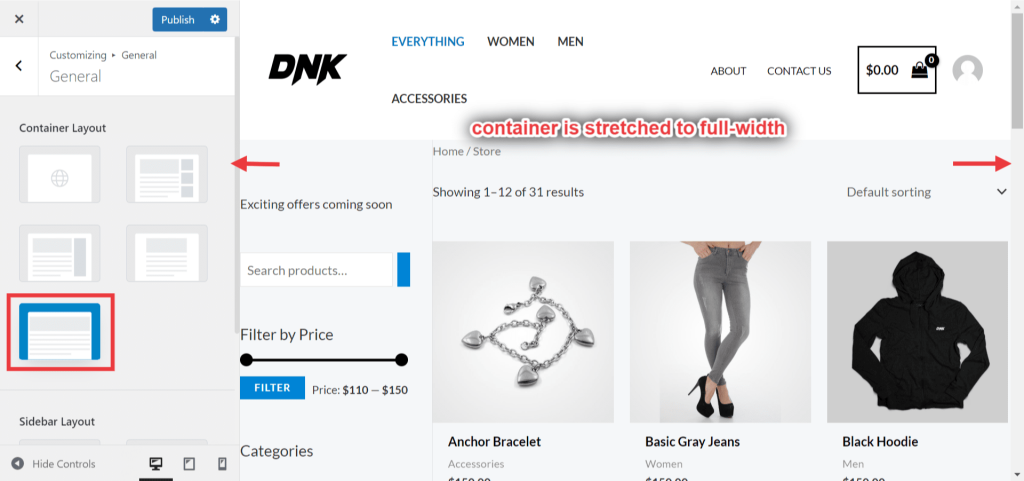
Full-width/Stretched Container Layout:
“Full Width / Stretched” layout merges the primary and secondary containers and displays in a single container. And the width of the container is stretched to the fullest. Due to the stretched width of the container, the content runs edge to edge to the width of the browser.

Sidebar Layout
Under sidebar layout, you will notice 4 options
- Default
- No Sidebar
- Left Sidebar
- Right Sidebar
To make your sidebar visible, you will need to set the layout to either Right or Left, depending on your requirement.
To disable the sidebar, select the “No Sidebar” layout.
