Scroll to top is a feature that is available in the free Astra theme version 4.0.0. As the name suggests, this addon helps add a scroll-to-top action on longer pages. This takes away the pain of scrolling right to the top when you’ve reached the end of the page.
Quick Steps on How to Add Scroll to Top Button
Step 1: Make sure you have the Astra theme installed and activated.
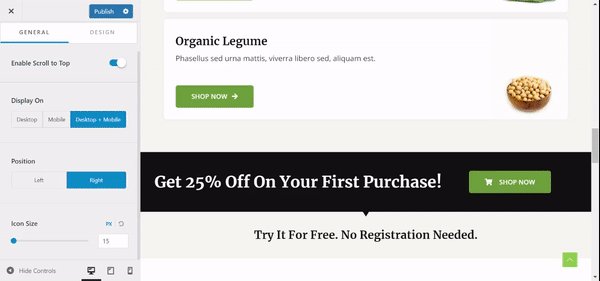
Step 2: Visit Customizer [ Appearance > Customize > Global > Scroll To Top ] to edit module settings
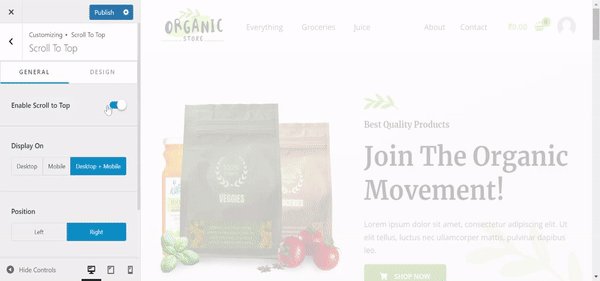
When enabled, a simple click on the icon will take you right to the top! It allows the visitor to easily scroll back to the top of the page. The button appears only when the user scrolls down. It is useful for one-page websites as well as long content-based websites.

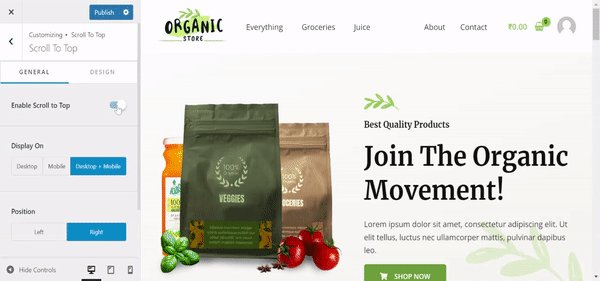
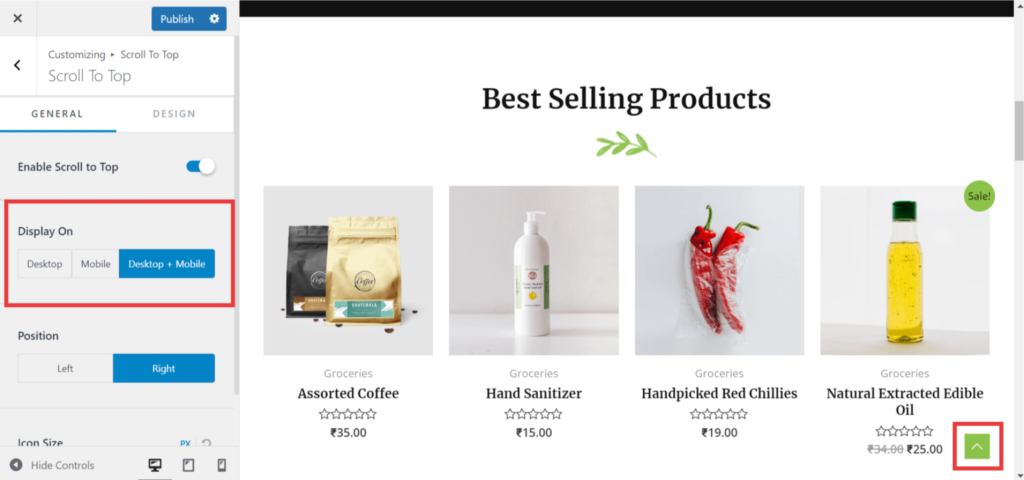
Display On
You can choose to scroll to the top link to be visible on desktop and/or mobile.

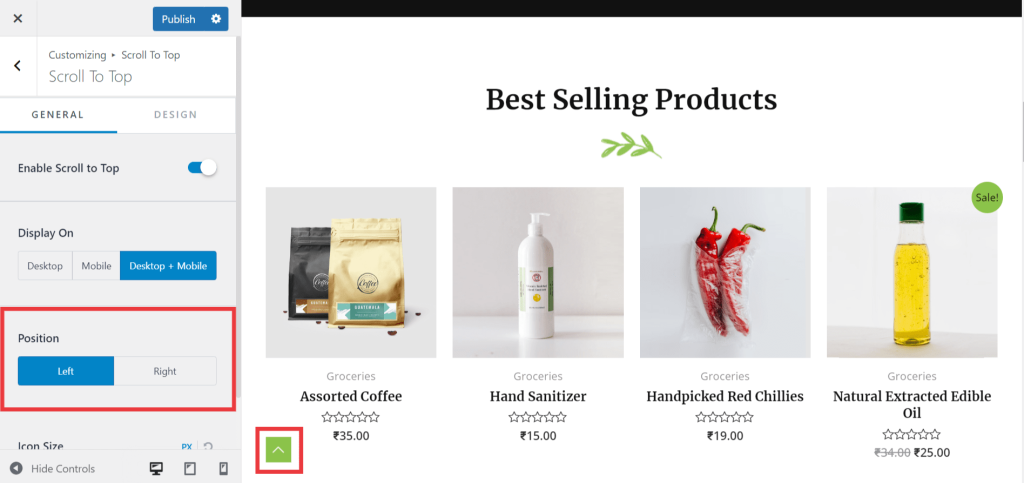
Position
You can choose scroll to top link to align on the right or the left side of the page.

Icon Settings
You can set the following icon properties.
1. Icon Size – Allows you to set the size of the icon font.
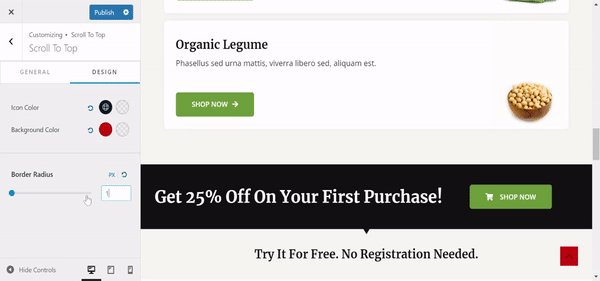
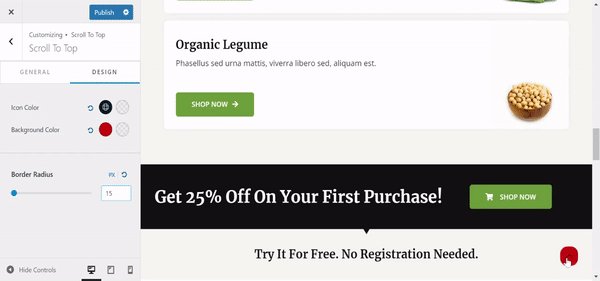
2. Icon Background Radius – Apply rounded borders for the icon background with this.
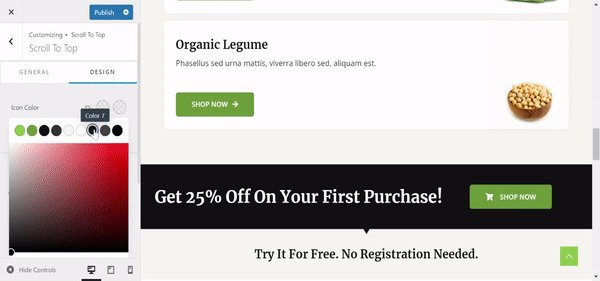
3. Icon Color – Allows you to set the icon font color
4. Icon Background Color – Allows you to set the background color of the icon.
5. Icon Hover Color – Allows you to set icon font color on hover.
6. Icon Hover Background Color – Allows you to set the icon background color on hover.
The settings to change the background radius, icon color and icon background color are available under the design tab.