Note:
We have recently released the Header Footer builder in Astra version 3.0.0, due to which you will find some new changes. Please refer to the following article for the same.
Now you will be able to virtually create the Primary Header by adding Logo, Menu, other Elements to the middle row of the Header builder. Do check the below video for in-depth details.
Below are the settings which are applicable if you are below Astra 3.0.0 —
Primary Header is a default Astra header. It will display a logo and a primary navigation menu. This header can be customized with the following options available in customizer under Header > Primary Header.
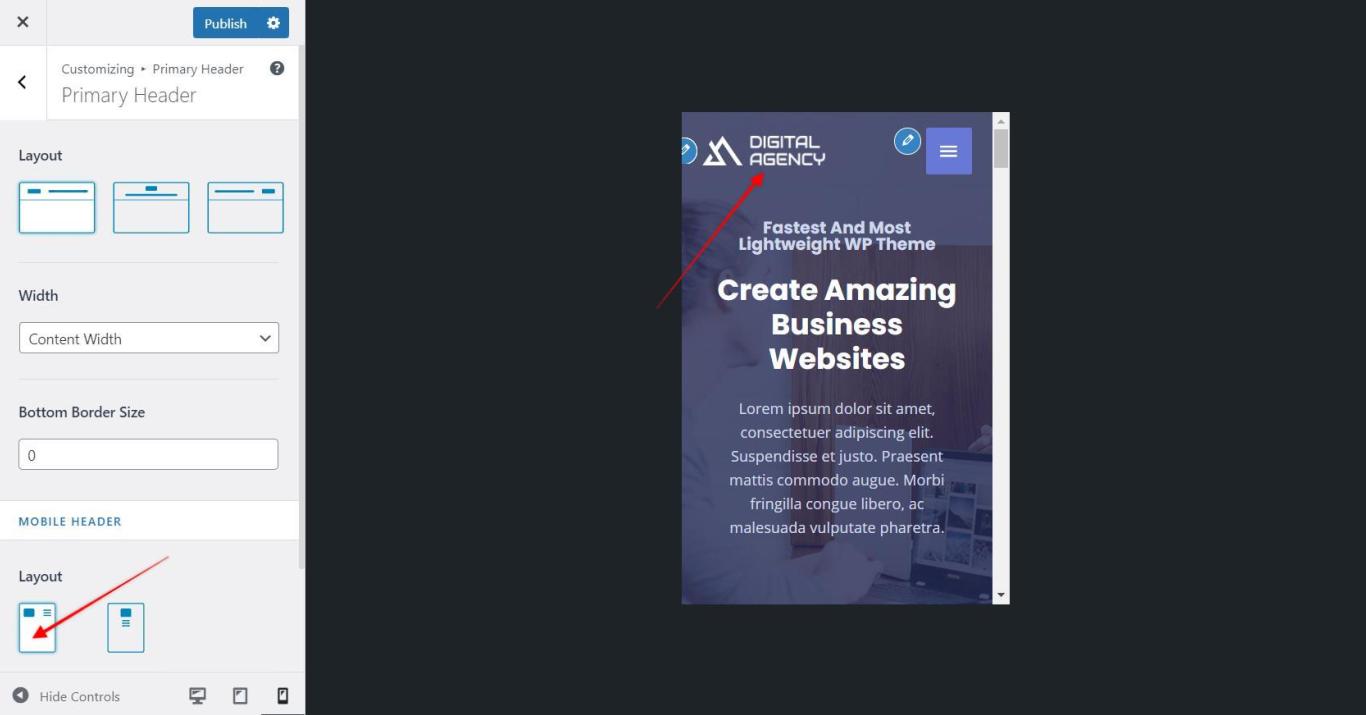
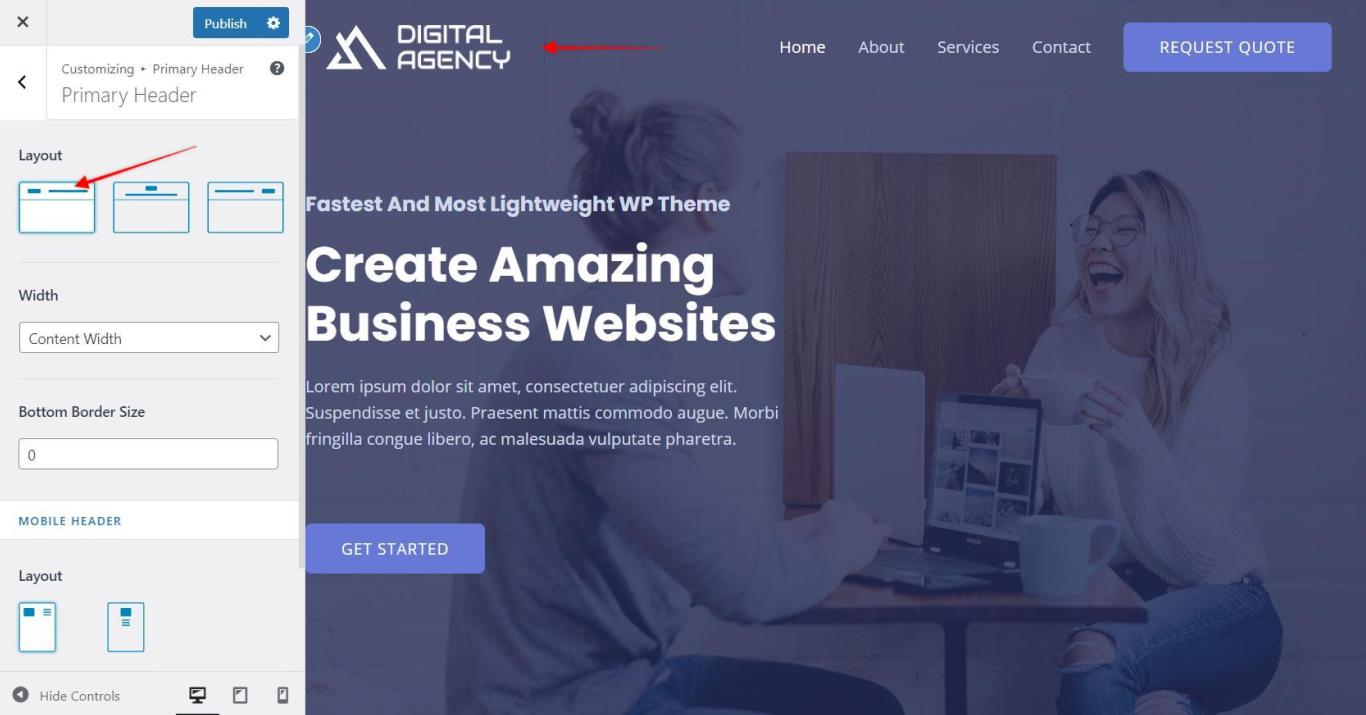
Layout
This setting will give three different positions for the logo in the header.
- Logo Left – Logo will display left to the menu. This is a widely used header style.
- Logo Center – Logo will be placed above the menu in the center. If you have long menu you can opt for this layout.
- Logo Right – Logo will be placed at the right of the menu.

Width
This allows you to set header width either to – full width or to the content width.
- Full Width – This will stretch the header content to both ends according to your browser size.
- Content Width – It will set the content of the header to container width set under Global > Container > Width.
Border
It will add a nice border at the bottom of the header. You can choose a width and color for this border.
Mobile Header – Layout
On responsive devices, the menu converts into a hamburger. In the primary header, on responsive devices, only the logo and hamburger menu will display. You can manage the position of the logo with respect to the hamburger menu.
In case you have a big logo you can opt for Stack where hamburger will display below the logo. Else Inline menu and logo will look fine with a small logo.