Whether you want to improve user interactions, integrate third-party tools, or add unique visual effects, injecting JavaScript into your Astra website can make your site truly stand out.
In this guide, we’ll walk you through different ways to effortlessly add custom JavaScript code to your Astra theme. We’ll go step by step, ensuring you have the ability to adjust your website’s behavior and features according to your precise vision.
How to Add Custom JavaScript Code in Astra?
Adding custom JavaScript code to your Astra-powered website is a breeze, and there are several methods to achieve this. Here are three convenient ways to incorporate custom JavaScript into your Astra theme:
- With Insert Headers and Footers Plugin
- With Free Astra Hooks Plugin
- With Site Builder module in Astra Pro Addon
You can pick the method that suits your style – whether it’s a plugin or Astra’s tools.
With Insert Headers and Footers Plugin
Any JavaScript that is unrelated to the theme or design of the website; any code that you will need to have on the website even if you switch the theme — should always be added through a plugin.
For example, you will always need the Google Analytics code present on your website regardless of the theme you’re using. But if you add the Google Analytics code in the theme settings now and switch the theme from Astra to something else later, the Google Analytics code will no longer function.
So it is a best practice to install JavaScript unrelated to the design and theme in its own independent plugin. Insert Headers and Footers is a free, popular, and lightweight plugin that you can use to add JavaScript code.
With Free Astra Hooks Plugin
Astra Hooks Plugin allows you to add your Custom Content, Shortcodes, and JavaScript code in the various hook locations. Once installed, you will see a new tab in the Customizer.
- To add JavaScript code in the head, use the wp_head location
- To add the code in the footer, use the wp_footer location.
Please visit the plugin page WordPress Repository to download and learn more about this plugin and how it works.
With Site Builder module in Astra Pro Addon
If you have Astra Pro Addon, you don’t need to install another plugin to add JavaScript code.
- Navigate to Astra Dashboard
- Enable Site Builder Module
- Navigate to Astra > Site Builder
- Select the Hooks as the layout type
- Enable Code Editor and add your code
- Replace existing comments and paste your code
- Set other options as per your needs and save.
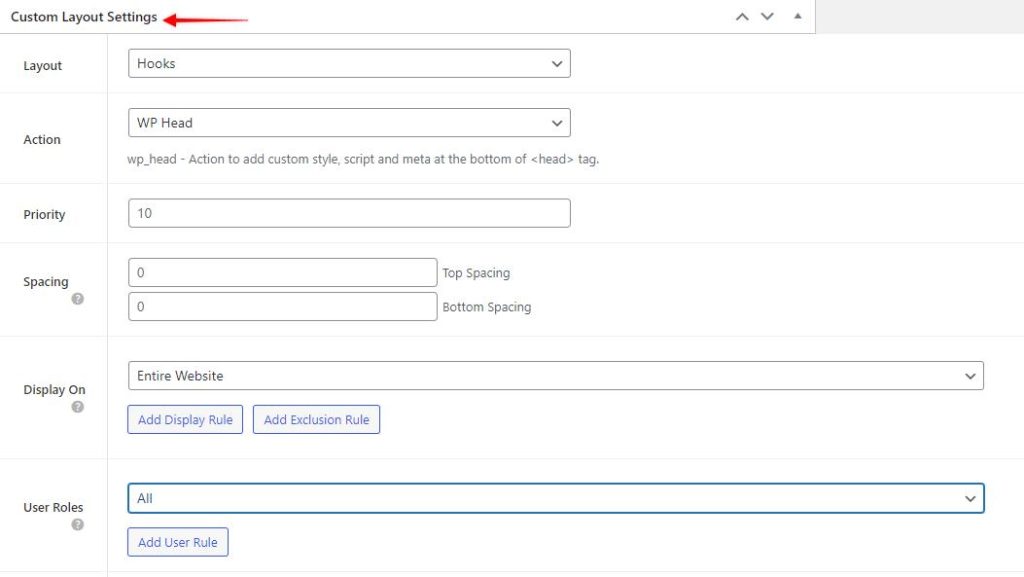
For most of the websites, the configurations below works great:

- Layout: Hooks
- Action: wp_head or wp_footer depending on where you wish to add the code
- Priority: 10
- Spacing: 0
- Display On: Entire Website
- User Roles: All
We hope this document has been helpful. If you have any questions, feel free to leave a comment below.
