The header of your website is the first thing visitor sees. It remains consistent on your website and used for placing important items such as logo, navigation, contact details, social media icons, language switcher, et cetera.
So as a part of our efforts to provide users more control on the the header, we’re proud to announce “Header Sections” module in the Pro addon that will be released on September 12, 2017.
How does this work?
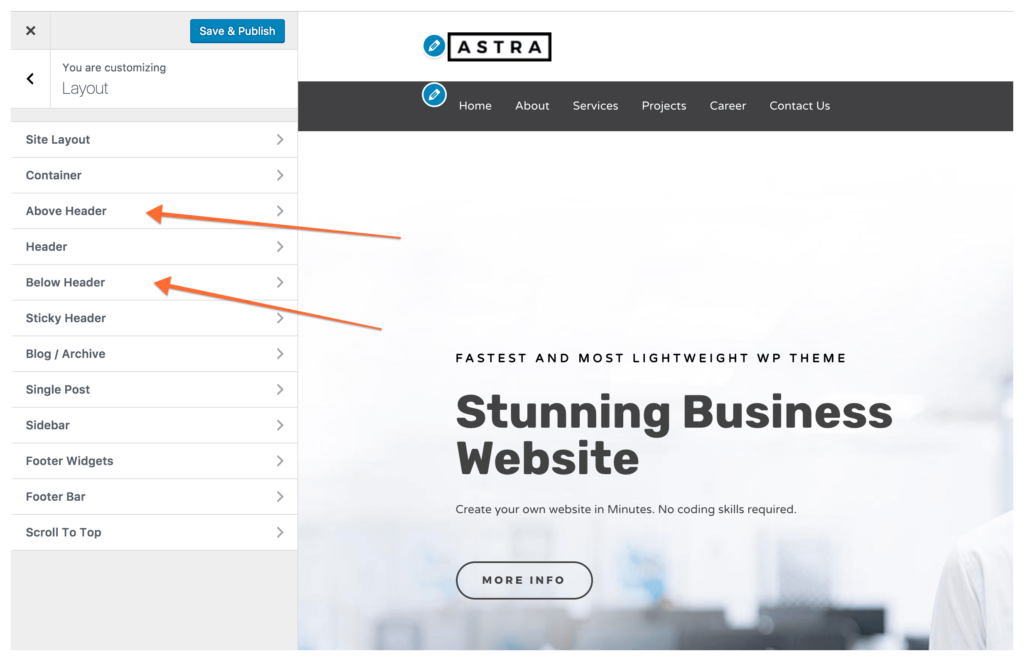
When you enable the “Header Sections” module from the Astra Pro addon backend, you will find the “Above Header” and “Below Header” settings in the “Layout”, “Typography” and “Color” settings.

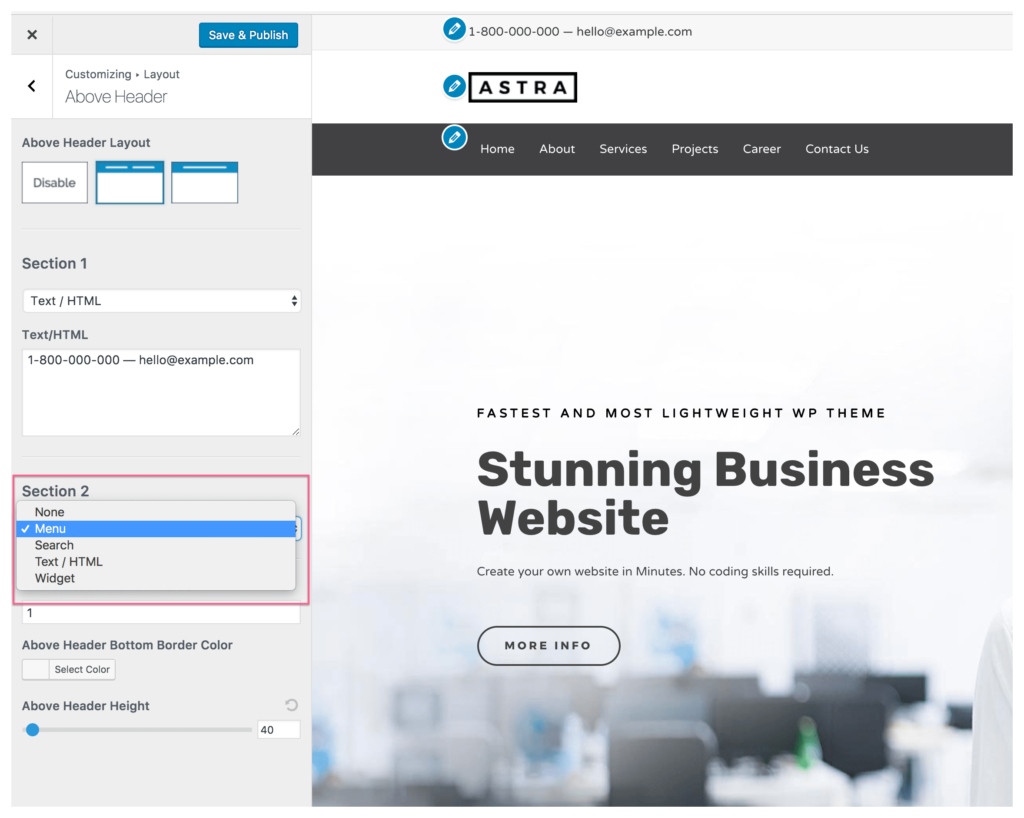
Below are just a few of the screenshots of what is easily possible:
- Above Header section with language switcher and contact details
- Above Header section with social media icons widget
- Below header section more space for the navigation
- Another Below Header Section Example

As you might have figured, we’ve provided various options for customizations:
You are able to easily change typography, colors and spacing. Other details such as merging the multiple navigation menus on mobile layout, compatibility with Sticky Header are taken care too.
We hope Header Sections module will provide you more space in the header area if your project needs some 🙂
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Can I made a narrow header as shown above (black) without going pro. Very frustrated with the ‘bloaty’ feel of the header in the free version and can’t seem to get it smaller without a lot of custom work…
Regretfully, the free theme only offers the primary header. But it should not look “bloaty” out of the box. How is your logo sized? The height of the header depends very much on the height of your logo.
Do Above/Below Headers show on Single Blog posts?
Hello,
Yes! This is certainly possible! You can target headers on certain pages. 🙂
Please open up a ticket at our support center, in case you need any further help.
Hi!
Is it possible to have a site logo that stretches over both Above Header and Main Header? Currently, the Site Logo is only displayed in the Main Header section. My goal is to have a minimal menu in the middle of the Above Header section, but I would like to have my logo to start from the upper edge of the window, not below the Above Header section.
Hi, Unfortunately, The logo only stays in the primary header and does not go in the above header.