Changing the title tag allows you to align the comment section with your website’s overall design and branding. You can adjust the styling, such as adding specific HTML tags or classes, to make it visually consistent with the rest of your site.
If you’re using the Astra theme and want to customize the “Leave A Comment” title tag in your comment section, you can easily achieve this by adding some code to your Astra child theme’s functions.php file.
This quick guide will walk you through the steps to change the “Leave A Comment” title tag using the provided code snippet.

How to Change “Leave A Comment” title tag
Before you begin, make sure you have an active WordPress website and you should have access to your WordPress theme files. Then, you can follow the below steps to change the leave a comment title tag.
Step 1: Create a Child Theme
Before you make any customizations, it’s a best practice to create a child theme to avoid affecting your main theme.
You can use the child theme generator to generate and install the child theme.
Once you download the child theme, go to your WordPress dashboard, navigate to Appearance > Themes, and click on the Add New button. Upload and activate the child theme ZIP file.
You can refer to this document that will help you create a child theme – https://git-staging.wpastra.com/wordpress-create-child-theme/
Step2: Open the functions.php File
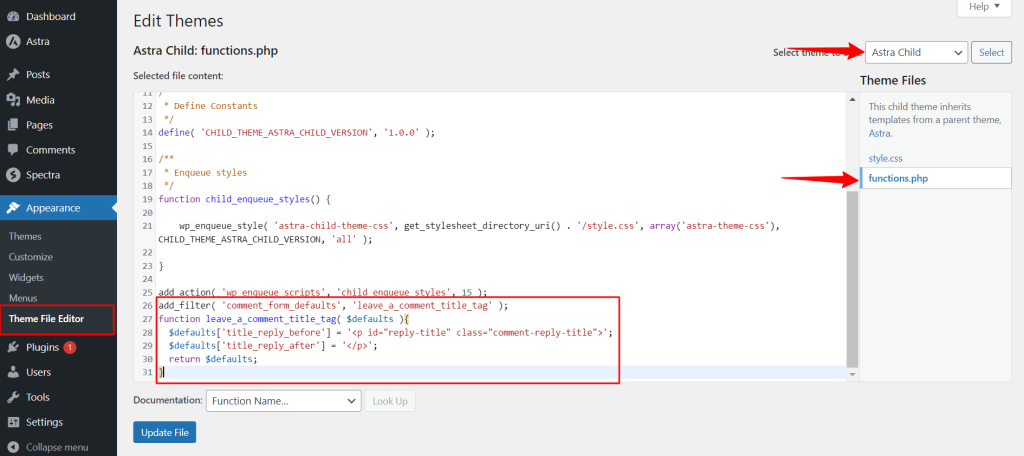
From the WordPress dashboard, navigate to Appearance > Theme File Editor. In the Theme Editor, you should see a list of theme files on the right. Locate and select the functions.php file from the list.
Step 3: Edit functions.php
Open the `functions.php` file in a text editor of your choice. Insert the following code snippet at the end of the file:
add_filter( 'comment_form_defaults', 'leave_a_comment_title_tag' );
function leave_a_comment_title_tag( $defaults ){
$defaults['title_reply_before'] = '<p id="reply-title" class="comment-reply-title">';
$defaults['title_reply_after'] = '</p>';
return $defaults;
}
Step 4: Save Your Changes
After adding the code snippet, click the “Update File” button to save your changes.

Step 5: Check the Result
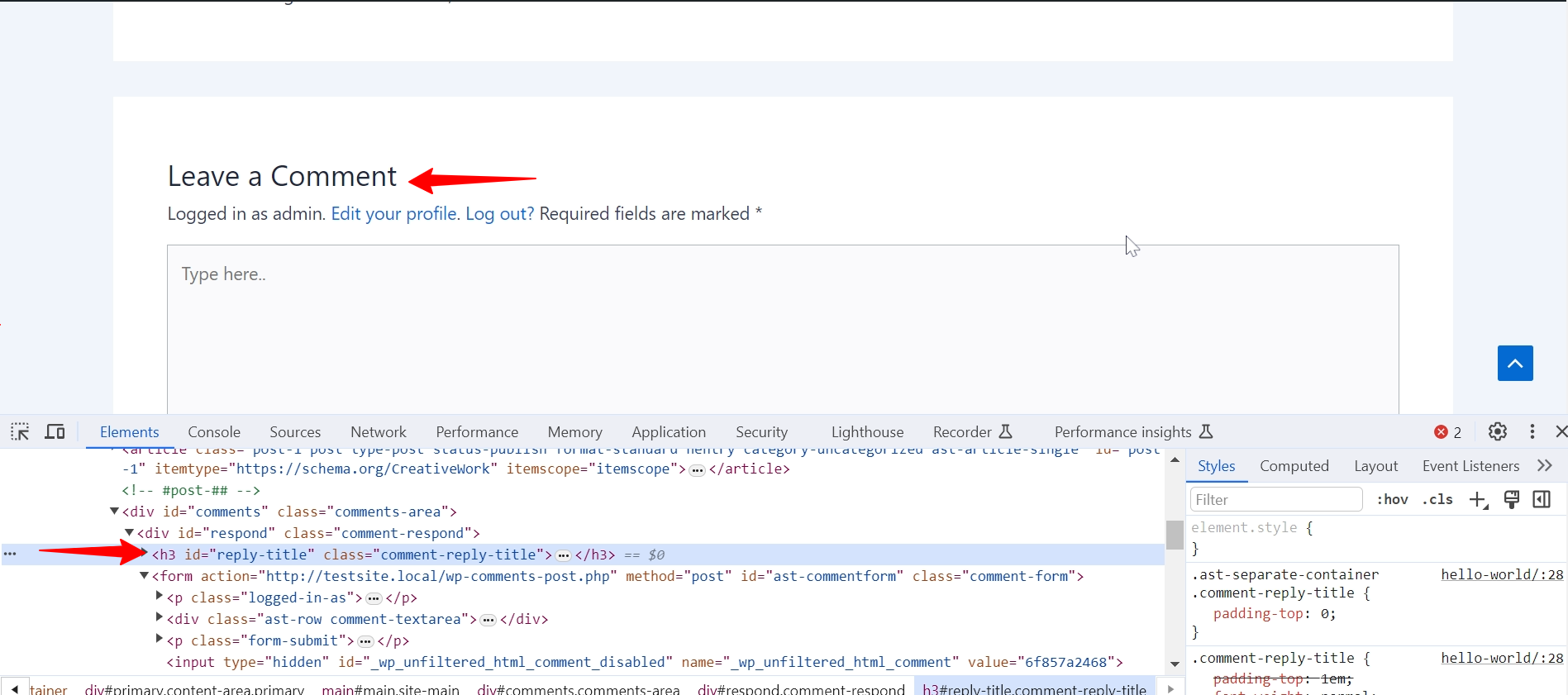
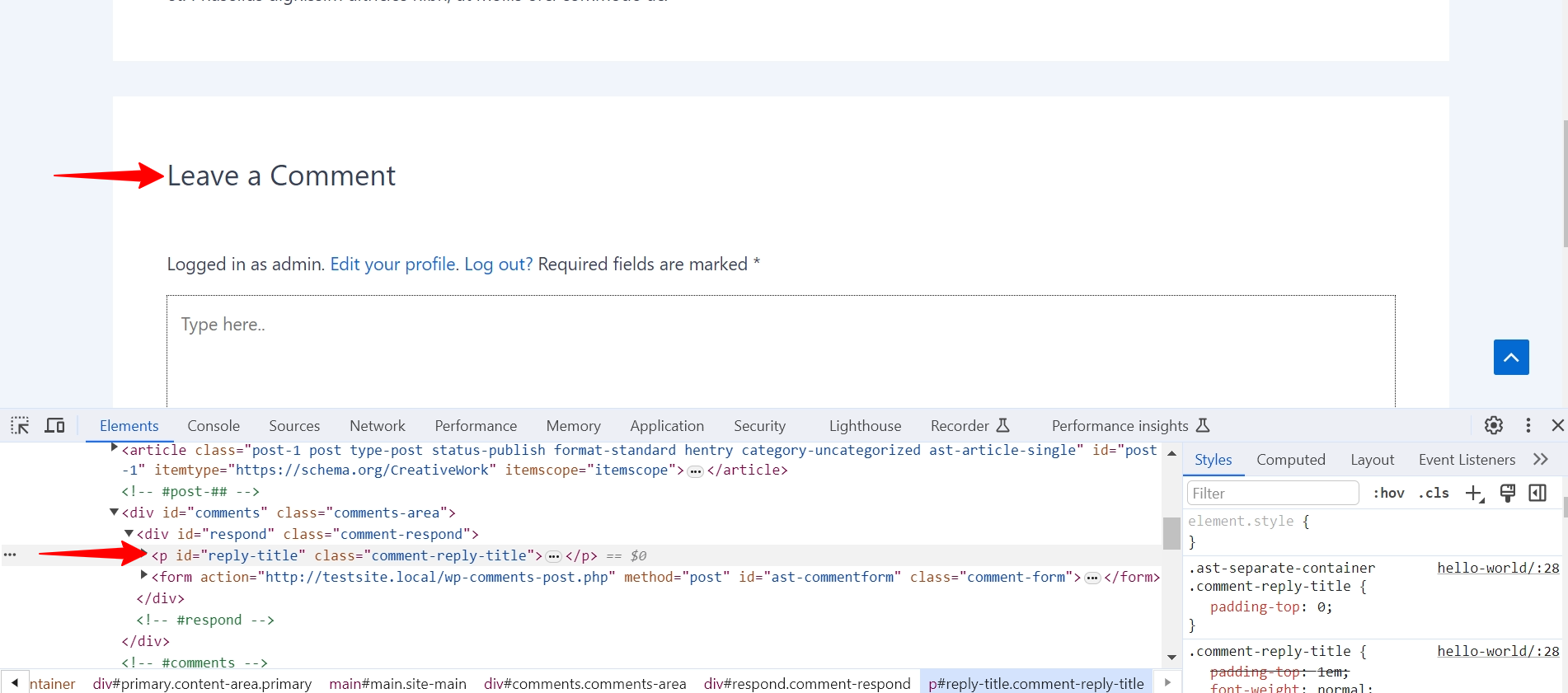
Visit a page or post on your website with comments enabled, and you should see the “Leave A Comment” title tag customized according to the code you added. It will now be enclosed in a `<p>` tag with the specified class.

That’s it! You’ve successfully customized the “Leave A Comment” title tag in your Astra child theme. This small modification can help you better align your comment section with your website’s design and style.
