The Astra Header & Footer Builder feature provides a user-friendly option for seamlessly integrating social icons into your website’s header and footer. This feature allows you to effortlessly display icons for various platforms, including Facebook, X (formerly Twitter), Pinterest, WhatsApp, and more, linking directly to your respective social profiles.
While adding links for most social icons is straightforward, incorporating the WhatsApp icon requires a unique approach to ensure a smooth click-to-chat experience.
This document serves as a step-by-step guide on effectively utilizing the WhatsApp social icon on your website.
How to Add Social Media Icons with Astra Header & Footer Builder
Make sure you have installed and activated the Astra theme on your website.
Once activated, you can follow the below steps to add social icons.
- From the WordPress dashboard, navigate to Appearance > Customize.
- In the Customizer, click on Header Builder/Footer Builder.
- Click the plus (+) icon to add the social profile element in either the header or footer.
- By default, some social icons are already present, and you can add more based on your requirements.
- Click on the respective icon to toggle the field.
- Insert the social profile URL for platforms like Facebook, X, and Pinterest.
These are the steps you can follow while adding social media icons excluding WhatsApp.
Adding WhatsApp requires an API URL for the click-to-chat functionality. The format for the WhatsApp API URL is as follows:
https://api.whatsapp.com/send?phone=919876543210
(Replace “919876543210” with your WhatsApp number in the international format.)
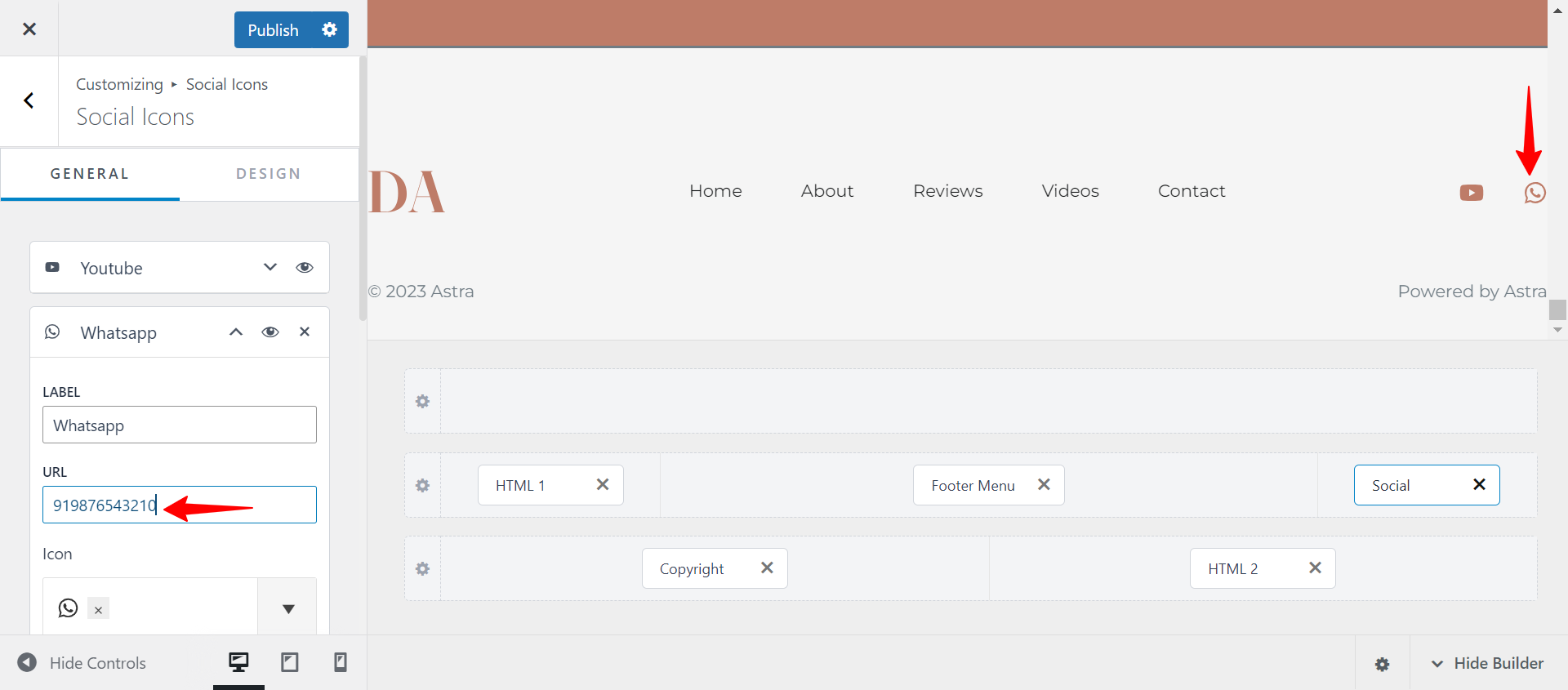
With the Astra Social Icon element, we have already integrated the API URL for WhatsApp. Hence, you only need to enter the phone number in the international format.

Entering the complete URL in this field might lead to an error due to the repetition of the API URL.
Hence, to use the WhatsApp social icon effectively, enter only the WhatsApp number in the field for the social icon.
By following these steps, you can effectively use the WhatsApp social icon, providing a quick and efficient way for your website visitors to initiate a chat through WhatsApp.
