With Astra, you can easily add sidebars to your posts, pages, and archives. Plus, you can make those sidebars sticky, so they stay in place as you scroll down the page.

This makes important content always easy to find while someone explores your webpages. It helps your website visitors by saving them from constantly scrolling or clicking around to find what they need.
You can go through the following sections of this document to learn more about how to add sticky sidebars to your website.
Where Can I Use Sticky Sidebar on My Website
Here are some common examples of where you can effectively use a sticky sidebar on your website:
1. Blog Posts:
- Table of Contents: You can keep a table of contents for long-form blog posts visible, allowing your website readers to easily jump to specific sections.
- Author Bio: To showcase author information and links to their social media or other articles.
- Related Posts: You can display a list of related articles to keep readers engaged and on your site longer.
- Call to Action: To promote email signup forms, webinar registrations, or other important calls to action.
2. E-commerce Stores:
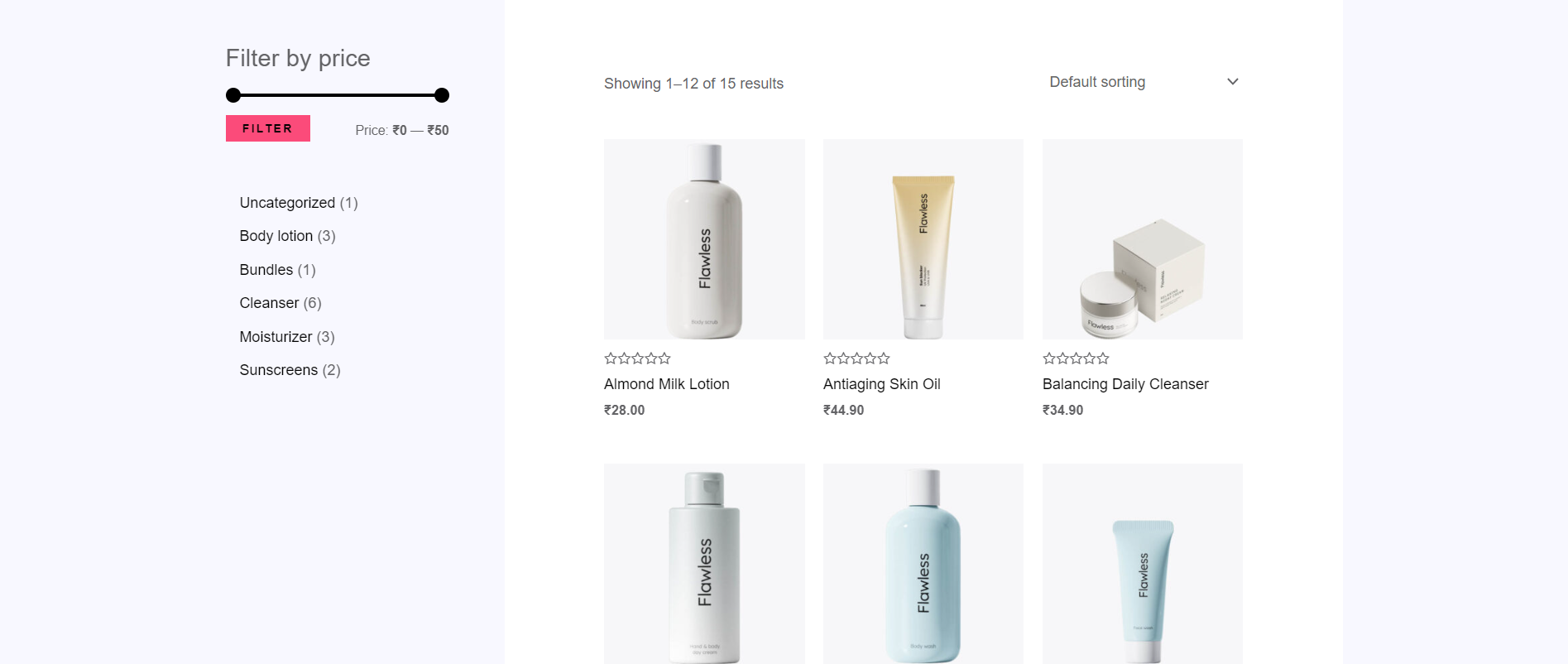
- Product Filters: Keep filters for product categories, colors, sizes, or other attributes always accessible for easier product browsing.
What Are the Uses of Astra Sticky Sidebar Feature
No matter, if you’re managing a blog, an online store, or a business website, adding the Sticky Sidebar, can bring several advantages, including:
- Enhanced User Engagement: Your website users can access essential content and navigation options without needing to scroll back up, resulting in a smoother browsing experience.
- Increased Visibility: Important information, promotions, or calls to action remain visible, increasing their chances of being noticed and acted upon.
- Better Organization: A Sticky Sidebar helps keep your website tidy and well-structured, especially if you have a lot of content or links to display.
How to Add the Sticky Sidebar in Astra
Now that you know how useful a sticky sidebar can be, let’s learn how to add a sticky sidebar to your website with Astra.
We’re assuming you’ve already got the Astra theme installed on your website.
To enable sidebars in the WordPress Customizer, follow these simple steps:
- Login to the WordPress admin dashboard
- Navigate to Appearance > Customize > Sidebar
- In the Sidebar section, look for the option labeled Enable Sticky Sidebar
- Toggle this option to “On” or “Enabled
- Then remember to save your changes.
Once you enable the Sticky Sidebar globally, it will be sticky throughout the website, whether it is pages,posts or woocommerce.
Isn’t it simple? But if you face any challenges, please feel free to reach out to us.
