We are excited to introduce a new feature called Container Style that allows you to easily customize the appearance of your website. Whether you’re a tech-savvy person or new to website design, this user-friendly feature makes it simple for anyone to achieve a personalized and visually appealing look. Let’s dive into what Container Style is all about!
Understanding Container Style:
Container Style is a feature that empowers you to choose the styling for your selected Container Layout. It offers two options: “Default”, “Boxed” and “Unboxed.” The Container Style you choose will determine how the content on your website is presented within the container.
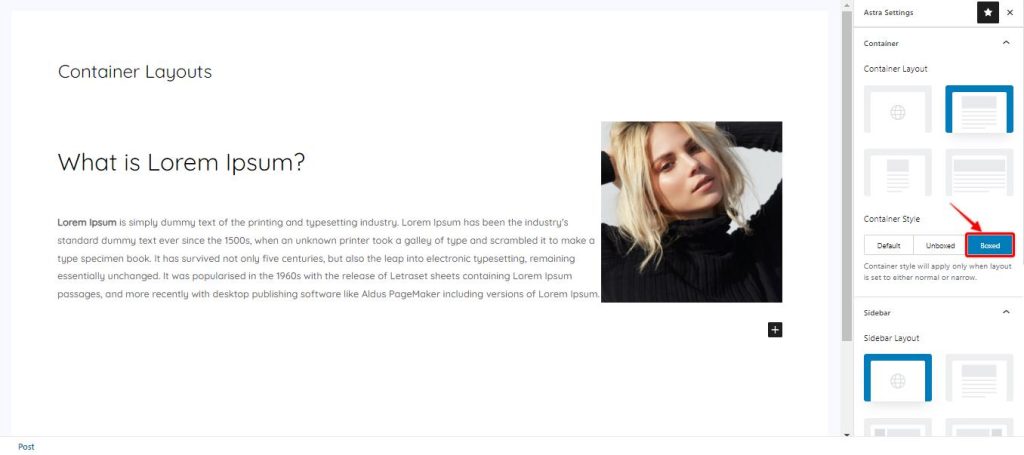
Boxed Style:
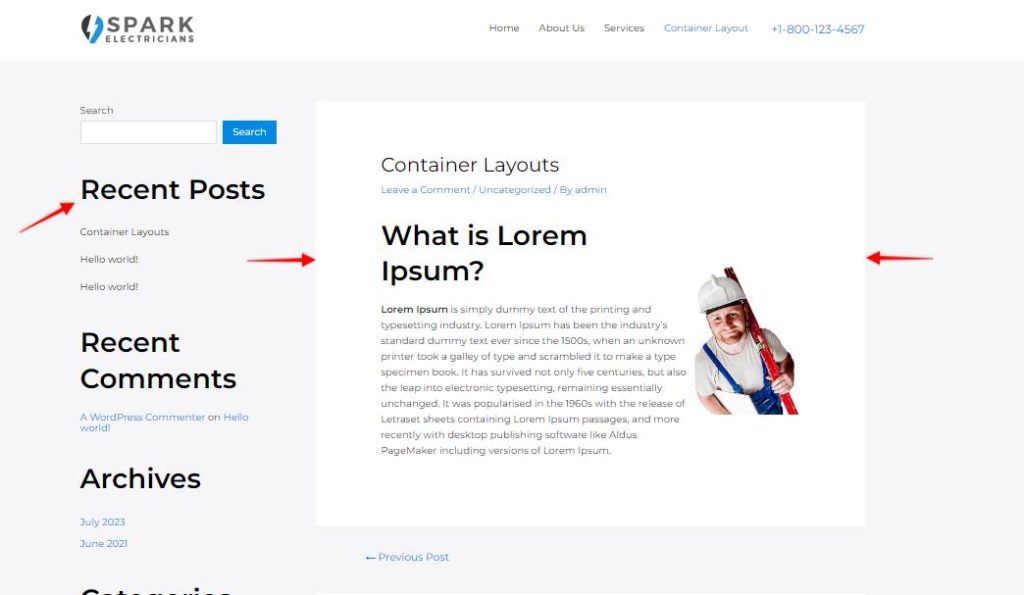
If you select the “Boxed” style, your content will be contained within a defined box. This style provides a visually distinct and well-structured appearance, with clear boundaries around your content.

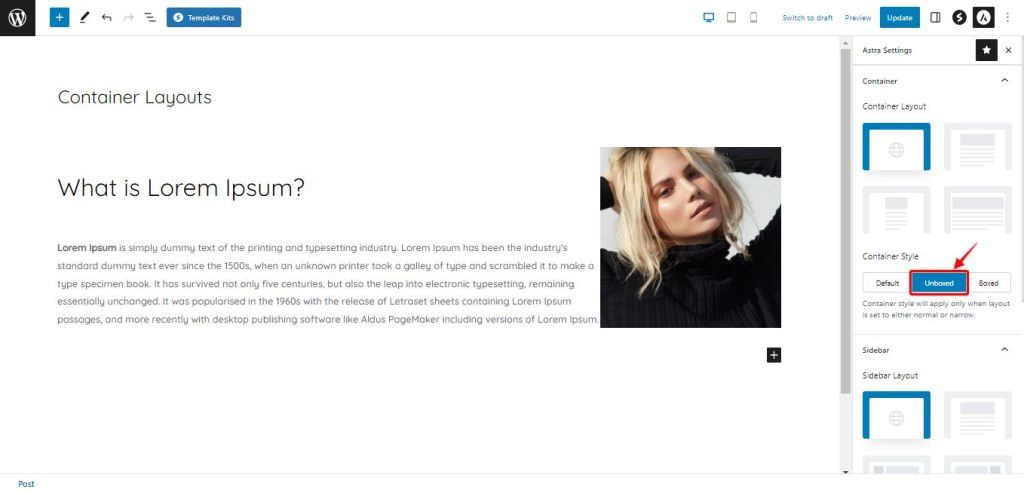
Unboxed Style:
Choosing the “Unboxed” style allows your content to expand and fill the entire available space within the container. This style creates a more open and spacious layout, giving your content room to breathe.

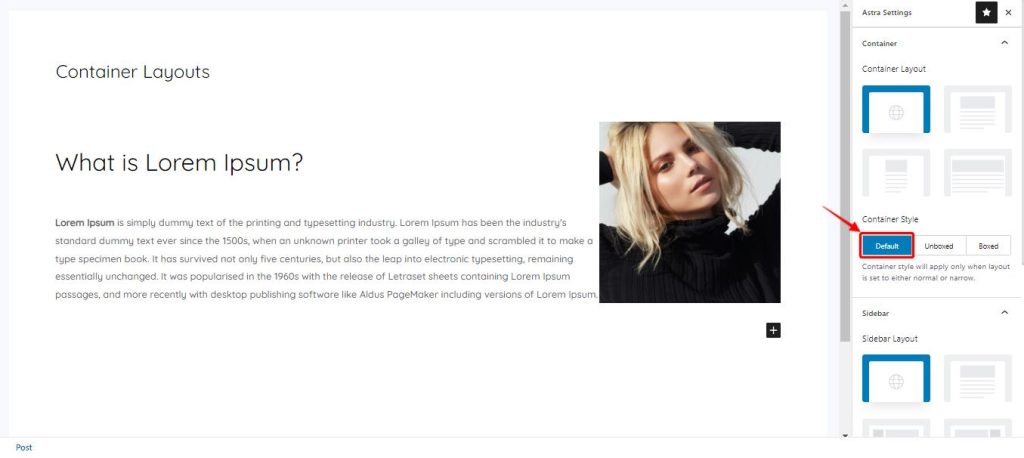
Default Option:
When the Container Style is set to default, the setting will be applied from the Customizer Default. For example, for a particular Page, the Container Style Meta Setting is set to “Default”, in that case, the Customizer Page Container Style Setting will apply. If the Customizer Page Container Style Setting is also set to “Default” then finally the Container Style Setting will default to the Global Container Style Setting.

Combining with Layouts:
It’s important to note that the Container Style option is specifically designed for the Normal Layout and Narrow Layout. The Fullwidth Layout does not support the Container Style feature at this time. If you are using the Fullwidth Layout, the Container Style option will not be available for customization. For more information, please refer to the Migration Documentation.
Accessing Container Style:
Container Style can be customized across various settings throughout your website. You can find the Container Style option in the following places:
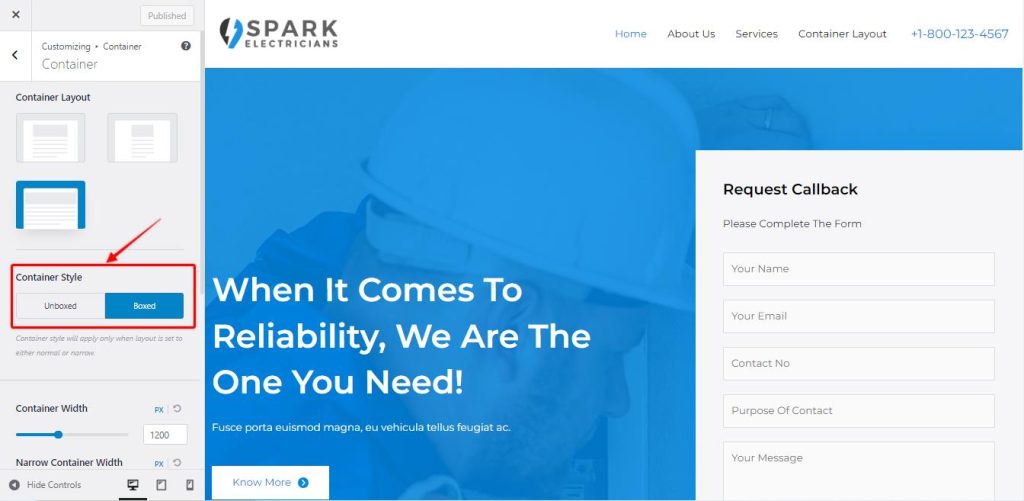
Global Container Settings: Adjust the Container Style for your entire website from a central location. Navigate to Appearance > Customize > Global > Container.

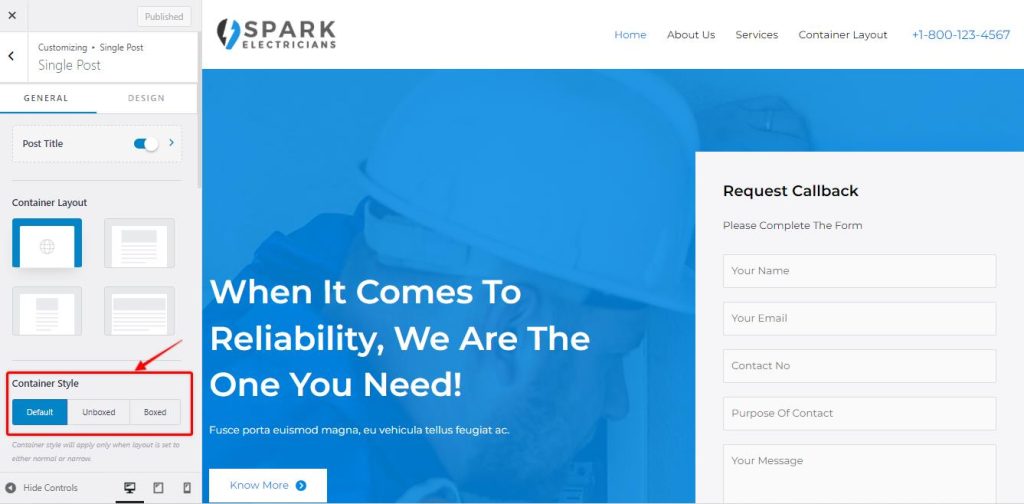
Single Blog Settings: Customize the Container Style specifically for your blog posts. Navigate to Appearance > Customize > Blog > Single Post.

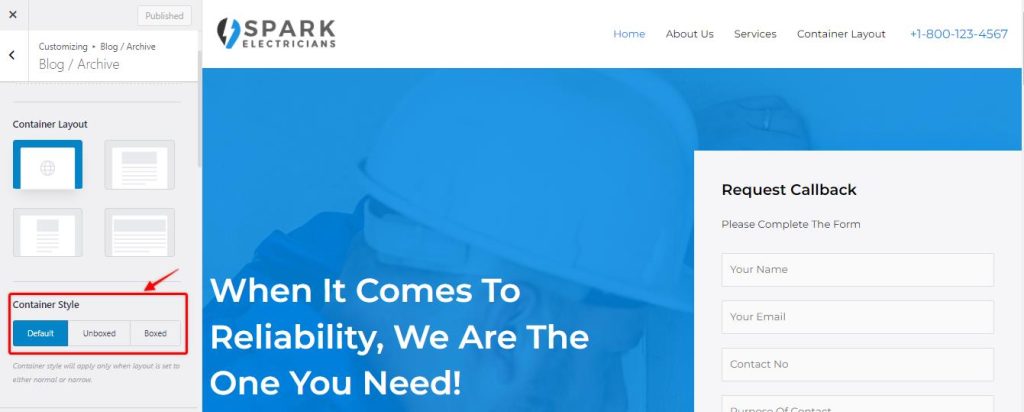
Blog/Archive Settings: Modify the Container Style for your blog archive pages. Navigate to Appearance > Customizer > Blog > Blog/Archive

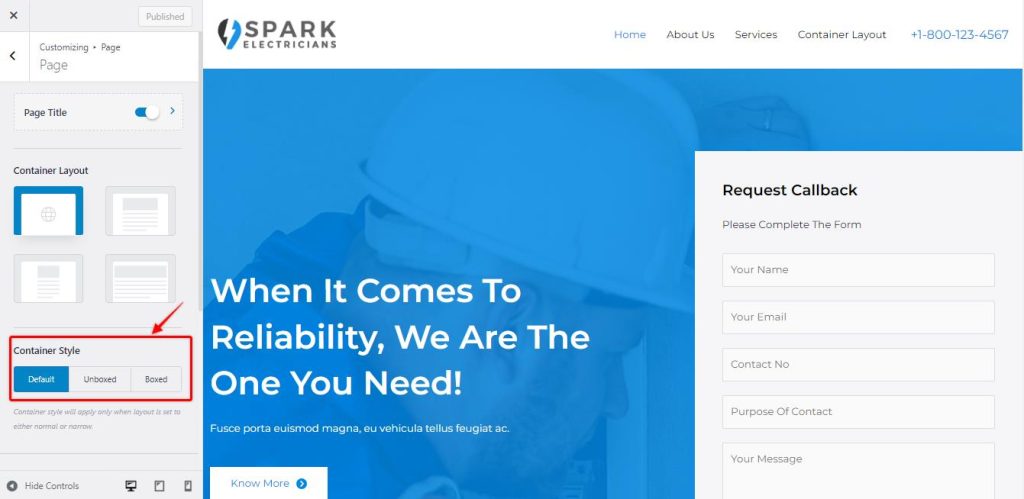
Page Settings: Tailor the Container Style for individual pages on your website. Navigate to Appearance > Customize > Page

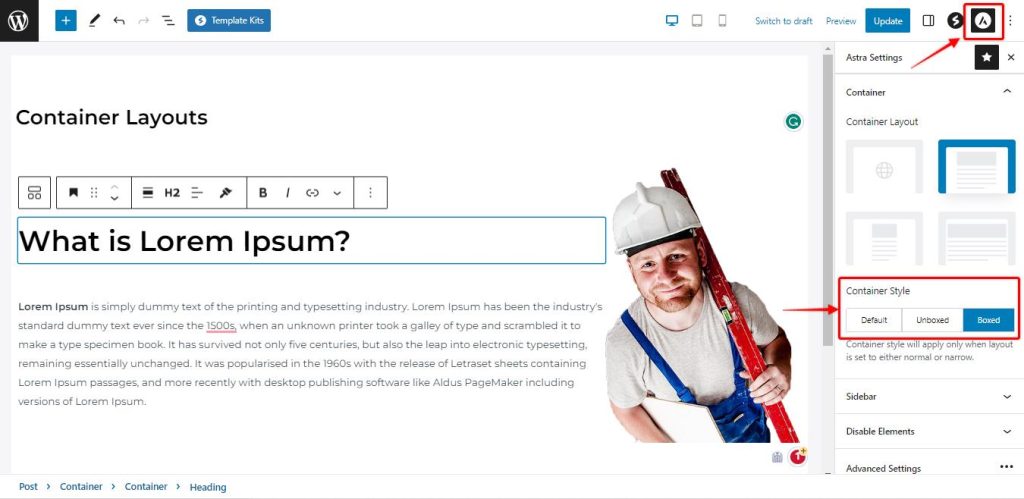
Page/Post Meta Settings: Fine-tune the Container Style at a granular level for specific pages or posts.

Simplifying Customization:
We understand that not everyone is a technical expert, which is why we have made Container Style intuitive and easy to use. With just a few clicks, you can select your preferred Container Style and instantly see the visual changes take effect on your website.
Combining Sidebar Style with Container Style and Layout:
To create visually appealing pages and posts, you can combine the Sidebar Style option with the Container Style and Container Layout options. For example, you can select the “Normal” layout, set the “Container Style” to “Boxed,” and choose the “Unboxed” style for the sidebar. This combination allows for creative customization possibilities.

Compatibility with Other Plugins:
The Container Style feature is also fully compatible with popular plugins such as WooCommerce, LearnDash, LifterLMS, and Easy Digital Downloads. This means you can seamlessly use Container Style alongside these plugins to enhance the appearance of your online store, courses, or digital downloads.
Conclusion:
Container Style is an exciting new feature that enhances the customization options available for your website’s appearance. By choosing between the “Boxed” and “Unboxed” styles, you can create a unique and visually appealing layout. Remember that Container Style is compatible with the Normal Layout and Narrow Layout, and it can be accessed and adjusted in various settings throughout your website. We hope you enjoy using the Container Style feature to effortlessly customize the look of your website to your liking!
