Are you looking for a guide to build your web design portfolio website? Are you a creative that wants to showcase your work to attract new clients?
Whether you want to share your work with the world, sell it online, or provide examples to attract new clients, your portfolio should be an essential part of your marketing strategy.
Today we’re going to share a guide on how to create a web design portfolio from scratch. The steps are straightforward and you won’t need any coding experience.
You’ll also learn some tips to make your portfolio look just as good as the images, videos or websites you showcase on it.
By the end of this tutorial, you’ll be able to create a web design portfolio website like this.
First, let’s start with why a designer needs an online portfolio.
Why you should create web design portfolio
There are many benefits of having a portfolio.
If your creations are visual like images, videos or websites, you need to show and tell. A portfolio can help with that.
It’s also a place where you can demonstrate what you’re capable of and enable potential clients to see what you can do.
It’s your storefront where you can display your creations and demonstrate your worth beyond reasonable doubt.
Portfolios are also searchable.
If you want to be found on search engines, your web copy is only one aspect of SEO. Images can be another. A very powerful other, especially if they are indexed by Google Images.
Essential features of a web design portfolio
Creating a stunning website layout for your web design portfolio is a great move.
Here we share what we consider essential features to make your web design portfolio stand out.
About page
The about page is the place to show your personality with words. It’ll be great if you share your story here. For example, how you became a web designer or graphic designer or how you found out you were good at your chosen career.
It helps your clients understand your background, experience and passion for design.
Adding your name and photograph gives a personal touch. You can also talk about your education, expertise and share any awards or recognition you have.
Service page
The service page is an essential page that stores all information about your services. We recommend explaining your services and focusing on the client’s persona.
You might also consider answering some relevant questions that come to a visitor’s mind about your services to overcome any objections and help conversion.
Gallery or portfolio section
It’s time to show off a little by adding your best projects to the portfolio area of your website. If your visuals appeal to visitors, they may decide to hire you, which is what it’s all about.
We commend using videos, photo slideshows, or galleries while displaying your works.
We strongly recommend making the layout flexible so visitors can easily check out your work from different devices. It’s something many clients will want from their own projects so you may as well show off your ability here!
Testimonials area
Testimonials work as social proof. Getting positive quotes from your clients and adding them to your website seriously helps with conversion.
You probably do the same when you’re shopping. You’ll check the specs and then read reviews. If you’re anything like us, those reviews will have a strong influence over any buying decision.
Use that same approach for your own website. Reach out to clients and ask for positive feedback regarding your work or offer some kind of incentive for reviews or testimonials.
Contact page
A contact page is a vital part of any website. It’s the first place visitors look for your contact details to see where you are located and check out your social networks.
If you have calls to action on your site, chances are they will link to your contacts page.
You may have contact forms and socials elsewhere on your site, but this is the first place people will check.
If you have other contact details like Behance and Dribbble, we recommend adding those too. It’s another way for a potential client to get in touch. The more channels you provide, the more likely they will be to contact you.
How to create a web design portfolio website
Now let’s get to the main event, how to create a web design portfolio.
Follow the below steps to create your web design portfolio website in under 1 hour:
- WordPress website building prerequisites
- Install and activate the Astra theme
- Install and activate Starter Templates
- Select a portfolio website template
- Install and activate WP Portfolio
- Create your web design portfolio
- Customize your web design portfolio website
Let’s get started!
Step 1: What you need to build a WordPress website
When you plan to make a website, you need the following:
A domain name: Every website has a domain name. It’s a human readable address like our own https://git-staging.wpastra.com/.
A hosting plan: Hosting is where you store your website files and resources so people can visit. It’s also used to connect your domain name with the nameserver.
There are many hosting companies on the market. SiteGround, Cloudways and Kinsta provide top class hosting. We recommend exploring each of them.
WordPress: WordPress is a very popular Content Management System (CMS) used to build websites. It’s free and has unlimited supporting software like themes and plugins.
Most hosting companies provide one click WordPress installation.
Step 2: Install and activate the Astra theme
Astra is one of the most popular themes in the WordPress ecosystem. It’s a responsive, modern, customizable theme that’s fully compatible with popular WordPress page builders.
The good news is that it’s free and comes with everything you need to create a web design portfolio website.
For this tutorial, we’re going to use our Astra theme.
Let’s install it.
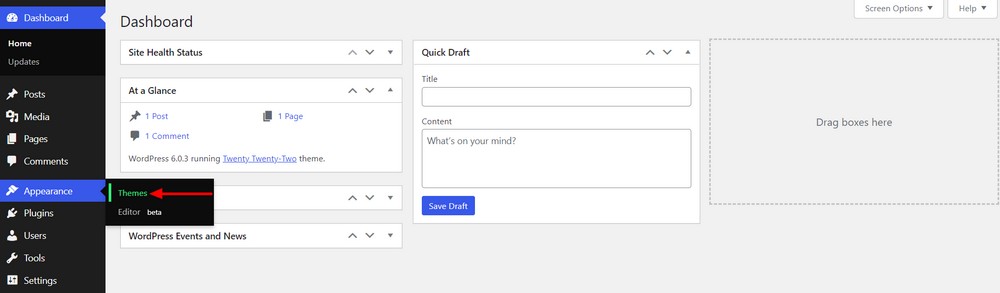
Go to the WordPress Dashboard > Appearance > Themes.

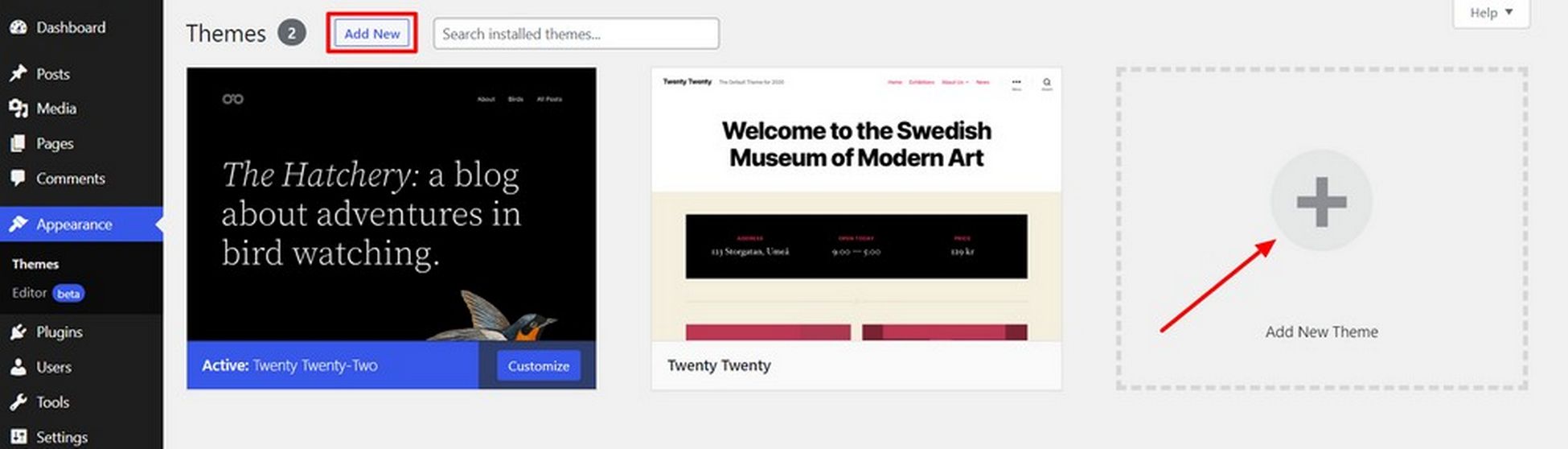
Hit the Add New button at the top of the page or use the ‘+’ icon to add a new theme.

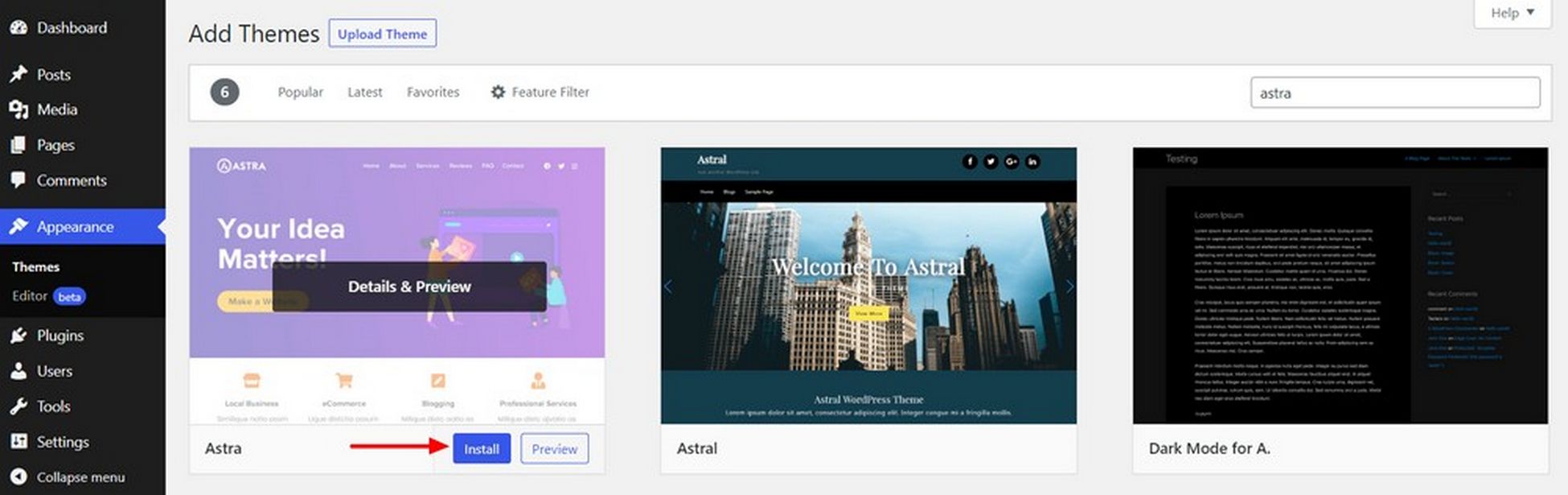
Use the search field to find the Astra theme. Then click the Install button.

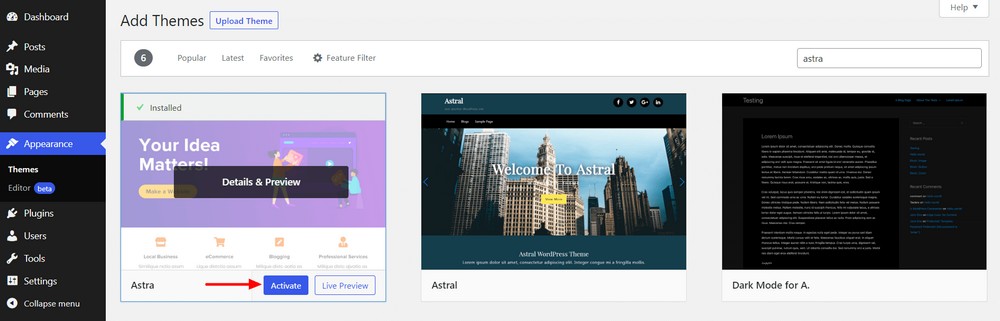
Now, hit the Activate button.

You’ve successfully installed and activated the Astra theme on your website!
Step 3: Install and activate Starter Templates
Starter Templates is a popular WordPress plugin trusted by over 1+ million users to design their websites.
It comes with tons of free portfolio website templates compatible with different page builders. You can quickly build your dream website using the free template in minutes.
Let’s install the plugin.
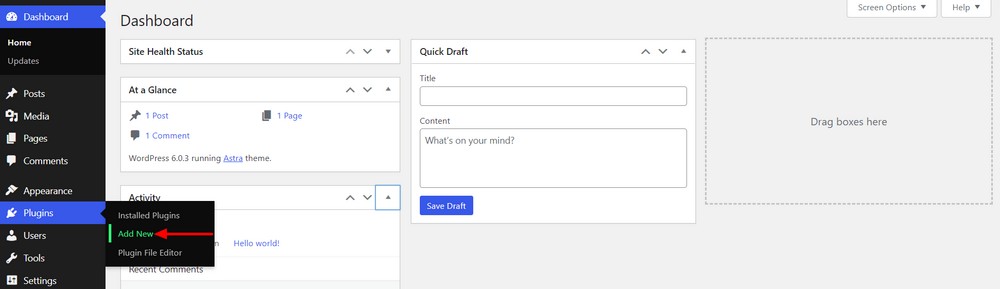
Navigate to Plugins > Add New.

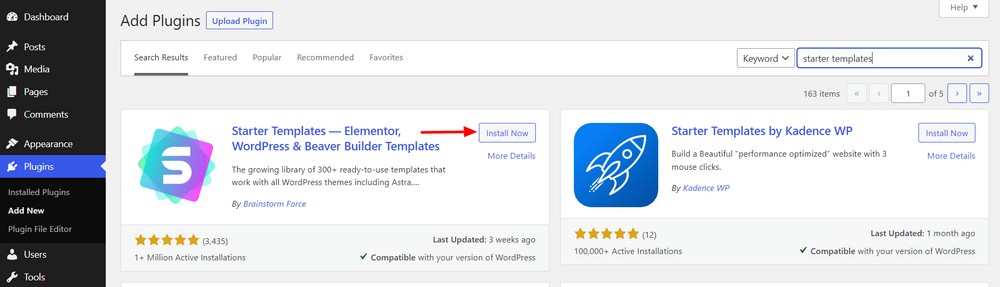
Type ‘starter templates’ into the search field to find the plugin. Then hit the Install Now button.

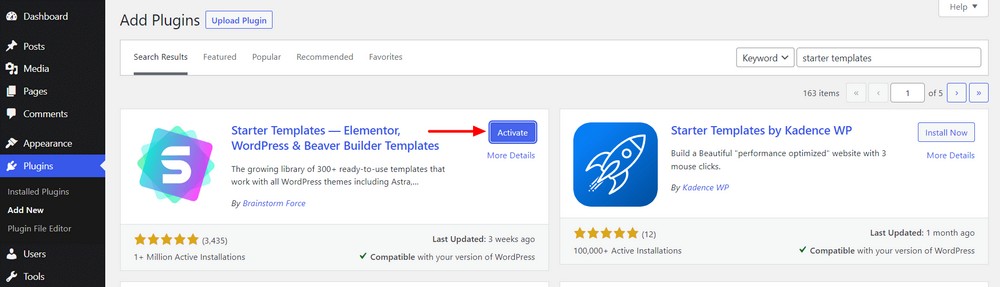
Now click the Activate button.

Congratulations, you’ve activated Starter Templates on your website!
Step 4: Select a portfolio website template
Starter Templates come with a range of free and premium portfolio templates.
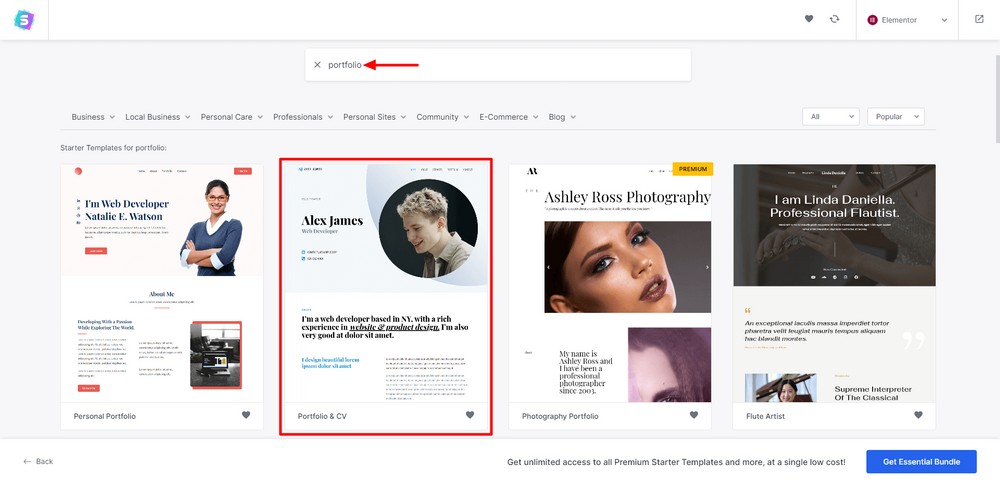
Here, we’re going to select Portfolio & CV. It’s a free template that comes with most of the features you’ll need to make a portfolio website.
Other recommended Astra’s templates:
- Personal website templates and designs
- Resume website templates
- Photography website designs and templates
Let’s import the template.
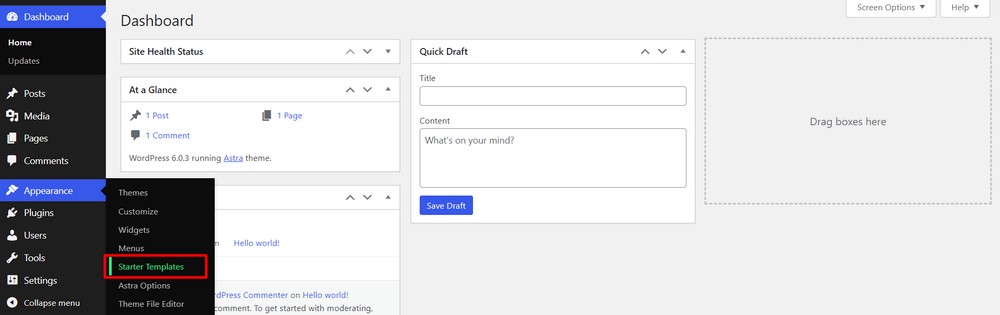
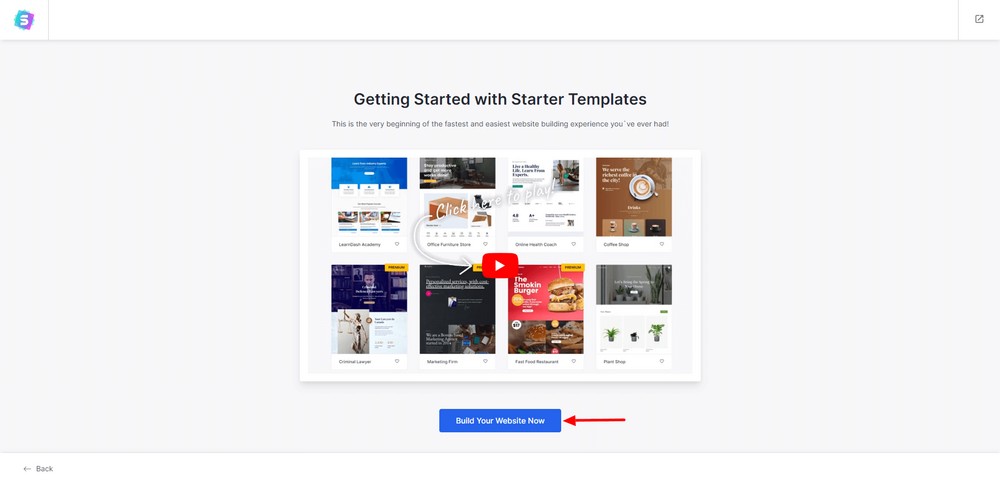
Go to Appearance > Starter Templates.

Click the Build Your Website Now button to get started.

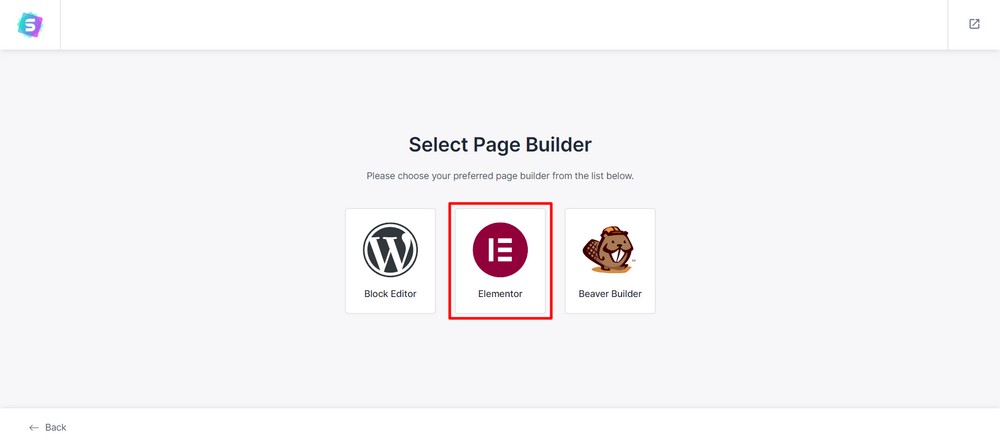
Choose a page builder that you like to use to design your website. We’ve selected the Elementor page builder for ours.

Type ‘portfolio’ into the search bar and select Portfolio & CV template.

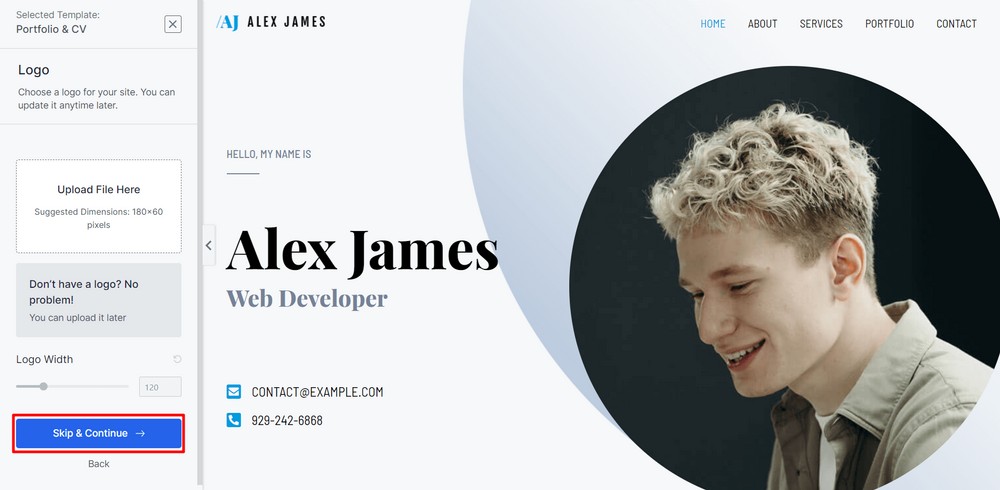
You can add your website logo right here if you have one. You can add it later if you don’t.
Click the Continue button.

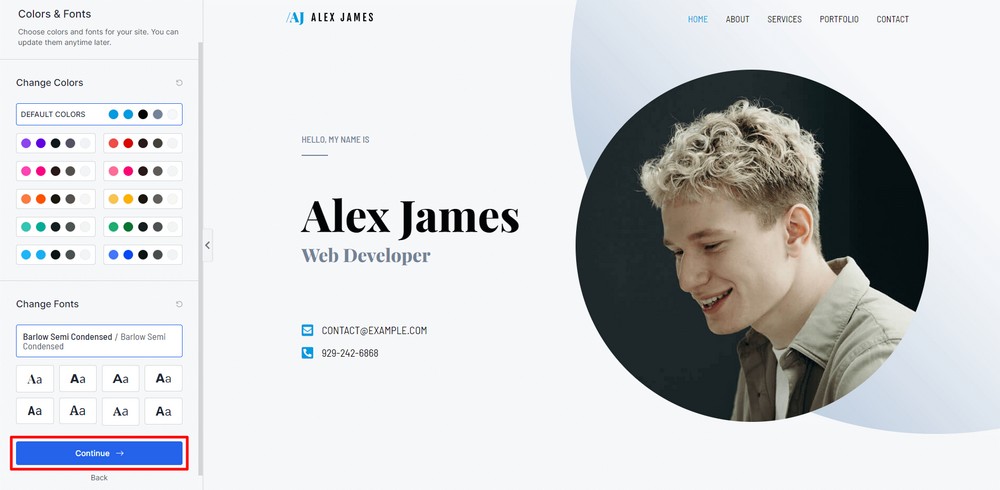
If you want to change the default fonts and color of your website, you can do it here.
Click the Continue button again when you’re ready.

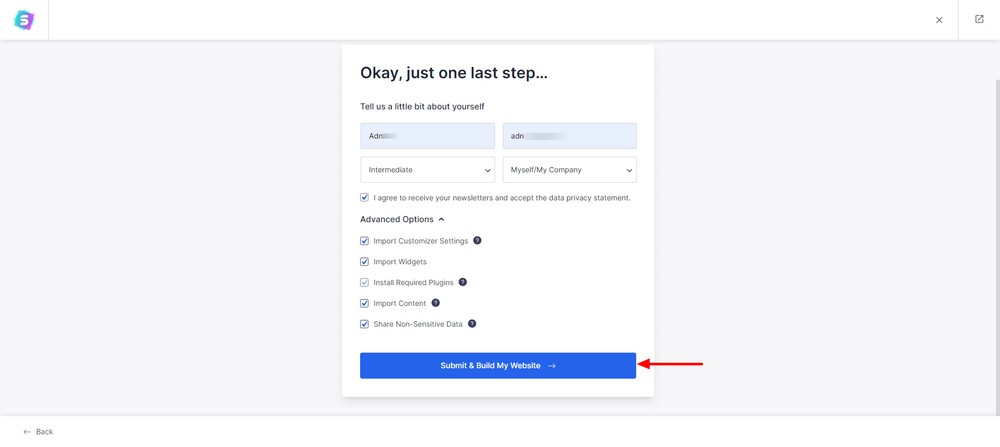
Provide your name and email address if you would like to get newsletters from us. Then hit the Submit & Build My Website button.

The system will import the essential plugins and required resources to your website.

Finally, click the View Your Website button to see the design.

Let’s have a quick look at your website.
Step 5: Install and activate WP Portfolio
WP Portfolio is a handy WordPress plugin designed to help you create a stunning portfolio in just a few clicks.
You can create portfolios of images, videos and websites. It is compatible with popular WordPress page builders and offers endless possibilities to make your portfolio more appealing.
Here are some notable features of WP Portfolio:
- Readymade portfolio templates
- Lazy loading
- Unlimited layouts
- Masonry grid
- Support for shortcodes
The template we’ve imported has a portfolio section on the homepage. It’s designed with the Elementor image gallery widget but we can add more features to the portfolio with WP Portfolio.
First, install the plugin on your website. The plugin installation process is similar to the Starter Templates so we won’t repeat it again.
The difference is you need to add the license key to activate the plugin, as it’s a premium tool.
You’ll need to create an account at WP Portfolio and pay for the plugin. In return, you’ll be given a license key.
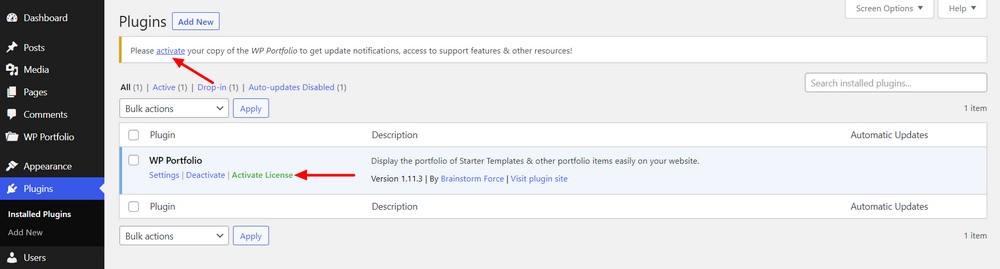
After completing the installation, you’ll find the license activation option on your plugins page.

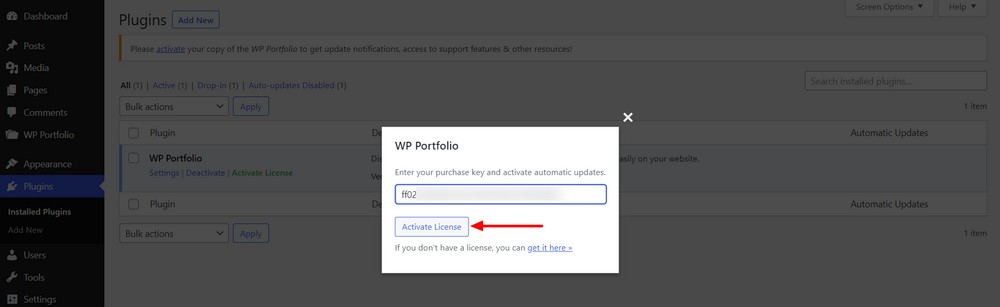
Paste the license key into the field and hit the Activate License button.

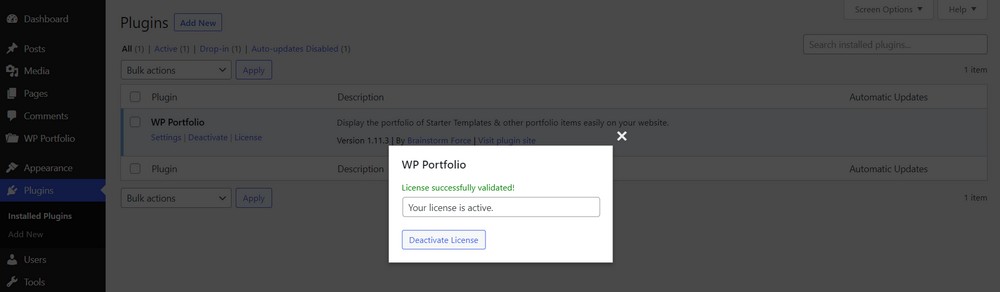
You’ll get the success message if you provide the valid license key.

Step 6: Create your web design portfolio
Now it’s time to create your web design portfolio!
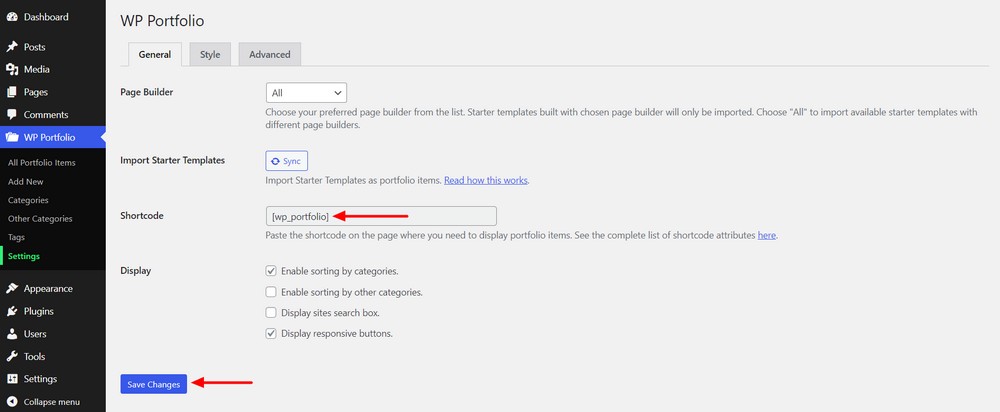
Go to WP Portfolio > Settings.
Here, you’ll get three different settings, General, Style and Advanced.
The general settings tab has four options.
You can select a single page builder or allow all of them to import templates as your portfolio from website templates.
Then click the sync button and wait for the import to complete.
Check the guide and learn how to replicate WP Portfolio with Starter Templates.
To use the portfolio, you need to copy the shortcode and paste it where you want to display it.
[wp_portfolio]
The display option gives you some functionality to manage your portfolio.

Click the Save Changes button and move on to the next tab.
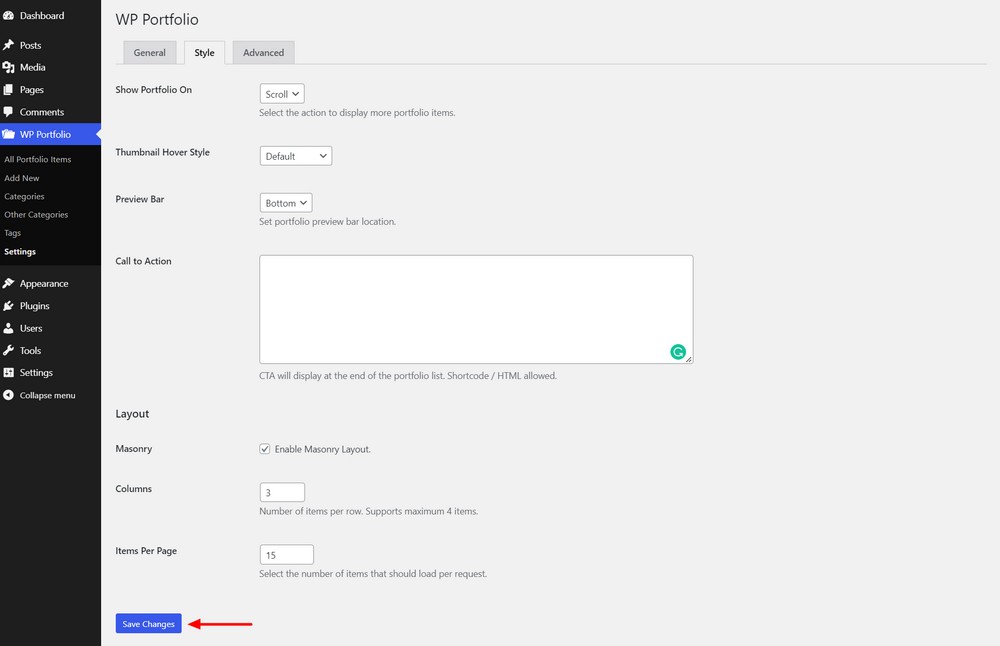
The Style tab gives you more control to customize the portfolio.
You can show your portfolio on scroll or on click.
You’re able to set the Thumbnail hover style as an image scroll and define the preview bar on top or bottom. You can also add a call to action (CTA) to your portfolio.
The layout option provides some other settings to settle the portfolio.
You can activate the masonry layout and manage the columns and items per page in this area.

Don’t forget to hit the Save Changes button to save the setting.
If you want to customize the default slugs, you can visit the Advanced tab. Then rewrite the slugs according to your needs.
How to create a web design portfolio
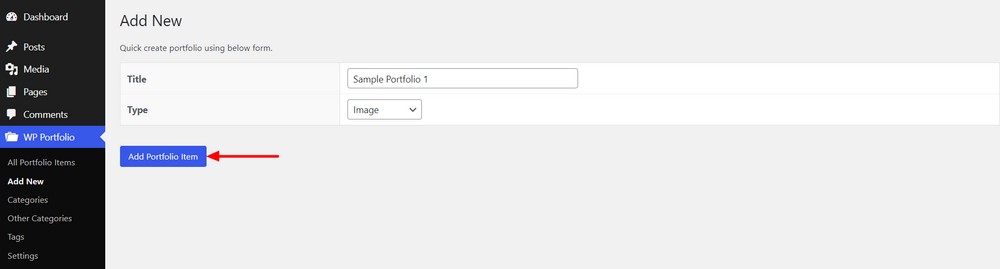
Next, navigate to WP Portfolio > Add New.
Add a Title for your portfolio and choose a Type. We want to make an image portfolio so we’ve set the type to Image.
Then click the Add Portfolio Item button.

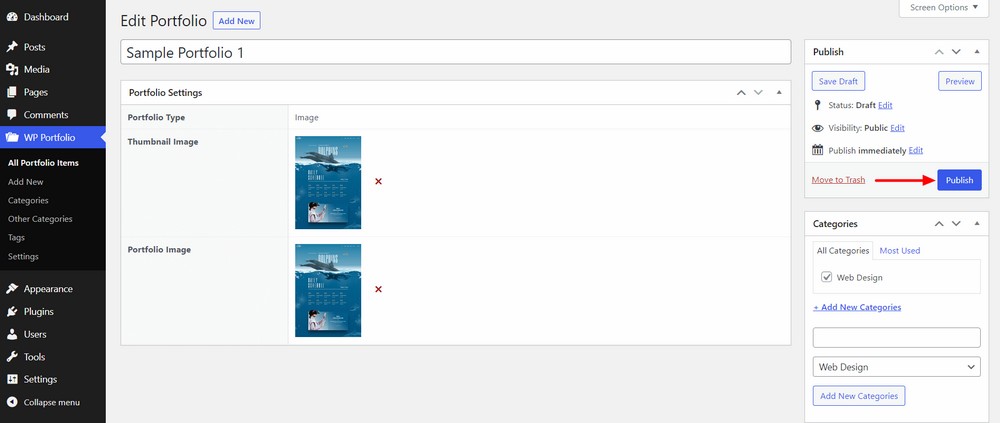
Now, add a thumbnail and portfolio image to the portfolio.
You can use the right settings to set the portfolio category, tags, featured image and others.
Finally, hit the Publish button.

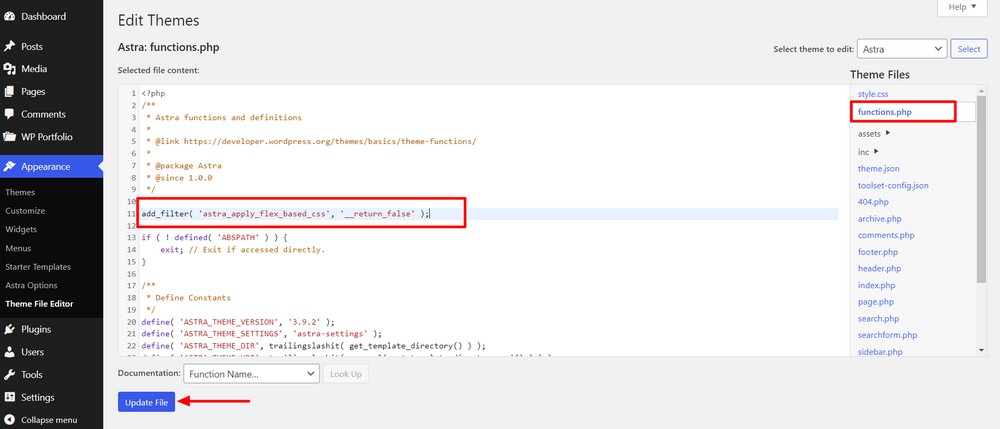
Note: To enable the masonry layout, you need to add the following code snippet to your theme functions.php file.
Access the functions.php by selecting Appearance > Theme File Editor on the left.
Then select functions.php from the Theme Files menu on the right.
add_filter( 'astra_apply_flex_based_css', '__return_false' );
After adding the code, click the Update File button.
Step 7: Customize your web design portfolio website
Let’s add the newly created portfolio to your website.
Go to Edit with Elementor > Site Settings.

Hit the ‘X’ icon.

Now the page has opened to the Elementor editor panel.

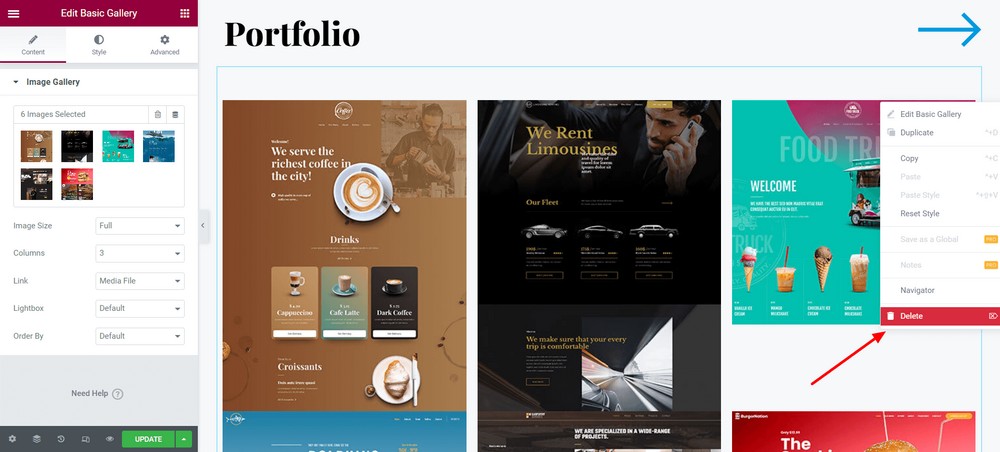
Go to your template portfolio area. Right click the portfolio section and press the red Delete button.

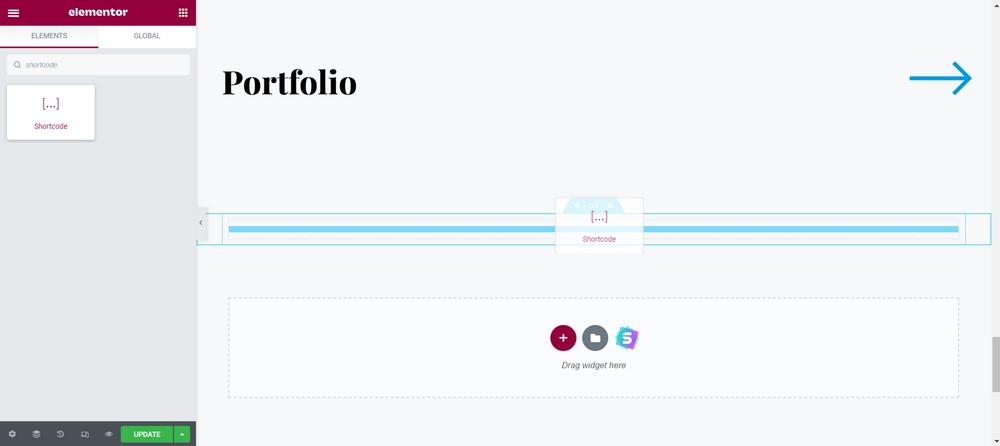
Drag and drop the Elementor Shortcode widget into the new section.

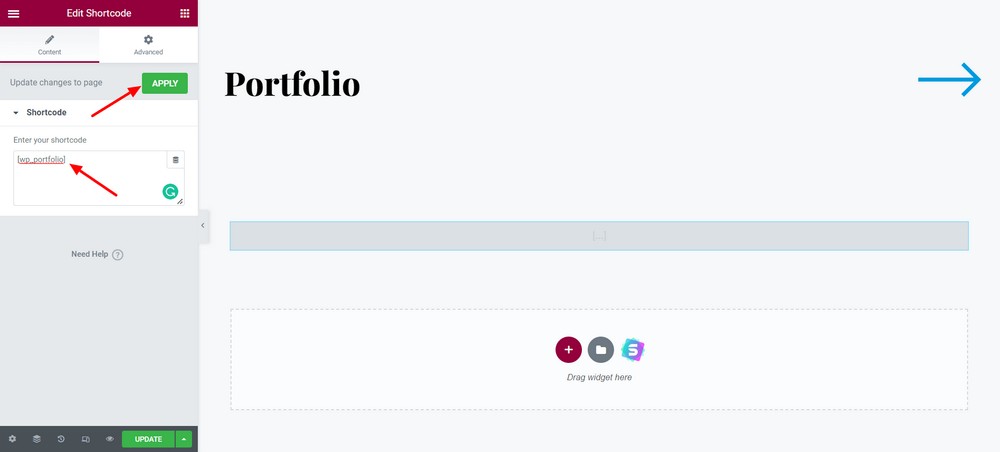
Paste the [wp_portfolio] shortcode inside the widget and press the Apply button.

Finally, hit the green Update button to save all the settings.
Note: You can also apply the same steps to add the portfolio to your website dedicated portfolio page.
Congratulations! You’ve successfully added the portfolio to your website.
Now let’s check it out.
Portfolio website examples
You’ve just learned how to build a web design portfolio website.
Now let us share some examples that might help you be more creative while designing your portfolio.
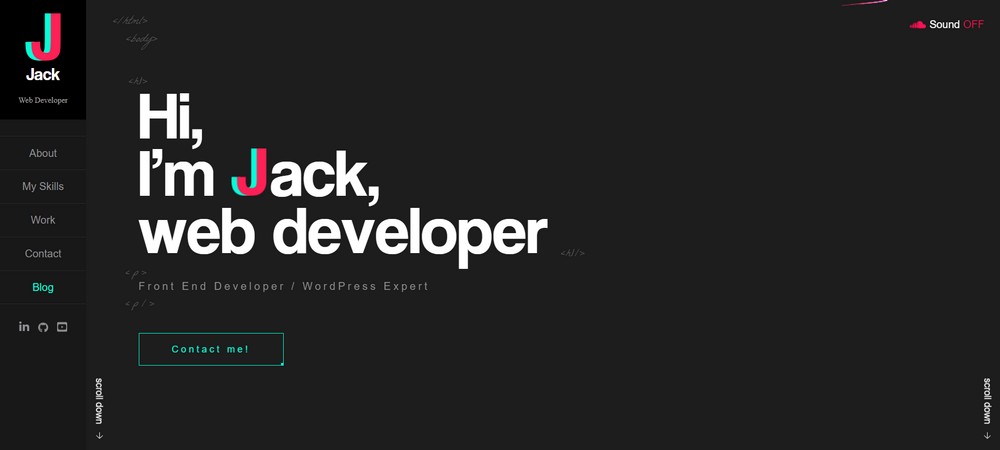
1. Jacek Jeznach

Jack Jeznach is a professional front end web developer and WordPress expert who lives in Poland. He decorates his portfolio website with a dark background and a catchy sidebar navigation menu.
This website is very clean with an elegant design.
There are five menu items where he usually puts all the relevant information. The work page showcases his major projects with cool hover effects and a handy image slider.
2. Maria Marie

Maria Marie is a light seeker, visual storyteller and designer with a creative soul. She keeps her creativity not only in her work but also on her website.
She has a simple but artistic portfolio website. This amazing website has a detailed home page with a hamburger menu top of the page and a rich footer menu.
This multi page website also has a beautiful portfolio page where she displays her art and photographs in a grid layout.
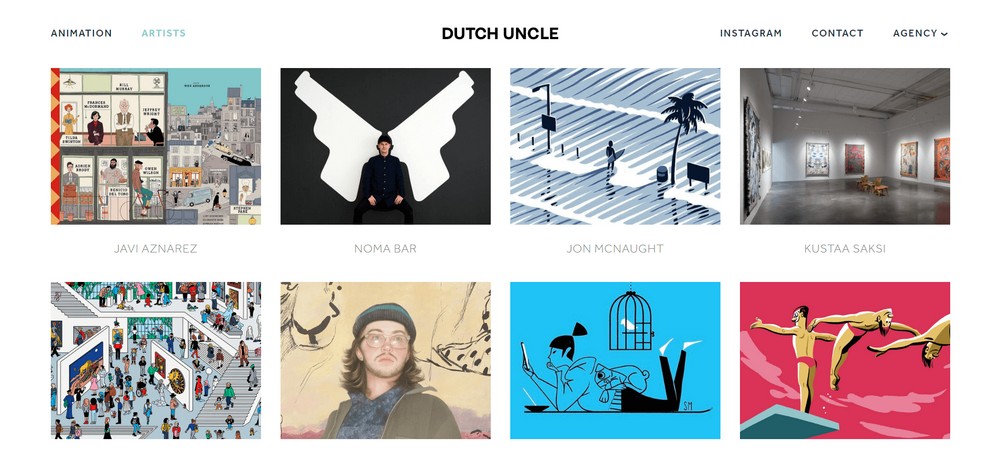
3. Dutch Uncle

Dutch Uncle is an artist management company.
The home page shows the images using a slick grid layout. It also has a menu item where they can redirect visitors to their Instagram page.
You’ll also find the essential pages such as about, news, submission and a dedicated contact page to get in touch on their website.
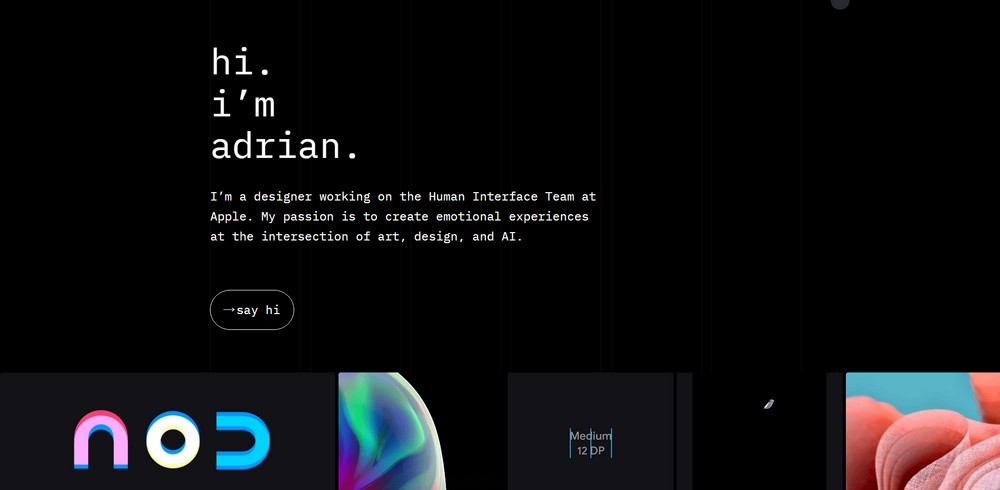
4. Adrian Portfolio

Adrian is a designer at Apple who mainly deals with the human interface. He has a unique website with some fantastic features.
The whole website has a dark background with the white text color. This makes the website more appealing and provides a soothing feel to visitors.
Adrian displays his notable works right after the website hero area applying exclusive hover and animation effects. His website also has a footer area showing his social channels.
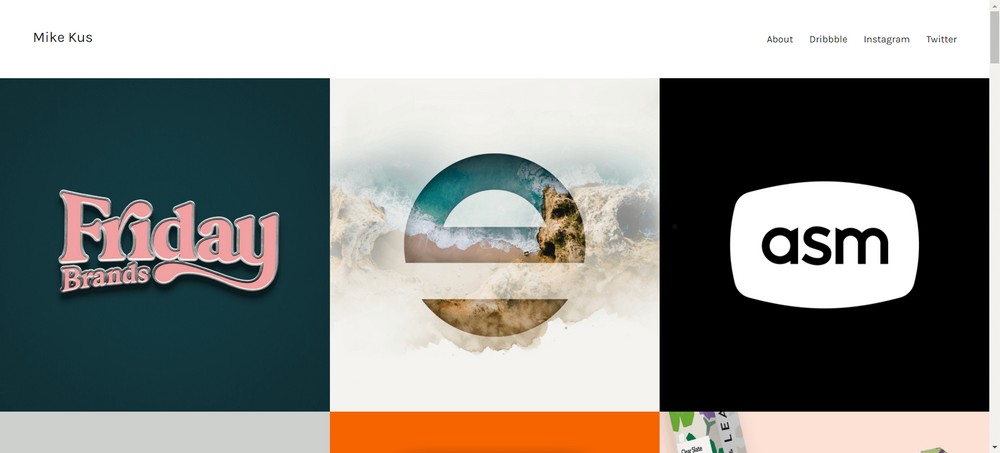
5. Mike Kus

Mike Kus is another real example of a good looking portfolio website. The design is straightforward and very easy to use.
A slick header on the top with three social links helps visitors to see his other professional work on different design platforms.
Extra tips to help make your portfolio stand out
Now you know how to make a web design portfolio to take your design career to the next level.
Let’s share some tips to improve your portfolio a little more.
Focus on project selection
Here comes the game changing part. Feature your best projects in this area as quantity matters. We recommend only adding your very best work even if you don’t have much yet.
Tell a story
There’s a story behind every creative work and behind every creative design.
Now more than ever, clients are interested in the people behind the product or a piece of work as
it helps them to understand you a little better.
This is your opportunity to share your story and tell a story with your creations.
Share your personal works
Some clients might be interested in seeing your personal works besides your professional projects.
It’s a trick many clients apply to understand how passionate you are about your work. It would be great if you showcased some of your personal work if you have some. It helps to grab your clients attention and is ultimately another way to show your creativity.
Keep it scannable
Considering a simple portfolio layout for your website is ideal as it helps visitors explore your work easily.
Even if they’re busy, visitors can quickly scan it and create an impression of your capabilities.
Focus on your website SEO
Search engine optimization (SEO) is the key if you have an online portfolio website.
Consider using modern SEO tools like Schema Pro. It’s a tool for optimizing your website schema information that can help improve your website’s appearance in search engine results.
Check this blog to learn how to optimize your WordPress website SEO.
Wrapping up
Building a portfolio website is a great way to share your work with visitors and hopefully turn them into clients.
WordPress, Astra and plugins like WP Portfolio make the process simple. You really can create a compelling portfolio in a few clicks!
With tools such as these and a little time, you could create your own website and a portfolio that shows you at your best.
If you’re just starting out as a creative professional, there’s every reason to try them!
Have you used a portfolio to attract new clients? Have any advice on layout or tricks to help convert visitors into clients? Share your story below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Great information. It helped me a lot. Thanks.
I found the examples very helpful. It would be useful to design my portfolio site. Thanks.
Great information.it help to make my profile easily.thanks for sharing blog.useful to design my portfolio.The website is very clean and elegant.There are many benefits for portfolio.
great information it helps me ,thanks for sharing.
great information it helps me ,thanks for sharing.profile is elegant.
thanks for the great info
shortcode wp_portfolio doesn’t works with Elementor a lot of times…
That’s strange! We didn’t have similar reports, can you report this issue to our support team, so we can review and assist you further. Looking forward to hearing from you.