This is a premium feature available with the Astra Pro Addon plugin. To use these Pro features, you must have the Astra theme and the Astra Pro Addon installed on your website.
The sticky header will fix the header in the top portion of your webpage when a user scrolls the page. It will allow quick access to the menu from any part of the page.
Quick Steps on How to Add a Sticky Header or On-scroll Fixed Header with the Sticky Header Module
Step 1: Ensure the Astra Pro Addon plugin is installed and activated. How to Install Astra Pro Addon plugin?
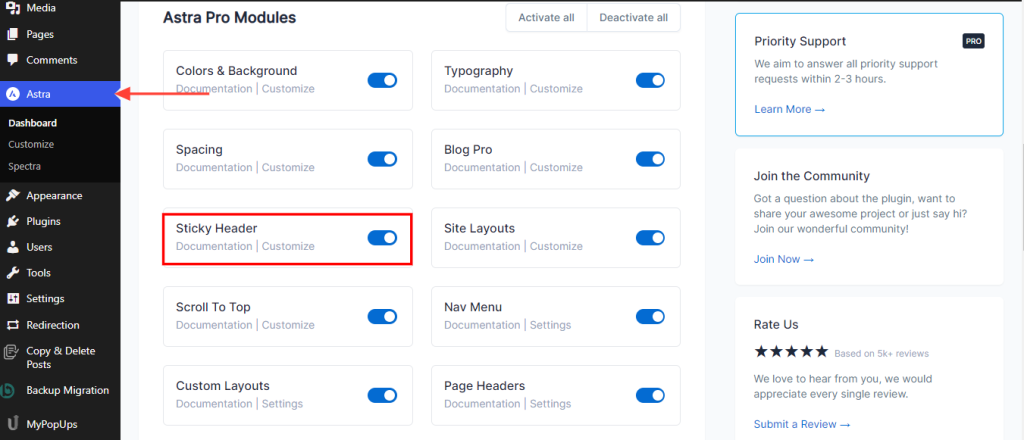
Step 2: Activate the Sticky Header module under the WordPress Dashboard > Astra > Astra Pro Modules.
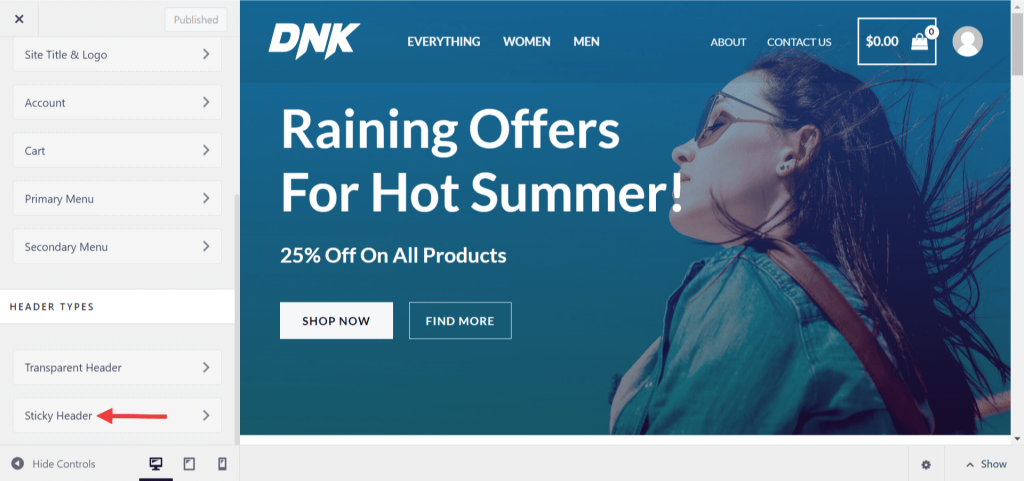
Step 3: Visit customizer [ Appearance > Customize > Header Builder > Sticky Header ] to edit module settings
It is a premium feature available with Astra Pro. You can activate the module from Appearance > Astra Options > Sticky Header.

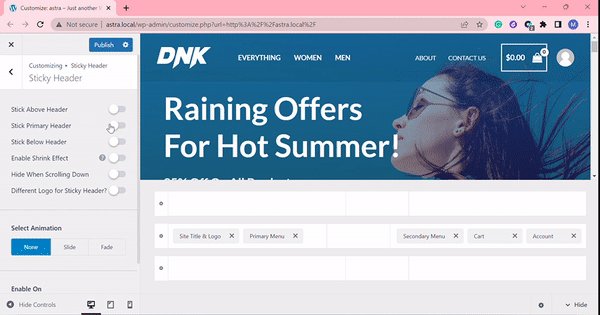
You can find the settings under Appearance > Customize > Header Builder > Sticky Header.

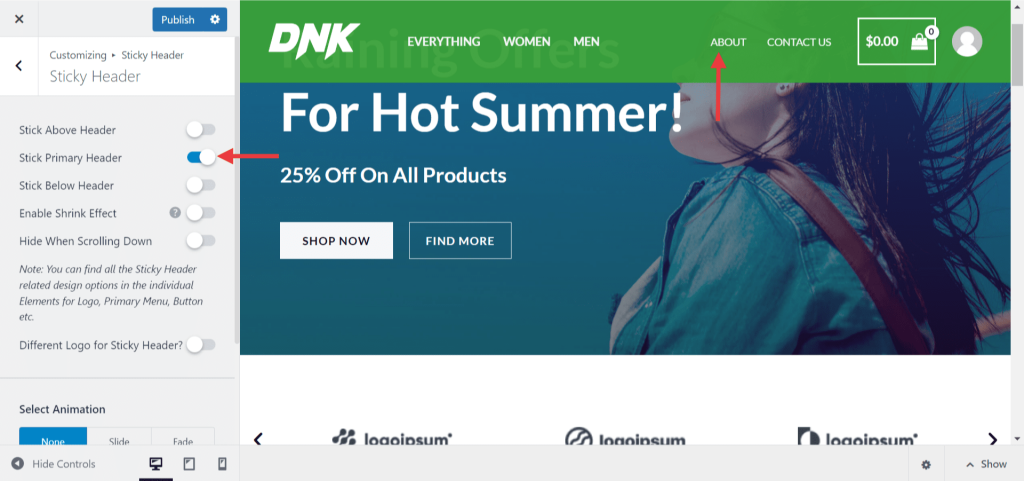
Sticky Header Settings
Stick Primary Header option will stick the default theme header.
If you have enabled the Header Sections Module from Astra Pro, you will see options to stick to the Above and below header sections.
Enabling Stick Above Header Section or Stick Below Header Section will stick the respective header section to the top of the page scroll.

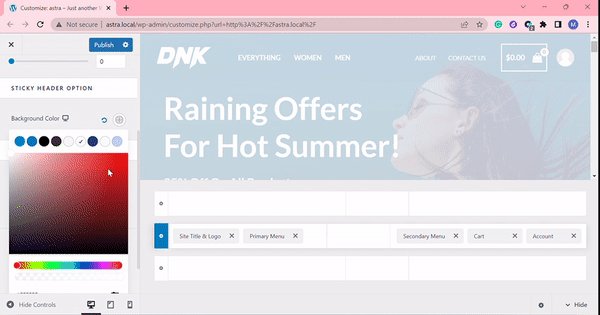
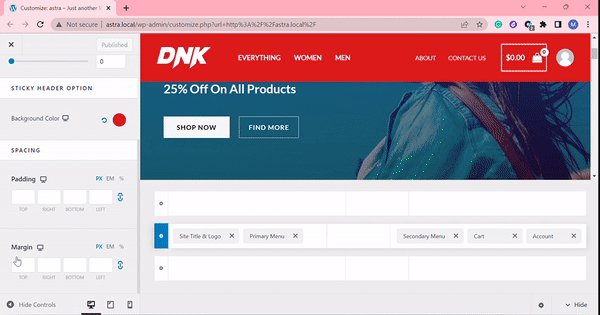
Background Color for Sticky Header
All options are available in the customizer under Header Builder > Sticky Header. If you have a sticky primary header, respective options will appear. Different options will appear if the Above and Below headers are set to stick.
Example: If you have a sticky primary header, click on it to open the design options. Navigate to the ‘Sticky Header Option’ to see the background color. Here, you can set the background color of your choice.